На этой странице вы найдете подробный пример резюме ведущего web-дизайнера. Изучение готовых, эффективных примеров — лучший способ понять, как составить резюме, которое откроет путь к работе мечты.
Чтобы помочь вам создать идеальное резюме 📄, мы собрали все необходимое:
- готовые примеры, учитывающие требования работодателей
📝 Выберите подходящий пример и заполните в конструкторе
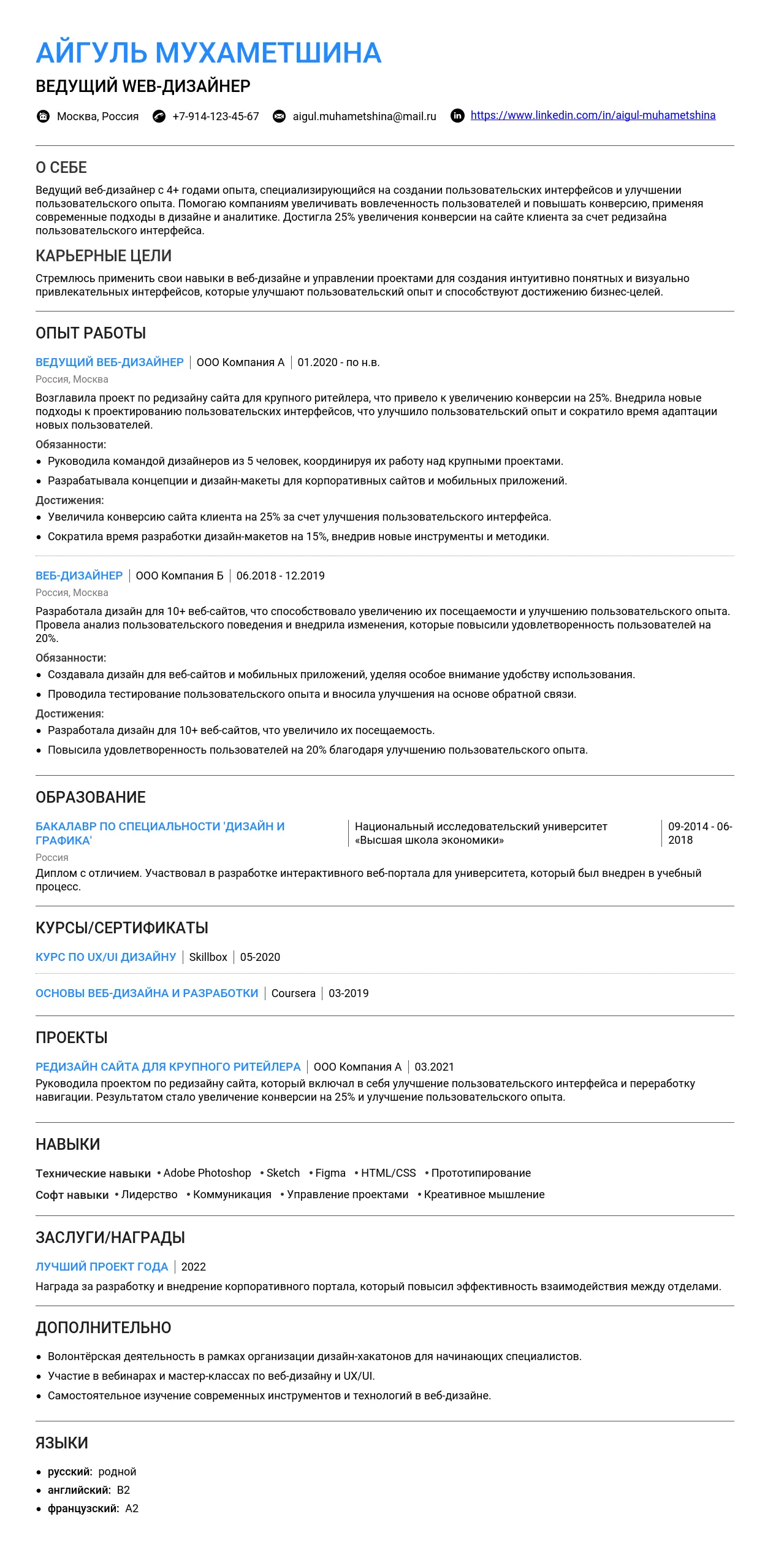
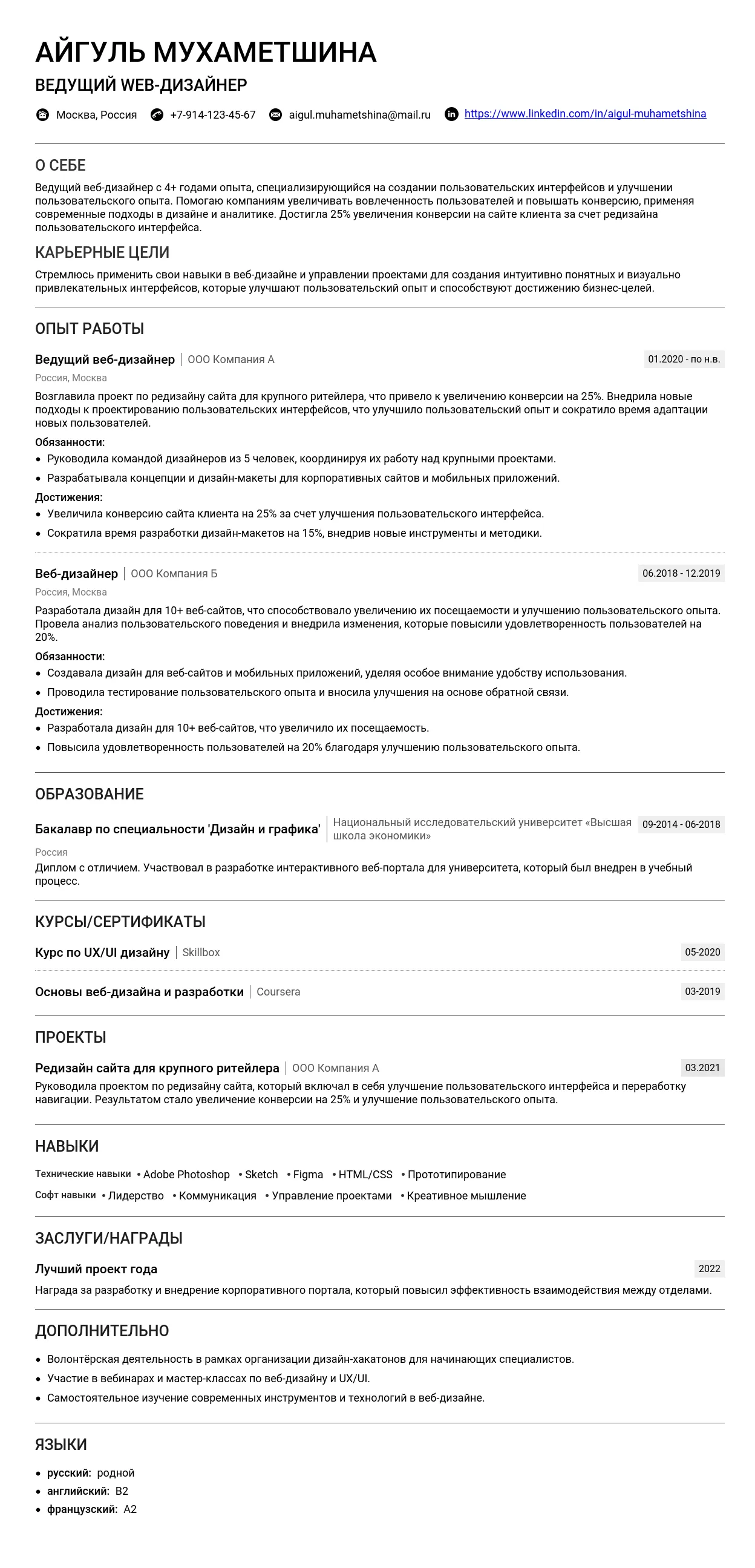
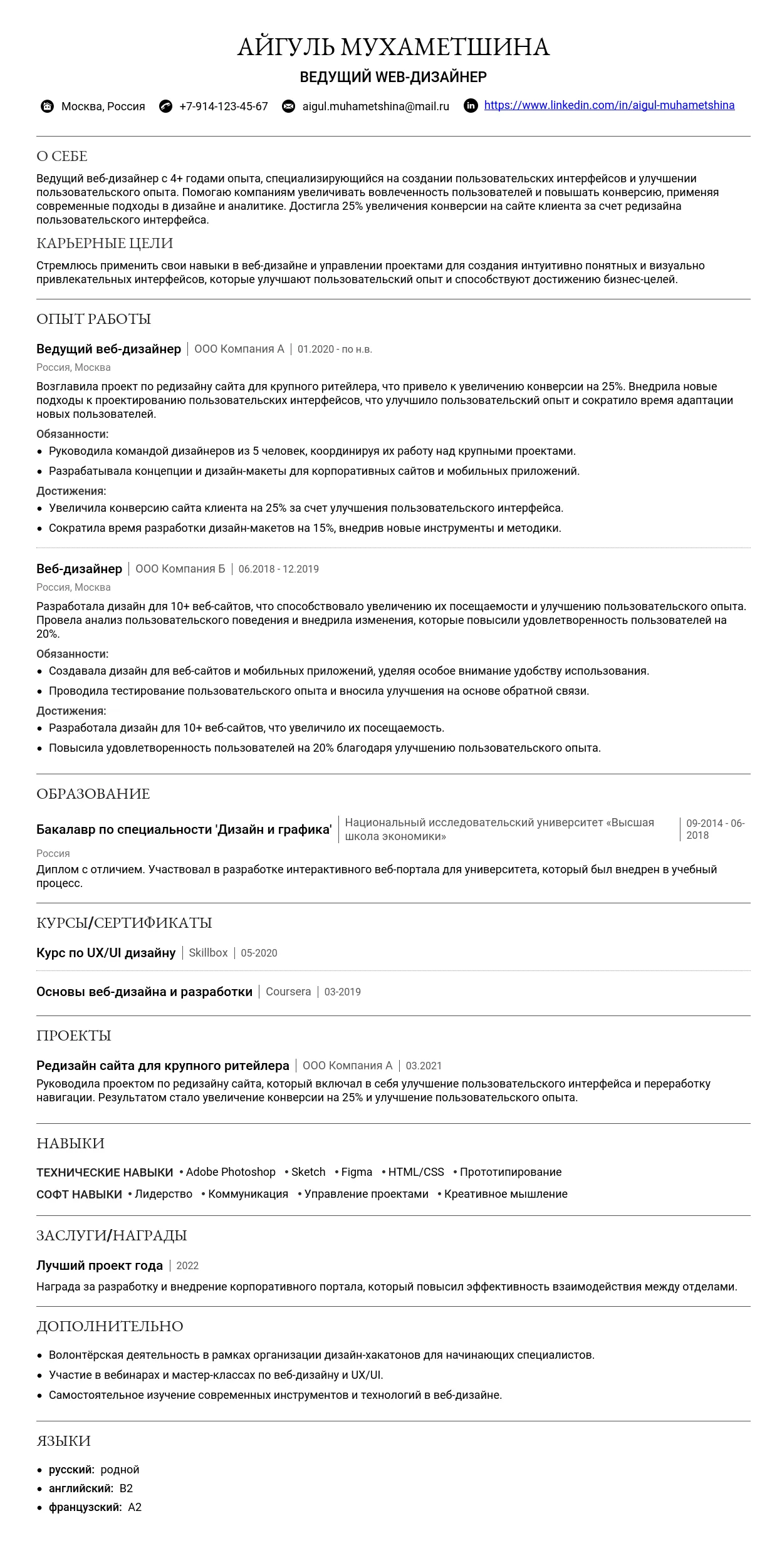
Пример резюме - разбираем по частям
Как правильно указать специализацию и назвать должность
Заголовок резюме должен быть четким, понятным и отражать вашу специализацию. Укажите должность, которая соответствует вашему опыту и уровню.
Примеры удачных заголовков:
- Ведущий Web-дизайнер
- Senior Web-дизайнер
- Web-дизайнер интерфейсов
- UX/UI дизайнер с опытом разработки
- Дизайнер цифровых продуктов
- Креативный Web-дизайнер
- Арт-директор в Web-дизайне
Примеры неудачных заголовков:
- Дизайнер — слишком общее, не отражает специализацию.
- Web-дизайнер без опыта — акцент на отсутствие опыта снижает привлекательность.
- Специалист по всему — неясно, чем именно вы занимаетесь.
- Web-мастер — устаревшее и неопределенное название.
- Фрилансер — не отражает уровень профессионализма.
Ключевые слова для заголовка:
- Web-дизайн
- UX/UI
- Интерфейсы
- Креативный
- Цифровые продукты
- Senior/Lead
- Арт-директор
Профессиональное онлайн-присутствие
Для профессии ведущего web-дизайнера важно показать свои работы и профессиональные достижения.
Для профессий с портфолио:
- Behance — платформа для демонстрации дизайн-проектов.
- Dribbble — популярная площадка для дизайнеров.
- Собственный сайт-портфолио — показывает ваш уровень профессионализма.
Как оформить ссылки на портфолио:
Как презентовать проекты/работы:
- Добавьте описание проекта, задачи и результаты.
- Используйте качественные изображения и скриншоты.
- Укажите, какие инструменты и технологии вы использовали.
Для профессий без портфолио:
- LinkedIn — для профессиональных связей и рекомендаций. Создать профиль.
- Профили на hh.ru — для поиска работы и отражения опыта. Создать резюме.
- Профессиональные сообщества — участвуйте в обсуждениях и публикуйте статьи.
Как оформить ссылки на сертификаты или достижения:
Распространенные ошибки и как их избежать
- Нечеткий заголовок — избегайте общих фраз, используйте конкретные названия должностей.
- Некорректные контакты — проверьте актуальность данных перед отправкой резюме.
- Отсутствие портфолио — для web-дизайнера важно показать свои работы.
- Неудачное фото — используйте профессиональное изображение.
Как правильно написать раздел "О себе" в резюме ведущий web-дизайнер
Оптимальный объем: 4-6 предложений (50-80 слов).
Обязательная информация: Ваши ключевые навыки, специализация, профессиональные достижения (если есть), личные качества, которые помогут в работе.
Стиль и тон: Профессиональный, лаконичный, уверенный. Избегайте излишней эмоциональности и саморекламы.
Что не стоит писать: Личные подробности (семейное положение, хобби, если они не связаны с работой), негатив о предыдущих работодателях, клише без подтверждения.
5 характерных ошибок:
- "Я очень креативный и ответственный" (без примеров).
- "Ищу работу с высокой зарплатой и удобным графиком" (это не о вас).
- "Люблю создавать красивые сайты" (слишком общее).
- "У меня нет опыта, но я быстро учусь" (неубедительно).
- "Работал в компании X, но ушел из-за плохих условий" (негатив).
Примеры для начинающих специалистов
Начинающим важно подчеркнуть потенциал и желание развиваться. Упор на образование, курсы, личные качества и первые проекты.
"Я начинающий web-дизайнер с опытом создания сайтов на платформе Tilda и Figma. Успешно завершил курс по UX/UI дизайну в школе Нетология. Участвовал в разработке лендинга для стартапа, что помогло улучшить навыки работы с типографикой и композицией. Стремлюсь развиваться в направлении создания удобных и эстетичных интерфейсов."
Сильные стороны: Упоминание конкретных навыков (Figma, Tilda), участие в проекте, стремление к развитию.
"Молодой специалист в области web-дизайна с базовыми знаниями Adobe Photoshop, Illustrator и Figma. Прошел стажировку в студии дизайна, где участвовал в создании макетов для социальных сетей. Быстро обучаюсь новым инструментам и технологиям."
Сильные стороны: Упоминание инструментов, стажировка, готовность к обучению.
"Ищу работу web-дизайнером. Опыта нет, но я очень старательный."
Проблема: Нет конкретики, недостаточно информации о навыках.
Примеры для специалистов с опытом
Акцент на достижения, специализацию и профессиональный рост.
"Опытный web-дизайнер с 5-летним стажем. Специализируюсь на создании адаптивных интерфейсов и дизайне лендингов. За последний год разработал более 10 проектов, которые увеличили конверсию клиентов на 20-30%. Владею Figma, Sketch, Adobe XD и принципами UX-исследований."
Сильные стороны: Конкретные достижения, специализация, инструменты.
"Web-дизайнер с опытом работы в международных проектах. Создавал интерфейсы для мобильных приложений и веб-платформ, что помогло увеличить пользовательскую активность на 15%. Умею работать в команде и эффективно коммуницировать с заказчиками."
Сильные стороны: Упоминание международного опыта, командная работа, коммуникация.
"Работал в разных компаниях, занимался дизайном."
Проблема: Нет конкретики, достижений и специализации.
Примеры для ведущих специалистов
Акцент на экспертизу, управленческие навыки и масштаб проектов.
"Ведущий web-дизайнер с 10-летним опытом. Руководил командой из 5 дизайнеров, разработал более 50 успешных проектов для крупных брендов, включая Nike и Samsung. Специализируюсь на создании сложных интерфейсов и интеграции дизайна с разработкой. Владею всеми современными инструментами и методологиями."
Сильные стороны: Управление командой, крупные проекты, экспертиза.
"Эксперт в области UX/UI дизайна с фокусом на продуктовый дизайн. За последние 3 года участвовал в создании 3 успешных стартапов, которые привлекли более $1 млн инвестиций. Умею выстраивать процессы и мотивировать команду."
Сильные стороны: Продуктовый дизайн, успешные стартапы, управление процессами.
"Работаю дизайнером уже много лет. Знаю, как делать красивые сайты."
Проблема: Нет конкретики, достижений и экспертизы.
Практические советы по написанию
Ключевые фразы для профессии "ведущий web-дизайнер":
- Создание адаптивных интерфейсов
- UX/UI дизайн
- Увеличение конверсии
- Работа с Figma, Sketch, Adobe XD
- Руководство командой дизайнеров
10 пунктов для самопроверки текста:
- Текст лаконичный и не превышает 80 слов.
- Указаны ключевые навыки и инструменты.
- Есть упоминание достижений (если есть опыт).
- Отсутствуют лишние подробности.
- Тон профессиональный и уверенный.
- Текст адаптирован под конкретную вакансию.
- Нет клише без подтверждения.
- Указана специализация.
- Нет негатива о прошлом опыте.
- Текст читабельный и структурированный.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и используйте ключевые слова из описания.
- Подчеркните навыки, которые наиболее важны для этой позиции.
- Упомяните достижения, которые соответствуют ожиданиям работодателя.
- Используйте специализированные термины, если они указаны в вакансии.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть четко структурирована. Вот основные рекомендации:
Формат заголовка:
Используйте следующий шаблон: Название должности, Компания, Даты работы (например, Ведущий web-дизайнер, ООО "ДизайнСтудия", март 2023 — настоящее время).
Оптимальное количество пунктов:
Для каждого места работы рекомендуем указывать 4-6 ключевых пунктов. Это позволяет сохранить баланс между детализацией и лаконичностью.
Совмещение должностей:
Если вы совмещали несколько ролей, укажите это в заголовке (например, Web-дизайнер / Frontend-разработчик, Фриланс, январь 2022 — декабрь 2024).
Даты работы:
Указывайте период работы в формате месяц год — месяц год. Если вы продолжаете работать в компании, используйте формулировку настоящее время.
Описание компании:
Кратко опишите компанию, если она малоизвестна или если это важно для контекста. Например: Крупное агентство цифрового маркетинга с клиентами из сферы e-commerce. Ссылку на сайт компании можно добавить, если это уместно.
Как правильно описывать обязанности
Используйте глаголы действия, чтобы подчеркнуть вашу активную роль. Вот 15 сильных глаголов для описания обязанностей ведущего web-дизайнера:
- Разрабатывал/а
- Создавал/а
- Проектировал/а
- Оптимизировал/а
- Руководил/а
- Координировал/а
- Внедрял/а
- Анализировал/а
- Тестировал/а
- Интегрировал/а
- Улучшал/а
- Настраивал/а
- Обучал/а
- Презентовал/а
- Контролировал/а
Как избежать перечисления обязанностей:
Фокусируйтесь на результатах и достижениях. Например, вместо "Создавал дизайн сайтов" напишите "Разработал дизайн 10+ сайтов, что увеличило конверсию на 20%".
Примеры превращения обязанностей в достижения:
Обычное описание: "Создавал дизайн лендингов."
Сильное описание: "Разработал дизайн 15 лендингов, которые принесли клиентам более 500 заявок в месяц."
Обычное описание: "Работал с клиентами."
Сильное описание: "Координировал взаимодействие с 20+ клиентами, обеспечивая 100% выполнение проектов в срок."
Обычное описание: "Использовал Figma."
Сильное описание: "Внедрил использование Figma в команде, что сократило время на согласование макетов на 30%."
Типичные ошибки:
- Использование пассивных формулировок (например, "Был ответственным за...").
- Перечисление обязанностей без указания результатов.
- Избыточная детализация (например, "Участвовал в еженедельных собраниях").
Больше советов вы найдете в нашем руководстве по написанию раздела "Опыт работы".
Как описывать достижения
Достижения должны быть конкретными и измеримыми. Вот как их правильно описать:
Квантификация результатов:
Используйте цифры и проценты. Например: "Увеличил конверсию сайта на 25% за счет оптимизации UX/UI."
Метрики для web-дизайнера:
- Рост конверсии.
- Увеличение времени на сайте.
- Снижение показателя отказов.
- Количество реализованных проектов.
- Скорость выполнения задач.
Если нет четких цифр:
Используйте качественные показатели. Например: "Разработал дизайн, который получил положительные отзывы от клиента и был принят без доработок."
Примеры формулировок достижений:
Разработал дизайн сайта, который увеличил конверсию на 30%.
Оптимизировал пользовательский интерфейс, сократив время выполнения задач на 20%.
Руководил командой из 5 дизайнеров, успешно завершив 10 проектов за год.
Как указывать технологии и инструменты
Технический стек — важная часть резюме web-дизайнера. Вот как его правильно оформить:
Где указывать:
Лучше всего выделить отдельный блок после описания обязанностей или в начале резюме.
Группировка:
Сгруппируйте технологии по категориям: Дизайн (Figma, Adobe XD), Прототипирование (InVision, Marvel), Аналитика (Google Analytics, Hotjar).
Уровень владения:
Используйте шкалу: Базовый, Средний, Продвинутый, Эксперт.
Актуальные технологии:
- Figma, Adobe XD, Sketch.
- HTML, CSS, JavaScript (базовые знания).
- Google Analytics, Hotjar.
- InVision, Marvel.
- Photoshop, Illustrator.
Примеры описания опыта работы
Для начинающих:
Стажер-дизайнер, ООО "ВебСтудия", июнь 2024 — август 2024
- Участвовал в разработке дизайна 3 сайтов под руководством senior-дизайнера.
- Создавал прототипы и макеты в Figma.
- Провел анализ конкурентов для 2 проектов.
Для специалистов с опытом:
Ведущий web-дизайнер, ООО "ДизайнАгенство", январь 2023 — настоящее время
- Разработал дизайн 10+ сайтов, что увеличило конверсию клиентов в среднем на 25%.
- Руководил командой из 3 дизайнеров, обеспечивая выполнение проектов в срок.
- Внедрил использование Figma, сократив время согласования макетов на 30%.
Для руководящих позиций:
Руководитель отдела дизайна, ООО "КреативЛаб", март 2022 — декабрь 2024
- Возглавил команду из 10 дизайнеров, успешно завершив 50+ проектов за год.
- Разработал стратегию улучшения UX/UI, что повысило удовлетворенность клиентов на 40%.
- Внедрил Agile-подходы в работу отдела, сократив сроки выполнения задач на 20%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме ведущего web-дизайнера рекомендуется располагать ближе к началу, если вы недавно закончили вуз или прошли релевантные курсы. Для опытных специалистов с большим стажем этот раздел можно разместить после опыта работы.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с веб-дизайном или смежными областями. Например: "Разработка пользовательского интерфейса для мобильного приложения".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом"). Средние или низкие оценки лучше не упоминать.
- Дополнительные курсы в вузе: Если вы проходили курсы по графическому дизайну, программированию или UX/UI, обязательно упомяните их. Например: "Дополнительные курсы: Основы UX/UI, Adobe Photoshop, HTML/CSS".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в профессии "ведущий web-дизайнер"
Для профессии ведущего web-дизайнера наиболее ценны следующие специальности:
- Графический дизайн
- Веб-дизайн и разработка
- Информационные технологии
- Мультимедиа и дизайн
- UX/UI дизайн
Если ваше образование не связано с дизайном, покажите, как полученные знания помогают в текущей профессии. Например: "Хотя моя основная специальность — маркетинг, я активно изучаю веб-дизайн и применяю эти навыки в работе над проектами".
Пример 1: "Московский государственный университет, факультет графического дизайна, 2025 г. Дипломная работа: «Разработка адаптивного дизайна для интернет-магазина»."
Пример 2: "Московский государственный университет, факультет экономики, 2025 г. (без указания связи с дизайном)."
Курсы и дополнительное образование
Для ведущего web-дизайнера важно указать курсы, которые подтверждают его профессиональные навыки. Рекомендуется включать:
- Курсы по UX/UI дизайну
- Курсы по Adobe Photoshop, Illustrator, Figma
- Основы HTML/CSS и JavaScript
- Курсы по адаптивному дизайну
- Курсы по управлению проектами (например, Agile, Scrum)
Онлайн-образование описывайте так же, как и офлайн, указывая платформу и дату завершения. Например: "Coursera, курс «Основы UX/UI дизайна», 2025 г."
Пример: "Skillbox, курс «Веб-дизайн с нуля до PRO», 2025 г. Изучены: создание прототипов, работа в Figma, основы HTML/CSS."
Сертификаты и аккредитации
Важные сертификаты для ведущего web-дизайнера:
- Adobe Certified Expert (ACE)
- Google UX Design Certificate
- Figma Certified Designer
- Certified Web Designer (CWD)
- Scrum Master Certification
Указывайте сертификаты с названием, датой получения и сроком действия (если применимо). Например: "Adobe Certified Expert (Photoshop), 2025 г., срок действия: бессрочно".
Не стоит указывать устаревшие или нерелевантные сертификаты, например, базовые курсы, пройденные более 5 лет назад.
Примеры оформления раздела
Для студентов и выпускников
Пример 1: "Московский государственный университет, факультет дизайна, 2021–2025 гг. (незаконченное образование). Участие в проекте по разработке интерфейса для образовательной платформы."
Пример 2: "Стажировка в студии веб-дизайна «Creative Lab», 2024 г. Разработка макетов для сайтов клиентов."
Пример 3: "Московский государственный университет, факультет дизайна, 2021–2025 гг. (без указания достижений)."
Для специалистов с опытом
Пример 1: "Московский государственный университет, факультет графического дизайна, 2015–2020 гг. Дополнительные курсы: UX/UI дизайн, HTML/CSS, Figma."
Пример 2: "Coursera, курс «Google UX Design», 2025 г. Получен сертификат с отличием."
Пример 3: "Московский государственный университет, факультет экономики, 2015–2020 гг. (без связи с дизайном)."
Самые востребованные навыки в 2025 году
- Проектирование дизайн-систем: Умение создавать и поддерживать масштабируемые дизайн-системы, такие как Figma UI Kits, с учетом последних трендов, включая dark mode и accessibility.
- Анимация интерфейсов: Навыки работы с инструментами для создания сложных анимаций, таких как Lottie, After Effects и Framer, чтобы оживить пользовательский интерфейс.
- AI-driven UX: Понимание принципов работы искусственного интеллекта и умение интегрировать их в дизайн, чтобы создавать персонализированные пользовательские пути.
Как структурировать раздел навыков
Раздел "Навыки" в резюме для ведущего web-дизайнера должен быть хорошо структурирован и логично организован. Вот несколько рекомендаций:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "Опыт работы" или "Цель", чтобы работодатель сразу увидел вашу экспертность.
Группировка навыков
Навыки стоит группировать по категориям и подкатегориям, чтобы сделать их более читаемыми. Например:
Технические навыки:
- Adobe Creative Suite (Photoshop, Illustrator, XD)
- Figma, Sketch
- HTML/CSS (базовый уровень)
Личные качества:
- Креативность
- Командная работа
- Управление временем
Photoshop, Illustrator, XD, Figma, Sketch, HTML, CSS, креативность, командная работа, управление временем.
3 варианта структуры
- По уровню владения: Навыки разделены на "Продвинутые", "Средние", "Базовые".
- По категориям: Технические, Личные, Дополнительные.
- По проектам: Навыки, которые вы использовали в конкретных проектах.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для ведущего web-дизайнера
Обязательные навыки
- Adobe Creative Suite (Photoshop, Illustrator, XD)
- Figma, Sketch
- HTML/CSS (базовый уровень)
- Основы UX/UI
- Прототипирование и wireframing
Актуальные технологии и инструменты 2025 года
- Webflow
- Figma AI Tools
- 3D-графика в веб-дизайне
- AR/VR-интеграция
- Микроанимации и интерактивные элементы
Как указать уровень владения
Используйте шкалу: "Базовый", "Средний", "Продвинутый", "Эксперт". Например:
Figma (Продвинутый), HTML/CSS (Средний), Adobe XD (Эксперт).
Figma, HTML/CSS, Adobe XD.
Как выделить ключевые компетенции
Укажите навыки, которые наиболее важны для вашей профессии, и подкрепите их примерами из опыта. Например:
Создание пользовательских интерфейсов с использованием Figma и Adobe XD (5+ лет опыта).
Работал с Figma и Adobe XD.
5 примеров описания технических навыков
Прототипирование и wireframing в Figma (Продвинутый уровень).
Разработка адаптивных дизайнов для мобильных и веб-приложений.
Интеграция 3D-графики в веб-дизайн с использованием Blender и Three.js.
Создание интерактивных анимаций с помощью After Effects и Lottie.
Оптимизация дизайна для повышения конверсии (A/B тестирование).
Личные качества важные для ведущего web-дизайнера
Топ-10 важных soft skills
- Креативность
- Командная работа
- Управление временем
- Коммуникабельность
- Адаптивность
- Критическое мышление
- Эмпатия к пользователям
- Лидерство
- Решение проблем
- Обучаемость
Как подтвердить наличие soft skills примерами
Укажите, как вы применяли эти навыки на практике. Например:
Успешно управлял командой из 5 дизайнеров, что привело к увеличению скорости выполнения проектов на 20%.
Хорошо работаю в команде.
Какие soft skills не стоит указывать
Избегайте общих фраз, таких как "ответственность" или "стрессоустойчивость", без подтверждения.
5 примеров описания личных качеств
Креативный подход к решению задач, что позволило увеличить конверсию на 15%.
Адаптивность: быстро освоил новые инструменты (Webflow, Figma AI) для выполнения проектов.
Эмпатия к пользователям: проводил юзабилити-тесты для улучшения UX.
Лидерство: успешно управлял командой из 10 человек.
Решение проблем: предложил новую концепцию дизайна, что сократило время разработки на 30%.
Особенности для разных уровней специалистов
Для начинающих
Начинающим стоит сделать акцент на обучаемости и базовых навыках:
- Укажите курсы, сертификаты и проекты, которые вы выполняли.
- Сделайте акцент на готовности к обучению и быстрому освоению новых технологий.
Прошел курс по UX/UI дизайну в Skillbox, создал 3 проекта для портфолио.
Быстро осваиваю новые технологии: за 2 месяца изучил Figma и Webflow.
Разработал дизайн для стартапа, что помогло увеличить посещаемость сайта на 25%.
Для опытных специалистов
Опытные специалисты должны подчеркнуть глубину экспертизы:
- Укажите уникальные компетенции, такие как управление командой или экспертиза в новых технологиях.
- Покажите баланс между широтой и глубиной навыков.
10+ лет опыта в создании дизайна для крупных брендов (Coca-Cola, Nike).
Эксперт в интеграции AR/VR в веб-дизайн.
Управлял командой из 15 человек, что привело к успешному запуску 10+ проектов.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий.
- Перечисление навыков без структуры.
- Отсутствие подтверждения навыков примерами.
- Указание слишком большого количества навыков.
- Несоответствие навыков требованиям вакансии.
- Использование общих фраз без конкретики.
- Отсутствие уровня владения навыками.
- Копирование навыков из других резюме.
- Указание навыков, которые не имеют отношения к профессии.
- Игнорирование soft skills.
Устаревшие навыки и как их заменить
Например, вместо "Photoshop CS6" укажите "Adobe Photoshop (последняя версия)".
Неправильные формулировки (с примерами)
Знаю Photoshop.
Adobe Photoshop (Продвинутый уровень), опыт работы 5 лет.
Как проверить актуальность навыков
Изучите требования вакансий на ведущих платформах (например, hh.ru) и обновите свои навыки в соответствии с ними.

Анализ требований вакансии для ведущего web-дизайнера
При анализе вакансии для позиции ведущего web-дизайнера важно выделить ключевые требования, которые работодатель считает обязательными. В первую очередь обратите внимание на технические навыки, такие как знание инструментов (Figma, Adobe XD, Photoshop), опыт работы с HTML/CSS, понимание UX/UI принципов. Также важны требования к опыту работы: например, "не менее 3 лет в веб-дизайне" или "опыт управления командой дизайнеров".
Желательные требования часто включают дополнительные навыки, такие как знание анимации (After Effects), опыт работы с CMS (WordPress, Tilda) или понимание основ frontend-разработки. Не упускайте из виду "скрытые" требования, которые могут быть не прописаны явно, но подразумеваются. Например, если в описании вакансии упоминается "работа в agile-командах", это может означать, что работодатель ищет кандидата, способного быстро адаптироваться к изменениям и работать в условиях многозадачности.
Пример 1: Вакансия требует "опыт создания адаптивных дизайнов". Это означает, что важно подчеркнуть в резюме проекты, где вы разрабатывали дизайны для разных устройств.
Пример 2: В вакансии указано "опыт работы с большими брендами". Здесь стоит выделить проекты, связанные с известными компаниями или крупными заказчиками.
Пример 3: Требование "знание основ SEO" подразумевает, что работодатель ценит понимание того, как дизайн влияет на ранжирование сайта.
Пример 4: Упоминание "опыт работы с международными проектами" говорит о том, что важно указать опыт взаимодействия с зарубежными клиентами или командами.
Пример 5: Требование "опыт презентации дизайна заказчикам" указывает на необходимость подчеркнуть навыки коммуникации и презентации.
Стратегия адаптации резюме для ведущего web-дизайнера
Адаптация резюме должна начинаться с анализа ключевых разделов: заголовка, раздела "О себе", опыта работы и навыков. Каждый из этих разделов требует внимательной проработки под требования конкретной вакансии.
Расставьте акценты в резюме, чтобы выделить наиболее релевантные для работодателя аспекты вашего опыта. Например, если вакансия требует опыт работы с корпоративными сайтами, сделайте акцент на таких проектах в разделе "Опыт работы".
Адаптируйте резюме без искажения фактов: избегайте преувеличений и добавления несуществующих навыков. Используйте переформулировку и акцентирование на релевантных аспектах вашего опыта.
Существует три уровня адаптации: минимальная (корректировка ключевых слов и заголовка), средняя (переработка разделов "О себе" и навыков) и максимальная (полная переработка резюме с учетом всех требований вакансии).
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть кратким, но емким. Адаптируйте его под конкретную позицию, подчеркивая те качества и навыки, которые наиболее важны для работодателя. Например, если вакансия требует лидерских качеств, укажите опыт управления командой.
До адаптации: "Опытный дизайнер с 5-летним стажем."
После адаптации: "Ведущий web-дизайнер с 5-летним опытом, специализирующийся на создании адаптивных интерфейсов для корпоративных сайтов."
До адаптации: "Люблю создавать красивые и функциональные дизайны."
После адаптации: "Создаю дизайны, которые сочетают эстетику и функциональность, с акцентом на улучшение пользовательского опыта."
До адаптации: "Работал с разными клиентами."
После адаптации: "Имею опыт работы с крупными брендами, такими как [название компании], где разрабатывал дизайн для их корпоративного сайта."
Типичные ошибки при адаптации: избыточная информация, отсутствие конкретики, использование шаблонных фраз.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы он соответствовал требованиям вакансии. Выделите релевантные проекты, указав конкретные результаты и достижения. Например, если вакансия требует опыт работы с e-commerce, опишите проекты, связанные с разработкой интернет-магазинов.
До адаптации: "Разрабатывал дизайн сайтов."
После адаптации: "Разработал дизайн для интернет-магазина, что привело к увеличению конверсии на 20%."
До адаптации: "Работал в команде дизайнеров."
После адаптации: "Руководил командой из 3 дизайнеров, успешно реализовал 5 крупных проектов за 2025 год."
До адаптации: "Создавал прототипы интерфейсов."
После адаптации: "Разработал прототипы интерфейсов для мобильного приложения, что сократило время разработки на 15%."
Ключевые фразы для разных типов вакансий: "увеличение конверсии", "оптимизация пользовательского опыта", "руководство командой дизайнеров".
Адаптация раздела навыков
Перегруппируйте навыки, чтобы на первом месте оказались те, которые наиболее важны для вакансии. Например, если вакансия требует знание Figma и Adobe XD, поставьте эти навыки в начало списка.
До адаптации: "Photoshop, Illustrator, Figma, HTML/CSS."
После адаптации: "Figma, Adobe XD, Photoshop, HTML/CSS, основы JavaScript."
До адаптации: "UX/UI дизайн, работа в команде."
После адаптации: "UX/UI дизайн, создание адаптивных интерфейсов, руководство командой дизайнеров."
До адаптации: "Знание основ SEO."
После адаптации: "Оптимизация дизайна для SEO, улучшение скорости загрузки сайтов."
Работа с ключевыми словами: используйте термины из описания вакансии, такие как "адаптивный дизайн", "user-centered design", "прототипирование".
Практические примеры адаптации
Пример адаптации заголовка:
"Web-дизайнер"
"Ведущий web-дизайнер с опытом создания адаптивных интерфейсов"
Пример адаптации опыта работы:
"Разрабатывал дизайн для сайтов."
"Создал дизайн для корпоративного сайта компании [название], что привело к увеличению трафика на 30%."
Пример адаптации навыков:
"Знание Photoshop, Figma."
"Экспертное владение Figma, Adobe XD, Photoshop; опыт работы с HTML/CSS."
Проверка качества адаптации
Оцените качество адаптации, проверив, насколько резюме соответствует требованиям вакансии. Убедитесь, что все ключевые слова из описания вакансии присутствуют в вашем резюме.
Используйте чек-лист финальной проверки:
- Соответствие заголовка требованиям вакансии.
- Наличие ключевых навыков и опыта.
- Отсутствие избыточной или нерелевантной информации.
Типичные ошибки при адаптации: добавление несуществующих навыков, избыточное описание нерелевантного опыта, отсутствие конкретных результатов.
Создайте новое резюме вместо адаптации, если текущее резюме не соответствует более чем 50% требований вакансии.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "ведущий web-дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки указать в резюме для ведущего web-дизайнера?
В резюме важно указать как технические, так и управленческие навыки. Вот пример:
- **Опыт работы с Figma, Adobe XD, Sketch**
- **Знание HTML/CSS, базовое понимание JavaScript**
- **Управление командой дизайнеров**
- **Создание дизайн-систем и гайдлайнов**
- **Проведение UX/UI исследований**
- Умение рисовать в Photoshop
- Знание Word и Excel
- Опыт работы в команде
**Рекомендация:** Указывайте только те навыки, которые действительно важны для позиции ведущего web-дизайнера.
Как описать опыт работы, если я работал в нескольких компаниях?
Опыт работы должен быть структурирован и показывать ваш профессиональный рост. Пример:
- Компания А, Ведущий web-дизайнер (2022–2025)
- Руководство командой из 5 дизайнеров
- Разработка дизайн-систем для крупных клиентов
- Проведение UX-аудитов и тестирований
- Работал в разных компаниях
- Занимался дизайном
- Участвовал в проектах
**Совет:** Указывайте конкретные достижения и используйте цифры, если это возможно (например, "Увеличил конверсию на 20%").
Что делать, если у меня нет опыта в роли ведущего web-дизайнера?
Если у вас нет опыта в роли ведущего, но вы хотите претендовать на такую позицию, акцентируйте внимание на лидерских качествах и опыте работы в команде. Пример:
- Руководил группой дизайнеров в рамках внутреннего проекта
- Проводил обучение для новых сотрудников
- Разработал и внедрил процессы для улучшения workflow команды
- Нет опыта в роли ведущего
- Хочу попробовать себя в этой роли
**Рекомендация:** Укажите, что вы готовы к ответственности и хотите развиваться в этом направлении.
Как оформить раздел "О себе" в резюме?
Раздел "О себе" должен быть кратким, но содержательным. Пример:
Ведущий web-дизайнер с 5-летним опытом работы в создании интерфейсов для крупных брендов. Специализируюсь на разработке дизайн-систем, проведении UX-исследований и управлении командами. Умею находить баланс между бизнес-задачами и пользовательским опытом.
Люблю дизайн и хочу работать в крутой компании.
**Совет:** Укажите, что делает вас уникальным кандидатом.
Как быть, если у меня нет портфолио?
Если у вас нет портфолио, это может стать серьезным минусом. Однако вы можете:
- Создать несколько проектов для портфолио самостоятельно
- Провести редизайн существующих сайтов
- Участвовать в открытых проектах или хакатонах
- Не указывать портфолио
- Сказать, что его нет
**Рекомендация:** Даже небольшое, но качественное портфолио лучше, чем его отсутствие.
Как решить проблему с пробелами в опыте работы?
Если у вас есть пробелы в опыте, объясните их в резюме. Пример:
2023–2025: Самообразование и участие в фриланс-проектах
2023–2025: Не работал
**Совет:** Укажите, что вы использовали это время для повышения квалификации.
Какие ошибки чаще всего допускают в резюме?
Вот список типичных ошибок:
- Слишком длинное резюме (более 2 страниц)
- Отсутствие конкретики в описании опыта
- Орфографические ошибки
**Рекомендация:** Проверяйте резюме на ошибки и будьте лаконичны.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить