Пример резюме ведущего web-программиста поможет вам быстро и эффективно составить свой документ. Изучение готовых примеров — лучший способ понять структуру и содержание, чтобы получить работу мечты.
На этой странице представлены готовые примеры резюме ведущего web-программиста, подходящие как для начинающих, так и для опытных специалистов 🧑💻. Мы подготовили подробные пошаговые инструкции по заполнению каждого раздела: от контактной информации и блока «О себе» до детального описания опыта работы, образования и актуальных навыков. Вы узнаете, какие требования сейчас предъявляют работодатели и как адаптировать ваше резюме под конкретную вакансию для максимального эффекта. Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
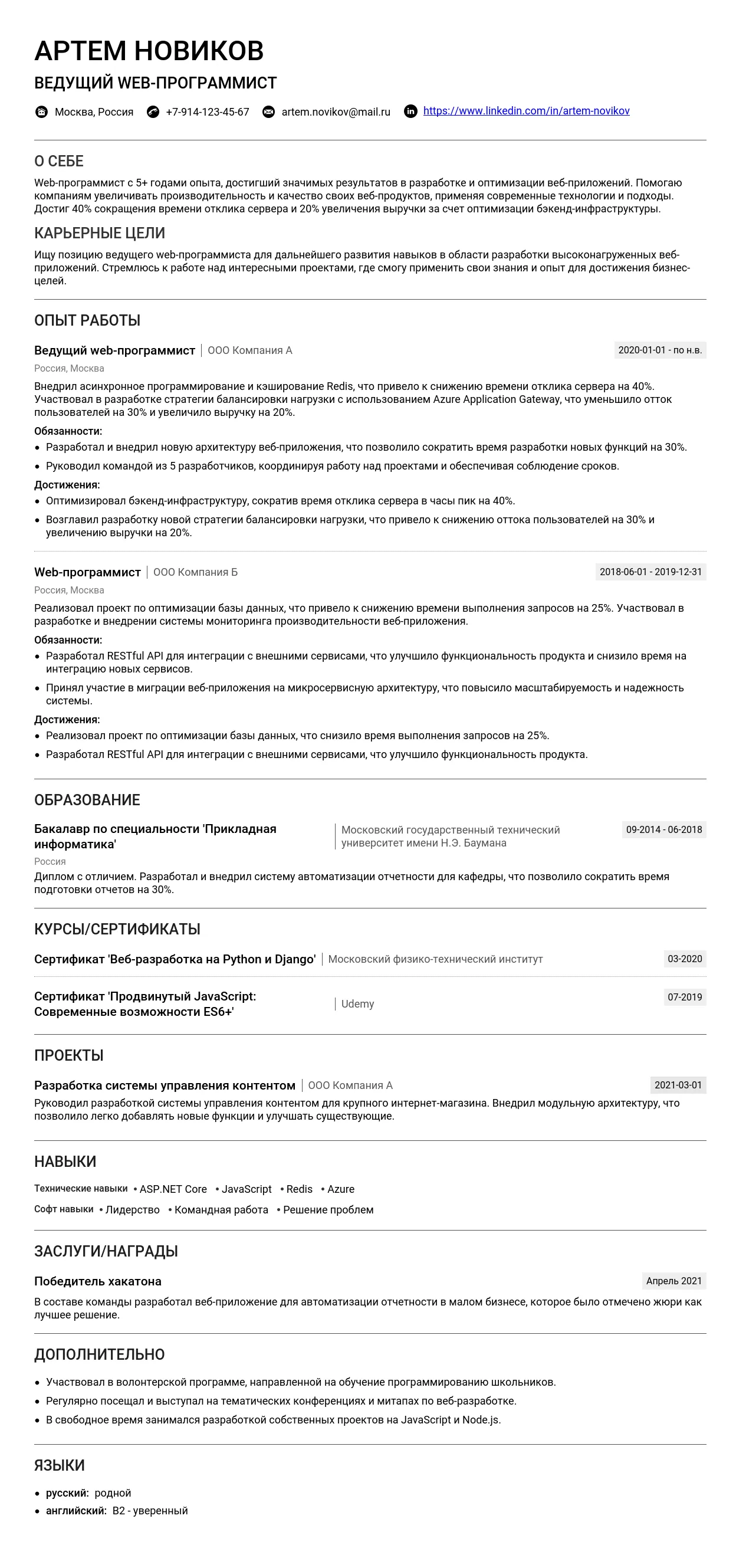
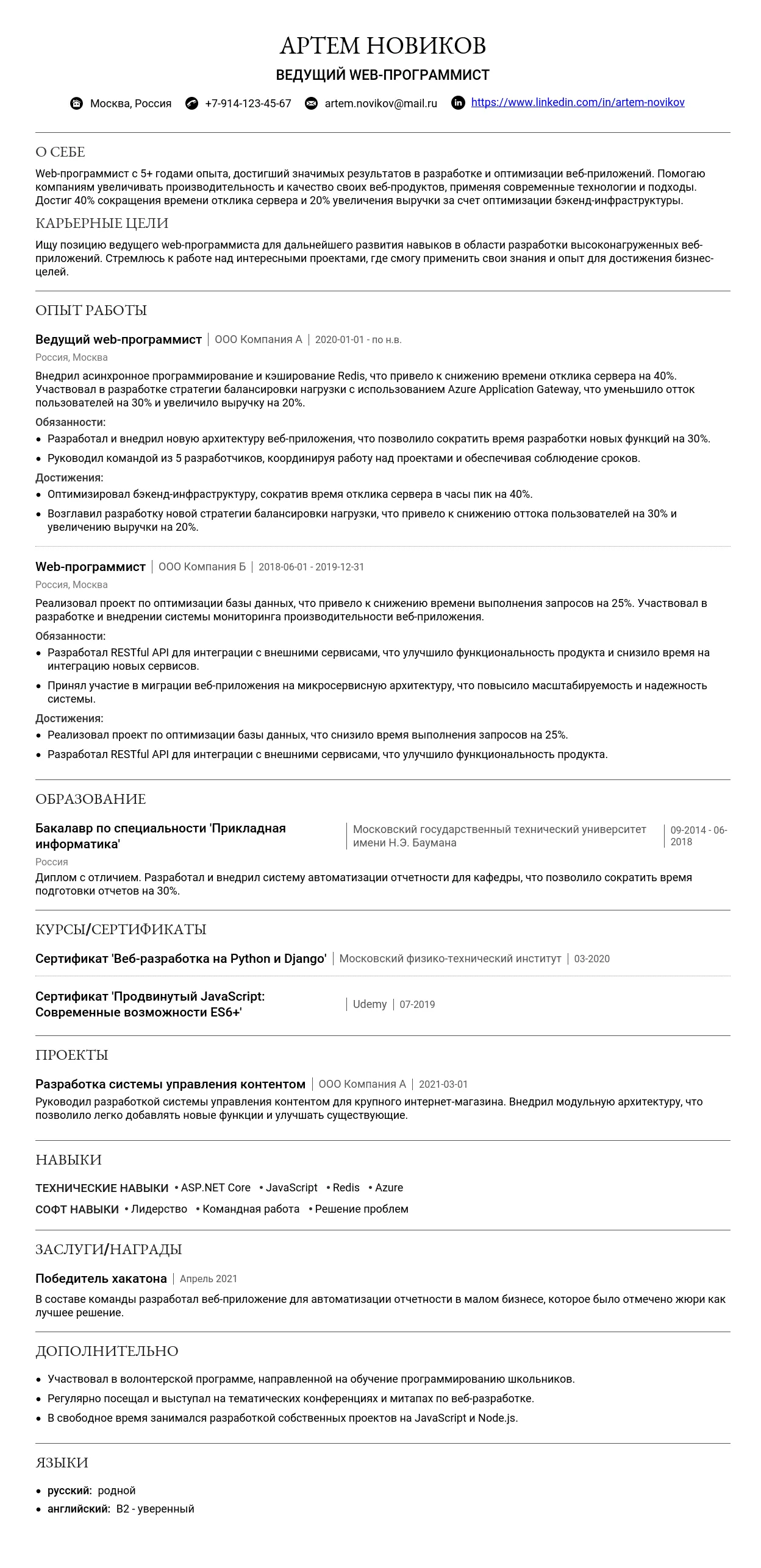
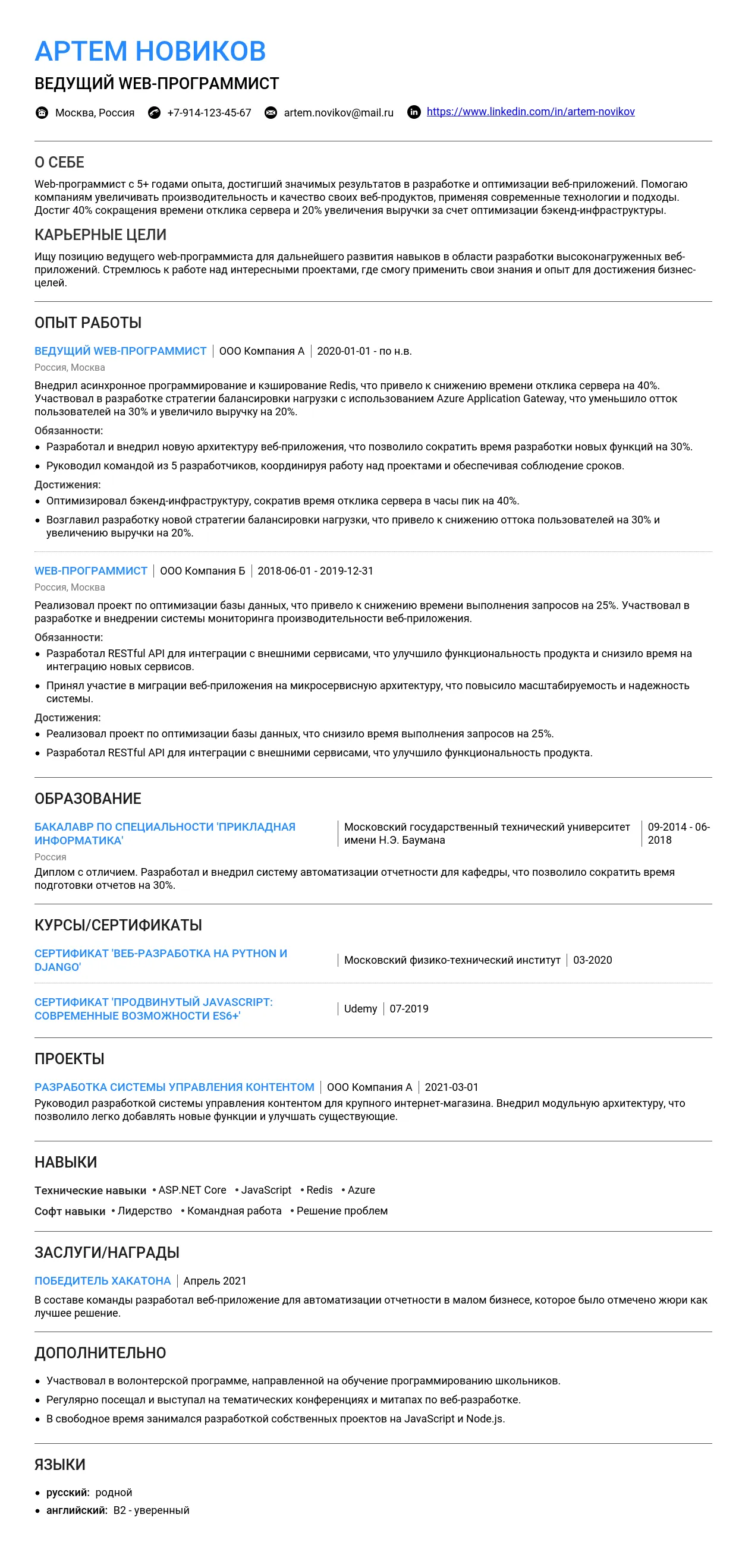
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен отражать вашу специализацию и уровень профессионализма. Для профессии "ведущий web-программист" важно указать ключевые навыки и опыт, чтобы привлечь внимание рекрутеров.
Варианты названия должности для "ведущий web-программист":
- Ведущий разработчик веб-приложений
- Senior Web-программист
- Full-stack веб-разработчик (опыт 5+ лет)
- Технический руководитель веб-проектов
- Web-архитектор
- Backend-разработчик (ведущий специалист)
- Frontend-разработчик с опытом руководства
Неудачные заголовки:
- Программист (слишком общее название, не отражает специализацию)
- Web-мастер (устаревший термин, не подходит для профессионала высокого уровня)
- Разработчик сайтов (слишком узкое определение, не подчеркивает опыт руководства)
- Кодер (непрофессиональное звучание, не подходит для резюме)
Ключевые слова для заголовка:
- ведущий
- senior
- full-stack
- веб-разработка
- архитектура
- руководство проектами
- JavaScript, React, Node.js (уточнение технологий, если это важно для вакансии)
Контактная информация
Контактная информация должна быть четкой и легко доступной. Вот полный список необходимых данных:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- LinkedIn: linkedin.com/in/ivan-ivanov
- GitHub: github.com/ivan-ivanov
- Портфолио: ivan-ivanov-portfolio.com
Как оформить ссылки на профессиональные профили:
Используйте короткие и понятные ссылки. Если ссылка длинная, используйте сервисы для сокращения, например, bit.ly.
Фото в резюме:
Для профессии ведущего web-программиста фото не обязательно, но если вы решили его добавить, убедитесь, что оно профессиональное: хорошее освещение, нейтральный фон, деловой стиль одежды.
Распространенные ошибки в оформлении контактов:
- Неполные данные: Указан только email, без телефона или ссылок на профили.
- Непрофессиональный email: Например, crazy_coder_2025@example.com.
- Неактуальные ссылки: Профили, которые давно не обновлялись или не работают.
Профессиональное онлайн-присутствие
Для ведущего web-программиста важно показать свои навыки и опыт через онлайн-ресурсы.
Для профессий с портфолио:
- GitHub: Укажите ссылку на репозитории с примерами кода.
- Портфолио: Создайте отдельный сайт с описанием ваших проектов.
- Behance/Dribbble: Если вы работаете с дизайном, добавьте ссылки на визуальные проекты.
Как оформить ссылки на портфолио:
Портфолио веб-разработчика: ivan-ivanov-portfolio.com
Для профессий без портфолио:
- LinkedIn: Укажите ссылку на ваш профиль /sozdat-linked-profile/.
- Профиль на hh.ru: Добавьте ссылку на резюме /resume-na-hh-ru/.
- Профессиональные сертификаты: Укажите ссылки на сертификаты, например, Coursera или Udemy.
Как правильно оформить ссылки на сертификаты:
Сертификат по JavaScript: coursera.org/certificate/javascript
Распространенные ошибки и как их избежать
- Слишком общий заголовок — избегайте общих формулировок, уточняйте специализацию.
- Отсутствие ключевых слов — используйте ключевые слова, которые ищут рекрутеры.
- Неактуальные контакты — проверьте, что все ссылки работают, а данные актуальны.
- Отсутствие портфолио — даже если у вас нет готовых проектов, создайте примеры кода на GitHub.
Как правильно написать раздел "О себе" в резюме ведущий web-программист
Раздел "О себе" — это ваша возможность произвести первое впечатление и выделиться среди других кандидатов. Вот основные правила:
- Оптимальный объем: 3-5 предложений или 50-100 слов.
- Обязательная информация: ключевые навыки, профессиональные достижения, специализация, мотивация.
- Стиль и тон: профессиональный, но не слишком формальный. Избегайте излишней саморекламы.
- Что не стоит писать: личные данные (возраст, семейное положение), негатив о предыдущих работодателях, общие фразы без конкретики.
- 5 характерных ошибок:
- "Я ответственный и трудолюбивый." (слишком общее, без примеров)
- "Ищу работу с высокой зарплатой." (не показывает ценность для работодателя)
- "У меня нет опыта, но я быстро учусь." (не подчеркивает навыки)
- "Люблю программировать." (слишком банально)
- "Работал в компании X, но ушел из-за конфликтов." (негатив о прошлом опыте)
Примеры для начинающих специалистов
Для начинающих важно подчеркнуть свой потенциал, образование и мотивацию. Вот примеры:
Молодой специалист с дипломом по веб-разработке и опытом создания проектов на JavaScript и React. Участвовал в командных проектах, где отвечал за верстку и интеграцию API. Стремлюсь развиваться в направлении full-stack разработки.
Сильные стороны: акцент на образование, участие в проектах, четкая цель.
Выпускник курсов по веб-программированию, имею опыт разработки небольших приложений на HTML/CSS и PHP. Умею работать в команде и быстро осваивать новые технологии. Ищу возможность применить свои знания в реальных проектах.
Сильные стороны: упоминание курсов, готовность учиться, командная работа.
Ищу работу веб-программиста. Опыта нет, но я старательный и быстро учусь.
Ошибка: нет конкретики, отсутствуют упоминания о навыках.
Рекомендации: Упоминайте свои учебные проекты, курсы и стажировки. Делайте акцент на навыки, которые могут быть полезны работодателю (например, знание фреймворков, языков программирования).
Примеры для специалистов с опытом
Для опытных специалистов важно подчеркнуть достижения и профессиональный рост. Примеры:
Опытный веб-программист с 5 годами работы в разработке сложных интерфейсов на Vue.js и Node.js. Участвовал в создании высоконагруженных приложений для e-commerce. Владею навыками проектирования архитектуры и оптимизации производительности.
Сильные стороны: акцент на опыт, специализация, конкретные достижения.
Специализируюсь на backend-разработке с использованием Python/Django. За последние 3 года успешно реализовал более 10 проектов, включая интеграцию с платежными системами и разработку REST API. Постоянно совершенствую свои навыки в области микросервисной архитектуры.
Сильные стороны: описание специализации, количественные показатели, профессиональный рост.
Работал веб-программистом в нескольких компаниях. Знаю разные технологии.
Ошибка: нет конкретики, отсутствуют достижения.
Рекомендации: Указывайте масштаб проектов, технологии, которые вы использовали, и свои достижения. Подчеркивайте, как ваша работа повлияла на бизнес.
Примеры для ведущих специалистов
Для ведущих специалистов важно показать экспертизу, управленческие навыки и масштаб проектов. Примеры:
Ведущий веб-программист с 10-летним опытом в разработке и управлении командами. Руководил созданием крупных платформ для финансового сектора с использованием React и Spring Boot. Эксперт в области оптимизации процессов и внедрения agile-методологий.
Сильные стороны: акцент на управленческие навыки, экспертиза, масштаб проектов.
Специализируюсь на разработке архитектуры для высоконагруженных систем. За последние 5 лет успешно реализовал проекты с аудиторией более 1 млн пользователей. Владею глубокими знаниями в области DevOps и микросервисов.
Сильные стороны: экспертиза, количественные показатели, специализация.
Работал ведущим программистом. Знаю много технологий.
Ошибка: отсутствие конкретики, нет упоминания о достижениях.
Рекомендации: Подчеркивайте свои управленческие навыки, экспертизу и вклад в успех компании. Указывайте масштаб проектов и их влияние на бизнес.
Практические советы по написанию
- Ключевые фразы для профессии "ведущий web-программист":
- разработка высоконагруженных систем
- оптимизация производительности
- проектирование архитектуры
- интеграция API
- внедрение agile-методологий
- 10 пунктов для самопроверки текста:
- Текст написан профессионально и без ошибок?
- Указаны ключевые навыки и специализация?
- Есть ли упоминание о достижениях?
- Соблюден ли оптимальный объем (3-5 предложений)?
- Исключены ли общие фразы без конкретики?
- Есть ли мотивация и цель?
- Упомянуты ли технологии и инструменты?
- Отсутствует ли негатив о прошлом опыте?
- Текст адаптирован под вакансию?
- Выделяются ли уникальные качества кандидата?
- Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и включите ключевые слова из описания.
- Подчеркните навыки, которые наиболее релевантны для конкретной позиции.
- Укажите, как ваш опыт может принести пользу компании.
Как структурировать описание опыта работы
Формат заголовка: Название должности, компания, даты работы. Например: "Ведущий web-программист, ООО "ТехноСофт", 01.2025–настоящее время".
Оптимальное количество пунктов: Для каждой позиции рекомендуется указывать 4–6 ключевых обязанностей и достижений. Для кратких периодов работы можно ограничиться 2–3 пунктами.
Совмещение должностей: Указывайте все должности через слэш или запятую. Например: "Ведущий web-программист / Team Lead, ООО "ВебСтарт", 01.2025–настоящее время".
Даты работы: Указывайте в формате "месяц.год". Если работаете в компании сейчас, пишите "настоящее время".
Описание компании: Кратко опишите компанию, если она не известна в вашей сфере. Например: "Крупный разработчик SaaS-решений для e-commerce". Ссылку на сайт компании добавляйте, если это уместно.
Как правильно описывать обязанности
Сильные глаголы действия:
- Разрабатывать
- Оптимизировать
- Внедрять
- Интегрировать
- Координировать
- Тестировать
- Рефакторить
- Автоматизировать
- Ревьюировать
- Анализировать
- Проектировать
- Внедрять CI/CD
- Менторить
- Управлять
- Масштабировать
Как избежать перечисления обязанностей: Фокусируйтесь на результатах и достижениях. Например, вместо "Разрабатывал интерфейсы" напишите "Разработал интерфейсы, что повысило скорость обработки данных на 30%".
Примеры превращения обязанностей в достижения:
- Оптимизировал производительность приложения, сократив время загрузки на 40%.
- Внедрил систему автоматического тестирования, что снизило количество багов на 25%.
- Разработал архитектуру микросервисов, что позволило масштабировать проект до 1 млн пользователей.
- Обучил команду из 5 разработчиков новым методам работы с React, что ускорило выполнение задач на 20%.
- Интегрировал сторонние API, что сократило время разработки новых функций на 15%.
Типичные ошибки:
- "Занимался разработкой" → "Разработал и внедрил REST API для интеграции с платежной системой".
- "Работал с базой данных" → "Оптимизировал запросы к базе данных, что снизило время выполнения на 50%".
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например: "Увеличил скорость обработки данных на 40% за счет оптимизации кода".
Метрики для web-программиста: Время загрузки страниц, количество пользователей, производительность системы, количество багов, время выполнения задач.
Если нет цифр: Описывайте качественные изменения. Например: "Улучшил архитектуру проекта, что упростило поддержку кода".
Примеры формулировок достижений:
- "Разработал и внедрил систему кэширования, что снизило нагрузку на сервер на 30%."
- "Участвовал в разработке приложения, которое привлекло 500 000 пользователей за первый год."
- "Оптимизировал запросы к базе данных, сократив время ответа на 50%."
- "Внедрил CI/CD, что сократило время выпуска новых версий на 20%."
- "Разработал архитектуру микросервисов, что позволило масштабировать проект до 1 млн пользователей."
Как указывать технологии и инструменты
Где указывать: В разделе "Опыт работы" или отдельным блоком "Технический стек".
Группировка: Разделяйте технологии по категориям: "Языки программирования", "Фреймворки", "Базы данных", "Инструменты".
Уровень владения: Указывайте уровень (например, "продвинутый", "средний", "базовый") или используйте иконки/шкалы.
Актуальные технологии: JavaScript (React, Node.js), Python (Django, Flask), PHP (Laravel), SQL (PostgreSQL, MySQL), Docker, Kubernetes, Git, CI/CD.
Примеры описания опыта работы
Для начинающих
Стажировка: "Стажировка в ООО "ВебТех", 06.2025–08.2025. Участвовал в разработке интерфейсов с использованием React, оптимизировал код, что снизило время загрузки на 15%."
Учебные проекты: "Разработал веб-приложение для учета задач на React и Node.js в рамках учебного проекта."
Фриланс: "Разработал сайт для малого бизнеса с использованием WordPress, что увеличило количество заказов на 30%."
Для специалистов с опытом
Крупные проекты: "Ведущий web-программист, ООО "ТехноСофт", 01.2025–настоящее время. Руководил разработкой системы аналитики для e-commerce, что позволило увеличить продажи на 20%."
Карьерный рост: "Прошел путь от junior до ведущего разработчика, увеличив производительность команды на 25% за счет внедрения новых процессов."
Для руководящих позиций
Управленческий опыт: "Руководил командой из 10 разработчиков, организовал процессы разработки, что сократило время выпуска новых функций на 30%."
Стратегические достижения: "Разработал стратегию перехода на микросервисную архитектуру, что позволило масштабировать проект до 2 млн пользователей."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме ведущего web-программиста может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если вы недавний выпускник или у вас мало опыта, лучше разместить этот раздел в начале. Если у вас уже есть значительный опыт работы, образование можно указать после раздела "Опыт работы".
О дипломной работе или проектах стоит упомянуть, если они связаны с web-разработкой. Например, если вы разрабатывали веб-приложение или проводили исследования в области frontend/backend. Оценки указывать необязательно, но если они высокие (например, "красный диплом"), это может быть плюсом.
Дополнительные курсы в вузе, особенно связанные с программированием, стоит указать. Например, курсы по базам данных, алгоритмам или веб-технологиям.
Подробнее о том, как правильно оформить раздел "Образование", читайте здесь.
Какое образование ценится в профессии "ведущий web-программист"
Наиболее ценными специальностями являются:
- Прикладная информатика
- Программная инженерия
- Компьютерные науки
- Веб-технологии
Если ваше образование не связано с IT, акцентируйте внимание на курсах, проектах и опыте, которые подтверждают вашу квалификацию. Например, если вы изучали экономику, но параллельно занимались веб-разработкой, укажите это.
Пример 1: МГУ, Факультет вычислительной математики и кибернетики, специальность "Прикладная информатика", 2025 год.
Пример 2: НИУ ВШЭ, Экономический факультет, 2023 год. Дополнительно: курсы по JavaScript и React в Skillbox.
Курсы и дополнительное образование
Для ведущего web-программиста важно указать курсы, связанные с современными технологиями. Например:
- JavaScript и фреймворки (React, Angular, Vue.js)
- Backend-разработка (Node.js, Django, Laravel)
- Базы данных (SQL, NoSQL)
- DevOps и CI/CD
Онлайн-образование описывайте так же, как и оффлайн. Указывайте название курса, платформу и год прохождения.
Пример: "Fullstack-разработчик на JavaScript", Яндекс.Практикум, 2025 год.
Сертификаты и аккредитации
Важные сертификаты для web-программиста:
- AWS Certified Developer
- Microsoft Certified: Azure Developer Associate
- Google Professional Cloud Developer
- Certified Scrum Developer (CSD)
Указывайте название сертификата, организацию и год получения. Если сертификат имеет срок действия, уточните его.
Пример: AWS Certified Developer, Amazon Web Services, 2024 год (действителен до 2027 года).
Примеры оформления раздела
Для студентов и выпускников
Пример 1: МГТУ им. Баумана, Факультет информатики, специальность "Программная инженерия", 2025 год (незаконченное образование). Дипломный проект: разработка веб-приложения для управления проектами.
Пример 2: Стажировка в компании "Рога и копыта", 2024 год. Разработка интерфейсов на React.
Для специалистов с опытом
Пример 1: МГУ, Факультет вычислительной математики, 2018 год. Дополнительно: курсы по DevOps и CI/CD, 2023 год.
Пример 2: НИУ ВШЭ, Экономический факультет, 2015 год. Сертификаты: AWS Certified Developer (2024), Scrum Master (2023).
Самые востребованные навыки в 2025 году
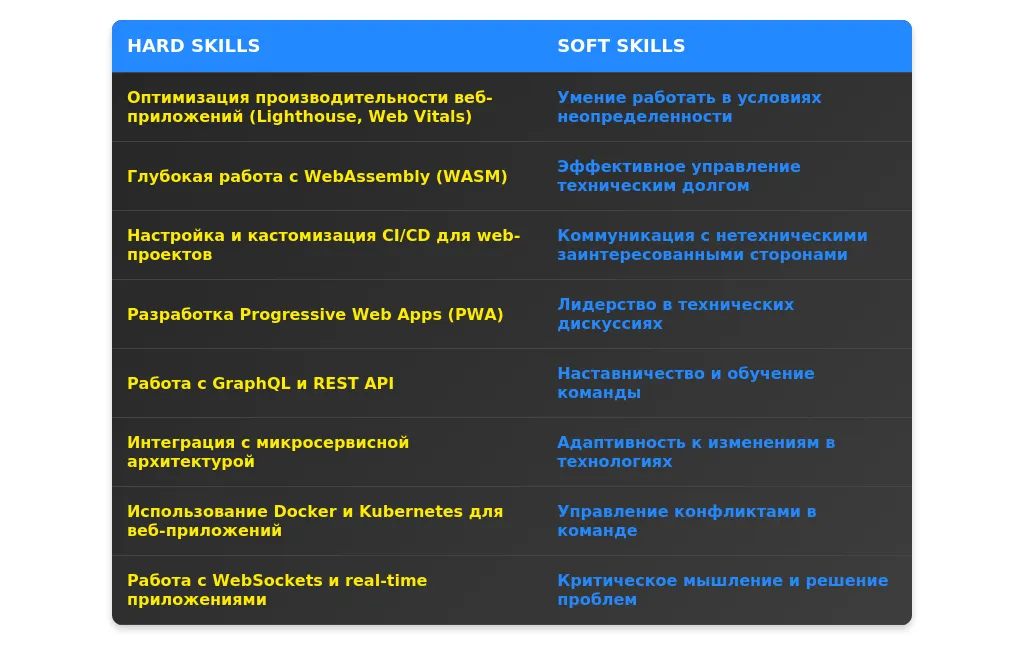
Работодатели обращают внимание на специализированные навыки, которые позволяют быстро решать сложные задачи. Вот ключевые hard skills, которые должны быть в резюме:
- Работа с GraphQL и Apollo – умение создавать гибкие API и оптимизировать запросы данных.
- Использование WebAssembly (Wasm) – разработка высокопроизводительных веб-приложений, близких к нативным по скорости.
- Знание Serverless Architecture – опыт работы с AWS Lambda, Google Cloud Functions и другими платформами.
- Владение Next.js и SSR – создание приложений с серверным рендерингом для улучшения SEO и производительности.
- Интеграция WebSocket и Real-Time Communication – разработка приложений с мгновенной передачей данных.
Как структурировать раздел навыков
Раздел "Навыки" в резюме web-программиста должен быть логично структурирован и находиться сразу после раздела "Опыт работы" или "Образование". Это позволяет работодателю быстро оценить вашу квалификацию.
Группировка навыков
Навыки рекомендуется группировать по категориям и подкатегориям, чтобы они были легко воспринимаемы. Примеры категорий:
- Языки программирования
- Фреймворки и библиотеки
- Инструменты разработки
- Базы данных
- DevOps и инфраструктура
3 варианта структуры
- Языки программирования: JavaScript, TypeScript, Python
- Фреймворки: React, Node.js, Django
- Базы данных: PostgreSQL, MongoDB
- JavaScript: Продвинутый
- React: Продвинутый
- Docker: Средний
- Ключевые навыки: Архитектура веб-приложений, оптимизация производительности
- Дополнительные навыки: CI/CD, облачные технологии (AWS, Azure)
Подробнее о том, как правильно добавлять навыки, можно узнать на странице Как правильно добавлять навыки в резюме.
Технические навыки для ведущего web-программиста
Технические навыки (hard skills) — это основа резюме web-программиста. Они должны быть актуальными и соответствовать требованиям рынка.
Обязательные навыки
- JavaScript (ES6+)
- TypeScript
- HTML5, CSS3 (включая SCSS/SASS)
- React.js или Vue.js
- Node.js
- RESTful API, GraphQL
- Базы данных (SQL, NoSQL)
- Git и системы контроля версий
Актуальные технологии 2025 года
- WebAssembly (WASM)
- Serverless архитектуры
- AI/ML интеграции
- Progressive Web Apps (PWA)
- Blockchain для веб-приложений
Указание уровня владения
Используйте шкалу: Начальный, Средний, Продвинутый, Эксперт. Например:
- JavaScript: Продвинутый
- React: Эксперт
- Docker: Средний
- JavaScript: Хорошо
- React: Отлично
Примеры описания технических навыков
- Разработка высоконагруженных приложений на Node.js и React.
- Оптимизация производительности веб-приложений с использованием WebAssembly.
- Интеграция AI/ML моделей в веб-приложения.
Личные качества важные для ведущего web-программиста
Soft skills играют ключевую роль в командной работе и управлении проектами. Они особенно важны для ведущих специалистов.
Топ-10 soft skills
- Коммуникабельность
- Лидерство
- Умение работать в команде
- Критическое мышление
- Тайм-менеджмент
- Адаптивность
- Решение проблем
- Эмпатия
- Организационные навыки
- Креативность
Как подтвердить soft skills
Используйте примеры из опыта работы:
- Руководил командой из 5 разработчиков, успешно завершил проект на 2 месяца раньше срока.
- Разработал систему автоматизации тестирования, что сократило время релиза на 30%.
Какие soft skills не стоит указывать
- Слишком общие: "ответственность", "пунктуальность".
- Не относящиеся к работе: "люблю готовить", "увлекаюсь танцами".
Примеры описания личных качеств
- Способность быстро адаптироваться к изменениям в технологиях.
- Эффективное управление командой в условиях Agile.
Особенности для разных уровней специалистов
Для начинающих
Начинающим важно показать потенциал и готовность к обучению.
- Делайте акцент на базовых навыках: HTML, CSS, JavaScript.
- Указывайте курсы, стажировки и личные проекты.
- Разработка SPA на React в рамках учебного проекта.
- Участие в хакатоне с командой, где создали MVP за 48 часов.
Для опытных специалистов
Опытные специалисты должны показывать глубину экспертизы и уникальные компетенции.
- Указывайте сложные проекты и технологии.
- Акцентируйте внимание на лидерстве и управлении командами.
- Архитектура и разработка микросервисной системы для 1 млн пользователей.
- Оптимизация производительности приложения, что сократило время загрузки на 50%.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, jQuery).
- Неправдивое указание уровня владения навыками.
- Слишком общие формулировки: "знание PHP".
Устаревшие навыки и их замена
- jQuery → React/Vue.js
- PHP 5 → PHP 8 или Node.js
Неправильные формулировки
- Знание HTML и CSS.
- Разработка адаптивных интерфейсов с использованием HTML5, CSS3 и Flexbox/Grid.
Как проверить актуальность навыков
- Изучите вакансии на ведущих платформах (LinkedIn, HH.ru).
- Следите за трендами в профессиональных сообществах.

Анализ вакансии для профессии "ведущий web-программист"
При анализе вакансии для позиции "ведущий web-программист" важно выделить ключевые требования. В первую очередь обратите внимание на обязательные условия, такие как знание конкретных технологий (например, JavaScript, React, Node.js), опыт работы с базами данных (MySQL, PostgreSQL) и навыки управления командой. Желательные требования могут включать знание дополнительных фреймворков или опыт работы с облачными сервисами (AWS, Azure).
Скрытые требования часто связаны с корпоративной культурой или ожиданиями работодателя. Например, если в вакансии упоминается "работа в динамичной среде", это может означать готовность к частым изменениям и многозадачности.
Пример 1: Вакансия требует знаний React и Node.js. Обратите внимание на упоминание "опыт работы в Agile-командах" — это скрытое требование к гибкости и командной работе.
Пример 2: В вакансии указано "знание Docker и Kubernetes". Это обязательное требование, но также стоит отметить, что упоминание "опыт работы с микросервисами" указывает на предпочтение кандидатов с опытом в архитектуре.
Пример 3: Если вакансия требует "опыт работы с PHP", но вы специализируетесь на Python, это может быть критичным. Однако, если PHP упоминается как желательное требование, стоит сделать акцент на своих сильных сторонах.
Стратегия адаптации резюме
Обязательной адаптации требуют разделы "Опыт работы", "Навыки" и "О себе". В разделе "Опыт работы" акцентируйте внимание на проектах, которые соответствуют требованиям вакансии. В разделе "Навыки" перегруппируйте компетенции, чтобы выделить наиболее релевантные.
Расставьте акценты, подчеркивая те аспекты вашего опыта, которые максимально соответствуют ожиданиям работодателя. Например, если вакансия требует опыт работы с большими данными, выделите соответствующие проекты.
Адаптация без искажения фактов предполагает переформулировку, но не добавление ложной информации. Например, если вы работали с базой данных, но не углублялись в её настройку, укажите это честно.
3 уровня адаптации:
- Минимальная: Изменение ключевых слов и акцентов в резюме.
- Средняя: Переработка разделов "О себе" и "Навыки" под конкретные требования.
- Максимальная: Полная переработка резюме с добавлением релевантных проектов и переформулировкой опыта.
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать ваши ключевые компетенции и соответствовать требованиям вакансии. Например, если работодатель ищет кандидата с опытом управления командой, укажите это в первом абзаце.
До адаптации: "Опытный программист с навыками разработки веб-приложений."
После адаптации: "Ведущий web-программист с 8-летним опытом разработки на JavaScript и React, успешно управляющий командами до 10 человек."
До адаптации: "Увлеченный разработчик, любящий решать сложные задачи."
После адаптации: "Специалист по full-stack разработке с глубоким знанием Node.js и опытом оптимизации производительности веб-приложений."
Типичные ошибки: Избегайте общих фраз, таких как "командный игрок" или "ответственный". Лучше конкретизировать, например, "управлял командой из 5 разработчиков".
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы подчеркнуть релевантные проекты. Например, если вакансия требует опыт работы с микросервисами, выделите соответствующие проекты в вашем опыте.
До адаптации: "Разработка веб-приложений на PHP и MySQL."
После адаптации: "Разработка высоконагруженных веб-приложений с использованием PHP и MySQL, включая оптимизацию запросов и интеграцию микросервисов."
До адаптации: "Участие в Agile-проектах."
После адаптации: "Руководство Agile-командой из 7 разработчиков, успешное внедрение Scrum-методологии."
Ключевые фразы: "управление командой", "разработка архитектуры", "оптимизация производительности", "внедрение микросервисов".
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы выделить наиболее релевантные для вакансии. Например, если вакансия требует знание Docker, переместите этот навык в начало списка.
До адаптации: "JavaScript, PHP, MySQL, Docker, Git."
После адаптации: "Docker, Kubernetes, JavaScript, React, Node.js, MySQL."
До адаптации: "Опыт работы с базами данных."
После адаптации: "Глубокое знание PostgreSQL и MongoDB, опыт оптимизации запросов и работы с большими данными."
Работа с ключевыми словами: Используйте термины из вакансии, такие как "микросервисы", "CI/CD", "Agile".
Практические примеры адаптации
Пример 1: Если вакансия требует опыт работы с AWS, добавьте в резюме примеры проектов, где вы использовали облачные сервисы.
Пример 2: Для вакансии с упором на frontend-разработку выделите проекты, где вы использовали React или Angular.
Проверка качества адаптации
Оцените качество адаптации, проверив, соответствуют ли ключевые разделы резюме требованиям вакансии. Используйте чек-лист:
- Соответствие ключевых навыков.
- Акценты на релевантном опыте.
- Использование ключевых слов из вакансии.
Типичные ошибки: Избегайте перегруженности резюме ненужной информацией и искажения фактов.
Когда создавать новое резюме: Если требования вакансии кардинально отличаются от вашего опыта, лучше создать новое резюме, чем адаптировать существующее.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "ведущий web-программист". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки стоит указать в резюме ведущего web-программиста?
В резюме стоит указать следующие ключевые навыки:
- Технические навыки: JavaScript (React, Angular, Vue.js), PHP (Laravel, Symfony), Python (Django, Flask), Node.js, базы данных (MySQL, PostgreSQL, MongoDB), REST API, GraphQL.
- Управление проектами: опыт работы с Agile, Scrum, Kanban, управление командой, постановка задач.
- DevOps: Docker, Kubernetes, CI/CD, облачные сервисы (AWS, Azure, Google Cloud).
- Указание навыков, не связанных с профессией, например, "опыт работы в Photoshop".
Пример: "Опыт разработки высоконагруженных приложений на Python (Django), управление командой из 5 разработчиков, внедрение CI/CD с использованием Jenkins."
Как описать опыт работы, если у меня мало опыта или я только начинаю карьеру?
Если у вас мало опыта, акцентируйте внимание на следующих моментах:
- Личные проекты: опишите свои проекты, даже если они были выполнены в рамках обучения или хобби.
- Стажировки и курсы: укажите пройденные курсы, стажировки или участие в хакатонах.
- Не стоит писать "Опыт работы отсутствует" или оставлять раздел пустым.
Пример: "Разработка личного проекта — интернет-магазина на React и Node.js, участие в хакатоне по созданию веб-приложений (2025 г.), прохождение курса 'Full-Stack разработка' на платформе Coursera."
Как указать достижения в резюме?
Достижения должны быть конкретными и измеримыми:
- Примеры: "Оптимизировал производительность веб-приложения, что сократило время загрузки на 30%", "Разработал архитектуру системы, которая обрабатывает 10 000 запросов в секунду."
- Не стоит писать общие фразы без цифр, например, "Улучшил производительность системы."
Пример: "Реализовал систему кэширования, что снизило нагрузку на сервер на 40% и увеличило скорость обработки запросов на 25%."
Как описать опыт, если я работал фрилансером?
Опыт фриланса можно описать следующим образом:
- Укажите проекты: "Разработка веб-приложений для клиентов в сфере e-commerce, логистики и образования."
- Добавьте ссылки: Если возможно, прикрепите ссылки на выполненные проекты или портфолио.
- Не стоит писать "Работал на фрилансе без конкретных проектов."
Пример: "Разработка и поддержка веб-приложений для клиентов из США и Европы (2023–2025 гг.), включая создание интернет-магазина с интеграцией платежных систем (Stripe, PayPal)."
Какие ошибки чаще всего допускают в резюме ведущего web-программиста?
Самые распространенные ошибки:
- Слишком длинное резюме: Резюме должно быть лаконичным (1–2 страницы).
- Отсутствие конкретики: Общие фразы без примеров, таких как "работал с базами данных."
- Ошибки в оформлении: Неправильное форматирование, опечатки, отсутствие структуры.
- Рекомендация: Используйте четкие заголовки, маркированные списки и проверяйте текст на ошибки.
Пример ошибки: "Работал с базами данных, улучшал производительность."
Исправленный вариант: "Оптимизировал запросы к базе данных MySQL, что сократило время выполнения на 20%."
Как написать резюме, если у меня был перерыв в карьере?
Если был перерыв, объясните его и подчеркните, что вы оставались в профессии:
- Пример: "2023–2025: перерыв в карьере для обучения новым технологиям (изучал Docker, Kubernetes, облачные сервисы)."
- Укажите активность: "Во время перерыва участвовал в open-source проектах и проходил онлайн-курсы."
- Не стоит скрывать перерыв или оставлять его без объяснений.
Пример: "2023–2025: перерыв в карьере для углубленного изучения современных технологий, включая Docker, Kubernetes и AWS. В этот период участвовал в разработке open-source проектов на GitHub."
Как указать soft skills в резюме?
Soft skills важны для ведущего web-программиста:
- Примеры: "Коммуникабельность, умение работать в команде, лидерские качества, навыки управления временем."
- Подтверждение: "Успешно управлял командой из 8 человек, что привело к завершению проекта на 2 недели раньше срока."
- Не стоит писать общие фразы без примеров, например, "хорошо общаюсь."
Пример: "Управление командой разработчиков из 5 человек, что позволило завершить проект на 15% быстрее запланированного срока."
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить