Изучите пример резюме ведущего web-разработчика и узнайте, как составить документ, который гарантированно привлечет внимание рекрутера. 🚀 Эффективное резюме – ваш прямой путь к успешному трудоустройству.
В этом материале мы подробно разбираем, как составить резюме ведущего web-разработчика, учитывая все нюансы и актуальные требования работодателей. Вы найдете подробные инструкции и готовые примеры формулировок для каждого раздела, подходящие как для начинающих, так и для опытных специалистов:
- Пошаговое руководство по заполнению всех блоков резюме (контакты, опыт, образование, навыки и др.);
- Примеры написания раздела "О себе" и описания опыта работы, которые цепляют взгляд;
- Советы по выбору и представлению актуальных навыков и сертификатов;
- Руководство по адаптации резюме под конкретные вакансии, чтобы повысить свои шансы.
Изучив этот пример и рекомендации, вы сможете создать сильное резюме. При необходимости, используйте наш конструктор резюме для быстрого форматирования.
📝 Выберите подходящий пример и заполните в конструкторе
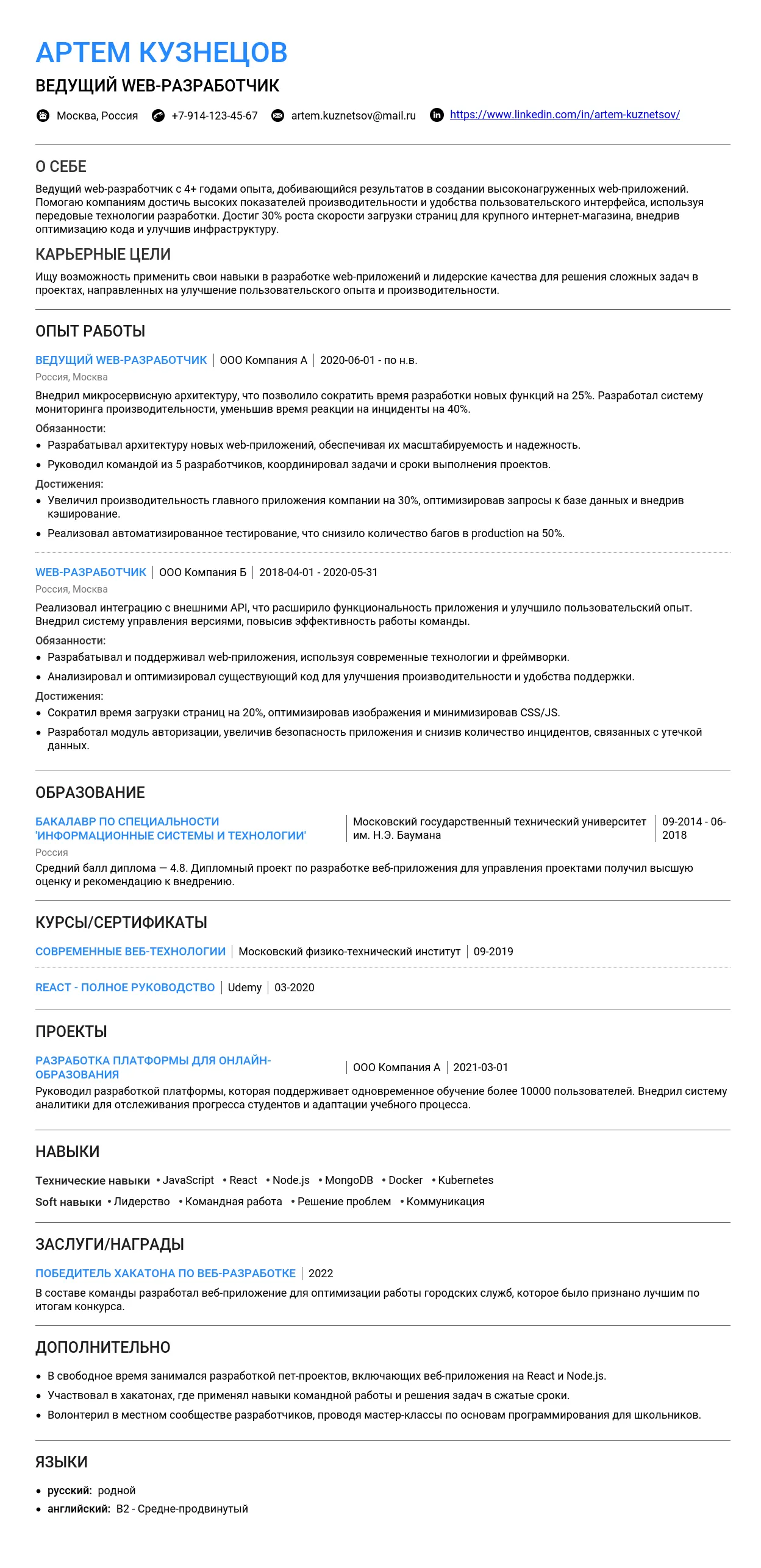
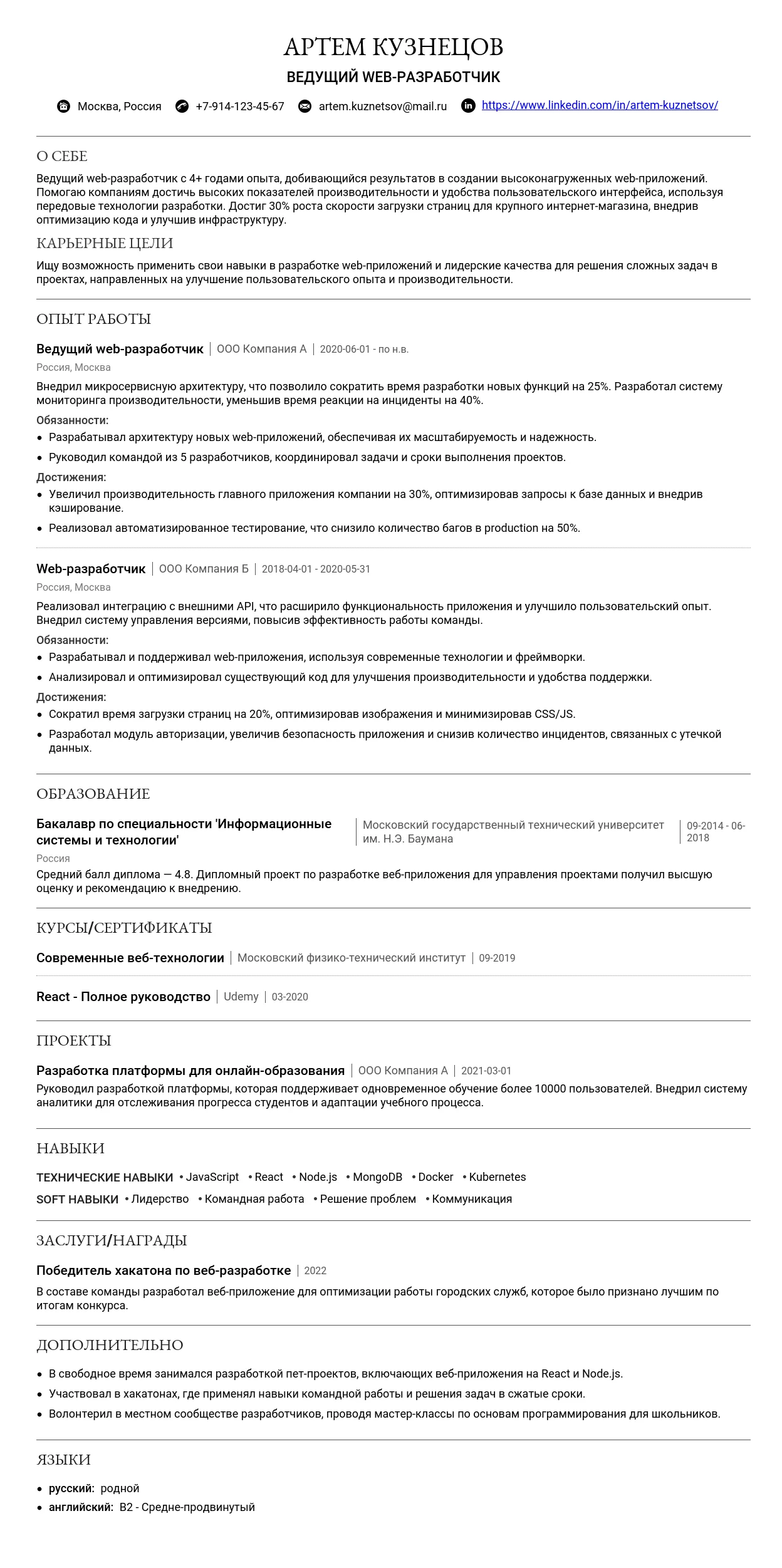
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "ведущий web-разработчик" важно использовать ключевые слова, которые соответствуют вашему опыту и навыкам.
Варианты названия должности
- Ведущий веб-разработчик (Web Development Lead)
- Старший веб-разработчик (Senior Web Developer)
- Руководитель команды веб-разработки (Web Development Team Lead)
- Full-stack веб-разработчик (Senior Full-stack Developer)
- Технический руководитель веб-проектов (Technical Lead for Web Projects)
- Архитектор веб-решений (Web Solutions Architect)
- Ведущий разработчик веб-приложений (Lead Web Application Developer)
- Веб-разработчик (слишком общее, не отражает уровень)
- Программист (не указывает специализацию)
- Создатель сайтов (непрофессионально звучит)
- Гуру верстки (слишком неформально)
- Мастер веб-дизайна (путаница с дизайном, а не разработкой)
Ключевые слова для заголовка
Используйте следующие ключевые слова для привлечения внимания:
- Web Development
- Full-stack
- Senior
- Lead
- Architect
- Team Lead
- JavaScript, React, Node.js (или другие технологии, с которыми вы работаете)
Профессиональное онлайн-присутствие
Для веб-разработчиков онлайн-присутствие — это важная часть резюме. Работодатели часто проверяют ваши профили и портфолио.
Для профессий с портфолио
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Портфолио: Создайте отдельный сайт с примерами ваших проектов.
- Behance/Dribbble: Если вы занимаетесь фронтендом, добавьте ссылки на дизайн-проекты.
Как презентовать проекты/работы
Для каждого проекта укажите:
- Название проекта.
- Краткое описание (цели, задачи, технологии).
- Ваша роль в проекте.
- Ссылки на живой проект или код.
Проект: Интернет-магазин "TechShop"
Описание: Разработка фронтенда на React и бэкенда на Node.js.
Роль: Ведущий разработчик.
Ссылка: techshop.com
Для профессий без портфолио
- LinkedIn: Создайте профессиональный профиль.
- Профиль на hh.ru: Оформите резюме на hh.ru.
- Профессиональные сертификаты: Укажите ссылки на сертификаты (например, Coursera, Udemy).
Как оформить ссылки на сертификаты
Сертификат: "Advanced JavaScript" от Coursera
Ссылка: coursera.org/certificate/javascript
Распространенные ошибки и как их избежать
- Неудачный заголовок: Используйте четкие и профессиональные названия должностей.
- Отсутствие ключевых слов: Добавьте технологии и навыки, которые важны для вашей профессии.
- Неправильное оформление ссылок: Проверьте, чтобы все ссылки были рабочими и короткими.
Как правильно написать раздел "О себе" в резюме ведущий web-разработчик
Раздел "О себе" — это краткое представление вашей профессиональной личности. Он должен быть лаконичным, информативным и цепляющим.
Общие правила:
- Оптимальный объем: 3–5 предложений (50–80 слов).
- Обязательная информация: ключевые навыки, опыт, специализация, профессиональные достижения (если есть).
- Стиль и тон: профессиональный, но не сухой. Избегайте излишней саморекламы.
- Не стоит писать:
- Личные данные, не связанные с работой (например, "люблю кошек").
- Шаблонные фразы ("ответственный, коммуникабельный").
- Негатив о предыдущих работодателях.
- 5 характерных ошибок:
- "Я начинающий, но очень стараюсь."
- "Работал в компании X, но ничего особенного не делал."
- "Ищу работу, где платят больше."
- "Не знаю, что написать."
- "Люблю программировать, но пока плохо получается."
Примеры для начинающих специалистов
Начинающим важно показать потенциал, мотивацию и базовые навыки.
Пример 1: "Начинающий web-разработчик с опытом создания небольших сайтов на HTML, CSS и JavaScript. Участвовал в командных проектах, где отвечал за верстку и базовую логику. Активно изучаю React и Node.js, стремлюсь развиваться в full-stack разработке."
Сильные стороны: Упоминание конкретных технологий и готовность к развитию.
Пример 2: "Недавний выпускник курсов по web-разработке, имею опыт работы над учебными проектами. Уверенно владею HTML, CSS, JavaScript и базовыми навыками работы с Git. Ищу возможность применить знания на практике и расти в профессиональной среде."
Сильные стороны: Акцент на образовании и готовность учиться.
Пример 3: "Начинающий разработчик с опытом создания landing-страниц и интернет-магазинов на WordPress. Знаю основы PHP и MySQL, стремлюсь углубить знания в backend-разработке. Готов работать в команде и учиться у опытных коллег."
Сильные стороны: Упоминание конкретных типов проектов и направление развития.
Рекомендации:
- Делайте акцент на навыки и мотивацию.
- Упомяните образование и курсы.
- Избегайте шаблонов: "ответственный, целеустремленный".
Примеры для специалистов с опытом
Опытным разработчикам важно показать достижения и профессиональный рост.
Пример 1: "Web-разработчик с 5-летним опытом создания высоконагруженных приложений на React и Node.js. Участвовал в проектах для крупных клиентов, таких как X и Y. Оптимизировал производительность приложения, что сократило время загрузки на 30%."
Сильные стороны: Указание конкретных достижений и технологий.
Пример 2: "Full-stack разработчик с опытом работы над проектами в e-commerce и fintech. Специализируюсь на разработке масштабируемых решений с использованием Docker и Kubernetes. Руководил командой из 3 разработчиков в последнем проекте."
Сильные стороны: Акцент на специализации и управленческих навыках.
Пример 3: "Web-разработчик с опытом более 7 лет. Основная специализация — создание SPA на Angular и Vue.js. Разработал архитектуру для проекта, который обрабатывает более 1 млн запросов в день."
Сильные стороны: Указание масштаба проектов и экспертизы.
Рекомендации:
- Делайте акцент на достижения и результаты.
- Покажите профессиональный рост.
- Упомяните специализацию и технологии.
Примеры для ведущих специалистов
Ведущим специалистам важно подчеркнуть экспертизу и управленческие навыки.
Пример 1: "Ведущий web-разработчик с 10-летним опытом. Руководил командой из 10 человек, разрабатывающей платформу для онлайн-обучения. Внедрил микросервисную архитектуру, что повысило отказоустойчивость системы на 40%."
Сильные стороны: Акцент на управленческих навыках и масштабе проектов.
Пример 2: "Эксперт в области разработки высоконагруженных приложений. Специализируюсь на архитектуре и оптимизации производительности. Под моим руководством команда реализовала проект, который обрабатывает более 5 млн запросов в день."
Сильные стороны: Указание экспертизы и масштаба проектов.
Пример 3: "Ведущий разработчик с опытом управления крупными проектами в сфере e-commerce. Создал архитектуру для платформы, которая принесла компании более $10 млн дохода в 2025 году."
Сильные стороны: Акцент на финансовых результатах и лидерстве.
Рекомендации:
- Покажите экспертизу и лидерство.
- Упомяните масштаб проектов.
- Подчеркните ценность для компании.
Практические советы по написанию
Ключевые фразы для профессии "ведущий web-разработчик":
- Разработка высоконагруженных приложений
- Оптимизация производительности
- Микросервисная архитектура
- Управление командой разработчиков
- Создание масштабируемых решений
10 пунктов для самопроверки текста:
- Краткость: Не превышает ли текст 80 слов?
- Конкретность: Указаны ли технологии и достижения?
- Профессионализм: Соответствует ли тон резюме?
- Актуальность: Упомянуты ли современные технологии?
- Результаты: Есть ли упоминание о достижениях?
- Специализация: Указана ли область экспертизы?
- Мотивация: Видна ли готовность к развитию?
- Отсутствие шаблонов: Нет ли клише?
- Адаптация: Подходит ли текст под вакансию?
- Грамматика: Проверен ли текст на ошибки?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии.
- Подчеркните навыки, которые соответствуют требованиям.
- Используйте ключевые слова из описания вакансии.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть четко структурирована:
- Формат заголовка: Название должности, компания, даты работы (например, "Ведущий web-разработчик, ООО "ТехноЛаб", май 2022 – апрель 2025").
- Оптимальное количество пунктов: 3-5 ключевых обязанностей или достижений для каждой позиции.
- Совмещение должностей: Указывайте через запятую (например, "Senior Developer / Team Lead"). Если совмещение было временным, добавьте уточнение в скобках.
- Даты работы: Указывайте в формате "месяц год – месяц год". Если работаете по настоящее время, пишите "по настоящее время" или "настоящее время".
- Описание компании: Кратко укажите отрасль или специализацию компании, если это неочевидно. Ссылку на сайт добавляйте только если это релевантно (например, для стартапов или малоизвестных компаний).
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы сделать описание динамичным:
- Разрабатывать
- Оптимизировать
- Внедрять
- Руководить
- Координировать
- Тестировать
- Интегрировать
- Автоматизировать
- Анализировать
- Проектировать
- Модернизировать
- Обучать
- Улучшать
- Решать
- Планировать
Как избежать простого перечисления: Добавляйте контекст и результаты. Например, вместо "Разрабатывал веб-приложения" напишите "Разработал веб-приложение для автоматизации отчетности, что сократило время обработки данных на 30%".
Примеры превращения обязанностей в достижения:
- "Оптимизировал производительность сайта, сократив время загрузки на 40%."
- "Внедрил систему CI/CD, что ускорило процесс развертывания на 50%."
- "Разработал архитектуру микросервисов, что повысило отказоустойчивость системы."
- "Обучил команду из 5 разработчиков работе с новыми технологиями."
- "Автоматизировал процесс тестирования, сократив количество багов на 25%."
Типичные ошибки:
- "Делал сайты" (непонятно, что именно и с каким результатом).
- "Работал с JavaScript" (без указания контекста и уровня).
- "Участвовал в проектах" (нет конкретики).
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например:
- "Увеличил скорость загрузки сайта на 40%."
- "Сократил время развертывания приложения с 2 часов до 30 минут."
Метрики для web-разработчика:
- Скорость загрузки страниц.
- Количество обработанных запросов.
- Процент снижения багов.
- Время выполнения задач.
- Экономия бюджета за счет оптимизации.
Если нет четких цифр: Опишите масштаб проекта или его влияние. Например:
- "Разработал решение для обработки 1 млн пользовательских запросов в день."
- "Создал архитектуру для масштабируемого проекта с более чем 100 000 пользователей."
Примеры формулировок:
- "Разработал и внедрил REST API, что позволило интегрировать систему с 5 внешними сервисами."
- "Оптимизировал базу данных, сократив время выполнения запросов на 60%."
- "Руководил командой из 10 разработчиков, успешно завершив проект на 3 месяца раньше срока."
- "Внедрил систему мониторинга, что снизило количество сбоев на 30%."
- "Разработал модуль для автоматического тестирования, что сократило время тестирования на 50%."
Как указывать технологии и инструменты
Где указывать: В отдельном разделе "Навыки" или в описании каждой позиции.
Группировка: Разделяйте технологии по категориям (например, языки программирования, фреймворки, базы данных).
Уровень владения: Используйте градации (например, "Продвинутый", "Средний", "Базовый").
Актуальные технологии: JavaScript (React, Vue.js), TypeScript, Node.js, Python, PHP, Docker, Kubernetes, AWS, Git, SQL/NoSQL.
Примеры описания опыта работы
Для начинающих
Стажировка:
"Стажер web-разработчик, ООО "ВебПро", июнь 2024 – август 2024. Участвовал в разработке интерфейса для CRM-системы, используя React и Redux. Оптимизировал код, что сократило время выполнения задач на 15%."
Учебные проекты:
"Разработал учебный проект – интернет-магазин на React и Node.js с базой данных MongoDB. Реализовал корзину покупок и авторизацию пользователей."
Фриланс:
"Разработал 5 сайтов для малого бизнеса, используя HTML, CSS, JavaScript и WordPress. Внедрил SEO-оптимизацию, что увеличило посещаемость на 20%."
Для специалистов с опытом
Карьерный рост:
"Ведущий web-разработчик, ООО "ТехноЛаб", май 2022 – апрель 2025. Руководил командой из 5 разработчиков. Разработал архитектуру микросервисов, что повысило отказоустойчивость системы на 40%."
Крупные проекты:
"Участвовал в разработке платформы для онлайн-обучения с аудиторией более 100 000 пользователей. Оптимизировал производительность, сократив время загрузки на 50%."
Для руководящих позиций
Управление командой:
"Руководитель отдела разработки, ООО "ИТ-Сервис", январь 2023 – настоящее время. Управлял командой из 15 разработчиков. Внедрил Agile-методологию, что сократило сроки выполнения проектов на 20%."
Стратегические достижения:
"Разработал стратегию перехода на облачную инфраструктуру, что снизило затраты на обслуживание на 30%."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме ведущего web-разработчика должен быть четким и информативным. Если у вас есть опыт работы более 3 лет, размещайте этот раздел после опыта работы. Для начинающих специалистов и выпускников лучше поставить его в начало резюме.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с web-разработкой или смежными областями. Например: "Разработка веб-приложения для автоматизации бизнес-процессов".
- Оценки: Указывайте оценки только если они высокие (4.5 и выше) или если это требование работодателя. Например: "Средний балл: 4.7".
- Дополнительные курсы в вузе: Упомяните курсы, которые связаны с программированием, веб-разработкой или смежными темами. Например: "Курс по базам данных и SQL".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в профессии "ведущий web-разработчик"
Наиболее ценными специальностями являются:
- Прикладная информатика
- Программная инженерия
- Компьютерные науки
- Маркетинг (если нет связи с IT)
Пример 1: "Магистр прикладной информатики, Московский государственный университет, 2025. Тема диплома: 'Оптимизация производительности веб-приложений'."
Пример 2: "Бакалавр экономики, Санкт-Петербургский государственный университет, 2025. Самостоятельно освоил HTML, CSS, JavaScript и React."
Курсы и дополнительное образование
Для ведущего web-разработчика важно указать курсы, которые подтверждают ваши навыки. Вот топ-5 актуальных курсов для профессии:
- "Fullstack-разработчик" от Яндекс.Практикум
- "React и Redux" от Udemy
- "Node.js: Advanced Concepts" от Udemy
- "Web Development Bootcamp" от freeCodeCamp
- "JavaScript: The Advanced Concepts" от Zero To Mastery
Пример 3: "Курс 'React и Redux', Udemy, 2025. Изучил создание SPA-приложений и управление состоянием с помощью Redux."
Сертификаты и аккредитации
Важные сертификаты для web-разработчика:
- AWS Certified Developer
- Google Professional Cloud Developer
- Microsoft Certified: Azure Developer Associate
- Сертификаты базового уровня (например, HTML для начинающих)
Примеры оформления раздела
Для студентов и выпускников
Пример 4: "Студент 4 курса, Московский политехнический университет, специальность 'Программная инженерия'. Средний балл: 4.6. Участвовал в разработке веб-приложения для университета."
Пример 5: "Студент, не закончил университет. Изучал программирование самостоятельно." (Недостаточно конкретики)
Для специалистов с опытом
Пример 6: "Магистр прикладной информатики, 2025. Дополнительно прошел курсы по React и Node.js. AWS Certified Developer, действителен до 2028 года."
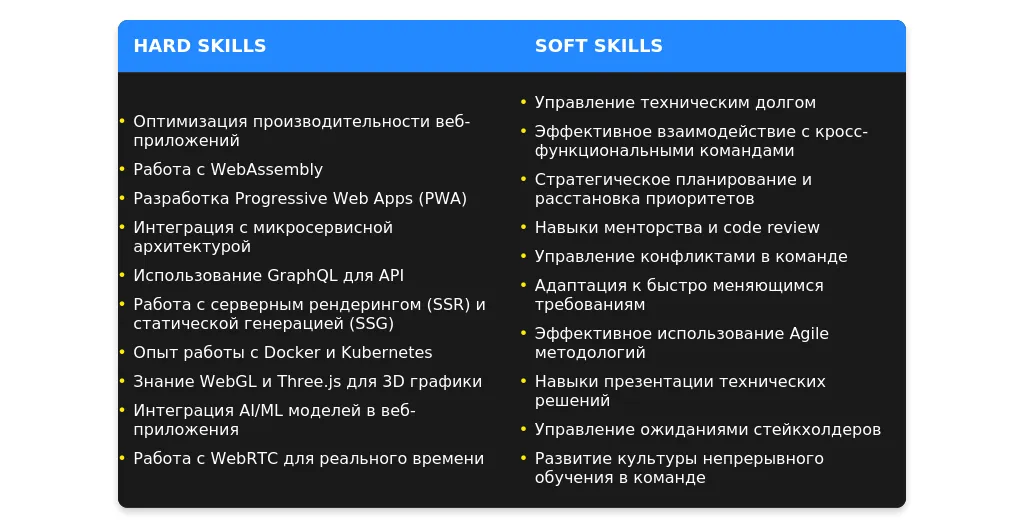
Самые востребованные навыки в 2025 году
Работодатели обращают внимание на специализированные навыки, которые позволяют решать сложные задачи. Вот топ-5 hard skills, которые должны быть в резюме ведущего web-разработчика:
- Оптимизация производительности web-приложений — умение использовать Lighthouse, Web Vitals и другие инструменты для анализа и улучшения скорости загрузки.
- Разработка Progressive Web Apps (PWA) — создание приложений, которые работают офлайн и на любых устройствах.
- Работа с GraphQL — знание альтернативы REST API для эффективного управления данными.
- Интеграция CI/CD — автоматизация процессов разработки и деплоя с использованием Jenkins, GitHub Actions или GitLab CI.
- Использование WebSocket — создание real-time приложений, таких как чаты или стриминговые платформы.
Как структурировать раздел навыков
Раздел "Навыки" в резюме для ведущего web-разработчика должен быть четким, структурированным и отражать профессиональные компетенции. Рассмотрим ключевые аспекты:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "Опыт работы" или сразу после "Краткой информации о себе". Это позволяет работодателю быстро оценить ваши компетенции.
Как группировать навыки
Навыки следует группировать по категориям и подкатегориям, чтобы облегчить восприятие. Основные категории:
- Технические навыки (Hard Skills)
- Личные качества (Soft Skills)
- Дополнительные навыки (например, управление проектами, знание английского языка).
3 варианта структуры с примерами
Вариант 1: Простая группировка
- Технические навыки: JavaScript, React, Node.js, Docker, Git.
- Личные качества: Командная работа, лидерство, управление временем.
- Дополнительно: Английский (C1), Scrum, Agile.
Вариант 2: Подробная группировка
- Frontend: HTML, CSS, JavaScript, React, Vue.js.
- Backend: Node.js, Python, Django, REST API.
- DevOps: Docker, Kubernetes, CI/CD.
- Soft Skills: Лидерство, коммуникация, решение проблем.
Вариант 3: С указанием уровня владения
- JavaScript: Продвинутый (5+ лет опыта).
- React: Продвинутый (4 года опыта).
- Node.js: Средний (3 года опыта).
- Soft Skills: Лидерство (опыт управления командой из 5 человек).
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для ведущего web-разработчика
Список обязательных навыков
Для ведущего web-разработчика ключевые hard skills включают:
- JavaScript (ES6+)
- React, Angular или Vue.js
- Node.js или другой backend-фреймворк
- HTML5, CSS3 (Sass/Less)
- Git и системы контроля версий
- Docker и Kubernetes
- REST API и GraphQL
- SQL и NoSQL базы данных
- CI/CD инструменты (Jenkins, GitLab CI)
Актуальные технологии 2025 года
В 2025 году актуальными остаются:
- WebAssembly для высокопроизводительных приложений
- Serverless архитектура (AWS Lambda, Firebase)
- AI/ML интеграции (TensorFlow.js, OpenAI API)
- Progressive Web Apps (PWA)
- Blockchain и Web3 технологии
Как указать уровень владения
Используйте шкалу: "Начинающий", "Средний", "Продвинутый", "Эксперт". Например:
- JavaScript: Эксперт (7 лет опыта)
- React: Продвинутый (5 лет опыта)
- JavaScript: Хорошо
- React: Нормально
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вашей целевой компании. Например:
- Разработка масштабируемых SPA на React и Redux.
- Оптимизация производительности веб-приложений.
- Интеграция AI/ML моделей в веб-приложения.
Личные качества важные для ведущего web-разработчика
Топ-10 soft skills
- Лидерство
- Коммуникация
- Решение проблем
- Работа в команде
- Управление временем
- Критическое мышление
- Адаптивность
- Креативность
- Эмоциональный интеллект
- Обучаемость
Как подтвердить soft skills примерами
Укажите конкретные достижения:
- Успешно руководил командой из 5 разработчиков, что привело к сокращению сроков проекта на 20%.
- Решил сложную проблему с производительностью приложения, увеличив скорость загрузки на 40%.
Какие soft skills не стоит указывать
Избегайте общих фраз без подтверждения:
- Коммуникабельный
- Ответственный
Особенности для разных уровней специалистов
Для начинающих
Как компенсировать недостаток опыта:
- Сделайте акцент на обучаемости и готовности развиваться.
- Укажите проекты из портфолио или учебные задания.
- Разработка учебного проекта на React с использованием REST API.
- Активное участие в хакатонах и открытых проектах.
Для опытных специалистов
Как показать глубину экспертизы:
- Укажите сложные проекты и их результаты.
- Выделите уникальные компетенции, например, опыт работы с AI/ML.
- Разработка архитектуры для высоконагруженного приложения с использованием микросервисов.
- Интеграция AI/ML моделей в веб-приложения для автоматизации процессов.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, Flash).
- Несоответствие навыков вакансии.
- Отсутствие конкретики (например, "знание языков программирования").
- Перечисление слишком большого количества навыков.
- Неправильное указание уровня владения.
Как проверить актуальность навыков
Изучите требования вакансий и актуальные тренды в отрасли. Например, в 2025 году актуальны WebAssembly и Serverless архитектура.

Анализ требований вакансии для ведущего web-разработчика
При анализе вакансии для ведущего web-разработчика важно обращать внимание на ключевые требования, которые работодатель указывает в описании. В первую очередь выделите обязательные требования, такие как знание конкретных технологий (например, JavaScript, React, Node.js), опыт управления командой или проектами, а также наличие портфолио. Желательные требования, такие как знание дополнительных фреймворков или опыт работы с облачными сервисами, также важны, но не являются критичными.
Скрытые требования можно выявить, обратив внимание на формулировки в описании вакансии. Например, если работодатель упоминает "умение работать в условиях многозадачности", это может указывать на необходимость наличия опыта в agile-методологиях или управления несколькими проектами одновременно.
Пример 1: Вакансия требует знание React и опыт работы с Redux. Здесь React и Redux — обязательные требования.
Пример 2: В описании указано "опыт работы с облачными платформами (AWS, Azure)". Это желательное требование, которое повышает ваши шансы.
Пример 3: Упоминание "работа в международной команде" может указывать на необходимость знания английского языка. Это скрытое требование.
Пример 4: "Понимание принципов DevOps" в вакансии для web-разработчика может указывать на необходимость базовых знаний CI/CD. Обратите внимание на такие детали.
Пример 5: "Умение работать с legacy-кодом" — это требование, которое часто встречается в крупных компаниях. Подчеркните свой опыт в этом.
Стратегия адаптации резюме для ведущего web-разработчика
При адаптации резюме важно пересмотреть несколько ключевых разделов: заголовок, раздел "О себе", опыт работы и навыки. Эти разделы требуют обязательной адаптации под каждую конкретную вакансию.
Акценты в резюме должны быть расставлены в соответствии с требованиями работодателя. Например, если вакансия требует опыт работы с React, сделайте акцент на проектах, где вы использовали эту технологию. Адаптация должна быть выполнена без искажения фактов, но с учетом релевантности информации.
Существует три уровня адаптации резюме: минимальная (изменение разделов "О себе" и навыков), средняя (добавление релевантных проектов и ключевых слов) и максимальная (полная переработка резюме с учетом всех требований вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен быть кратким, но содержательным. Укажите ключевые навыки и опыт, которые соответствуют вакансии. Например, если вакансия требует опыт работы с React, упомяните это в разделе "О себе".
До: "Опытный web-разработчик с 5-летним стажем."
После: "Ведущий web-разработчик с 5-летним опытом работы с React и Node.js. Успешно управлял командой из 5 разработчиков."
До: "Разработчик с опытом работы в крупных проектах."
После: "Web-разработчик с опытом работы над проектами для международных клиентов, включая разработку на React и интеграцию с API."
До: "Опыт работы с JavaScript и CSS."
После: "Опыт работы с JavaScript (ES6+), React и CSS3, включая создание адаптивных интерфейсов."
Типичные ошибки: излишняя обобщенность, отсутствие конкретики и ключевых слов.
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" важно переформулировать описание проектов, чтобы они соответствовали требованиям вакансии. Выделите релевантные проекты и укажите конкретные результаты, которые вы достигли.
До: "Разработка интерфейсов для внутренних систем."
После: "Разработка и оптимизация интерфейсов на React для внутренних систем компании, что повысило скорость работы на 20%."
До: "Работа с базой данных MySQL."
После: "Оптимизация запросов к базе данных MySQL, что сократило время выполнения запросов на 30%."
До: "Управление командой разработчиков."
После: "Руководство командой из 5 разработчиков, успешная реализация проекта в срок благодаря внедрению agile-методологий."
Ключевые фразы: "управление командой", "оптимизация производительности", "внедрение новых технологий".
Адаптация раздела "Навыки"
В разделе "Навыки" перегруппируйте навыки так, чтобы наиболее релевантные для вакансии находились в начале списка. Укажите конкретные технологии и инструменты, которые требуются в вакансии.
До: "JavaScript, HTML, CSS, React, Node.js."
После: "React, JavaScript (ES6+), Node.js, HTML5, CSS3, Redux, Webpack."
До: "Опыт работы с базами данных."
После: "Опыт работы с MySQL, MongoDB, оптимизация запросов."
До: "Управление проектами."
После: "Управление проектами с использованием agile-методологий, опыт работы с Jira и Trello."
Работа с ключевыми словами: используйте термины, указанные в вакансии, такие как "React", "Node.js", "CI/CD".
Практические примеры адаптации
Пример 1: Адаптация раздела "О себе" под вакансию, требующую опыт работы с React и управление командой.
"Ведущий web-разработчик с 5-летним опытом работы с React и Node.js. Успешно управлял командой из 5 разработчиков."
Пример 2: Адаптация раздела "Опыт работы" под вакансию, требующую оптимизацию производительности.
"Оптимизация запросов к базе данных MySQL, что сократило время выполнения запросов на 30%."
Пример 3: Адаптация раздела "Навыки" под вакансию, требующую знание CI/CD.
"Опыт работы с Jenkins, Docker, Kubernetes, настройка CI/CD pipelines."
Проверка качества адаптации
После адаптации резюме важно оценить его качество. Проверьте, соответствуют ли ключевые слова и фразы требованиям вакансии. Убедитесь, что акценты расставлены правильно.
Чек-лист финальной проверки:
- Соответствие ключевых слов вакансии.
- Релевантность опыта работы.
- Краткость и конкретность разделов.
Типичные ошибки: излишнее обобщение, отсутствие ключевых слов, искажение фактов.
Создайте новое резюме, если вакансия требует кардинально другого набора навыков или опыта, который не может быть адаптирован из текущего резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "ведущий web-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме ведущего web-разработчика?
В резюме ведущего web-разработчика важно указать как технические, так и управленческие навыки. Вот примеры:
Как описать опыт работы, если я работал над множеством проектов?
Опыт работы лучше структурировать по проектам, выделяя ключевые достижения и используемые технологии. Пример:
Роль: Ведущий разработчик
Достижения: Увеличил производительность системы на 30% за счет оптимизации кода и внедрения кэширования.
Технологии: React, Node.js, MongoDB, Docker.
Что делать, если у меня нет опыта управления командой?
Если у вас нет опыта управления командой, акцентируйте внимание на лидерских качествах и опыте наставничества. Пример:
Как указать уровень владения технологиями?
Уровень владения лучше указывать честно, но с учетом требований вакансии. Пример:
Что делать, если у меня есть пробелы в опыте работы?
Пробелы в опыте можно объяснить, если это связано с обучением, фрилансом или личными проектами. Пример:
Как указать образование, если оно не связано с IT?
Укажите образование, но акцентируйте внимание на курсах, сертификатах и самообучении. Пример:
Как описать soft skills в резюме?
Soft skills важно подкреплять примерами из опыта. Пример:
Нужно ли указывать pet-проекты в резюме?
Pet-проекты могут быть полезны, особенно если они демонстрируют ваши навыки. Пример:
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить