Ищете пример резюме верстальщика? Изучение готовых примеров — лучший способ быстро понять, как составить свое эффективное резюме, и успешно получить работу мечты.
Здесь вы найдете все необходимое:
- готовые примеры резюме для начинающих и опытных верстальщиков
- пошаговые инструкции по заполнению каждого раздела — от "О себе" до навыков
📝 Выберите подходящий пример и заполните в конструкторе
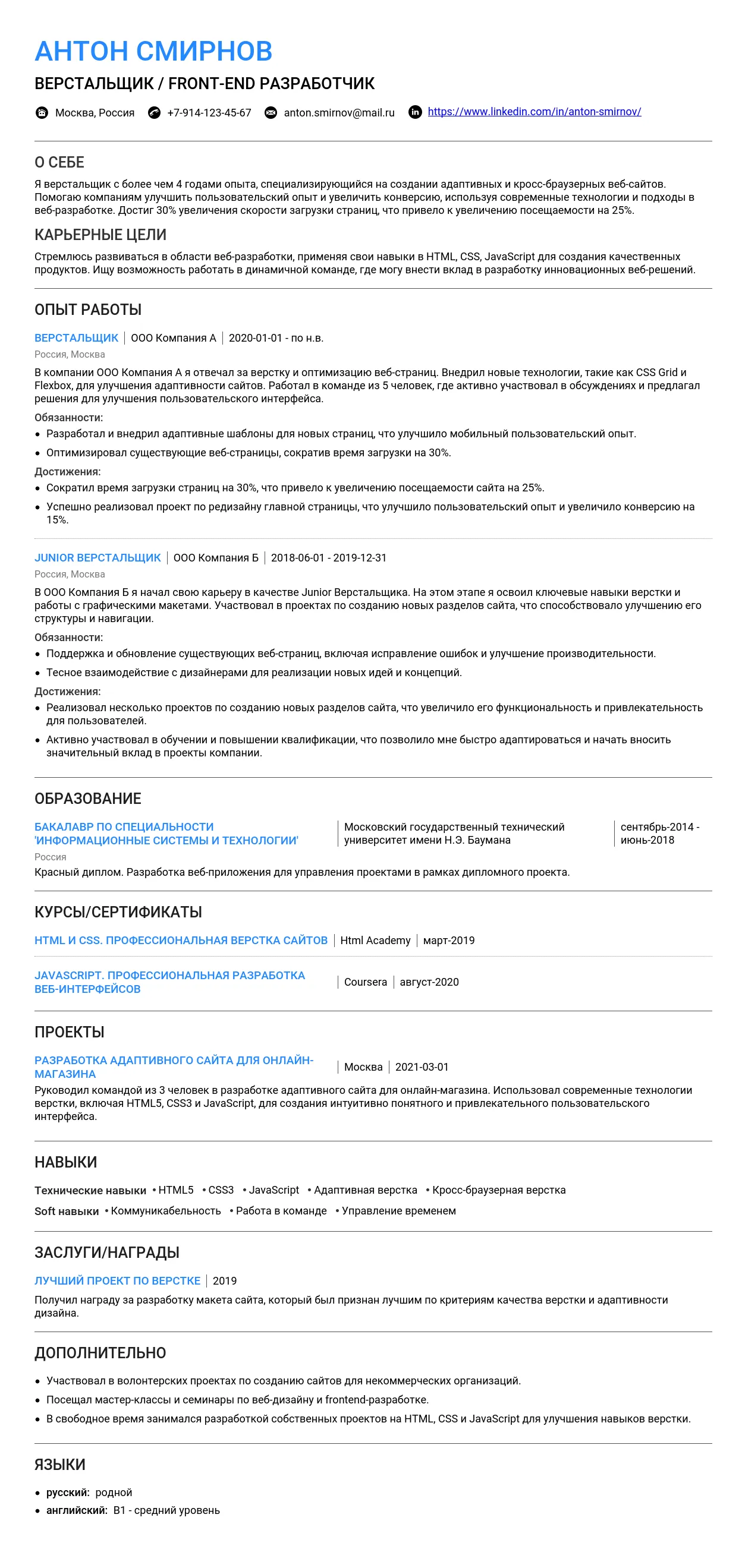
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель, поэтому он должен быть четким, информативным и отражать ваш уровень профессионализма. Для профессии "верстальщик" важно указать специализацию, например, фронтенд-разработку, веб-верстку или адаптивную верстку.
Варианты названия должности:
- Верстальщик HTML/CSS
- Frontend-верстальщик
- Веб-верстальщик
- Старший верстальщик
- Верстальщик с опытом работы
- Верстальщик адаптивных сайтов
- HTML-верстальщик
Примеры неудачных заголовков:
- Верстальщик без опыта — звучит неуверенно.
- Верстаю сайты — слишком просто и не профессионально.
- HTML-мастер — неформально и не соответствует стандартам.
- Верстальщик всего — слишком абстрактно и не информативно.
Ключевые слова для заголовка: HTML, CSS, адаптивная верстка, кроссбраузерность, фронтенд, веб-разработка, JavaScript (если владеете).
Контактная информация
Контактная информация должна быть полной, актуальной и легко читаемой. Вот что нужно указать:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- Город проживания: Москва, Россия
- Профессиональные профили: LinkedIn, GitHub, Behance (если есть)
- Ссылки на портфолио: https://ivanov-portfolio.com
Пример оформления контактов:
Иван Иванов+7 (999) 123-45-67ivan.ivanov@example.comМосква, РоссияGitHub: github.com/ivanovLinkedIn: linkedin.com/in/ivanovПортфолио: ivanov-portfolio.com
Пример неудачного оформления:
Иван (без фамилии)Телефон: 9991234567 (без форматирования)Email: ivan@ (неполный адрес)
Фото: Для профессии верстальщика фото не обязательно, но если вы решите его добавить, оно должно быть профессиональным: нейтральный фон, деловой стиль, хорошее качество.
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- GitHub: Укажите ссылку на репозитории с примерами кода.
- Behance или Dribbble: Если вы работаете с дизайном или анимацией.
- Собственный сайт-портфолио: Лучший способ презентовать свои работы.
Пример оформления ссылок:
GitHub: github.com/ivanovПортфолио: ivanov-portfolio.com
Как презентовать проекты: Указывайте название проекта, технологии, которые использовали, и краткое описание задачи. Например: "Адаптивная верстка сайта для интернет-магазина с использованием HTML5, CSS3 и JavaScript".
Для профессий без портфолио:
- LinkedIn: Укажите ссылку на ваш профиль. О том, как создать профиль, читайте здесь.
- Профиль на hh.ru: Подробнее о создании резюме на hh.ru читайте здесь.
- Профессиональные сертификаты: Укажите ссылки на курсы или сертификаты, например, от Coursera или Stepik.
Пример оформления достижений:
Сертификат: "HTML и CSS: основы веб-разработки" (Coursera, 2025)
Распространенные ошибки и как их избежать
- Неполные контакты — указывайте все необходимые данные, включая город проживания.
- Неформатированные ссылки — используйте короткие и читаемые URL.
- Непрофессиональное фото — если добавляете фото, выбирайте деловой стиль.
Как правильно написать раздел "О себе" в резюме верстальщика
Раздел "О себе" — это ваша возможность произвести первое впечатление. Он должен быть кратким, содержательным и отражать ваши профессиональные качества.
- Оптимальный объем: 3-5 предложений или 50-70 слов. Не перегружайте текст лишней информацией.
- Обязательная информация: профессиональные навыки, ключевые достижения, специализация (если есть), личные качества, которые помогут в работе.
- Стиль и тон: профессиональный, но не сухой. Используйте активные глаголы: "разработал", "оптимизировал", "реализовал".
- Не стоит писать: о личных увлечениях, не относящихся к работе, избыточных деталях, негативе о предыдущих работодателях.
- 5 характерных ошибок:
- Слишком длинный текст: "Я работаю верстальщиком уже 10 лет, и за это время я сделал очень много проектов, которые были очень сложными..."
- Отсутствие конкретики: "Я умею верстать и работаю с HTML."
- Избыток личной информации: "Люблю рыбалку и готовить."
- Неуверенность: "Я только учусь, но надеюсь, что смогу вам помочь."
- Шаблонные фразы: "Целеустремленный, ответственный, коммуникабельный."
Примеры для начинающих специалистов
Если у вас мало опыта, акцентируйте внимание на обучении, личных качествах и готовности развиваться. Покажите, что вы мотивированы и быстро учитесь.
Верстальщик с базовыми навыками работы с HTML, CSS и JavaScript. Окончил курсы по веб-разработке в 2025 году. Умею создавать адаптивные и кроссбраузерные макеты. Ищу возможность развиваться в команде профессионалов.
Сильные стороны: Упоминание ключевых технологий, готовность к развитию.
Начинающий верстальщик с опытом работы над учебными проектами. Владею HTML5, CSS3, Bootstrap. Постоянно совершенствую навыки, изучаю JavaScript и React. Готов работать над реальными задачами и учиться у опытных коллег.
Сильные стороны: Упоминание конкретных технологий и стремление к обучению.
Я только начал изучать верстку, но уже кое-что умею. Надеюсь, что смогу вам подойти.
Ошибки: Недостаток уверенности и конкретики.
Примеры для специалистов с опытом
Укажите свои достижения, профессиональный рост и специализацию. Покажите, как ваш опыт может быть полезен компании.
Верстальщик с опытом работы 3 года. Специализируюсь на создании адаптивных и кроссбраузерных интерфейсов. За последний год оптимизировал верстку для 10+ проектов, что сократило время загрузки на 30%. Владею HTML, CSS, JavaScript, Figma.
Сильные стороны: Упоминание достижений и конкретных результатов.
Опытный верстальщик с глубоким знанием SASS, BEM, Gulp. Участвовал в разработке крупных проектов, включая интернет-магазины и корпоративные сайты. Постоянно слежу за трендами в веб-разработке и внедряю их в свою работу.
Сильные стороны: Упоминание специализации и профессионального роста.
Работал верстальщиком несколько лет. Делал разные проекты, но ничего особенного.
Ошибки: Отсутствие конкретики и достижений.
Примеры для ведущих специалистов
Подчеркните свою экспертизу, управленческие навыки и масштаб реализованных проектов. Покажите, как вы можете принести пользу компании.
Ведущий верстальщик с опытом работы 7+ лет. Руководил командой из 5 разработчиков, успешно реализовал более 50 крупных проектов. Специализируюсь на сложной анимации и оптимизации производительности. Владею HTML, CSS, JavaScript, Vue.js.
Сильные стороны: Упоминание управленческого опыта и масштаба проектов.
Эксперт в области верстки с глубоким знанием современных технологий. Разработал и внедрил систему компонентного подхода, которая сократила время разработки на 40%. Активно участвую в конференциях и делюсь опытом с сообществом.
Сильные стороны: Упоминание экспертизы и вклада в профессиональное сообщество.
Я очень опытный верстальщик, но не хочу рассказывать о своих проектах.
Ошибки: Отсутствие конкретики и достижений.
Практические советы по написанию
Ключевые фразы для профессии "верстальщик":
- Адаптивная верстка
- Кроссбраузерная верстка
- HTML5, CSS3, JavaScript
- Оптимизация производительности
- Работа с макетами в Figma
- Использование препроцессоров (SASS, LESS)
- Сборка проектов (Webpack, Gulp)
- Верстка по методологии BEM
- Создание интерактивных интерфейсов
- Поддержка и доработка существующих проектов
10 пунктов для самопроверки текста:
- Краткость: Текст не превышает 70 слов.
- Конкретика: Указаны ключевые навыки и достижения.
- Активные глаголы: Используются слова "разработал", "оптимизировал", "реализовал".
- Отсутствие лишнего: Нет информации, не относящейся к работе.
- Профессиональный тон: Текст написан без сленга и излишней эмоциональности.
- Адаптация: Текст соответствует требованиям вакансии.
- Грамматика: Текст проверен на ошибки.
- Уникальность: Текст не шаблонный, отражает вашу индивидуальность.
- Ценность: Показано, как вы можете быть полезны компании.
- Читаемость: Текст легко воспринимается и структурирован.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и включите соответствующие навыки.
- Подчеркните те аспекты вашего опыта, которые наиболее важны для конкретной компании.
- Используйте ключевые слова из описания вакансии.
- Укажите, как ваш опыт может решить задачи компании.
Как структурировать описание опыта работы
Структура описания каждой позиции должна быть четкой и информативной. Вот основные рекомендации:
- Формат заголовка: Укажите название должности, компанию и даты работы в формате "Должность, Компания, Месяц Год – Месяц Год". Например: Верстальщик, ООО "Веб-Студия", Март 2025 – Сентябрь 2025.
- Количество пунктов: Оптимально 3-5 пунктов для каждого места работы. Это позволяет описать ключевые обязанности и достижения, не перегружая текст.
- Совмещение должностей: Если вы совмещали несколько ролей, укажите это в заголовке. Например: Верстальщик / Frontend-разработчик, ООО "Веб-Студия", Январь 2025 – Сентябрь 2025.
- Даты работы: Указывайте точные даты (месяц и год). Если вы продолжаете работать, используйте "по настоящее время". Например: Май 2025 – по настоящее время.
- Описание компании: Если компания малоизвестна, добавьте короткое описание или укажите ссылку на сайт. Например: ООО "Веб-Студия" (веб-разработка для малого и среднего бизнеса).
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы описать свои обязанности. Вот 15 примеров:
- Разрабатывал адаптивные веб-интерфейсы.
- Оптимизировал производительность сайтов.
- Интегрировал API сторонних сервисов.
- Тестировал кросс-браузерную совместимость.
- Создавал HTML/CSS шаблоны.
- Реализовывал анимации на CSS и JavaScript.
- Внедрял современные стандарты верстки.
- Поддерживал существующие проекты.
- Улучшал пользовательский интерфейс.
- Анализировал требования заказчиков.
- Консультировал команду по вопросам верстки.
- Автоматизировал процессы сборки проектов.
- Кодировал с использованием препроцессоров.
- Рефакторил устаревший код.
- Обучал новых сотрудников.
Избегайте простого перечисления обязанностей. Вместо этого покажите, как ваша работа принесла пользу компании. Например:
- Верстал сайты.
- Разработал 10+ адаптивных шаблонов, что сократило время разработки на 20%.
Как описывать достижения
Квантифицируйте результаты, чтобы показать их значимость. Например:
- Сократил время загрузки страниц на 30% за счет оптимизации кода и изображений.
- Увеличил конверсию сайта на 15% благодаря улучшению пользовательского интерфейса.
Если нет четких цифр, опишите качественные улучшения. Например:
- Улучшил читаемость кода, что упростило его поддержку для команды.
Примеры формулировок:
- Реализовал поддержку темной темы, что повысило удовлетворенность пользователей.
- Автоматизировал процесс сборки проектов, сократив время разработки на 25%.
Как указывать технологии и инструменты
Технический стек указывайте в отдельном блоке или в описании обязанностей. Группируйте технологии по категориям:
- HTML, CSS, JavaScript
- React, Vue.js
- Gulp, Webpack
Укажите уровень владения (например, "продвинутый", "средний"). Актуальные технологии для верстальщика:
- HTML5, CSS3, JavaScript (ES6+)
- Препроцессоры (SASS, LESS)
- Фреймворки (Bootstrap, Tailwind CSS)
Примеры описания опыта работы
Для начинающих
Стажер-верстальщик, ООО "Веб-Студия", Июнь 2025 – Сентябрь 2025
- Разработал 5 адаптивных лендингов под руководством наставника.
- Изучил и применил на практике HTML5, CSS3 и JavaScript.
Для специалистов с опытом
Верстальщик, ООО "Веб-Студия", Март 2025 – Сентябрь 2025
- Разработал 10+ адаптивных шаблонов для клиентов, что сократило время разработки на 20%.
- Оптимизировал производительность сайтов, сократив время загрузки на 30%.
Для руководящих позиций
Руководитель отдела верстки, ООО "Веб-Студия", Январь 2025 – Сентябрь 2025
- Управлял командой из 5 верстальщиков, обеспечивая выполнение проектов в срок.
- Внедрил новые стандарты верстки, что повысило качество кода на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме верстальщика лучше располагать после раздела "О себе" или "Навыки", если у вас есть опыт работы. Для студентов или выпускников без опыта работы этот раздел можно разместить в начале резюме.
- Что писать о дипломной работе/проектах: Укажите тему дипломной работы, если она связана с веб-разработкой, версткой или смежными областями. Например: "Дипломная работа: разработка адаптивного веб-сайта для образовательной платформы".
- Неудачный пример: "Дипломная работа: анализ экономических показателей".
- Оценки: Указывайте оценки только если они высокие (например, "красный диплом") или если это требование работодателя.
- Дополнительные курсы в вузе: Перечислите курсы, которые имеют отношение к верстке, например: "Курс по основам HTML/CSS", "Курс по JavaScript для начинающих".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в профессии "верстальщик"
- Ценные специальности: "Веб-дизайн", "Информационные технологии", "Программирование", "Компьютерная графика".
- Образование не по специальности: Если ваше образование не связано с IT, укажите, как вы применяли полученные знания в веб-разработке. Например: "Образование в области маркетинга помогло лучше понимать потребности пользователей при создании интерфейсов".
- Связь с профессией: Подчеркните, как ваше образование помогает в текущей профессии. Например: "Изучение графических редакторов в университете помогло освоить Figma и Adobe XD".
Пример 1: "Московский государственный университет, факультет информационных технологий, специальность 'Веб-дизайн и разработка', 2025 год. Дипломная работа: создание адаптивного сайта для онлайн-магазина."
Пример 2: "Российский экономический университет, специальность 'Маркетинг', 2025 год. Дополнительные курсы: 'Основы HTML/CSS', 'JavaScript для начинающих'."
Пример 3: "Московский государственный университет, факультет истории, 2025 год. Дипломная работа: 'История древнего мира'."
Курсы и дополнительное образование
- Важные курсы: "HTML/CSS для начинающих", "JavaScript для верстальщиков", "Адаптивная верстка", "Работа с Figma", "Основы SEO".
- Онлайн-образование: Укажите название платформы (например, Coursera, Skillbox) и дату завершения. Например: "Курс 'Адаптивная верстка' на платформе Coursera, 2025 год".
- Топ-5 курсов:
- "HTML и CSS. Профессиональная верстка сайтов" (Skillbox).
- "JavaScript для верстальщиков" (Hexlet).
- "Адаптивная верстка и автоматизация" (HTML Academy).
- "Figma для веб-дизайнеров" (Udemy).
- "Основы SEO для разработчиков" (Coursera).
Пример 1: "Курс 'HTML и CSS. Профессиональная верстка сайтов', Skillbox, 2025 год. Итоговый проект: создание адаптивного лендинга."
Пример 2: "Самообразование: изучение современных фреймворков (Bootstrap, Tailwind CSS) через документацию и практические проекты."
Сертификаты и аккредитации
- Важные сертификаты: "Сертификат по HTML/CSS от HTML Academy", "Сертификат по JavaScript от Hexlet", "Сертификат по адаптивной верстке от Coursera".
- Как указывать: Название сертификата, организация, дата получения. Например: "Сертификат 'Адаптивная верстка', Coursera, 2025 год".
- Срок действия: Не указывайте сертификаты, срок действия которых истек, если они не имеют исторической ценности.
- Неудачные сертификаты: Не указывайте сертификаты, не связанные с профессией (например, "Сертификат по кулинарии").
Примеры оформления раздела
Пример для студента: "Московский государственный университет, факультет информационных технологий, специальность 'Веб-дизайн и разработка', 2025 год (не окончено). Дополнительные курсы: 'HTML/CSS для начинающих', 'Основы JavaScript'. Стажировка: разработка лендинга для стартапа."
Пример для специалиста с опытом: "Московский государственный университет, факультет информационных технологий, специальность 'Веб-дизайн и разработка', 2020 год. Курсы: 'Адаптивная верстка', 'JavaScript для верстальщиков', 2025 год. Сертификаты: 'HTML/CSS от HTML Academy', 'JavaScript от Hexlet'."
Неудачный пример: "Московский государственный университет, факультет истории, 2025 год. Дипломная работа: 'История древнего мира'. Курсы: 'Основы кулинарии'."
Самые востребованные навыки в 2025 году
Среди ключевых навыков, которые работодатели ищут у верстальщиков в 2025 году, выделяются:
- Работа с Web Components: Современные проекты требуют использования компонентного подхода для создания масштабируемых интерфейсов.
- Оптимизация производительности: Умение работать с Lighthouse, Web Vitals и другими инструментами для улучшения скорости загрузки страниц.
- Адаптация под AR/VR: В связи с ростом популярности дополненной и виртуальной реальности, верстальщики должны уметь адаптировать интерфейсы для этих технологий.
Как структурировать раздел навыков
Раздел "Навыки" в резюме для верстальщика должен быть логично структурирован и легко читаем. Вот основные рекомендации:
Где расположить раздел
Раздел "Навыки" лучше разместить после "О себе" и перед "Опытом работы". Это позволяет работодателю быстро оценить вашу компетентность.
Группировка навыков
Навыки стоит группировать по категориям, например:
- Технические навыки: HTML, CSS, JavaScript.
- Инструменты: Figma, Git, Webpack.
- Дополнительные навыки: Адаптивная верстка, кросс-браузерная совместимость.
3 варианта структуры
Пример 1: Группировка по категориям
- Основные технологии: HTML5, CSS3, JavaScript (ES6+).
- Инструменты: Git, Webpack, Figma.
- Дополнительно: Адаптивная верстка, SEO-оптимизация.
Пример 2: По уровню владения
- Эксперт: HTML5, CSS3, JavaScript.
- Продвинутый: React, Vue.js.
- Базовый: Node.js, Docker.
Пример 3: Компактный формат
HTML5, CSS3, JavaScript, Git, Webpack, адаптивная верстка, кросс-браузерная совместимость.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для верстальщика
Обязательные навыки
- HTML5 и семантическая верстка.
- CSS3 (Flexbox, Grid, анимации).
- JavaScript (ES6+).
- Адаптивная и кросс-браузерная верстка.
- Работа с препроцессорами (SASS, LESS).
Актуальные технологии 2025 года
- WebAssembly (WASM).
- CSS-in-JS (Styled Components, Emotion).
- Статическая типизация (TypeScript).
- Фреймворки (React, Vue.js).
- Автоматизация сборки (Vite, Turbopack).
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый, эксперт. Например:
Хорошо: HTML5 — эксперт, JavaScript — продвинутый, React — средний.
Плохо: HTML5 — 100%, JavaScript — 80%, React — 50%.
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вакансии. Например:
Пример: Эксперт в адаптивной верстке и оптимизации производительности.
5 примеров описания технических навыков
HTML5, CSS3, JavaScript (ES6+), адаптивная верстка, кросс-браузерная совместимость.
Работа с препроцессорами SASS, сборка проектов на Webpack, опыт работы с React.
Оптимизация производительности сайтов, работа с Figma, знание TypeScript.
Опыт верстки сложных интерфейсов, использование CSS Grid и Flexbox.
Знание Git, опыт работы с REST API, базовые навыки работы с Node.js.
Личные качества важные для верстальщика
Топ-10 soft skills
- Внимательность к деталям.
- Умение работать в команде.
- Стрессоустойчивость.
- Обучаемость.
- Креативность.
- Тайм-менеджмент.
- Коммуникабельность.
- Ответственность.
- Инициативность.
- Аналитическое мышление.
Как подтвердить soft skills примерами
Например:
Пример: "Успешно работал в команде из 5 человек над крупным проектом, соблюдая дедлайны."
Какие soft skills не стоит указывать
- Слишком общие: "ответственный", "коммуникабельный" (без примеров).
- Неактуальные: "умение работать с факсом".
5 примеров описания личных качеств
Внимательность к деталям, умение находить и исправлять ошибки в коде.
Стрессоустойчивость: успешно работал в условиях сжатых сроков.
Обучаемость: быстро освоил React для выполнения задач проекта.
Коммуникабельность: эффективно взаимодействовал с дизайнерами и backend-разработчиками.
Тайм-менеджмент: всегда соблюдал дедлайны, даже при высокой нагрузке.
Особенности для разных уровней специалистов
Для начинающих
- Как компенсировать недостаток опыта: Укажите учебные проекты и стажировки.
- Акцент на навыках: Основные технологии (HTML, CSS, JS), готовность учиться.
- Потенциал к обучению: Укажите курсы, сертификаты, участие в хакатонах.
Пример 1: "Имею опыт верстки учебных проектов, включая адаптивные лендинги."
Пример 2: "Прошел курс по JavaScript, активно изучаю React."
Пример 3: "Участвовал в хакатоне, где разработал интерфейс для мобильного приложения."
Для опытных специалистов
- Глубина экспертизы: Укажите сложные проекты и уникальные решения.
- Баланс навыков: Сочетание широкого спектра технологий и глубокого знания ключевых.
- Уникальные компетенции: Укажите специализацию, например, "оптимизация производительности".
Пример 1: "Разработал и внедрил систему компонентов для крупного интернет-магазина."
Пример 2: "Эксперт в адаптивной верстке и оптимизации загрузки сайтов."
Пример 3: "Имею опыт работы с WebAssembly для ускорения рендеринга сложных интерфейсов."
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, Flash).
- Слишком общие формулировки (например, "знание компьютера").
- Отсутствие структуры в разделе.
- Указание навыков, не связанных с вакансией.
- Неправдивое указание уровня владения.
- Отсутствие примеров для soft skills.
- Перегрузка навыками (более 15 пунктов).
- Использование процентов для оценки навыков.
- Копирование шаблонов без адаптации.
- Непроверенная актуальность навыков.
Устаревшие навыки и их замена
- Устарело: Flash → Заменить на: HTML5 Canvas, WebGL.
- Устарело: jQuery → Заменить на: Vanilla JavaScript, React.
Неправильные формулировки
Плохо: "Знание HTML, CSS, JS на 80%."
Хорошо: "Продвинутый уровень владения HTML, CSS, JavaScript."
Как проверить актуальность навыков
Изучите требования в актуальных вакансиях, посмотрите тренды на GitHub и Stack Overflow.

Анализ вакансии для профессии "верстальщик"
При анализе вакансии для верстальщика важно выделить ключевые требования, которые делятся на обязательные и желательные. Обязательные требования — это те, без которых кандидат не будет рассматриваться, например, знание HTML5, CSS3 и опыт работы с адаптивной версткой. Желательные требования могут включать навыки работы с JavaScript, Bootstrap или Figma. Обратите внимание на формулировки: если работодатель пишет "обязательно" или "требуется", это ключевой момент. Также важно анализировать "скрытые" требования, которые не всегда указаны явно, но могут быть важны, например, умение работать в команде или соблюдение дедлайнов.
Пример 1: В вакансии указано: "Знание HTML5, CSS3, опыт работы с адаптивной версткой". Это обязательные требования. Желательные: "Знание JavaScript, Bootstrap". Скрытое требование: "Умение работать в команде, так как указано, что проекты командные".
Пример 2: "Требуется верстальщик с опытом работы с Figma и знанием препроцессоров SASS/LESS". Обязательные: Figma, SASS/LESS. Желательные: "Опыт работы с Git". Скрытое требование: "Внимательность к деталям, так как упомянуто, что работа с макетами требует точности".
Стратегия адаптации резюме
Адаптация резюме для верстальщика требует изменения ключевых разделов: заголовок, "О себе", опыт работы и навыки. Основной акцент должен быть на релевантности ваших навыков и опыта под требования вакансии. Например, если в вакансии указано, что требуется опыт работы с Bootstrap, этот навык должен быть выделен в разделе "Навыки". Адаптация должна быть честной, без искажения фактов, но с акцентом на наиболее подходящие для вакансии аспекты вашего опыта.
Существует три уровня адаптации:
- Минимальная: Изменение ключевых слов в резюме под требования вакансии.
- Средняя: Переработка разделов "О себе" и "Навыки" с акцентом на релевантный опыт.
- Максимальная: Полная переработка резюме, включая добавление релевантных проектов и переформулировку опыта работы.
Адаптация раздела "О себе"
Раздел "О себе" должен быть адаптирован под конкретную позицию, чтобы подчеркнуть вашу релевантность. Например, если вакансия требует опыт работы с адаптивной версткой, укажите это в разделе "О себе".
До адаптации: "Опытный верстальщик, умею работать с HTML и CSS".
После адаптации: "Опытный верстальщик с более чем 3 годами опыта работы с адаптивной версткой на HTML5 и CSS3. Умею работать с макетами в Figma и создавать кроссбраузерные решения".
До адаптации: "Люблю работать с кодом и создавать красивые сайты".
После адаптации: "Специализируюсь на создании адаптивных и кроссбраузерных сайтов с использованием HTML5, CSS3 и JavaScript. Работал с Bootstrap и Figma".
Адаптация раздела "Опыт работы"
Опыт работы следует переформулировать так, чтобы выделить релевантные проекты и навыки. Например, если в вакансии требуется опыт работы с адаптивной версткой, опишите проекты, где вы использовали этот навык.
До адаптации: "Верстал сайты для клиентов, использовал HTML и CSS".
После адаптации: "Разработал адаптивные сайты для 10+ клиентов с использованием HTML5, CSS3 и JavaScript. Участвовал в создании кроссбраузерных решений и оптимизации скорости загрузки страниц".
До адаптации: "Работал с макетами в Photoshop".
После адаптации: "Работал с макетами в Figma, создавал pixel-perfect верстку с использованием SASS и Bootstrap".
Адаптация раздела "Навыки"
Навыки следует перегруппировать так, чтобы самые релевантные были на первых местах. Например, если вакансия требует знание Bootstrap, этот навык должен быть выделен.
До адаптации: "HTML, CSS, JavaScript, Photoshop".
После адаптации: "HTML5, CSS3, адаптивная верстка, Bootstrap, Figma, JavaScript".
До адаптации: "Работа с SASS, LESS, Git".
После адаптации: "SASS, LESS, Git, кроссбраузерная верстка, оптимизация скорости загрузки".
Практические примеры адаптации
Пример 1: Если вакансия требует опыт работы с JavaScript, добавьте в резюме проекты, где вы использовали этот навык.
Пример 2: Если вакансия требует знание Bootstrap, перечислите проекты, где вы применяли этот фреймворк.
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, насколько резюме соответствует требованиям вакансии. Используйте чек-лист:
- Все ключевые требования вакансии отражены в резюме.
- Навыки и опыт работы переформулированы под вакансию.
- Резюме читается легко и понятно.
Если адаптация не дала нужного результата, возможно, стоит создать новое резюме, полностью переработав его под конкретную вакансию.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "верстальщик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что писать в разделе "Опыт работы"?
В разделе "Опыт работы" важно указать:
- Название компании и должность.
- Период работы (например, с января 2022 по декабрь 2025).
- Конкретные задачи и достижения. Например: "Верстка адаптивных сайтов на HTML5 и CSS3, поддержка кроссбраузерности, оптимизация скорости загрузки страниц."
- Не стоит писать: "Занимался версткой" — это слишком общо.
Пример: "Верстальщик в компании 'WebPro', с марта 2023 по настоящее время. Верстка лендингов и интернет-магазинов с использованием HTML5, CSS3, Bootstrap. Успешно завершил 15 проектов с соблюдением сроков."
Как описать навыки в резюме?
В разделе "Навыки" укажите:
- Технологии: HTML5, CSS3, JavaScript, Bootstrap, SASS, LESS.
- Инструменты: Figma, Photoshop, Gulp, Webpack, Git.
- Ключевые компетенции: адаптивная и кроссбраузерная верстка, работа с макетами, оптимизация кода.
- Не стоит писать: "Знаю все" — это звучит непрофессионально.
Пример: "HTML5, CSS3, JavaScript, Bootstrap, адаптивная верстка, работа с Figma, Git, оптимизация скорости загрузки страниц."
Что делать, если нет опыта работы?
Если у вас нет опыта работы, акцентируйте внимание на:
- Портфолио: создайте несколько проектов для демонстрации своих навыков.
- Обучение: укажите курсы, сертификаты или самостоятельное изучение.
- Навыки: перечислите технологии, которые вы освоили.
- Не стоит писать: "Нет опыта работы" — это отпугнет работодателя.
Пример: "Завершил курс 'Верстка сайтов с нуля' в 2025 году. Создал 5 проектов, включая адаптивный лендинг для фитнес-центра. Владею HTML5, CSS3, Bootstrap."
Как правильно оформить портфолио?
Портфолио должно быть:
- Доступным: разместите его на GitHub, Behance или на личном сайте.
- Разнообразным: включите примеры адаптивной верстки, работы с макетами, анимации.
- Оформленным: добавьте описание проектов, используемые технологии.
- Не стоит показывать: незавершенные или некачественные работы.
Пример: "Портфолио доступно на GitHub: ссылка. Включает 3 проекта: адаптивный лендинг, интернет-магазин, сайт-портфолио."
Как написать о себе в резюме?
В разделе "О себе" укажите:
- Краткую информацию: например, "Верстальщик с опытом работы 2 года. Специализируюсь на адаптивной верстке и оптимизации сайтов."
- Цели: например, "Ищу возможность работать в динамичной компании, где смогу применять свои навыки и развиваться."
- Не стоит писать: "Люблю котиков и путешествия" — это не относится к профессии.
Пример: "Верстальщик с опытом работы 1,5 года. Специализируюсь на создании адаптивных и кроссбраузерных сайтов. Ищу возможность работать в команде профессионалов."
Что делать, если были перерывы в работе?
Если у вас были перерывы, объясните их:
- Честно: например, "Перерыв связан с обучением и повышением квалификации."
- Акцентируйте внимание на навыках: например, "За это время освоил новые технологии, такие как SASS и Webpack."
- Не стоит писать: "Не работал 2 года" — это может вызвать вопросы.
Пример: "С 2023 по 2025 год занимался повышением квалификации, изучал современные технологии верстки, включая SASS и Webpack."
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить











