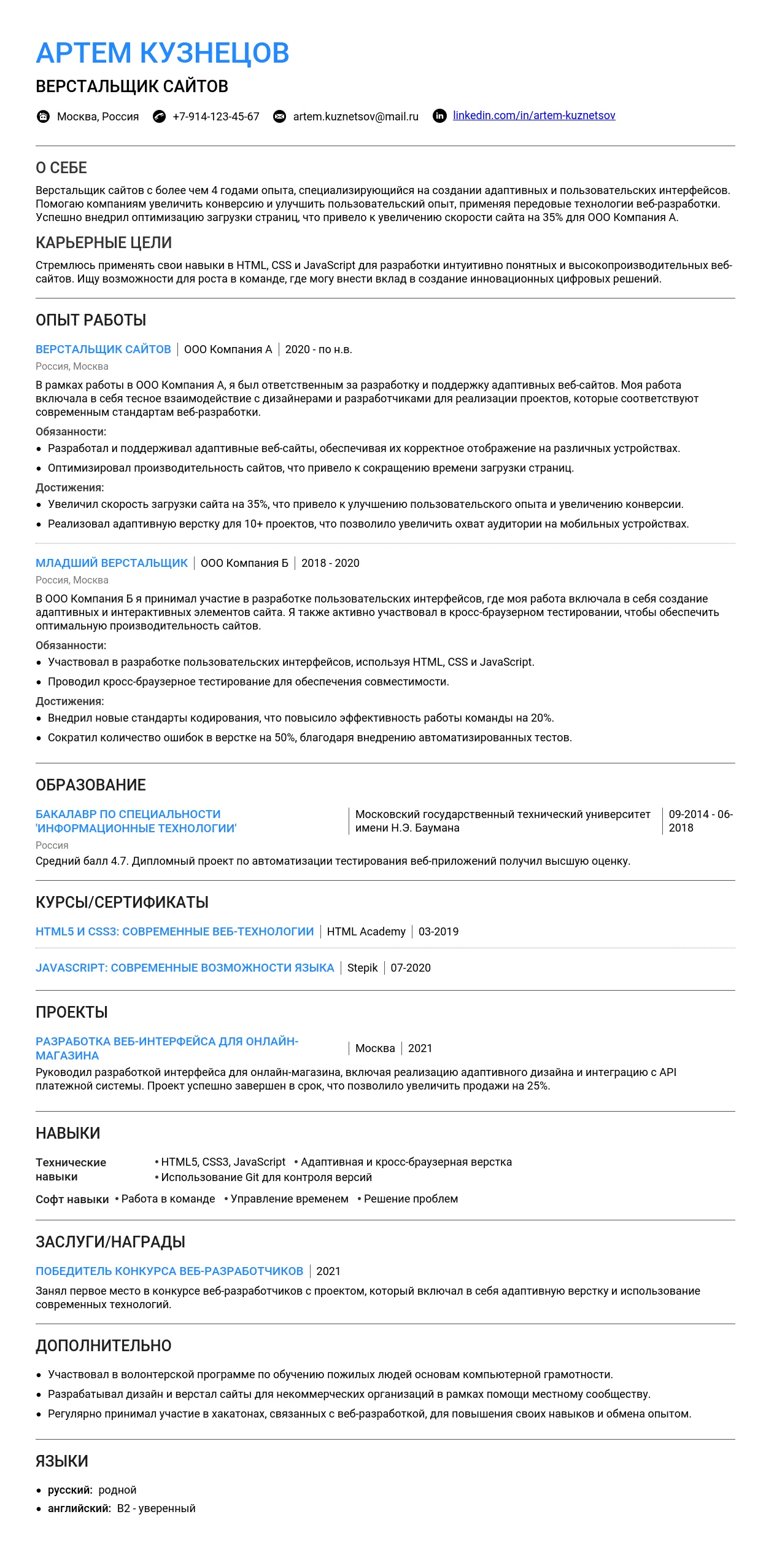
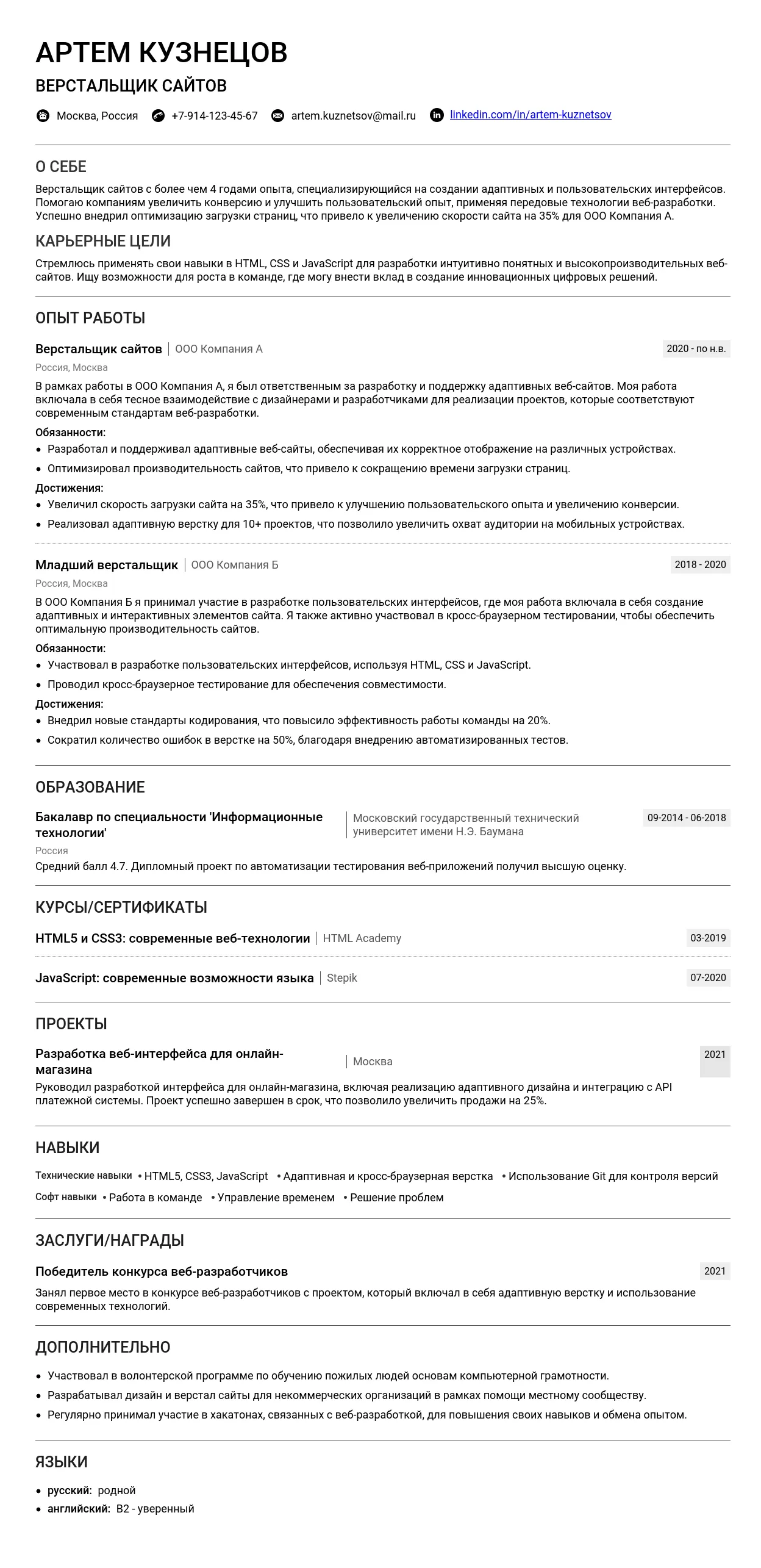
Пример резюме верстальщика сайтов поможет вам увидеть, как правильно представить свой опыт и навыки рекрутеру. Изучая готовые примеры, вы быстро поймете, как составить эффективное резюме, которое выделит вас среди кандидатов и приведет к получению желаемой работы.
Чтобы создать сильное резюме верстальщика, которое привлечет внимание работодателя, важно знать, что именно и как правильно указывать. На этой странице мы предоставляем пошаговые инструкции и готовые примеры, которые помогут вам на каждом этапе.
- Примеры резюме верстальщика для разных уровней опыта.
- Подробное руководство по заполнению каждого раздела: от заголовка до навыков.
- Актуальные требования работодателей и советы по адаптации резюме под вакансии.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "верстальщик сайтов" важно указать, что вы занимаетесь созданием и адаптацией веб-страниц, а также владеете современными технологиями.
- Верстальщик сайтов (HTML/CSS, JavaScript)
- Junior Frontend Developer (HTML, CSS, JS)
- Верстальщик веб-интерфейсов
- Middle Frontend Developer (верстка, адаптивная верстка)
- Верстальщик с опытом работы (HTML5, CSS3, Bootstrap)
- Senior Frontend Developer (верстка, JavaScript, React)
- Верстальщик сайтов с навыками веб-дизайна
- Создатель сайтов (слишком расплывчато)
- HTML-верстальщик (не отражает уровень навыков)
- Программист (слишком общее название)
- Web Developer без уточнения специализации (неясно, что вы именно верстальщик)
- Специалист по сайтам (непрофессиональное звучание)
Ключевые слова: HTML, CSS, JavaScript, адаптивная верстка, веб-интерфейсы, Frontend, Bootstrap, React, веб-дизайн.
Контактная информация
Контактная информация должна быть четкой, актуальной и легко читаемой. Укажите только те данные, которые действительно помогут работодателю связаться с вами.
- Имя: Иванов Иван
- Телефон: +7 (999) 123-45-67
- Email: ivanov@example.com
- Telegram: @ivanov_web
- GitHub: github.com/ivanov
- LinkedIn: linkedin.com/in/ivanov
- Город проживания: Москва
Оформление ссылок на профессиональные профили:
- Используйте короткие и понятные ссылки.
- Проверьте, чтобы ссылки были рабочими.
- Оформите ссылки в виде кликабельных текстов.
Требования к фото:
- Фото должно быть профессиональным, в деловом стиле.
- Избегайте селфи или фото в неформальной обстановке.
- Фон должен быть нейтральным.
- Телефон: 89991234567 (без форматирования)
- Email: ivanov example com (некорректный формат)
- GitHub: github.com (без ссылки на ваш профиль)
- Фото: снимок на фоне пляжа (непрофессионально)
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Behance или Dribbble: Если у вас есть работы по веб-дизайну.
- Собственный сайт-портфолио: Ссылка на сайт с примерами ваших проектов.
Как оформить ссылки на портфолио:
- ivanov-portfolio.ru — пример адаптивной верстки.
- github.com/ivanov/project-example — проект с использованием React.
Для профессий без портфолио:
- LinkedIn: Создайте профиль и укажите свои навыки и достижения.
- hh.ru: Оформите резюме на hh.ru с подробным описанием опыта.
- Профильные сообщества: Участвуйте в профессиональных форумах и группах, например, на Habr.
Как отразить профессиональные достижения онлайн:
- Укажите пройденные курсы и сертификаты (например, курсы по HTML/CSS на Coursera).
- Добавьте рекомендации от коллег или заказчиков в LinkedIn.
Распространенные ошибки и как их избежать
- Неудачный заголовок — избегайте общих формулировок, таких как "Программист" или "Специалист по сайтам". Уточняйте свою специализацию.
- Некорректные контакты — проверьте, чтобы все ссылки были рабочими, а контакты — актуальными.
- Отсутствие портфолио — даже если у вас нет коммерческих проектов, добавьте учебные работы или примеры кода на GitHub.
- Непрофессиональное фото — используйте только деловые фотографии.
Как правильно написать раздел "О себе" в резюме верстальщика сайтов
Оптимальный объем: 3-5 предложений или 50-80 слов. Раздел должен быть лаконичным, но информативным.
Обязательная информация: ваш опыт, ключевые навыки, специализация (если есть), профессиональные цели.
Стиль и тон: профессиональный, но неформальный. Избегайте сложных терминов, пишите просто и понятно.
Что не стоит писать:
- Личные данные, не относящиеся к работе (например, хобби, если они не связаны с профессией).
- Общие фразы без конкретики ("ответственный", "коммуникабельный").
- Отрицательные моменты ("не имею опыта", "плохо знаю").
5 характерных ошибок:
- "Я хочу научиться верстке." – Лучше: "Имею базовые навыки верстки и активно развиваюсь в этой сфере."
- "Люблю создавать красивые сайты." – Лучше: "Создаю адаптивные и современные сайты с использованием HTML5, CSS3 и JavaScript."
- "Работал на фрилансе, но без серьезных проектов." – Лучше: "Выполнял заказы на фрилансе, включая верстку лендингов и многостраничных сайтов."
- "Не имею опыта работы в команде." – Лучше: "Готов к работе в команде и открыт к новым вызовам."
- "Ищу работу с высокой зарплатой." – Лучше: "Стремлюсь к профессиональному росту и интересным проектам."
Примеры для начинающих специалистов
Начинающим важно показать свой потенциал, даже если опыта работы мало. Делайте акцент на обучении, готовности развиваться и базовых навыках.
"Молодой специалист с базовыми навыками верстки. Владею HTML5, CSS3, знаком с основами JavaScript. Завершил курсы по веб-разработке в 2025 году. Готов к обучению и работе в команде. Стремлюсь к созданию современных и адаптивных сайтов."
Сильные стороны: упоминание конкретных технологий, готовность к обучению, профессиональная цель.
"Недавно окончил курсы по веб-разработке. Имею опыт создания лендингов и многостраничных сайтов. Владею Figma для работы с макетами. Стремлюсь к совершенствованию навыков и работе над интересными проектами."
Сильные стороны: опыт работы с инструментами, конкретные примеры проектов.
"Ищу работу верстальщика. Пока не имею опыта, но хочу научиться."
Ошибка: отсутствие конкретики и мотивации.
Как описать образование: Укажите курсы, учебные проекты, практику. Например: "В 2025 году завершил курс по веб-разработке, где создал несколько проектов, включая адаптивный лендинг."
Примеры для специалистов с опытом
Сделайте акцент на достижениях, профессиональном росте и специализации. Упомяните ключевые проекты и технологии.
"Опыт работы верстальщиком более 3 лет. Специализируюсь на создании адаптивных и кроссбраузерных сайтов. Работал над проектами для крупных клиентов, включая интернет-магазины и корпоративные сайты. Владею HTML5, CSS3, Sass, JavaScript, Bootstrap."
Сильные стороны: опыт, специализация, конкретные технологии.
"За последние 2 года реализовал более 20 проектов, включая лендинги и многостраничные сайты. Участвовал в разработке интерфейсов для мобильных приложений. Постоянно изучаю новые технологии, такие как React и Vue.js."
Сильные стороны: количественные показатели, упоминание новых технологий.
"Работал верстальщиком, делал сайты. Знаю HTML и CSS."
Ошибка: отсутствие конкретики и достижений.
Как выделиться: Укажите уникальные навыки (например, знание анимаций, опыт работы с API) или участие в крупных проектах.
Примеры для ведущих специалистов
Сделайте акцент на экспертизе, управленческих навыках и масштабе проектов. Покажите, какую ценность вы можете принести компании.
"Ведущий верстальщик с опытом более 7 лет. Руководил командой из 5 разработчиков, участвовал в создании более 50 проектов, включая платформы для электронной коммерции. Специализируюсь на сложных анимациях и оптимизации производительности."
Сильные стороны: управленческий опыт, масштаб проектов, специализация.
"Эксперт в области верстки и frontend-разработки. Владею всеми современными технологиями, включая React, TypeScript и Webpack. Участвовал в разработке интерфейсов для международных компаний, таких как [название компании]."
Сильные стороны: упоминание известных проектов, экспертиза.
"Работал над многими проектами, знаю много технологий."
Ошибка: отсутствие конкретики и достижений.
Как показать ценность: Укажите, как ваши навыки помогли улучшить процессы или увеличить прибыль компании.
Практические советы по написанию
Ключевые фразы для верстальщика сайтов:
- Адаптивная верстка
- Кроссбраузерная совместимость
- HTML5, CSS3, JavaScript
- Работа с макетами в Figma
- Оптимизация производительности
10 пунктов для самопроверки:
- Краткость: Текст не превышает 80 слов?
- Конкретика: Указаны ли конкретные навыки и технологии?
- Достижения: Есть ли упоминание о проектах или результатах?
- Профессиональный тон: Нет ли лишней эмоциональности?
- Соответствие вакансии: Учтены ли требования работодателя?
- Грамматика: Проверен ли текст на ошибки?
- Мотивация: Видно ли ваше стремление к развитию?
- Уникальность: Выделяетесь ли вы среди других кандидатов?
- Структура: Легко ли читать текст?
- Актуальность: Указаны ли современные технологии?
Как адаптировать текст под разные вакансии:
- Изучите описание вакансии и выделите ключевые требования.
- Добавьте в текст навыки, которые соответствуют этим требованиям.
- Упомяните проекты, которые могут быть полезны для конкретной компании.
- Используйте ключевые слова из вакансии (например, "адаптивная верстка", "кроссбраузерность").
Как структурировать описание опыта работы
Формат заголовка: Название должности, компания, даты работы (например, "Верстальщик сайтов, ООО «Веб-Студия», март 2023 – январь 2025").
Оптимальное количество пунктов: 3–5 пунктов на каждое место работы. Это позволяет описать ключевые обязанности и достижения без перегруза.
Совмещение должностей: Укажите через запятую или добавьте отдельный пункт, если это важно для контекста (например, "Верстальщик сайтов / Контент-менеджер").
Даты работы: Указывайте месяц и год начала и окончания работы. Если работа продолжается, пишите "по настоящее время".
Описание компании: Указывайте краткое описание компании, если она малоизвестна. Ссылку на сайт можно добавить, если это уместно (например, для фриланс-проектов).
Как правильно описывать обязанности
Сильные глаголы действия:
- Разрабатывал
- Оптимизировал
- Адаптировал
- Интегрировал
- Тестировал
- Реализовывал
- Создавал
- Внедрял
- Улучшал
- Контролировал
- Координировал
- Настраивал
- Анализировал
- Поддерживал
- Модернизировал
Как избежать перечисления обязанностей: Добавляйте контекст и результаты. Например, вместо "Верстал сайты" напишите "Верстал адаптивные сайты, что повысило удобство использования на мобильных устройствах на 30%".
5 примеров превращения обязанностей в достижения:
Типичные ошибки:
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Как квантифицировать результаты: Используйте цифры и проценты. Например, "Увеличил скорость загрузки сайта на 20% за счет оптимизации кода".
Метрики для верстальщика:
- Скорость загрузки страниц
- Количество адаптированных макетов
- Снижение количества ошибок верстки
- Уровень доступности (WCAG)
- Время выполнения задач
Если нет четких цифр: Опишите качественные улучшения, например, "Улучшил кроссбраузерность, что повысило удобство для пользователей".
10 примеров формулировок достижений:
Как указывать технологии и инструменты
Где указывать: В отдельном блоке после описания обязанностей или в конце раздела.
Группировка: Группируйте по категориям (например, "Основные технологии", "Дополнительные инструменты").
Уровень владения: Указывайте уровень (например, "Продвинутый", "Средний").
Актуальные технологии: HTML5, CSS3, JavaScript, Bootstrap, Sass, Gulp, Webpack, Figma, Git.
Примеры описания опыта работы
Для начинающих:
Стажер-верстальщик, Веб-Студия, июнь 2024 – сентябрь 2024
- Разработал 10+ адаптивных макетов под руководством наставника.
- Изучил и применил на практике HTML5, CSS3, JavaScript.
- Участвовал в командной разработке сайта для клиента из сферы e-commerce.
Учебный проект: Сайт для онлайн-магазина, март 2024 – май 2024
- Создал адаптивный макет с использованием Bootstrap.
- Реализовал интерактивные элементы на JavaScript.
- Протестировал сайт на кроссбраузерность и мобильные устройства.
Фриланс-проекты, январь 2024 – май 2024
- Разработал 5+ лендингов для малого бизнеса.
- Оптимизировал код, что сократило время загрузки на 15%.
- Работал с клиентами, учитывая их пожелания и требования.
Для специалистов с опытом:
Верстальщик сайтов, Веб-Агенство, март 2023 – январь 2025
- Разработал 30+ адаптивных макетов для крупных клиентов.
- Оптимизировал код, что сократило количество ошибок на 40%.
- Участвовал в разработке сайта для международного проекта.
Старший верстальщик, IT-Компания, февраль 2021 – февраль 2023
- Руководил командой из 3 верстальщиков.
- Разработал библиотеку компонентов, что ускорило процесс верстки на 25%.
- Участвовал в разработке сайта для государственного учреждения.
Верстальщик сайтов, Фриланс, январь 2020 – январь 2021
- Выполнил 20+ проектов для клиентов из разных сфер.
- Разработал адаптивные лендинги, что увеличило конверсию на 15%.
- Работал с использованием современных технологий (HTML5, CSS3, JavaScript).
Для руководящих позиций:
Руководитель отдела верстки, Веб-Агенство, март 2023 – январь 2025
- Управлял командой из 5 верстальщиков.
- Внедрил новые процессы, что сократило время выполнения задач на 20%.
- Участвовал в разработке стратегии развития отдела.
Технический директор, IT-Компания, февраль 2021 – февраль 2023
- Руководил командой из 10 специалистов.
- Внедрил новые технологии, что повысило качество разработки на 30%.
- Участвовал в разработке стратегии компании.
Руководитель проекта, Веб-Студия, январь 2020 – январь 2021
- Управлял разработкой сайта для крупного клиента.
- Координировал работу команды из 7 человек.
- Реализовал проект в срок, что повысило удовлетворенность клиента.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме верстальщика сайтов может быть расположен как в начале, так и в конце документа, в зависимости от вашего опыта. Если вы начинающий специалист, лучше разместить его в начале, чтобы подчеркнуть вашу подготовку. Если у вас есть опыт, образование можно указать после раздела с опытом работы.
- Указывайте только актуальное и релевантное образование. Например, высшее образование по специальности "Информационные технологии" или "Веб-дизайн".
- Не перегружайте раздел ненужными деталями, такими как оценки, если они не являются выдающимися.
Если вы защитили дипломную работу или проект, связанный с веб-разработкой, обязательно упомяните это. Например: "Дипломная работа: Разработка адаптивного веб-сайта для образовательной платформы."
Дополнительные курсы в вузе, если они касаются веб-технологий, также стоит указать. Например: "Дополнительные курсы: Основы HTML/CSS, JavaScript для начинающих."
Подробнее о том, как писать раздел "Образование" в резюме, можно узнать здесь.
Какое образование ценится в профессии верстальщика сайтов
Для верстальщика сайтов наиболее ценными являются специальности, связанные с информационными технологиями, веб-дизайном и программированием. Если ваше образование не связано напрямую с профессией, подчеркните те аспекты, которые могут быть полезны, например, навыки работы с графикой или программированием.
Пример 1: "Высшее образование: Московский государственный университет, факультет информационных технологий, специальность 'Веб-разработка' (2025)."
Пример 2: "Высшее образование: Санкт-Петербургский политехнический университет, специальность 'Графический дизайн' (2025). Курсы: HTML/CSS, JavaScript."
Пример 3: "Высшее образование: Московский государственный университет, специальность 'История' (2025)." Неудачный пример, так как не показана связь с профессией.
Курсы и дополнительное образование
Для верстальщика сайтов важно указать курсы, которые помогли вам освоить ключевые навыки: HTML, CSS, JavaScript, адаптивную верстку, работу с графическими редакторами и CMS. Онлайн-образование также ценится, если оно подтверждено сертификатами.
- Топ-5 актуальных курсов для верстальщика сайтов:
- "HTML и CSS: основы веб-разработки" (Coursera).
- "JavaScript для начинающих" (Stepik).
- "Адаптивная верстка" (HTML Academy).
- "Основы Figma для веб-дизайнеров" (Skillbox).
- "Веб-разработка на практике" (Udemy).
Пример 1: "Курс 'HTML и CSS: основы веб-разработки' (Coursera, 2025)."
Пример 2: "Курс 'JavaScript для начинающих' (Stepik, 2025). Практика: создание интерактивных элементов для сайта."
Сертификаты и аккредитации
Важные сертификаты для верстальщика сайтов:
- Сертификаты по HTML, CSS, JavaScript.
- Сертификаты по адаптивной верстке и работе с CMS (WordPress, Joomla).
- Сертификаты, не имеющие отношения к профессии (например, по маркетингу).
Указывайте только актуальные сертификаты с указанием даты получения. Если срок действия истек, но знания актуальны, можно упомянуть это в сопроводительном письме.
Пример 1: "Сертификат 'Адаптивная верстка' (HTML Academy, 2025)."
Пример 2: "Сертификат 'Основы маркетинга' (2025)." Неудачный пример, так как не связан с профессией.
Примеры оформления раздела
Для студентов и выпускников
Пример 1: "Студент 4 курса Московского государственного университета, факультет информационных технологий. Дипломная работа: 'Разработка адаптивного веб-сайта для образовательной платформы'. Курсы: HTML, CSS, JavaScript."
Пример 2: "Стажировка в веб-студии 'WebMaster' (2025): верстка макетов, работа с CSS, оптимизация сайтов."
Для специалистов с опытом
Пример 1: "Высшее образование: Московский государственный университет, факультет информационных технологий (2025). Курсы: 'Адаптивная верстка' (HTML Academy, 2025), 'JavaScript для профессионалов' (Udemy, 2025)."
Пример 2: "Сертификаты: 'HTML и CSS: основы веб-разработки' (Coursera, 2025), 'Веб-разработка на практике' (Udemy, 2025)."
Топ-3 самых востребованных навыка в 2025 году
- Адаптивная верстка – умение создавать сайты, которые корректно отображаются на всех устройствах.
- Работа с Figma и Adobe XD – навыки точного переноса дизайна в код.
- Знание принципов веб-доступности (WCAG) – создание сайтов, которые могут использовать люди с ограниченными возможностями.
Как структурировать раздел навыков
Раздел "Навыки" лучше расположить сразу после раздела "О себе" или "Цель". Это позволяет работодателю быстро оценить ваши профессиональные компетенции.
Группировка навыков
- Технические навыки: HTML, CSS, JavaScript, адаптивная верстка.
- Инструменты: Figma, Photoshop, Git, Webpack.
- Дополнительные навыки: базовые знания SEO, работа с CMS (WordPress, Joomla).
3 варианта структуры
Вариант 1: Группировка по категориям
- Технические навыки: HTML5, CSS3, JavaScript, адаптивная верстка.
- Инструменты: Figma, Git, Webpack.
- Дополнительно: SEO, работа с CMS.
Вариант 2: Уровни владения
- HTML5, CSS3 — продвинутый уровень.
- JavaScript, React — средний уровень.
- Figma, Git — базовый уровень.
Вариант 3: Неструктурированный список
- HTML, CSS, JavaScript, Figma, Git, SEO, Photoshop.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для верстальщика
Обязательные навыки
- HTML5, CSS3: знание семантики и современных стандартов.
- JavaScript (ES6+): базовые знания для создания интерактивных элементов.
- Адаптивная и кроссбраузерная верстка: работа с медиазапросами и тестирование в разных браузерах.
- Препроцессоры CSS: SASS, LESS.
- Системы контроля версий: Git, GitHub.
Актуальные технологии 2025 года
- Tailwind CSS: популярный utility-first CSS фреймворк.
- WebAssembly: для высокопроизводительных веб-приложений.
- GraphQL: для работы с API.
Уровни владения
Указывайте уровень владения: базовый, средний, продвинутый. Например:
HTML5, CSS3 — продвинутый уровень.
JavaScript — средний уровень.
HTML, CSS, JavaScript — знаю.
Примеры описания технических навыков
- Адаптивная верстка с использованием медиазапросов и Flexbox/Grid.
- Оптимизация производительности сайта через минификацию CSS/JS.
- Интеграция с API через Fetch и Axios.
Личные качества важные для верстальщика
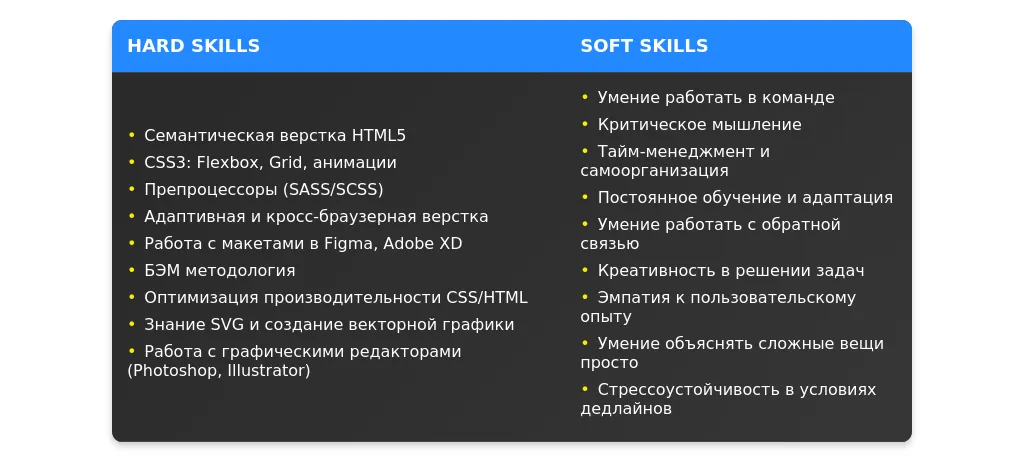
Топ-10 soft skills
- Внимательность к деталям: важно для точной верстки.
- Усидчивость: работа с кодом требует терпения.
- Коммуникабельность: взаимодействие с дизайнерами и разработчиками.
- Критическое мышление: поиск оптимальных решений.
- Обучаемость: быстрое освоение новых технологий.
Как подтвердить soft skills
Используйте примеры из опыта:
Успешно взаимодействовал с командой дизайнеров, что ускорило процесс сдачи проекта на 20%.
Коммуникабельный.
Какие soft skills не стоит указывать
- Креативность: не всегда актуально для верстальщика.
- Лидерство: если вы не претендуете на руководящую роль.
Примеры описания личных качеств
- Внимательность к деталям: исправлял ошибки в макетах до передачи на тестирование.
- Обучаемость: освоил Tailwind CSS за 2 недели.
Особенности для разных уровней специалистов
Для начинающих
- Акцент на обучаемость: покажите, что вы быстро осваиваете новые технологии.
- Примеры проектов: добавьте ссылки на учебные работы или фриланс.
Владею HTML, CSS на базовом уровне, активно изучаю JavaScript. Выполнил 5 учебных проектов с адаптивной версткой.
Для опытных специалистов
- Глубина экспертизы: укажите, какие сложные задачи вы решали.
- Уникальные компетенции: например, опыт работы с редкими технологиями.
Опыт работы с WebAssembly для оптимизации производительности веб-приложений. Участвовал в разработке проектов с аудиторией 1M+ пользователей.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий: например, Flash.
- Отсутствие уровней владения: просто "знаю HTML".
Как проверить актуальность навыков
Изучите вакансии 2025 года и сравните требования с вашим списком навыков.
Примеры неправильных формулировок
Знаю HTML, CSS, JavaScript.
HTML5, CSS3 — продвинутый уровень, JavaScript (ES6+) — средний уровень.

Анализ вакансий для верстальщика сайтов
При анализе вакансии для верстальщика сайтов важно выделить ключевые требования. Обратите внимание на обязательные навыки, такие как знание HTML, CSS, JavaScript, а также на инструменты, например, Figma, Photoshop или Git. Желательные требования могут включать опыт работы с CMS (WordPress, Tilda), знание фреймворков (Bootstrap, Tailwind) или базовые навыки SEO. Скрытые требования часто связаны с умением работать в команде, соблюдением дедлайнов и адаптивностью к изменениям. Например, если в вакансии упоминается "работа в Agile-команде", это может означать, что работодатель ценит гибкость и коммуникативные навыки.
Пример 1: Вакансия требует знание HTML5, CSS3, JavaScript. Обязательно указать опыт работы с адаптивной версткой и кроссбраузерностью. Хорошо: "Опыт работы с адаптивной версткой и кроссбраузерностью более 2 лет."
Пример 2: В вакансии указано знание Figma и Photoshop. Это обязательное требование. Плохо: "Опыт работы с графическими редакторами."
Стратегия адаптации резюме
Адаптация резюме начинается с анализа разделов, которые требуют изменений: "О себе", "Опыт работы" и "Навыки". Важно расставить акценты на требованиях работодателя, не искажая факты. Например, если в вакансии упоминается опыт работы с Bootstrap, стоит выделить этот навык в резюме. Существует три уровня адаптации: минимальная (корректировка ключевых слов), средняя (перегруппировка навыков и опыта) и максимальная (полная переработка резюме под конкретную вакансию).
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать вашу мотивацию и соответствие требованиям вакансии. Например, если в вакансии упоминается работа в команде, стоит указать, что вы легко адаптируетесь в коллективе. Типичные ошибки включают излишне общие формулировки или отсутствие связи с требованиями вакансии.
До адаптации: "Я верстальщик с опытом работы."
После адаптации: "Опытный верстальщик с 3+ годами работы, специализируюсь на адаптивной верстке и работе с Bootstrap. Легко адаптируюсь в команде и соблюдаю дедлайны."
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать, чтобы выделить релевантные проекты. Например, если в вакансии требуется опыт работы с CMS, стоит указать конкретные проекты, где вы использовали WordPress или Tilda. Ключевые фразы для разных вакансий могут включать "разработка адаптивных интерфейсов", "оптимизация производительности сайтов" или "работа с Git".
До адаптации: "Верстка сайтов для клиентов."
После адаптации: "Верстка адаптивных сайтов для 10+ клиентов с использованием HTML5, CSS3 и Bootstrap. Интеграция с CMS WordPress."
Адаптация раздела "Навыки"
Навыки нужно перегруппировать, чтобы выделить требуемые компетенции. Например, если в вакансии требуется знание JavaScript, разместите его в начале списка. Используйте ключевые слова из вакансии, такие как "кроссбраузерная верстка" или "работа с Figma".
До адаптации: "HTML, CSS, JavaScript, Photoshop."
После адаптации: "HTML5, CSS3, JavaScript (ES6+), адаптивная верстка, работа с Figma и Photoshop."
Практические примеры адаптации
Пример 1: Вакансия требует знание Bootstrap и адаптивной верстки.
Хорошо: "Опыт разработки адаптивных интерфейсов с использованием Bootstrap более 2 лет."
Пример 2: Вакансия требует знание Git и работы в команде.
Хорошо: "Опыт работы с Git в команде разработчиков, участие в Agile-проектах."
Проверка качества адаптации
Оцените качество адаптации, проверив, соответствуют ли ключевые слова и акценты требованиям вакансии. Используйте чек-лист: наличие обязательных навыков, релевантный опыт работы, отсутствие общих формулировок. Если адаптация требует значительных изменений, возможно, стоит создать новое резюме.
Чек-лист:
- Проверьте ключевые слова из вакансии.
- Убедитесь, что опыт работы релевантен.
- Избегайте общих формулировок.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "верстальщик сайтов". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки указать в резюме верстальщика сайтов?
В резюме важно указать как технические, так и soft skills. Пример:
- Технические навыки: HTML5, CSS3, JavaScript, адаптивная верстка, работа с препроцессорами (SASS/SCSS), опыт работы с Figma, Photoshop, Git.
- Soft skills: внимательность к деталям, умение работать в команде, соблюдение дедлайнов, навыки коммуникации.
- Умею верстать сайты. Знаю HTML и CSS.
- Работал с Photoshop.
Как описать опыт работы, если проектов мало?
Даже с небольшим опытом можно составить впечатляющее резюме. Акцентируйте внимание на качестве, а не количестве:
Пример:
- Разработал 3 адаптивных лендинга с нуля, используя HTML5, CSS3 и JavaScript. Все проекты прошли тестирование на кроссбраузерность и соответствие макетам.
- Участвовал в командной разработке сайта для интернет-магазина, отвечал за верстку и интеграцию с CMS.
Пример неудачного описания:
- Верстал сайты. Делал несколько проектов.
Как указать уровень владения инструментами?
Указывайте уровень владения честно и конкретно. Пример:
- HTML5/CSS3 – продвинутый уровень.
- JavaScript – базовый уровень (работа с DOM, jQuery).
- Git – уверенное использование (ветки, пул-реквесты, слияние).
- Знаю всё.
- HTML, CSS, JavaScript – эксперт.
Как написать о себе, если нет опыта работы?
Сфокусируйтесь на обучении и личных проектах. Пример:
Пример:
- Завершил курсы по веб-разработке в 2025 году, освоил HTML5, CSS3, базовый JavaScript и работу с Git.
- Разработал 5 учебных проектов, включая адаптивный лендинг и интернет-магазин.
Пример неудачного описания:
- Нет опыта работы, но хочу научиться.
Что делать, если не знаешь, как описать достижения?
Даже небольшие достижения можно описать эффектно. Пример:
Пример:
- Оптимизировал код верстки, что сократило время загрузки страницы на 20%.
- Участвовал в разработке сайта, который увеличил конверсию заказов на 15%.
Пример неудачного описания:
- Делал сайты, всё работало нормально.
Нужно ли указывать сертификаты и курсы?
Да, если они актуальны и подтверждают ваши навыки. Пример:
Пример:
- Сертификат курса "Веб-разработка с нуля" (2025 год, платформа Skillbox).
- Курс "Адаптивная верстка" (2025 год, платформа HTML Academy).
Пример неудачного описания:
- Проходил курсы по верстке.
Как оформить раздел "О себе"?
Этот раздел должен быть кратким, но информативным. Пример:
Пример:
- Верстальщик с опытом разработки адаптивных сайтов. Увлекаюсь оптимизацией кода и изучением новых технологий. Готов к сложным задачам и работе в команде.
Пример неудачного описания:
- Люблю верстать сайты и пить кофе.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить