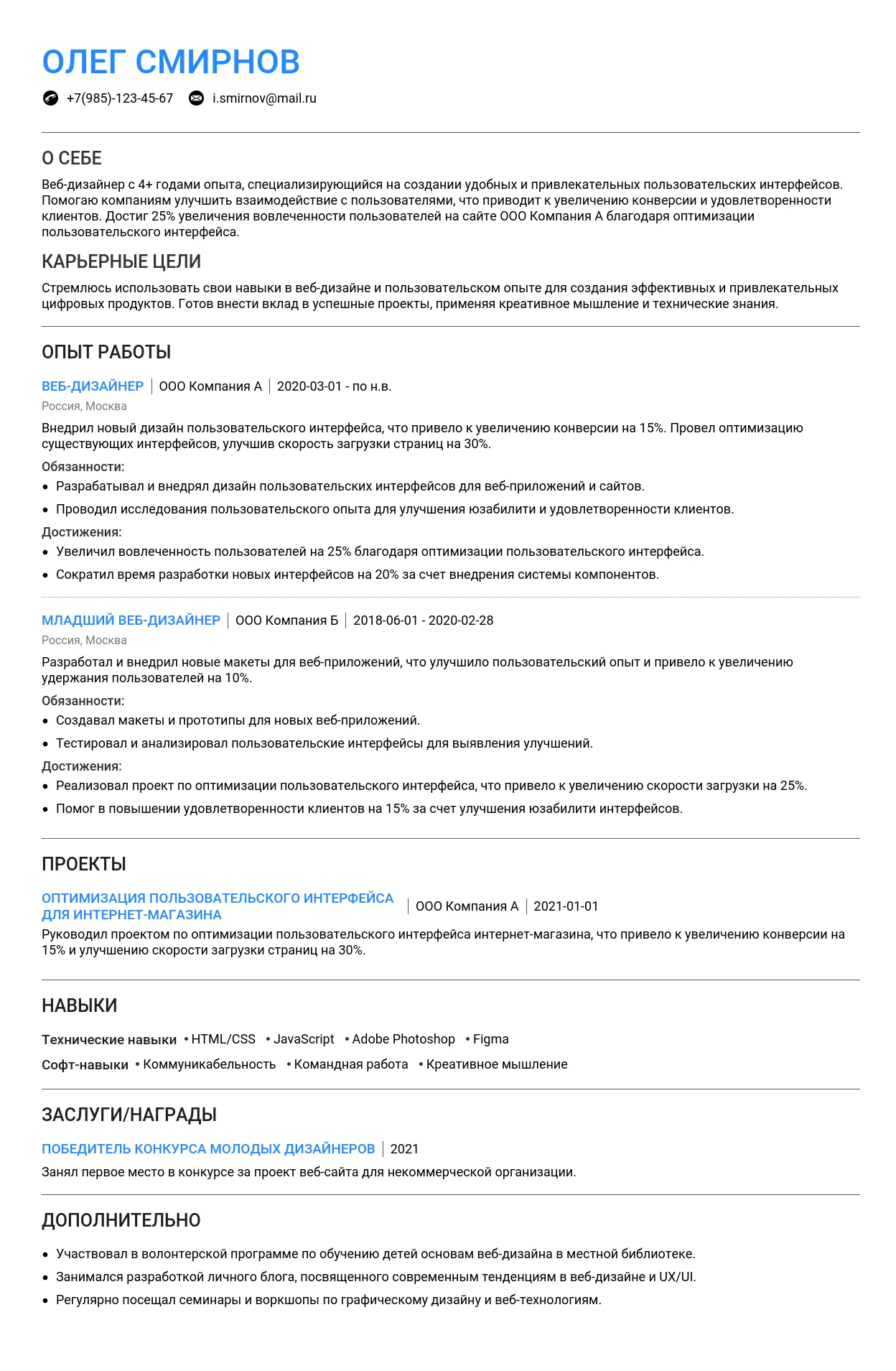
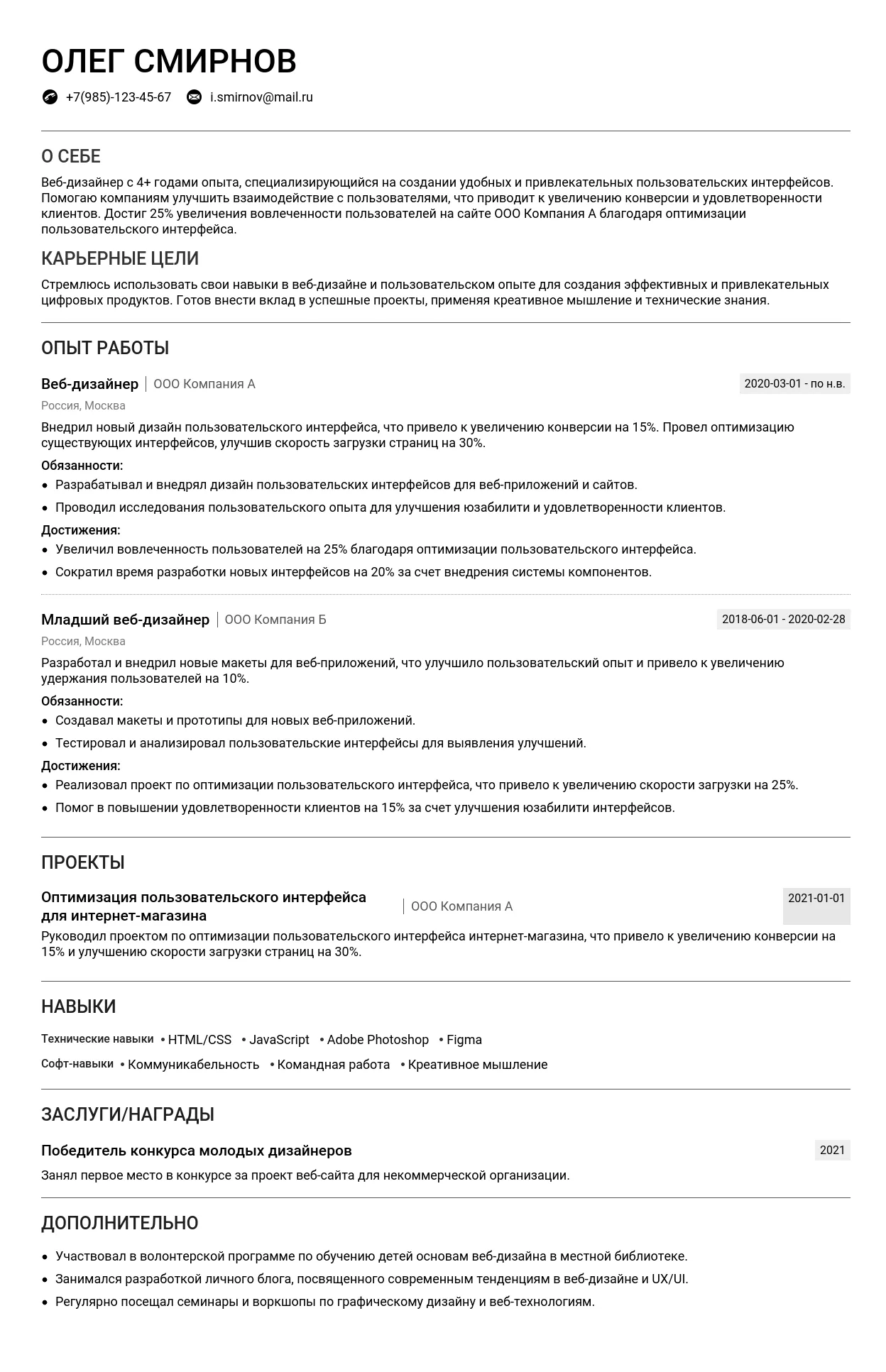
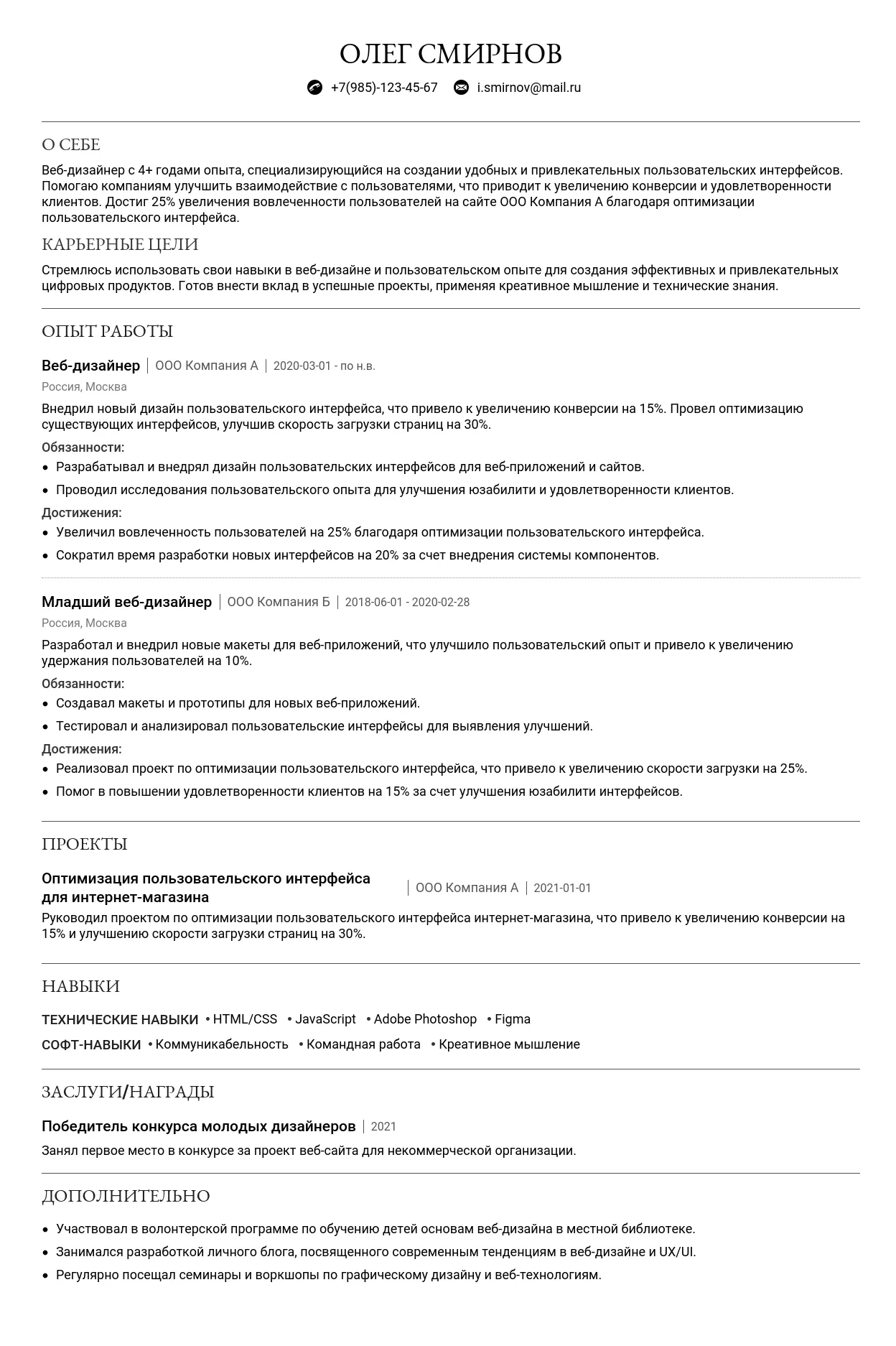
Изучите наш подробный пример резюме web-дизайнера, чтобы понять, как правильно структурировать информацию и составить документ, который выделит вас среди других кандидатов и поможет получить работу мечты. Готовые примеры — это ключ к созданию по-настоящему эффективного резюме, которое моментально привлечет внимание рекрутера.
На этой странице вы найдете не просто готовый [пример резюме web-дизайнера], но и полные пошаговые инструкции для составления документа, учитывающего актуальные требования работодателей и особенности профессии. Мы подробно разбираем каждый раздел, давая советы как для начинающих, так и для опытных специалистов:
- грамотное описание опыта и навыков
- составление раздела "О себе"
- оформление образования и контактов
- адаптация резюме под конкретные вакансии
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — первое, что видит работодатель. Он должен четко отражать вашу специализацию и уровень профессионализма. Для профессии web-дизайнера важно указать, какой именно опыт и навыки вы предлагаете.
Хорошие примеры заголовков:
- Web-дизайнер (UI/UX)
- Старший web-дизайнер
- Junior Web-дизайнер
- Web-дизайнер с опытом разработки интерфейсов
- Креативный web-дизайнер
- Web-дизайнер (Figma, Adobe XD)
- Web-дизайнер с опытом создания адаптивных сайтов
Неудачные примеры заголовков:
- Дизайнер — слишком общее название, не отражает специализацию.
- Web-дизайнер без опыта — негативно сформулировано, лучше написать "Junior".
- Профессионал в дизайне — слишком размыто и не конкретно.
- Люблю делать красивые сайты — неформально и непрофессионально.
Ключевые слова для заголовка:
- UI/UX
- Адаптивный дизайн
- Figma
- Adobe XD
- Интерфейсы
- Креативность
- Прототипирование
Контактная информация
Контактные данные должны быть четкими и легко доступными. Укажите только актуальные данные.
Необходимые контакты:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivanov@example.com
- Город проживания: Москва (если требуется удаленная работа, добавьте "Готов к переезду" или "Готов к удаленной работе").
Оформление ссылок на профессиональные профили:
- Behance: behance.net/ivanov
- Dribbble: dribbble.com/ivanov
- LinkedIn: linkedin.com/in/ivanov
- GitHub: github.com/ivanov (если есть работы с кодом).
Требования к фото:
Фото не обязательно для web-дизайнера, но если вы решите его добавить, оно должно быть:
- Профессиональным (деловой стиль).
- Хорошего качества (четкое, без размытия).
- Нейтральным (без лишних деталей на фоне).
Распространенные ошибки:
- Некорректный email — например, ivanov@mail (без домена).
- Отсутствие города — работодателю важно знать, где вы находитесь.
- Ссылки на личные соцсети — например, Instagram с личными фото.
Профессиональное онлайн-присутствие
Для профессий с портфолио:
- Behance: Основная платформа для демонстрации работ.
- Dribbble: Подходит для креативных проектов.
- Собственный сайт-портфолио: Например, ivanov.design.
Как оформить ссылки на портфолио:
behance.net/ivanov — короткая и понятная ссылка.
behance.net/ivanov/projects/2025 — слишком длинная и сложная.
Как презентовать проекты:
- Добавьте краткое описание проекта (цели, задачи, результаты).
- Укажите используемые инструменты (например, Figma, Photoshop).
- Если возможно, добавьте отзывы клиентов.
Для профессий без портфолио:
- LinkedIn: Укажите профессиональный опыт и навыки. Как создать профиль на LinkedIn.
- hh.ru: Разместите резюме с подробным описанием навыков. Как создать резюме на hh.ru.
- Профильные сообщества: Например, группы в Facebook или Telegram, посвященные web-дизайну.
Профессиональные достижения:
- Сертификаты курсов (например, Coursera, Skillbox).
- Участие в конкурсах или хакатонах.
- Публикации в профессиональных блогах или сообществах.
Оформление ссылок на сертификаты:
coursera.org/certificate/design2025 — короткая и понятная ссылка.
coursera.org/certificate/design2025/ivanov/12345 — слишком длинная.
Распространенные ошибки и как их избежать
- Неполные контакты — укажите все необходимые данные (телефон, email, город).
- Слишком длинные ссылки — используйте короткие и понятные URL.
- Отсутствие портфолио — даже для Junior-позиций важно показать хотя бы учебные проекты.
Как правильно написать раздел "О себе" в резюме web-дизайнера
Раздел "О себе" — это возможность выделиться среди других кандидатов. Вот общие правила для его написания:
- Оптимальный объем: 3-5 предложений или 50-80 слов. Не перегружайте текст.
- Обязательная информация: ваш профессиональный статус, ключевые навыки, специализация (если есть), и что вы можете предложить работодателю.
- Стиль и тон: профессиональный, но дружелюбный. Избегайте излишней формальности.
- Что не стоит писать: личные данные, не относящиеся к работе, избыточные подробности, негатив о прошлых работодателях.
- 5 характерных ошибок:
- "Я просто ищу работу." (Слишком общее и неинформативное.)
- "Я лучший дизайнер в мире." (Переоценка себя.)
- "Не знаю, что написать." (Неуверенность.)
- "Я работал в 100 компаниях." (Преувеличение.)
- "Мне нужна эта работа, чтобы платить за аренду." (Личные мотивы.)
Примеры для начинающих специалистов
Начинающим важно подчеркнуть свой потенциал и готовность к обучению. Вот примеры:
"Начинающий web-дизайнер с опытом работы в Figma и Adobe Photoshop. Участвовал в создании макетов для учебных проектов. Стремлюсь к развитию в области UI/UX-дизайна и готов к работе в команде."
Сильные стороны: Упоминание инструментов, готовность учиться, командная работа.
"Выпускник курсов по web-дизайну с базовыми навыками в HTML/CSS. Разработал несколько лендингов для фриланс-проектов. Увлекаюсь минималистичным дизайном и хочу совершенствоваться в этой области."
Сильные стороны: Упоминание технических навыков, интерес к специализации.
"Молодой специалист с опытом работы в графическом дизайне. Прошел курсы по UI/UX и готов применять знания на практике. Ищу возможность работать над реальными проектами."
Сильные стороны: Связь с графическим дизайном, готовность к практике.
Как описать потенциал без опыта: Укажите, что вы изучали, какие проекты выполняли (даже учебные), и подчеркните готовность к развитию.
На что делать акцент: Навыки работы с инструментами (Figma, Adobe XD), базовые знания HTML/CSS, готовность учиться.
Образование: Упомяните курсы, вуз или самообразование, если это связано с дизайном.
Примеры для специалистов с опытом
Специалистам с опытом важно выделить свои достижения и профессиональный рост. Примеры:
"Web-дизайнер с 3-летним опытом работы в агентстве. Разработал более 50 макетов для сайтов и мобильных приложений. Специализируюсь на создании удобных и современных интерфейсов."
Сильные стороны: Упоминание количества проектов, специализация.
"UI/UX-дизайнер с опытом работы в крупных IT-компаниях. Участвовал в создании интерфейсов для приложений с аудиторией более 100 тыс. пользователей. Постоянно совершенствую навыки в области анимации и прототипирования."
Сильные стороны: Масштаб проектов, упоминание аудитории, развитие навыков.
"Дизайнер с опытом работы в e-commerce. Разработал дизайн для 10+ интернет-магазинов, что привело к увеличению конверсии на 20%. Увлекаюсь A/B-тестированием и оптимизацией пользовательского опыта."
Сильные стороны: Конкретные результаты, увлечение оптимизацией.
Как отразить рост: Укажите, как вы развивались (от простых проектов к сложным, от макетов к полноценным интерфейсам).
Специализация: Выделите свою нишу (UI/UX, e-commerce, мобильные приложения).
Как выделиться: Покажите конкретные результаты (увеличение конверсии, положительные отзывы клиентов).
Примеры для ведущих специалистов
Экспертам важно показать свою экспертизу и управленческие навыки. Примеры:
"Арт-директор с 10-летним опытом в web-дизайне. Руководил командой из 15 дизайнеров, создавая интерфейсы для крупных брендов. Запустил более 200 успешных проектов, включая сайты и мобильные приложения."
Сильные стороны: Управление командой, масштаб проектов.
"Эксперт в области UI/UX с опытом работы в международных проектах. Разработал дизайн-систему для компании с оборотом $1 млн. Провожу обучение для начинающих дизайнеров."
Сильные стороны: Международный опыт, обучение других.
"Дизайн-лидер с опытом работы в стартапах и корпорациях. Участвовал в создании продуктов с аудиторией более 1 млн пользователей. Специализируюсь на стратегическом дизайне и улучшении пользовательского опыта."
Сильные стороны: Стратегический подход, масштаб аудитории.
Как подчеркнуть экспертизу: Укажите ключевые проекты, масштаб аудитории, управленческий опыт.
Управленческие навыки: Упомяните, как вы руководили командой или обучали других.
Ценность для компании: Покажите, как ваши навыки могут помочь компании достичь целей.
Практические советы по написанию
Ключевые фразы для web-дизайнера:
- UI/UX-дизайн
- Создание интерфейсов
- Прототипирование
- Адаптивный дизайн
- Увеличение конверсии
- Работа в Figma/Adobe XD
- Оптимизация пользовательского опыта
- Дизайн-системы
- Командная работа
- Креативное решение задач
10 пунктов для самопроверки текста:
- Лаконичность: Текст не превышает 80 слов?
- Профессионализм: Используете ли вы термины, связанные с дизайном?
- Конкретность: Указаны ли конкретные навыки и достижения?
- Релевантность: Соответствует ли текст вакансии?
- Позитивность: Нет ли негатива или излишней скромности?
- Структура: Текст легко читается?
- Уникальность: Не используете ли шаблонные фразы?
- Целевая аудитория: Учтены ли интересы работодателя?
- Грамматика: Проверен ли текст на ошибки?
- Призыв к действию: Есть ли указание на вашу готовность к работе?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии.
- Подчеркните навыки, которые наиболее важны для этой позиции.
- Используйте ключевые слова из описания вакансии.
Как структурировать описание опыта работы
Каждая позиция в разделе "Опыт работы" должна быть четко структурирована:
- Формат заголовка: "Название должности, Компания, Даты работы" (например, "Web-дизайнер, ООО "ДизайнСтудия", 01.2023–05.2025").
- Оптимальное количество пунктов: 3–5 для каждой позиции. Это позволяет не перегружать текст, но и не упустить важное.
- Совмещение должностей: Указывайте все роли через запятую (например, "Web-дизайнер, UX/UI-дизайнер").
- Даты работы: Указывайте месяц и год начала и окончания работы (например, "03.2022–10.2025"). Если работаете сейчас, укажите "по настоящее время".
- Описание компании: Краткое описание компании или ссылка на сайт, если компания малоизвестна или требует контекста (например, "Компания специализируется на создании цифровых продуктов для малого бизнеса").
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы описание выглядело динамично и убедительно:
- Разрабатывал(а)
- Создавал(а)
- Оптимизировал(а)
- Проектировал(а)
- Тестировал(а)
- Внедрял(а)
- Координировал(а)
- Анализировал(а)
- Улучшал(а)
- Интегрировал(а)
- Адаптировал(а)
- Редизайнировал(а)
- Презентовал(а)
- Консультировал(а)
- Автоматизировал(а)
Как избежать простого перечисления обязанностей:
- Добавляйте контекст (например, "Разрабатывал дизайн сайтов для клиентов из сферы e-commerce").
- Фокусируйтесь на результатах (например, "Увеличил удобство интерфейса, что привело к росту конверсии на 15%").
Примеры превращения обязанностей в достижения:
- Создавал макеты → Разработал 20+ адаптивных макетов, которые улучшили пользовательский опыт на 25%.
- Тестировал дизайн → Провел A/B-тестирование, что увеличило конверсию на 10%.
- Работал с клиентами → Успешно согласовал дизайн с 15 клиентами, сократив время обратной связи на 30%.
- Обновлял сайты → Редизайн сайта привел к увеличению времени пребывания пользователей на 20%.
- Работал в команде → Координировал работу команды из 5 человек, что позволило завершить проект на 2 недели раньше срока.
Типичные ошибки:
- "Делал дизайн сайтов" → "Разработал 10+ адаптивных дизайнов для сайтов, что привело к росту конверсии на 20%".
- "Работал с Photoshop" → "Использовал Photoshop для создания макетов, что ускорило процесс разработки на 15%".
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантифицируйте результаты, чтобы показать их значимость:
- Увеличил конверсию на 20% за счет улучшения UX.
- Сократил время загрузки сайта на 30%.
Метрики для web-дизайнера:
- Конверсия
- Время пребывания на сайте
- Скорость загрузки страницы
- Уровень удовлетворенности пользователей (NPS)
Если нет четких цифр:
- "Улучшил удобство интерфейса, что получило положительные отзывы от пользователей".
- "Редизайн сайта привел к увеличению числа повторных посещений".
Примеры формулировок достижений:
- Разработал дизайн сайта, который увеличил конверсию на 25%.
- Создал адаптивный дизайн, что улучшило мобильную конверсию на 15%.
- Оптимизировал процесс согласования макетов, сократив время на 20%.
- Провел редизайн сайта, что увеличило время пребывания пользователей на 30%.
- Участвовал в разработке дизайн-системы, которая ускорила работу команды на 40%.
Как указывать технологии и инструменты
Технический стек следует указывать в отдельном разделе или в описании должности:
- Группировка: Разделите технологии на категории (например, "Дизайн: Figma, Adobe XD; Прототипирование: InVision").
- Уровень владения: Указывайте уровень (например, "Продвинутый: Figma; Базовый: HTML/CSS").
Актуальные технологии для web-дизайнера:
- Figma
- Adobe XD
- Sketch
- InVision
- Photoshop
- Illustrator
- HTML/CSS (базовый уровень)
- Zeplin
- Webflow
- Principle
Примеры описания опыта работы
Для начинающих
Стажировка: "Стажер web-дизайнера, ООО "ДизайнСтудия", 06.2024–08.2024"
- Помогал в создании макетов для сайтов клиентов.
- Участвовал в тестировании UX/UI улучшений.
- Изучил Figma и Adobe XD в процессе работы.
Учебные проекты: "Разработка дизайна сайта для учебного проекта"
- Создал макет сайта для онлайн-магазина, используя Figma.
- Провел тестирование удобства интерфейса с одногруппниками.
Фриланс: "Web-дизайнер, фриланс, 01.2024–05.2024"
- Разработал дизайн для 5 сайтов малого бизнеса.
- Получил положительные отзывы от клиентов за креативность и оперативность.
Для специалистов с опытом
Карьерный рост: "Web-дизайнер → Старший web-дизайнер, ООО "ДизайнСтудия", 01.2023–05.2025"
- Руководил командой из 3 дизайнеров, улучшив качество и скорость выполнения задач на 20%.
- Разработал дизайн-систему, которая сократила время на согласование макетов на 30%.
Крупные проекты: "Web-дизайнер, ООО "ТехноЛаб", 03.2022–10.2025"
- Участвовал в разработке дизайна для сайта с аудиторией 1 млн+ пользователей.
- Оптимизировал процесс создания макетов, сократив время на 25%.
Для руководящих позиций
Управленческий опыт: "Руководитель отдела дизайна, ООО "ДизайнСтудия", 01.2023–05.2025"
- Управлял командой из 10 дизайнеров, увеличив производительность на 30%.
- Разработал стратегию внедрения новых инструментов, что сократило сроки проектов на 20%.
Стратегические достижения: "Дизайн-директор, ООО "ТехноЛаб", 03.2022–10.2025"
- Инициировал переход на новую дизайн-систему, что улучшило согласованность всех продуктов компании.
- Провел редизайн основного сайта, что привело к увеличению конверсии на 25%.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме web-дизайнера можно расположить как в начале, так и в конце, в зависимости от вашего опыта. Если вы выпускник или имеете релевантное образование, разместите его выше. Для опытных специалистов с множеством проектов этот блок можно перенести ниже.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с дизайном, UX/UI или веб-разработкой. Например: "Разработка пользовательского интерфейса для мобильного приложения".
- Оценки: Не указывайте оценки, если они не выделяются (например, не "красный" диплом). Исключение — международные программы, где оценки могут быть важны.
- Дополнительные курсы в вузе: Если вы посещали курсы по графическому дизайну, веб-технологиям или UX, укажите их. Например: "Курс по основам веб-дизайна, 2023 год".
Подробнее о структуре раздела можно узнать в нашем руководстве по написанию раздела "Образование".
Какое образование ценится в web-дизайне
Для web-дизайнера наиболее ценны следующие специальности:
- Графический дизайн
- Веб-разработка
- Информационные технологии
- Мультимедиа
- UX/UI дизайн
Если образование не по специальности: Подчеркните навыки, полученные в ходе обучения, которые могут быть полезны в web-дизайне. Например: "Изучение основ композиции и работы с цветом на курсах по искусству".
Примеры описания образования:
Московский государственный университет, факультет дизайна
Специальность: Графический дизайн (2020–2024)
Дипломная работа: "Разработка адаптивного дизайна для интернет-магазина".
Курс по веб-дизайну, Skillbox
Углубленное изучение Figma, создание прототипов и работа с типографикой (2023).
Московский государственный университет, факультет экономики
Специальность: Экономика (2018–2022)
(Не указана связь с web-дизайном)
Курсы и дополнительное образование
Для web-дизайнера важно указать курсы, которые подтверждают ваши навыки и знания. Вот какие курсы стоит упомянуть:
- Figma, Adobe XD, Sketch
- UX/UI дизайн
- Веб-типографика и композиция
- Основы HTML/CSS
- Анимация интерфейсов
Как описать онлайн-образование: Укажите платформу, название курса и год прохождения. Например: "Курс 'Основы UX/UI дизайна', Coursera, 2024".
Топ-5 актуальных курсов для web-дизайнера в 2025:
- "Advanced Web Design" на Udemy
- "UX Design Professional Certificate" на Coursera
- "Figma Masterclass" на Skillshare
- "Interaction Design Specialization" на Interaction Design Foundation
- "Web Design for Beginners" на Codecademy
Примеры описания курсов:
Курс "Figma для начинающих", Udemy
Изучение инструментов Figma, создание прототипов и дизайн-систем (2024).
Курс по основам программирования, Coursera
(Не связан с web-дизайном)
Самообразование: Укажите, что вы изучаете самостоятельно, например: "Самостоятельное изучение принципов адаптивного дизайна и работы с Adobe After Effects".
Сертификаты и аккредитации
Сертификаты могут значительно повысить вашу конкурентоспособность. Вот список важных сертификатов для web-дизайнера:
- Google UX Design Certificate
- Adobe Certified Expert (ACE)
- Certified Web Designer (CWD)
- Figma Certification
- Interaction Design Foundation (IDF) Certificates
Как указывать сертификаты: Название, организация, год получения. Например: "Google UX Design Certificate, 2024".
Срок действия: Уточняйте, если сертификат имеет срок действия. Например, сертификаты Adobe требуют обновления каждые 2 года.
Не стоит указывать: Сертификаты, не связанные с дизайном или устаревшие (например, по устаревшим версиям программ).
Примеры оформления раздела
Для студентов и выпускников:
Московский государственный университет, факультет дизайна
Специальность: Графический дизайн (2021–2025)
Дипломная работа: "Разработка интерфейса для образовательной платформы".
Курсы: "Основы веб-дизайна", "UX/UI Design Basics" (2023).
Стажировка в студии дизайна "Creative Lab"
Участие в разработке дизайна для сайта e-commerce (2024).
Московский государственный университет, факультет экономики
Специальность: Экономика (2019–2023)
(Не указана связь с web-дизайном)
Для специалистов с опытом:
Московский государственный университет, факультет дизайна
Специальность: Графический дизайн (2015–2019)
Курсы: "Advanced Web Design", Udemy (2024).
Сертификаты: "Google UX Design Certificate" (2024).
Курс "Figma Masterclass", Skillshare
Углубленное изучение Figma, создание дизайн-систем (2024).
Курс по основам программирования, Coursera
(Не связан с web-дизайном)
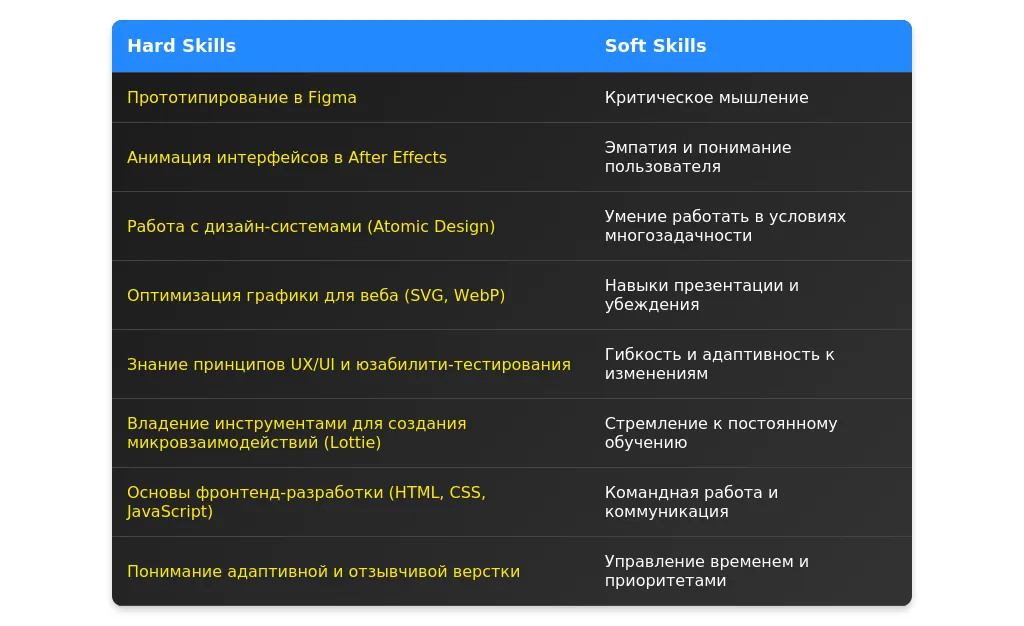
Самые востребованные навыки в 2025 году
- 3D-дизайн интерфейсов — умение создавать объемные элементы, которые делают интерфейс более интерактивным и привлекательным.
- Адаптивный дизайн для AR/VR — навык разработки интерфейсов, которые корректно отображаются на устройствах дополненной и виртуальной реальности.
- Микроанимации и динамические переходы — использование анимации для улучшения пользовательского опыта и повышения вовлеченности.
Как структурировать раздел навыков
Раздел "Навыки" в резюме web-дизайнера должен быть четко структурирован, чтобы выделить ваши компетенции. Вот рекомендации по его оформлению:
Расположение раздела
Раздел "Навыки" лучше расположить после раздела "О себе" или "Цель", но до "Опыта работы". Это позволяет работодателю сразу оценить вашу профессиональную пригодность.
Группировка навыков
Навыки стоит группировать по категориям для удобства восприятия. Например:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Дополнительные навыки (например, языки, управление проектами)
3 варианта структуры
- Технические навыки: Figma, Adobe XD, HTML/CSS
- Личные качества: Креативность, коммуникабельность, тайм-менеджмент
- Дизайн: Figma, Adobe XD, Sketch
- Прототипирование: InVision, Marvel
- Верстка: HTML, CSS, базовые знания JavaScript
- Figma: Продвинутый уровень
- Adobe XD: Средний уровень
- HTML/CSS: Базовый уровень
Больше советов по оформлению навыков можно найти на странице Как правильно добавлять навыки в резюме.
Технические навыки для web-дизайнера
Обязательные навыки
- Работа с графическими редакторами: Figma, Adobe XD, Sketch
- Основы верстки: HTML, CSS
- Прототипирование и UX/UI-дизайн
- Работа с системами управления контентом (CMS)
- Знание принципов адаптивного дизайна
Актуальные технологии и инструменты 2025 года
- Figma (включая FigJam для мозговых штурмов)
- Webflow для создания сайтов без кода
- 3D-дизайн в браузере (например, Spline)
- Искусственный интеллект для генерации дизайнов (например, MidJourney, DALL-E)
- AR/VR-дизайн (например, инструменты для создания интерфейсов виртуальной реальности)
Как указать уровень владения навыками
Используйте шкалу: базовый, средний, продвинутый, эксперт. Например:
- Figma: Продвинутый уровень (создание дизайн-систем, работа с компонентами)
- HTML/CSS: Средний уровень (верстка адаптивных макетов)
Как выделить ключевые компетенции
Выделите навыки, которые наиболее востребованы в вакансии. Например:
- Создание дизайн-систем в Figma
- Прототипирование сложных интерфейсов
5 примеров описания технических навыков
- Создание адаптивных дизайнов для мобильных и веб-приложений
- Разработка дизайн-систем и библиотек компонентов в Figma
- Оптимизация пользовательского опыта (UX) на основе данных аналитики
- Верстка макетов с использованием HTML, CSS и Bootstrap
- Интеграция дизайнов с CMS (WordPress, Webflow)
Личные качества важные для web-дизайнера
Топ-10 важных soft skills
- Креативность
- Коммуникабельность
- Умение работать в команде
- Тайм-менеджмент
- Адаптивность
- Критическое мышление
- Эмпатия к пользователям
- Решение проблем
- Организованность
- Самомотивация
Как подтвердить наличие soft skills примерами
Используйте конкретные примеры из опыта. Например:
- Успешно управлял несколькими проектами одновременно, соблюдая дедлайны (тайм-менеджмент)
- Разработал дизайн-концепцию, которая увеличила конверсию на 15% (креативность, решение проблем)
Какие soft skills не стоит указывать
- "Слишком креативный" (звучит непрофессионально)
- "Люблю работать в одиночку" (противоречит командной работе)
5 примеров описания личных качеств
- Высокая креативность и способность генерировать уникальные идеи
- Отличные коммуникативные навыки для работы с заказчиками и командой
- Умение быстро адаптироваться к изменениям в проекте
- Ответственный подход к соблюдению дедлайнов
- Эмпатия к пользователям и понимание их потребностей
Особенности для разных уровней специалистов
Для начинающих
Начинающим стоит акцентировать внимание на обучении и потенциале:
- Укажите курсы, сертификаты и личные проекты.
- Сделайте акцент на базовых навыках: Figma, HTML/CSS, основы UX/UI.
- Подчеркните готовность к обучению и быстрому росту.
- Завершил курс по UX/UI-дизайну в 2025 году (сертификат).
- Разработал дизайн сайта для личного проекта с использованием Figma.
- Готов к обучению новым инструментам и технологиям.
Для опытных специалистов
Опытные дизайнеры должны показать глубину экспертизы:
- Укажите уникальные компетенции, например, создание дизайн-систем.
- Добавьте примеры успешных проектов и их влияние на бизнес.
- Сбалансируйте широту и глубину навыков.
- Разработал дизайн-систему, которая сократила время разработки на 30%.
- Руководил командой из 5 дизайнеров в крупном проекте.
- Эксперт в Figma с опытом создания сложных анимаций и прототипов.
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших инструментов (например, Photoshop для веб-дизайна).
- Перечисление навыков без структуры.
- Несоответствие навыков вакансии.
- Указание уровня владения без подтверждения.
- Использование клише (например, "ответственный").
Устаревшие навыки и их замена
- Photoshop → Figma, Adobe XD
- Flash → WebGL, Three.js
Неправильные формулировки
- "Знаю Photoshop" (без уточнения уровня).
- "Отличные навыки коммуникации" (без примеров).
- "Продвинутый уровень владения Figma (создание дизайн-систем)".
- "Успешно коммуницировал с заказчиками в 10+ проектах".
Как проверить актуальность навыков
Изучите требования вакансий и тренды индустрии. Например, в 2025 году актуальны AR/VR-дизайн и инструменты для генеративного дизайна.

Анализ вакансии для web-дизайнера
При анализе вакансии для web-дизайнера важно выделить ключевые требования, которые делятся на обязательные и желательные. Обязательные требования — это те, без которых кандидат не будет рассмотрен, например, знание Figma, Photoshop или опыт работы с адаптивным дизайном. Желательные требования могут включать навыки работы с анимацией или знание JavaScript. Обращайте внимание на формулировки: если в вакансии указано "обязательно" или "требуется", это сигнализирует о важности навыка.
Скрытые требования можно выявить через анализ описания компании и корпоративной культуры. Например, если компания подчеркивает "командную работу", важно упомянуть опыт успешной коллаборации в резюме.
Стратегия адаптации резюме для web-дизайнера
Адаптация резюме начинается с анализа ключевых требований вакансии. Основные разделы, которые требуют адаптации: заголовок, раздел "О себе", опыт работы и навыки. Важно расставить акценты так, чтобы работодатель сразу увидел, что вы соответствуете его требованиям.
Адаптация без искажения фактов заключается в переформулировании опыта и навыков под конкретную вакансию. Например, если вы работали над проектом с упором на UX, но в вакансии больше ценится UI, сделайте акцент на соответствующих аспектах вашего опыта.
Существует три уровня адаптации: минимальная (корректировка ключевых слов), средняя (перегруппировка навыков и опыта) и максимальная (полная переработка резюме под вакансию).
Адаптация раздела "О себе"
Раздел "О себе" должен отражать ваши ключевые качества, которые соответствуют требованиям вакансии. Например, если в вакансии указано, что нужен креативный и ответственный дизайнер, именно эти качества стоит подчеркнуть.
После: "Я креативный web-дизайнер с 5-летним опытом, специализируюсь на создании современных и функциональных интерфейсов. Умею работать в tight deadlines и ценю командную работу."
После: "Создаю интуитивно понятные и визуально привлекательные интерфейсы, которые улучшают пользовательский опыт и повышают конверсию."
После: "Имею опыт работы в агентствах и стартапах, где успешно реализовал более 20 проектов, включая разработку дизайна для мобильных приложений и корпоративных сайтов."
Типичные ошибки: избыточная информация, отсутствие конкретики, использование шаблонных фраз.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать так, чтобы он соответствовал требованиям вакансии. Выделите проекты, которые наиболее релевантны, и опишите их с акцентом на достижения и результаты.
После: "Разработал дизайн сайта для клиента из сферы e-commerce, что привело к увеличению конверсии на 15%."
После: "Использовал Figma для создания прототипов и Photoshop для детальной проработки визуальной части, что позволило ускорить процесс согласования с заказчиком."
После: "Руководил проектом по улучшению UX/UI для мобильного приложения, что повысило удовлетворенность пользователей на 20%."
Ключевые фразы для разных вакансий: "увеличил конверсию", "улучшил пользовательский опыт", "создал адаптивный дизайн".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать так, чтобы в начале списка были те, которые наиболее важны для вакансии. Убедитесь, что вы используете те же формулировки, что и в описании вакансии.
После: "Figma (создание прототипов и дизайн-систем), Photoshop (ретушь и обработка изображений), UX/UI дизайн."
После: "Командная работа (опыт взаимодействия с разработчиками и менеджерами), креативность (разработка уникальных концепций для клиентов)."
После: "Понимание основ маркетинга (оптимизация дизайна для повышения конверсии)."
Работа с ключевыми словами: используйте термины из вакансии, такие как "адаптивный дизайн", "прототипирование", "дизайн-системы".
Практические примеры адаптации
Проверка качества адаптации
Оценить качество адаптации можно, сравнив резюме с требованиями вакансии. Убедитесь, что ключевые слова и навыки совпадают. Проверьте, нет ли избыточной информации или шаблонных фраз.
Чек-лист финальной проверки:
- Соответствие ключевых слов требованиям вакансии.
- Отсутствие избыточной информации.
- Конкретные примеры достижений.
Типичные ошибки: использование шаблонных фраз, отсутствие конкретики, избыточная информация. Если требования вакансии сильно отличаются от вашего опыта, возможно, стоит создать новое резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web-дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме для web-дизайнера?
В резюме web-дизайнера важно указать как технические, так и мягкие навыки. Вот пример:
- Владение Adobe Photoshop, Figma, Sketch
- Опыт создания адаптивного дизайна
- Работа с системами управления контентом (CMS)
- Понимание основ UX/UI
- Навыки работы с HTML/CSS (базовые)
- Коммуникабельность и умение работать в команде
- Умею рисовать
- Знаю Photoshop
- Люблю создавать красивые сайты
Совет: Указывайте только те навыки, которые актуальны для вакансии и подтверждаются вашим опытом.
Как описать опыт работы, если у меня мало проектов?
Если у вас мало опыта, акцентируйте внимание на качестве, а не количестве. Пример:
Web-дизайнер | Фриланс | Январь 2025 – Настоящее время
- Создал дизайн для 5 сайтов, включая адаптивные версии.
- Работал с клиентами для уточнения требований и презентации макетов.
- Использовал Figma для прототипирования и Adobe Photoshop для финальной доработки.
Web-дизайнер | Фриланс | 2025
- Делал сайты.
Совет: Добавьте учебные проекты или примеры из личного портфолио, чтобы показать свои умения.
Как оформить портфолио в резюме?
Портфолио — это важная часть резюме web-дизайнера. Вот как это можно сделать:
Ссылка на портфолио: Behance
- Примеры работ: дизайн сайта для кафе, интернет-магазина, блога.
- Краткое описание проекта: задачи, решения, технологии.
Портфолио: Есть, но не могу показать.
Совет: Используйте популярные платформы для размещения портфолио, такие как Behance, Dribbble или личный сайт.
Что делать, если у меня нет опыта работы?
Даже без опыта можно составить конкурентоспособное резюме. Пример:
Web-дизайнер | Учебные проекты | 2025
- Создал дизайн для сайта фиктивного интернет-магазина в рамках курса.
- Разработал прототип мобильного приложения в Figma.
- Изучил основы UX/UI и применил их в проектах.
Web-дизайнер | Нет опыта
Совет: Участвуйте в хакатонах, создавайте проекты для друзей или изучайте популярные кейсы через онлайн-курсы.
Как указать образование, если оно не связано с дизайном?
Даже если ваше образование не связано с дизайном, можно акцентировать внимание на курсах и самообучении. Пример:
Образование: Университет экономики | 2025
- Курс "Web-дизайн с нуля" от Skillbox (2025)
- Сертификат "Основы UX/UI" от Coursera (2025)
Образование: Университет экономики | 2025
- Ничего не связано с дизайном.
Совет: Указывайте только те курсы, которые действительно помогли вам развить навыки.
Как написать о себе, если я только начинаю карьеру?
Для начинающих важно показать мотивацию и готовность учиться. Пример:
О себе:
- Начинающий web-дизайнер с опытом создания учебных проектов.
- Увлечен созданием удобных и современных интерфейсов.
- Готов развиваться и изучать новые инструменты.
О себе:
- Хочу работать дизайнером, но опыта нет.
Совет: Подчеркните свои сильные стороны, даже если они основаны на учебных проектах.
Как указать знание инструментов и технологий?
Перечислите только те инструменты, которые вы действительно используете. Пример:
- Figma (продвинутый уровень)
- Adobe Photoshop (средний уровень)
- HTML/CSS (базовый уровень)
- Знаю все программы для дизайна.
Совет: Указывайте уровень владения, чтобы работодатель мог оценить ваши реальные навыки.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить