Вот подробный пример резюме web-дизайнера в офис, который поможет вам понять, как выделиться среди конкурентов. Изучите готовые примеры, чтобы создать эффективное резюме, ведущее к приглашению на собеседование.
В этой статье вы найдете всестороннее руководство по составлению резюме для web-дизайнера:
- пошаговые инструкции по заполнению каждого раздела (от контактов до описания опыта и навыков);
- готовые примеры для специалистов разного уровня (от начинающих до опытных);
- советы по учету требований работодателей и адаптации резюме под конкретные вакансии, включая актуальные навыки.
📝 Выберите подходящий пример и заполните в конструкторе
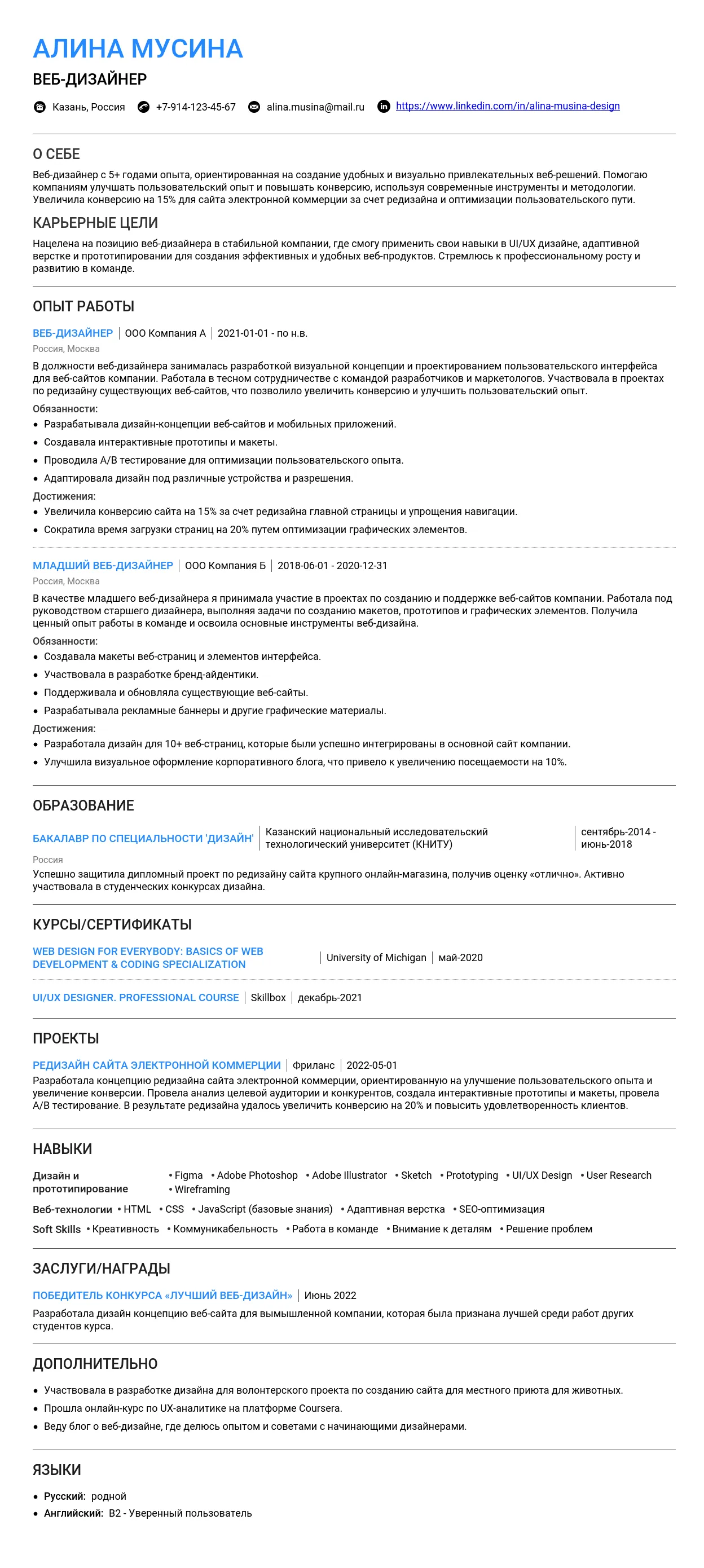
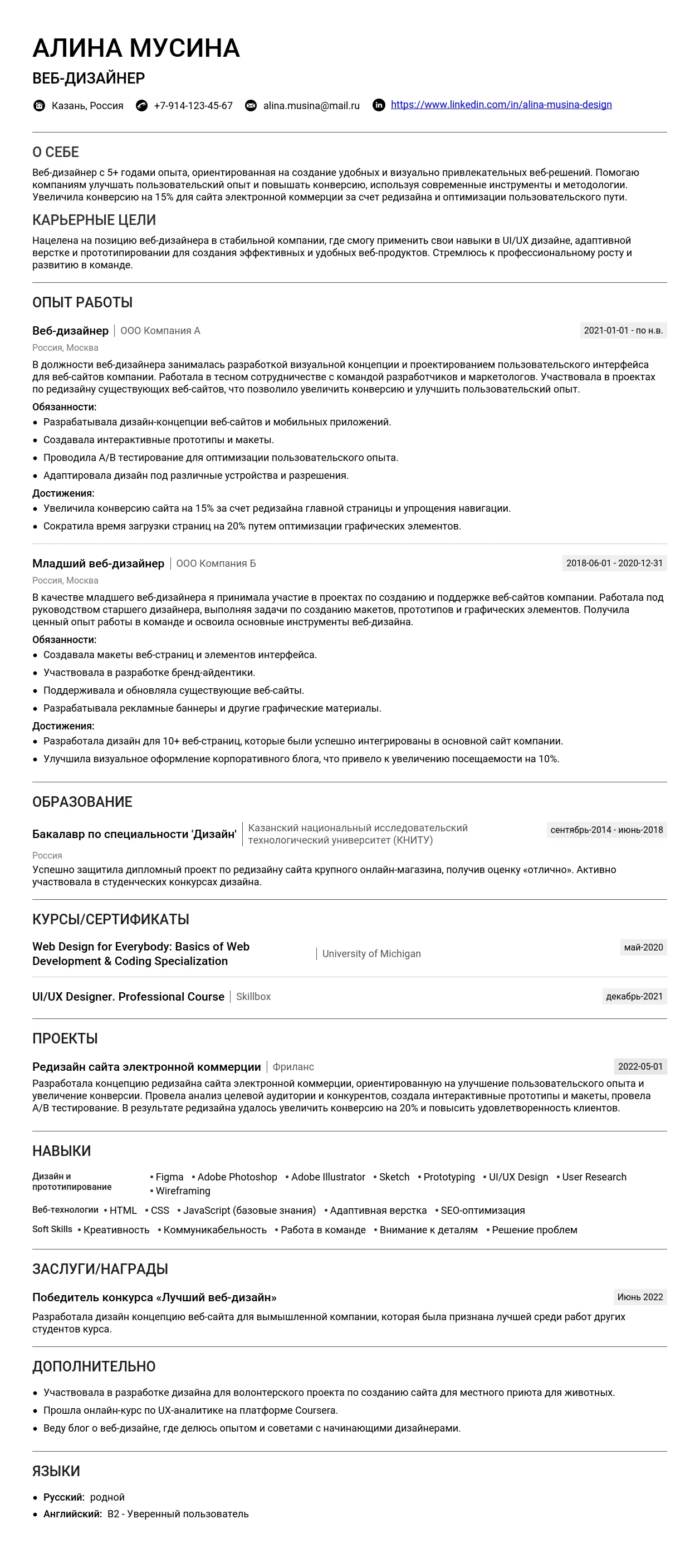
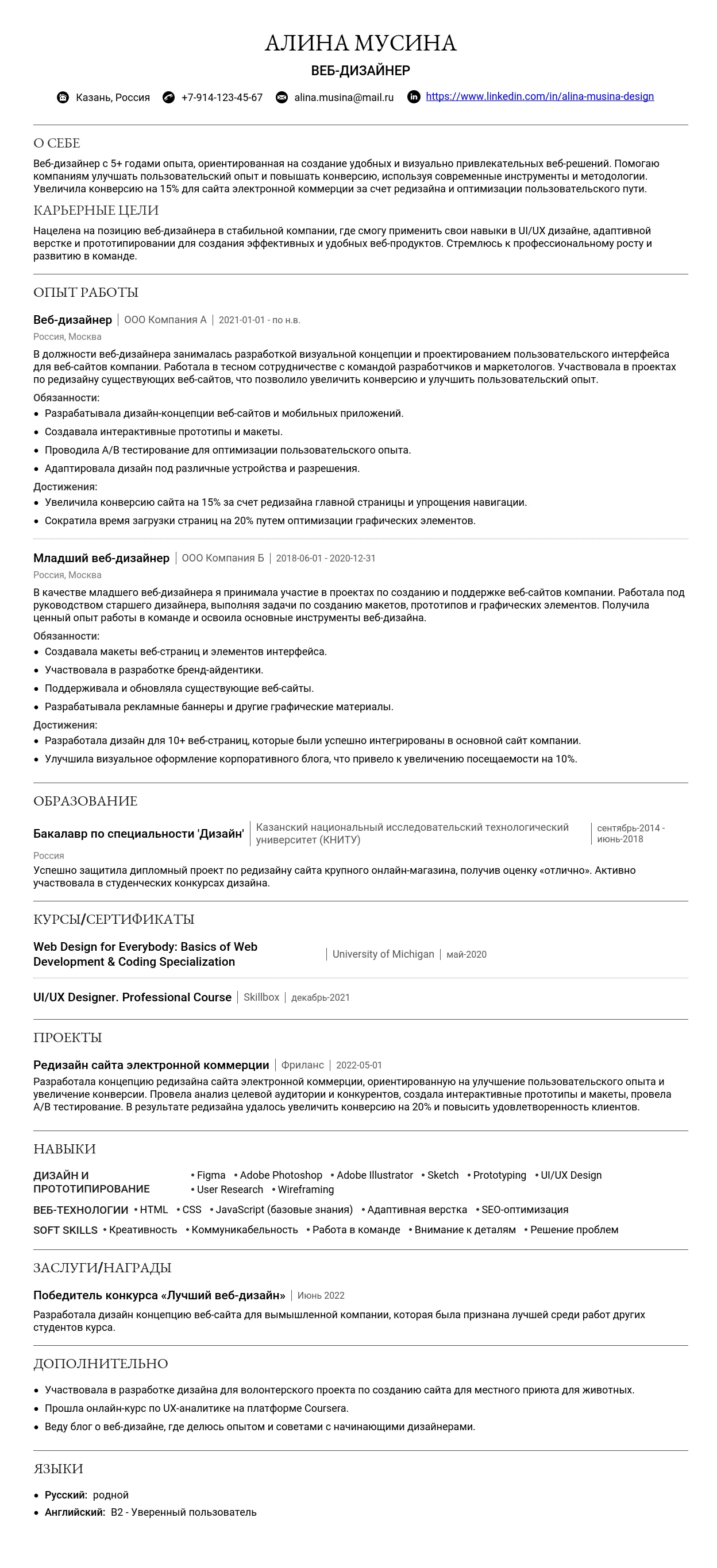
Пример резюме - разбираем по частям
Как правильно указать специализацию в заголовке резюме web-дизайнера (офис)
Заголовок резюме – это первое, что видит рекрутер, поэтому он должен быть максимально четким и информативным. Ваша задача – сразу дать понять, какую позицию вы ищете и какой у вас уровень квалификации. Для web-дизайнера, ориентированного на работу в офисе, это особенно важно, так как показывает вашу готовность к командной работе и соблюдению корпоративных стандартов.
Правильно подобранная специализация помогает рекрутеру быстро отфильтровать ваше резюме и пригласить на собеседование, если ваш опыт соответствует требованиям.
Основные принципы составления заголовка:
- Конкретность: Избегайте общих формулировок вроде "Дизайнер". Укажите конкретно "Web-дизайнер".
- Уровень: Добавьте уровень квалификации (например, "младший", "старший", "ведущий"). Это поможет работодателю понять ваш опыт и ожидания по зарплате.
- Формат работы: Укажите, что вас интересует работа в офисе. Это важно, если компания ищет сотрудника именно в штат.
- Ключевые слова: Используйте ключевые слова, которые часто встречаются в описаниях вакансий web-дизайнеров.
Варианты названия должности для резюме web-дизайнера (офис):
- Web-дизайнер (офис)
- Web-дизайнер, работа в офисе
2-3 варианта названия должности разного уровня:
- Младший Web-дизайнер (офис)
- Web-дизайнер (офис)
- Старший Web-дизайнер (офис)
Ключевые слова для заголовка резюме Web-дизайнера
Использование правильных ключевых слов в заголовке вашего резюме – это важный шаг к тому, чтобы ваше резюме заметили. Эти слова помогают системам отслеживания кандидатов (ATS) и рекрутерам быстро определить, насколько вы подходите для конкретной вакансии.
- Web-дизайнер
- UI/UX дизайнер
- Дизайн интерфейсов
- Графический дизайн
- Веб-дизайн
- Опыт работы в офисе
- HTML/CSS
- Адаптивный дизайн
- Figma
- Adobe Photoshop
- Adobe Illustrator
Пример: "Web-дизайнер (UI/UX, офис, Figma)"
Примеры неудачных заголовков и почему они плохие
Неудачные заголовки могут оттолкнуть рекрутера или привести к тому, что ваше резюме не будет рассмотрено. Важно избегать общих фраз, двусмысленности и недостатка конкретики.
Удачные примеры заголовков:
- Web-дизайнер (офис, Москва)
- Младший Web-дизайнер, работа в офисе
- Старший Web-дизайнер (UI/UX, офис)
Неудачные примеры заголовков:
- Дизайнер
- Креативщик
- Ищу работу
- Web-дизайнер (фриланс)
Распространенные ошибки в заголовках резюме Web-дизайнера (офис)
- Слишком общие формулировки: "Дизайнер" вместо "Web-дизайнер".
- Отсутствие указания на работу в офисе: Если компания ищет сотрудника в штат, важно это указать.
- Несоответствие уровню квалификации: Указывать "Старший Web-дизайнер", не имея соответствующего опыта.
- Ошибки и опечатки: Внимательно проверяйте заголовок на ошибки.
Как правильно написать раздел "О себе" в резюме web-дизайнера
Раздел "О себе" в резюме web-дизайнера – это ваша визитная карточка, первое впечатление, которое вы производите на работодателя. Он должен быть кратким, ёмким и максимально отражать ваши ключевые навыки, опыт и профессиональные цели.
Общие правила для раздела "О себе":
- Оптимальный объем: 3-5 предложений (не более 150 слов).
- Обязательная информация:
- Ваша текущая должность (если есть) или желаемая позиция.
- Ключевые навыки и специализация.
- Самые значимые достижения (если есть).
- Ваши профессиональные цели и то, что вы можете предложить компании.
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте простой и понятный язык, избегайте излишней формальности. Говорите о себе в третьем лице (например, "Обладает опытом...") или в первом лице ("Имею опыт...").
- Чего категорически не стоит писать:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, если они не связаны с дизайном).
- Негативные высказывания о предыдущих работодателях.
- Общие фразы, не подкрепленные фактами (например, "Креативный и ответственный").
- Грамматические и орфографические ошибки.
Характерные ошибки с примерами:
- Пример 1: "Я очень творческий человек, люблю рисовать и мечтаю работать web-дизайнером."
Почему плохо: Слишком общие фразы, нет конкретики и профессионального подхода. - Пример 2: "Ищу работу web-дизайнера с высокой зарплатой и интересными проектами. Готов учиться новому."
Почему плохо: Сосредоточенность на личных выгодах, а не на том, что вы можете дать компании. Отсутствие конкретики о навыках.
Примеры для начинающих специалистов
Начинающим web-дизайнерам важно подчеркнуть свой потенциал, энтузиазм и готовность к обучению. Акцент следует делать на образовании, пройденных курсах, личных проектах и сильных сторонах.
- Как грамотно описать свой потенциал без опыта работы: Сосредоточьтесь на знаниях и навыках, полученных в процессе обучения. Опишите проекты, в которых вы участвовали, и результаты, которых достигли. Подчеркните свою мотивацию и стремление к профессиональному росту.
- На какие качества и навыки делать акцент: Внимание к деталям, креативность, знание основ UX/UI, владение графическими редакторами (Photoshop, Illustrator, Figma и др.), умение работать в команде, ответственность, обучаемость.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания. Если у вас есть дополнительные сертификаты или дипломы, обязательно упомяните их.
Примеры для специалистов с опытом
Web-дизайнерам с опытом необходимо акцентировать внимание на своих достижениях, профессиональном росте и специализации. Важно показать, как ваш опыт и навыки могут принести пользу компании.
- Как отразить профессиональный рост: Опишите, как менялись ваши обязанности и проекты с течением времени. Укажите, какие новые навыки вы приобрели и какие результаты достигли.
- Как описать специализацию: Укажите, в какой области web-дизайна вы специализируетесь (например, UX/UI дизайн, дизайн мобильных приложений, e-commerce дизайн). Опишите, какие задачи вы лучше всего решаете.
- Как выделиться среди других кандидатов: Подчеркните свои уникальные навыки и опыт. Опишите проекты, которые получили признание или принесли значительную пользу предыдущим работодателям.
Примеры для ведущих специалистов
Ведущие web-дизайнеры должны продемонстрировать свою экспертизу, управленческие навыки и масштаб реализованных проектов. Важно показать, как вы можете влиять на стратегию компании и приносить ощутимые результаты.
- Как подчеркнуть управленческие навыки: Опишите свой опыт управления командой дизайнеров, менторства и обучения новых сотрудников. Укажите, как вы способствуете развитию профессионального уровня команды.
- Как описать масштаб реализованных проектов: Укажите размер бюджетов проектов, количество пользователей, которые используют разработанные вами продукты, и другие значимые показатели.
- Как показать свою ценность для компании: Опишите, как ваши решения привели к увеличению прибыли, повышению лояльности клиентов или улучшению имиджа компании.
Практические советы по написанию
- Ключевые фразы для профессии web-дизайнер в офис:
- UX/UI дизайн
- Figma
- Adobe Creative Suite
- Photoshop
- Illustrator
- Sketch
- Дизайн мобильных приложений
- Веб-дизайн
- Адаптивный дизайн
- Юзабилити
- Прототипирование
- Дизайн-система
- Самопроверка текста:
- Соответствует ли текст требованиям вакансии?
- Подчеркивает ли текст ваши сильные стороны и достижения?
- Нет ли в тексте грамматических и орфографических ошибок?
Как адаптировать текст под разные вакансии:
Внимательно изучите требования каждой вакансии и адаптируйте текст раздела "О себе" под конкретные задачи и навыки, которые требуются работодателю. Подчеркните те аспекты вашего опыта, которые наиболее релевантны данной позиции.
Как структурировать описание опыта работы
Раздел "Опыт работы" – ключевой в резюме веб-дизайнера. Он должен быть чётким, структурированным и демонстрировать ваш профессиональный рост. Важно, чтобы он был релевантным для позиции "web-дизайнер в офис".
Формат заголовка
Заголовок каждой позиции должен быть лаконичным и информативным. Укажите следующие элементы:
- Название должности: Точное название вашей позиции.
- Компания: Полное название компании.
- Даты работы: Месяц и год начала и окончания работы (например, "Январь 2023 – Декабрь 2024"). Если вы до сих пор работаете в компании, укажите "по настоящее время".
Пример:
Web-дизайнер, Компания А, Январь 2023 – Декабрь 2024
Оптимальное количество пунктов для каждого места работы
Оптимальное количество пунктов – 3-5. Сосредоточьтесь на самых значимых обязанностях и достижениях, демонстрирующих ваши ключевые навыки и вклад в компанию. Не перегружайте раздел излишней информацией.
Как описывать совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите каждую из них отдельно, указав соответствующие даты работы и обязанности. Это позволит показать ваш рост и разносторонний опыт.
Пример:
Младший web-дизайнер, Компания Б, Январь 2023 – Июнь 2023
Web-дизайнер, Компания Б, Июль 2023 – Декабрь 2024
Нужно ли описывать компанию?
Краткое описание компании уместно, если она малоизвестна или если контекст вашей работы требует пояснений. Укажите сферу деятельности компании и, возможно, её размер. Если у компании есть сайт, добавьте ссылку, если это уместно (например, компания занимается e-commerce и сайт – основной канал продаж). Не стоит описывать крупные, известные компании.
Пример:
Web-дизайнер, Компания А (разработка мобильных приложений для фитнеса), Январь 2023 – Декабрь 2024. https://example.com
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваш опыт и соответствие требованиям вакансии. Используйте активные глаголы и избегайте простого перечисления задач.
10 сильных глаголов действия для web-дизайнера:
- Разрабатывал
- Создавал
- Оптимизировал
- Проектировал
- Внедрял
- Анализировал
- Тестировал
- Улучшал
- Визуализировал
- Координировал
Как избежать простого перечисления обязанностей
Не просто перечисляйте задачи, а описывайте, как вы их выполняли и какого результата достигли. Используйте глаголы действия и конкретные примеры.
Примеры превращения обычных обязанностей в сильные достижения:
Разработка макетов сайтов.
Разрабатывал макеты сайтов, ориентированные на повышение конверсии, что привело к увеличению количества заявок на 15%.
Создание баннеров для рекламных кампаний.
Создавал креативные баннеры для рекламных кампаний в социальных сетях, что способствовало увеличению CTR на 8%.
Типичные ошибки при описании обязанностей:
- Слишком общие формулировки: "Работа с графическими редакторами" (непонятно, что именно делали).
- Пассивный залог: "Макеты были разработаны" (непонятно, кто их разрабатывал).
- Простое перечисление задач: "Создание макетов, разработка баннеров, верстка страниц" (не показывает ваш вклад и результаты).
Чтобы узнать больше о том, как правильно описывать опыт работы в резюме, посетите нашу страницу: Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, выраженные в цифрах или качественных показателях. Они показывают ваш вклад в компанию и вашу способность достигать целей.
Как правильно квантифицировать результаты
Используйте цифры, проценты и конкретные показатели, чтобы продемонстрировать свои достижения. Покажите, как ваша работа повлияла на бизнес-показатели компании.
Примеры:
Увеличил конверсию сайта на 20% благодаря редизайну главной страницы.
Сократил время загрузки сайта на 30% путем оптимизации графических элементов.
Какие метрики важны для web-дизайнера:
- Конверсия (Conversion Rate)
- CTR (Click-Through Rate)
- Время, проведенное на сайте (Time on Site)
- Показатель отказов (Bounce Rate)
- Скорость загрузки сайта (Page Load Speed)
- Удовлетворенность пользователей (User Satisfaction)
Как описать достижения, если нет четких цифр
Если нет возможности предоставить конкретные цифры, опишите качественные результаты своей работы. Сосредоточьтесь на положительном влиянии на компанию и улучшении пользовательского опыта.
Примеры:
Разработал новый дизайн мобильного приложения, получивший положительные отзывы пользователей и улучшивший восприятие бренда.
Улучшил юзабилити сайта, что привело к снижению количества обращений в службу поддержки.
5 примеров формулировок достижений для разных уровней:
Начинающий специалист: Улучшил структуру сайта компании А, что привело к увеличению времени, проведенного пользователями на сайте, на 10%.
Специалист с опытом: Разработал дизайн для 5 крупных проектов в компании Б, включая редизайн интернет-магазина, что привело к увеличению онлайн-продаж на 15%.
Ведущий дизайнер: Руководил командой дизайнеров при разработке нового фирменного стиля компании А, что способствовало повышению узнаваемости бренда на рынке.
Арт-директор: Разработал стратегию визуальной коммуникации компании Б, которая была успешно реализована во всех каналах и привела к увеличению лояльности клиентов.
Руководитель отдела дизайна: Сформировал и обучил команду из 5 дизайнеров, что позволило компании А увеличить количество реализованных проектов на 25%.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" должен демонстрировать ваш технический стек и уровень владения необходимыми программами и инструментами.
Где и как указывать технический стек
Технический стек можно указать в отдельном разделе "Навыки" или в описании каждой позиции в разделе "Опыт работы". Укажите все инструменты и технологии, которыми вы владеете, релевантные для позиции web-дизайнера.
Как группировать технологии
Сгруппируйте технологии по категориям для удобства чтения:
- Графические редакторы: Adobe Photoshop, Adobe Illustrator, Figma, Sketch
- Инструменты прототипирования: Adobe XD, InVision, Axure RP
- Инструменты веб-разработки: HTML, CSS, JavaScript (базовые знания)
- CMS: WordPress, Tilda, Webflow
Как показать уровень владения инструментами
Укажите уровень владения каждым инструментом (например, "продвинутый пользователь", "опытный пользователь", "базовые знания"). Или, если это уместно, опишите, как вы использовали эти инструменты в своих проектах.
Актуальные технологии для профессии
- Figma
- Adobe Creative Suite (Photoshop, Illustrator, XD)
- HTML/CSS (базовые знания)
- JavaScript (базовые знания)
- Инструменты прототипирования (InVision, Axure RP)
- UI/UX дизайн
- Адаптивный дизайн
- Принципы веб-типографики
- Знание трендов веб-дизайна
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки:
Опишите свои обязанности и достижения во время стажировки, даже если они кажутся незначительными. Сосредоточьтесь на полученных навыках и опыте работы в команде.
Как представить учебные проекты:
Опишите учебные проекты как реальные, указав цели проекта, задачи и полученные результаты. Подчеркните свои навыки и знания, приобретенные во время работы над проектом.
Как описать фриланс или свои проекты:
Опишите фриланс-проекты как полноценный опыт работы, указав клиентов, задачи и результаты. Если у вас есть собственные проекты, опишите их как стартапы, указав цели, целевую аудиторию и достигнутые результаты.
Стажер web-дизайнера, Компания Б, Июнь 2024 – Август 2024
- Разрабатывал макеты веб-страниц под руководством опытного дизайнера.
- Участвовал в создании баннеров для рекламных кампаний.
- Оптимизировал графические элементы для улучшения скорости загрузки сайта.
- Освоил работу с Figma и Adobe Photoshop.
Учебный проект: Разработка дизайна интернет-магазина, 2024
- Разработал концепцию дизайна интернет-магазина по продаже экологически чистых продуктов.
- Создал прототипы страниц и макеты в Figma.
- Протестировал юзабилити сайта с целевой аудиторией.
- Получил положительные отзывы пользователей о дизайне и удобстве использования.
Для специалистов с опытом
Как структурировать большой опыт:
Разделите свой опыт на блоки по компаниям или проектам. Для каждой позиции укажите самые значимые обязанности и достижения. Не перегружайте резюме излишней информацией.
Как показать карьерный рост:
Опишите свой карьерный рост внутри компании, указав все занимаемые должности и соответствующие даты работы. Подчеркните свои достижения на каждой позиции.
Как описать работу над крупными проектами:
Опишите свою роль в крупных проектах, указав цели проекта, задачи, которые вы решали, и полученные результаты. Подчеркните свой вклад в успех проекта.
Web-дизайнер, Компания А, Январь 2023 – Декабрь 2024
- Разрабатывал дизайн для 10 крупных проектов, включая редизайн сайта компании и создание мобильного приложения.
- Увеличил конверсию сайта на 15% благодаря редизайну главной страницы.
- Оптимизировал графические элементы для улучшения скорости загрузки сайта на 20%.
Ведущий web-дизайнер, Компания А, Январь 2025 – по настоящее время
- Руководил командой из 3 дизайнеров при разработке новых проектов.
- Разработал фирменный стиль компании, который был успешно внедрен во всех каналах коммуникации.
- Увеличил узнаваемость бренда на рынке на 25%.
Для руководящих позиций
Как описать управленческий опыт:
Сосредоточьтесь на своих управленческих навыках, таких как руководство командой, планирование, организация и контроль. Опишите, как вы мотивировали и развивали своих подчиненных.
Как показать масштаб ответственности:
Укажите размер команды, которой вы руководили, бюджеты, которыми вы управляли, и количество проектов, которые вы реализовали. Подчеркните свою ответственность за достижение целей компании.
Как отразить стратегические достижения:
Опишите свои стратегические достижения, такие как разработка новых стратегий дизайна, внедрение новых технологий и улучшение процессов работы. Подчеркните свой вклад в развитие компании.
Арт-директор, Компания Б, Январь 2023 – Декабрь 2024
- Руководил командой из 5 дизайнеров при разработке новых проектов.
- Разрабатывал концепции дизайна и стратегии визуальной коммуникации.
- Организовывал и контролировал процесс работы команды.
- Увеличил количество реализованных проектов на 30%.
Руководитель отдела дизайна, Компания А, Январь 2025 – по настоящее время
- Руководил отделом дизайна, состоящим из 10 дизайнеров.
- Разрабатывал стратегии развития дизайна и внедрял новые технологии.
- Управлял бюджетом отдела и контролировал расходы.
- Увеличил лояльность клиентов к бренду на 20%.
Директор по дизайну, Компания В, Январь 2023 – Декабрь 2024
- Определял стратегическое направление развития дизайна компании.
- Управлял командой дизайнеров, разработчиков и маркетологов.
- Оптимизировал процессы разработки и внедрения новых продуктов.
- Достиг увеличения прибыли компании на 15% за счет улучшения дизайна продуктов.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-дизайнера играет важную роль, демонстрируя вашу теоретическую базу и способность к обучению. Правильная структура и акценты помогут работодателю оценить вашу квалификацию.
- Расположение: Если вы недавно закончили учебу или имеете небольшой опыт работы, разместите раздел "Образование" в начале резюме, чтобы сразу привлечь внимание к вашим знаниям. В противном случае, разместите его после раздела "Опыт работы".
- Дипломная работа/проекты: Укажите тему дипломной работы, если она имеет прямое отношение к веб-дизайну. Опишите ключевые проекты, выполненные в рамках обучения, особенно если они демонстрируют ваши навыки в UI/UX дизайне, front-end разработке или работе с конкретными инструментами.
- Оценки: Указывать оценки стоит только в том случае, если вы недавно закончили обучение и имеете выдающиеся результаты (например, красный диплом или высокие баллы по профильным предметам).
- Дополнительные курсы в вузе: Обязательно укажите любые дополнительные курсы, пройденные в вузе, если они релевантны веб-дизайну (например, курсы по графическому дизайну, веб-разработке или маркетингу).
Более подробно о том, как составить раздел "Образование" вы можете прочитать здесь.
Какое образование ценится в профессии веб-дизайнер
Для веб-дизайнера наиболее ценными являются специальности, связанные с дизайном, информационными технологиями и маркетингом.
- Наиболее ценные специальности: Дизайн (графический, веб-дизайн), информационные технологии, программная инженерия, маркетинг.
- Образование не по специальности: Если у вас образование в другой области, сделайте акцент на дополнительных курсах, проектах и опыте работы, которые демонстрируют ваши навыки в веб-дизайне.
- Связь с текущей профессией: Опишите, как полученные знания и навыки из вашего образования помогают вам в работе веб-дизайнера. Например, если у вас образование в области маркетинга, вы можете указать, что понимание принципов маркетинга позволяет вам создавать более эффективные и ориентированные на пользователя веб-дизайны.
Пример 1: Образование по специальности
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Графический дизайн
Год окончания: 2020
Дипломная работа: Разработка фирменного стиля для онлайн-магазина экологически чистых продуктов. Проект включал создание логотипа, цветовой палитры, типографики и дизайн веб-сайта.
Пример 2: Образование не по специальности
Российский Экономический Университет им. Г.В. Плеханова, Москва
Специальность: Маркетинг
Год окончания: 2018
В процессе обучения изучал основы UX/UI, что позволило мне понимать потребности пользователей и создавать удобные интерфейсы. Дополнительно прошел онлайн-курсы по веб-дизайну и front-end разработке.
Курсы и дополнительное образование
Курсы и дополнительное образование играют ключевую роль в развитии веб-дизайнера, позволяя осваивать новые инструменты и техники.
- Важные курсы: Курсы по UI/UX дизайну, графическому дизайну, веб-разработке (HTML, CSS, JavaScript), работе с графическими редакторами (Adobe Photoshop, Adobe Illustrator, Figma), основам типографики и композиции.
- Онлайн-образование: Указывайте онлайн-курсы, полученные на известных платформах (Coursera, Udemy, Skillbox и т.д.). Обязательно указывайте название курса, платформу и год окончания.
- Самообразование: Укажите, какие книги, статьи и ресурсы вы изучаете самостоятельно, чтобы поддерживать свои знания в актуальном состоянии. Например, участие в профессиональных сообществах, чтение специализированных блогов и изучение документации.
Топ-3 актуальных курсов для веб-дизайнера в 2025 году:
- UI/UX Design Professional (Coursera)
- Web Design for Everybody (University of Michigan) (Coursera)
- Профессия Веб-дизайнер (Skillbox)
Пример описания пройденных курсов:
Курс "UI/UX Design Professional", Coursera
Дата окончания: Май 2024
Изучил основы UI/UX дизайна, методы исследования пользователей, прототипирование и тестирование интерфейсов. Получил практический опыт работы с Figma и Adobe XD.
Пример описания самообразования:
Самообразование:
Регулярно читаю статьи на Smashing Magazine и Awwwards, участвую в обсуждениях в профессиональных группах на Behance и Dribbble, изучаю документацию по новым версиям Figma.
Сертификаты и аккредитации
Сертификаты и аккредитации подтверждают вашу квалификацию и знания в области веб-дизайна.
- Важные сертификаты: Сертификаты от Adobe (например, Adobe Certified Expert), сертификаты UI/UX школ (например, Nielsen Norman Group), сертификаты, подтверждающие знание HTML, CSS, JavaScript.
- Как указывать: Укажите название сертификата, организацию, выдавшую сертификат, и дату получения. Если сертификат имеет срок действия, укажите дату окончания срока действия.
- Срок действия: Обратите внимание на срок действия сертификатов. Указывайте только действующие сертификаты или те, срок действия которых истек недавно (если они имеют большое значение).
- Какие не стоит указывать: Не указывайте сертификаты, не имеющие отношения к веб-дизайну или устаревшие сертификаты, не подтверждающие актуальные навыки.
Пример указания сертификата:
Adobe Certified Expert - Photoshop CC, Adobe
Дата получения: Июнь 2023
Действителен до: Июнь 2025
Примеры оформления раздела
Для студентов и выпускников:
- Незаконченное образование: Укажите период обучения, название учебного заведения и специальность. Укажите, какие курсы вы уже прошли и какие навыки приобрели.
- Учебные достижения: Подчеркните свои академические успехи, участие в конкурсах и олимпиадах, а также любые награды и стипендии.
- Стажировки: Опишите стажировки, пройденные во время учебы, указав название компании, период стажировки и ваши обязанности.
Пример для студента:
Национальный Исследовательский Университет "Высшая Школа Экономики", Москва
Специальность: Дизайн (бакалавриат, 4 курс)
Период обучения: Сентябрь 2021 – настоящее время
Изучаю основы UI/UX дизайна, графического дизайна и веб-разработки. Успешно завершил курсы по Adobe Photoshop, Adobe Illustrator и Figma. Участвовал в хакатоне по разработке мобильного приложения для городской навигации.
Пример для выпускника:
Московский Политехнический Университет, Москва
Специальность: Графический дизайн
Год окончания: 2024
Дипломный проект: Разработка веб-сайта для благотворительного фонда. В рамках проекта разработал концепцию сайта, дизайн интерфейса и прототип. Прошел стажировку в веб-студии "Digital Art", где занимался разработкой дизайна сайтов и мобильных приложений.
Для специалистов с опытом:
- Множественное образование: Укажите все полученные образования в обратном хронологическом порядке, начиная с последнего.
- Непрерывное обучение: Подчеркните, что вы постоянно развиваетесь и изучаете новые технологии, указывая пройденные курсы, сертификаты и участие в конференциях.
- Выделение курсов и сертификатов: Выделите наиболее важные курсы и сертификаты, которые подтверждают ваши навыки и знания в области веб-дизайна.
Пример для специалиста с опытом:
Дополнительное образование:
Курс "Advanced UI/UX Design", Interaction Design Foundation, 2023
Курс "Front-end Development", HTML Academy, 2022
Высшее образование:
Московский Государственный Университет им. М.В. Ломоносова, Москва
Специальность: Графический дизайн, 2015
Пример для специалиста с опытом c акцентом на сертификаты:
Образование:
Российский Университет Дружбы Народов, Москва
Специальность: Прикладная информатика в дизайне, 2010
Сертификаты:
Adobe Certified Expert - Photoshop CC, 2020
Сертификат UI/UX Design, Nielsen Norman Group, 2018
Топ-3 востребованных навыка в 2025 году
В 2025 году работодатели ищут web-дизайнеров со следующими ключевыми навыками:
- UI-анимация и микро-взаимодействия: Умение создавать плавные и интуитивно понятные анимации, которые улучшают пользовательский опыт, например, анимированные переходы, индикаторы загрузки и интерактивные элементы на основе CSS, JavaScript и Lottie. Это позволяет создавать более привлекательные и функциональные веб-интерфейсы.
- Дизайн, ориентированный на доступность (WCAG): Глубокое понимание и применение принципов WCAG (Web Content Accessibility Guidelines) для создания веб-сайтов, доступных для пользователей с ограниченными возможностями. Это включает в себя правильную структуру HTML, alt-тексты для изображений, контрастные цветовые схемы и поддержку навигации с клавиатуры.
- Интеграция AI-инструментов в дизайн-процесс: Навык использования инструментов на базе искусственного интеллекта, таких как Adobe Sensei, для автоматизации рутинных задач, генерации контента и оптимизации дизайна. Например, AI может использоваться для автоматической генерации макетов, улучшения изображений и проведения A/B-тестирования.
Как структурировать раздел навыков
Раздел "Навыки" – это ваша визитная карточка, демонстрирующая соответствие требованиям вакансии web-дизайнера. Правильная структура поможет работодателю быстро оценить ваш профессиональный уровень.
Где разместить раздел "Навыки"
Оптимальное расположение раздела "Навыки" зависит от вашего опыта:
- Для начинающих специалистов: Сразу после раздела "О себе" или "Ключевые навыки". Это позволит акцентировать внимание на ваших сильных сторонах, даже при отсутствии большого опыта.
- Для опытных специалистов: После раздела "Опыт работы". Ваш опыт является приоритетным, а навыки подкрепляют его.
Группировка навыков
Сгруппируйте навыки по категориям для удобства восприятия. Пример структуры для web-дизайнера:
- Инструменты дизайна: Adobe Photoshop, Adobe Illustrator, Figma, Sketch.
- Веб-технологии: HTML, CSS, JavaScript (базовые знания).
- UI/UX: Проектирование интерфейсов, прототипирование, юзабилити-тестирование.
- Другие: Адаптивный дизайн, графический дизайн, типографика, знание основ SEO.
Внутри каждой категории навыки можно разделить на подкатегории, если это необходимо. Например, в категории "UI/UX" можно выделить подкатегории "Исследования" (анализ целевой аудитории, конкурентный анализ) и "Проектирование" (создание вайрфреймов, разработка прототипов).
Подробнее о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
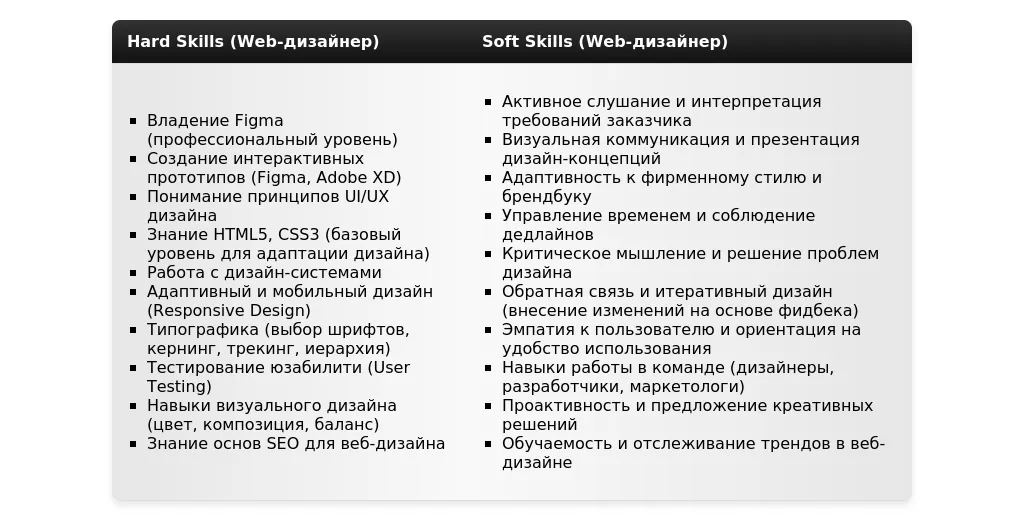
Технические навыки для web-дизайнера
Технические навыки (hard skills) – это конкретные умения и знания, необходимые для выполнения работы web-дизайнера. Укажите те, которыми владеете в достаточной степени.
Обязательные навыки для web-дизайнера в 2025 году:
- Инструменты дизайна:
- Adobe Photoshop: Редактирование изображений, создание макетов.
- Adobe Illustrator: Создание векторной графики, логотипов, иллюстраций.
- Figma: Совместная работа над дизайном, прототипирование.
- Sketch: (Альтернатива Figma, популярна среди Mac-пользователей).
- Веб-технологии:
- HTML: Базовая структура веб-страницы.
- CSS: Стилизация веб-страницы, адаптивный дизайн.
- JavaScript (базовые знания): Интерактивность элементов интерфейса.
- UI/UX:
- Проектирование интерфейсов: Создание удобных и интуитивно понятных интерфейсов.
- Прототипирование: Создание интерактивных макетов для тестирования и демонстрации.
- Юзабилити-тестирование: Оценка удобства использования интерфейса.
- Другие:
- Адаптивный дизайн: Создание макетов, корректно отображающихся на разных устройствах.
- Графический дизайн: Знание основ композиции, типографики, цветовой теории.
- Типографика: Работа со шрифтами, создание удобочитаемого текста.
- Знание основ SEO: Оптимизация дизайна для поисковых систем.
Актуальные технологии и инструменты в 2025 году:
- Инструменты для создания анимации: Adobe After Effects, Lottie.
- Инструменты для 3D-дизайна: Blender, Spline.
- Платформы для создания веб-сайтов: Webflow, Tilda.
- Инструменты для UX-исследований: Hotjar, Google Analytics.
Как указать уровень владения навыками:
Используйте шкалу оценки, понятную работодателю:
- Базовый уровень: Имею общее представление, могу выполнить простые задачи.
- Средний уровень: Уверенно использую в работе, могу решать большинство задач.
- Продвинутый уровень: Экспертное владение, могу обучать других.
Как выделить ключевые компетенции:
Выделите навыки, наиболее релевантные для конкретной вакансии. Используйте полужирный шрифт или курсив.
Примеры описания технических навыков:
Пример 1:
Adobe Photoshop: Продвинутый уровень. Редактирование изображений, создание макетов веб-страниц, ретушь, цветокоррекция, работа со слоями и масками.
Пример 2:
Figma: Средний уровень. Создание интерактивных прототипов, совместная работа над дизайном, использование компонентов и стилей.
Личные качества важные для web-дизайнера
Личные качества (soft skills) – это ваши личностные характеристики, которые влияют на вашу способность эффективно работать в команде, общаться с заказчиками и решать проблемы. Для web-дизайнера важны следующие качества:
Топ-7 важных soft skills для web-дизайнера:
- Креативность: Способность генерировать новые идеи и находить нестандартные решения.
- Внимание к деталям: Замечать мелкие ошибки и неточности.
- Коммуникабельность: Умение четко и ясно выражать свои мысли, слушать и понимать других.
- Работа в команде: Способность эффективно сотрудничать с другими дизайнерами, разработчиками и менеджерами.
- Решение проблем: Умение находить оптимальные решения в сложных ситуациях.
- Обучаемость: Готовность к освоению новых технологий и инструментов.
- Управление временем: Способность эффективно планировать и организовывать свою работу.
Как подтвердить наличие soft skills примерами:
Вместо простого перечисления soft skills, подкрепите их конкретными примерами из вашего опыта. Например:
- Креативность: "Разработал концепцию нового дизайна для сайта компании, что привело к увеличению конверсии на 15%."
- Внимание к деталям: "Обнаружил и исправил ошибки в макетах, которые могли привести к негативному пользовательскому опыту."
Какие soft skills не стоит указывать:
Избегайте общих и неконкретных фраз, которые не отражают ваши реальные качества. Например, "ответственность", "пунктуальность", "стрессоустойчивость" – эти качества подразумеваются по умолчанию.
Примеры описания личных качеств:
Пример 1:
Коммуникабельность: Успешно взаимодействую с заказчиками для уточнения требований к дизайну, умею четко и ясно выражать свои идеи и выслушивать обратную связь. Имею опыт проведения презентаций и защиты дизайн-концепций перед руководством.
Пример 2:
Работа в команде: Эффективно сотрудничаю с разработчиками и другими дизайнерами для достижения общих целей. Умею находить компромиссы и учитывать разные точки зрения.
Особенности для разных уровней специалистов
Для начинающих web-дизайнеров:
- Как компенсировать недостаток опыта навыками: Сделайте акцент на владении базовыми инструментами и технологиями (Photoshop, Figma, HTML, CSS), а также на своих личных качествах (креативность, обучаемость).
- На какие навыки делать акцент: Владение графическими редакторами, понимание основ UI/UX, знание HTML и CSS на базовом уровне.
- Как показать потенциал к обучению: Укажите, что вы активно изучаете новые технологии и инструменты, посещаете онлайн-курсы и вебинары.
Пример:
Навыки: Figma (базовый уровень), Adobe Photoshop (базовый уровень), HTML (базовый уровень), CSS (базовый уровень). Активно изучаю UI/UX дизайн на онлайн-курсах. Креативный подход к решению задач, высокая обучаемость, стремление к профессиональному росту.
Для опытных web-дизайнеров:
- Как показать глубину экспертизы: Укажите конкретные проекты, в которых вы использовали свои навыки, и результаты, которых вы достигли.
- Баланс между широтой и глубиной навыков: Укажите не только основные навыки, но и дополнительные знания и умения, которые делают вас уникальным специалистом.
- Как выделить уникальные компетенции: Опишите свои сильные стороны, которые отличают вас от других web-дизайнеров (например, опыт работы с определенной индустрией, знание редких инструментов).
Пример:
Навыки: Figma (экспертный уровень), Adobe Photoshop (экспертный уровень), Adobe Illustrator (продвинутый уровень), HTML5, CSS3, JavaScript (базовые знания). Опыт проектирования интерфейсов для мобильных приложений и веб-сайтов. Знание принципов юзабилити и адаптивного дизайна. Разработка дизайн-систем. Опыт работы с UI-китами.
Типичные ошибки и как их избежать
Топ-7 ошибок в разделе "Навыки":
- Указание слишком общих навыков (например, "работа с компьютером").
- Перечисление устаревших навыков.
- Несоответствие навыков требованиям вакансии.
- Отсутствие конкретики и примеров.
- Ошибки в написании названий программ и технологий.
- Преувеличение уровня владения навыками.
- Использование слишком большого количества навыков.
Устаревшие навыки и как их заменить:
- Устаревший навык: Flash. Замена: HTML5, CSS3, JavaScript.
- Устаревший навык: Знание старых версий программ (например, Photoshop CS6). Замена: Знание актуальных версий (например, Photoshop 2025).
Неправильные формулировки (с примерами):
Плохо: Знание Photoshop.
Хорошо: Adobe Photoshop: Продвинутый уровень. Редактирование изображений, создание макетов веб-страниц, ретушь, цветокоррекция, работа со слоями и масками.
Плохо: Креативность.
Хорошо: Креативность: Разработал концепцию нового дизайна для сайта компании, что привело к увеличению конверсии на 15%.
Как проверить актуальность навыков:
- Просмотрите несколько вакансий web-дизайнера и определите, какие навыки требуются работодателям чаще всего.
- Проанализируйте тренды в веб-дизайне и определите, какие новые технологии и инструменты становятся популярными.
- Попросите коллег или знакомых web-дизайнеров оценить ваши навыки и дать вам обратную связь.

Анализ вакансии web-дизайнера в офис
Анализ вакансии – первый и важнейший шаг к успешному трудоустройству. Ваша задача – выявить, насколько ваш опыт и навыки соответствуют требованиям работодателя. Для этого нужно внимательно изучить описание вакансии, выделив ключевые моменты.
Выделение ключевых требований
При анализе вакансии веб-дизайнера, обращайте внимание на следующие аспекты:
- Необходимые навыки: Укажите, какие конкретно инструменты (Figma, Adobe Photoshop, Adobe Illustrator), технологии (HTML, CSS, JavaScript), и методологии (UI/UX, Agile) требуются.
- Опыт работы: Определите требуемый опыт работы в веб-дизайне, включая типы проектов (e-commerce, landing pages, веб-приложения) и индустрии.
- Образование: Важно ли наличие профильного образования (дизайн, IT) или достаточно курсов и сертификатов.
- Личные качества: Обратите внимание на soft skills, такие как коммуникабельность, умение работать в команде, креативность, ответственность и внимание к деталям.
- Тип занятости и график работы: Убедитесь, что предлагаемые условия соответствуют вашим ожиданиям (полный день в офисе).
Разделите требования на обязательные и желательные. Обязательные требования – это то, без чего вас точно не возьмут на работу. Желательные – это ваши конкурентные преимущества.
Анализ "скрытых" требований
Иногда в описании вакансии можно найти "скрытые" требования, которые явно не указаны, но подразумеваются. Например:
- Корпоративная культура: Изучите сайт компании, социальные сети, чтобы понять ценности и стиль работы.
- Проекты компании: Ознакомьтесь с портфолио компании, чтобы понять, какой дизайн они предпочитают.
- Стек технологий: Даже если не указано прямо, посмотрите, какие технологии используются в продуктах компании, чтобы понять, какие навыки будут полезны.
Примеры анализа вакансий
Вакансия 1: Web-дизайнер в e-commerce компанию
Требования: Опыт работы от 2 лет, отличное знание Figma, опыт проектирования UI/UX для интернет-магазинов, портфолио с примерами работ.
Анализ: Обязательные требования – опыт работы с e-commerce проектами, знание Figma. Желательно – знание HTML/CSS для верстки макетов.
На что обратить внимание: Подчеркните опыт работы с интернет-магазинами, добавьте в портфолио примеры UI/UX решений для e-commerce.
Вакансия 2: Web-дизайнер в IT-компанию (разработка веб-приложений)
Требования: Опыт работы от 3 лет, знание Adobe Creative Suite, опыт работы с веб-приложениями, понимание принципов адаптивного дизайна.
Анализ: Обязательные требования – опыт работы с веб-приложениями, знание Adobe Creative Suite. Желательно – опыт работы с JavaScript.
На что обратить внимание: Подчеркните опыт работы с веб-приложениями, опишите понимание адаптивного дизайна, укажите знание HTML/CSS.
Вакансия 3: Junior Web-дизайнер в digital-агентство
Требования: Знание Figma/Sketch, базовые знания HTML/CSS, желание учиться и развиваться, портфолио с учебными проектами.
Анализ: Обязательные требования – знание Figma/Sketch, базовые знания HTML/CSS. Желательно – опыт работы с Adobe Creative Suite.
На что обратить внимание: Подчеркните желание учиться, соберите портфолио с лучшими учебными проектами, даже если нет опыта работы.
При изучении требований, обращайте внимание на:
- Конкретные инструменты и технологии, которыми вы должны владеть.
- Тип проектов, с которыми вам предстоит работать.
- Опыт работы, требуемый для данной позиции.
- Ваши личные качества, которые важны для компании.
Стратегия адаптации резюме web-дизайнера
Адаптация резюме – это процесс изменения вашего резюме, чтобы оно максимально соответствовало требованиям конкретной вакансии. Это не означает, что вы должны лгать или приукрашивать действительность. Ваша задача – расставить акценты на тех навыках и опыте, которые наиболее важны для работодателя.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен отражать конкретную должность, на которую вы претендуете.
- Раздел "О себе": Краткое описание ваших ключевых навыков и опыта, релевантных для вакансии.
- Опыт работы: Описание ваших достижений и обязанностей на предыдущих местах работы, с акцентом на релевантные проекты.
- Навыки: Список ваших навыков, с выделением тех, которые указаны в вакансии.
Как расставить акценты под требования работодателя
- Используйте ключевые слова из вакансии: Включите в резюме те же слова и фразы, которые используются в описании вакансии.
- Опишите свои достижения в цифрах: Покажите, как ваша работа повлияла на результаты компании.
- Подчеркните свой опыт работы с конкретными инструментами и технологиями: Укажите, какие программы и сервисы вы использовали.
- Опишите свои проекты, релевантные для вакансии: Расскажите о проектах, в которых вы успешно решили задачи, схожие с теми, которые будут стоять перед вами на новой работе.
Как адаптировать резюме без искажения фактов
Важно помнить, что адаптация резюме не должна приводить к искажению фактов. Не приписывайте себе опыт, которого у вас нет, и не преувеличивайте свои достижения. Вместо этого, сосредоточьтесь на том, как ваш реальный опыт и навыки могут быть полезны работодателю.
3 уровня адаптации
- Минимальная: Замена заголовка и корректировка раздела "О себе".
- Средняя: Переформулировка опыта работы и навыков, с акцентом на релевантные требования.
- Максимальная: Полная переработка резюме, с акцентом на конкретные проекты и достижения, релевантные для вакансии.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Ваша задача – кратко и емко рассказать о себе, подчеркнув свои ключевые навыки и опыт, релевантные для конкретной позиции.
Как адаптировать под конкретную позицию
- Используйте ключевые слова из вакансии: Включите в описание те же слова и фразы, которые используются в описании вакансии.
- Опишите свои достижения в цифрах: Покажите, как ваша работа повлияла на результаты компании.
- Подчеркните свой опыт работы с конкретными инструментами и технологиями: Укажите, какие программы и сервисы вы использовали.
- Опишите свои проекты, релевантные для вакансии: Расскажите о проектах, в которых вы успешно решили задачи, схожие с теми, которые будут стоять перед вами на новой работе.
Примеры адаптации
До:
Веб-дизайнер с опытом работы 5 лет. Умею создавать красивые сайты.
После:
Опытный веб-дизайнер с 5-летним опытом работы в e-commerce. Эксперт в UI/UX дизайне, владею Figma и Adobe Creative Suite. Создаю удобные и привлекательные интерфейсы, повышающие конверсию.
Анализ: В варианте "После" добавлены ключевые слова (e-commerce, UI/UX, Figma, Adobe Creative Suite), конкретные достижения (повышение конверсии) и указан опыт работы в определенной индустрии.
До:
Креативный веб-дизайнер, люблю свою работу.
После:
Креативный веб-дизайнер с опытом работы в digital-агентстве. Разрабатываю адаптивные веб-сайты и лендинги, ориентированные на целевую аудиторию. Владею HTML, CSS, JavaScript.
Анализ: В варианте "После" добавлены конкретные навыки (HTML, CSS, JavaScript), опыт работы в определенной сфере (digital-агентство) и указаны типы проектов, с которыми вы работаете (веб-сайты, лендинги).
Типичные ошибки при адаптации
- Слишком общее описание, не отражающее конкретные навыки и опыт.
- Использование шаблонных фраз, не показывающих вашу уникальность.
- Отсутствие ключевых слов из вакансии.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это ваша возможность показать работодателю, что вы обладаете необходимым опытом и навыками для успешного выполнения работы. Ваша задача – описать свои достижения и обязанности на предыдущих местах работы, с акцентом на релевантные проекты.
Как переформулировать опыт под требования
- Используйте активные глаголы: Вместо "Занимался дизайном" напишите "Разработал дизайн".
- Описывайте свои достижения в цифрах: Покажите, как ваша работа повлияла на результаты компании.
- Подчеркните свой опыт работы с конкретными инструментами и технологиями: Укажите, какие программы и сервисы вы использовали.
- Опишите свои проекты, релевантные для вакансии: Расскажите о проектах, в которых вы успешно решили задачи, схожие с теми, которые будут стоять перед вами на новой работе.
Как выделить релевантные проекты
Если у вас большой опыт работы, выберите 2-3 проекта, которые наиболее соответствуют требованиям вакансии. Опишите эти проекты более подробно, указав:
- Цель проекта.
- Вашу роль в проекте.
- Использованные инструменты и технологии.
- Достигнутые результаты.
Примеры адаптации
До:
Веб-дизайнер. Разрабатывал дизайн сайтов.
После:
Веб-дизайнер, ООО "Пример". Разработал дизайн 5 интернет-магазинов, увеличив конверсию на 15%. Использовал Figma, Adobe Photoshop, HTML, CSS.
Анализ: В варианте "После" указана конкретная компания, количество проектов, достигнутые результаты (увеличение конверсии) и использованные инструменты.
До:
Дизайнер. Работал с разными проектами.
После:
Дизайнер, ООО "Пример". Разработал UI/UX дизайн для веб-приложения, которым пользуются более 100 000 пользователей. Использовал Sketch, InVision, JavaScript.
Анализ: В варианте "После" указан конкретный тип проекта (веб-приложение), количество пользователей, используемые инструменты и технологии.
Ключевые фразы для разных типов вакансий
- E-commerce: "Разработка UI/UX для интернет-магазинов", "Повышение конверсии", "Оптимизация пользовательского опыта".
- Web-приложения: "Разработка UI/UX для веб-приложений", "Создание адаптивного дизайна", "Интеграция с API".
- Landing pages: "Разработка продающих лендингов", "A/B тестирование", "Оптимизация под мобильные устройства".
Адаптация раздела "Навыки"
Раздел "Навыки" – это ваша возможность показать работодателю, что вы обладаете необходимыми компетенциями для успешного выполнения работы. Ваша задача – перечислить свои навыки, с выделением тех, которые указаны в вакансии.
Как перегруппировать навыки под вакансию
Сгруппируйте свои навыки по категориям, например:
- Инструменты: Figma, Adobe Photoshop, Adobe Illustrator, Sketch, InVision.
- Технологии: HTML, CSS, JavaScript, React, Angular.
- Методологии: UI/UX, Agile, Lean.
Как выделить требуемые компетенции
Выделите жирным шрифтом или курсивом те навыки, которые указаны в вакансии. Это поможет работодателю быстро увидеть, что вы обладаете необходимыми компетенциями.
Примеры адаптации
До:
Figma, Photoshop, HTML, CSS.
После:
Figma, Adobe Photoshop, HTML, CSS, JavaScript.
Анализ: В варианте "После" выделены навыки, указанные в вакансии (Figma, HTML, CSS).
До:
Дизайн, верстка, программирование.
После:
UI/UX дизайн, HTML, CSS, JavaScript, Адаптивный дизайн.
Анализ: В варианте "После" добавлены более конкретные навыки, соответствующие требованиям вакансии (UI/UX дизайн, HTML, CSS, Адаптивный дизайн).
Работа с ключевыми словами
Используйте ключевые слова из вакансии при перечислении своих навыков. Это поможет вашему резюме пройти через системы автоматического отбора.
Проверка качества адаптации
После того, как вы адаптировали резюме, важно проверить качество работы. Убедитесь, что ваше резюме соответствует требованиям вакансии и привлекает внимание работодателя.
Как оценить качество адаптации
- Соответствие требованиям: Убедитесь, что ваше резюме содержит все ключевые навыки и опыт, указанные в вакансии.
- Четкость и лаконичность: Убедитесь, что ваше резюме легко читается и не содержит лишней информации.
- Грамотность: Проверьте резюме на наличие грамматических и орфографических ошибок.
- Форматирование: Убедитесь, что ваше резюме хорошо отформатировано и выглядит профессионально.
Чек-лист финальной проверки
- Заголовок соответствует вакансии
- Раздел "О себе" адаптирован под конкретную позицию
- Опыт работы переформулирован с акцентом на релевантные требования
- Навыки перегруппированы и выделены требуемые компетенции
- Использованы ключевые слова из вакансии
- Резюме проверено на грамматические и орфографические ошибки
- Резюме хорошо отформатировано
Типичные ошибки при адаптации
- Слишком общие формулировки, не отражающие конкретные навыки и опыт.
- Отсутствие ключевых слов из вакансии.
- Ошибки в грамматике и орфографии.
- Плохое форматирование.
Когда нужно создавать новое резюме вместо адаптации
Если у вас нет опыта работы, релевантного для вакансии, или если требования вакансии сильно отличаются от вашего профиля, лучше создать новое резюме, ориентированное на конкретную позицию. В этом случае вам придется сосредоточиться на своих сильных сторонах и показать, как ваши навыки и знания могут быть полезны работодателю, даже если у вас нет прямого опыта работы в данной сфере.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web-дизайнер в офис". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как правильно указать опыт работы, если я начинающий web-дизайнер?
Если у вас мало опыта работы, сосредоточьтесь на ваших проектах, стажировках, фрилансе и учебных проектах. Опишите задачи, которые вы выполняли, и результаты, которых достигли. Обязательно укажите, какие инструменты и технологии вы использовали.
Пример хорошего описания: Разработка дизайна целевой страницы для онлайн-курса. Создание макетов в Figma, адаптация под мобильные устройства, A/B-тестирование вариантов дизайна. Повышение конверсии на 15% по результатам тестирования.
Пример плохого описания: Делал дизайн сайта.
Нужно ли указывать в резюме знание программ, если я и так прикладываю портфолио?
Да, обязательно. Даже если у вас отличное портфолио, укажите список программ и инструментов, которыми вы владеете. Это поможет рекрутеру быстро оценить, соответствуете ли вы требованиям вакансии. Вынесите этот список в раздел "Навыки".
Пример хорошего списка навыков: Figma, Adobe Photoshop, Adobe Illustrator, Adobe XD, HTML, CSS, JavaScript (базовый уровень), UI/UX дизайн, адаптивный дизайн, прототипирование.
Пример плохого списка навыков: Photoshop, Figma.
Как описать свои soft skills в резюме web-дизайнера?
Soft skills важны для любой профессии, и web-дизайн не исключение. Укажите навыки, которые помогут вам эффективно работать в команде и общаться с заказчиками. Приведите примеры, как вы применяли эти навыки на практике.
Пример хорошего описания: Коммуникабельность: успешно взаимодействовал с командой разработчиков и маркетологов при создании нового веб-сайта, обеспечивая своевременное выполнение задач и соответствие дизайна требованиям заказчика.
Пример плохого описания: Я очень коммуникабельный и умею работать в команде.
Как указать желаемый уровень заработной платы в резюме web-дизайнера?
Указывать желаемый уровень заработной платы или нет – решать вам. Если вы решили указать, проведите исследование рынка и укажите реалистичную цифру, соответствующую вашему опыту и навыкам. Можно указать диапазон, например "от 80 000 до 120 000 рублей". Если вы не уверены, лучше оставить это поле пустым и обсудить зарплату на собеседовании.
Что делать, если в моём опыте работы нет проектов, напрямую связанных с web-дизайном?
Сосредоточьтесь на навыках и опыте, которые можно применить в web-дизайне. Например, если вы работали графическим дизайнером, упомяните о создании макетов, работе с цветом и типографикой. Если вы занимались вёрсткой, укажите знание HTML и CSS.
Пример: *Графический дизайнер, ООО "Компания N" (2022-2024): Разработка визуальных концепций для рекламных кампаний, создание макетов для печатной продукции и социальных сетей. Приобретенные навыки: работа с брендбуком, понимание композиции и типографики, знание основ UI/UX.*
Стоит ли указывать в резюме свои хобби и интересы?
Указывать хобби и интересы не обязательно, но это может помочь создать более полное представление о вас как о личности. Выбирайте хобби, которые могут быть связаны с вашей профессией или демонстрировать ваши soft skills (например, участие в волонтерских проектах, командные виды спорта).
Как часто нужно обновлять резюме?
Рекомендуется обновлять резюме каждые 6-12 месяцев, даже если вы не ищете новую работу. Добавляйте информацию о новых проектах, навыках и достижениях. Также, обязательно обновляйте резюме перед отправкой на конкретную вакансию, чтобы адаптировать его под требования работодателя.
Как быть, если я работал на фрилансе и не могу предоставить официальное подтверждение опыта?
Опишите проекты, над которыми вы работали на фрилансе, в разделе "Опыт работы" или "Проекты". Укажите название проекта, заказчика (если это возможно), ваши задачи и результаты. Добавьте ссылки на портфолио с этими проектами. Если есть отзывы от заказчиков, приложите их к резюме или укажите ссылки на профили на фриланс-платформах.
Нужно ли указывать в резюме ссылку на Behance или Dribbble?
Да, обязательно! Ссылка на ваше портфолио на Behance, Dribbble или личном сайте – это *обязательный* элемент резюме web-дизайнера. Это позволит рекрутеру быстро оценить ваш уровень мастерства и стиль работы. Убедитесь, что ваше портфолио актуально и содержит лучшие ваши работы.
Какой формат резюме лучше использовать: PDF или Word?
Рекомендуется использовать формат PDF. Он сохраняет форматирование документа независимо от устройства и программного обеспечения, на котором его открывают. Формат Word (DOC/DOCX) может привести к искажению форматирования на разных компьютерах.
Как быть, если я хочу сменить специализацию внутри web-дизайна (например, с UI на UX)?
В резюме сделайте акцент на тех навыках и опыте, которые релевантны новой специализации. Пройдите курсы или получите сертификаты по UX-дизайну и укажите их в разделе "Образование". В сопроводительном письме объясните, почему вы хотите сменить специализацию и как ваш предыдущий опыт поможет вам в новой роли.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить