Изучите наш пример резюме web-инженера, чтобы понять, как выгодно представить свои навыки и опыт потенциальному работодателю. Грамотно составленное, эффективное резюме — ваш первый шаг к успешному трудоустройству в сфере веб-разработки.
В этой статье мы предлагаем вам не просто готовые примеры для разных уровней специалистов, но и пошаговые инструкции по каждому разделу, помогающие понять, как составить документ, соответствующий актуальным требованиям работодателей:
- Вы найдете детальные руководства по описанию опыта работы, образования и ключевых навыков.
- Мы расскажем, как адаптировать резюме под конкретные вакансии для повышения шансов на успех.
📝 Выберите подходящий пример и заполните в конструкторе
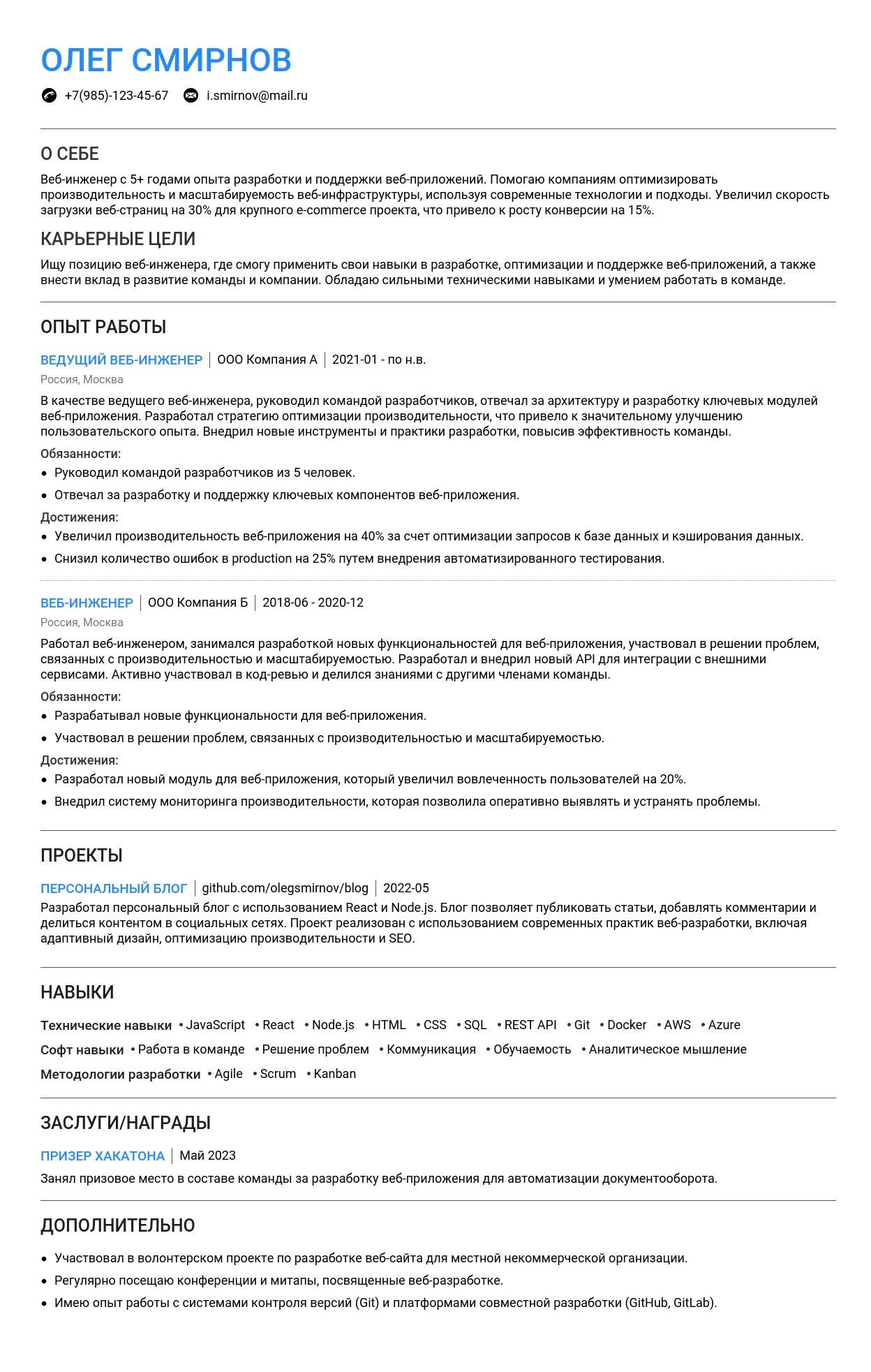
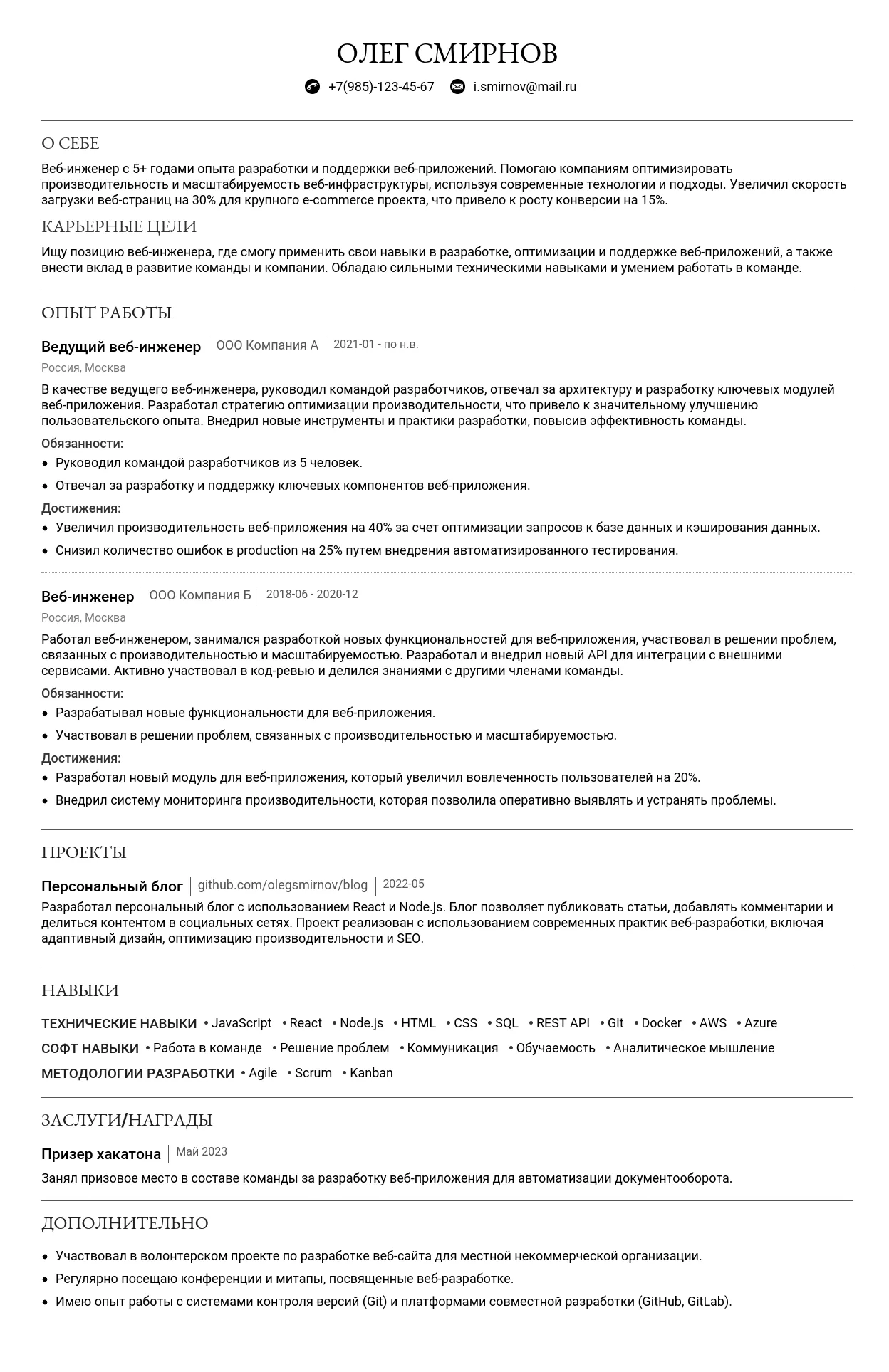
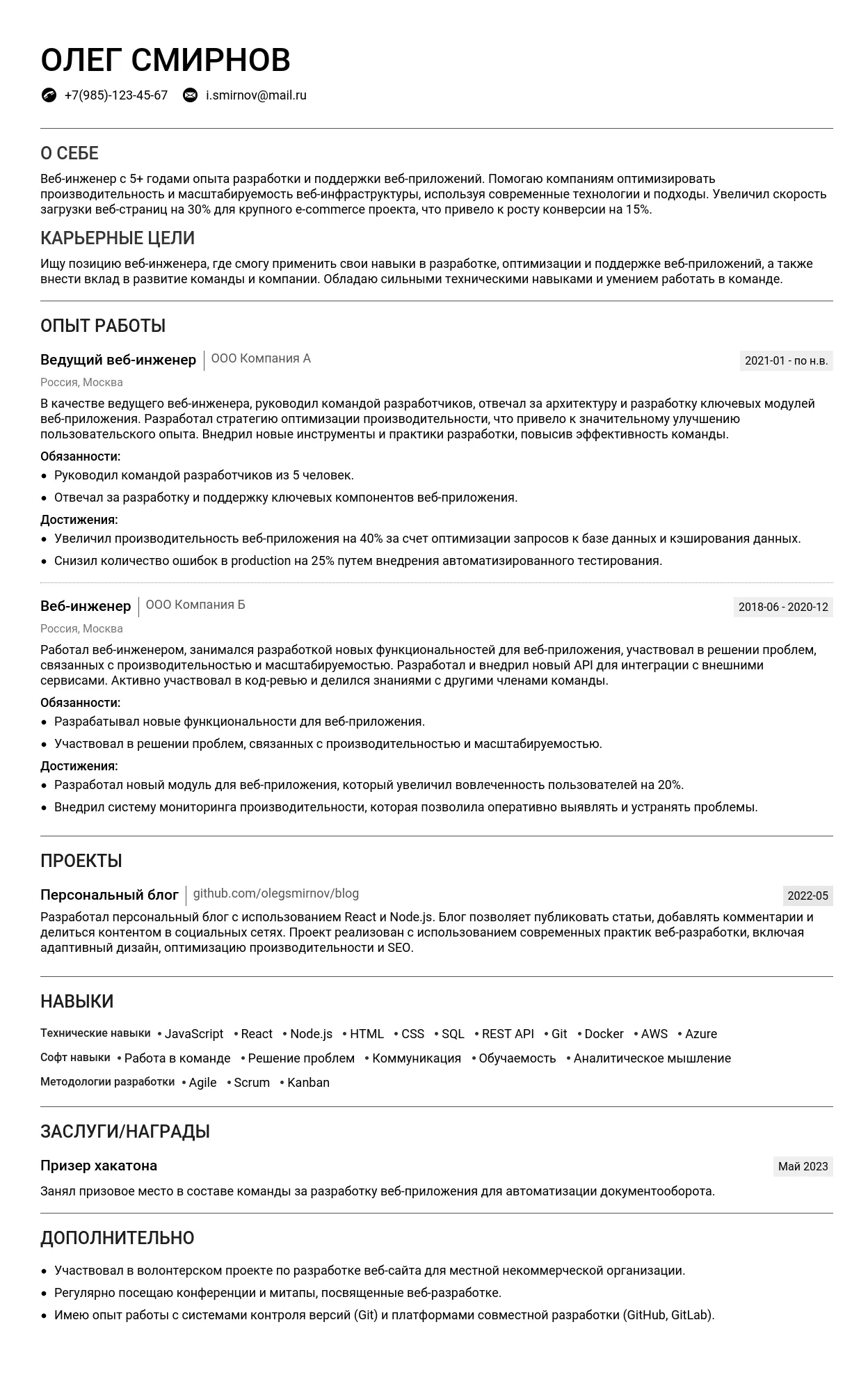
Пример резюме - разбираем по частям
Как правильно оформить заголовок резюме web-инженера
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и отражать вашу специализацию. Правильно составленный заголовок помогает быстро определить, соответствуете ли вы требованиям вакансии, и увеличивает ваши шансы на приглашение на собеседование. В этой статье мы подробно рассмотрим, как составить идеальный заголовок для резюме web-инженера в 2025 году.
Как правильно указать специализацию
Укажите вашу специализацию максимально конкретно. Общее название "Web-инженер" может быть слишком широким. Вместо этого уточните, в какой области web-разработки вы наиболее компетентны. Например:
- Frontend-разработчик
- Backend-разработчик
- Fullstack-разработчик
- DevOps инженер (Web-проекты)
- Web-архитектор
Если вы специализируетесь на конкретных технологиях, укажите их в заголовке, если это уместно. Это поможет работодателям быстрее найти вас по ключевым словам.
Варианты названия должности для web-инженера
Вот несколько примеров названий должностей для web-инженера разного уровня:
- Junior Frontend Developer
- Middle Backend Engineer
- Senior Fullstack Web Engineer
Уровень позиции обычно отражает ваш опыт и навыки. Важно адекватно оценивать свой уровень, чтобы соответствовать ожиданиям работодателя.
Примеры неудачных заголовков и почему они плохие
Избегайте слишком общих или неконкретных заголовков. Вот несколько примеров и объяснений, почему они не работают:
Слишком общее название. Не указывает на web-специфику.
Устаревшее название, которое не отражает современные требования к web-разработке.
Недостаточно конкретно. Важно указать область специализации (frontend, backend, fullstack).
Непрофессионально и излишне самоуверенно. Работодатели ценят скромность и адекватную оценку своих навыков.
Ключевые слова, которые стоит использовать
Использование ключевых слов в заголовке поможет вашему резюме попасть в поле зрения рекрутеров при поиске кандидатов. Вот некоторые ключевые слова, которые стоит рассмотреть:
- Frontend
- Backend
- Fullstack
- JavaScript
- React
- Angular
- Vue.js
- Node.js
- Python
- Java
- PHP
- SQL
- DevOps
- Cloud
- AWS
- Azure
- Docker
- Kubernetes
Выбирайте ключевые слова, которые наиболее точно отражают ваши навыки и опыт.
Хорошие примеры заголовков:
- Frontend Developer (React)
- Backend Engineer (Node.js, Express)
- Fullstack Web Engineer (JavaScript, Python)
- Senior DevOps Engineer (AWS, Docker, Kubernetes)
- Middle PHP Developer (Laravel)
Плохие примеры заголовков:
- Программист
- Web-мастер
- Разработчик
- Специалист по компьютерам
- Гений кода
Как правильно написать раздел "О себе" в резюме Web-инженера
Раздел "О себе" в резюме web-инженера – это ваша визитная карточка, первое, что видит рекрутер. Важно сделать его кратким, информативным и привлекательным. Он должен подчеркнуть ваши ключевые навыки, опыт и карьерные цели, чтобы сразу заинтересовать работодателя.
Общие правила для раздела "О себе":
- Оптимальный объем: Старайтесь уместить информацию в 3-5 предложений (50-75 слов).
- Обязательная информация:
- Краткое описание вашего опыта и навыков.
- Ваша ключевая специализация (например, frontend, backend, full-stack).
- Ваши карьерные цели и что вы ищете в новой работе.
- Стиль и тон: Пишите в профессиональном, уверенном и позитивном тоне. Используйте активный залог глаголов ("разработал", "оптимизировал", "внедрил").
Что категорически не стоит писать в этом разделе:
- Неуместные личные данные: Возраст, семейное положение, религиозные взгляды и т.п.
- Негативные высказывания: Жалобы на предыдущих работодателей или коллег.
- Общие фразы без конкретики: "Коммуникабельный", "ответственный", "легко обучаемый" без подтверждения примерами.
Характерные ошибки с примерами:
-
Ошибка: Слишком общий и неконкретный текст.
Пример: "Я очень хороший программист и хочу найти интересную работу."Пример: "Full-stack web-инженер с 3+ годами опыта разработки масштабируемых web-приложений. Специализируюсь на React и Node.js. Ищу позицию в компании, где смогу применять свои навыки для создания инновационных продуктов." -
Ошибка: Перечисление навыков без контекста.
Пример: "HTML, CSS, JavaScript, React, Node.js, SQL."Пример: "Frontend-разработчик с опытом создания интерактивных пользовательских интерфейсов с использованием React, JavaScript, HTML5 и CSS3. Имею опыт работы с REST API и системами контроля версий Git."
Примеры для начинающих специалистов
Начинающим web-инженерам важно подчеркнуть свой потенциал, мотивацию и знания, полученные в процессе обучения. Сосредоточьтесь на проектах, в которых вы участвовали, технологиях, которые освоили, и личных качествах, которые помогут вам успешно развиваться в профессии.
- Как грамотно описать свой потенциал без опыта работы: Сосредоточьтесь на проектах, выполненных во время обучения, стажировках или личных проектах. Опишите, какие задачи вы решали и каких результатов достигли.
- На какие качества и навыки делать акцент: Укажите технические навыки (языки программирования, фреймворки, инструменты), а также soft skills (умение работать в команде, обучаемость, ответственность).
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания. Можно упомянуть курсовые работы или дипломный проект, если они релевантны вакансии.
Пример 1:
«Выпускник 2025 года по специальности "Информатика и вычислительная техника". Имею прочные знания в области разработки web-приложений, владею HTML, CSS, JavaScript и React. Участвовал в разработке учебного проекта – интернет-магазина, где отвечал за frontend-разработку. Стремлюсь развиваться как frontend-разработчик и готов к обучению и решению сложных задач.»
Разбор: Подчеркнуто образование, владение основными технологиями, участие в проекте и готовность к развитию.
Пример 2:
«Начинающий web-инженер с отличными знаниями алгоритмов и структур данных. Успешно освоил Python и JavaScript. Разработал pet-проект – REST API для управления задачами. Ищу позицию junior backend-разработчика, чтобы применить свои знания на практике и внести вклад в развитие компании.»
Разбор: Акцент на знаниях, разработанном проекте и желании развиваться в backend-разработке.
Примеры для специалистов с опытом
Web-инженерам с опытом работы важно подчеркнуть свои достижения, профессиональный рост и специализацию. Опишите проекты, в которых вы участвовали, результаты, которых вы достигли, и технологии, которые вы использовали. Покажите, как вы можете быть полезны компании.
- Как отразить профессиональный рост: Укажите, как менялись ваши обязанности и проекты со временем. Подчеркните, какие новые навыки вы приобрели и какие задачи научились решать.
- Как описать специализацию: Четко укажите, в какой области web-разработки вы специализируетесь (frontend, backend, full-stack, DevOps и т.д.).
- Как выделиться среди других кандидатов: Опишите свои уникальные навыки и достижения, которые отличают вас от других специалистов.
Пример 1:
«Full-stack web-инженер с 5+ годами опыта разработки масштабируемых web-приложений. Специализируюсь на React, Node.js и PostgreSQL. В компании "ООО Ромашка" руководил разработкой нового web-приложения для управления клиентской базой, что привело к увеличению эффективности работы отдела продаж на 20%. Имею опыт работы с облачными платформами AWS и Docker.»
Разбор: Указан опыт, специализация, конкретный результат и технологии.
Пример 2:
«Backend-разработчик с 7+ годами опыта разработки высоконагруженных API. Владею Python, Django, Flask и MySQL. В компании "ООО Лютик" оптимизировал работу API, что позволило снизить время ответа на 30%. Имею опыт работы с Agile-методологиями и Continuous Integration/Continuous Deployment (CI/CD).»
Разбор: Указан опыт, специализация, конкретный результат и методологии.
Примеры для ведущих специалистов
Ведущим web-инженерам важно подчеркнуть свою экспертизу, управленческие навыки и масштаб реализованных проектов. Опишите, как вы руководили командами, какие решения принимали и какие результаты достигли. Покажите, как вы можете внести вклад в развитие компании на стратегическом уровне.
- Как подчеркнуть управленческие навыки: Укажите, сколько человек было в вашей команде, какие задачи вы ставили перед ними и как вы их мотивировали.
- Как описать масштаб реализованных проектов: Укажите количество пользователей, объем данных и сложность архитектуры проектов, в которых вы участвовали.
- Как показать свою ценность для компании: Опишите, как вы можете помочь компании решить ее бизнес-задачи и достичь ее стратегических целей.
Пример 1:
«Ведущий web-инженер с 10+ годами опыта разработки и управления командами. Специализируюсь на разработке масштабируемых web-платформ на базе React, Node.js и Kubernetes. В компании "ООО Незабудка" руководил командой из 15 разработчиков, которая разработала и внедрила новую платформу электронной коммерции, что привело к увеличению объема продаж на 40%. Имею опыт работы с микросервисной архитектурой и DevOps-практиками.»
Разбор: Подчеркнут опыт, управленческие навыки, масштаб проекта и конкретный результат.
Пример 2:
«Технический директор с 12+ годами опыта в области web-разработки. Эксперт в разработке высоконагруженных систем на базе Python, Django и Apache Kafka. В компании "ООО Василек" отвечал за техническую стратегию и руководил командой из 20 разработчиков, которая разработала и внедрила новую систему управления данными, что позволило снизить операционные издержки на 25%. Имею опыт работы с машинным обучением и анализом данных.»
Разбор: Подчеркнута экспертиза, стратегическое мышление, масштаб проекта и конкретный результат.
Практические советы по написанию
Список ключевых фраз для профессии "web-инженер":
- Web-разработка
- Frontend-разработка
- Backend-разработка
- Full-stack разработка
- JavaScript
- React
- Node.js
- HTML
- CSS
- Python
- Django
- SQL
- REST API
- Microservices
- Cloud computing
- Agile
- DevOps
Пункты для самопроверки текста:
- Соответствует ли текст вашему опыту и квалификации?
- Подчеркивает ли текст ваши ключевые навыки и достижения?
- Адаптирован ли текст под конкретную вакансию?
Как адаптировать текст под разные вакансии:
Внимательно изучите описание вакансии и определите, какие навыки и опыт наиболее важны для работодателя. Адаптируйте текст раздела "О себе", чтобы он соответствовал требованиям вакансии. Подчеркните те навыки и достижения, которые наиболее релевантны для конкретной позиции.
Как структурировать описание опыта работы
Раздел "Опыт работы" в резюме web-инженера – один из ключевых. Он демонстрирует ваши навыки, опыт и достижения потенциальному работодателю. Важно представить информацию четко, структурировано и релевантно.
Формат заголовка каждой позиции:
Заголовок должен быть информативным и легко читаемым. Рекомендуемый формат:
Название должности | Компания | Период работы
Web-инженер | Компания А | Январь 2023 – настоящее время
Разработчик интерфейсов | Компания Б | Июнь 2021 – Декабрь 2022
Оптимальное количество пунктов для каждого места работы
Оптимальное количество пунктов – 4-6. Сосредоточьтесь на наиболее значимых обязанностях и достижениях, демонстрирующих ваши ключевые навыки.
Как описывать совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это явно, перечислив их в хронологическом порядке:
Компания А
Старший web-инженер | Март 2024 – настоящее время
Web-инженер | Январь 2023 – Март 2024
Нужно ли описывать компанию и что именно указывать
Краткое описание компании (1-2 предложения) может быть полезным, особенно если компания не очень известна. Укажите сферу деятельности, размер компании и, возможно, ее ключевые продукты или услуги.
- Ссылка на сайт компании: Уместно, если сайт компании хорошо отражает её деятельность и культуру.
- Короткое описание: Необходимо, если контекст работы в компании важен для понимания ваших обязанностей и достижений.
Web-инженер | Компания А | 2023 – настоящее время
Компания А – ведущий разработчик программного обеспечения для финансового сектора, специализируется на создании высоконагруженных систем.
Как правильно описывать обязанности
Описание обязанностей должно быть конкретным и демонстрировать ваши навыки и опыт. Избегайте общих фраз и сосредоточьтесь на том, что вы делали и как это повлияло на компанию.
10 сильных глаголов действия для описания обязанностей web-инженера:
- Разрабатывал
- Реализовывал
- Оптимизировал
- Интегрировал
- Тестировал
- Развертывал
- Поддерживал
- Улучшал
- Автоматизировал
- Масштабировал
Как избежать простого перечисления обязанностей
Не просто перечисляйте обязанности, а описывайте, как вы их выполняли и какие результаты достигли. Используйте глаголы действия и конкретные примеры.
Примеры превращения обычных обязанностей в сильные достижения:
Разработка новых функций для веб-приложения.
Разработал и внедрил 3 новые функции для веб-приложения, что привело к увеличению вовлеченности пользователей на 15%.
Оптимизация производительности веб-сайта.
Оптимизировал производительность веб-сайта, сократив время загрузки страниц на 40% и снизив количество ошибок на 25%.
Типичные ошибки при описании обязанностей (с примерами)
- Общие фразы: "Участие в разработке", "Выполнение различных задач".
- Пассивный залог: "Было разработано", "Было выполнено".
- Отсутствие конкретики: "Оптимизация кода", "Улучшение производительности".
Участие в разработке веб-приложения.
Разработал модуль аутентификации для веб-приложения, используя React и Node.js, что повысило безопасность данных пользователей.
Больше информации о том, как составить раздел "Опыт работы", вы найдете здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, выраженные в цифрах или фактах. Они демонстрируют вашу ценность для компании и помогают выделиться среди других кандидатов.
Как правильно квантифицировать результаты (с примерами)
Используйте цифры, чтобы показать масштаб ваших достижений. Например, укажите процентное увеличение, количество пользователей, сокращение затрат и т.д.
Улучшил производительность веб-сайта.
Улучшил производительность веб-сайта, сократив время загрузки страниц на 50% и увеличив количество пользователей на 20%.
Какие метрики важны для профессии web-инженер
- Время загрузки страниц
- Количество ошибок
- Производительность кода (количество операций в секунду)
- Количество пользователей
- Увеличение конверсии
- Сокращение затрат
Как описать достижения, если нет четких цифр
Если у вас нет точных цифр, используйте качественные показатели. Например, укажите, что вы внедрили новый процесс, который улучшил эффективность работы команды, или что вы решили сложную техническую проблему, которая сэкономила компании время и деньги.
5 примеров формулировок достижений для разных уровней
Начинающий специалист: Разработал и протестировал 5 новых компонентов для веб-приложения, используя React, что позволило ускорить процесс разработки на 15%.
Специалист с опытом: Оптимизировал производительность базы данных, сократив время выполнения запросов на 30% и снизив нагрузку на сервер на 20%.
Ведущий специалист: Разработал и внедрил новую архитектуру веб-приложения, что позволило повысить масштабируемость системы и снизить затраты на обслуживание на 25%.
Руководитель команды: Управлял командой из 5 разработчиков, успешно реализовав 3 крупных проекта в срок и в рамках бюджета, получив высокую оценку от заказчиков.
Технический директор: Разработал и реализовал стратегию развития технологической инфраструктуры компании, что позволило повысить конкурентоспособность компании на рынке.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" демонстрирует ваши технические навыки и знания. Важно представить информацию четко и структурировано.
Где и как указывать технический стек
Технический стек можно указать в отдельном разделе "Навыки" или в описании каждой позиции в разделе "Опыт работы". Рекомендуется указать наиболее релевантные технологии для каждой позиции.
Как группировать технологии
Группируйте технологии по категориям, например:
- Frontend: HTML, CSS, JavaScript, React, Angular, Vue.js
- Backend: Node.js, Python, Java, PHP, Ruby on Rails
- Databases: MySQL, PostgreSQL, MongoDB, Redis
- Cloud: AWS, Azure, Google Cloud
- Tools: Git, Docker, Kubernetes, Jenkins
Как показать уровень владения инструментами
Укажите уровень владения каждой технологией, например:
- Эксперт: Глубокое понимание и большой опыт работы
- Продвинутый: Хорошее понимание и опыт работы
- Средний: Базовое понимание и опыт работы
Навыки:
- JavaScript (Эксперт)
- React (Продвинутый)
- Node.js (Продвинутый)
- MongoDB (Средний)
Актуальные технологии для профессии
В 2025 году для web-инженера актуальны следующие технологии:
- JavaScript (ES6+)
- React, Angular, Vue.js
- Node.js
- GraphQL
- TypeScript
- Docker, Kubernetes
- Cloud technologies (AWS, Azure, Google Cloud)
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки
Опыт стажировки также важен и его следует указывать, даже если он не был оплачиваемым. Сосредоточьтесь на задачах, которые вы выполняли, и навыках, которые вы приобрели.
Как представить учебные проекты
Укажите учебные проекты, если они демонстрируют ваши навыки и знания в области web-разработки. Опишите, какие технологии вы использовали и какие результаты достигли.
Как описать фриланс или свои проекты
Опыт фриланса и личные проекты также важны. Опишите, какие задачи вы выполняли, какие технологии использовали и какие результаты достигли.
Стажер-разработчик | Компания А | Июнь 2024 – Август 2024
- Разработал пользовательский интерфейс для веб-приложения, используя React и Redux.
- Участвовал в тестировании и отладке кода.
- Приобрел опыт работы в команде и использования системы контроля версий Git.
Личный проект: Веб-сайт для обмена рецептами
- Разработал веб-сайт для обмена рецептами, используя Node.js, Express и MongoDB.
- Реализовал функциональность добавления, редактирования и поиска рецептов.
- Развернул веб-сайт на платформе Heroku.
Для специалистов с опытом
Как структурировать большой опыт
Если у вас большой опыт работы, структурируйте его, выделив наиболее значимые позиции и достижения. Сосредоточьтесь на последних 5-7 годах работы.
Как показать карьерный рост
Продемонстрируйте карьерный рост, указав, как вы продвигались по службе и какие новые обязанности и ответственности вы принимали на себя.
Как описать работу над крупными проектами
Опишите свою роль в крупных проектах, укажите масштаб проекта, технологии, которые вы использовали, и результаты, которые вы достигли.
Ведущий web-инженер | Компания Б | Январь 2020 – настоящее время
- Руководил командой разработчиков, разрабатывающих веб-приложение для управления логистикой.
- Разработал и внедрил новую архитектуру веб-приложения, что позволило повысить масштабируемость системы и снизить затраты на обслуживание на 25%.
- Внедрил Continuous Integration и Continuous Deployment (CI/CD), что ускорило процесс разработки на 20%.
Для руководящих позиций
Как описать управленческий опыт
Сосредоточьтесь на управленческих навыках: руководство командой, планирование, организация, контроль, мотивация.
Как показать масштаб ответственности
Укажите размер команды, бюджет проекта, количество пользователей и другие метрики, демонстрирующие масштаб вашей ответственности.
Как отразить стратегические достижения
Опишите, как вы внесли вклад в стратегическое развитие компании, какие новые технологии вы внедрили и как это повлияло на бизнес.
Технический директор | Компания В | Март 2018 – Декабрь 2024
- Разработал и реализовал стратегию развития технологической инфраструктуры компании, что позволило повысить конкурентоспособность компании на рынке.
- Управлял командой из 20 разработчиков, обеспечивая своевременную и качественную разработку программного обеспечения.
- Внедрил новые технологии и процессы, что позволило повысить эффективность работы команды на 30%.
Руководитель отдела разработки | Компания Г | Январь 2022 – настоящее время
- Управлял отделом разработки из 15 человек, отвечающим за разработку и поддержку веб-приложений компании.
- Оптимизировал процессы разработки, внедрив Agile-методологии и инструменты автоматизации, что позволило сократить время выхода новых продуктов на рынок на 25%.
- Улучшил качество кода, внедрив практику code review и автоматизированное тестирование, что привело к снижению количества ошибок на 40%.
Директор по инновациям | Компания Д | Июнь 2020 – Декабрь 2024
- Определял и реализовывал стратегию инновационного развития компании, направленную на создание новых продуктов и услуг.
- Руководил командой исследователей и разработчиков, занимающихся поиском и внедрением передовых технологий, таких как машинное обучение и блокчейн.
- Запустил 3 новых продукта, которые принесли компании дополнительную прибыль в размере 1 млн долларов в год.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-инженера демонстрирует вашу теоретическую базу и способность к обучению. Структура и содержание этого раздела зависят от вашего опыта и релевантности образования.
- Расположение: Для выпускников и специалистов с небольшим опытом работы раздел "Образование" может располагаться в начале резюме, сразу после раздела "Навыки". Для опытных специалистов его лучше переместить в конец, после разделов "Опыт работы" и "Навыки".
- Дипломная работа/проекты: Если тема дипломной работы или выполненные проекты тесно связаны с веб-разработкой, обязательно укажите их. Кратко опишите цель проекта, использованные технологии и достигнутые результаты.
- Оценки: Указывать оценки имеет смысл, если вы выпускник и имеете высокие баллы (например, средний балл выше 4.5). В остальных случаях это не обязательно.
- Дополнительные курсы в вузе: Укажите курсы, напрямую относящиеся к веб-инженерии (например, "Базы данных", "Алгоритмы и структуры данных", "Web-технологии").
Более подробно о том, как составить раздел "Образование", вы можете прочитать здесь.
Какое образование ценится в профессии веб-инженера
Наиболее ценными для веб-инженера являются:
- Информатика и вычислительная техника
- Программная инженерия
- Прикладная математика и информатика
- Информационные системы и технологии
Если ваше образование не соответствует этим специальностям, не отчаивайтесь. Укажите его, но сделайте акцент на тех знаниях и навыках, которые применимы к веб-разработке. Например, если у вас образование в области физики, упомяните навыки математического моделирования и анализа данных, которые могут быть полезны при разработке сложных веб-приложений.
Чтобы показать связь образования с текущей профессией, опишите, как полученные знания и навыки помогли вам в работе над конкретными проектами. Подчеркните, что вы активно занимались самообразованием и приобрели необходимые компетенции.
Пример 1: Выпускник технической специальности
Московский государственный технический университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника, диплом с отличием, 2020-2025
Тема дипломной работы: "Разработка масштабируемого веб-приложения для анализа данных о трафике на основе React и Node.js"
Дополнительные курсы: "Базы данных", "Алгоритмы и структуры данных", "Web-технологии"
Пример 2: Образование не по специальности
Санкт-Петербургский государственный университет, Санкт-Петербург
Специальность: Физика, 2018-2024
Дополнительная информация: В процессе обучения самостоятельно изучил языки программирования Python и JavaScript, прошел онлайн-курсы по веб-разработке на платформах Coursera и Udemy. Участвовал в хакатонах, где разрабатывал веб-приложения для анализа данных.
Курсы и дополнительное образование
Курсы и дополнительное образование играют важную роль в резюме веб-инженера. Они демонстрируют вашу готовность к обучению и освоению новых технологий.
Важно указать курсы по:
- Frontend-разработке (React, Angular, Vue.js)
- Backend-разработке (Node.js, Python/Django, Java/Spring)
- Базам данных (SQL, NoSQL)
- DevOps (Docker, Kubernetes, CI/CD)
При описании онлайн-образования укажите платформу, название курса, дату окончания и полученные навыки. Подчеркните практическую направленность курсов и наличие выполненных проектов.
Топ-3 актуальных курсов для веб-инженера в 2025 году:
- React Native
- Docker и Kubernetes
- GraphQL
Пример описания пройденных курсов:
Coursera, "React Basics", ноябрь 2024
Освоены основы библиотеки React, создано несколько небольших веб-приложений.
Udemy, "Node.js, Express, MongoDB & More: The Complete Bootcamp 2025", июнь 2025
Изучены основы backend-разработки на Node.js, Express и MongoDB. Разработан REST API для управления задачами.
Чтобы показать самообразование, укажите изученные книги, статьи, блоги, а также проекты, которые вы реализовали самостоятельно. Опишите, какие технологии вы использовали и каких результатов достигли.
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию и знания в определенных областях. Для веб-инженера важными могут быть следующие сертификаты:
- Сертификаты от Microsoft (например, Azure Developer Associate)
- Сертификаты от AWS (например, AWS Certified Developer)
- Сертификаты от Google Cloud (например, Google Cloud Certified Professional Cloud Architect)
- Сертификаты по Agile и Scrum (например, Scrum Master Certified)
При указании сертификатов укажите название сертификата, организацию, выдавшую его, и дату получения. Если у сертификата есть срок действия, укажите дату окончания.
Важно помнить, что сертификаты имеют свой срок действия. Указывать сертификаты, срок действия которых истек, не стоит.
Не стоит указывать сертификаты, не имеющие отношения к веб-инженерии.
Примеры оформления раздела
Для студентов и выпускников:
Пример 1: Студент
Московский государственный университет им. М.В. Ломоносова, Москва
Специальность: Прикладная математика и информатика, 2021-2025 (ожидаемая дата окончания)
Курсовые работы: "Разработка веб-приложения для визуализации данных", "Создание REST API на Python/Flask"
Стажировка: ООО "Рога и Копыта", стажер-разработчик, июнь-август 2024. Разработка frontend части веб-приложения на React.
Пример 2: Выпускник без опыта работы
Санкт-Петербургский политехнический университет Петра Великого, Санкт-Петербург
Специальность: Программная инженерия, 2020-2025, диплом с отличием
Дипломная работа: "Разработка системы управления контентом на основе Node.js и MongoDB"
Достижения: Победитель конкурса студенческих проектов "IT-START 2024"
Для специалистов с опытом:
Пример 1: Специалист с опытом
Московский государственный технический университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника, 2015-2020
Дополнительное образование:
Coursera, "Machine Learning", 2022
Udemy, "Docker and Kubernetes: The Complete Guide", 2024
Сертификат: AWS Certified Developer – Associate, 2023
Пример 2: Непрерывное обучение
Новосибирский государственный университет, Новосибирск
Специальность: Математика, 2010-2015
Дополнительное образование:
Skillbox, "Web-разработчик с нуля до PRO", 2018-2019
Stepik, "Python для анализа данных", 2021
Сертификаты:
Google Cloud Certified Professional Cloud Architect, 2024
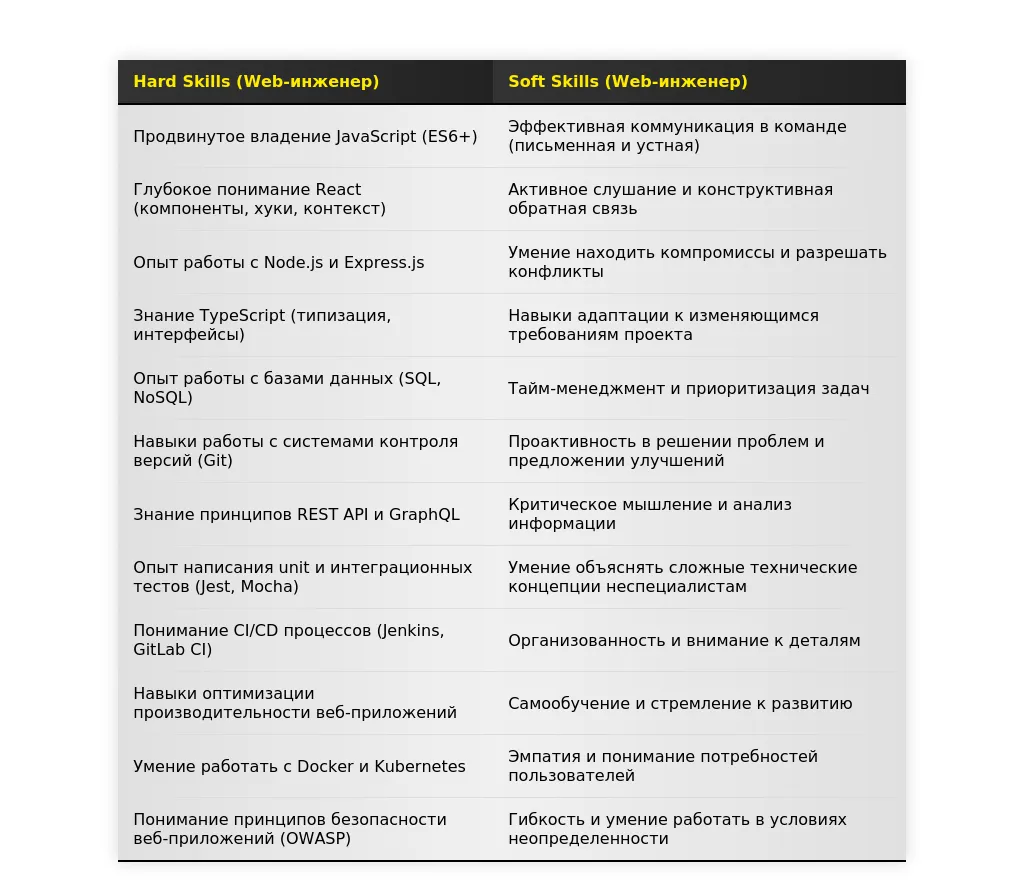
Топ-3 востребованных навыка web-инженера в 2025 году
В 2025 году работодатели особенно ценят следующие навыки:
- Serverless Architecture & Functions: Опыт разработки и развертывания приложений с использованием serverless подходов (например, AWS Lambda, Azure Functions, Google Cloud Functions). Работодатели ищут специалистов, способных создавать масштабируемые и экономичные решения, используя преимущества serverless вычислений.
- Advanced State Management (Redux Toolkit, Zustand): Глубокое понимание и практический опыт работы с современными решениями для управления состоянием в сложных frontend-приложениях. Простое владение Redux уже недостаточно; требуется знание альтернатив и умение выбирать оптимальный инструмент для конкретной задачи.
- WebAssembly (Wasm): Способность разрабатывать модули на WebAssembly для повышения производительности веб-приложений, особенно в задачах, требующих интенсивных вычислений на стороне клиента (например, обработка графики, машинное обучение).
Как структурировать раздел навыков
Раздел "Навыки" в резюме web-инженера – это ваша визитная карточка, демонстрирующая, что вы умеете и чем владеете. Правильная структура поможет рекрутеру быстро оценить вашу квалификацию.
Где разместить раздел "Навыки"
Оптимальное расположение раздела зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел сразу после блока с образованием, чтобы акцентировать внимание на ваших знаниях и умениях, даже если у вас немного опыта работы.
- Для опытных специалистов: Разместите раздел после блока с опытом работы. Ваш опыт – главный аргумент, а навыки – его подкрепление.
Как группировать навыки
Группировка навыков делает информацию более структурированной и удобной для восприятия.
- Основные категории: Разделите навыки на основные категории, например:
- Frontend-разработка
- Backend-разработка
- Базы данных
- DevOps
- Инструменты и платформы
- Подкатегории: В каждой категории выделите подкатегории, например:
- Frontend-разработка: HTML, CSS, JavaScript, React, Angular, Vue.js
- Backend-разработка: Node.js, Python (Django/Flask), Java (Spring), PHP (Laravel)
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для web-инженера
Технические навыки (hard skills) – это конкретные знания и умения, необходимые для выполнения работы web-инженера. Важно указать те навыки, которыми вы действительно владеете, и которые соответствуют требованиям вакансии.
Обязательные навыки для web-инженера
Вот список основных технических навыков, которые ожидают увидеть в резюме web-инженера:
- HTML/CSS
- JavaScript (ES6+)
- Один или несколько frontend-фреймворков (React, Angular, Vue.js)
- Один или несколько backend-языков (Node.js, Python, Java, PHP)
- Базы данных (SQL, NoSQL)
- Системы контроля версий (Git)
- RESTful API
- Понимание принципов SOLID, DRY, KISS
Актуальные технологии и инструменты в 2025 году
Мир web-разработки постоянно развивается. В 2025 году особенно актуальны следующие технологии и инструменты:
- Frontend: TypeScript, Next.js, Remix, Svelte, WebAssembly
- Backend: Go, Rust, GraphQL, Serverless architecture
- DevOps: Docker, Kubernetes, CI/CD (Jenkins, GitLab CI, GitHub Actions)
- Базы данных: PostgreSQL, MongoDB, Redis, Cloud databases (AWS, Azure, GCP)
Как указать уровень владения навыками
Указывать уровень владения навыками полезно, чтобы работодатель мог оценить вашу квалификацию. Используйте шкалу, которая понятна и конкретна:
- Начинающий: Базовые знания, знаком с основами, может выполнять простые задачи.
- Средний: Уверенное владение, может самостоятельно решать задачи средней сложности.
- Продвинутый: Глубокие знания, опыт решения сложных задач, может обучать других.
- Эксперт: Экспертные знания, опыт разработки сложных систем, может принимать архитектурные решения.
Как выделить ключевые компетенции
Выделите те навыки, которые наиболее важны для конкретной вакансии, на которую вы претендуете. Используйте жирный шрифт или другие способы форматирования, чтобы привлечь к ним внимание.
Пример 1:
Frontend-разработка: HTML5, CSS3, JavaScript (ES6+), React, Redux, TypeScript, Webpack.
Пример 2:
Backend-разработка: Node.js, Express.js, Python, Django, RESTful API, PostgreSQL.
Примеры описания технических навыков
React: Продвинутый уровень, опыт разработки сложных UI-компонентов и SPA-приложений, оптимизация производительности, тестирование (Jest, Enzyme).
React: Знаю немного.
Node.js: Средний уровень, разработка RESTful API с использованием Express.js, работа с базами данных (MongoDB, PostgreSQL), unit-тестирование (Mocha, Chai).
Node.js: Умею писать код.
Личные качества важные для web-инженера
Личные качества (soft skills) – это не менее важные навыки, чем технические. Они показывают, как вы взаимодействуете с командой, решаете проблемы и адаптируетесь к изменениям.
Топ-7 важных soft skills для web-инженера
- Коммуникабельность: Умение четко и эффективно общаться с коллегами, заказчиками и другими заинтересованными сторонами.
- Работа в команде: Способность эффективно сотрудничать с другими разработчиками, дизайнерами и менеджерами.
- Решение проблем: Умение анализировать проблемы, находить оптимальные решения и реализовывать их.
- Критическое мышление: Способность оценивать информацию, выявлять слабые места и предлагать улучшения.
- Обучаемость: Готовность к постоянному обучению и освоению новых технологий.
- Тайм-менеджмент: Умение эффективно планировать свое время и расставлять приоритеты.
- Адаптивность: Способность быстро адаптироваться к изменениям в проекте, команде или технологиях.
Как подтвердить наличие soft skills примерами
Недостаточно просто перечислить soft skills. Важно подкрепить их конкретными примерами из вашего опыта.
Коммуникабельность: Успешно провел серию обучающих семинаров для новых сотрудников по основам React, что помогло им быстрее освоиться в проекте.
Коммуникабельность: Умею общаться.
Решение проблем: Нашел и устранил критическую ошибку в production-коде, которая вызывала сбои в работе сервиса, что позволило избежать финансовых потерь для компании.
Решение проблем: Решаю проблемы.
Какие soft skills не стоит указывать
Не стоит указывать общие и банальные soft skills, которые не имеют отношения к работе web-инженера или которые сложно проверить. Например:
- Стрессоустойчивость (если нет конкретных примеров)
- Ответственность (это подразумевается)
- Креативность (если это не подкреплено опытом работы с UI/UX)
Примеры описания личных качеств
Работа в команде: Успешно работал в кросс-функциональной команде над разработкой нового веб-приложения, активно участвовал в code review, помогал коллегам в решении сложных задач, что позволило завершить проект в срок и в рамках бюджета.
Работа в команде: Люблю работать в команде.
Обучаемость: Быстро освоил новый фреймворк Vue.js для реализации нового функционала в проекте, активно изучал документацию и онлайн-курсы, делился знаниями с коллегами.
Обучаемость: Легко обучаюсь.
Особенности для разных уровней специалистов
Раздел "Навыки" должен отражать ваш уровень квалификации и опыт работы. Подходы к описанию навыков будут различаться для начинающих и опытных специалистов.
Для начинающих специалистов
- Как компенсировать недостаток опыта навыками: Сделайте акцент на знаниях, полученных в ходе обучения, участия в проектах и стажировках. Укажите все технологии, с которыми вы работали, даже если у вас небольшой опыт их использования.
- На какие навыки делать акцент: Подчеркните базовые навыки, такие как HTML, CSS, JavaScript, а также знание основных фреймворков и инструментов. Покажите, что вы готовы учиться и развиваться.
- Как показать потенциал к обучению: Укажите, что вы активно изучаете новые технологии, участвуете в онлайн-курсах и конференциях, читаете профессиональную литературу.
Пример:
Навыки: HTML5, CSS3, JavaScript (ES6), React (базовый уровень), Node.js (базовый уровень), Git, RESTful API. Активно изучаю TypeScript и Next.js.
Разбор: В примере акцент сделан на базовых навыках и готовности к обучению. Указано, что специалист активно изучает новые технологии, что говорит о его потенциале.
Для опытных специалистов
- Как показать глубину экспертизы: Укажите конкретные проекты, в которых вы использовали свои навыки, и опишите результаты, которых вы достигли. Используйте метрики и цифры, чтобы продемонстрировать свой вклад.
- Баланс между широтой и глубиной навыков: Не стоит перечислять все технологии, которые вы когда-либо использовали. Сосредоточьтесь на тех, которые наиболее важны для вашей текущей работы и соответствуют требованиям вакансии.
- Как выделить уникальные компетенции: Подчеркните те навыки, которые отличают вас от других специалистов. Например, опыт работы с определенными технологиями, участие в сложных проектах, наличие сертификатов и наград.
Пример:
Навыки: React (экспертный уровень), Redux, TypeScript, Next.js, Node.js (продвинутый уровень), Express.js, GraphQL, Docker, Kubernetes. Разработал и поддерживаю несколько крупных веб-приложений с использованием React и Node.js, оптимизировал производительность, снизил время загрузки на 30%.
Разбор: В примере акцент сделан на глубине экспертизы и конкретных результатах. Указаны проекты и метрики, которые подтверждают квалификацию специалиста.
Типичные ошибки и как их избежать
При составлении раздела "Навыки" важно избегать распространенных ошибок, которые могут негативно повлиять на впечатление работодателя.
Топ-7 ошибок в разделе навыков
- Перечисление всех подряд навыков: Сосредоточьтесь на тех, которые соответствуют требованиям вакансии.
- Указание устаревших навыков: Обновите свой список навыков, исключив те, которые больше не актуальны.
- Неправильные формулировки: Используйте четкие и конкретные формулировки, избегайте общих фраз.
- Отсутствие примеров: Подкрепляйте свои навыки конкретными примерами из опыта работы.
- Неуказание уровня владения навыками: Оцените свой уровень владения каждым навыком, чтобы работодатель мог оценить вашу квалификацию.
- Ошибки в написании: Проверьте свой список навыков на наличие грамматических и орфографических ошибок.
- Несоответствие навыков опыту: Убедитесь, что ваши навыки соответствуют вашему опыту работы и уровню квалификации.
Устаревшие навыки и как их заменить
Не стоит указывать устаревшие технологии, такие как Flash, jQuery (без указания конкретных задач), AngularJS. Замените их на более современные аналоги, такие как React, Angular, Vue.js, WebAssembly.
Неправильные формулировки (с примерами)
HTML: Знаю.
HTML5: Уверенное владение, опыт разработки адаптивных веб-страниц, использование семантической разметки.
JavaScript: Умею писать код.
JavaScript (ES6+): Продвинутый уровень, опыт разработки интерактивных веб-приложений, использование React и Redux.
Как проверить актуальность навыков
Чтобы убедиться, что ваши навыки актуальны, регулярно просматривайте требования к вакансиям web-инженеров, следите за новостями в мире web-разработки, участвуйте в онлайн-курсах и конференциях.

Анализ требований вакансии Web-инженера
Адаптация резюме под конкретную вакансию web-инженера начинается с тщательного анализа требований. Важно не просто прочитать описание, а вычленить ключевые навыки и опыт, которые ищет работодатель.
Как выделить ключевые требования:
- Обязательные требования: Это минимальный набор знаний и опыта, без которого вас, скорее всего, не рассмотрят. Они часто формулируются как "необходимо", "требуется", "обязательно знать". Обратите внимание на:
- Языки программирования (JavaScript, Python, Java и т.д.)
- Фреймворки и библиотеки (React, Angular, Vue.js, Node.js, Spring, Django и т.д.)
- Инструменты разработки (Git, Docker, Kubernetes, CI/CD)
- Знание принципов разработки (SOLID, DRY, KISS)
- Опыт работы с базами данных (SQL, NoSQL)
- Желательные требования: Эти навыки и опыт будут большим плюсом, но их отсутствие не обязательно означает отказ. Они часто формулируются как "желательно", "плюсом будет", "приветствуется". Обратите внимание на:
- Опыт работы с определенными облачными платформами (AWS, Azure, GCP)
- Знание специфических технологий (GraphQL, WebSockets)
- Опыт работы в определенной индустрии (FinTech, Healthcare)
- Наличие сертификатов
- Уровень английского языка
При анализе требований обращайте внимание на то, как часто упоминаются определенные технологии или навыки. Если какое-то требование повторяется несколько раз или выделяется как ключевое, уделите ему особое внимание при адаптации резюме.
Анализ "скрытых" требований:
"Скрытые" требования – это навыки и качества, которые прямо не указаны в вакансии, но подразумеваются. Выявить их можно, обращая внимание на:
- Описание компании: Чем занимается компания, какие у нее ценности? Это поможет понять, какие личные качества важны для работодателя (например, инновационность, клиентоориентированность).
- Описание проекта: Какие задачи предстоит решать? Это позволит предположить, какие навыки problem-solving, коммуникации или работы в команде будут востребованы.
- Стек технологий: Используемые технологии могут намекать на необходимость знания определенных паттернов проектирования, подходов к разработке или методологий (Agile, Scrum).
- Опыт других сотрудников: Просмотрите профили web-инженеров, работающих в этой компании, в LinkedIn. Какие у них навыки и опыт?
Не стесняйтесь использовать информацию о компании и похожих позициях для лучшего понимания, что именно ищет работодатель.
Примеры анализа вакансий:
Вакансия 1: Frontend Web-инженер (React)
Требования: Опыт разработки на React от 3 лет, знание Redux, опыт работы с REST API, опыт написания unit-тестов. Желательно: опыт работы с TypeScript, знание Material UI.
Анализ: Основной акцент на React, Redux и тестировании. В резюме необходимо подчеркнуть опыт работы с этими технологиями, описать проекты, в которых они использовались, и упомянуть об опыте написания тестов. Знание TypeScript и Material UI будет плюсом, но не критично.
На что обратить внимание: Опыт работы с React, Redux, REST API, Unit-тестирование
Вакансия 2: Backend Web-инженер (Node.js)
Требования: Опыт разработки на Node.js от 2 лет, знание Express.js, опыт работы с базами данных MongoDB, опыт работы с Docker. Желательно: опыт работы с AWS, знание GraphQL.
Анализ: Ключевые требования – Node.js, Express.js, MongoDB и Docker. Необходимо продемонстрировать опыт разработки backend-приложений с использованием этих технологий, а также знания о контейнеризации. Опыт работы с AWS и GraphQL будет преимуществом.
На что обратить внимание: Node.js, Express.js, MongoDB, Docker
Вакансия 3: Fullstack Web-инженер (JavaScript)
Требования: Отличное знание JavaScript, опыт работы с React и Node.js, опыт работы с базами данных PostgreSQL, понимание принципов RESTful API. Желательно: опыт работы с CI/CD, знание TypeScript.
Анализ: Вакансия предполагает наличие опыта как во frontend, так и backend разработке. Необходимо показать опыт работы с React, Node.js и PostgreSQL, а также понимание принципов REST. Опыт работы с CI/CD и TypeScript будет конкурентным преимуществом.
На что обратить внимание: JavaScript, React, Node.js, PostgreSQL, RESTful API
Стратегия адаптации резюме Web-инженера
После анализа вакансии необходимо разработать стратегию адаптации резюме. Важно понимать, какие разделы требуют изменений, как расставить акценты и как представить свой опыт в наиболее выгодном свете.
Разделы резюме, требующие обязательной адаптации:
- Заголовок: Должен отражать желаемую должность и ключевые навыки.
- Раздел "О себе": Краткое описание, подчеркивающее соответствие требованиям вакансии.
- Опыт работы: Описание проектов и задач, релевантных вакансии.
- Навыки: Список технических навыков, соответствующих требованиям.
Как расставить акценты под требования работодателя:
- Выделите ключевые навыки: Укажите их в заголовке, разделе "О себе" и в описании опыта работы.
- Опишите релевантные проекты: Подробно расскажите о проектах, в которых вы использовали требуемые технологии и решали аналогичные задачи.
- Используйте ключевые слова: Включите в резюме термины и фразы из описания вакансии.
- Подчеркните достижения: Опишите, каких результатов вы добились в своих проектах, используя числовые показатели (например, "увеличил производительность на 20%").
Как адаптировать резюме без искажения фактов:
- Не приукрашивайте свой опыт: Будьте честны в отношении своих навыков и достижений.
- Не скрывайте недостатки: Если у вас нет опыта работы с какой-то технологией, не стоит ее указывать. Лучше подчеркнуть свою готовность к обучению.
- Фокусируйтесь на релевантном опыте: Подчеркивайте те навыки и проекты, которые соответствуют требованиям вакансии.
- Используйте правильные формулировки: Описывайте свой опыт так, чтобы он соответствовал терминологии, используемой в описании вакансии.
3 уровня адаптации:
- Минимальная: Незначительные изменения в разделе "О себе" и навыках. Подходит для вакансий, которые практически полностью соответствуют вашему профилю.
- Средняя: Более существенные изменения в описании опыта работы, переформулировка задач и достижений. Подходит для вакансий, которые требуют определенной адаптации.
- Максимальная: Полная переработка резюме, включая изменение заголовка, раздела "О себе", опыта работы и навыков. Подходит для вакансий, которые значительно отличаются от вашего текущего профиля.
Адаптация раздела "О себе" Web-инженера
Раздел "О себе" – это первое, что видит работодатель, поэтому он должен быть максимально информативным и соответствовать требованиям вакансии.
Как адаптировать под конкретную позицию:
- Укажите желаемую должность: Вместо общих фраз, таких как "опытный web-инженер", напишите "Frontend Web-инженер (React)" или "Backend Web-инженер (Node.js)".
- Перечислите ключевые навыки: Укажите технологии и инструменты, которыми вы владеете и которые требуются в вакансии.
- Подчеркните релевантный опыт: Кратко опишите свой опыт работы в области, соответствующей требованиям вакансии.
- Укажите свои цели: Опишите, что вы хотите получить от работы и как вы можете помочь компании.
Примеры адаптации:
До адаптации:
Опытный web-инженер, владею различными технологиями разработки.
После адаптации:
Frontend Web-инженер (React) с 3+ годами опыта разработки UI для веб-приложений. Эксперт в React, Redux и JavaScript. Готов внести вклад в разработку высококачественных и масштабируемых решений.
До адаптации:
Fullstack разработчик, ищу интересные проекты.
После адаптации:
Fullstack Web-инженер (JavaScript) с опытом разработки как frontend (React, Angular), так и backend (Node.js, Express) приложений. Умею создавать масштабируемые и надежные веб-приложения с использованием современных технологий.
Типичные ошибки при адаптации:
- Слишком общее описание: Раздел "О себе" должен быть конкретным и соответствовать требованиям вакансии.
- Перечисление всех навыков: Укажите только те навыки, которые релевантны вакансии.
- Отсутствие информации о целях: Работодатель должен понимать, что вы ищете и как вы можете помочь компании.
- Несоответствие информации в резюме: Раздел "О себе" должен соответствовать информации, указанной в других разделах резюме.
Адаптация раздела "Опыт работы" Web-инженера
Раздел "Опыт работы" – это ключевая часть резюме, в которой вы можете продемонстрировать свои навыки и достижения. Адаптация этого раздела требует особого внимания.
Как переформулировать опыт под требования:
- Используйте ключевые слова: Включите в описание проектов и задач термины и фразы из описания вакансии.
- Опишите релевантные технологии: Укажите, какие технологии вы использовали в своих проектах и как они помогли вам достичь поставленных целей.
- Подчеркните достижения: Опишите, каких результатов вы добились в своих проектах, используя числовые показатели.
- Сосредоточьтесь на задачах, соответствующих требованиям: Опишите те задачи, которые наиболее релевантны требованиям вакансии.
Как выделить релевантные проекты:
- Оцените соответствие проектов требованиям вакансии: Выберите те проекты, в которых вы использовали технологии и решали задачи, соответствующие требованиям вакансии.
- Опишите проекты подробно: Укажите название проекта, его краткое описание, вашу роль в проекте, используемые технологии и достигнутые результаты.
- Укажите размер команды: Это позволит работодателю оценить ваш опыт работы в команде.
- Используйте числовые показатели: Опишите, каких результатов вы добились в проекте, используя числовые показатели (например, "увеличил количество пользователей на 30%").
Примеры адаптации:
До адаптации:
Разрабатывал веб-приложения.
После адаптации:
Разрабатывал веб-приложения на React с использованием Redux для управления состоянием. Участвовал в разработке REST API на Node.js с использованием Express.js. Внедрил unit-тесты с использованием Jest, что позволило снизить количество ошибок на 15%.
До адаптации:
Участвовал в проекте по разработке интернет-магазина.
После адаптации:
Участвовал в проекте по разработке интернет-магазина на базе платформы Shopify. Разрабатывал кастомные темы и приложения на React. Улучшил производительность сайта на 20% за счет оптимизации frontend-кода. Работал в команде из 5 разработчиков.
Ключевые фразы для разных типов вакансий:
- Frontend Web-инженер: "Разработка пользовательских интерфейсов", "Оптимизация производительности frontend-кода", "Работа с React/Angular/Vue.js", "Кроссбраузерная разработка", "Адаптивная верстка".
- Backend Web-инженер: "Разработка REST API", "Работа с базами данных SQL/NoSQL", "Оптимизация производительности backend-кода", "Работа с Node.js/Python/Java", "Разработка микросервисной архитектуры".
- Fullstack Web-инженер: "Разработка как frontend, так и backend приложений", "Работа с React/Angular/Vue.js и Node.js/Python/Java", "Разработка масштабируемых веб-приложений", "Разработка REST API и баз данных".
Адаптация раздела "Навыки" Web-инженера
Раздел "Навыки" должен четко отражать ваши технические компетенции и соответствовать требованиям вакансии. Важно правильно перегруппировать навыки и выделить ключевые компетенции.
Как перегруппировать навыки под вакансию:
- Разделите навыки на категории: Например, "Языки программирования", "Фреймворки и библиотеки", "Инструменты разработки", "Базы данных", "Облачные платформы".
- Укажите уровень владения: Используйте такие термины, как "Эксперт", "Продвинутый", "Средний", "Начинающий".
- Перечислите навыки в порядке убывания важности: Начните с наиболее важных навыков, требуемых в вакансии.
- Удалите нерелевантные навыки: Не указывайте навыки, которые не относятся к требованиям вакансии.
Как выделить требуемые компетенции:
- Проанализируйте описание вакансии: Определите, какие навыки и компетенции являются ключевыми для работодателя.
- Выделите ключевые слова: Используйте термины и фразы из описания вакансии в списке навыков.
- Подчеркните свои сильные стороны: Укажите, в каких областях вы являетесь экспертом.
- Укажите soft skills: Укажите навыки, которые важны для работы в команде и решения задач (например, "Коммуникабельность", "Работа в команде", "Problem-solving").
Примеры адаптации:
До адаптации:
HTML, CSS, JavaScript, React, Node.js, SQL, Git.
После адаптации (для вакансии Frontend Web-инженера):
Языки программирования: JavaScript (Эксперт), HTML (Эксперт), CSS (Продвинутый)
Фреймворки и библиотеки: React (Эксперт), Redux (Продвинутый), Material UI (Средний)
Инструменты разработки: Git (Продвинутый), Webpack (Средний), Jest (Средний)
До адаптации:
Java, Spring, SQL, Git, Docker, AWS.
После адаптации (для вакансии Backend Web-инженера):
Языки программирования: Java (Эксперт)
Фреймворки: Spring (Эксперт), Spring Boot (Эксперт), Hibernate (Продвинутый)
Базы данных: SQL (Эксперт), PostgreSQL (Продвинутый)
Инструменты разработки: Git (Продвинутый), Docker (Продвинутый), Kubernetes (Средний)
Облачные платформы: AWS (Средний)
Работа с ключевыми словами:
Используйте ключевые слова из описания вакансии в списке навыков. Например, если в вакансии указано "опыт работы с RESTful API", добавьте этот термин в список навыков.
Проверка качества адаптации резюме Web-инженера
После адаптации резюме важно тщательно проверить его, чтобы убедиться, что оно соответствует требованиям вакансии и привлекает внимание работодателя.
Как оценить качество адаптации:
- Соответствие требованиям: Убедитесь, что резюме содержит все ключевые навыки и опыт, требуемые в вакансии.
- Четкость и структурированность: Убедитесь, что резюме легко читается и информация представлена в логичном порядке.
- Отсутствие ошибок: Проверьте резюме на наличие грамматических и орфографических ошибок.
- Профессиональный тон: Убедитесь, что резюме написано в профессиональном стиле и не содержит сленга или жаргона.
- Соответствие формату: Убедитесь, что резюме соответствует требованиям к формату (например, PDF, Word).
Чек-лист финальной проверки:
- Заголовок соответствует желаемой должности и ключевым навыкам.
- Раздел "О себе" содержит информацию, релевантную вакансии.
- Опыт работы описан с использованием ключевых слов из описания вакансии.
- Навыки перегруппированы и выделены требуемые компетенции.
- Резюме не содержит грамматических и орфографических ошибок.
- Резюме отформатировано правильно и легко читается.
- Контактная информация актуальна.
Типичные ошибки при адаптации:
- Переспам ключевыми словами: Не перегружайте резюме ключевыми словами, это может выглядеть неестественно.
- Несоответствие информации: Убедитесь, что информация в разных разделах резюме соответствует друг другу.
- Отсутствие конкретных примеров: Описывайте свой опыт с использованием конкретных примеров и числовых показателей.
- Несоответствие требованиям: Убедитесь, что резюме содержит все ключевые навыки и опыт, требуемые в вакансии.
Когда нужно создавать новое резюме вместо адаптации:
Если вакансия значительно отличается от вашего текущего профиля и требует совершенно других навыков и опыта, может потребоваться создание нового резюме. В этом случае, сосредоточьтесь на тех навыках и опыте, которые релевантны новой вакансии, и переработайте резюме с нуля.
Если вы кардинально меняете профессию или хотите попробовать себя в новой области, создание нового резюме будет более эффективным, чем адаптация существующего.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web-инженер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме для Web-инженера
Как лучше всего структурировать резюме, если у меня мало опыта?
Если у вас небольшой опыт работы, сделайте акцент на ваших навыках, проектах и образовании. Используйте *функциональный формат резюме*, где в начале описываются ваши ключевые навыки и умения, подкрепленные примерами из учебных проектов, личных инициатив или волонтерской работы. Укажите технологии, которыми владеете, и дайте краткое описание проектов, где вы их использовали. Важно продемонстрировать, что вы быстро учитесь и готовы применять свои знания на практике. В разделе "Образование" укажите пройденные курсы, сертификаты и темы дипломных работ, имеющие отношение к веб-разработке.
Какие проекты стоит включать в резюме, если я занимался только учебными проектами?
Даже учебные проекты могут значительно улучшить ваше резюме. Опишите их так, чтобы показать, что вы понимаете принципы разработки и умеете применять их на практике. Укажите, какие технологии вы использовали, какие задачи решали и каких результатов достигли. Если проект размещен на GitHub или другом хостинге, обязательно добавьте ссылку.
Например, вместо:
Проект "Блог"
Напишите:
**Проект "Блог"**: Разработка веб-приложения для ведения блога с использованием React, Redux и Node.js. Реализована аутентификация пользователей, создание и редактирование постов, комментирование. GitHub
Как описать свой опыт работы, если я занимался фрилансом или работал на part-time проектах?
Фриланс и part-time проекты – это ценный опыт, который нужно правильно представить в резюме. Укажите название проекта, компанию (если есть), период работы и вашу роль. Подробно опишите задачи, которые вы решали, и технологии, которые использовали. Укажите достижения, например, улучшение производительности сайта или оптимизацию базы данных. Важно показать, что вы умеете работать самостоятельно и достигать результатов в условиях ограниченного времени и ресурсов.
Стоит ли указывать в резюме свои хобби и интересы?
Указывать хобби и интересы стоит только в том случае, если они имеют отношение к веб-разработке или могут продемонстрировать ваши полезные качества. Например, участие в open-source проектах показывает вашу любовь к программированию и умение работать в команде. Ведение собственного блога о технологиях демонстрирует ваши знания и умение делиться ими с другими. В остальных случаях лучше не перегружать резюме лишней информацией.
Как правильно указать уровень владения иностранными языками?
Укажите уровень владения иностранными языками, используя общепринятые градации: *начальный, средний, продвинутый, свободный*. Если у вас есть сертификаты, подтверждающие ваш уровень (например, TOEFL, IELTS), обязательно укажите их. Для web-инженера знание английского языка часто является обязательным требованием, поэтому уделите этому пункту особое внимание. Укажите, как вы используете английский язык в работе (например, чтение технической документации, общение с иностранными коллегами).
Английский язык: B2 (Upper-Intermediate), чтение технической документации, общение с коллегами из США.
Английский язык: немного знаю.
Как быть, если в требованиях вакансии указана технология, с которой я знаком поверхностно?
В таком случае, не стоит полностью игнорировать этот пункт. Укажите, что у вас есть *базовые знания* в этой технологии и вы активно изучаете ее. Подкрепите это упоминанием пройденных онлайн-курсов или личных проектов, где вы ее использовали. Важно показать, что вы готовы быстро учиться и осваивать новые технологии.
Нужно ли указывать зарплатные ожидания в резюме?
Указывать зарплатные ожидания в резюме *не всегда обязательно*. В большинстве случаев, этот вопрос обсуждается на собеседовании. Однако, если в описании вакансии явно указано требование указать зарплатные ожидания, то лучше это сделать. Проведите исследование рынка и укажите реалистичную сумму, соответствующую вашему опыту и навыкам. Можно указать диапазон, например, "100 000 - 120 000 рублей".
Как часто нужно обновлять резюме?
Рекомендуется обновлять резюме *каждый раз, когда вы получаете новый опыт, навыки или достижения*. Даже если вы не находитесь в активном поиске работы, поддерживайте свое резюме в актуальном состоянии. Добавляйте информацию о новых проектах, пройденных курсах, полученных сертификатах. Это поможет вам быть готовым к интересным предложениям и повысит вашу конкурентоспособность на рынке труда.
Что делать, если у меня был перерыв в работе?
Перерывы в работе случаются у многих, и не стоит их скрывать. Важно правильно объяснить причину перерыва. Если вы занимались самообразованием, проходили курсы, работали над личными проектами, обязательно укажите это в резюме. Если причина перерыва была связана с личными обстоятельствами, можно указать это кратко, например, "уход за ребенком" или "восстановление после болезни". Главное – показать, что вы не теряли время даром и готовы вернуться к работе.
Какие ключевые слова нужно использовать в резюме web-инженера в 2025 году?
В 2025 году для web-инженера важно включать в резюме следующие ключевые слова: *JavaScript, React, Angular, Vue.js, Node.js, HTML, CSS, TypeScript, REST API, GraphQL, Docker, Kubernetes, CI/CD, Agile, AWS, Azure, GCP, Git, SQL, NoSQL, тестирование (Unit, Integration, E2E)*. Также важно указать ваши soft skills: *коммуникабельность, умение работать в команде, решение проблем, адаптивность, обучаемость*.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить