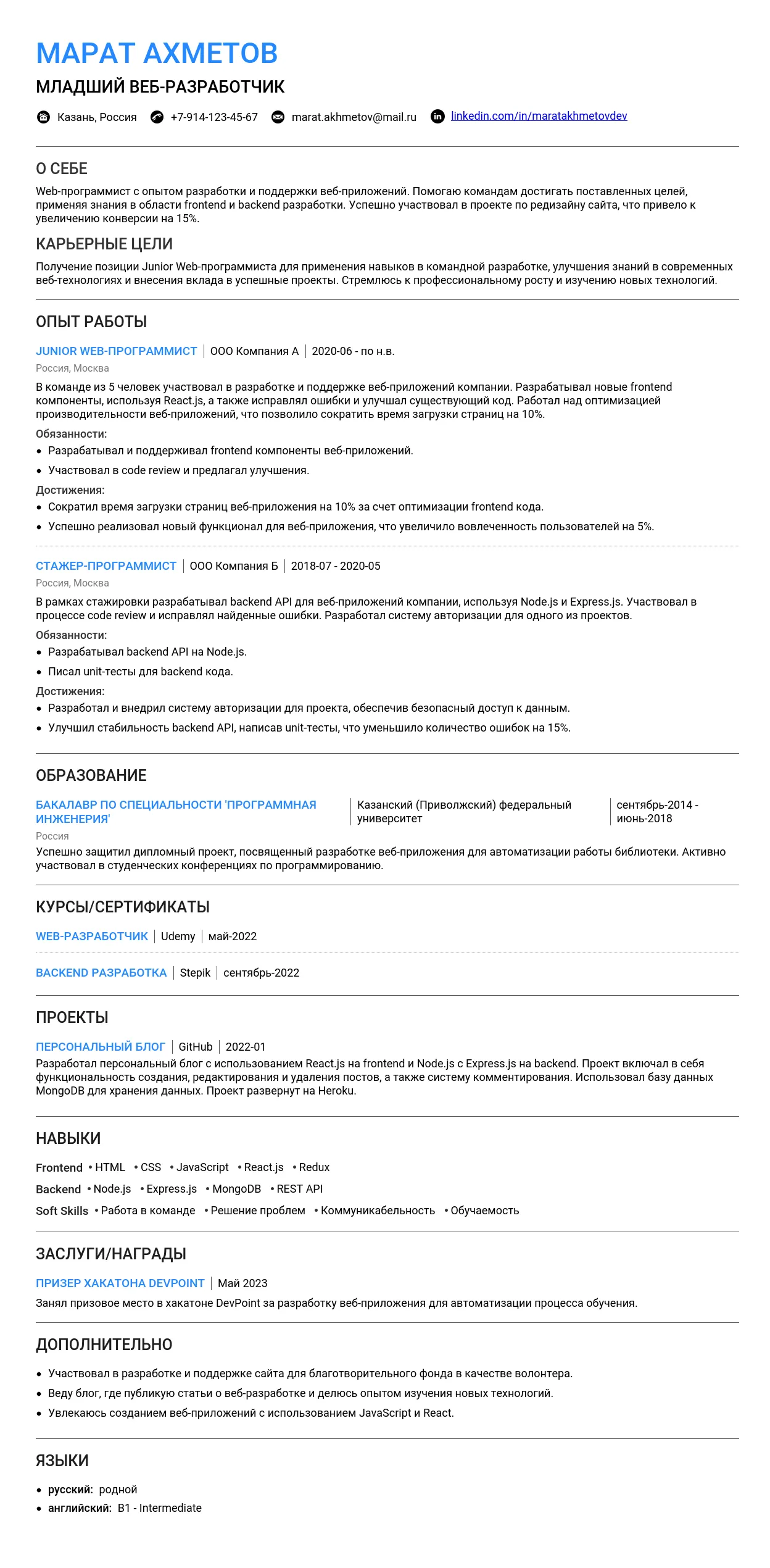
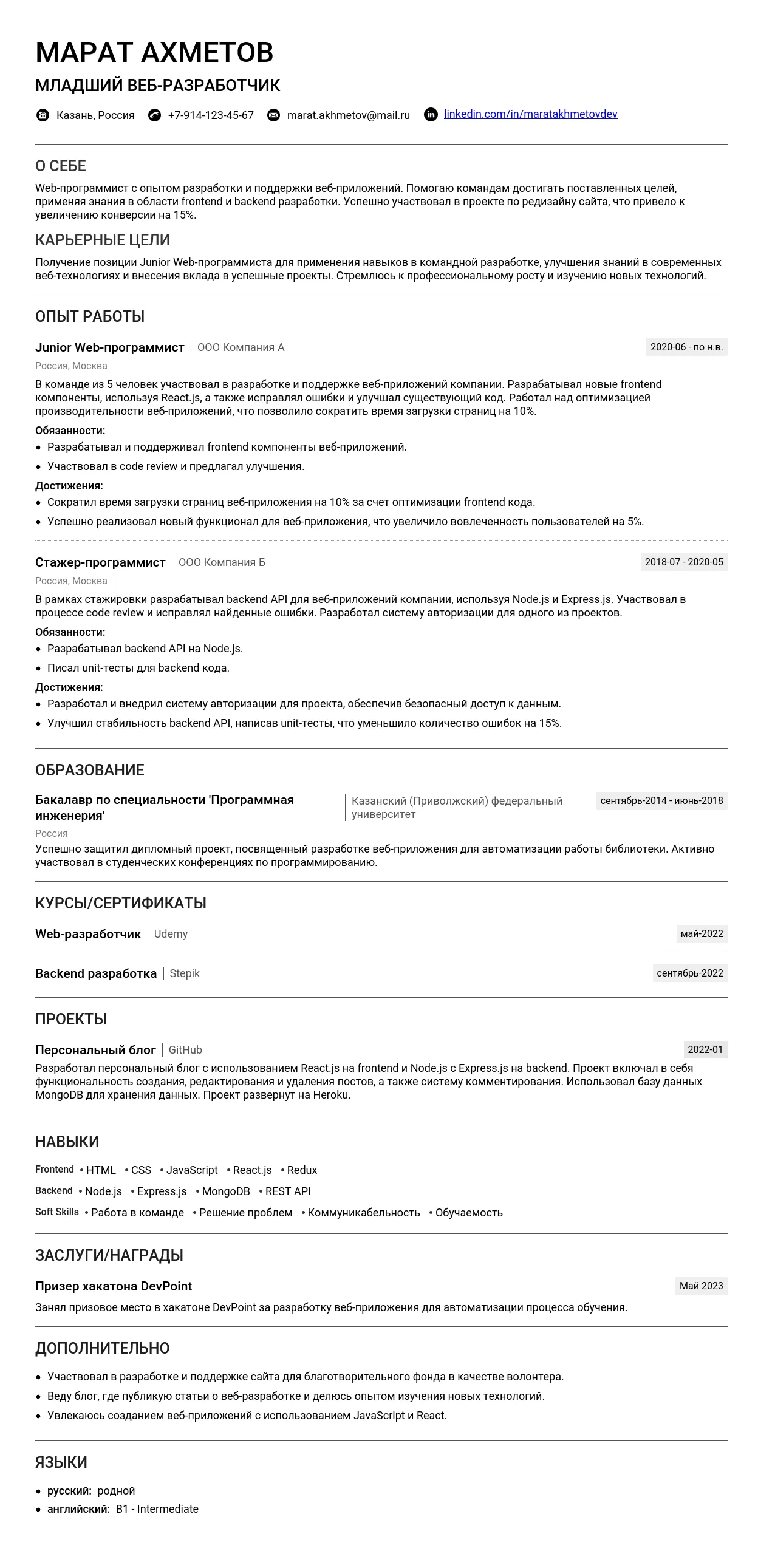
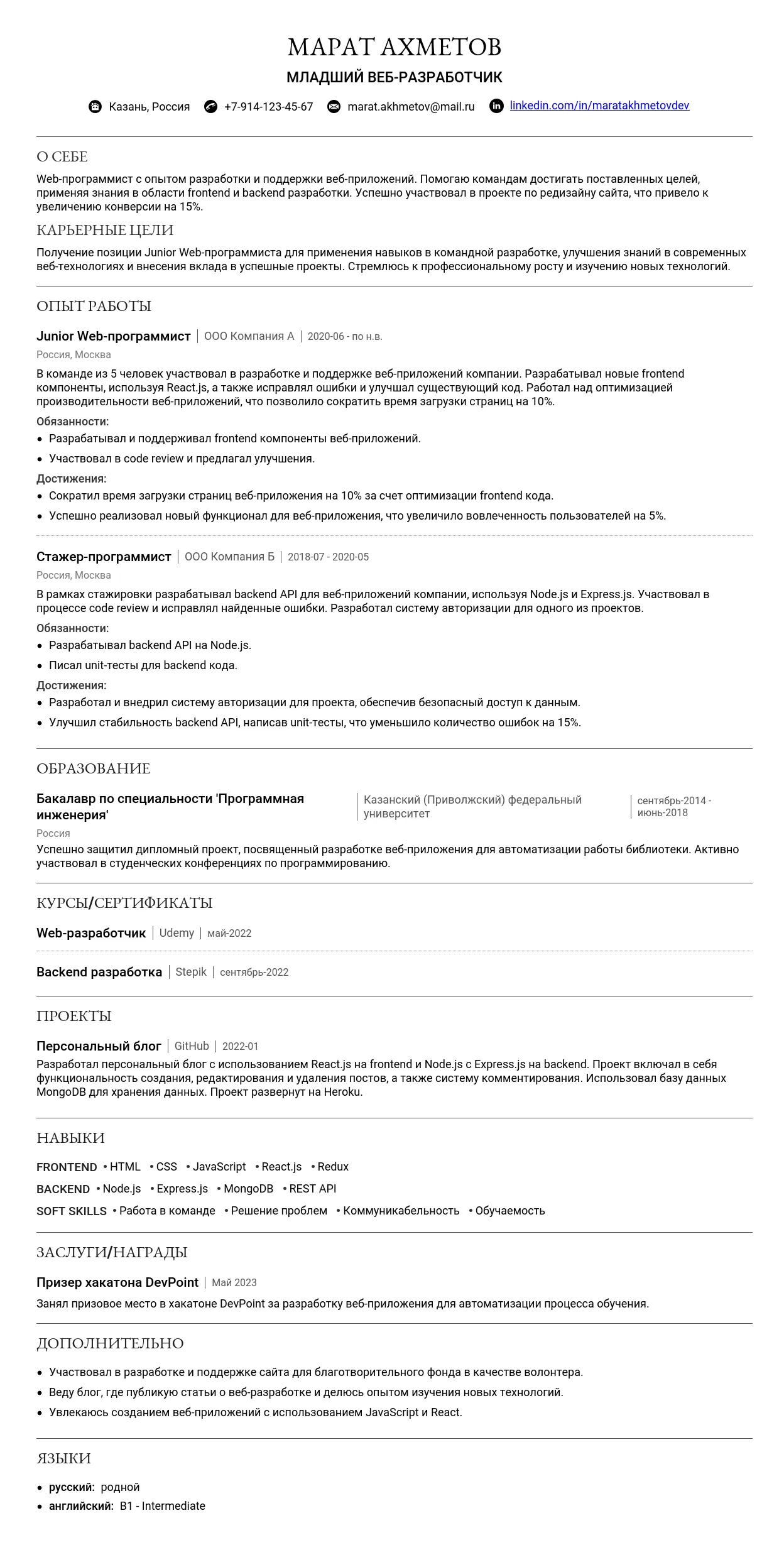
На этой странице представлен подробный пример резюме web-программиста (junior), который поможет вам составить сильный документ. Изучение готовых примеров — ключ к созданию эффективного резюме и быстрому получению работы.
В этом подробном руководстве мы собрали пошаговые инструкции для каждого раздела резюме, учитывая специфику профессии и требования работодателей:
- Мы покажем, как заполнить контакты и правильно представить себя в разделе "О себе".
- Вы узнаете, как эффективно описать опыт работы, образование и сертификаты.
- Мы расскажем, как подобрать и продемонстрировать актуальные навыки и адаптировать резюме под конкретную вакансию.
Материал разработан как для начинающих, так и для опытных специалистов. Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
Как правильно указать специализацию
Заголовок резюме – это первое, что видит рекрутер. Он должен быть четким, лаконичным и сразу давать понять, на какую позицию вы претендуете. Указание специализации помогает HR-менеджеру быстрее сориентироваться и понять, насколько ваш опыт соответствует требованиям вакансии.
Для начинающего web-программиста важно указать свой уровень (junior) и основную специализацию (например, front-end, back-end или full-stack). Это поможет отфильтровать ваше резюме от более опытных кандидатов и сразу направить его к подходящим вакансиям.
Примеры специализаций:
- Front-end разработчик
- Back-end разработчик
- Full-stack разработчик
- Web-разработчик (универсальный)
Варианты названия должности для резюме
Вот несколько вариантов названий должности для резюме web-программиста уровня junior:
- Junior Front-end разработчик
- Junior Back-end разработчик
- Junior Web-разработчик
- Web-программист (Junior)
Эти варианты позволяют сразу понять ваш уровень и специализацию.
Ключевые слова для заголовка резюме
Использование правильных ключевых слов в заголовке резюме повышает его видимость для рекрутеров, использующих системы поиска кандидатов (ATS). Вот некоторые ключевые слова, которые стоит использовать:
- Web-программист
- Front-end
- Back-end
- Full-stack
- JavaScript
- HTML
- CSS
- PHP
- Python
- SQL
- Junior
- Начинающий
Включение этих ключевых слов в заголовок и остальную часть резюме поможет вашему резюме выделиться.
Примеры неудачных заголовков
Неудачный заголовок может сразу оттолкнуть рекрутера. Вот несколько примеров и объяснения, почему они не работают:
Программист
Слишком общее название. Непонятно, какая специализация и уровень.
Супер кодер
Непрофессионально и неинформативно. Не дает никакой конкретики.
Web-разработчик (с опытом работы)
Указание "с опытом работы" в заголовке для junior позиции избыточно. Лучше это указать в самом резюме.
Ищу работу
Совершенно неинформативно. Заголовок должен отражать вашу должность, а не цель.
Хорошие и плохие примеры заголовков
Хорошие примеры
- Junior Front-end разработчик
- Junior Back-end разработчик (PHP, Laravel)
- Junior Web-разработчик (HTML, CSS, JavaScript)
- Web-программист (Junior)
Плохие примеры
- Программист
- Крутой кодер
- Разработчик
- Web-мастер
Как правильно написать раздел "О себе" в резюме web-программиста (junior)
Раздел "О себе" – это ваша визитная карточка в резюме. Это первое, что видит работодатель, и от того, насколько хорошо он написан, зависит, захотят ли они узнать о вас больше.
Общие правила для раздела "О себе":
- Оптимальный объем: 3-5 предложений (50-80 слов). Краткость – сестра таланта.
- Какую информацию обязательно включить:
- Вашу текущую роль (или желаемую, если нет опыта).
- Ключевые навыки и технологии, которыми вы владеете.
- Ваши цели и карьерные стремления (кратко).
- Стиль и тон написания: Профессиональный, но дружелюбный. Избегайте высокопарных фраз и сложных терминов, если это не требуется.
Что категорически не стоит писать в этом разделе:
- Личную информацию, не относящуюся к работе (семейное положение, хобби, не связанные с IT).
- Негативные высказывания о предыдущих работодателях.
- Общие фразы, не подкрепленные конкретикой (например, "ответственный и коммуникабельный" без примеров).
Характерные ошибки с примерами:
-
Ошибка: Слишком общие фразы.
"Я - ответственный и целеустремленный человек, который всегда стремится к новым знаниям."
"Начинающий web-программист, заинтересованный в развитии навыков frontend-разработки. Уверенно владею HTML, CSS и JavaScript. Ищу возможности для применения своих знаний в командной работе и участия в интересных проектах."
-
Ошибка: Перечисление всего, что знаете, без акцента на главном.
"Знаю HTML, CSS, JavaScript, PHP, MySQL, Python, Java..."
"Начинающий web-программист с хорошим знанием HTML, CSS и JavaScript. Имею базовый опыт работы с React и стремлюсь к углублению знаний в frontend-разработке."
Примеры для начинающих специалистов
Для начинающих специалистов раздел "О себе" особенно важен, поскольку помогает компенсировать отсутствие опыта работы. Здесь нужно сделать акцент на образовании, проектах, навыках и, главное, на мотивации и желании учиться.
Как грамотно описать свой потенциал без опыта работы:
- Сосредоточьтесь на своих сильных сторонах и навыках, полученных во время учебы или на личных проектах.
- Подчеркните свою готовность к обучению и быстрому освоению новых технологий.
- Опишите свои карьерные цели и покажите, как данная вакансия поможет вам в их достижении.
На какие качества и навыки делать акцент:
- Технические навыки: HTML, CSS, JavaScript, знание фреймворков (React, Angular, Vue.js - если есть).
- Soft skills: умение работать в команде, обучаемость, ответственность, внимательность к деталям.
- Знание английского языка (особенно если вакансия предполагает работу с иностранными компаниями).
Как правильно упомянуть об образовании:
- Укажите название учебного заведения, специальность и год окончания (или ожидаемую дату окончания).
- Опишите ключевые курсы и проекты, выполненные в рамках обучения, которые имеют отношение к web-разработке.
"Выпускник факультета информационных технологий (2025) с углубленным изучением web-разработки. Уверенно владею HTML, CSS, JavaScript и имею опыт работы с React в рамках учебных проектов. Стремлюсь к развитию в frontend-разработке и готов к быстрому обучению новым технологиям. Ищу позицию junior web-программиста в компании, где смогу применить свои знания и внести вклад в разработку интересных проектов."
"Начинающий web-разработчик с базовыми знаниями HTML, CSS и JavaScript. Прошел онлайн-курсы по frontend-разработке на Coursera и имею опыт создания небольших web-приложений. Готов к интенсивной работе и обучению под руководством опытных коллег. Заинтересован в позиции junior frontend-разработчика, где смогу получить практический опыт и улучшить свои навыки."
Примеры для специалистов с опытом
Для специалистов с опытом раздел "О себе" должен отражать ваш профессиональный рост, достижения и специализацию. Важно показать, какую ценность вы можете принести компании.
Как отразить профессиональный рост:
- Кратко опишите свой опыт работы, начиная с текущей или последней должности.
- Укажите ключевые проекты, в которых вы участвовали, и вашу роль в них.
- Подчеркните свои достижения и результаты, используя конкретные цифры и факты.
Как описать специализацию:
- Укажите, в какой области web-разработки вы специализируетесь (frontend, backend, full-stack).
- Опишите технологии и инструменты, которыми вы владеете на экспертном уровне.
- Укажите, какие типы проектов вам наиболее интересны и в каких областях вы хотите развиваться дальше.
Как выделиться среди других кандидатов:
- Покажите свою экспертизу и глубокие знания в своей области.
- Опишите свои уникальные навыки и опыт, которые отличают вас от других.
- Подчеркните свою мотивацию и стремление к профессиональному росту.
"Web-программист с 2+ годами опыта разработки web-приложений. Специализируюсь на frontend-разработке с использованием React и Redux. Успешно реализовал несколько проектов, включая разработку нового интерфейса для онлайн-магазина (увеличение конверсии на 15%). Ищу позицию frontend-разработчика в компании, где смогу применить свой опыт и внести вклад в создание инновационных продуктов."
"Full-stack web-разработчик с опытом работы с PHP, Laravel и Vue.js. Имею опыт разработки REST API и интеграции с различными сторонними сервисами. Участвовал в разработке CRM-системы для крупного ритейлера (увеличение эффективности работы отдела продаж на 20%). Заинтересован в позиции web-программиста, где смогу использовать свои навыки и опыт для решения сложных задач."
Примеры для ведущих специалистов
Для ведущих специалистов раздел "О себе" должен демонстрировать вашу экспертизу, управленческие навыки и масштаб реализованных проектов. Важно показать, какую стратегическую ценность вы можете принести компании.
Как подчеркнуть управленческие навыки:
- Укажите, что вы руководили командой разработчиков.
- Опишите свой опыт в планировании, организации и контроле разработки проектов.
- Подчеркните свои навыки в обучении и менторстве junior-специалистов.
Как описать масштаб реализованных проектов:
- Укажите размер команды, бюджет проекта и количество пользователей.
- Опишите сложность и инновационность реализованных решений.
- Подчеркните результаты, достигнутые благодаря вашему участию в проекте.
Как показать свою ценность для компании:
- Опишите свой опыт в разработке стратегии развития web-проектов.
- Укажите, как вы способствовали увеличению прибыли и оптимизации затрат.
- Подчеркните свою способность решать сложные технические проблемы и находить инновационные решения.
"Ведущий web-разработчик с 8+ годами опыта в разработке и управлении web-проектами. Руководил командой из 10 разработчиков при создании высоконагруженного e-commerce портала (более 1 миллиона пользователей в месяц). Эксперт в области frontend-архитектуры, React и Node.js. Ищу позицию Head of Frontend Development в компании, где смогу использовать свой опыт для создания инновационных и масштабируемых web-решений."
"Senior Full-stack Developer с опытом разработки сложных web-приложений для финансового сектора. Участвовал в разработке core banking system (более 500 тысяч транзакций в день). Эксперт в области backend-архитектуры, микросервисов и cloud-технологий. Ищу позицию Solution Architect в компании, где смогу использовать свой опыт для разработки инновационных и безопасных финансовых решений."
Практические советы по написанию
Список ключевых фраз для профессии web-программист (junior):
- Web-разработчик
- Frontend-разработчик
- Backend-разработчик
- Full-stack разработчик
- HTML
- CSS
- JavaScript
- React
- Angular
- Vue.js
- PHP
- Laravel
- Node.js
- Базы данных
- REST API
- Обучаемость
- Командная работа
- Ответственность
- Junior
Самопроверка текста:
- Убедитесь, что текст краткий, конкретный и соответствует вашему уровню опыта.
- Проверьте, что вы указали свои ключевые навыки и технологии, которыми владеете.
- Убедитесь, что текст ориентирован на требования конкретной вакансии.
Как адаптировать текст под разные вакансии:
- Внимательно изучите описание вакансии и выделите ключевые требования и навыки.
- Адаптируйте текст раздела "О себе", чтобы подчеркнуть, как ваши навыки и опыт соответствуют этим требованиям.
- Используйте ключевые слова из описания вакансии в тексте раздела "О себе" (но без переспама).
Как структурировать описание опыта работы
Раздел "Опыт работы" — ключевой в вашем резюме web-программиста (junior). Он должен четко и лаконично демонстрировать ваш профессиональный путь и навыки.
Формат заголовка
Для каждой позиции используйте следующий формат:
Название должности | Компания | Период работы
Web-программист (junior) | Компания А | Январь 2024 – Настоящее время
Программист | Компания А | 2024-2025
Оптимальное количество пунктов
Рекомендуемое количество пунктов для каждой позиции — 3-5. Этого достаточно, чтобы описать ваши ключевые обязанности и достижения, не перегружая резюме.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите их последовательно, начиная с самой ранней. Укажите период работы для каждой должности отдельно.
Компания Б
- Web-программист | Июнь 2024 – Декабрь 2024
- Стажер-программист | Январь 2024 – Май 2024
Описание компании
Краткое описание компании уместно, если она не является общеизвестной или если контекст работы важен для понимания ваших обязанностей. Ссылка на сайт компании может быть полезна.
Пример: Компания В (www.company-v.ru) - разработчик SaaS-платформы для автоматизации маркетинга.
Как правильно описывать обязанности
Описание обязанностей должно быть конкретным и показывать, что вы делали и как.
Сильные глаголы действия
Используйте следующие глаголы, чтобы сделать описание более динамичным:
- Разрабатывал
- Реализовывал
- Тестировал
- Оптимизировал
- Интегрировал
- Поддерживал
- Улучшал
- Развертывал
- Автоматизировал
- Анализировал
Избегайте простого перечисления
Вместо простого перечисления обязанностей, фокусируйтесь на том, как вы их выполняли и какой результат это принесло.
Примеры превращения обязанностей в достижения
Обязанность: Написание кода.
Достижение: Разработал модуль авторизации пользователей, что позволило сократить время регистрации на 20%.
Обязанность: Тестирование программного обеспечения.
Достижение: Провел тестирование нового функционала, выявил и исправил 15 критических ошибок до релиза.
Типичные ошибки
- Слишком общие фразы: "Участие в разработке". Вместо этого: "Разработал API для интеграции с платежной системой".
- Пассивный залог: "Код был написан мной". Лучше: "Написал код для...".
- Использование жаргона: Избегайте непонятных терминов без объяснения.
Для более подробной информации, ознакомьтесь с нашей статьей Как писать раздел Опыт работы для резюме.
Как описывать достижения
Достижения показывают, что вы не просто выполняли свои обязанности, но и приносили пользу компании.
Квантификация результатов
По возможности, выражайте свои достижения в цифрах. Это делает их более убедительными.
Сократил время загрузки страниц сайта на 30% путем оптимизации запросов к базе данных.
Улучшил производительность сайта.
Метрики для web-программиста (junior)
- Сокращение времени выполнения задач
- Количество исправленных ошибок
- Увеличение производительности
- Снижение затрат
- Повышение удовлетворенности пользователей
Описание достижений без цифр
Если у вас нет точных цифр, опишите достижение в качественных терминах, указав его влияние на проект или компанию.
Пример: Разработал новый компонент интерфейса, который значительно улучшил пользовательский опыт и получил положительные отзывы от команды.
Примеры формулировок достижений
Начинающий специалист: Разработал прототип веб-приложения на React, который был успешно представлен заказчику и одобрен для дальнейшей разработки.
Специалист с небольшим опытом: Оптимизировал алгоритм обработки данных, что привело к увеличению скорости обработки на 15%.
Опытный специалист: Реализовал систему автоматического развертывания (CI/CD), сократив время релиза новых версий на 40%.
Руководящая позиция: Внедрил новую методологию разработки (Scrum), что позволило повысить эффективность команды на 25%.
Руководящая позиция: Успешно руководил командой разработчиков при создании нового веб-сервиса, который привлек 10 000 активных пользователей в первый месяц после запуска.
Как указывать технологии и инструменты
Раздел с технологиями и инструментами демонстрирует ваш технический стек и позволяет работодателю быстро оценить вашу квалификацию.
Где указывать технический стек
Технологии можно указывать как в описании каждой позиции, так и в отдельном разделе "Навыки". Второй вариант предпочтительнее, так как позволяет более структурировано представить информацию.
Группировка технологий
Группируйте технологии по категориям: языки программирования, фреймворки, базы данных, инструменты разработки и т.д.
Пример:
- Языки программирования: JavaScript, Python, HTML, CSS
- Фреймворки: React, Angular, Vue.js, Node.js
- Базы данных: MySQL, PostgreSQL, MongoDB
- Инструменты: Git, Docker, Jenkins, Jira
Уровень владения
Оценивайте свой уровень владения каждой технологией (например, "базовый", "средний", "продвинутый"). Это поможет работодателю понять, в каких областях вы наиболее сильны.
Актуальные технологии для web-программиста (junior)
- JavaScript (ES6+)
- React/Angular/Vue.js
- Node.js
- HTML/CSS
- Git
Примеры описания опыта работы
Для начинающих
Опыт стажировки
Опишите свои обязанности и достижения во время стажировки. Укажите, какие технологии использовали и чему научились.
Учебные проекты
Представьте свои учебные проекты как реальный опыт работы. Опишите цель проекта, использованные технологии и ваш вклад в разработку.
Фриланс и свои проекты
Фриланс и свои проекты — отличный способ продемонстрировать свои навыки и инициативность. Опишите задачи, которые вы решали, и результаты, которых достигли.
Web-программист (стажер) | Компания Г | Июнь 2024 – Август 2024
- Участвовал в разработке веб-приложения для автоматизации учета рабочего времени на React.
- Разрабатывал компоненты пользовательского интерфейса, используя Material-UI.
- Тестировал разработанный функционал и исправлял найденные ошибки.
- Изучил принципы работы с Git и командной разработки.
Pet-project: Разработка To-Do List приложения | Сентябрь 2024 – Октябрь 2024
- Разработал To-Do List приложение с использованием React и Redux.
- Реализовал функциональность добавления, редактирования и удаления задач.
- Использовал Local Storage для хранения данных.
- Развернул приложение на Netlify.
Для специалистов с опытом
Структурирование большого опыта
Если у вас большой опыт работы, сгруппируйте его по компаниям или проектам. Для каждой позиции укажите только ключевые обязанности и достижения.
Карьерный рост
Покажите свой карьерный рост внутри компании. Опишите, как ваши обязанности и ответственность увеличивались с течением времени.
Работа над крупными проектами
Если вы работали над крупными проектами, опишите свою роль в команде, использованные технологии и ваш вклад в общий успех.
Web-программист | Компания Д | Январь 2023 – Декабрь 2024
- Разрабатывал и поддерживал веб-приложение для управления проектами на Angular.
- Реализовал интеграцию с различными сторонними сервисами (Jira, Slack).
- Оптимизировал производительность приложения, сократив время загрузки страниц на 25%.
- Участвовал в code review и наставничестве junior-разработчиков.
Для руководящих позиций (не очень актуально для junior, но для полноты картины)
Описание управленческого опыта
Опишите свой опыт управления командой разработчиков, включая планирование, координацию и контроль выполнения задач.
Масштаб ответственности
Покажите масштаб своей ответственности за проект или продукт, включая бюджет, сроки и качество.
Стратегические достижения
Опишите свои стратегические достижения, которые привели к улучшению бизнеса или повышению эффективности работы команды.
Руководитель группы разработки | Компания Е | Январь 2024 – Настоящее время
- Руководил командой из 5 web-разработчиков.
- Планировал и координировал разработку новых функциональностей для веб-платформы.
- Внедрил Agile-методологию, что позволило повысить скорость разработки на 20%.
- Обеспечивал высокое качество кода и соответствие требованиям заказчика.
Технический лидер | Компания Ж | Январь 2023 – Декабрь 2023
- Разработал и внедрил новую архитектуру веб-приложения, что позволило улучшить масштабируемость и производительность.
- Организовал процесс code review и автоматизированного тестирования.
- Участвовал в найме и обучении новых сотрудников.
- Представлял технические решения на встречах с заказчиками.
Менеджер проектов | Компания З | Январь 2022 – Декабрь 2022
- Успешно реализовал проект по разработке мобильного приложения для iOS и Android.
- Управлял бюджетом и сроками проекта.
- Координировал работу команды разработчиков, дизайнеров и тестировщиков.
- Обеспечил соответствие требованиям заказчика и высокое качество продукта.
Топ-3 Самых Востребованных Навыка Web-программиста Junior в 2025 году
В 2025 году работодатели особенно ценят следующие навыки:
- React с TypeScript: Широкое распространение React в frontend разработке и повышение надежности кода благодаря TypeScript делают этот навык крайне востребованным.
- Node.js с Express.js и микросервисной архитектурой: Для backend разработки, знание Node.js, Express.js и принципов построения микросервисной архитектуры позволяет создавать масштабируемые и гибкие приложения.
- GraphQL API: Все больше компаний переходят на GraphQL для оптимизации запросов к API, поэтому умение работать с GraphQL и создавать эффективные запросы является конкурентным преимуществом.
Как структурировать раздел навыков
Раздел "Навыки" в резюме играет ключевую роль, демонстрируя ваши профессиональные компетенции потенциальному работодателю. Правильная структура и организация информации помогут HR-менеджеру быстро оценить вашу квалификацию и соответствие требованиям вакансии.
Где расположить раздел в резюме
Местоположение раздела "Навыки" зависит от вашего опыта:
- Для начинающих специалистов: Разместите раздел сразу после "Цели" или "Обо мне". Это позволит акцентировать внимание на ваших знаниях и умениях, даже при отсутствии большого опыта работы.
- Для опытных специалистов: Разместите раздел "Навыки" после разделов "Опыт работы" и "Образование". В этом случае ваш опыт работы будет играть приоритетную роль.
Как группировать навыки
Для удобства восприятия информации, разделите навыки на категории и подкатегории. Это поможет рекрутеру быстро найти нужную информацию.
- Основные навыки: Языки программирования, фреймворки, базы данных.
- Инструменты: Системы контроля версий, среды разработки, инструменты тестирования.
- Методологии: Agile, Scrum, Kanban.
- Дополнительные навыки: Английский язык, навыки работы в команде, аналитическое мышление.
Более подробно о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
Технические навыки для web-программиста (junior)
Технические навыки (hard skills) – это ваши профессиональные знания и умения, необходимые для выполнения конкретных задач. Для web-программиста это, в первую очередь, знание языков программирования и технологий, используемых в web-разработке.
Обязательные навыки для junior web-программиста
- HTML/CSS: Базовые знания для создания структуры и стилизации веб-страниц.
- JavaScript: Основы программирования для создания интерактивных элементов.
- Один из популярных фреймворков/библиотек (React, Angular, Vue.js): Знание хотя бы одного поможет вам быстрее разрабатывать сложные приложения.
- Основы работы с базами данных (SQL): Понимание принципов хранения и извлечения данных.
- Git: Система контроля версий для совместной работы над проектами.
Актуальные технологии и инструменты в 2025 году
В 2025 году наиболее востребованными технологиями и инструментами для web-программистов являются:
- Frontend: React, Vue.js, Next.js, TypeScript.
- Backend: Node.js, Python (Django/Flask), Java (Spring Boot), Go.
- Базы данных: PostgreSQL, MySQL, MongoDB.
- Инструменты: Docker, Kubernetes, CI/CD (Jenkins, GitLab CI).
Уровень владения навыками
Укажите уровень владения каждым навыком, чтобы работодатель мог оценить ваши возможности. Используйте следующие градации:
- Базовый уровень: Знаком с технологией, могу выполнять простые задачи.
- Средний уровень: Уверенно использую технологию, могу решать задачи средней сложности.
- Продвинутый уровень: Глубокое знание технологии, могу разрабатывать сложные решения и обучать других.
Как выделить ключевые компетенции
Выделите наиболее важные для вас навыки, указав их первыми в списке или используя жирный шрифт.
Примеры описания технических навыков
Пример 1:
JavaScript (средний уровень): Разработка интерактивных элементов интерфейса, работа с AJAX, JSON. Опыт использования библиотек React и jQuery.
Пример 2:
Git (продвинутый уровень): Управление версиями кода, работа с ветками, разрешение конфликтов. Опыт работы в команде с использованием Gitflow.
Пример 3:
HTML, CSS.
В этом примере отсутствует какая-либо конкретика, не указан уровень владения.
Личные качества важные для web-программиста (junior)
Личные качества (soft skills) – это ваши навыки, которые помогают вам эффективно взаимодействовать с коллегами, решать проблемы и адаптироваться к изменениям. Для web-программиста важны не только технические знания, но и умение работать в команде, обучаться и находить решения в сложных ситуациях.
Топ-7 важных soft skills для junior web-программиста
- Коммуникабельность: Умение четко и ясно выражать свои мысли, слушать и понимать других.
- Работа в команде: Умение эффективно взаимодействовать с коллегами, делиться знаниями и помогать другим.
- Обучаемость: Готовность к изучению новых технологий и инструментов, стремление к постоянному развитию.
- Решение проблем: Умение анализировать сложные задачи, находить оптимальные решения и устранять ошибки.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы и соблюдать сроки.
- Внимание к деталям: Умение замечать мелкие неточности и ошибки, обеспечивать высокое качество кода.
- Адаптивность: Готовность к изменениям в проекте, новым требованиям и технологиям.
Как подтвердить наличие soft skills примерами
Не просто перечисляйте свои личные качества, а подтверждайте их конкретными примерами из вашего опыта. Расскажите, как вы проявляли эти качества в работе над проектами, в учебе или в других ситуациях.
Какие soft skills не стоит указывать
Избегайте общих и неконкретных формулировок, таких как "стрессоустойчивость", "пунктуальность" или "исполнительность". Они не дают представления о ваших реальных навыках и могут быть восприняты как клише.
Примеры описания личных качеств
Пример 1:
Обучаемость: Быстро осваиваю новые технологии и инструменты. В рамках последнего проекта самостоятельно изучил фреймворк Vue.js и успешно применил его для разработки нового функционала.
Пример 2:
Работа в команде: Легко нахожу общий язык с коллегами, готов делиться знаниями и помогать другим. Активно участвовал в командных обсуждениях и внес вклад в улучшение качества кода.
Пример 3:
Стрессоустойчивый, коммуникабельный.
В этом примере отсутствует какое-либо подтверждение данных качеств.
Особенности для разных уровней специалистов
Подход к описанию навыков в резюме должен отличаться в зависимости от вашего уровня опыта. Начинающим специалистам важно показать свой потенциал и готовность к обучению, а опытным – продемонстрировать глубину экспертизы и уникальные компетенции.
Для начинающих
- Как компенсировать недостаток опыта навыками: Сосредоточьтесь на тех знаниях и умениях, которые вы получили в процессе обучения, на стажировках или при работе над личными проектами. Подчеркните, что вы готовы быстро учиться и применять новые знания на практике.
- На какие навыки делать акцент: Выделите базовые навыки, необходимые для работы web-программистом, такие как HTML/CSS, JavaScript, основы работы с базами данных и Git. Покажите, что вы обладаете твердым фундаментом для дальнейшего развития.
- Как показать потенциал к обучению: Укажите, какие курсы вы проходили, какие книги читали и какие технологии изучаете самостоятельно. Расскажите о своих достижениях в учебе и о том, как вы применяли полученные знания на практике.
Пример:
Проходил онлайн-курс по React на Coursera. В рамках курса разработал приложение для управления задачами, используя React, Redux и Firebase. Готов применять полученные знания на практике и продолжать обучение.
Пример:
Знаю HTML, CSS, JavaScript. Учусь программировать.
В этом примере отсутствует конкретика и указание на какие-либо достижения или проекты.
Для опытных специалистов
- Как показать глубину экспертизы: Опишите свои достижения в конкретных проектах, укажите, какие сложные задачи вы решали и какие результаты получили. Используйте профессиональную терминологию и покажите, что вы разбираетесь в тонкостях технологий.
- Баланс между широтой и глубиной навыков: Укажите как широкий спектр технологий и инструментов, с которыми вы работали, так и глубокие знания в ключевых областях. Покажите, что вы можете решать задачи как на уровне frontend, так и backend, и обладаете экспертизой в конкретной области.
- Как выделить уникальные компетенции: Опишите свои уникальные навыки и знания, которые отличают вас от других специалистов. Расскажите о своем опыте работы с нестандартными технологиями, о своих достижениях в области оптимизации производительности или безопасности, о своем вкладе в развитие open-source проектов.
Пример:
Разработал и внедрил систему мониторинга производительности backend-сервисов на основе Prometheus и Grafana. Добился снижения времени отклика API на 30% за счет оптимизации запросов к базе данных и использования кеширования.
Пример:
Имею большой опыт в web-разработке. Знаю много технологий.
В этом примере отсутствуют конкретные детали и примеры, подтверждающие опыт и знания.
Типичные ошибки и как их избежать
Неправильное оформление раздела "Навыки" может испортить впечатление от резюме и снизить ваши шансы на получение работы. Избегайте распространенных ошибок, чтобы ваше резюме выглядело профессионально и убедительно.
Топ-7 ошибок в разделе навыков
- Перечисление слишком большого количества навыков (более 15-20).
- Указание устаревших или неактуальных навыков.
- Отсутствие конкретики и примеров, подтверждающих ваши навыки.
- Использование общих и неконкретных формулировок.
- Ошибки в написании названий технологий и инструментов.
- Несоответствие навыков требованиям вакансии.
- Неправильное форматирование раздела (отсутствие группировки, списков).
Устаревшие навыки и как их заменить
Не указывайте навыки, которые уже не используются в современной web-разработке, такие как Flash, jQueryUI или Internet Explorer. Замените их актуальными технологиями и инструментами, такими как React, Vue.js, Webpack или Chrome DevTools.
Неправильные формулировки (с примерами)
Пример 1:
Знаю HTML, CSS, JavaScript на хорошем уровне.
Правильно: HTML/CSS (средний уровень): Создание структуры и стилизации веб-страниц, использование CSS-фреймворков (Bootstrap, Materialize). JavaScript (средний уровень): Разработка интерактивных элементов интерфейса, работа с AJAX, JSON.
Пример 2:
Умею работать с базами данных.
Правильно: Работа с базами данных (SQL): Опыт проектирования и разработки баз данных, написание SQL-запросов, оптимизация производительности. Знание PostgreSQL и MySQL.
Как проверить актуальность навыков
- Просмотрите требования к навыкам в вакансиях, на которые вы претендуете.
- Изучите обзоры рынка труда и рейтинги популярных технологий.
- Посетите конференции и вебинары, чтобы быть в курсе последних тенденций.
- Пообщайтесь с коллегами и опытными специалистами, чтобы узнать их мнение о востребованных навыках.

Анализ вакансии web-программиста (junior): выявляем ключевые требования
Адаптация резюме под конкретную вакансию — это ключевой шаг к успеху при поиске работы. Для junior web-программиста особенно важно показать, что ваши навыки и опыт соответствуют требованиям работодателя. Начните с тщательного анализа текста вакансии.
Как выделить ключевые требования
Внимательно прочитайте описание вакансии, выделяя ключевые навыки, технологии и опыт, которые ищет работодатель. Обратите внимание на следующие моменты:
- Обязательные требования: Это навыки и опыт, без которых вас просто не рассмотрят. Они часто сформулированы как "необходимо", "обязательно", "требуется".
- Желательные требования: Эти навыки будут плюсом, но их отсутствие не является критичным. Они часто формулируются как "будет плюсом", "желательно", "приветствуется".
- Тип проектов: Какие проекты и задачи предстоит решать. Это поможет понять, какой опыт нужно подчеркнуть.
- Стек технологий: Языки программирования, фреймворки, библиотеки, базы данных и другие инструменты, которые используются в компании.
- Soft skills: Коммуникабельность, умение работать в команде, ответственность, обучаемость.
Анализ "скрытых" требований
Помимо явных требований, в вакансии могут содержаться "скрытые" сигналы о том, что важно для компании. Обратите внимание на:
- Описание компании: Изучите сайт компании, её продукты и услуги. Это поможет понять, какие технологии и подходы для них приоритетны.
- Стиль описания вакансии: Формальный или неформальный стиль может указывать на корпоративную культуру.
- Упоминание конкретных задач: Если в вакансии описываются конкретные задачи, подумайте, какой опыт из вашего резюме наиболее релевантен для их решения.
Примеры анализа вакансий web-программиста (junior)
Вакансия 1: Junior Frontend Developer (React)
Требования:
- Обязательное: Знание JavaScript, HTML, CSS, опыт работы с React от 6 месяцев.
- Желательно: Опыт работы с Redux, TypeScript.
- Описание: Разработка пользовательского интерфейса для веб-приложений.
Анализ: В резюме нужно акцентировать опыт работы с React, даже если он небольшой. Если есть опыт с Redux или TypeScript, обязательно укажите это. Подчеркните проекты, где вы разрабатывали пользовательские интерфейсы.
На что обратить внимание: React - ключевой навык, его нужно выделить в резюме. Важен опыт разработки именно frontend, а не backend.
Вакансия 2: Junior Backend Developer (Node.js)
Требования:
- Обязательное: Знание Node.js, Express, MongoDB.
- Желательно: Опыт работы с Docker, Kubernetes.
- Описание: Разработка REST API для мобильных и веб-приложений.
Анализ: В резюме сделайте упор на знание Node.js, Express и MongoDB. Опишите проекты, в которых вы разрабатывали REST API. Если у вас есть опыт работы с Docker или Kubernetes, даже небольшой, обязательно укажите это.
На что обратить внимание: Важен опыт backend разработки с использованием указанных технологий. REST API - ключевое направление, поэтому нужно показать опыт в этой области.
Вакансия 3: Junior Fullstack Developer (Python/Django)
Требования:
- Обязательное: Знание Python, Django, HTML, CSS, JavaScript.
- Желательно: Опыт работы с PostgreSQL, React.
- Описание: Разработка веб-приложений полного цикла.
Анализ: Подчеркните знание Python и Django. Опишите проекты, в которых вы работали как над backend, так и над frontend. Укажите опыт работы с HTML, CSS и JavaScript. Если у вас есть опыт работы с PostgreSQL или React, обязательно укажите это.
На что обратить внимание: Fullstack подразумевает знание как backend, так и frontend. Важно показать опыт работы с обеими частями приложения. Знание Python/Django - ключевое требование.
Стратегия адаптации резюме для junior web-программиста
После анализа вакансии необходимо адаптировать резюме, чтобы максимально соответствовать требованиям работодателя. Важно помнить, что адаптация не должна приводить к искажению фактов. Ваша цель — наиболее выгодно представить имеющийся опыт.
Разделы резюме, требующие обязательной адаптации
- Заголовок и раздел "О себе": Должны отражать вашу специализацию и ключевые навыки, соответствующие вакансии.
- Опыт работы: Описание проектов и задач должно быть сфокусировано на требованиях работодателя.
- Навыки: Список навыков должен быть релевантным вакансии и включать ключевые слова из описания.
Как расставить акценты под требования работодателя
- Используйте ключевые слова из вакансии: Включите в резюме термины и фразы, используемые в описании вакансии.
- Описывайте достижения, а не только обязанности: Покажите, как вы использовали свои навыки для решения задач и достижения результатов.
- Подчеркните релевантный опыт: Выделите проекты и задачи, которые наиболее соответствуют требованиям работодателя.
Как адаптировать резюме без искажения фактов
- Не приписывайте себе навыки, которыми не владеете: Это может выявиться на собеседовании и негативно повлиять на вашу репутацию.
- Не преувеличивайте свой опыт: Лучше честно указать свой уровень владения навыками, чем быть пойманным на лжи.
- Фокусируйтесь на том, что умеете делать хорошо: Подчеркните свои сильные стороны и покажите, как они могут быть полезны компании.
3 уровня адаптации резюме
- Минимальная адаптация: Замена ключевых слов в разделе "Навыки" и "О себе", добавление 1-2 предложений в описание опыта работы.
- Средняя адаптация: Переформулировка описания опыта работы, перегруппировка навыков, добавление новых проектов или задач.
- Максимальная адаптация: Полная переработка резюме, включая изменение структуры, акцентов и описания опыта работы. Этот уровень адаптации рекомендуется для вакансий, которые значительно отличаются от вашего предыдущего опыта.
Адаптация раздела "О себе"
Раздел "О себе" — это ваша визитная карточка. Он должен быть кратким, информативным и соответствовать требованиям конкретной вакансии.
Как адаптировать под конкретную позицию
- Укажите вашу специализацию: Например, "Junior Frontend Developer", "Junior Backend Developer", "Junior Fullstack Developer".
- Перечислите ключевые навыки: Укажите языки программирования, фреймворки и другие технологии, которыми вы владеете и которые требуются в вакансии.
- Опишите ваши карьерные цели: Покажите, что вы заинтересованы в развитии в данной области и что ваши цели совпадают с целями компании.
Примеры адаптации раздела "О себе"
До:
"Начинающий программист, ищу интересную работу в IT."
После (для вакансии Junior Frontend Developer):
"Junior Frontend Developer с опытом работы с React и JavaScript. Стремлюсь к развитию в области разработки пользовательских интерфейсов и созданию удобных и функциональных веб-приложений."
До:
"Увлекаюсь программированием, есть небольшой опыт."
После (для вакансии Junior Backend Developer):
"Junior Backend Developer с опытом разработки REST API на Node.js и Express. Уверенно владею базами данных MongoDB и PostgreSQL. Готов к решению сложных задач и созданию масштабируемых backend-систем."
Типичные ошибки при адаптации раздела "О себе"
- Слишком общее описание: Не указывайте конкретную специализацию и навыки.
- Отсутствие ключевых слов: Не используйте термины и фразы из описания вакансии.
- Несоответствие карьерных целей: Не показывайте, что вы заинтересованы в развитии в данной области.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" — это ваша возможность показать, что вы обладаете необходимыми навыками и опытом для успешного выполнения задач, указанных в вакансии. Даже если у вас небольшой опыт, его можно представить в выгодном свете.
Как переформулировать опыт под требования
- Используйте язык, соответствующий вакансии: Описывайте свои обязанности и достижения, используя термины и фразы из описания вакансии.
- Подчеркните релевантные навыки: Выделите те навыки, которые наиболее важны для работодателя.
- Описывайте конкретные результаты: Покажите, как вы использовали свои навыки для решения задач и достижения результатов.
Как выделить релевантные проекты
- Опишите проекты, которые соответствуют требованиям вакансии: Если у вас есть опыт работы над проектами, которые похожи на те, что описаны в вакансии, обязательно укажите их.
- Подчеркните свои роли и обязанности: Опишите, что именно вы делали в каждом проекте и какие навыки вы использовали.
- Укажите результаты, которых вы достигли: Покажите, как ваши усилия повлияли на успех проекта.
Примеры адаптации раздела "Опыт работы"
До:
"Разрабатывал веб-приложения на JavaScript."
После (для вакансии Junior Frontend Developer (React)):
"Разрабатывал пользовательский интерфейс веб-приложений с использованием React и JavaScript. Реализовал компонентную структуру приложения, обеспечив высокую переиспользуемость кода и улучшенную производительность. Участвовал в code review и оптимизации frontend-части проекта."
До:
"Занимался разработкой backend на Node.js."
После (для вакансии Junior Backend Developer (Node.js)):
"Разрабатывал REST API на Node.js с использованием Express для мобильных и веб-приложений. Интегрировал базы данных MongoDB и PostgreSQL. Обеспечил высокую производительность и масштабируемость API. Участвовал в разработке архитектуры backend-системы."
Ключевые фразы для разных типов вакансий
- Frontend Developer: "Разработка пользовательского интерфейса", "Реализация компонентной структуры", "Оптимизация frontend-части", "Code review", "Адаптивная верстка", "Кроссбраузерная совместимость".
- Backend Developer: "Разработка REST API", "Интеграция с базами данных", "Обеспечение высокой производительности", "Масштабируемость", "Разработка архитектуры backend-системы", "Unit-тестирование", "Интеграционное тестирование".
- Fullstack Developer: "Разработка веб-приложений полного цикла", "Backend и frontend разработка", "Разработка API и пользовательского интерфейса", "Интеграция backend и frontend", "DevOps", "Развертывание приложений".
Адаптация раздела "Навыки"
Раздел "Навыки" должен четко и лаконично отражать ваши ключевые компетенции, соответствующие требованиям вакансии. Важно не просто перечислить навыки, но и показать, как вы их применяли на практике.
Как перегруппировать навыки под вакансию
- Выделите приоритетные навыки: Перечислите в начале списка те навыки, которые наиболее важны для работодателя.
- Разделите навыки на категории: Например, "Языки программирования", "Фреймворки", "Базы данных", "Инструменты".
- Укажите уровень владения навыками: Например, "Эксперт", "Продвинутый", "Средний", "Начинающий".
Как выделить требуемые компетенции
- Используйте ключевые слова из вакансии: Включите в список навыки, которые упоминаются в описании вакансии.
- Укажите смежные навыки: Если у вас есть навыки, которые могут быть полезны для работы, но не указаны в вакансии, добавьте их в список.
- Описывайте навыки в контексте задач: Покажите, как вы использовали свои навыки для решения конкретных задач.
Примеры адаптации раздела "Навыки"
До:
"JavaScript, HTML, CSS, Git."
После (для вакансии Junior Frontend Developer (React)):
Языки программирования: JavaScript (Продвинутый), HTML (Продвинутый), CSS (Продвинутый), TypeScript (Начинающий).
Фреймворки: React (Средний), Redux (Начинающий).
Инструменты: Git, Webpack, Babel.
До:
"Node.js, MongoDB, Express."
После (для вакансии Junior Backend Developer (Node.js)):
Языки программирования: JavaScript (Продвинутый).
Фреймворки: Node.js (Средний), Express (Средний).
Базы данных: MongoDB (Средний), PostgreSQL (Начинающий).
Инструменты: Git, Docker, REST API.
Работа с ключевыми словами
Ключевые слова — это термины и фразы, которые используются в описании вакансии и которые должны быть включены в ваше резюме. Использование ключевых слов поможет вашему резюме пройти автоматическую фильтрацию и привлечь внимание рекрутера.
Чтобы найти ключевые слова, внимательно прочитайте описание вакансии и выделите те термины и фразы, которые наиболее часто встречаются. Включите эти ключевые слова в разделы "О себе", "Опыт работы" и "Навыки".
Проверка качества адаптации
После адаптации резюме необходимо убедиться, что оно соответствует требованиям вакансии и привлекает внимание рекрутера. Проверьте, насколько хорошо вы адаптировали резюме.
Как оценить качество адаптации
- Соответствие требованиям: Убедитесь, что ваше резюме содержит все ключевые навыки и опыт, указанные в вакансии.
- Четкость и лаконичность: Убедитесь, что ваше резюме легко читается и содержит только релевантную информацию.
- Орфография и грамматика: Проверьте резюме на наличие ошибок.
Чек-лист финальной проверки
- Соответствует ли заголовок вашей текущей специализации и желаемой должности?
- Подчеркнуты ли в разделе "О себе" ключевые навыки и опыт, соответствующие вакансии?
- Описан ли опыт работы с использованием языка, соответствующего вакансии?
- Выделены ли релевантные проекты и задачи?
- Перечислены ли все ключевые навыки, указанные в вакансии?
- Проверено ли резюме на наличие ошибок?
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не злоупотребляйте ключевыми словами, это может выглядеть неестественно.
- Искажение фактов: Не приписывайте себе навыки, которыми не владеете.
- Слишком общее описание: Не указывайте конкретную специализацию и навыки.
- Отсутствие результатов: Не описывайте конкретные результаты, которых вы достигли в своей работе.
Когда нужно создавать новое резюме вместо адаптации
Если у вас нет опыта работы в требуемой области, или если ваши навыки сильно отличаются от требований вакансии, может быть целесообразнее создать новое резюме, которое будет сфокусировано на ваших сильных сторонах и покажет, как вы можете быть полезны компании, даже без прямого опыта.
Например, если вы хотите перейти из backend в frontend разработку, вам может потребоваться создать новое резюме, которое будет подчеркивать ваши знания HTML, CSS, JavaScript и опыт работы с frontend фреймворками.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web-программист (junior)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме для Junior Web-программиста
Что самое важное указать в резюме, если у меня мало опыта работы?
Для начинающего web-программиста акцент следует сместить с опыта работы на ваши навыки, проекты и образование. Подробно опишите технологии, которыми владеете, перечислите учебные проекты, пет-проекты или вклад в open-source. Укажите ссылки на GitHub или другие ресурсы, где можно посмотреть ваш код.
Какие навыки наиболее востребованы для junior web-программиста?
Для junior web-программиста важны как hard skills (технические навыки), так и soft skills (мягкие навыки). Вот примеры:
- Hard Skills: HTML, CSS, JavaScript (особенно современные фреймворки, такие как React, Angular или Vue.js), основы бэкенда (Node.js, Python/Django, PHP/Laravel), работа с базами данных (SQL, NoSQL), Git.
- Soft Skills: Умение работать в команде, обучаемость, ответственность, коммуникабельность, умение решать проблемы.
Стоит ли указывать в резюме учебные проекты?
Обязательно! Учебные проекты — это отличный способ показать ваши навыки и умения, особенно если у вас нет коммерческого опыта. Опишите каждый проект, укажите использованные технологии и достигнутые результаты. Дайте ссылку на репозиторий, если он есть.
Пример:
Проект: Сайт-портфолио (React, CSS Modules, Netlify)
- Разработал интерактивный сайт-портфолио для демонстрации навыков и проектов.
- Использовал React для создания компонентной структуры и динамического отображения контента.
- Применил CSS Modules для организации стилей и избежания конфликтов.
- Разместил сайт на Netlify для обеспечения высокой доступности и скорости загрузки.
- Ссылка на проект
Как правильно оформить раздел "О себе", если опыта работы нет?
В разделе "О себе" подчеркните свой энтузиазм, мотивацию и готовность учиться. Расскажите о своих целях в профессии и о том, что вас привлекает в web-разработке. Укажите, какие технологии вам интересны и в каком направлении вы хотите развиваться. Не забудьте упомянуть о своих сильных сторонах и soft skills.
Пример:
"Увлеченный начинающий web-разработчик, стремящийся к развитию в области frontend. Обладаю знаниями HTML, CSS, JavaScript и React. Готов к обучению и решению сложных задач в команде. Интересуюсь разработкой интерактивных веб-приложений и созданием удобного пользовательского опыта."
"Ищу работу web-программиста. Знаю немного HTML и CSS."
Какие ключевые слова (keywords) использовать в резюме?
Используйте ключевые слова, соответствующие требованиям вакансий, на которые вы претендуете. Это могут быть названия технологий (HTML, CSS, JavaScript, React, Angular, Vue.js, Node.js, SQL, MongoDB), методологий разработки (Agile, Scrum), инструментов (Git, Webpack, Babel) и другие термины, связанные с web-разработкой.
Нужно ли указывать зарплатные ожидания в резюме для junior web-программиста?
Указывать зарплатные ожидания в резюме необязательно. Этот вопрос лучше обсудить на собеседовании. Если работодатель просит указать зарплатные ожидания, проведите исследование рынка и укажите адекватную сумму, соответствующую вашему уровню и опыту. Можно указать диапазон.
Как быть, если в образовании нет профильного IT образования?
Отсутствие профильного образования не является критичным, если у вас есть хорошие навыки и проекты. Укажите любое высшее или средне-специальное образование, а затем подробно опишите пройденные курсы, буткемпы, онлайн-обучение и самостоятельное изучение. Подчеркните практический опыт, полученный в ходе проектов.
Как оформить раздел "Опыт работы", если его нет?
Если у вас нет опыта работы, этот раздел можно переименовать в "Проекты" или "Практический опыт". В этом разделе опишите ваши учебные проекты, пет-проекты, вклад в open-source и любую другую деятельность, связанную с web-разработкой. Укажите использованные технологии, достигнутые результаты и ссылки на репозитории.
Что делать, если я владею не всеми технологиями, указанными в вакансии?
Не стоит пытаться приукрасить свои навыки. Укажите только те технологии, которыми вы действительно владеете. В разделе "О себе" можно упомянуть, что вы готовы быстро учиться и осваивать новые технологии. На собеседовании будьте честны и расскажите, какие технологии вы готовы изучить в ближайшее время.
Как часто нужно обновлять резюме?
Рекомендуется обновлять резюме регулярно, особенно если вы приобрели новые навыки, закончили новые проекты или прошли обучение. Обновляйте резюме перед каждой отправкой на новую вакансию, чтобы убедиться, что оно соответствует требованиям работодателя.
Нужно ли писать сопроводительное письмо?
Сопроводительное письмо — это отличный способ выделиться среди других кандидатов и показать свою заинтересованность в вакансии. В сопроводительном письме расскажите о своей мотивации, о том, почему вас привлекает именно эта компания и как ваши навыки и опыт соответствуют требованиям вакансии. Сопроводительное письмо должно быть кратким и конкретным.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить