Пример резюме web-программиста (middle) — ваш ориентир для создания продающего документа 🎯. Получите работу мечты, используя проверенную структуру и формулировки.
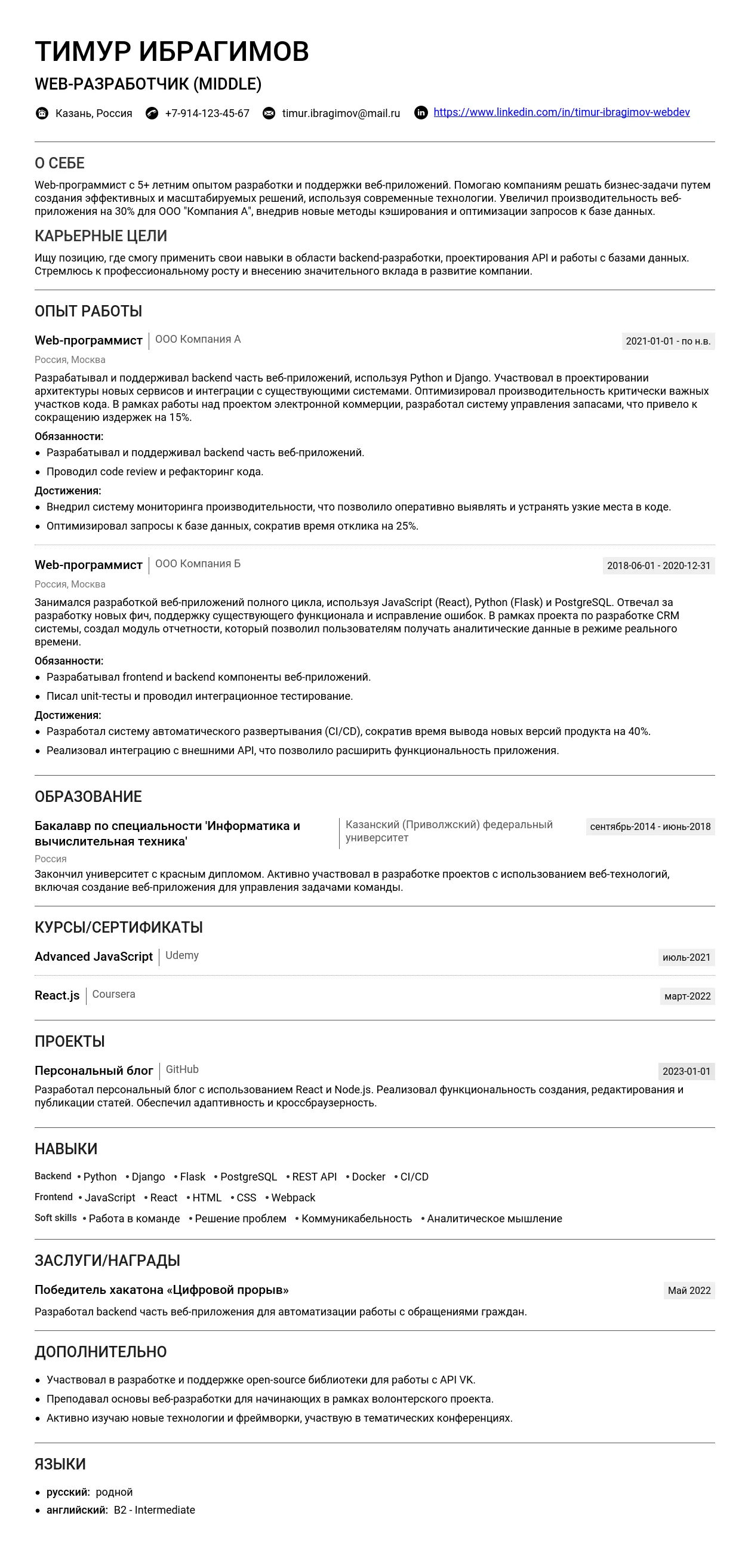
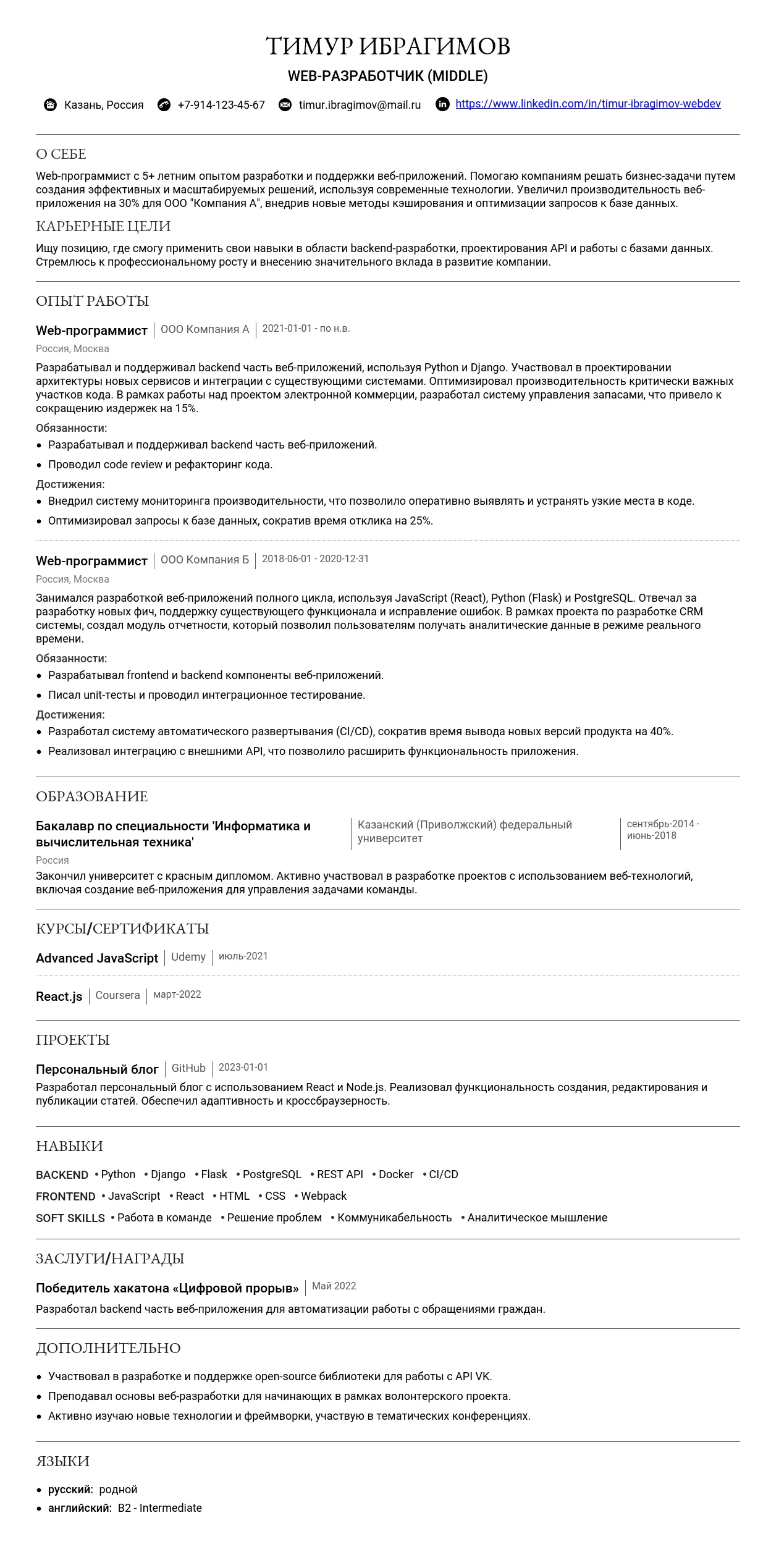
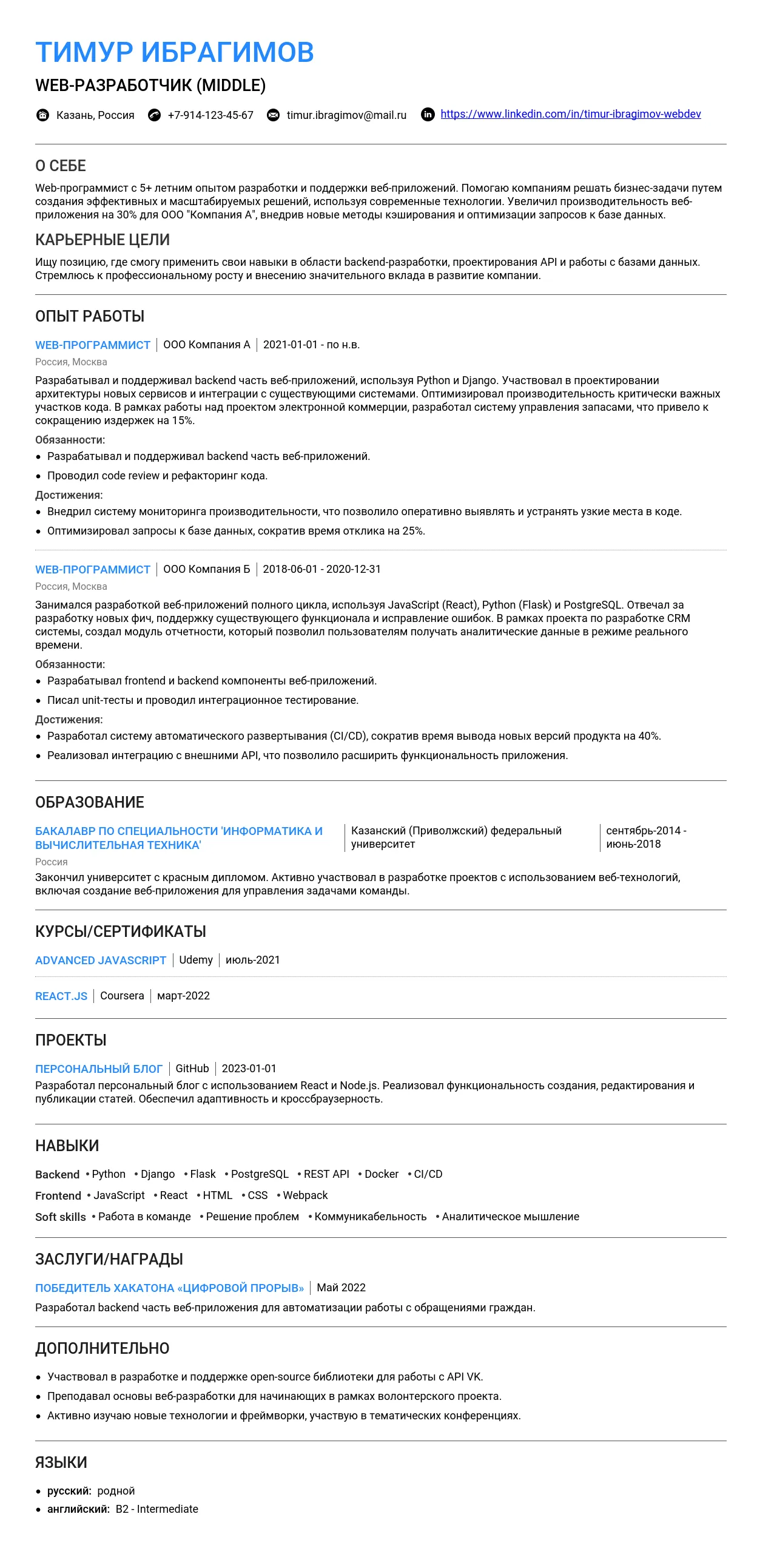
Это руководство предлагает детальный пример резюме web-программиста (middle), который можно адаптировать под ваш уровень и задачи.
- Вы найдете пошаговые инструкции по заполнению каждого раздела — от контактов и раздела "О себе" до опыта работы, образования и навыков.
- Узнаете, какие требования работодателей актуальны для позиции middle web-программиста и как их отразить в своем резюме.
- Научитесь эффективно адаптировать документ под конкретные вакансии для максимальной релевантности.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме 🚀.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию web-программисту (middle) в заголовке резюме
Заголовок резюме – это первое, что видит рекрутер. Он должен быть чётким, информативным и отражать вашу специализацию и уровень квалификации. Для web-программиста уровня middle это особенно важно, так как необходимо отделить себя от junior-специалистов и показать готовность к более сложным задачам.
Ключевые элементы успешного заголовка:
- Указание должности: Начните с названия должности, например, "Web-программист".
- Уровень квалификации: Обязательно укажите свой уровень – "Middle". Это поможет рекрутеру сразу понять ваш опыт и ожидания по зарплате.
- Специализация (опционально): Если у вас есть конкретная специализация (например, Front-end, Back-end, Fullstack), её стоит упомянуть. Это сделает ваш профиль более релевантным для определённых вакансий.
- Технологии (опционально): Если вы эксперт в конкретных технологиях, добавьте их в заголовок (например, React, Node.js).
Варианты названия должности для web-программиста (middle)
Вот несколько вариантов, которые вы можете использовать, в зависимости от ваших навыков и предпочтений:
- Web-программист (Middle)
- Middle Front-end разработчик
- Middle Back-end разработчик (Node.js)
- Middle Fullstack разработчик (React/Node.js)
Примеры неудачных заголовков и почему они плохие
Избегайте общих фраз и неточностей. Вот несколько примеров того, как *не* стоит называть свою должность:
Программист
Почему плохо: Слишком общее название. Непонятно, какой у вас опыт и специализация.
Web-разработчик
Почему плохо: Web-разработчик - очень широкое понятие. Junior это или Senior, не ясно.
Web-программист, знающий много технологий
Почему плохо: Непрофессионально и неинформативно. Лучше перечислить конкретные технологии в навыках.
Web-программист (начинающий)
Почему плохо: "Middle" - это уже не начинающий уровень. Использование неподходящего уровня отпугнет работодателей.
Ключевые слова для заголовка web-программиста (middle)
Использование правильных ключевых слов поможет вашему резюме попасть в поле зрения рекрутеров при поиске по базе данных. Вот некоторые ключевые слова, которые стоит рассмотреть:
- Web-программист
- Web-разработчик
- Middle
- Front-end
- Back-end
- Fullstack
- JavaScript
- React
- Angular
- Vue.js
- Node.js
- PHP
- Python
- HTML
- CSS
- SQL
- 2025
Примеры хороших и плохих заголовков
Хорошие примеры:
- Middle Web-программист (React/Node.js)
- Middle Front-end разработчик (JavaScript)
- Middle Back-end разработчик (PHP)
- Web-программист (Middle, Fullstack)
Неудачные примеры:
- Программист
- Крутой разработчик
- Web-мастер
- Junior Web-программист
Как правильно написать раздел "О себе" в резюме Web-программиста (Middle)
Раздел "О себе" в резюме – это ваша возможность произвести первое впечатление на рекрутера и кратко рассказать о своих ключевых навыках, опыте и карьерных целях. Важно сделать этот раздел лаконичным, информативным и запоминающимся.
Общие правила для раздела "О себе":
- Оптимальный объем: 3-5 предложений (50-100 слов).
- Обязательная информация:
- Краткое описание вашего опыта и ключевых навыков.
- Специализация (например, front-end, back-end, full-stack).
- Ваши карьерные цели и мотивация.
- Стиль и тон написания:
- Профессиональный, но дружелюбный.
- Используйте активный залог (например, "разработал", а не "было разработано").
- Подчеркивайте свои достижения и навыки, подкрепляя их конкретными примерами.
- Чего категорически не стоит писать:
- Общие фразы и штампы (например, "коммуникабельный", "ответственный").
- Негативную информацию о предыдущих работодателях.
- Информацию, не относящуюся к вашей профессиональной деятельности.
- Орфографические и грамматические ошибки.
Характерные ошибки с примерами:
- Ошибка: Использование общих фраз без конкретики.
"Я - ответственный и целеустремленный специалист, готовый к любым задачам."
"Middle Web-программист с 3+ годами опыта разработки веб-приложений на Python/Django. Успешно реализовал 5+ проектов, включая оптимизацию API, что привело к увеличению производительности на 20%."
- Ошибка: Перечисление навыков без подтверждения опытом.
"Знаю HTML, CSS, JavaScript, React, Node.js."
"Разрабатываю интерактивные пользовательские интерфейсы с использованием React и Redux. В 2025 году участвовал в создании SPA для онлайн-магазина, улучшив пользовательский опыт и увеличив конверсию на 15%."
Примеры для начинающих специалистов
Если у вас небольшой опыт работы, акцентируйте внимание на своих знаниях, навыках, образовании и проектах, выполненных во время учебы или стажировки. Опишите свой потенциал и мотивацию к развитию.
- Как грамотно описать свой потенциал без опыта работы: Сосредоточьтесь на проектах, в которых вы участвовали, технологиях, которые изучали, и результатах, которых достигли.
- На какие качества и навыки делать акцент:
- Технические навыки (языки программирования, фреймворки, инструменты).
- Навыки решения проблем и аналитическое мышление.
- Способность к обучению и адаптации.
- Умение работать в команде.
- Как правильно упомянуть об образовании: Укажите учебное заведение, специальность и год окончания. Если у вас есть диплом с отличием или вы участвовали в научных конференциях, обязательно упомяните об этом.
"Начинающий Web-программист, уверенно владею HTML, CSS, JavaScript и React. Имею опыт разработки веб-приложений в рамках учебных проектов, включая создание клона сайта электронной коммерции. Стремлюсь к развитию в области front-end разработки и готов применять свои знания для решения сложных задач."
"Выпускник [Название ВУЗа] по специальности 'Информационные технологии'. Обладаю знаниями в области Java, Spring Framework и баз данных SQL. Участвовал в разработке back-end части приложения для управления проектами в рамках курсовой работы. Ищу возможность применить свои навыки в реальных проектах и готов к быстрому обучению новым технологиям."
Примеры для специалистов с опытом
Если у вас есть опыт работы, акцентируйте внимание на своих достижениях, специализации и профессиональном росте. Подчеркните, какой вклад вы внесли в предыдущие проекты и какие результаты вы достигли.
- Как отразить профессиональный рост: Опишите, как вы развивались в своей карьере, какие новые навыки и знания вы приобрели, и какие задачи вы решали.
- Как описать специализацию: Укажите, в какой области веб-разработки вы специализируетесь (например, front-end, back-end, full-stack) и какие технологии вы используете.
- Как выделиться среди других кандидатов: Расскажите о своих уникальных навыках и опыте, а также о том, что вас мотивирует в работе.
"Middle Web-программист с 3+ годами опыта разработки веб-приложений на Python/Django. Успешно реализовал 5+ проектов, включая оптимизацию API, что привело к увеличению производительности на 20%. Специализируюсь на разработке back-end решений и стремлюсь к созданию масштабируемых и надежных систем."
"Front-end разработчик с опытом работы более 4 лет. Эксперт в React, Redux и TypeScript. Разработал и внедрил новый пользовательский интерфейс для веб-приложения, что привело к улучшению пользовательского опыта и повышению конверсии на 15%. Интересуюсь новыми технологиями и стремлюсь к созданию инновационных решений."
Примеры для ведущих специалистов
Если вы являетесь ведущим специалистом, акцентируйте внимание на своей экспертизе, управленческих навыках и масштабе реализованных проектов. Покажите, какую ценность вы можете принести компании.
- Как подчеркнуть управленческие навыки: Опишите свой опыт управления командами, координации проектов и менторства.
- Как описать масштаб реализованных проектов: Укажите размер команд, бюджеты проектов и количество пользователей, которые используют разработанные вами системы.
- Как показать свою ценность для компании: Расскажите о своих достижениях, которые привели к увеличению прибыли, снижению затрат или улучшению эффективности работы.
"Ведущий Web-программист с 7+ годами опыта в разработке и управлении веб-проектами. Руководил командой из 10+ разработчиков при создании и внедрении масштабируемой платформы электронной коммерции, обслуживающей более 1 миллиона пользователей. Эксперт в области архитектуры веб-приложений, оптимизации производительности и безопасности."
"Senior Front-end разработчик с опытом работы более 10 лет. Разрабатывал и внедрял сложные пользовательские интерфейсы для веб-приложений, используемых в финансовой сфере. Обладаю глубокими знаниями в области React, Angular и Vue.js. Успешно реализовал проекты по рефакторингу legacy-кода, что привело к улучшению производительности и снижению затрат на поддержку."
Практические советы по написанию
- Ключевые фразы для Web-программиста (Middle):
- **Web-программист**
- **Middle**
- **Python/Django**
- **React/Redux**
- **Front-end/Back-end**
- **Разработка веб-приложений**
- **Оптимизация производительности**
- **Масштабируемость**
- **API**
- **Базы данных (SQL, NoSQL)**
- Самопроверка текста:
- **Краткость и конкретность:** Убедитесь, что каждое предложение несет важную информацию и подкреплено конкретными примерами.
- **Соответствие вакансии:** Проверьте, что ваш раздел "О себе" соответствует требованиям и ожиданиям работодателя.
- **Грамматика и орфография:** Внимательно проверьте текст на наличие ошибок.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии: Внимательно прочитайте описание вакансии и определите, какие навыки и опыт наиболее важны для работодателя.
- Подчеркните релевантные навыки: Адаптируйте свой раздел "О себе", чтобы подчеркнуть те навыки и опыт, которые наиболее соответствуют требованиям вакансии.
- Используйте ключевые слова: Включите в свой раздел "О себе" ключевые слова из описания вакансии, чтобы показать, что вы понимаете потребности работодателя.
Как структурировать описание опыта работы
Раздел "Опыт работы" – ключевой в вашем резюме web-программиста уровня middle. Именно здесь вы демонстрируете свои навыки и достижения. Важно представить информацию четко и структурированно, чтобы рекрутер сразу увидел, что вы – подходящий кандидат.
Формат заголовка
Каждая позиция должна начинаться с четкого заголовка, включающего:
- Название должности: Точное название вашей позиции.
- Компания: Полное наименование компании.
- Даты работы: Месяц и год начала и окончания работы.
Web-программист (Middle), Компания А, 01.2023 – 12.2024
Программист, Компания А, 2023-2024
Оптимальное количество пунктов для каждого места работы
Рекомендуется указывать от 3 до 6 пунктов для каждой позиции. Сосредоточьтесь на самых значимых обязанностях и достижениях. Избегайте излишней детализации и перечисления всех задач.
Как описывать совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это явно. Можно либо перечислить их последовательно, либо объединить под общим заголовком, указав период работы для каждой должности.
Вариант 1: Последовательное описание
Младший web-программист, Компания Б, 01.2022 – 06.2023
Web-программист (Middle), Компания Б, 07.2023 – 12.2024
Вариант 2: Объединенное описание
Web-программист, Компания Б, 01.2022 – 12.2024
- Младший web-программист: 01.2022 – 06.2023
- Web-программист (Middle): 07.2023 – 12.2024
Описание компании
Краткое описание компании (1-2 предложения) полезно, если ее название не говорит само за себя. Укажите сферу деятельности и, возможно, размер компании (количество сотрудников, масштаб проектов). Ссылка на сайт компании будет уместна.
Компания В (website: company-v.com) – финтех-стартап, разрабатывающий платформу для онлайн-кредитования.
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваш опыт и соответствие требованиям вакансии. Используйте глаголы действия, избегайте простого перечисления задач и акцентируйте внимание на результатах своей работы.
10 сильных глаголов действия для web-программиста (middle)
- Разрабатывал
- Внедрял
- Оптимизировал
- Интегрировал
- Тестировал
- Поддерживал
- Рефакторил
- Проектировал
- Автоматизировал
- Улучшал
Как избежать простого перечисления обязанностей
Вместо простого перечисления обязанностей, опишите, *как* вы их выполняли и *какого* результата достигли. Используйте конкретные примеры и цифры.
Превращение обязанностей в достижения
Обязанность: Разработка новых модулей для веб-приложения.
Достижение: Разработал 3 новых модуля для веб-приложения, что позволило увеличить скорость обработки данных на 15%.
Обязанность: Оптимизация производительности сайта.
Достижение: Оптимизировал производительность сайта, снизив время загрузки страниц на 30% и уменьшив количество ошибок на 20%.
Типичные ошибки при описании обязанностей
- Слишком общее описание ("Занимался разработкой").
- Использование пассивного залога ("Код был написан").
- Отсутствие конкретики и измеримых результатов.
Больше информации и примеров вы найдете на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Раздел достижений позволяет вам выделиться среди других кандидатов. Важно показать, какой вклад вы внесли в развитие компании и как ваша работа повлияла на ее результаты. Используйте язык цифр и конкретных фактов.
Как правильно квантифицировать результаты
Квантификация – это представление результатов в числовой форме. Это делает ваши достижения более убедительными и понятными для рекрутера.
Увеличил скорость обработки данных на 20% за счет оптимизации алгоритмов.
Снизил количество ошибок в коде на 15% благодаря внедрению юнит-тестов.
Сократил время развертывания новых версий продукта на 40% за счет автоматизации процесса.
Метрики для web-программиста (middle)
- Скорость обработки данных
- Время загрузки страниц
- Количество ошибок в коде
- Время развертывания новых версий продукта
- Количество выполненных задач в срок
- Улучшение показателей производительности (например, TPS, latency)
Как описать достижения, если нет четких цифр
Даже если у вас нет конкретных цифр, вы можете описать достижения, используя качественные характеристики. Подчеркните важность своей работы и ее влияние на проект.
Успешно руководил разработкой нового модуля, который значительно улучшил пользовательский опыт.
Разработал и внедрил систему мониторинга, что позволило оперативно выявлять и устранять проблемы в работе приложения.
5 примеров формулировок достижений
Разработал и внедрил систему автоматического тестирования, что позволило сократить время тестирования на 30% и снизить количество ошибок в production на 15%.
Оптимизировал базу данных, что привело к увеличению скорости работы приложения на 25% и снижению нагрузки на сервер на 20%.
Успешно руководил командой из 3 разработчиков при разработке нового API, который был интегрирован в основной продукт компании и увеличил количество активных пользователей на 10%.
Разработал и внедрил систему мониторинга производительности, которая позволила выявлять и устранять узкие места в работе приложения, что привело к снижению времени ответа на запросы на 15%.
Рефакторил legacy-код, что позволило улучшить его читаемость и поддерживаемость, а также снизить количество ошибок на 5%.
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" позволяет продемонстрировать ваш технический стек и опыт работы с различными технологиями. Важно представить информацию структурированно и понятно.
Где и как указывать технический стек
Технологии можно указывать как в описании каждой позиции, так и в отдельном разделе "Навыки" или "Технологии". В описании позиции указывайте технологии, которые вы использовали в рамках конкретного проекта. В разделе "Навыки" перечислите все технологии, которыми владеете.
Как группировать технологии
Группируйте технологии по категориям (например, языки программирования, базы данных, фреймворки, инструменты DevOps). Это облегчает восприятие информации.
Как показать уровень владения инструментами
Указывайте уровень владения технологиями (например, "опытный пользователь", "средний уровень", "базовые знания"). Это поможет рекрутеру оценить ваш уровень квалификации.
Пример раздела "Навыки":
- Языки программирования: JavaScript (опытный пользователь), Python (средний уровень), Java (базовые знания)
- Фреймворки: React (опытный пользователь), Angular (средний уровень), Vue.js (базовые знания)
- Базы данных: PostgreSQL (опытный пользователь), MySQL (средний уровень), MongoDB (базовые знания)
- DevOps: Docker (опытный пользователь), Kubernetes (средний уровень), Jenkins (базовые знания)
Актуальные технологии для профессии
Для web-программиста уровня middle актуальны следующие технологии:
- JavaScript (ES6+)
- React, Angular, Vue.js
- Node.js
- HTML, CSS
- Базы данных: PostgreSQL, MySQL, MongoDB
- Docker, Kubernetes
- Git
- REST API
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки
Опыт стажировки также ценен. Укажите, какие задачи выполняли, какие технологии использовали и чему научились. Акцентируйте внимание на приобретенных навыках.
Как представить учебные проекты
Учебные проекты можно представить как полноценный опыт работы. Опишите цель проекта, использованные технологии и достигнутые результаты.
Как описать фриланс или свои проекты
Фриланс и собственные проекты – отличный способ продемонстрировать свои навыки и инициативность. Опишите задачи, которые решали, использованные технологии и полученные результаты.
Пример: Стажировка
Стажер-разработчик, Компания Г, 06.2024 – 08.2024
- Участвовал в разработке нового веб-приложения, используя React и Node.js.
- Разрабатывал пользовательский интерфейс, интегрировал API.
- Приобрел опыт работы в команде, изучил принципы Agile.
Пример: Учебный проект
Pet-проект: Разработка веб-приложения для управления задачами
- Разработал веб-приложение для управления задачами, используя Vue.js и Firebase.
- Реализовал функциональность добавления, редактирования и удаления задач.
- Обеспечил отзывчивый дизайн и удобный пользовательский интерфейс.
Для специалистов с опытом
Как структурировать большой опыт
Если у вас большой опыт работы, структурируйте его, выделив наиболее значимые позиции и достижения. Не обязательно описывать каждую позицию в мельчайших деталях.
Как показать карьерный рост
Покажите свой карьерный рост, указав последовательность должностей и достижений на каждой из них.
Как описать работу над крупными проектами
При описании работы над крупными проектами, акцентируйте внимание на своей роли в проекте, задачах, которые решали, и достигнутых результатах.
Пример: Web-программист (Middle)
Web-программист (Middle), Компания Д, 01.2023 – 12.2024
- Разрабатывал и поддерживал веб-приложение, используя React, Node.js и PostgreSQL.
- Оптимизировал производительность приложения, снизив время загрузки страниц на 20%.
- Участвовал в рефакторинге кода, улучшив его читаемость и поддерживаемость.
Web-программист (Junior), Компания Д, 01.2022 – 12.2022
- Разрабатывал пользовательский интерфейс веб-приложения, используя HTML, CSS и JavaScript.
- Участвовал в тестировании и отладке кода.
Для руководящих позиций
Как описать управленческий опыт
Опишите свой опыт управления командой, указав количество подчиненных, задачи, которые решали, и достигнутые результаты.
Как показать масштаб ответственности
Покажите масштаб своей ответственности, указав бюджеты, проекты, которыми руководили, и результаты, которых достигли.
Как отразить стратегические достижения
Отразите свои стратегические достижения, указав, как ваша работа повлияла на развитие компании и достижение ее целей.
Пример 1: Руководитель группы разработки
Руководитель группы разработки, Компания Е, 01.2024 – 12.2024
- Управлял командой из 5 разработчиков, занимающихся разработкой веб-приложения.
- Планировал и координировал работу команды, обеспечивал выполнение задач в срок.
- Внедрил систему code review, что позволило снизить количество ошибок в коде на 10%.
Пример 2: Ведущий разработчик
Ведущий разработчик, Компания Ж, 01.2023 – 12.2023
- Руководил разработкой нового API, который был интегрирован в основной продукт компании.
- Разрабатывал архитектуру API, выбирал технологии и инструменты.
- Обеспечил высокое качество кода и соответствие требованиям безопасности.
Пример 3: Архитектор программного обеспечения
Архитектор программного обеспечения, Компания З, 01.2022 – 12.2022
- Разрабатывал архитектуру программного обеспечения для нового продукта компании.
- Выбирал технологии и инструменты, обеспечивал масштабируемость и надежность системы.
- Проводил code review и обеспечивал соответствие стандартам кодирования.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме web-программиста может располагаться как в начале, так и в конце резюме, в зависимости от вашего опыта и целей. Если у вас небольшой опыт работы и сильное профильное образование, разместите его в начале. Если же опыт работы более значителен, образование можно переместить в конец.
- Дипломная работа/проекты: Кратко опишите тему и основные результаты дипломной работы или проектов, особенно если они связаны с web-разработкой. Укажите технологии, которые вы использовали.
- Оценки: Указывать оценки имеет смысл, если вы недавно закончили обучение и у вас высокий средний балл (выше 4.5). В ином случае, лучше сосредоточиться на релевантных навыках и опыте.
- Дополнительные курсы в вузе: Укажите любые курсы, которые напрямую связаны с web-разработкой, например, "Веб-технологии", "Базы данных", "Алгоритмы и структуры данных".
Более подробно о том, как составить раздел "Образование" читайте здесь.
Какое образование ценится в web-программировании
Наиболее ценными для web-программиста считаются специальности, связанные с информационными технологиями, компьютерными науками и математикой.
- Наиболее ценные специальности: "Информатика и вычислительная техника", "Прикладная математика и информатика", "Программная инженерия".
- Образование не по специальности: Если у вас образование не по специальности, подчеркните в резюме навыки и знания, которые вы приобрели самостоятельно или на курсах. Укажите, как ваше образование помогло вам в карьере web-программиста.
- Связь образования с профессией: Опишите, как полученные знания и навыки из вашего образования применяются в вашей текущей работе. Например, умение анализировать данные, решать сложные задачи или работать в команде.
Пример 1: Высшее образование по специальности "Математика и механика"
Московский государственный университет им. М.В. Ломоносова, Математика и механика, специалист, 2015 год.
В ходе обучения освоил математический анализ, дискретную математику и теорию вероятностей, что помогло в дальнейшем понимать принципы работы алгоритмов и структур данных в web-разработке. Самостоятельно изучил языки программирования Python и JavaScript, а также фреймворк React.
Пример 2: Высшее образование по специальности "Экономика"
Российский экономический университет им. Г.В. Плеханова, Экономика, бакалавр, 2018 год.
Получил навыки анализа данных и работы с информацией, что пригодилось при разработке веб-приложений для финансовой аналитики. Прошел онлайн-курсы по web-разработке на платформах Coursera и Udemy, освоил языки HTML, CSS, JavaScript и фреймворк Angular.
Курсы и дополнительное образование
Курсы и дополнительное образование играют важную роль в карьере web-программиста. Они позволяют осваивать новые технологии, улучшать навыки и оставаться востребованным на рынке труда.
- Важные курсы: Курсы по JavaScript (React, Angular, Vue.js), Python (Django, Flask), backend-разработке (Node.js, Java), базам данных (SQL, MongoDB), DevOps и cloud-технологиям (AWS, Azure, Docker, Kubernetes).
- Онлайн-образование: Указывайте название курса, платформу, на которой он был пройден (Coursera, Udemy, Skillbox и т.д.), дату окончания и полученные навыки.
- Самообразование: Укажите, какие книги, статьи и ресурсы вы изучаете самостоятельно, чтобы развиваться в профессии. Например, "Читаю документацию к новым версиям React и изучаю best practices".
Топ-3 актуальных курсов для web-программиста (middle) в 2025 году:
- Продвинутый курс по React с Redux и TypeScript.
- DevOps практики и автоматизация инфраструктуры.
- Backend разработка на Node.js с использованием NestJS.
Пример описания пройденного курса:
Udemy, "React - The Complete Guide (incl Hooks, React Router, Redux)", 2024 год.
Освоил продвинутые концепции React, включая Hooks, Context API, Redux и React Router. Научился создавать сложные пользовательские интерфейсы и управлять состоянием приложения.
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в определенной области. Наличие сертификатов может повысить вашу ценность как web-программиста.
- Важные сертификаты: AWS Certified Developer, Microsoft Certified Azure Developer, Google Cloud Certified Professional Cloud Architect, сертификаты по JavaScript (например, от ECMA International).
- Указание сертификатов: Укажите название сертификата, организацию, выдавшую сертификат, и дату получения. Если сертификат имеет срок действия, укажите дату окончания.
- Срок действия: Обратите внимание на срок действия сертификатов. Указывайте только актуальные сертификаты. Если срок действия истек, можно указать сертификат в разделе "Дополнительное образование", но не в разделе "Сертификаты".
- Какие не стоит указывать: Сертификаты, не имеющие отношения к web-разработке, а также сертификаты с истекшим сроком действия, не стоит указывать.
Примеры оформления раздела
Пример 1: Студент/выпускник без опыта работы
Образование:
Санкт-Петербургский государственный университет, Прикладная математика и информатика, бакалавр (окончание в 2025 году).
Средний балл: 4.8. Дипломная работа: "Разработка веб-приложения для анализа данных". Использованные технологии: React, Node.js, MongoDB.
Курсы:
Coursera, "Web Development Specialization", 2024 год.
Udemy, "JavaScript - The Complete Guide 2024 (Beginner + Advanced)", 2024 год.
Пример 2: Специалист с опытом работы
Образование:
Московский государственный технический университет им. Н.Э. Баумана, Информатика и вычислительная техника, специалист, 2018 год.
Курсы:
Skillbox, "Backend-разработчик на Python", 2022 год.
Сертификаты:
AWS Certified Developer – Associate, 2024 год.
Brainbench: HTML 4.0 Master (срок действия истек в 2010)
Топ-3 востребованных навыка Web-программиста в 2025 году
В 2025 году работодатели в Москве особенно ценят web-программистов middle уровня, обладающих следующими навыками:
- Разработка микросервисной архитектуры: Умение проектировать, разрабатывать и поддерживать распределенные системы, состоящие из независимых микросервисов. Востребованность связана с потребностью в масштабируемости и отказоустойчивости веб-приложений. Например, многие крупные e-commerce компании используют микросервисы для обработки заказов, управления каталогом товаров и персонализации контента.
- Автоматизированное тестирование (E2E, интеграционное): Глубокое понимание и опыт применения фреймворков для автоматического тестирования, таких как Cypress, Selenium или Playwright, для обеспечения качества кода и быстрой доставки новых функций. Важен навык написания тестов, которые имитируют действия пользователя (E2E) и проверяют взаимодействие различных компонентов системы (интеграционные).
- Работа с современными CI/CD практиками: Опыт настройки и использования инструментов непрерывной интеграции и доставки, таких как Jenkins, GitLab CI, GitHub Actions, для автоматизации сборки, тестирования и развертывания приложений. Знание лучших практик DevOps и умение оптимизировать процессы разработки.
Как структурировать раздел навыков
Раздел "Навыки" в резюме web-программиста (middle) – это ваш шанс быстро продемонстрировать ключевые компетенции работодателю. Правильная структура сделает этот раздел максимально эффективным.
Где расположить раздел "Навыки"
Разместите этот раздел в верхней части резюме, сразу после блока с контактной информацией и кратким описанием (summary или objective). Это позволит рекрутеру сразу увидеть, соответствуете ли вы основным требованиям вакансии.
Как группировать навыки
Разделите навыки на категории и подкатегории для удобства восприятия:
- Технические навыки (Hard Skills): Языки программирования, фреймворки, базы данных, инструменты.
- Личные качества (Soft Skills): Навыки коммуникации, работы в команде, решения проблем.
- Дополнительные навыки: (Опционально) Знание языков, владение специализированным ПО.
Пример:
Технические навыки:
- Языки программирования: JavaScript (ES6+), TypeScript, Python
- Фреймворки/Библиотеки: React, Node.js, Express
- Базы данных: PostgreSQL, MongoDB
- Инструменты: Git, Docker, Webpack
Личные качества:
- Коммуникабельность
- Работа в команде
- Решение проблем
Подробнее о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
Технические навыки для web-программиста (middle)
Этот раздел должен четко отражать ваши технические знания и умения, необходимые для успешной работы web-программистом уровня Middle.
Обязательные навыки для Middle Web-программиста в 2025 году
- Языки программирования: JavaScript (ES6+), TypeScript, Python, Java (в зависимости от специализации).
- Фреймворки и библиотеки: React, Angular, Vue.js (для front-end); Node.js, Express, Django, Spring (для back-end).
- Базы данных: PostgreSQL, MySQL, MongoDB.
- Инструменты: Git, Docker, Kubernetes, Webpack, CI/CD системы (Jenkins, GitLab CI).
- Облачные технологии: AWS, Azure, Google Cloud Platform (базовые знания).
- Тестирование: Unit-тестирование, интеграционное тестирование, знание инструментов (Jest, Mocha, Cypress).
- Архитектурные паттерны: MVC, REST API.
Как указать уровень владения навыками
Четко указывайте уровень владения каждым навыком. Используйте шкалу, понятную работодателю:
- Базовый: Знаком с технологией, имею общее представление.
- Средний: Уверенно использую технологию в работе, могу решать стандартные задачи.
- Продвинутый: Глубокое знание технологии, опыт решения сложных задач, могу обучать других.
Пример:
- JavaScript (ES6+) - Продвинутый
- JavaScript - Хорошо
Как выделить ключевые компетенции
Выделите наиболее важные для вас и релевантные для вакансии навыки. Можно использовать жирный шрифт или добавить краткое описание.
Примеры описания технических навыков
JavaScript (ES6+): Продвинутый уровень. Опыт разработки сложных интерактивных веб-приложений с использованием React и Redux. Глубокое понимание принципов работы языка, асинхронного программирования и оптимизации кода.
Node.js: Средний уровень. Опыт разработки REST API с использованием Express.js. Знаком с принципами работы server-side JavaScript и базами данных MongoDB.
Личные качества, важные для web-программиста (middle)
Soft skills – это не менее важная часть вашего профессионального профиля. Они показывают, как вы взаимодействуете с командой и решаете задачи.
Топ-7 важных soft skills для Middle Web-программиста
- Коммуникабельность: Умение четко и эффективно общаться с коллегами и заказчиками.
- Работа в команде: Способность эффективно работать в команде, делиться знаниями и помогать другим.
- Решение проблем: Умение анализировать проблемы и находить эффективные решения.
- Критическое мышление: Способность оценивать информацию и принимать обоснованные решения.
- Тайм-менеджмент: Умение эффективно управлять своим временем и расставлять приоритеты.
- Обучаемость: Готовность к изучению новых технологий и инструментов.
- Ответственность: Готовность брать на себя ответственность за результат своей работы.
Как подтвердить наличие soft skills примерами
Не просто перечисляйте soft skills, а подкрепляйте их конкретными примерами из вашего опыта. Опишите ситуации, в которых вы проявили эти качества.
Пример:
Коммуникабельность: "Успешно провел серию обучающих семинаров для новых сотрудников по работе с React, что позволило им быстрее адаптироваться к проекту."
Решение проблем: "Самостоятельно выявил и устранил критическую ошибку в production-коде, которая приводила к сбоям в работе сервиса. Провел анализ логов, определил причину и разработал патч."
Какие soft skills не стоит указывать
Избегайте клишированных и общих фраз, которые не несут конкретной информации. Например, "стрессоустойчивость" без примеров не покажет, как вы справляетесь со стрессом.
Примеры описания личных качеств
Обучаемость: "Быстро освоил новый фреймворк Vue.js за две недели и успешно применил его в разработке нового модуля для проекта."
Работа в команде: "Активно участвовал в code review, давал конструктивные комментарии и помогал коллегам улучшать качество кода. Организовал совместные сессии отладки сложных багов."
Особенности для разных уровней специалистов
Подход к описанию навыков должен отличаться в зависимости от вашего уровня – Junior, Middle или Senior.
Для начинающих (Junior)
- Как компенсировать недостаток опыта навыками: Сделайте акцент на базовых знаниях и готовности к обучению. Укажите проекты, в которых вы участвовали, даже если они учебные.
- На какие навыки делать акцент: Базовые знания языков программирования, понимание основных концепций веб-разработки, навыки работы с Git.
- Как показать потенциал к обучению: Укажите курсы, которые вы прошли, книги, которые вы прочитали, и проекты, над которыми работали самостоятельно.
Пример: "JavaScript: Базовый уровень. Знаком с основами языка, умею писать простые скрипты. Прошел онлайн-курс по JavaScript на Udemy и выполнил несколько учебных проектов."
Пример: "JavaScript: Эксперт."
Для опытных специалистов (Senior)
- Как показать глубину экспертизы: Описывайте сложные задачи, которые вы успешно решили, и технологии, в которых вы являетесь экспертом.
- Баланс между широтой и глубиной навыков: Покажите как широкий кругозор в технологиях, так и глубокое знание ключевых инструментов.
- Как выделить уникальные компетенции: Укажите навыки, которые отличают вас от других специалистов, например, опыт работы с редкими технологиями или участие в крупных проектах.
Пример: "Разработал масштабируемую архитектуру для высоконагруженного веб-сервиса с использованием Node.js, Kubernetes и AWS. Оптимизировал производительность системы, снизив время ответа на 30%."
Пример: "Node.js."
Типичные ошибки и как их избежать
Ошибки в разделе "Навыки" могут негативно повлиять на впечатление от вашего резюме. Избегайте распространенных ошибок и следуйте нашим рекомендациям.
Топ-7 ошибок в разделе "Навыки"
- Перечисление слишком общих навыков (например, "знание компьютера").
- Указание устаревших навыков.
- Неправильная оценка уровня владения навыками.
- Отсутствие конкретных примеров, подтверждающих навыки.
- Использование непонятных аббревиатур и терминов.
- Орфографические и грамматические ошибки.
- Несоответствие навыков требованиям вакансии.
Устаревшие навыки и как их заменить
Избегайте указания устаревших технологий, таких как Flash, Internet Explorer. Замените их на актуальные аналоги.
Пример:
- jQuery
- React, Vue.js
Неправильные формулировки (с примерами)
Используйте четкие и понятные формулировки. Избегайте расплывчатых фраз.
Пример:
- Знаю JavaScript
- JavaScript (ES6+): Средний уровень. Опыт разработки веб-приложений с использованием React.
Как проверить актуальность навыков
- Изучите требования к вакансиям на рынке труда.
- Посетите профильные конференции и вебинары.
- Поговорите с коллегами и узнайте, какие технологии сейчас востребованы.

Анализ вакансии web-программиста (Middle): Ключ к Успеху
Адаптация резюме под конкретную вакансию — это не просто изменение нескольких слов. Это стратегический подход, который позволяет вам показать работодателю, что вы — именно тот, кого они ищут. Для web-программиста уровня Middle это особенно важно, так как конкуренция высока, и нужно уметь выделиться.
Как выделить ключевые требования из описания вакансии
Первый шаг — внимательное изучение описания вакансии. Обратите внимание на следующие аспекты:
- Технологии: Какие языки программирования, фреймворки, библиотеки и инструменты требуются? (Например, JavaScript, React, Node.js, Docker).
- Опыт: Какой опыт работы требуется в данной области или с конкретными технологиями? (Например, опыт разработки веб-приложений от 3 лет).
- Задачи: Какие конкретные задачи вам предстоит решать? (Например, разработка новых фич, поддержка существующих проектов, рефакторинг кода).
- Soft skills: Какие личные качества и навыки коммуникации ценятся? (Например, умение работать в команде, ответственность, проактивность).
Разделите требования на обязательные и желательные. Обязательные требования — это то, без чего вас точно не возьмут на работу (например, знание конкретного языка программирования). Желательные требования — это то, что будет плюсом, но не является критичным (например, опыт работы с определенной базой данных).
При изучении требований, обращайте внимание на:
- Стек технологий: Насколько он совпадает с вашим опытом?
- Размер компании: Крупная корпорация или стартап? Это влияет на культуру работы и требования к кандидатам.
- Индустрия: Разработка для e-commerce, fintech или другого сектора? Опыт в похожей индустрии будет преимуществом.
Анализ "скрытых" требований
Иногда в описании вакансии не все требования указываются напрямую. "Скрытые" требования можно выявить, обращая внимание на следующие моменты:
- Язык описания: Если в описании используются специфические термины или жаргон, это может указывать на то, что компания ищет кандидата, знакомого с их внутренней культурой.
- Описание компании: Изучите сайт компании, ее продукты и услуги. Это поможет понять, какие технологии и навыки наиболее востребованы.
- Отзывы сотрудников: Почитайте отзывы о компании на сайтах Glassdoor или HeadHunter. Это может дать представление о реальных условиях работы и ожиданиях от сотрудников.
Примеры анализа реальных вакансий
Вакансия 1: Middle JavaScript Developer (React)
Требования:
- Опыт разработки на JavaScript от 3 лет
- Уверенное знание React
- Опыт работы с Redux
- Понимание принципов REST API
- Английский язык (Intermediate)
Анализ: Обязательные требования — JavaScript, React, Redux. Английский язык важен для коммуникации в международной команде.
На что обратить внимание в резюме: Подчеркните опыт работы с React и Redux, приведите примеры успешных проектов, где вы их использовали. Укажите уровень владения английским языком.
Вакансия 2: Middle Node.js Developer
Требования:
- Опыт разработки на Node.js от 2 лет
- Знание Express.js
- Опыт работы с базами данных MongoDB или PostgreSQL
- Опыт написания unit-тестов
- Умение работать в команде
Анализ: Node.js и Express.js — ключевые навыки. Важен опыт работы с базами данных и тестированием.
На что обратить внимание в резюме: Опишите проекты, в которых вы использовали Node.js и Express.js, укажите, с какими базами данных работали и какие подходы к тестированию применяли. Подчеркните умение работать в команде.
Вакансия 3: Middle Frontend Developer (Vue.js)
Требования:
- Опыт разработки на Vue.js от 2 лет
- Знание Vuex
- Опыт работы с Webpack
- Понимание принципов адаптивной верстки
- Желание развиваться в области frontend-разработки
Анализ: Vue.js и Vuex — ключевые навыки. Важен опыт работы с Webpack и адаптивной версткой. "Желание развиваться" указывает на то, что компания ищет мотивированного кандидата.
На что обратить внимание в резюме: Сфокусируйтесь на опыте работы с Vue.js и Vuex, приведите примеры проектов, в которых вы решали задачи адаптивной верстки. Укажите, какие курсы или книги вы изучали для развития в frontend-разработке.
Стратегия адаптации резюме web-программиста (Middle)
Цель адаптации резюме — показать, что ваш опыт и навыки максимально соответствуют требованиям конкретной вакансии. Важно сделать это честно и без искажения фактов.
Разделы резюме, требующие обязательной адаптации
- Заголовок: Должен отражать желаемую должность.
- О себе: Краткое описание вашего опыта и ключевых навыков, адаптированное под требования вакансии.
- Опыт работы: Описание проектов и задач, релевантных для данной вакансии.
- Навыки: Список технических и личных навыков, соответствующих требованиям вакансии.
Как расставить акценты под требования работодателя
При адаптации резюме важно выделить те аспекты вашего опыта, которые наиболее важны для работодателя. Например, если в вакансии указано требование к знанию React, подчеркните свой опыт работы с React в разделе "Опыт работы" и добавьте React в список "Навыки".
Как адаптировать резюме без искажения фактов
Важно помнить, что адаптация резюме — это не подделка информации. Не стоит приписывать себе навыки или опыт, которого у вас нет. Вместо этого, сфокусируйтесь на том, как представить свой существующий опыт в наиболее выгодном свете.
Например, если у вас нет опыта работы с конкретным фреймворком, но вы изучали его самостоятельно, укажите это в разделе "Образование" или "Дополнительная информация".
3 уровня адаптации
В зависимости от того, насколько ваш опыт соответствует требованиям вакансии, можно выбрать один из трех уровней адаптации:
- Минимальная адаптация: Изменение заголовка и небольшая корректировка раздела "О себе". Подходит, если ваш опыт почти полностью соответствует требованиям вакансии.
- Средняя адаптация: Более детальная переработка раздела "Опыт работы", выделение релевантных проектов и задач. Подходит, если ваш опыт частично соответствует требованиям вакансии.
- Максимальная адаптация: Полная переработка резюме, включая перегруппировку навыков, изменение порядка разделов и добавление новой информации. Подходит, если ваш опыт значительно отличается от требований вакансии, но вы уверены, что сможете быстро освоить необходимые навыки.
Адаптация раздела "О себе" для web-программиста
Раздел "О себе" — это ваша визитная карточка. Он должен быть кратким, информативным и убедительным. Ваша задача - зацепить внимание рекрутера с первых строк.
Как адаптировать под конкретную позицию
Вместо общих фраз, используйте конкретные примеры и цифры. Укажите, какие задачи вы решали, какие технологии использовали и каких результатов достигли.
Включите ключевые слова из описания вакансии. Например, если в вакансии упоминается React, убедитесь, что React есть в вашем разделе "О себе".
Примеры До/После адаптации
Пример 1
ДО:
"Web-программист с опытом работы в разработке веб-приложений."
ПОСЛЕ:
"Middle JavaScript Developer с опытом разработки веб-приложений на React и Node.js. Успешно реализовал 3 проекта, увеличив производительность на 20%."
Пример 2
ДО:
"Опытный разработчик, люблю решать сложные задачи."
ПОСЛЕ:
"Middle Node.js Developer с опытом разработки REST API и микросервисной архитектуры. Имею опыт работы с базами данных MongoDB и PostgreSQL. Готов к решению сложных задач в команде."
Типичные ошибки при адаптации
- Общие фразы: Избегайте общих фраз, которые ничего не говорят о ваших навыках и опыте.
- Несоответствие вакансии: Убедитесь, что ваш раздел "О себе" действительно соответствует требованиям вакансии.
- Слишком длинный текст: Раздел "О себе" должен быть кратким и лаконичным (не более 3-4 предложений).
Адаптация раздела "Опыт работы" для web-программиста
Раздел "Опыт работы" — это основная часть вашего резюме. Здесь вы должны показать, что у вас есть необходимый опыт и навыки для выполнения задач, указанных в вакансии.
Как переформулировать опыт под требования
Вместо простого перечисления задач, опишите, как вы решали эти задачи, какие технологии использовали и каких результатов достигли. Используйте язык цифр и фактов.
Например, вместо "Разрабатывал веб-приложение" напишите "Разработал веб-приложение на React, используя Redux для управления состоянием. Увеличил скорость загрузки страниц на 30%."
Как выделить релевантные проекты
Если у вас большой опыт работы, не обязательно описывать все проекты. Выберите те, которые наиболее релевантны для данной вакансии. Укажите, какие технологии вы использовали в этих проектах и какие задачи решали.
Примеры До/После адаптации
Пример 1: Вакансия - React Developer
ДО:
"Проект: Разработка веб-приложения."
"Обязанности: Разработка frontend-части, работа с API."
ПОСЛЕ:
"Проект: Разработка e-commerce платформы для компании XYZ."
"Обязанности: Разработка frontend-части на React с использованием Redux для управления состоянием. Интеграция с REST API, написание unit-тестов."
"Результаты: Увеличил скорость загрузки страниц на 25%, улучшил пользовательский опыт на 15%."
Пример 2: Вакансия - Node.js Developer
ДО:
"Проект: Разработка backend-части веб-приложения."
"Обязанности: Разработка API, работа с базой данных."
ПОСЛЕ:
"Проект: Разработка REST API для мобильного приложения компании ABC."
"Обязанности: Разработка backend-части на Node.js с использованием Express.js. Работа с базой данных MongoDB, написание unit-тестов с использованием Jest."
"Результаты: Увеличил пропускную способность API на 40%, снизил время ответа на 20%."
Ключевые фразы для разных типов вакансий
- Frontend Developer: "Разработка UI/UX", "Адаптивная верстка", "Кроссбраузерная разработка", "Оптимизация производительности", "Работа с React/Vue.js/Angular".
- Backend Developer: "Разработка REST API", "Микросервисная архитектура", "Работа с базами данных (MongoDB, PostgreSQL, MySQL)", "Написание unit-тестов", "Оптимизация запросов", "Работа с Node.js/Python/Java".
- Fullstack Developer: "Разработка fullstack веб-приложений", "Работа с frontend и backend технологиями", "Разработка архитектуры приложения", "Деплой и поддержка приложения", "Работа в Agile команде".
Адаптация раздела "Навыки" для web-программиста
Раздел "Навыки" должен четко отражать ваши профессиональные компетенции и соответствовать требованиям вакансии. Важно правильно сгруппировать и выделить навыки, чтобы показать работодателю, что вы обладаете необходимыми знаниями и умениями.
Как перегруппировать навыки под вакансию
Разделите навыки на категории (например, "Языки программирования", "Фреймворки", "Инструменты") и расположите их в порядке значимости для конкретной вакансии. Навыки, указанные в описании вакансии, должны быть в начале списка.
Как выделить требуемые компетенции
Используйте ключевые слова из описания вакансии. Если в вакансии указано "опыт работы с React", убедитесь, что React есть в вашем списке навыков.
Примеры До/После адаптации
Пример 1: Вакансия - React Developer
ДО:
"Навыки: HTML, CSS, JavaScript, SQL, Git."
ПОСЛЕ:
"Навыки:
- React
- JavaScript (ES6+)
- Redux
- HTML5, CSS3
- REST API
- Git
Пример 2: Вакансия - Node.js Developer
ДО:
"Навыки: JavaScript, HTML, CSS, Git, Linux."
ПОСЛЕ:
"Навыки:
- Node.js
- Express.js
- MongoDB
- REST API
- JavaScript (ES6+)
- Git
- Linux
Работа с ключевыми словами
Используйте ключевые слова, которые часто встречаются в описаниях вакансий для web-программистов, такие как:
- Языки программирования: JavaScript, TypeScript, Python, Java, Go.
- Фреймворки: React, Vue.js, Angular, Node.js, Express.js, Django, Spring.
- Базы данных: MongoDB, PostgreSQL, MySQL, Redis.
- Инструменты: Git, Docker, Kubernetes, Webpack, Jest, Mocha.
- Методологии: Agile, Scrum.
Проверка качества адаптации резюме web-программиста
После адаптации резюме важно проверить, насколько хорошо оно соответствует требованиям вакансии и насколько убедительно представляет ваш опыт и навыки.
Как оценить качество адаптации
- Соответствие требованиям: Убедитесь, что все ключевые требования вакансии отражены в вашем резюме.
- Четкость и лаконичность: Резюме должно быть легко читаемым и содержать только релевантную информацию.
- Убедительность: Описание вашего опыта и навыков должно быть убедительным и подкреплено конкретными примерами и цифрами.
- Отсутствие ошибок: Проверьте резюме на грамматические и орфографические ошибки.
Чек-лист финальной проверки
- В заголовке указана желаемая должность (адаптированная под вакансию).
- В разделе "О себе" указаны ключевые навыки и опыт, соответствующие требованиям вакансии.
- В разделе "Опыт работы" выделены релевантные проекты и задачи.
- В разделе "Навыки" перечислены все необходимые компетенции.
- Резюме написано четким и лаконичным языком.
- В резюме нет грамматических и орфографических ошибок.
Типичные ошибки при адаптации
- Переспам ключевых слов: Не стоит злоупотреблять ключевыми словами, это может выглядеть неестественно и отпугнуть рекрутера.
- Искажение фактов: Не приписывайте себе навыки или опыт, которого у вас нет.
- Слишком общее резюме: Резюме должно быть адаптировано под конкретную вакансию, а не быть общим описанием вашего опыта.
Когда нужно создавать новое резюме вместо адаптации
Если ваш опыт и навыки значительно отличаются от требований вакансии, может потребоваться создание нового резюме. Например, если вы хотите сменить специализацию (с frontend на backend) или перейти в другую индустрию.
В этом случае, необходимо пересмотреть всю структуру резюме и сфокусироваться на тех аспектах вашего опыта, которые могут быть полезны в новой области.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web-программист (middle)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме Web-программиста (Middle)
Как лучше всего структурировать резюме web-программиста уровня middle?
Структура резюме должна быть чёткой и логичной, чтобы рекрутер мог быстро оценить ваш опыт и навыки. Рекомендуется следующая структура:
- Контактная информация: ФИО, телефон, email, ссылка на LinkedIn, GitHub и другие профессиональные ресурсы.
- Краткое описание (Summary): 2-3 предложения о вашем опыте и ключевых навыках, а также карьерных целях.
- Навыки (Skills): Разделите навыки на категории (например, языки программирования, фреймворки, базы данных, инструменты) и перечислите их.
- Опыт работы (Work Experience): Опишите свои предыдущие места работы в обратном хронологическом порядке, начиная с последнего. Укажите название компании, должность, период работы и ключевые достижения.
- Образование (Education): Укажите учебные заведения, которые вы посещали, полученные степени и годы обучения.
- Дополнительная информация (Optional): Укажите сертификаты, награды, участие в конференциях, личные проекты и другие сведения, которые могут быть интересны работодателю.
Пример краткого описания:
"Middle Web-программист с 3+ годами опыта разработки и поддержки веб-приложений. Эксперт в JavaScript, React и Node.js. Стремлюсь к развитию в области масштабируемых и высокопроизводительных решений."
"Я люблю программировать и ищу работу."
Какие ключевые навыки необходимо указать в резюме web-программиста middle?
Разделите навыки на категории для лучшей читаемости. Не забудьте упомянуть как *hard skills*, так и *soft skills*.
- Языки программирования: JavaScript, TypeScript, Python, PHP, Java и др. (в зависимости от вашего опыта)
- Фреймворки и библиотеки: React, Angular, Vue.js, Node.js, Express.js, Django, Laravel и др.
- Базы данных: MySQL, PostgreSQL, MongoDB, Redis и др.
- Инструменты: Git, Docker, Kubernetes, Jenkins, Webpack и др.
- Облачные технологии: AWS, Azure, Google Cloud Platform
- Методологии разработки: Agile, Scrum
- Soft skills: Умение работать в команде, коммуникабельность, ответственность, умение решать проблемы, обучаемость.
Пример оформления блока с навыками:
Навыки:Языки программирования: JavaScript (Expert), TypeScript (Advanced), Python (Intermediate)Фреймворки и библиотеки: React (Expert), Node.js (Advanced), Express.js (Advanced), Redux (Intermediate)Базы данных: PostgreSQL (Advanced), MongoDB (Intermediate)Инструменты: Git (Expert), Docker (Advanced), Kubernetes (Intermediate), Jenkins (Intermediate) Как правильно описать опыт работы, чтобы он соответствовал уровню middle?
Описывайте свой опыт работы, используя *конкретные примеры и достижения*. Укажите, какие технологии вы использовали, какие задачи решали и каких результатов достигли. Важно показать, что вы способны самостоятельно решать сложные задачи и вносить вклад в проект.
- Название компании: Укажите полное название компании.
- Должность: Укажите вашу должность в компании.
- Период работы: Укажите месяц и год начала и окончания работы.
- Обязанности: Опишите ваши основные обязанности и задачи.
- Достижения: Опишите ваши ключевые достижения, используя конкретные цифры и факты.
Пример описания опыта работы:
Компания: ООО "Пример"Должность: Web-программистПериод работы: Январь 2023 – Декабрь 2024Обязанности:- Разработка и поддержка веб-приложений на React и Node.js.- Участие в проектировании архитектуры новых функций.- Написание unit-тестов и интеграционных тестов.- Code review кода других разработчиков.- Работа с базами данных PostgreSQL и MongoDB.Достижения:- Разработал новый модуль для системы управления контентом, что позволило увеличить скорость загрузки страниц на 20%.- Оптимизировал запросы к базе данных, что снизило нагрузку на сервер на 15%.- Успешно внедрил систему автоматического развертывания приложений с использованием Docker и Kubernetes. Как указать проекты, если нет большого опыта работы?
Если у вас недостаточно опыта работы, вы можете сделать акцент на личных проектах, проектах с открытым исходным кодом или учебных проектах. Опишите проекты, используя те же принципы, что и для опыта работы: укажите название проекта, краткое описание, технологии, которые вы использовали, и ваши достижения.
Пример описания личного проекта:
Проект: Личный блогОписание: Блог, разработанный с использованием React, Node.js и MongoDB.Технологии: React, Node.js, Express.js, MongoDB, Redux, Material-UIДостижения:- Разработал полноценный блог с возможностью публикации статей, комментирования и авторизации пользователей.- Реализовал адаптивный дизайн для корректного отображения на различных устройствах.- Настроил автоматическое развертывание блога на платформе Heroku. Как быть, если в опыте работы есть перерывы?
Перерывы в работе – это нормально. Главное – объяснить их. Вы можете указать причину перерыва в сопроводительном письме или в разделе "Дополнительная информация" в резюме. Если перерыв был связан с обучением, участием в проектах или другими полезными занятиями, обязательно укажите это.
Пример объяснения перерыва в сопроводительном письме:
"В период с января 2024 по июнь 2024 я проходил онлайн-курс по углубленному изучению TypeScript и React, а также работал над личным проектом для закрепления полученных знаний."
Нужно ли указывать зарплатные ожидания в резюме?
Указывать зарплатные ожидания в резюме *не обязательно*. Обычно этот вопрос обсуждается на собеседовании. Если вы все же хотите указать зарплатные ожидания, убедитесь, что они соответствуют рыночному уровню для вашей квалификации и опыта в вашем регионе. Ориентируйтесь на данные сайтов по поиску работы и зарплатные обзоры.
Как адаптировать резюме под конкретную вакансию?
Внимательно прочитайте описание вакансии и выделите ключевые навыки и требования. Затем адаптируйте свое резюме, чтобы оно максимально соответствовало этим требованиям. Подчеркните навыки и опыт, которые наиболее релевантны для данной вакансии. *Используйте ключевые слова из описания вакансии* в своем резюме (но без переспама!).
Пример адаптации резюме под вакансию:
Вакансия: "Web-программист (React) в компанию X"
Описание вакансии: "Требуется опытный React-разработчик для разработки новых функций и поддержки существующих веб-приложений. Опыт работы с TypeScript и Redux обязателен."
Адаптация резюме: В разделе "Навыки" выделите React, TypeScript и Redux. В разделе "Опыт работы" опишите проекты, в которых вы использовали эти технологии, и укажите свои достижения.
Какие ошибки чаще всего допускают web-программисты middle в резюме?
Типичные ошибки:
- Слишком общее описание опыта работы (без конкретных примеров и достижений).
- Неактуальная информация (устаревшие технологии или проекты).
- Ошибки в грамматике и орфографии.
- Слишком длинное резюме (более 2 страниц).
- Несоответствие резюме требованиям вакансии.
- Отсутствие ссылок на GitHub, LinkedIn и другие профессиональные ресурсы.
Как оформить резюме, чтобы оно было читаемым и привлекательным?
Используйте *читаемый шрифт* (например, Arial, Calibri, Times New Roman) размером 11-12 пунктов. Разбивайте текст на абзацы, используйте заголовки и подзаголовки. Используйте списки для перечисления навыков, обязанностей и достижений. Избегайте излишнего форматирования и графических элементов, которые могут отвлекать внимание от содержания. Сохраните резюме в формате PDF, чтобы обеспечить его корректное отображение на любом устройстве.
Пример хорошего форматирования:
Раздел: Опыт работыКомпания: ООО "Пример"Должность: Web-программистПериод работы: Январь 2023 – Декабрь 2024Обязанности:- Разработка и поддержка веб-приложений на React и Node.js.- Участие в проектировании архитектуры новых функций.- Написание unit-тестов и интеграционных тестов.  Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить