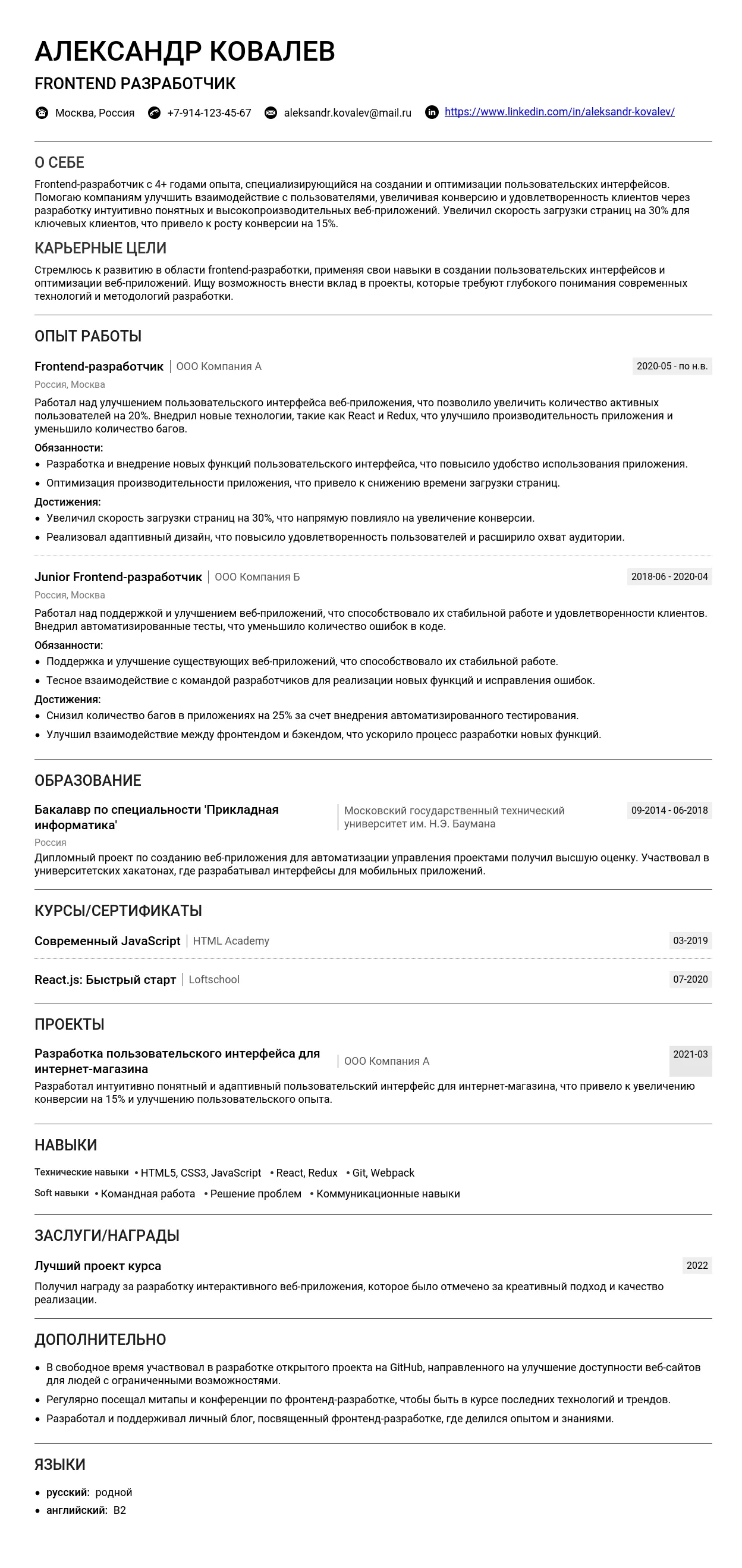
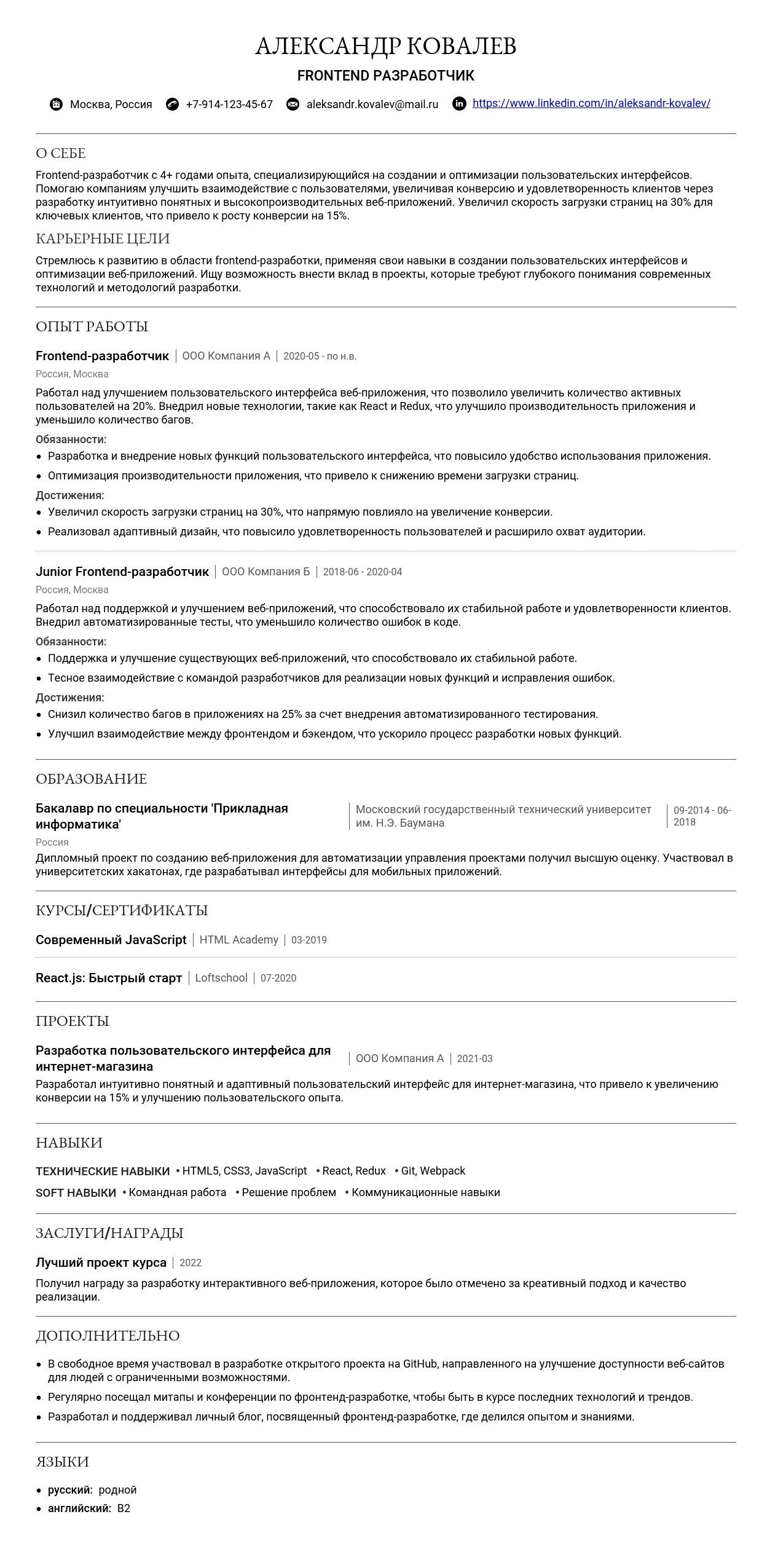
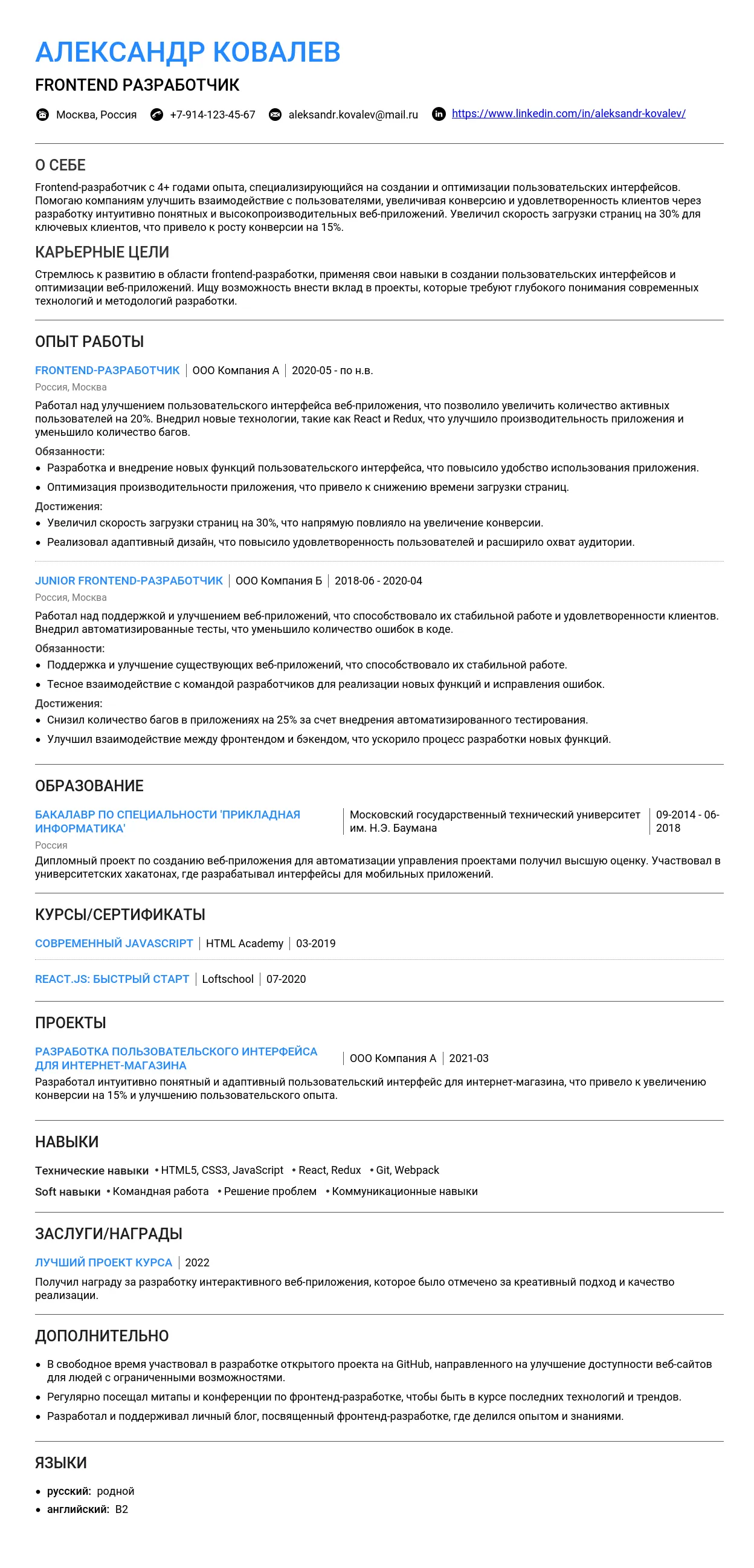
Изучите наш подробный пример резюме web-разработчика (frontend), чтобы понять, как правильно структурировать информацию и выделить свои сильные стороны. Готовые примеры помогут создать действительно эффективное резюме и ускорить процесс поиска работы. ✨
- Здесь вы найдете пошаговые инструкции по составлению каждого раздела резюме – от контактов до навыков – с анализом распространенных ошибок и советов экспертов.
- Мы расскажем о ключевых требованиях работодателей и актуальных LSI-лексемах для frontend-специалистов разного уровня.
- Вы узнаете, как грамотно адаптировать резюме под конкретные вакансии, чтобы максимально повысить свои шансы.
- Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме, независимо от вашего опыта.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "web-разработчик (frontend)" важно указать конкретные навыки и технологии, с которыми вы работаете. Используйте ключевые слова, которые соответствуют вакансиям, на которые вы претендуете.
- Frontend-разработчик
- Web-разработчик (JavaScript, React)
- Junior Frontend Developer
- Middle Frontend Developer (Vue.js)
- Senior Frontend Engineer
- Frontend-разработчик (HTML, CSS, JavaScript)
- Frontend Developer (Angular, TypeScript)
- Программист (слишком общее название)
- Разработчик сайтов (не отражает специализацию)
- Frontend (не хватает уточнения)
- Web-дизайнер и разработчик (смешение ролей)
- IT-специалист (слишком размыто)
Ключевые слова для заголовка
Используйте следующие ключевые слова, чтобы сделать заголовок более привлекательным для рекрутеров:
- Frontend
- JavaScript
- React
- Vue.js
- TypeScript
- HTML/CSS
- Web-разработка
Как указать контактные данные
Контактная информация должна быть легко доступной и профессионально оформленной. Укажите только те данные, которые необходимы для связи.
Имя: Иван Иванов
Телефон: +7 (999) 123-45-67
Email: ivan.ivanov@example.com
LinkedIn: linkedin.com/in/ivan-ivanov
GitHub: github.com/ivan-ivanov
Портфолио: ivan-ivanov-portfolio.com
Имя: Ваня (не используйте сокращенные имена)
Телефон: 8-999-123-45-67 (неформатный номер)
Email: ivan123@mail.ru (непрофессиональный адрес)
LinkedIn: linkedin.com (неполная ссылка)
GitHub: github.com (неполная ссылка)
Требования к фото
Фото не является обязательным для профессии web-разработчика, но если вы решите его добавить, соблюдайте следующие правила:
- Фото должно быть профессиональным (деловой стиль, нейтральный фон).
- Избегайте селфи или неформальных фотографий.
- Размер фото должен быть небольшим (например, 200x200 пикселей).
Профессиональное онлайн-присутствие
Для web-разработчиков важно продемонстрировать свои навыки через онлайн-профили и портфолио.
Для профессий с портфолио
- GitHub: Укажите ссылку на ваш профиль с примерами кода.
- Портфолио: Создайте отдельный сайт с примерами ваших проектов.
- Behance/Dribbble: Если вы занимаетесь дизайном интерфейсов, добавьте ссылки на работы.
Портфолио: ivan-ivanov-portfolio.com
GitHub: github.com/ivan-ivanov
Для профессий без портфолио
- LinkedIn: Создайте профиль с описанием ваших навыков и опыта.
- hh.ru: Опубликуйте резюме на hh.ru.
- Сертификаты: Укажите ссылки на пройденные курсы или сертификаты (например, Coursera, Udemy).
LinkedIn: linkedin.com/in/ivan-ivanov
Сертификат: coursera.org/certificates/12345
Распространенные ошибки и как их избежать
- Неполные контакты — всегда указывайте телефон и email.
- Непрофессиональный email — используйте адрес вида имя.фамилия@example.com.
- Ссылки без описания — поясните, куда ведет ссылка (например, "Портфолио" или "GitHub").
- Неактуальные данные — регулярно обновляйте контактную информацию.
Как правильно написать раздел "О себе" в резюме web-разработчик (frontend)
Общие правила
- Оптимальный объем: 4-6 предложений или 50-100 слов. Текст должен быть лаконичным, но информативным.
- Обязательная информация: Укажите ключевые навыки, опыт (если есть), специализацию (например, React, Vue.js) и профессиональные цели.
- Стиль и тон: Используйте профессиональный, но неформальный тон. Избегайте излишней саморекламы.
- Что не стоит писать: Личные данные (семейное положение, хобби, если они не связаны с профессией), излишнюю эмоциональность, клише ("стрессоустойчивый", "командный игрок").
5 характерных ошибок:
- "Я гений в frontend-разработке". Слишком самоуверенно.
- "Ищу работу с зарплатой от 200 000 рублей". Не стоит указывать зарплатные ожидания в разделе "О себе".
- "Люблю котиков и программировать". Не относится к профессиональным качествам.
- "Без опыта работы, но хочу научиться". Слишком пассивно.
- "Разрабатываю сайты с 2025 года". Неправдоподобно, если это текущий год.
Примеры для начинающих специалистов
Для начинающих важно показать потенциал, готовность учиться и базовые навыки.
Пример 1: "Начинающий frontend-разработчик с опытом создания SPA на React. Активно изучаю современные технологии, такие как TypeScript и Next.js. Участвовал в командных проектах на курсах, где разрабатывал интерфейсы с использованием Redux и REST API. Готов развиваться и применять знания на практике."
Сильные стороны: Указаны конкретные технологии (React, TypeScript), участие в командных проектах.
Пример 2: "Недавно окончил курсы по frontend-разработке, где освоил HTML, CSS, JavaScript и базовые принципы React. Создал несколько учебных проектов, включая адаптивные лендинги и SPA. Стремлюсь к профессиональному росту и готов к сложным задачам."
Сильные стороны: Упоминание реальных проектов, готовность к сложным задачам.
Пример 3: "Я только начинаю, но хочу стать крутым разработчиком. Пока ничего не умею, но готов учиться."
Проблема: Слишком пассивный тон и отсутствие конкретики.
Как описать потенциал без опыта:
- Укажите учебные проекты и навыки, которые вы освоили.
- Подчеркните готовность учиться и стремление к профессиональному росту.
Акцент на качества и навыки:
- Технические навыки: HTML, CSS, JavaScript, React, Git.
- Личные качества: Усидчивость, внимательность к деталям, умение работать в команде.
Как упомянуть образование:
- Укажите курсы, учебные заведения и проекты, которые вы выполняли в процессе обучения.
Примеры для специалистов с опытом
Для специалистов с опытом важно показать достижения, профессиональный рост и специализацию.
Пример 1: "Frontend-разработчик с 3-летним опытом работы с React и TypeScript. Участвовал в разработке крупного интернет-магазина, где оптимизировал производительность приложения, что сократило время загрузки на 30%. Имею опыт работы в Agile-командах."
Сильные стороны: Конкретные достижения (оптимизация производительности), опыт в Agile.
Пример 2: "Специализируюсь на разработке пользовательских интерфейсов с использованием Vue.js и Vuetify. За последний год реализовал 5 проектов, включая CRM-систему для внутреннего использования компании. Постоянно совершенствую навыки, изучаю новые подходы к разработке."
Сильные стороны: Указана специализация (Vue.js), количество реализованных проектов.
Пример 3: "Работал frontend-разработчиком, писал код, участвовал в проектах."
Проблема: Отсутствие конкретики и достижений.
Как выделиться:
- Укажите количественные результаты (например, "увеличил производительность на 30%").
- Подчеркните специализацию и уникальные навыки.
Примеры для ведущих специалистов
Для ведущих специалистов важно показать экспертизу, управленческие навыки и масштаб проектов.
Пример 1: "Опытный frontend-архитектор с 8-летним стажем. Руководил командой из 10 разработчиков при создании высоконагруженного приложения для финансового сектора. Внедрил микросервисную архитектуру, что повысило масштабируемость системы."
Сильные стороны: Управленческий опыт, масштаб проекта, техническая экспертиза.
Пример 2: "Эксперт в области frontend-разработки с фокусом на производительность и доступность. Разработал и внедрил стратегию тестирования, которая сократила количество багов на 40%. Имею опыт работы с международными командами."
Сильные стороны: Экспертиза, количественные результаты, международный опыт.
Пример 3: "Работаю frontend-разработчиком уже много лет, делаю крутые проекты."
Проблема: Отсутствие конкретики и достижений.
Как показать свою ценность:
- Укажите масштаб проектов и влияние на бизнес.
- Подчеркните управленческий опыт и стратегическое мышление.
Практические советы по написанию
Ключевые фразы для профессии "web-разработчик (frontend)":
- Разработка пользовательских интерфейсов с использованием React/Vue.js/Angular.
- Оптимизация производительности и доступности веб-приложений.
- Работа с REST API и GraphQL.
- Использование TypeScript для повышения надежности кода.
- Опыт работы в Agile-командах.
10 пунктов для самопроверки текста:
- Лаконичность: Не превышает ли текст 100 слов?
- Конкретность: Указаны ли конкретные навыки и технологии?
- Достижения: Есть ли количественные результаты?
- Профессиональный тон: Избегаете ли клише и излишней эмоциональности?
- Адаптивность: Подходит ли текст под вакансию?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и добавьте соответствующие навыки.
- Укажите ключевые слова, которые встречаются в описании вакансии.
- Подчеркните наиболее релевантный опыт.
Как структурировать описание опыта работы
Для каждой позиции в резюме важно соблюдать четкую структуру:
- Формат заголовка: "Должность, Компания (Даты работы)". Например: Frontend-разработчик, ООО "ТехноСтарт" (март 2023 – настоящее время).
- Оптимальное количество пунктов: 3–5 для каждой позиции. Это позволяет кратко, но информативно описать ваши обязанности и достижения.
- Совмещение должностей: Укажите это в заголовке. Например: Frontend-разработчик / Team Lead, ООО "ТехноСтарт" (март 2023 – настоящее время).
- Даты работы: Указывайте месяцы и годы. Например: январь 2025 – настоящее время. Избегайте формата: 2025 – н.в..
- Описание компании: Кратко опишите компанию, если она малоизвестна. Например: "ООО "ТехноСтарт" – разработчик SaaS-решений для автоматизации бизнеса". Добавьте ссылку на сайт, если это уместно.
Как правильно описывать обязанности
Используйте сильные глаголы действия:
- Разрабатывал
- Оптимизировал
- Реализовывал
- Интегрировал
- Тестировал
- Создавал
- Внедрял
- Улучшал
- Координировал
- Модернизировал
- Анализировал
- Настраивал
- Развертывал
- Поддерживал
- Автоматизировал
Избегайте простого перечисления обязанностей. Вместо этого акцентируйте внимание на результатах и достижениях. Например:
Разработал и внедрил систему управления контентом, что сократило время обновления сайта на 30%.
Писал код для сайта.
Примеры превращения обязанностей в достижения:
- "Оптимизировал производительность веб-приложения, что сократило время загрузки страниц на 40%."
- "Разработал адаптивный интерфейс, что повысило удобство использования на мобильных устройствах."
- "Интегрировал API платежной системы, что увеличило конверсию на 15%."
- "Создал систему автоматического тестирования, что сократило количество багов на 25%."
- "Реализовал A/B-тестирование интерфейса, что повысило кликабельность на 20%."
Типичные ошибки:
- Использование общих фраз: "Занимался разработкой сайтов."
- Отсутствие конкретики: "Работал с JavaScript."
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантифицируйте результаты, используя цифры и метрики:
- "Увеличил скорость загрузки страниц на 50%."
- "Сократил количество ошибок на 30%."
Метрики для frontend-разработчика:
- Скорость загрузки страниц
- Процент конверсии
- Количество пользователей
- Время отклика интерфейса
Если нет цифр, опишите качественные улучшения:
- "Разработал новый интерфейс, который получил положительные отзывы от пользователей."
Примеры формулировок достижений:
Разработал и внедрил новый UI-кит, что сократило время разработки интерфейсов на 20%.
Оптимизировал производительность приложения, что повысило скорость загрузки на 40%.
Интегрировал систему аналитики, что позволило отслеживать поведение пользователей.
Как указывать технологии и инструменты
Технический стек указывайте в разделе "Навыки" или в описании опыта работы. Группируйте технологии по категориям:
- Языки программирования: JavaScript, TypeScript
- Фреймворки: React, Vue.js
- Инструменты: Webpack, Git
Покажите уровень владения:
- "Продвинутый уровень: JavaScript, React"
- "Базовый уровень: Node.js"
Актуальные технологии для frontend-разработчика:
- JavaScript, TypeScript
- React, Vue.js, Angular
- Webpack, Vite
- Git, Docker
Примеры описания опыта работы
Для начинающих:
Стажер Frontend-разработчик, ООО "ТехноСтарт" (июнь 2025 – август 2025)
- Разрабатывал компоненты интерфейса с использованием React.
- Участвовал в оптимизации производительности веб-приложения.
- Проводил тестирование и отладку кода.
Учебный проект: Разработка интернет-магазина (март 2025 – май 2025)
- Создал адаптивный интерфейс с использованием HTML, CSS и JavaScript.
- Реализовал корзину покупок с использованием LocalStorage.
- Оптимизировал скорость загрузки страниц.
Для специалистов с опытом:
Frontend-разработчик, ООО "ТехноСтарт" (март 2023 – настоящее время)
- Разработал и внедрил новый UI-кит, что сократило время разработки на 20%.
- Оптимизировал производительность приложения, повысив скорость загрузки на 40%.
- Интегрировал API платежной системы, что увеличило конверсию на 15%.
Для руководящих позиций:
Team Lead Frontend-разработки, ООО "ТехноСтарт" (март 2023 – настоящее время)
- Управлял командой из 5 разработчиков.
- Разработал стратегию внедрения новых технологий, что повысило эффективность команды на 25%.
- Координировал работу над крупным проектом с бюджетом $500,000.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме web-разработчика (frontend) можно размещать как в начале, так и в конце, в зависимости от вашего опыта. Если вы студент или недавний выпускник, разместите его в начале. Если у вас уже есть опыт работы, перенесите его в конец.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с web-разработкой или frontend. Например: "Разработка адаптивного интерфейса для образовательной платформы". Если проект не связан с профессией, лучше его не упоминать.
- Оценки: Указывайте оценки, только если они высокие (например, средний балл 4.8/5 или диплом с отличием). В противном случае опустите эту информацию.
- Дополнительные курсы в вузе: Если вы проходили курсы по программированию, SEO или дизайну, укажите их. Например: "Прошел курс по основам JavaScript в рамках университетской программы".
Подробнее о составлении раздела читайте в статье Как писать раздел "Образование" в резюме.
Какое образование ценится в web-разработке (frontend)
Для web-разработчика (frontend) наиболее ценными являются специальности, связанные с информационными технологиями, программированием и дизайном:
- Информационные системы и технологии
- Программная инженерия
- Веб-дизайн и разработка
- Маркетинг и реклама (если не связано с IT)
Если образование не по специальности: Подчеркните навыки, полученные в процессе обучения, которые могут быть полезны в frontend-разработке. Например: "Изучение статистики и анализа данных помогло развить навыки работы с большими объемами информации".
Примеры описания образования:
Московский государственный университет, 2021–2025
Специальность: Информационные системы и технологии
Дипломная работа: "Разработка SPA-приложения с использованием React и Redux"
Курсы по frontend-разработке, 2023
Изучены HTML, CSS, JavaScript, основы React.
Московский государственный университет, 2021–2025
Специальность: Биология
(Не указана связь с frontend-разработкой)
Курсы и дополнительное образование
Для web-разработчика (frontend) важно указать курсы, которые подтверждают ваши навыки в HTML, CSS, JavaScript, фреймворках (React, Vue.js) и инструментах (Webpack, Git).
- Курсы по JavaScript (например, от Яндекс.Практикум или freeCodeCamp)
- Курсы по React или Vue.js
- Курсы, не связанные с IT (например, кулинария)
Как описать онлайн-образование: Укажите платформу, название курса и дату завершения. Например: "freeCodeCamp, курс по Responsive Web Design, 2024".
Топ-5 актуальных курсов для frontend-разработчика:
- freeCodeCamp - Responsive Web Design
- Яндекс.Практикум - Профессия Frontend-разработчик
- Coursera - HTML, CSS, and JavaScript for Web Developers
- Udemy - The Complete JavaScript Course 2025
- Hexlet - Основы современной верстки
Примеры описания курсов:
freeCodeCamp, 2024
Курс: Responsive Web Design
Изучены основы HTML, CSS, Flexbox, Grid, адаптивная верстка.
Курсы по кулинарии, 2023
(Не имеет отношения к frontend-разработке)
Как показать самообразование: Укажите, что вы самостоятельно изучали и какие проекты создали. Например: "Самостоятельно изучил React и создал проект Todo List на GitHub".
Сертификаты и аккредитации
Сертификаты подтверждают ваши навыки и повышают доверие работодателей. Укажите только актуальные и релевантные сертификаты.
Важные сертификаты для frontend-разработчика:
- freeCodeCamp - Responsive Web Design
- Coursera - Frontend Development with React
- Сертификаты, не связанные с IT (например, по маркетингу)
Как указывать сертификаты: Название сертификата, организация, дата получения. Например: "Сертификат по JavaScript, freeCodeCamp, 2024".
Срок действия сертификатов: Большинство сертификатов не имеют срока действия, но технологии быстро меняются. Убедитесь, что ваши знания актуальны.
Примеры оформления раздела
Для студентов и выпускников:
Московский государственный университет, 2021–2025
Специальность: Информационные системы и технологии
Дипломная работа: "Разработка адаптивного интерфейса для образовательной платформы"
Стажировка в компании "WebDev Studio", 2024
Участвовал в разработке интерфейса для корпоративного сайта.
Московский государственный университет, 2021–2025
Специальность: Биология
(Не указана связь с frontend-разработкой)
Для специалистов с опытом:
Московский государственный университет, 2017–2021
Специальность: Программная инженерия
Дополнительно: Курсы по React и Redux, 2023
Сертификат по JavaScript, freeCodeCamp, 2024
Продолжаю изучать современные технологии: TypeScript, Next.js.
Сертификат по маркетингу, 2023
(Не имеет отношения к frontend-разработке)
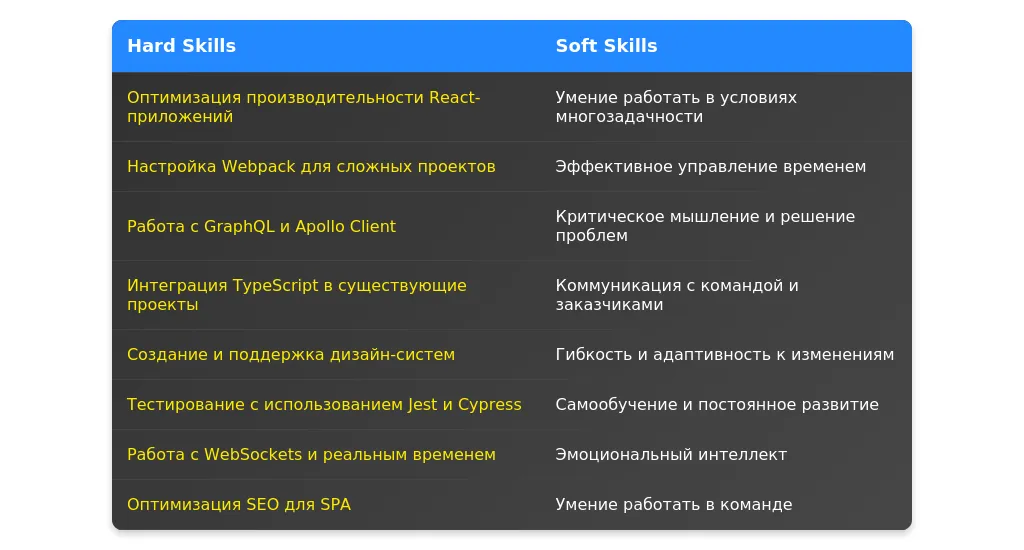
Самые востребованные навыки в 2025 году
- Разработка с использованием WebAssembly — технология, позволяющая писать высокопроизводительный код на языках, отличных от JavaScript, таких как Rust или C++.
- Оптимизация Core Web Vitals — навыки улучшения ключевых показателей производительности веб-страниц, таких как LCP (Largest Contentful Paint), FID (First Input Delay) и CLS (Cumulative Layout Shift).
- Работа с Progressive Web Apps (PWA) — создание приложений, которые сочетают в себе преимущества веб-сайтов и нативных приложений.
Как структурировать раздел навыков
Раздел "Навыки" — это ключевая часть резюме, которая позволяет работодателю быстро оценить вашу профессиональную подготовку. Вот как его правильно оформить:
Где расположить раздел в резюме
Раздел "Навыки" лучше размещать после краткого описания себя (резюме или профиля) и перед разделом "Опыт работы". Это помогает сразу показать свои компетенции.
Как группировать навыки
Навыки стоит группировать по категориям, чтобы облегчить восприятие. Например:
- Технические навыки: Языки программирования, фреймворки, инструменты.
- Личные качества: Коммуникация, работа в команде, управление временем.
- Дополнительные навыки: Владение иностранными языками, опыт менеджмента проектов.
3 варианта структуры с примерами
Вариант 1: Простая структура
- HTML, CSS, JavaScript
- React, Vue.js
- Git, Webpack, Figma
Вариант 2: С указанием уровня владения
- HTML, CSS (продвинутый)
- JavaScript (средний)
- React (базовый)
Вариант 3: С группировкой по категориям
- Основные технологии: HTML, CSS, JavaScript
- Фреймворки: React, Vue.js
- Инструменты: Git, Webpack, Figma
Подробнее о том, как правильно добавлять навыки в резюме, можно узнать здесь.
Технические навыки для web-разработчика (frontend)
Технические навыки — это основа вашего резюме. Вот что важно указать:
Список обязательных навыков
- HTML, CSS, JavaScript
- Фреймворки: React, Vue.js, Angular
- Инструменты: Git, Webpack, npm/yarn
- Препроцессоры: SASS, LESS
- Адаптивная и кросс-браузерная верстка
Актуальные технологии и инструменты 2025 года
- WebAssembly (WASM)
- Progressive Web Apps (PWA)
- GraphQL
- AI-интеграции (например, OpenAI API)
- Инструменты для тестирования: Cypress, Playwright
Как указать уровень владения навыками
Используйте шкалу: базовый, средний, продвинутый. Например:
JavaScript: продвинутый
JavaScript: знаю
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вакансии. Например:
React: создание сложных SPA-приложений с использованием Redux и TypeScript.
5 примеров описания технических навыков
HTML/CSS: чистая, семантическая верстка, адаптивный дизайн, работа с CSS Grid и Flexbox.
JavaScript: разработка интерактивных интерфейсов, использование ES6+, асинхронное программирование.
React: создание компонентов, управление состоянием с Redux, интеграция с REST API.
Git: работа с ветками, разрешение конфликтов, использование GitFlow.
Webpack: настройка сборки проектов, оптимизация производительности.
Личные качества важные для web-разработчика (frontend)
Soft skills помогают показать, как вы работаете в команде и решаете задачи. Вот что важно указать:
Топ-10 важных soft skills
- Коммуникация
- Работа в команде
- Креативность
- Управление временем
- Решение проблем
- Адаптивность
- Обучаемость
- Внимание к деталям
- Эмпатия (понимание пользователей)
- Самоорганизация
Как подтвердить наличие soft skills примерами
Укажите, как вы применяли эти навыки на практике. Например:
Коммуникация: успешно взаимодействовал с дизайнерами и бэкенд-разработчиками для реализации сложных проектов.
Какие soft skills не стоит указывать
Избегайте общих фраз без конкретики, например:
Ответственность
5 примеров описания личных качеств
Коммуникация: опыт проведения код-ревью и обсуждения архитектурных решений с командой.
Обучаемость: самостоятельно освоил React за 3 месяца, создал несколько проектов на фрилансе.
Креативность: предложил и реализовал новый подход к анимации интерфейса, что улучшило UX.
Работа в команде: участвовал в разработке крупного проекта с командой из 10 человек.
Управление временем: успешно совмещал работу над несколькими проектами, соблюдая дедлайны.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, акцентируйте внимание на обучении и готовности развиваться.
Акцент на обучаемости: освоил React за 3 месяца, создал несколько pet-проектов.
Покажите потенциал: активно изучаю новые технологии, такие как WebAssembly и GraphQL.
Компенсация опыта: участвовал в хакатонах и open-source проектах.
Для опытных специалистов
Покажите глубину экспертизы и уникальные компетенции.
Глубина экспертизы: 5 лет работы с React, опыт оптимизации производительности крупных приложений.
Уникальные компетенции: разработал собственную библиотеку компонентов, используемую в 10+ проектах.
Баланс широты и глубины: опыт работы с frontend и backend (Node.js, Express).
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий (например, jQuery без необходимости).
- Неправильные формулировки (например, "знаю HTML").
- Отсутствие структуры и группировки навыков.
- Указание нерелевантных навыков (например, "фотография").
- Избыточное количество навыков (более 15-20 пунктов).
Устаревшие навыки и как их заменить
Пример:
jQuery
Modern JavaScript (ES6+)
Неправильные формулировки (с примерами)
Знаю HTML
HTML: семантическая верстка, работа с ARIA, адаптивный дизайн.
Как проверить актуальность навыков
Сравните свои навыки с требованиями вакансий на популярных платформах (например, hh.ru, LinkedIn).

Анализ вакансии для frontend-разработчика
При анализе вакансии для frontend-разработчика важно выделить ключевые требования, которые разделяются на обязательные и желательные. Обязательные требования обычно включают знания конкретных технологий, таких как HTML, CSS, JavaScript, React или Vue.js, а также опыт работы с системами контроля версий, например, Git. Желательные требования могут включать навыки работы с дополнительными библиотеками или фреймворками, такими как TypeScript, Angular или Node.js.
Скрытые требования можно выявить, обращая внимание на формулировки, связанные с командной работой, гибкостью, умением решать сложные задачи или быстро обучаться. Например, если в вакансии упоминается "работа в динамичной среде", это может означать, что работодатель ищет кандидата, способного быстро адаптироваться к изменениям.
Пример 1: Вакансия требует "опыт работы с React не менее 2 лет". Это обязательное требование, и его нужно выделить в резюме.
Пример 2: "Желательно знание TypeScript". Это дополнительное требование, которое можно упомянуть, если оно есть в вашем арсенале.
Пример 3: "Работа в Agile-команде". Это скрытое требование, указывающее на необходимость навыков командной работы и гибкости.
Пример 4: "Опыт оптимизации производительности веб-приложений". Это важное требование, которое нужно подчеркнуть, если у вас есть соответствующий опыт.
Пример 5: "Знание английского языка на уровне Upper-Intermediate". Это обязательное требование для работы в международной команде.
Стратегия адаптации резюме для frontend-разработчика
Разделы резюме, которые требуют обязательной адаптации, включают заголовок, раздел "О себе", опыт работы и навыки. Заголовок должен быть четким и отражать вашу специализацию, например, "Frontend-разработчик с опытом работы с React и Vue.js". Раздел "О себе" должен быть кратким, но содержать ключевые фразы из вакансии.
Акценты в резюме нужно расставлять в зависимости от требований работодателя. Например, если вакансия требует опыта работы с React, то соответствующий опыт и проекты нужно выделить. Адаптация резюме без искажения фактов возможна за счет переформулирования опыта и навыков в соответствии с требованиями вакансии.
Существует три уровня адаптации: минимальная (изменение заголовка и ключевых слов), средняя (добавление релевантных проектов и перегруппировка навыков) и максимальная (полная переработка резюме с акцентом на конкретные требования вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен быть адаптирован под конкретную позицию. Например, если вакансия требует опыта работы с React, в этом разделе можно упомянуть: "Опытный frontend-разработчик с 3-летним стажем работы с React и Vue.js. Умею создавать высокопроизводительные веб-приложения и работать в Agile-командах."
До: "Frontend-разработчик с опытом работы в IT."
После: "Frontend-разработчик с 4-летним опытом работы с React и Vue.js. Умею разрабатывать сложные интерфейсы и оптимизировать производительность веб-приложений."
До: "Разработчик с опытом работы в веб-проектах."
После: "Frontend-разработчик с опытом создания адаптивных интерфейсов и интеграции REST API. Умею работать в команде по методологии Scrum."
До: "JavaScript-разработчик."
После: "Frontend-разработчик с глубокими знаниями JavaScript, TypeScript и React. Имею опыт работы над крупными проектами в международных командах."
Типичные ошибки при адаптации включают излишнюю обобщенность, отсутствие ключевых слов и избыточную информацию, не связанную с вакансией.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать под требования вакансии. Например, если работодатель ищет опыт работы с React, в описании проектов нужно выделить именно этот опыт. Релевантные проекты можно выделить, указав конкретные технологии и достижения.
До: "Разработка интерфейсов для веб-приложений."
После: "Разработка интерфейсов с использованием React и Redux, оптимизация производительности приложения на 30%."
До: "Работа над проектами в команде."
После: "Участие в разработке крупного e-commerce проекта с использованием Vue.js и интеграцией REST API."
До: "Создание веб-сайтов."
После: "Разработка адаптивных веб-сайтов с использованием HTML5, CSS3 и JavaScript, поддержка кросс-браузерной совместимости."
Ключевые фразы для разных типов вакансий включают "оптимизация производительности", "разработка адаптивных интерфейсов", "интеграция REST API", "работа в Agile-командах".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать под вакансию, выделяя требуемые компетенции. Например, если вакансия требует знаний React, этот навык нужно поставить на первое место. Ключевые слова из вакансии должны быть включены в этот раздел.
До: "HTML, CSS, JavaScript, React, Git."
После: "React, JavaScript, TypeScript, HTML5, CSS3, Git, REST API, Webpack."
До: "Навыки работы с базами данных."
После: "Навыки работы с Firebase и интеграции с базой данных."
До: "Опыт работы с CSS."
После: "Глубокие знания CSS3, опыт работы с препроцессорами SASS и LESS, создание анимаций."
Работа с ключевыми словами включает использование терминов из вакансии, таких как "кросс-браузерная совместимость", "адаптивная верстка", "SPA".
Практические примеры адаптации
Пример 1: Адаптация резюме под вакансию с упором на React.
Заголовок: "Frontend-разработчик с опытом работы с React и Vue.js."
Опыт работы: "Разработка интерфейсов с использованием React и Redux, оптимизация производительности приложения на 30%."
Пример 2: Адаптация резюме под вакансию с упором на TypeScript.
Заголовок: "Frontend-разработчик с опытом работы с TypeScript и Angular."
Опыт работы: "Разработка приложений с использованием TypeScript и Angular, интеграция REST API."
Пример 3: Адаптация резюме под вакансию с упором на оптимизацию производительности.
Заголовок: "Frontend-разработчик с опытом оптимизации веб-приложений."
Опыт работы: "Оптимизация производительности веб-приложений, сокращение времени загрузки на 40%."
Проверка качества адаптации
Качество адаптации можно оценить, проверив, насколько резюме соответствует требованиям вакансии. Чек-лист финальной проверки включает наличие ключевых слов, релевантного опыта и навыков, а также отсутствие избыточной информации.
Типичные ошибки при адаптации включают излишнюю обобщенность, отсутствие ключевых слов и искажение фактов. Если вакансия требует кардинально другого опыта, лучше создать новое резюме, чем адаптировать существующее.
Новое резюме нужно создавать, если требования вакансии значительно отличаются от вашего текущего опыта, например, если требуется опыт работы с новой технологией, которой вы не владеете.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web-разработчик (frontend)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки стоит указать в резюме frontend-разработчика?
В резюме frontend-разработчика важно указать как технические, так и soft skills. Вот примеры:
- Владение HTML5, CSS3, JavaScript (ES6+)
- Опыт работы с фреймворками (React, Vue.js, Angular)
- Знание инструментов сборки (Webpack, Vite)
- Понимание принципов адаптивной и кросс-браузерной верстки
- Работа с системами контроля версий (Git)
- Навыки работы с REST API и GraphQL
- Умение работать в команде и использовать Agile-методологии
- Знание HTML (без уточнения версии)
- Опыт работы с Photoshop (неактуально для frontend)
- Навыки работы с Microsoft Office (не относится к профессии)
Как описать опыт работы, если у меня нет коммерческого опыта?
Если у вас нет коммерческого опыта, акцентируйте внимание на учебных проектах, стажировках и личных инициативах. Например:
- Разработка pet-проектов (например, интернет-магазин на React)
- Участие в хакатонах и открытых проектах (GitHub)
- Прохождение стажировки в компании X в 2025 году
- Создание портфолио с примерами кода и живыми демо
- Не указывать никаких проектов, ссылаясь на отсутствие опыта
- Писать общие фразы без конкретики (например, "изучал frontend")
Как указать уровень владения технологиями?
Уровень владения технологиями лучше указывать честно и конкретно. Например:
- JavaScript — продвинутый уровень (ES6+, опыт работы 2 года)
- React — средний уровень (опыт работы 1 год)
- Git — базовый уровень (понимание основных команд)
- JavaScript — эксперт (без подтверждения опыта)
- React — изучал (без указания уровня)
- Git — не указан уровень
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми. Например:
- Оптимизировал производительность веб-приложения, что сократило время загрузки на 30%.
- Реализовал адаптивную верстку для сайта, что увеличило конверсию на 15%.
- Участвовал в разработке компонентной библиотеки, которая ускорила разработку на 20%.
- Работал над проектами (без указания конкретики)
- Улучшал код (без пояснений, как и зачем)
Что делать, если у меня большой перерыв в работе?
Если у вас был перерыв, объясните его и покажите, как вы развивались в этот период. Например:
- В 2025 году прошел курс по современному JavaScript и React.
- Разработал несколько pet-проектов для поддержания навыков.
- Участвовал в open-source проектах на GitHub.
- Не указать ничего, оставив пробел в резюме.
- Скрыть перерыв, не объясняя его.
Нужно ли указывать сертификаты в резюме?
Сертификаты могут быть полезны, особенно если они подтверждают ваши навыки. Например:
- Сертификат курса "Advanced JavaScript" от платформы XYZ (2025 год)
- Сертификат участия в хакатоне "Frontend Challenge 2025"
- Сертификаты, не связанные с frontend-разработкой (например, маркетинг или дизайн)
- Сертификаты без указания даты или источника
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить