📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме — это первое, что видит работодатель. Он должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "web-разработчик (JavaScript)" важно указать уровень (Junior, Middle, Senior) и ключевые технологии, которые вы используете.
Хорошие примеры:
- Junior JavaScript Developer
- Middle Full-Stack JavaScript Developer
- Senior Frontend Developer (JavaScript, React)
- JavaScript Developer (Node.js, TypeScript)
- Frontend Developer (JavaScript, Vue.js)
Неудачные примеры:
- Программист (слишком общее, непонятно, чем вы занимаетесь).
- Web-мастер (устаревшее и не отражает специализацию).
- Разработчик (без уточнения технологий и уровня).
- JavaScript Ninja (неформально и непрофессионально).
Ключевые слова для заголовка:
- JavaScript, Node.js, React, Vue.js, Angular
- Frontend, Backend, Full-Stack
- Junior, Middle, Senior
- Developer, Engineer, Specialist
Контактная информация в резюме
Контактная информация должна быть актуальной, профессионально оформленной и легко доступной. Вот полный список необходимых контактов:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67 (указывайте рабочий номер).
- Email: ivan.ivanov@example.com (используйте профессиональный адрес).
- Город: Москва, Россия (если готовы к переезду, укажите это).
- LinkedIn: linkedin.com/in/username (оформите ссылку корректно).
- GitHub: github.com/username (обязательно для разработчиков).
Как оформить ссылки на профессиональные профили:
Пример: linkedin.com/in/username
Неудачный пример: LinkedIn (без указания имени пользователя).
Фото в резюме:
Фото не обязательно для профессии web-разработчика, но если вы решите добавить его, соблюдайте следующие правила:
- Фото должно быть профессиональным (деловой стиль, нейтральный фон).
- Избегайте селфи или неформальных фотографий.
Распространенные ошибки:
- Некорректный email: Использование несерьезных адресов, например, supercoder@mail.ru.
- Отсутствие ссылок на GitHub или LinkedIn: Для разработчиков это важные ресурсы.
- Неактуальные данные: Убедитесь, что телефон и email работают.
Профессиональное онлайн-присутствие
Для web-разработчика важно показать свои навыки через онлайн-ресурсы. Вот как это сделать:
Для профессий с портфолио:
- GitHub: Укажите ссылку на ваш профиль и добавьте описание ключевых проектов.
- Портфолио на личном сайте: Создайте сайт с примерами работ, используя технологии, которые вы знаете.
- Как презентовать проекты: Добавьте краткое описание проекта, используемые технологии и ссылку на код.
Пример оформления ссылки на GitHub: github.com/username
Для профессий без портфолио:
- LinkedIn: Укажите ссылку на ваш профиль. Как создать профиль на LinkedIn.
- Профиль на hh.ru: Добавьте ссылку на резюме. Как оформить резюме на hh.ru.
- Профессиональные достижения: Отразите участие в хакатонах, курсах или сертификаты.
Как оформить ссылки на сертификаты:
Пример: Сертификат по JavaScript (2025)
Неудачный пример: Сертификат (без описания и года).
Распространенные ошибки и как их избежать
- Неудачный заголовок: Использование общих или неформальных названий. Исправьте, указав специализацию и уровень.
- Неправильные ссылки: Убедитесь, что ссылки ведут на ваш профиль, а не на главную страницу ресурса.
- Отсутствие контактной информации: Убедитесь, что работодатель сможет с вами связаться.
Как правильно написать раздел "О себе" в резюме web-разработчик (JavaScript)
Оптимальный объем: 3-5 предложений или 50-80 слов. Это достаточно, чтобы заинтересовать работодателя, но не перегрузить текст.
Обязательная информация: Укажите свой уровень опыта, ключевые навыки, специализацию и профессиональные цели. Например: "Frontend-разработчик с опытом работы 2 года, специализируюсь на React и Node.js. Стремлюсь к разработке высоконагруженных приложений."
Стиль и тон: Будьте лаконичны, профессиональны и избегайте излишней саморекламы. Используйте активные глаголы: "разработал", "оптимизировал", "реализовал".
Что не стоит писать: Избегайте лишних деталей о личной жизни, негативных комментариев о предыдущих работодателях, а также общих фраз без конкретики.
5 характерных ошибок:
- "Я просто обожаю программировать и хочу работать в вашей компании." (Нет конкретики.)
- "Ищу работу, где буду получать много денег." (Непрофессионально.)
- "Работал в компании X, но ушел, потому что там было скучно." (Негативный тон.)
- "Я эксперт во всем, что связано с JavaScript." (Преувеличение.)
- "Могу работать с HTML, CSS и немного JavaScript." (Слишком скромно.)
Примеры для начинающих специалистов
Начинающим стоит акцентировать внимание на своих навыках, образовании и потенциале. Покажите, что вы готовы учиться и развиваться.
"Начинающий frontend-разработчик с базовыми знаниями JavaScript, HTML и CSS. Завершил курс по веб-разработке в 2025 году. Имею опыт создания небольших проектов, таких как интернет-магазин и блог. Стремлюсь к углублению знаний в React и работе в команде."
Сильные стороны: Указаны конкретные навыки, курсы и проекты. Показана готовность к развитию.
"Студент факультета информатики, изучаю JavaScript и Node.js. Участвовал в хакатонах, где разрабатывал MVP для стартапов. Ищу возможность применить свои знания на практике и развиваться в сфере веб-разработки."
Сильные стороны: Упоминание участия в хакатонах и стремление к практике.
"Имею опыт разработки интерактивных интерфейсов с использованием JavaScript и React. В рамках курсов создал несколько проектов, включая приложение для управления задачами. Готов к изучению новых технологий и работе в команде."
Сильные стороны: Конкретные примеры проектов и готовность к обучению.
Как описать потенциал: Укажите, что вы готовы учиться, быстро адаптируетесь и имеете базовые навыки для старта.
На что делать акцент: Образование, курсы, личные проекты и участие в хакатонах.
Образование: Укажите, если у вас есть профильное образование или курсы по веб-разработке. Например: "Окончил курс по JavaScript в 2025 году."
Примеры для специалистов с опытом
Опытным специалистам важно показать свои достижения, профессиональный рост и специализацию.
"Frontend-разработчик с 3-летним опытом работы с React и Redux. Разработал и внедрил систему управления контентом для крупного интернет-магазина, что увеличило скорость загрузки на 30%. Ищу возможность работать над сложными проектами с использованием современных технологий."
Сильные стороны: Указаны конкретные достижения и технологии.
"Fullstack-разработчик с опытом работы 4 года. Специализируюсь на Node.js и Vue.js. Участвовал в разработке высоконагруженного приложения для банка, что позволило увеличить производительность на 40%. Стремлюсь к дальнейшему развитию в области веб-разработки."
Сильные стороны: Упоминание специализации и конкретных результатов.
"Ведущий разработчик с опытом работы 5 лет. Руководил командой из 5 человек при создании платформы для онлайн-обучения. Использовал TypeScript и Next.js для повышения производительности. Ищу возможность работать над масштабными проектами."
Сильные стороны: Указан опыт управления и конкретные технологии.
Как отразить рост: Укажите, как вы развивались в профессии, какие технологии освоили и какие задачи решали.
Специализация: Уточните, на чем вы специализируетесь: фронтенд, бекенд, фулстек или конкретные технологии.
Как выделиться: Укажите уникальные проекты, сложные задачи или лидерский опыт.
Примеры для ведущих специалистов
Ведущим специалистам важно показать свою экспертизу, управленческие навыки и масштаб проектов.
"Senior разработчик с 8-летним опытом работы. Руководил разработкой облачной платформы для хранения данных с использованием React и Node.js. Проект обрабатывает более 1 млн запросов в день. Ищу возможность внедрять инновационные решения в крупных компаниях."
Сильные стороны: Указаны масштаб проекта и технологии.
"Технический лидер с опытом работы 10 лет. Управлял командой из 10 разработчиков при создании системы аналитики для ритейла. Использовал TypeScript и GraphQL для повышения производительности на 50%. Стремлюсь к управлению крупными проектами."
Сильные стороны: Указан опыт управления и конкретные результаты.
"Архитектор ПО с 12-летним опытом. Разработал и внедрил микросервисную архитектуру для международной компании, что сократило время разработки на 20%. Ищу возможность работать над инновационными проектами в области веб-разработки."
Сильные стороны: Указаны масштабные достижения и специализация.
Как подчеркнуть экспертизу: Укажите сложные проекты, технологии и результаты, которых вы достигли.
Управленческие навыки: Уточните, сколько человек было в вашей команде и какие задачи вы решали.
Масштаб проектов: Укажите количество пользователей, запросов или другие показатели.
Практические советы по написанию
Ключевые фразы для web-разработчика (JavaScript):
- Разработал и внедрил систему управления контентом.
- Использовал React и Node.js для создания высоконагруженных приложений.
- Оптимизировал производительность, увеличив скорость загрузки на 30%.
- Руководил командой из 5 человек при разработке платформы.
- Создал приложение с использованием TypeScript и Next.js.
10 пунктов для самопроверки текста:
- Лаконичность: Текст не превышает 80 слов.
- Конкретика: Указаны конкретные навыки и технологии.
- Результаты: Есть упоминание достижений.
- Профессионализм: Нет лишних деталей и негатива.
- Активные глаголы: Используются слова "разработал", "оптимизировал", "реализовал".
- Адаптация: Текст соответствует требованиям вакансии.
- Ошибки: Нет орфографических и грамматических ошибок.
- Потенциал: Указаны цели и стремления.
- Специализация: Уточнена область работы.
- Масштаб: Указаны масштабы проектов.
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и используйте ключевые слова из описания.
- Уточните, какие технологии и задачи важны для работодателя.
- Подчеркните те навыки, которые наиболее соответствуют вакансии.
Как структурировать описание опыта работы
Опыт работы в резюме web-разработчика должен быть структурирован так, чтобы его легко было воспринимать и анализировать. Вот основные правила:
- Формат заголовка: Название должности, компания, даты работы. Пример: "Middle Frontend Developer, ООО "ВебТех", май 2023 — настоящее время".
- Количество пунктов: Оптимально 3-5 пунктов для каждого места работы. Это позволяет подробно описать обязанности и достижения, не перегружая текст.
- Совмещение должностей: Укажите все роли, если вы совмещали их. Например: "Frontend Developer / Team Lead, ООО "ВебТех", январь 2025 — настоящее время".
- Даты работы: Используйте формат "месяц год — месяц год". Если работа продолжается, укажите "настоящее время".
- Описание компании: Указывайте краткое описание компании, если она малоизвестна, или ссылку на сайт, если это уместно. Например: "ООО "ВебТех" — разработка SaaS-платформ для малого бизнеса."
Как правильно описывать обязанности
Описание обязанностей должно быть конкретным и включать глаголы действия. Вот 15 сильных глаголов для web-разработчика:
- Разрабатывал
- Оптимизировал
- Реализовывал
- Интегрировал
- Тестировал
- Создавал
- Внедрял
- Проектировал
- Рефакторил
- Настраивал
- Автоматизировал
- Координировал
- Анализировал
- Улучшал
- Поддерживал
Как избежать перечисления обязанностей: Делайте акцент на результатах и достижениях. Например, вместо "Разрабатывал интерфейсы" напишите: "Разработал и внедрил новый пользовательский интерфейс, что повысило удобство использования на 30%."
Примеры превращения обязанностей в достижения:
- "Оптимизировал производительность приложения, сократив время загрузки на 40%."
- "Реализовал интеграцию с API сторонних сервисов, что увеличило функциональность продукта."
- "Создал систему автоматического тестирования, сократив количество багов на 25%."
- "Разработал архитектуру нового модуля, что ускорило разработку на 20%."
- "Внедрил новые инструменты для командной работы, повысив эффективность команды."
Типичные ошибки:
- "Занимался разработкой" — слишком общее описание.
- "Делал что-то" — отсутствие конкретики.
- "Отвечал за код" — неясно, что именно было сделано.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Достижения должны быть измеримыми и конкретными. Вот как это сделать:
- Квантифицируйте результаты: Используйте цифры и проценты. Например: "Увеличил скорость работы приложения на 50% за счет оптимизации кода."
- Метрики для web-разработчика: Время загрузки, количество пользователей, процент ошибок, производительность системы и т.д.
- Если нет цифр: Используйте качественные описания. Например: "Улучшил пользовательский опыт, внедрив новые функции."
Примеры формулировок достижений:
"Разработал и внедрил новый модуль для обработки данных, что сократило время обработки запросов на 30%."
"Оптимизировал код, что позволило уменьшить время загрузки страницы с 5 до 2 секунд."
"Реализовал систему авторизации через социальные сети, что увеличило количество регистраций на 20%."
Как указывать технологии и инструменты
Технический стек должен быть указан в отдельном блоке или внутри описания обязанностей. Вот как это сделать:
- Где указывать: В разделе "Навыки" или в описании опыта работы.
- Как группировать: По категориям: языки программирования, фреймворки, базы данных, инструменты.
- Уровень владения: Указывайте уровень (например, "продвинутый", "средний").
- Актуальные технологии: JavaScript (ES6+), React, Node.js, TypeScript, Webpack, Git, Docker.
Примеры описания опыта работы
Для начинающих
"Junior Frontend Developer, стажировка в ООО "ТехЛаб", июнь 2025 — август 2025. Разрабатывал компоненты интерфейса с использованием React. Участвовал в проектировании и тестировании новых функций."
"Учебный проект: разработал SPA-приложение для управления задачами с использованием React и Redux. Реализовал авторизацию и интеграцию с API."
"Фриланс: создал сайт для локального бизнеса с использованием HTML, CSS и JavaScript. Оптимизировал сайт для мобильных устройств."
Для специалистов с опытом
"Middle Frontend Developer, ООО "ВебТех", май 2023 — настоящее время. Разрабатывал и поддерживал пользовательские интерфейсы для SaaS-платформы. Оптимизировал производительность, сократив время загрузки на 40%."
"Senior Frontend Developer, ООО "ТехСтарт", январь 2025 — настоящее время. Руководил командой из 5 разработчиков. Внедрил новые инструменты для CI/CD, что ускорило процесс разработки на 25%."
"Ведущий разработчик, ООО "Инновации", март 2025 — настоящее время. Участвовал в разработке крупного проекта для банковского сектора. Реализовал модуль для обработки транзакций в реальном времени."
Для руководящих позиций
"Frontend Team Lead, ООО "ТехЛаб", январь 2025 — настоящее время. Управлял командой из 10 разработчиков. Внедрил Agile-методологии, что повысило производительность команды на 30%."
"CTO, ООО "ВебТех", март 2025 — настоящее время. Руководил разработкой стратегии компании. Внедрил новые технологии, что позволило увеличить доход на 20%."
"Head of Development, ООО "Инновации", июнь 2025 — настоящее время. Координировал работу нескольких команд разработчиков. Успешно запустил 5 крупных проектов за год."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме web-разработчика (JavaScript) может располагаться как в начале, так и в конце, в зависимости от вашего опыта. Если у вас мало опыта, но есть сильное образование, разместите его в начале. Для опытных специалистов — в конце.
- Дипломная работа/проекты: Укажите тему дипломной работы, если она связана с web-разработкой или JavaScript. Например: "Разработка SPA-приложения на React.js".
- Оценки: Указывайте оценки только если они высокие (например, "Средний балл: 4.8"). В противном случае лучше их не упоминать.
- Дополнительные курсы в вузе: Перечислите курсы, которые имеют отношение к профессии: "Курс по алгоритмам и структурам данных".
Подробнее о том, как писать раздел "Образование", читайте в нашей статье: Как писать раздел Образование в резюме.
Какое образование ценится в web-разработке (JavaScript)
Для web-разработчика (JavaScript) наиболее ценны следующие специальности:
- Программная инженерия
- Прикладная информатика
- Компьютерные науки
Если образование не по специальности: Подчеркните, как ваши знания помогают в разработке. Например: "Изучение математики развило аналитическое мышление, что помогает в решении сложных задач на JavaScript".
Пример 1: Релевантное образование
Московский государственный университет, Программная инженерия, 2021–2025
Дипломная работа: "Оптимизация производительности веб-приложений на JavaScript".
Пример 2: Непрофильное образование
Российский экономический университет, Финансы и кредит, 2017–2021
Самостоятельно изучил JavaScript и прошёл курс по современному web-разработке.
Курсы и дополнительное образование
Укажите курсы, которые подтверждают ваши навыки в JavaScript:
- "JavaScript: современные возможности" от Hexlet
- "React.js: полное руководство" от Udemy
Онлайн-образование: Указывайте платформу и дату завершения. Например: "Coursera, курс 'Frontend Development with React', 2025".
Пример описания курса
Hexlet, курс "JavaScript: современные возможности", 2025
Изучены темы: ES6+, асинхронное программирование, работа с API.
Сертификаты и аккредитации
Для web-разработчика на JavaScript важны следующие сертификаты:
- Certified JavaScript Developer (W3Schools)
- React Developer Certification (React Training)
Срок действия: Указывайте, если сертификат имеет ограниченный срок действия. Например: "Сертификат действителен до 2027 года".
Не стоит указывать: Сертификаты, не связанные с профессией, например, "Сертификат по основам Photoshop".
Примеры оформления раздела
Пример для студента
Московский политехнический университет, Программная инженерия, 2021–2025
Курсы: "Основы JavaScript", "Алгоритмы и структуры данных".
Стажировка: Разработка фронтенда для стартапа с использованием React.js.
Пример для опытного специалиста
Московский государственный университет, Прикладная информатика, 2015–2019
Дополнительное образование: "Advanced JavaScript" (Hexlet, 2024), "React.js: полное руководство" (Udemy, 2025).
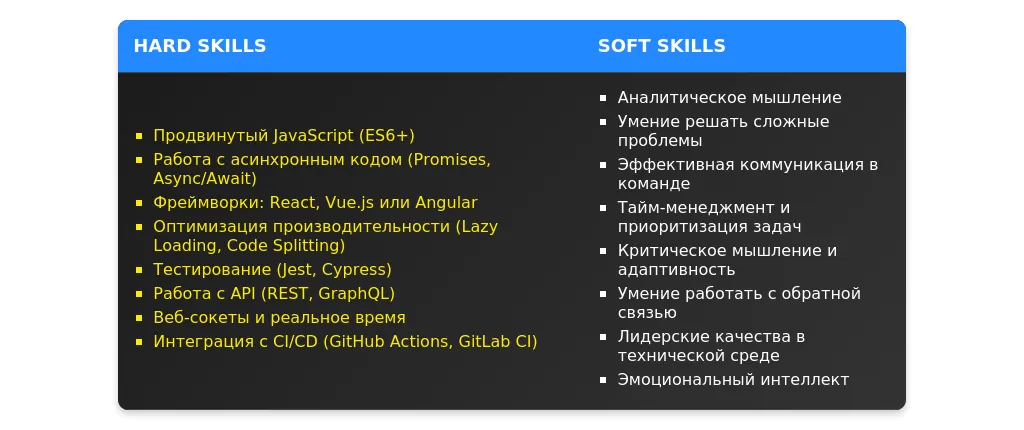
Топ-3 самых востребованных навыка в 2025 году
- Работа с WebAssembly (Wasm): Навык оптимизации производительности приложений через использование WebAssembly особенно востребован в высоконагруженных проектах.
- Интеграция AI-моделей: Умение внедрять и настраивать AI-модели, такие как ChatGPT или Stable Diffusion, для улучшения пользовательского опыта.
- TypeScript как стандарт: Знание TypeScript стало обязательным для большинства крупных проектов, где требуется строгая типизация и масштабируемость кода.
Как структурировать раздел навыков
Раздел "Навыки" в резюме web-разработчика должен быть чётко структурирован и легко читаем. Вот основные рекомендации:
- Расположение: Раздел лучше разместить после раздела "О себе" или "Цель", но до "Опыта работы". Это помогает сразу показать вашу компетентность.
- Группировка: Навыки следует разделить на категории и подкатегории. Например, "Технические навыки", "Инструменты", "Методологии".
Примеры структуры:
Вариант 1: По типам навыков
- Технические навыки: JavaScript, React, Node.js
- Инструменты: Git, Webpack, Docker
- Методологии: Agile, Scrum, Kanban
Вариант 2: По уровням владения
- Продвинутый: JavaScript, React, TypeScript
- Средний: Node.js, MongoDB, Express.js
- Базовый: Docker, Kubernetes, GraphQL
Вариант 3: По проектам
- Frontend: React, Redux, CSS-in-JS
- Backend: Node.js, Express, REST API
- DevOps: CI/CD, Docker, Kubernetes
Подробнее о том, как правильно добавлять навыки, читайте на странице Как правильно добавлять навыки в резюме.
Технические навыки для web-разработчика (JavaScript)
Обязательные навыки для web-разработчика на JavaScript включают:
- JavaScript (ES6+)
- React или Vue.js
- Node.js
- HTML5 и CSS3
- Git и системы контроля версий
Актуальные технологии и инструменты на 2025 год:
- TypeScript
- Next.js
- GraphQL
- WebAssembly
- Serverless архитектура
Уровень владения можно указать так:
- JavaScript: Продвинутый
- React: Продвинутый
- Docker: Базовый
- JavaScript: Хорошо
- React: Нормально
- Docker: Знаю
Примеры описания технических навыков:
JavaScript (ES6+), React, Redux, TypeScript, Node.js, Express, REST API, GraphQL, Docker, Webpack.
Разработка SPA с использованием React и Redux, оптимизация производительности приложений, настройка CI/CD.
Личные качества важные для web-разработчика (JavaScript)
Топ-10 важных soft skills:
- Коммуникабельность
- Умение работать в команде
- Критическое мышление
- Тайм-менеджмент
- Адаптивность
- Обучаемость
- Ответственность
- Креативность
- Умение решать проблемы
- Эмпатия
Примеры подтверждения soft skills:
"Успешно работал в команде из 5 человек над проектом с использованием Agile, обеспечивая своевременную сдачу задач."
"Адаптировался к новым технологиям (TypeScript, GraphQL) за 2 месяца, что позволило ускорить разработку на 20%."
Не стоит указывать:
- Слишком общие качества (например, "дружелюбие").
- Качества, не связанные с работой (например, "люблю готовить").
Особенности для разных уровней специалистов
Для начинающих:
- Делайте акцент на базовых навыках: JavaScript, HTML, CSS, Git.
- Покажите потенциал к обучению: укажите курсы, проекты, которые вы завершили.
"Завершил курс по JavaScript и React, разработал несколько pet-проектов, включая ToDo-приложение и блог."
Для опытных специалистов:
- Покажите глубину экспертизы: укажите сложные проекты, которые вы реализовали.
- Выделите уникальные компетенции: опыт работы с нишевыми технологиями или методологиями.
"Разработал и внедрил микросервисную архитектуру для приложения с 1 млн пользователей, что сократило время ответа сервера на 30%."
Типичные ошибки и как их избежать
Топ-10 ошибок:
- Указание устаревших навыков (например, jQuery).
- Слишком длинный список навыков.
- Неуместные soft skills (например, "люблю животных").
- Непонятные формулировки (например, "знаю HTML на 5 из 10").
- Отсутствие структуры.
Примеры замены устаревших навыков:
jQuery, AngularJS, Grunt
React, TypeScript, Webpack
Проверяйте актуальность навыков, изучая требования вакансий и тренды отрасли.

Анализ требований вакансии для web-разработчика (JavaScript)
При анализе вакансии для web-разработчика (JavaScript) важно выделить ключевые требования, которые работодатель считает обязательными. Это могут быть навыки работы с определенными технологиями (например, React, Node.js), опыт работы с базами данных (MongoDB, PostgreSQL), знание методологий разработки (Agile, Scrum), а также требования к уровню владения английским языком. Обратите внимание на порядок перечисления требований: чем выше в списке, тем важнее для работодателя.
Скрытые требования можно выявить через анализ описания компании и корпоративной культуры. Например, если в описании упоминается "командная работа" или "быстрая адаптация к изменениям", это может означать, что работодатель ценит гибкость и коммуникативные навыки. Также важно учитывать объем задач и их сложность, чтобы понять, какие навыки действительно потребуются.
Пример 1: Вакансия требует знание React и Redux. В описании указано, что проекты связаны с разработкой крупных SPA-приложений. Важно: акцент на опыт работы с большими проектами и знание state management.
Пример 2: В вакансии упоминается необходимость работы с REST API и GraphQL. Важно: выделить опыт интеграции с API и оптимизации запросов.
Пример 3: Компания ищет разработчика с опытом работы в стартапах. Важно: подчеркнуть опыт работы в условиях быстро меняющихся требований и навыки самостоятельного принятия решений.
Пример 4: В вакансии указано требование к знанию TypeScript, но ваш опыт ограничен JavaScript. Ошибка: не стоит скрывать отсутствие опыта, но можно упомянуть готовность к изучению TypeScript.
Пример 5: Вакансия требует опыт работы с Docker и CI/CD. Важно: выделить опыт настройки и поддержки процессов DevOps, даже если он ограничен.
Стратегия адаптации резюме для web-разработчика
Адаптация резюме начинается с анализа ключевых требований вакансии. Обязательно нужно адаптировать разделы "О себе", "Опыт работы" и "Навыки". В разделе "О себе" следует сделать акцент на релевантных для вакансии качествах и опыте. В разделе "Опыт работы" важно переформулировать обязанности и достижения под требования работодателя. В разделе "Навыки" нужно перегруппировать компетенции, чтобы ключевые соответствовали вакансии.
Адаптация может быть трех уровней: минимальная (косметические правки), средняя (перегруппировка и акценты) и максимальная (полная переработка под конкретную вакансию). Важно не искажать факты, но выделять наиболее релевантные аспекты вашего опыта.
Адаптация раздела "Обо мне"
Раздел "О себе" должен быть кратким, но содержательным. Укажите ключевые навыки и опыт, которые соответствуют вакансии. Например, если вакансия требует опыт работы с React, напишите: "Опыт разработки SPA-приложений на React и Redux более 3 лет". Избегайте общих фраз, таких как "ответственный и целеустремленный".
До: "Опытный разработчик с навыками JavaScript и HTML."
После: "Web-разработчик с 4-летним опытом создания SPA-приложений на React и Node.js. Участвовал в разработке крупных проектов с использованием Redux и REST API."
До: "Ищу интересные проекты и возможности для роста."
После: "Ищу позицию в команде, где смогу применить опыт разработки на JavaScript и React для создания современных веб-приложений."
До: "Работал в разных компаниях и над разными проектами."
После: "Имею опыт работы в стартапах и крупных компаниях, специализируюсь на разработке сложных интерфейсов и интеграции с API."
Типичные ошибки: избыточность, отсутствие конкретики, использование шаблонных фраз.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать, чтобы он максимально соответствовал требованиям вакансии. Если вы работали над проектами, которые используют технологии, указанные в вакансии, опишите их подробнее. Например, если вакансия требует опыт работы с GraphQL, укажите, как вы его применяли в своих проектах.
До: "Разрабатывал интерфейсы для клиентских приложений."
После: "Разработал и внедрил интерфейсы для клиентских приложений с использованием React и GraphQL, что увеличило скорость загрузки данных на 30%."
До: "Работал с базами данных."
После: "Оптимизировал работу с MongoDB, что сократило время выполнения запросов на 20%."
До: "Участвовал в разработке API."
После: "Разработал REST API для интеграции с внешними сервисами, что позволило автоматизировать процессы обработки данных."
Ключевые фразы: "оптимизировал", "внедрил", "разработал", "увеличил производительность".
Адаптация раздела "Навыки"
Навыки нужно структурировать так, чтобы ключевые для вакансии были на первом месте. Например, если вакансия требует знание React, поставьте его в начало списка. Укажите уровень владения (например, "опытный", "продвинутый").
До: "JavaScript, HTML, CSS, React, Node.js, Git."
После: "React (опытный), JavaScript (продвинутый), Node.js (опытный), REST API, GraphQL, Git."
До: "Работал с базами данных."
После: "MongoDB (опытный), PostgreSQL (базовый)."
До: "Знание методологий разработки."
После: "Опыт работы в Agile и Scrum, участие в ежедневных stand-up встречах."
Работа с ключевыми словами: используйте термины из вакансии, такие как "SPA", "REST API", "CI/CD".
Практические примеры адаптации
Пример 1: Адаптация резюме под вакансию, требующую опыт работы с React. В разделе "О себе" добавлено: "Опыт разработки SPA-приложений на React и Redux более 3 лет." В разделе "Опыт работы" добавлены проекты с использованием React. В разделе "Навыки" React вынесен на первое место.
Пример 2: Адаптация резюме под вакансию, требующую знание GraphQL. В разделе "Опыт работы" добавлено: "Разработал REST API и GraphQL для интеграции с внешними сервисами." В разделе "Навыки" добавлен GraphQL.
Пример 3: Адаптация резюме под вакансию в стартапе. В разделе "О себе" добавлено: "Имею опыт работы в стартапах, где успешно реализовал проекты в условиях ограниченных ресурсов." В разделе "Опыт работы" добавлены проекты, выполненные в сжатые сроки.
Проверка качества адаптации
После адаптации резюме важно проверить, соответствует ли оно требованиям вакансии. Используйте чек-лист: все ли ключевые требования отражены, нет ли искажений фактов, достаточно ли конкретики. Если резюме требует кардинальной переработки, лучше создать новое.
Чек-лист финальной проверки:
- Соответствие ключевым требованиям вакансии.
- Отсутствие общих фраз и шаблонов.
- Конкретные примеры из опыта работы.
Типичные ошибки: избыточность, отсутствие конкретики, искажение фактов.
Когда нужно создавать новое резюме: если текущее резюме не подходит для большинства вакансий, или если требуется кардинальная смена акцентов.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web-разработчик (JavaScript)". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки важно указать в резюме web-разработчика (JavaScript)?
В резюме важно указать как технические, так и soft skills. Вот пример:
- JavaScript (ES6+)
- React.js или Vue.js
- Работа с REST API и GraphQL
- Опыт работы с Git и CI/CD
- Понимание принципов работы браузеров и DOM
- Soft skills: Умение работать в команде, тайм-менеджмент.
- Знание HTML и CSS (без указания специфики)
- Базовое понимание JavaScript
- Опыт работы с Photoshop (нерелевантно для разработки)
Как описать опыт работы, если проектов было мало?
Даже с небольшим опытом можно сделать резюме привлекательным. Акцентируйте внимание на задачах, которые вы решали, и их сложности.
Пример:
- Разработка SPA на React.js для внутреннего использования компании (2025).
- Оптимизация производительности приложения, что сократило время загрузки на 30%.
- Интеграция с внешними API и настройка аутентификации.
Неудачный пример:
- Работал с JavaScript, писал код.
- Делал что-то с API.
Как описать проекты, если они закрытые (NDA)?
Если проект под NDA, можно описать его в общих чертах, не раскрывая деталей.
Пример:
- Разработка веб-приложения для крупного финансового учреждения (2025).
- Реализация сложной системы авторизации и управления правами доступа.
Неудачный пример:
- Работал над проектом, но не могу рассказать.
Что делать, если нет коммерческого опыта?
Если у вас нет коммерческого опыта, акцентируйте внимание на учебных проектах, open-source вкладах или фрилансе.
Пример:
- Разработка pet-проекта: интернет-магазин на React.js (2025).
- Участие в open-source проектах: внесение исправлений в библиотеку XYZ.
- Фриланс: создание лендингов для малого бизнеса.
Неудачный пример:
- Нет коммерческого опыта.
Как описать свои достижения, если они кажутся незначительными?
Даже небольшие достижения можно подать выигрышно. Используйте цифры и конкретные результаты.
Пример:
- Улучшил производительность приложения, что сократило время загрузки на 20%.
- Реализовал фичу, которая увеличила конверсию на 15%.
Неудачный пример:
- Делал что-то полезное.
Что писать в разделе "О себе"?
В разделе "О себе" стоит указать свои сильные стороны и мотивацию.
Пример:
- Увлеченный web-разработчик с опытом работы с современными технологиями (React.js, Node.js).
- Постоянно совершенствую свои навыки, участвую в хакатонах и изучаю новые фреймворки.
Неудачный пример:
- Люблю котиков и программировать.
Как указать уровень владения технологиями?
Укажите уровень владения технологиями честно, но с акцентом на то, что вы активно развиваетесь.
Пример:
- JavaScript: продвинутый уровень (ES6+, асинхронное программирование).
- React.js: средний уровень (опыт разработки SPA).
- Node.js: базовый уровень (изучаю в рамках pet-проектов).
Неудачный пример:
- JavaScript: эксперт (без подтверждающих примеров).
Нужно ли указывать сертификаты и курсы?
Да, если они актуальны и подтверждают ваши навыки.
Пример:
- Курс "Advanced JavaScript" от XYZ (2025).
- Сертификат "React.js Developer" от ABC Platform.
Неудачный пример:
- Курс "Основы HTML" (2010).
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить