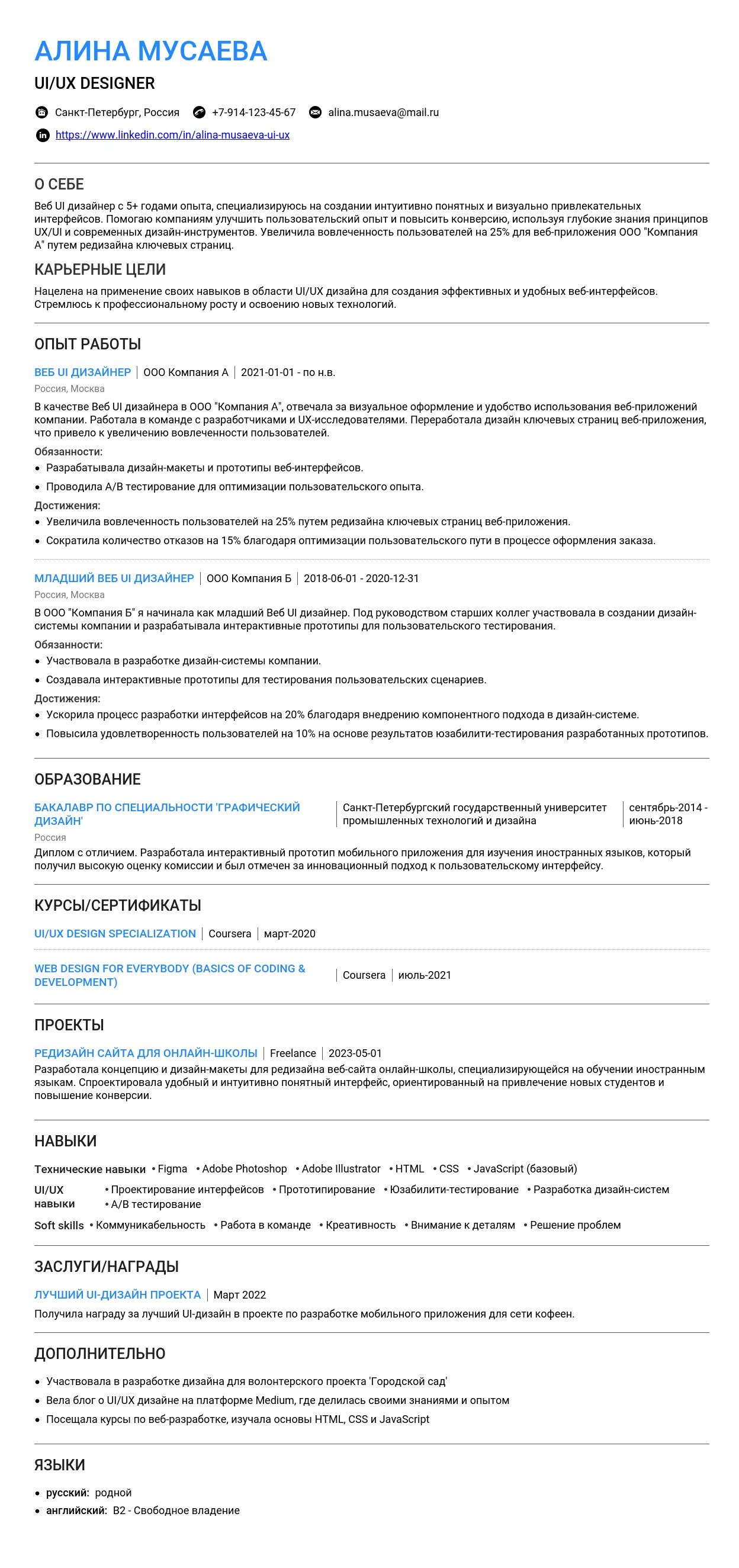
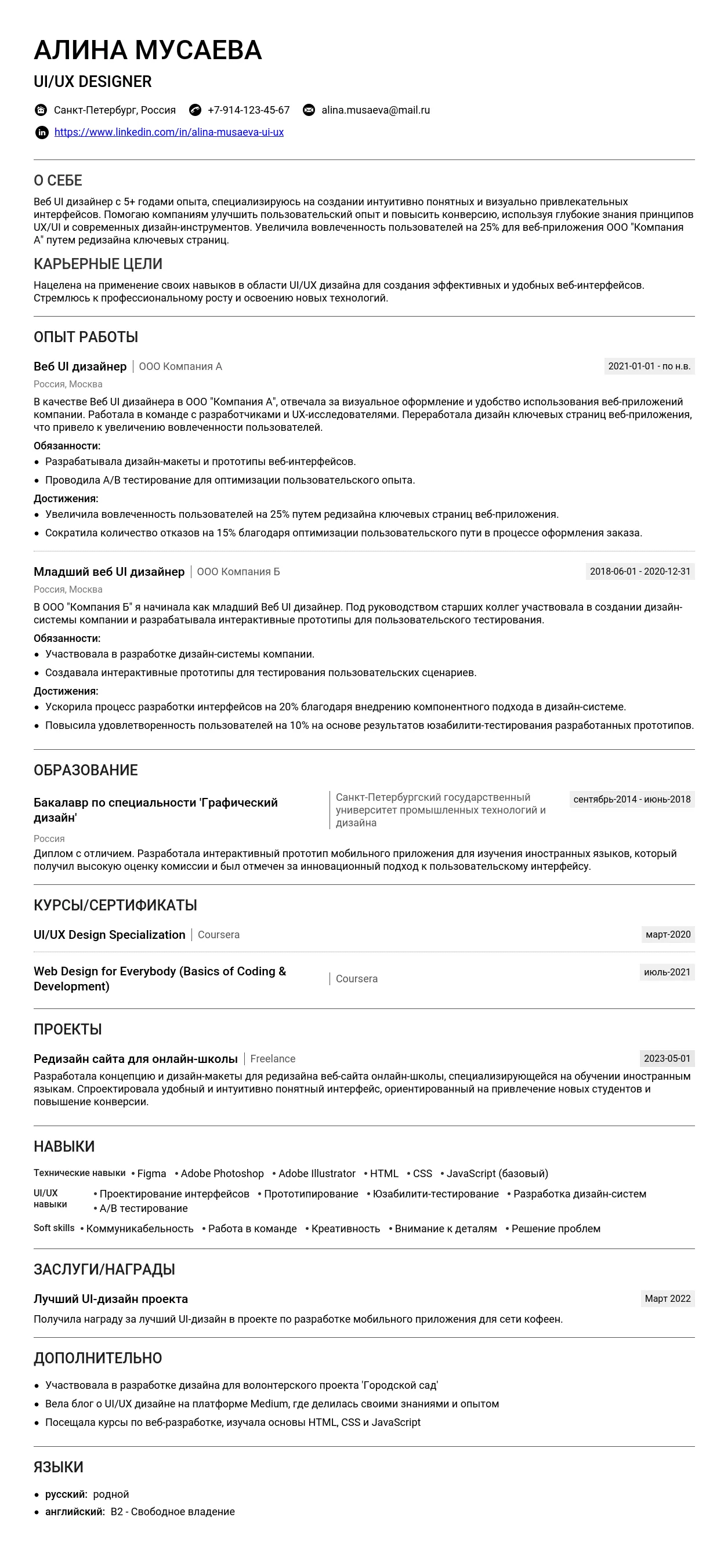
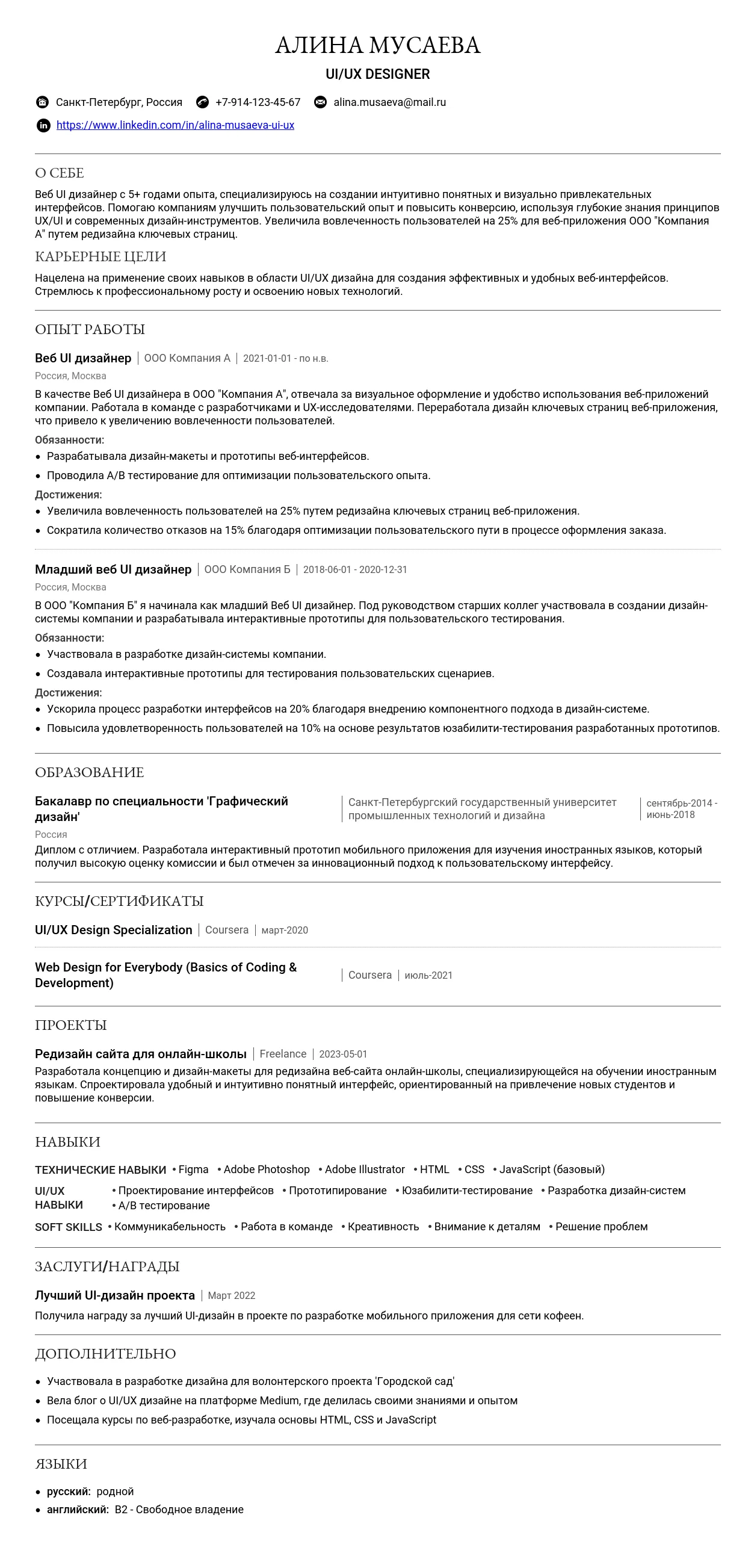
Пример резюме web UI designer — это ваш шанс увидеть, как выглядит идеальное представление вашего опыта и навыков. Изучив готовые примеры, вы сможете создать по-настоящему эффективное резюме, которое поможет получить работу мечты.
На этой странице представлен готовый пример резюме web UI дизайнера, дополненный пошаговыми инструкциями для начинающих и опытных специалистов. Мы детально разберем, как заполнить каждый блок, учитывая требования работодателей и самые актуальные навыки:
- контакты и заголовок;
- блок "О себе";
- опыт работы;
- образование и сертификаты;
- ключевые навыки.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию Web UI Designer в заголовке резюме в 2025 году
Заголовок резюме – это первое, что видит рекрутер. От него зависит, обратят ли внимание на ваш опыт и навыки. Для профессии Web UI Designer особенно важно четко и лаконично обозначить свою специализацию, чтобы показать соответствие требованиям вакансии.
Основные правила для заголовка:
- Конкретность: Избегайте общих фраз. Вместо "Дизайнер" укажите "Web UI Designer".
- Ключевые слова: Используйте слова, которые часто встречаются в описаниях вакансий (UI, UX, Web, Mobile, Design).
- Уровень: Если у вас есть опыт, укажите свой уровень (Junior, Middle, Senior, Lead).
- Специализация (опционально): Если вы специализируетесь на определенной области (например, e-commerce, mobile apps), это можно указать.
2-3 варианта названия должности для Web UI Designer разного уровня:
- Junior Web UI Designer – для начинающих специалистов с небольшим опытом работы.
- Web UI Designer – для специалистов с опытом работы от 2 до 5 лет.
- Senior Web UI Designer – для опытных специалистов с глубокими знаниями и опытом работы от 5 лет.
Примеры хороших и плохих заголовков:
Удачные примеры:
- Web UI Designer
- Middle Web UI Designer
- Senior Web UI Designer (Mobile Apps)
- Web UI/UX Designer
- UI Designer (e-commerce focus)
Неудачные примеры:
- Дизайнер
- Креативщик
- Специалист по дизайну
- Web-разработчик (не соответствует должности)
- Супер-дизайнер (непрофессионально)
Почему эти заголовки плохие?
Примеры неудачных заголовков не дают четкого представления о вашей специализации. Например, "Дизайнер" – слишком общее понятие. "Креативщик" – неформальное и не отражает суть профессии. "Web-разработчик" – это другая специальность, и рекрутер может подумать, что вы не понимаете, на какую должность претендуете.
Ключевые слова, которые стоит использовать:
- UI (User Interface)
- UX (User Experience)
- Web
- Mobile
- Design
- Responsive Design
- Figma
- Sketch
- Adobe XD
- Wireframing
- Prototyping
Включение этих ключевых слов в заголовок и остальную часть резюме поможет вашему резюме пройти автоматическую проверку (ATS) и привлечь внимание рекрутеров.
Как правильно написать раздел "О себе" в резюме Web UI Designer
Раздел "О себе" в резюме Web UI Designer – это ваша возможность произвести первое впечатление на рекрутера. Это краткое саммари вашей карьеры, навыков и целей, которое должно убедить работодателя просмотреть ваше резюме полностью.
Общие правила для раздела "О себе":
- Оптимальный объем: 3-5 предложений или 50-80 слов. Краткость – сестра таланта.
- Обязательная информация:
- Ключевые навыки и компетенции, релевантные вакансии.
- Опыт работы (особенно, если он релевантен).
- Ключевые достижения (если есть).
- Карьерные цели (кратко и конкретно).
- Стиль и тон написания: Профессиональный, уверенный, но не высокомерный. Используйте активный залог.
Что категорически не стоит писать:
- Общие фразы, не относящиеся к профессии.
- Личную информацию, не имеющую отношения к работе.
- Негативные высказывания о бывших работодателях.
- Ошибки и опечатки.
Характерные ошибки с примерами:
-
Слишком общее описание: "Я очень креативный и ответственный человек, умею работать в команде."
Более конкретный вариант: "Web UI Designer с опытом разработки адаптивных интерфейсов для веб-приложений. Эксперт в создании удобных и визуально привлекательных пользовательских интерфейсов."
-
Несоответствие требованиям вакансии: "Увлекаюсь дизайном и хочу развиваться в этой сфере."
Соответствие требованиям: "Web UI Designer, специализирующийся на создании интерактивных прототипов и проведении юзабилити-тестирований. Стремлюсь разрабатывать интерфейсы, которые улучшают пользовательский опыт."
Примеры для начинающих специалистов
Даже без большого опыта работы, можно составить привлекательный раздел "О себе". Главное – акцентировать внимание на ваших сильных сторонах, образовании, личных качествах и потенциале.
Как грамотно описать свой потенциал без опыта работы:
Подчеркните ваши теоретические знания, полученные в университете или на курсах, а также выполненные учебные проекты. Опишите, как вы применяли эти знания на практике, даже если это были небольшие задания.
На какие качества и навыки делать акцент:
- Внимание к деталям
- Креативность
- Умение работать в команде
- Обучаемость
- Владение необходимыми инструментами (Figma, Adobe XD и т.д.)
Как правильно упомянуть об образовании:
Укажите название учебного заведения, специальность и год окончания. Если вы проходили какие-либо курсы или тренинги, связанные с Web UI дизайном, обязательно укажите их. Если у вас есть диплом с отличием, это тоже стоит отметить.
"Начинающий Web UI Designer с отличным знанием принципов UX/UI и опытом разработки интерфейсов в Figma. Успешно завершил курс по Web UI дизайну и разработал несколько учебных проектов, демонстрирующих навыки создания удобных и привлекательных интерфейсов. Готов к обучению и работе в команде для реализации сложных и интересных проектов."
"Выпускник курса по Web UI дизайну, владею Figma, Adobe XD, HTML и CSS. В рамках обучения создал прототип мобильного приложения для [название], получивший высокую оценку преподавателей. Ищу возможность применить полученные знания и навыки в реальных проектах, готов к быстрому обучению и адаптации к новым задачам."
"Закончил университет, немного знаком с дизайном. Хочу найти работу в этой сфере."
Примеры для специалистов с опытом
Если у вас уже есть опыт работы, раздел "О себе" должен отражать ваши достижения, специализацию и профессиональный рост. Важно показать, какую пользу вы можете принести компании.
Как отразить профессиональный рост:
Опишите, как ваши навыки и опыт развивались со временем. Укажите, какие задачи вы решали, какие проекты вели и каких результатов достигли.
Как описать специализацию:
Укажите, в какой области Web UI дизайна вы специализируетесь (например, дизайн мобильных приложений, веб-сайтов, dashboard и т.д.). Это поможет работодателю понять, подходите ли вы для конкретной вакансии.
Как выделиться среди других кандидатов:
Подчеркните ваши уникальные навыки и достижения. Например, если вы разрабатывали интерфейс, который увеличил конверсию сайта на X%, обязательно укажите это.
"Web UI Designer с 3+ годами опыта в разработке веб-интерфейсов для e-commerce платформ. Специализируюсь на создании адаптивных дизайнов, улучшающих пользовательский опыт и повышающих конверсию. Разработал интерфейс для [название проекта], что привело к увеличению продаж на 15%."
"Опытный Web UI Designer, специализирующийся на дизайне мобильных приложений для iOS и Android. Имею опыт работы с крупными проектами, включая [название проекта], где отвечал за разработку пользовательского интерфейса и проведение юзабилити-тестирований. Владею Figma, Sketch, Adobe Creative Suite и другими инструментами."
"Дизайнер, работаю уже несколько лет. Делаю все, что скажут."
Примеры для ведущих специалистов
Для ведущих специалистов важно показать свою экспертизу, управленческие навыки и масштаб реализованных проектов. Раздел "О себе" должен демонстрировать вашу ценность для компании как лидера и эксперта.
Как подчеркнуть управленческие навыки:
Опишите свой опыт управления командой дизайнеров, разработки стратегии дизайна и внедрения новых технологий.
Как описать масштаб реализованных проектов:
Укажите количество пользователей, которые используют разработанные вами интерфейсы, а также влияние ваших проектов на бизнес-показатели компании.
Как показать свою ценность для компании:
Опишите, как ваши знания и опыт могут помочь компании достичь своих целей. Например, вы можете указать, что способны улучшить пользовательский опыт, повысить конверсию или снизить затраты на поддержку пользователей.
"Ведущий Web UI Designer с 7+ годами опыта в разработке и управлении проектами. Руководил командой из 5 дизайнеров, разрабатывавших интерфейсы для веб- и мобильных приложений, используемых более чем 1 миллионом пользователей. Эксперт в создании удобных и интуитивно понятных интерфейсов, повышающих конверсию и улучшающих пользовательский опыт."
"Web UI/UX Architect с опытом разработки дизайн-систем и UI-китов для крупных компаний. Разработал дизайн-систему для [название компании], что позволило сократить время разработки новых интерфейсов на 30% и улучшить консистентность пользовательского опыта. Имею опыт проведения тренингов и менторинга для молодых дизайнеров."
"Начальник отдела дизайна. Просто делаю свою работу."
Практические советы по написанию
Список ключевых фраз для профессии Web UI Designer:
- Web UI Designer
- UX/UI дизайн
- Адаптивный дизайн
- Мобильные приложения
- Веб-интерфейсы
- Figma
- Adobe XD
- Sketch
- Прототипирование
- Юзабилити-тестирование
- Дизайн-системы
- UI-киты
- Пользовательский опыт
- Интерактивный дизайн
Самопроверка текста:
- Соответствует ли текст требованиям конкретной вакансии? (Соответствие требованиям)
- Отражает ли текст ваши ключевые навыки и достижения? (Ключевые навыки)
- Легко ли читается и понимается текст? (Читабельность)
Как адаптировать текст под разные вакансии:
- Анализируйте требования вакансии: Обратите внимание на ключевые навыки и опыт, которые требуются работодателю.
- Подстраивайте текст под требования: Используйте ключевые слова из вакансии и подчеркивайте навыки и опыт, которые наиболее релевантны.
- Не меняйте суть, а акцентируйте нужное: Ваша основная информация должна оставаться прежней, но вы можете изменить порядок и акценты, чтобы соответствовать требованиям конкретной вакансии.
Как структурировать описание опыта работы
Раздел "Опыт работы" — ключевой в вашем резюме. Именно здесь вы демонстрируете свои навыки и опыт, поэтому к его оформлению стоит подойти максимально внимательно.
Формат заголовка
Каждая позиция должна быть оформлена четко и лаконично:
- Название должности: Web UI Designer (или более конкретное, например, Senior Web UI Designer).
- Компания: Укажите полное название компании.
- Период работы: Месяц и год начала — месяц и год окончания (например, Январь 2023 — Декабрь 2024). Если вы все еще работаете в компании, укажите "по настоящее время".
Пример:
Web UI Designer, Компания А, Июнь 2023 — по настоящее время
Оптимальное количество пунктов
Для каждой позиции рекомендуется указывать от 3 до 6 пунктов. Сосредоточьтесь на наиболее значимых обязанностях и достижениях, которые демонстрируют ваши ключевые навыки.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, укажите это следующим образом:
Пример:
Web UI Designer / Графический дизайнер, Компания Б, Март 2022 — Декабрь 2024
- Разработка макетов веб-страниц и мобильных приложений.
- Создание рекламных баннеров и графических материалов для социальных сетей.
Описание компании
Краткое описание компании уместно, если её название малоизвестно или если контекст работы важен для понимания ваших обязанностей. Укажите сферу деятельности и размер компании (количество сотрудников). Ссылку на сайт компании можно добавить, если это релевантно и не перегружает резюме.
Пример:
Web UI Designer, Компания В (разработка SaaS-платформы для автоматизации маркетинга, 50+ сотрудников), Январь 2024 – по настоящее время
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваш опыт и навыки. Избегайте простого перечисления задач, сосредоточьтесь на том, что вы делали и как.
Сильные глаголы действия
Используйте сильные глаголы действия, чтобы сделать описание более динамичным и убедительным:
- Разрабатывал
- Создавал
- Проектировал
- Оптимизировал
- Улучшал
- Внедрял
- Тестировал
- Анализировал
- Координировал
- Руководил
Как избежать простого перечисления обязанностей
Вместо простого перечисления, старайтесь описывать, как вы выполняли задачи и какой результат это принесло.
Пример:
Разработка макетов веб-страниц.
Разработка интерактивных макетов веб-страниц с использованием Figma, обеспечивающих удобство навигации и улучшенный пользовательский опыт.
Превращение обязанностей в достижения
Пример 1:
Проводил A/B-тестирование.
Проводил A/B-тестирование различных вариантов дизайна главной страницы, что привело к увеличению конверсии на 15%.
Пример 2:
Оптимизировал пользовательский интерфейс.
Оптимизировал пользовательский интерфейс мобильного приложения, что сократило количество отказов на 20% и улучшило рейтинг приложения в App Store на 0.5 звезды.
Типичные ошибки
- Слишком общее описание: "Занимался дизайном".
- Использование пассивного залога: "Макеты были разработаны мной".
- Перечисление всего подряд: Включайте только релевантную информацию.
Больше информации о том, как составить раздел "Опыт работы", вы найдете здесь.
Как описывать достижения
Достижения — это конкретные результаты вашей работы. Они должны быть измеримыми и демонстрировать вашу ценность для компании.
Квантификация результатов
Используйте цифры, чтобы сделать ваши достижения более убедительными.
Пример:
Улучшил пользовательский опыт.
Улучшил пользовательский опыт, что привело к увеличению времени, проведенного пользователями на сайте, на 25%.
Метрики для Web UI Designer
- Увеличение конверсии
- Сокращение количества отказов
- Улучшение пользовательского рейтинга
- Сокращение времени выполнения задач
- Повышение удовлетворенности пользователей
Описание достижений без четких цифр
Если нет конкретных цифр, можно использовать качественные оценки и отзывы. Например, "Получил высокую оценку от пользователей за удобство нового интерфейса".
Примеры формулировок достижений
Начинающий специалист:
Разработал прототип веб-приложения, который был успешно представлен заказчику и получил положительные отзывы за удобство и функциональность.
Специалист с опытом:
Реализовал редизайн главной страницы сайта, что привело к увеличению конверсии на 18% в течение первого месяца.
Ведущий специалист:
Руководил командой дизайнеров при разработке нового мобильного приложения, которое получило рейтинг 4.8 звезды в App Store и было скачано более 100 000 раз в течение первого квартала.
Руководящая позиция:
Разработал и внедрил систему дизайн-ревью, что позволило сократить количество ошибок в дизайне на 30% и ускорить процесс разработки на 15%.
Руководящая позиция:
Сформировал с нуля UI/UX команду из 5 человек и успешно руководил ею, что позволило компании запустить 3 новых продукта в 2025 году.
Как указывать технологии и инструменты
Раздел с технологиями и инструментами можно разместить как в разделе "Опыт работы" (в описании каждой позиции), так и в отдельном разделе "Навыки".
Где и как указывать
В разделе "Опыт работы" можно указывать технологии, которые вы использовали для конкретных проектов. В разделе "Навыки" можно перечислить все технологии, которыми вы владеете.
Группировка технологий
Для удобства чтения можно группировать технологии по категориям:
- Инструменты дизайна: Figma, Sketch, Adobe XD
- Прототипирование: InVision, Axure RP
- Графика и анимация: Adobe Photoshop, Adobe Illustrator, Adobe After Effects
- Фронтенд разработка (базовые знания): HTML, CSS, JavaScript
Уровень владения
Можно указать уровень владения технологиями: "Эксперт", "Продвинутый", "Средний", "Начинающий". Либо использовать шкалу (например, от 1 до 5).
Пример:
Figma: Эксперт, HTML/CSS: Продвинутый, JavaScript: Базовые знания
Актуальные технологии
Для Web UI Designer актуальны:
- Figma
- Sketch
- Adobe XD
- HTML, CSS, JavaScript
- UI-kit’ы и дизайн-системы
- Прототипирование (InVision, Axure RP)
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта, сосредоточьтесь на стажировках, учебных и фриланс-проектах. Опишите, что вы делали, какие навыки приобрели и какие результаты достигли.
Как описать стажировку
Пример:
Web UI Designer (Стажер), Компания Г, Июнь 2024 — Август 2024
- Разрабатывал макеты веб-страниц и мобильных приложений под руководством опытного дизайнера.
- Участвовал в создании дизайн-системы компании.
- Изучил основы UI/UX дизайна и принципы юзабилити.
Как представить учебные проекты
Пример:
Учебный проект: Разработка UI-кита для интернет-магазина, 2025
- Разработал полный UI-кит для интернет-магазина одежды, включающий в себя все необходимые компоненты и стили.
- Провел юзабилити-тестирование разработанного UI-кита и внес необходимые изменения на основе полученных результатов.
Как описать фриланс или свои проекты
Пример:
Фриланс Web UI Designer, Январь 2025 – по настоящее время
- Разработал дизайн для 5+ веб-сайтов и мобильных приложений для различных клиентов.
- Улучшил пользовательский интерфейс существующего веб-сайта, что привело к увеличению конверсии на 10%.
- Использовал: Figma, Adobe Photoshop, HTML, CSS
Для специалистов с опытом
Опишите свой опыт работы подробно, но лаконично. Сосредоточьтесь на наиболее значимых проектах и достижениях. Покажите свой карьерный рост.
Как структурировать большой опыт
Разбейте опыт на отдельные позиции, даже если вы работали в одной компании долгое время. Опишите свои обязанности и достижения на каждой позиции.
Как показать карьерный рост
Пример:
Web UI Designer, Компания Д, Январь 2022 — Декабрь 2023
- Разрабатывал макеты веб-страниц и мобильных приложений.
- Руководил командой дизайнеров при разработке новых проектов.
- Внедрил новую систему дизайн-ревью, что сократило количество ошибок на 20%.
Как описать работу над крупными проектами
Пример:
Senior Web UI Designer, Компания Е, Март 2023 – Декабрь 2024
- Участвовал в разработке нового мобильного приложения для компании, которое было скачано более 500 000 раз в течение первого месяца.
- Разработал UI/UX для ключевых разделов приложения, получивших высокие оценки пользователей.
- Технологии: Figma, Adobe Photoshop, InVision
Для руководящих позиций
Сосредоточьтесь на управленческих навыках, масштабе ответственности и стратегических достижениях. Опишите, как вы руководили командой, разрабатывали стратегии и достигали целей.
Как описать управленческий опыт
Пример 1:
Руководитель отдела UI/UX, Компания Ж, Январь 2024 — по настоящее время
- Руководил командой из 7 дизайнеров.
- Разрабатывал стратегию развития UI/UX компании.
- Внедрил новые процессы и инструменты, что повысило эффективность работы команды на 25%.
Пример 2:
Ведущий UI/UX дизайнер, Компания З, Февраль 2023 – Декабрь 2023
- Отвечал за проектирование и разработку пользовательских интерфейсов для веб- и мобильных приложений.
- Координировал работу команды из 3 UI/UX дизайнеров.
- Улучшил пользовательский интерфейс существующего веб-сайта, что привело к увеличению конверсии на 15%.
- Технологии: Figma, Sketch, Adobe Photoshop, HTML, CSS, JavaScript
Пример 3:
Директор по продукту, Компания И, Январь 2024 – по настоящее время
- Отвечал за стратегическое планирование и разработку новых продуктов.
- Организовывал и проводил UX-исследования, определял потребности пользователей и формировал требования к продукту.
- Руководил командой из 10 человек, включающей UI/UX дизайнеров, разработчиков и маркетологов.
- Успешно запустил 2 новых продукта, которые получили положительные отзывы пользователей и принесли компании значительную прибыль.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб UI дизайнера демонстрирует вашу теоретическую базу и способность к обучению. Вот основные моменты, которые стоит учесть:
- Расположение: Если вы студент или недавний выпускник без большого опыта работы, разместите "Образование" в начале резюме. Если у вас много опыта, этот раздел лучше поместить после "Опыта работы".
- Дипломная работа/проекты: Укажите тему дипломной работы, если она релевантна веб UI дизайну (например, "Разработка пользовательского интерфейса для мобильного приложения"). Опишите проекты в 2-3 предложениях, делая акцент на примененных навыках и технологиях.
- Оценки: Указывать средний балл (GPA) стоит, если он высокий (4.5 и выше по 5-балльной шкале) или если этого требует работодатель. Оценки по профильным предметам (дизайн, UX, программирование) можно указать отдельно, даже если общий балл невысок.
- Дополнительные курсы в вузе: Перечислите курсы, напрямую относящиеся к веб UI дизайну (например, "Основы UX", "Интерактивный дизайн", "Прототипирование").
Больше информации и примеров вы найдете на странице Как писать раздел "Образование" в резюме.
Какое образование ценится в веб UI дизайне
Для веб UI дизайнера наиболее ценным является образование в следующих областях:
- Дизайн (графический, веб, интерактивный)
- Информационные технологии
- UX/UI дизайн
- Программирование (особенно front-end)
Образование не по специальности: Если у вас образование в другой области, акцентируйте внимание на тех аспектах, которые пересекаются с веб UI дизайном. Например, если у вас образование в области маркетинга, подчеркните знание психологии потребителя и анализа данных, которые важны для проектирования удобных интерфейсов.
Связь с текущей профессией: Опишите, как полученные знания и навыки помогли вам в вашей карьере веб UI дизайнера. Например, расскажите, как изучение теории цвета в художественной школе повлияло на ваш выбор цветовых схем в проектах.
Примеры:
Пример 1: Выпускник IT-специальности
Московский государственный технический университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника, 2018-2025
Дипломная работа: "Разработка веб-интерфейса для системы управления проектами на React"
Дополнительные курсы: "UX-дизайн", "Front-end разработка"
Пример 2: Специалист с непрофильным образованием
Российский государственный гуманитарный университет, Москва
Специальность: Маркетинг, 2015-2020
Описание: В рамках обучения изучал основы веб-аналитики и UX-исследований, что позволило успешно перейти в сферу веб UI дизайна. Прошел специализированные курсы по UX/UI дизайну и front-end разработке.
Курсы и дополнительное образование
Для веб UI дизайнера важно постоянно повышать квалификацию. Вот какие курсы стоит указать в резюме:
- UX/UI Design
- Web Design
- Mobile App Design
- Front-end Development (HTML, CSS, JavaScript)
- Работа с дизайн-инструментами (Figma, Adobe XD, Sketch)
Онлайн-образование: Укажите название онлайн-платформы (Coursera, Udemy, Skillbox и др.), название курса, дату окончания и полученные навыки. Подчеркните, какие проекты вы выполнили в рамках курса.
Топ-3 актуальных курсов для веб UI дизайнера в 2025:
- Продвинутый UX/UI Design (специализация на интерактивных прототипах и анимации)
- Web Accessibility (проектирование доступных интерфейсов)
- Design Systems (создание и поддержка дизайн-систем)
Примеры описания пройденных курсов:
Skillbox, Москва
Курс: "UX/UI Дизайнер с нуля", 2024-2025
Навыки: Проектирование пользовательских интерфейсов, создание прототипов, проведение юзабилити-тестирований, работа с Figma.
Coursera
Курс: "Google UX Design Professional Certificate", 2024
Описание: Изучил все этапы UX-дизайна, от исследования пользователей до создания прототипов и юзабилити-тестирования. Разработал дизайн мобильного приложения для фитнеса.
Самообразование: Укажите, какие книги, блоги и ресурсы вы используете для самообразования. Например, "Читаю статьи на Smashing Magazine и Nielsen Norman Group, прохожу онлайн-курсы на YouTube."
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки. Важные сертификаты для веб UI дизайнера:
- Сертификаты от Adobe (например, Adobe Certified Expert по Photoshop или Illustrator)
- Сертификаты по UX/UI дизайну от Nielsen Norman Group
- Сертификаты об окончании специализированных курсов (Coursera, Udemy, Skillbox и др.)
Как указывать сертификаты: Укажите название сертификата, организацию, выдавшую его, и дату получения. Если сертификат имеет срок действия, укажите дату окончания.
Срок действия сертификатов: Некоторые сертификаты имеют срок действия (например, 2-3 года). Указывайте только действующие сертификаты.
Какие сертификаты не стоит указывать: Не указывайте сертификаты, не имеющие отношения к веб UI дизайну или устаревшие.
Примеры оформления раздела
Примеры оформления раздела "Образование и сертификаты" для разных категорий соискателей.
Пример 1: Студент/Выпускник
Национальный исследовательский университет "Высшая школа экономики", Москва
Специальность: Дизайн, 2021 - настоящее время (4 курс)
Средний балл: 4.8
Курсовая работа: "Разработка интерактивного прототипа приложения для изучения иностранных языков"
Стажировка: UX/UI дизайнер в компании "Яндекс", июнь-август 2024
Сертификаты: Skillbox, "UX/UI Дизайнер с нуля", 2024
Разбор примера 1: Студент/Выпускник
Указано текущее образование, средний балл, релевантная курсовая работа, стажировка и сертификат. Это демонстрирует активную позицию и стремление к развитию.
Пример 2: Специалист с опытом
Московский государственный университет им. М.В. Ломоносова, Москва
Специальность: Прикладная математика, 2010-2015
Skillbox, Москва
Курс: "UX/UI Дизайнер PRO", 2022-2023
Сертификаты:
- Nielsen Norman Group, UX Certification, 2024
Разбор примера 2: Специалист с опытом
Подчеркнуто дополнительное образование и сертификация, что демонстрирует непрерывное обучение и повышение квалификации. Основное образование указано кратко, без лишних деталей.
Пример 3: Незаконченное образование
Санкт-Петербургский государственный университет, Санкт-Петербург
Специальность: Графический дизайн, 2022 - 2024 (не окончено, переезд в другой город).
Описание: Изучил основы композиции, типографики, теории цвета и UX/UI дизайна. Разработал несколько проектов веб-сайтов и мобильных приложений в рамках учебной программы. Продолжаю обучение самостоятельно с помощью онлайн-курсов и книг.
Пример 4: Плохой пример (нерелевантная информация)
Московский педагогический государственный университет, Москва
Специальность: История, 2005-2010
Сертификаты: Курсы повышения квалификации учителей истории, 2012
Почему это плохой пример: Образование и сертификаты не имеют отношения к веб UI дизайну и не демонстрируют релевантные навыки.
Топ-3 Самых Востребованных Навыка Web UI дизайнера в 2025 году
В 2025 году работодатели особенно ценят следующие навыки, отражающие последние тренды в Web UI дизайне:
- Проектирование интерактивных прототипов с использованием микро-взаимодействий: Умение создавать не просто статичные макеты, а динамичные прототипы, демонстрирующие логику работы интерфейса и пользовательский опыт, включая анимации и переходы. Например, проектирование плавной анимации при наведении курсора на кнопку или интерактивного туториала для нового пользователя.
- Дизайн для Accessibility (WCAG): Знание принципов создания доступных интерфейсов для людей с ограниченными возможностями в соответствии со стандартами WCAG (Web Content Accessibility Guidelines). Это включает обеспечение достаточной контрастности, использование семантической верстки и альтернативных текстов для изображений.
- Работа с дизайн-системами и компонентами на основе code-based решений (например, Storybook, Figma Tokens): Умение не только создавать компоненты в Figma, но и интегрировать их с существующими код-ориентированными системами, обеспечивая согласованность дизайна и разработки. Например, поддержание единого стиля кнопок и полей ввода на всех страницах сайта, используя общие переменные и компоненты.
Как структурировать раздел навыков
Раздел "Навыки" в резюме играет ключевую роль, демонстрируя вашу компетентность и соответствие требованиям вакансии. Правильная структура и организация информации помогут рекрутеру быстро оценить ваш профессиональный уровень.
Где расположить раздел "Навыки" в резюме
Оптимальное расположение раздела "Навыки" зависит от вашего опыта работы и карьерных целей. Вот несколько вариантов:
- В начале резюме, после раздела "Опыт работы" или "О себе": Подходит, если у вас большой опыт работы и ключевые навыки являются вашим главным преимуществом.
- В середине резюме, после раздела "Опыт работы": Подходит, если ваш опыт работы имеет большее значение, чем конкретные навыки.
- В конце резюме: Подходит для начинающих специалистов или тех, кто меняет сферу деятельности и хочет сделать акцент на своих навыках, полученных на курсах или стажировках.
Группировка навыков: категории и подкатегории
Для лучшей читаемости и восприятия информации рекомендуется группировать навыки по категориям и подкатегориям. Вот примеры:
- Инструменты дизайна: Figma, Sketch, Adobe XD, Photoshop, Illustrator.
- Прототипирование: InVision, Marvel, Axure RP.
- Веб-технологии: HTML, CSS, JavaScript (базовые знания).
- Навыки UX: Юзабилити-тестирование, анализ пользовательского опыта, разработка пользовательских сценариев.
- Личные качества: Креативность, внимательность к деталям, коммуникабельность, умение работать в команде.
Более подробную информацию о том, как правильно добавлять навыки в резюме, вы можете найти здесь.
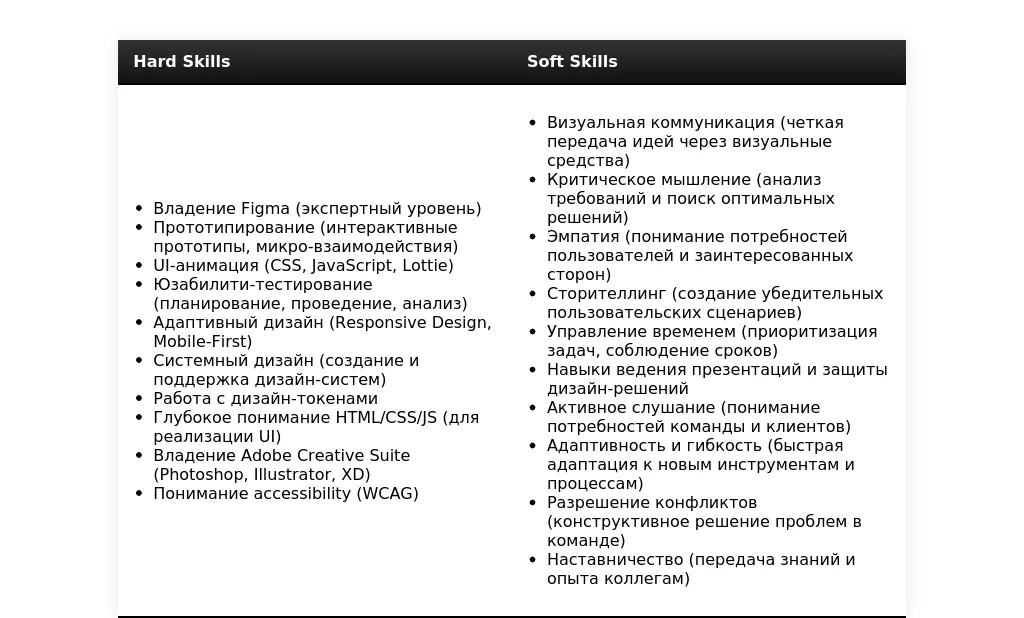
Технические навыки для web UI дизайнера
Технические навыки (hard skills) – это конкретные знания и умения, необходимые для выполнения профессиональных задач. В резюме web UI дизайнера этот раздел должен демонстрировать вашу компетентность в области дизайна интерфейсов, знания инструментов и технологий.
Обязательные навыки для web UI дизайнера в 2025 году
- UI Design: Знание принципов проектирования пользовательских интерфейсов.
- UX Design: Понимание основ проектирования пользовательского опыта.
- Прототипирование: Создание интерактивных прототипов для тестирования и демонстрации.
- Figma: Основной инструмент для UI/UX дизайна.
- Sketch: Популярный инструмент для создания интерфейсов (альтернатива Figma).
- Adobe XD: Инструмент для прототипирования и дизайна от Adobe.
- Дизайн-системы: Создание и поддержка дизайн-систем.
- HTML/CSS (базовые знания): Понимание структуры веб-страниц и стилей.
- Юзабилити-тестирование: Проведение тестов для оценки удобства использования интерфейса.
- Адаптивный дизайн: Создание интерфейсов, адаптированных под разные устройства.
Актуальные технологии и инструменты в 2025 году
- Figma: Лидер рынка, активно развивающий функциональность для командной работы и прототипирования.
- Webflow: Инструмент для создания сайтов без кода, полезен для быстрого прототипирования и создания посадочных страниц.
- AI-powered design tools: Использование искусственного интеллекта для автоматизации рутинных задач в дизайне.
- Motion design tools (After Effects, Lottie): Создание анимаций и интерактивных элементов для интерфейсов.
Уровень владения навыками
Рекомендуется указывать уровень владения каждым навыком, чтобы рекрутер мог оценить вашу компетентность. Используйте шкалу, понятную для работодателя:
- Базовый уровень: Общее представление о технологии, умение выполнять простые задачи.
- Средний уровень: Уверенное использование технологии, умение решать задачи средней сложности.
- Продвинутый уровень: Глубокое знание технологии, умение решать сложные задачи и оптимизировать процессы.
- Эксперт: Экспертное владение технологией, умение обучать других и разрабатывать новые решения.
Как выделить ключевые компетенции
Выделите ключевые компетенции, которые наиболее важны для конкретной вакансии. Используйте жирный шрифт или другие способы выделения, чтобы привлечь внимание рекрутера.
Пример 1:
UI Design (Продвинутый уровень), UX Design (Средний уровень), Figma (Продвинутый уровень), Прототипирование (Продвинутый уровень), HTML/CSS (Базовый уровень)
Пример 2:
Навыки:
- UI/UX Design: Figma, Sketch, Adobe XD (Продвинутый уровень)
- Прототипирование: InVision, Marvel (Средний уровень)
- Веб-технологии: HTML, CSS (Базовый уровень)
Личные качества важные для web UI дизайнера
Личные качества (soft skills) – это ваши навыки общения, работы в команде, решения проблем и другие качества, которые важны для успешной работы. В резюме web UI дизайнера они демонстрируют вашу способность эффективно взаимодействовать с командой, понимать потребности пользователей и создавать качественные продукты.
Топ-7 важных soft skills для web UI дизайнера
- Креативность: Способность генерировать новые идеи и подходы к дизайну.
- Внимательность к деталям: Умение замечать мелкие недочеты и уделять внимание деталям.
- Коммуникабельность: Способность эффективно общаться с коллегами, заказчиками и пользователями.
- Умение работать в команде: Способность эффективно взаимодействовать с другими членами команды и достигать общих целей.
- Решение проблем: Способность находить решения для сложных задач и проблем.
- Эмпатия: Понимание потребностей и желаний пользователей.
- Тайм-менеджмент: Умение эффективно планировать и организовывать свою работу.
Как подтвердить наличие soft skills примерами
Недостаточно просто перечислить soft skills. Важно подтвердить их наличие конкретными примерами из вашего опыта работы. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
Не стоит указывать общие и банальные soft skills, которые не имеют отношения к вашей работе или не могут быть подтверждены примерами. Например, "ответственность", "пунктуальность" или "стрессоустойчивость" без конкретных примеров не имеют большой ценности.
Пример 1:
Креативность: Разработал новую концепцию дизайна для мобильного приложения, которая повысила вовлеченность пользователей на 20%.
Коммуникабельность: Успешно провел несколько интервью с пользователями для сбора информации о их потребностях и пожеланиях.
Пример 2:
Навыки:
- Креативность: Разработка инновационных дизайн-решений, отмеченных руководством.
- Умение работать в команде: Успешное сотрудничество с разработчиками и маркетологами для создания эффективных продуктов.
Особенности для разных уровней специалистов
Содержание и акценты в разделе "Навыки" должны соответствовать вашему уровню опыта и карьерным целям.
Для начинающих специалистов
- Как компенсировать недостаток опыта навыками: Сделайте акцент на навыках, полученных на курсах, стажировках или в рамках личных проектов. Подчеркните свою готовность к обучению и развитию.
- На какие навыки делать акцент: Сосредоточьтесь на базовых навыках, необходимых для выполнения основных задач. Укажите, какие инструменты и технологии вы знаете.
- Как показать потенциал к обучению: Укажите, что вы активно изучаете новые технологии и инструменты, посещаете курсы и вебинары.
Пример:
Навыки:
- UI Design (Базовый уровень)
- Figma (Базовый уровень)
- HTML/CSS (Базовый уровень)
- Готовность к обучению и быстрому освоению новых технологий
Для опытных специалистов
- Как показать глубину экспертизы: Опишите свои навыки более подробно, укажите конкретные проекты, в которых вы их использовали, и результаты, которых вы достигли.
- Баланс между широтой и глубиной навыков: Укажите как широту своих знаний в области дизайна, так и глубину экспертизы в конкретных технологиях и инструментах.
- Как выделить уникальные компетенции: Подчеркните навыки, которые отличают вас от других кандидатов, например, опыт работы с конкретными типами проектов или знание редких технологий.
Пример:
Навыки:
- UI/UX Design (Эксперт): Разработка и внедрение дизайн-систем, повышение удобства использования продуктов на 30%.
- Figma (Эксперт): Обучение и менторинг других дизайнеров, разработка плагинов и шаблонов.
- HTML/CSS (Средний уровень): Верстка адаптивных макетов, оптимизация для различных устройств.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок в разделе "Навыки", чтобы произвести хорошее впечатление на работодателя.
Топ-7 ошибок в разделе навыков
- Указание устаревших навыков.
- Перечисление слишком общих и неконкретных навыков.
- Отсутствие примеров, подтверждающих наличие навыков.
- Завышение уровня владения навыками.
- Орфографические и грамматические ошибки.
- Несоответствие навыков требованиям вакансии.
- Перегруженность раздела избыточной информацией.
Устаревшие навыки и как их заменить
Замените устаревшие навыки на актуальные технологии и инструменты. Например, вместо Flash укажите HTML5 и CSS3.
Неправильные формулировки (с примерами)
- Знание Photoshop - Слишком обще.
- Photoshop (Продвинутый уровень): Ретушь изображений, создание макетов, цветокоррекция. - Конкретно и информативно.
- Коммуникабельность - Недостаточно информации.
- Коммуникабельность: Успешное проведение переговоров с заказчиками, разработка презентаций. - Подтверждено примерами.
Как проверить актуальность навыков
Регулярно проверяйте актуальность своих навыков, изучая требования вакансий, читая профессиональную литературу и посещая курсы и конференции. Обновите раздел "Навыки" в резюме, чтобы он соответствовал вашим текущим знаниям и умениям.

Анализ вакансии Web UI Designer: Ключ к Успеху
Адаптация резюме под конкретную вакансию – это не просто корректировка, а стратегический подход. Начните с тщательного анализа требований, указанных в описании вакансии. Это позволит вам выявить наиболее важные навыки и опыт, которые необходимо подчеркнуть в вашем резюме.
Выделение ключевых требований
Первым шагом является разделение требований на обязательные и желательные. Обязательные требования – это те, без которых вас вряд ли рассмотрят. Желательные – это дополнительные преимущества, которые могут выделить вас среди других кандидатов.
- Обязательные требования: обычно включают в себя конкретные инструменты (Figma, Sketch, Adobe XD), опыт работы с определенными типами проектов (e-commerce, SaaS), знание принципов UX/UI дизайна и понимание гайдлайнов платформ (iOS, Android, Web).
- Желательные требования: могут включать в себя опыт работы с анимацией, знание HTML/CSS/JavaScript, опыт проведения юзабилити-тестирований, наличие портфолио на Dribbble или Behance.
Обратите внимание на следующие аспекты в описании вакансии:
- Технологии и инструменты: Какие конкретно программы и инструменты упоминаются?
- Тип проектов: С какими типами проектов придется работать?
- Опыт работы: Какой опыт работы требуется (количество лет, конкретные задачи)?
- Soft skills: Какие личные качества ценятся (коммуникабельность, работа в команде, ответственность)?
Анализ "скрытых" требований
Не все требования указываются напрямую. Часто "скрытые" требования можно понять, исходя из контекста компании, ее деятельности и описания задач. Например:
- Размер компании: Работа в стартапе подразумевает гибкость, мультизадачность и готовность к быстрому обучению. Работа в крупной корпорации – следование процессам, умение работать в команде и соблюдение дедлайнов.
- Сфера деятельности: Если компания занимается финтех-проектами, важны знания в области финансов и безопасности. Если компания работает в сфере e-commerce, важен опыт в разработке интерфейсов для онлайн-магазинов.
- Описание задач: Внимательно изучите, какие задачи вам предстоит решать. Это поможет вам понять, какие навыки и опыт необходимо выделить в резюме.
Примеры анализа вакансий Web UI Designer
Вакансия 1: Web UI Designer в стартап
Требования:
- Опыт работы с Figma
- Понимание принципов UX/UI дизайна
- Умение работать в команде
- Готовность к быстрому обучению
Анализ:
Стартап требует гибкости и умения быстро адаптироваться. В резюме необходимо подчеркнуть опыт работы с Figma, знание основ UX/UI и готовность к обучению. Важно упомянуть опыт работы в команде и проявить энтузиазм.
Вакансия 2: Web UI Designer в крупную IT-компанию
Требования:
- Опыт работы от 3 лет
- Знание Adobe Creative Suite
- Опыт разработки интерфейсов для веб-приложений
- Умение работать с дизайн-системами
Анализ:
Крупная компания требует опытного специалиста, знакомого с процессами и дизайн-системами. В резюме необходимо акцентировать внимание на опыте работы с Adobe Creative Suite, опыте разработки веб-приложений и знании дизайн-систем. Важно подчеркнуть умение работать в команде и соблюдать дедлайны.
Вакансия 3: Senior Web UI Designer в e-commerce компанию
Требования:
- Опыт работы от 5 лет
- Отличное знание Figma
- Опыт разработки интерфейсов для онлайн-магазинов
- Понимание принципов юзабилити
- Наличие портфолио
Анализ:
E-commerce компания ищет опытного дизайнера с портфолио, специализирующегося на интерфейсах для онлайн-магазинов. В резюме необходимо выделить опыт работы с Figma, опыт разработки интерфейсов для e-commerce и понимание принципов юзабилити. Обязательно приложите ссылку на портфолио.
Стратегия адаптации резюме Web UI Designer
Адаптация резюме – это процесс, требующий внимания к деталям и понимания целей. Ваша задача – максимально точно соответствовать требованиям вакансии, не искажая при этом факты.
Разделы резюме, требующие обязательной адаптации
- Заголовок: должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": должен кратко описывать ваш опыт и навыки, релевантные для данной вакансии.
- Опыт работы: должен содержать описание проектов и задач, которые наиболее соответствуют требованиям вакансии.
- Навыки: должны включать в себя все ключевые навыки, указанные в описании вакансии.
Расстановка акцентов под требования работодателя
При адаптации резюме важно расставить акценты на тех навыках и опыте, которые наиболее важны для работодателя. Используйте ключевые слова из описания вакансии, чтобы показать, что вы понимаете, что от вас требуется. Не стесняйтесь переформулировать свои достижения, чтобы подчеркнуть их релевантность для конкретной позиции.
Адаптация резюме без искажения фактов
Важно помнить, что адаптация резюме – это не подделка информации. Не стоит приписывать себе навыки и опыт, которых у вас нет. Вместо этого сосредоточьтесь на том, чтобы максимально точно и выгодно представить то, что у вас есть. Используйте конкретные примеры и цифры, чтобы подтвердить свои достижения.
3 уровня адаптации
В зависимости от того, насколько сильно ваше резюме соответствует требованиям вакансии, можно выделить три уровня адаптации:
- Минимальная адаптация: Подходит, если ваше резюме в целом соответствует требованиям вакансии. В этом случае достаточно внести небольшие изменения в заголовок, раздел "О себе" и список навыков.
- Средняя адаптация: Подходит, если ваше резюме требует более существенных изменений. В этом случае необходимо переформулировать описание опыта работы, выделить релевантные проекты и добавить новые навыки.
- Максимальная адаптация: Подходит, если ваше резюме существенно отличается от требований вакансии. В этом случае необходимо практически полностью переписать резюме, сделав акцент на тех навыках и опыте, которые наиболее важны для работодателя. Возможно, потребуется создать несколько версий резюме для разных типов вакансий.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша возможность произвести первое впечатление на работодателя. Он должен быть кратким, информативным и соответствовать требованиям конкретной позиции.
Как адаптировать под конкретную позицию
- Используйте ключевые слова: Включите в описание ключевые слова из описания вакансии.
- Подчеркните релевантный опыт: Сосредоточьтесь на тех навыках и опыте, которые наиболее важны для работодателя.
- Будьте краткими: Оптимальная длина раздела – 3-4 предложения.
Примеры адаптации раздела "О себе"
До адаптации:
"Web UI Designer с опытом работы 5 лет. Умею создавать красивые и удобные интерфейсы."
После адаптации (для вакансии Senior Web UI Designer в e-commerce компанию):
"Senior Web UI Designer с 5-летним опытом разработки интерфейсов для e-commerce проектов. Эксперт в Figma, отличное понимание юзабилити и пользовательского опыта. Портфолио: [ссылка на портфолио]"
До адаптации:
"UI/UX Designer, люблю создавать удобные и красивые вещи."
После адаптации (для вакансии Web UI Designer в стартап):
"Web UI Designer с опытом работы в стартапах. Эксперт в Figma, быстро учусь новому, умею работать в команде. Готов к решению сложных задач и созданию инновационных интерфейсов."
Типичные ошибки при адаптации
- Слишком общее описание: Раздел "О себе" должен быть конкретным и соответствовать требованиям вакансии.
- Отсутствие ключевых слов: Важно использовать ключевые слова из описания вакансии.
- Несоответствие опыту: Описание должно соответствовать вашему опыту и навыкам.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это ключевая часть вашего резюме. Именно здесь вы можете продемонстрировать свои навыки и достижения, релевантные для конкретной позиции.
Как переформулировать опыт под требования
- Используйте язык вакансии: Перефразируйте свои достижения, используя ключевые слова и фразы из описания вакансии.
- Подчеркните результаты: Опишите, каких результатов вы достигли в каждом проекте. Используйте конкретные цифры и факты.
- Сосредоточьтесь на релевантном опыте: Выделите те проекты и задачи, которые наиболее соответствуют требованиям вакансии.
Как выделить релевантные проекты
Выделите те проекты, которые наиболее соответствуют требованиям вакансии. Опишите их более подробно, указав свою роль в проекте, использованные технологии и достигнутые результаты. Если у вас есть проекты, которые не соответствуют требованиям вакансии, можно упомянуть их вскользь или вообще не упоминать.
Примеры адаптации раздела "Опыт работы"
До адаптации:
"Web UI Designer, Компания 'X', 2020-2025. Разрабатывал интерфейсы для различных веб-приложений."
После адаптации (для вакансии Senior Web UI Designer в e-commerce компанию):
"Senior Web UI Designer, Компания 'X', 2020-2025. Разработал и внедрил интерфейсы для онлайн-магазина, что привело к увеличению конверсии на 15%. Использовал Figma, работал с дизайн-системой, проводил юзабилити-тестирования."
До адаптации:
"UI Designer, Компания 'Y', 2023-2025. Создавал дизайн мобильных приложений."
После адаптации (для вакансии Web UI Designer в стартап):
"Web UI Designer, Компания 'Y', 2023-2025. Разработал прототипы и UI-дизайн для мобильного приложения, что позволило привлечь инвестиции в размере $100,000. Использовал Figma, проводил A/B-тестирования, работал в команде с разработчиками."
Ключевые фразы для разных типов вакансий
- Для стартапов: "Разработка с нуля", "Быстрое прототипирование", "Работа в условиях неопределенности", "A/B-тестирование", "UX-исследования".
- Для крупных компаний: "Работа с дизайн-системой", "Соблюдение гайдлайнов", "Взаимодействие с командами разработки", "Управление проектами", "Оптимизация пользовательского опыта".
- Для e-commerce: "Разработка интерфейсов для онлайн-магазинов", "Увеличение конверсии", "Оптимизация воронки продаж", "A/B-тестирование товарных карточек", "Мобильная адаптация".
Адаптация раздела "Навыки"
Раздел "Навыки" – это ваш шанс продемонстрировать свои профессиональные компетенции. Важно, чтобы он был актуальным, соответствовал требованиям вакансии и отражал ваш реальный уровень владения навыками.
Как перегруппировать навыки под вакансию
Сгруппируйте навыки по категориям (например, "Инструменты дизайна", "Навыки UX", "Навыки UI") и расположите их в порядке убывания релевантности для данной вакансии. Начните с самых важных навыков, которые указаны в описании вакансии.
Как выделить требуемые компетенции
Выделите те навыки, которые явно указаны в описании вакансии. Используйте те же формулировки, что и работодатель. Если у вас есть дополнительные навыки, которые могут быть полезны для работы, добавьте их в список.
Примеры адаптации раздела "Навыки"
До адаптации:
"Figma, Sketch, Adobe Photoshop, HTML, CSS."
После адаптации (для вакансии Senior Web UI Designer в e-commerce компанию):
"Инструменты дизайна: Figma (эксперт), Adobe Photoshop. Навыки UI: Разработка интерфейсов для онлайн-магазинов, мобильная адаптация, дизайн-системы. Навыки UX: Юзабилити-тестирование, A/B-тестирование, анализ пользовательского поведения."
До адаптации:
"UI Design, UX Design, Prototyping, Wireframing."
После адаптации (для вакансии Web UI Designer в стартап):
"Основные навыки: UI Design, UX Design, Prototyping (Figma), Wireframing. Дополнительные навыки: A/B-тестирование, Agile development, работа в команде."
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти автоматическую фильтрацию и привлечь внимание рекрутера. Подумайте, какие термины и фразы используют в компании, и включите их в свой список навыков.
Проверка качества адаптации
После адаптации резюме необходимо убедиться, что оно соответствует требованиям вакансии и отражает ваши лучшие качества.
Как оценить качество адаптации
- Соответствие требованиям: Проверьте, что ваше резюме содержит все ключевые навыки и опыт, указанные в описании вакансии.
- Четкость и ясность: Убедитесь, что ваше резюме легко читается и понятно. Избегайте сложных терминов и длинных предложений.
- Отсутствие ошибок: Проверьте резюме на наличие грамматических и орфографических ошибок.
- Релевантность: Убедитесь, что вся информация в резюме релевантна для конкретной позиции.
Чек-лист финальной проверки
- Заголовок резюме соответствует названию вакансии.
- Раздел "О себе" содержит ключевые слова из описания вакансии.
- Раздел "Опыт работы" описывает релевантные проекты и достижения.
- Раздел "Навыки" содержит все требуемые компетенции.
- Резюме не содержит грамматических и орфографических ошибок.
- Форматирование резюме аккуратное и профессиональное.
- К резюме приложено сопроводительное письмо (при необходимости).
Типичные ошибки при адаптации
- Переспам ключевыми словами: Не стоит злоупотреблять ключевыми словами. Важно, чтобы резюме читалось естественно.
- Несоответствие опыту: Не приписывайте себе навыки и опыт, которых у вас нет.
- Слишком общая информация: Резюме должно быть конкретным и соответствовать требованиям вакансии.
- Отсутствие проверки: Обязательно проверьте резюме на наличие ошибок.
Когда нужно создавать новое резюме вместо адаптации
Если ваше текущее резюме существенно отличается от требований вакансии, лучше создать новое резюме, чем пытаться адаптировать старое. Это особенно актуально, если вы меняете сферу деятельности или претендуете на позицию, требующую совершенно иных навыков и опыта.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web UI designer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Как лучше всего структурировать резюме web UI дизайнера?
Оптимальная структура резюме для web UI дизайнера включает следующие разделы:
- Контактная информация: Имя, телефон, email, ссылка на портфолио.
- Краткое саммари: 2-3 предложения о вашем опыте и ключевых навыках.
- Навыки: Список технических и soft skills.
- Опыт работы: Перечисление мест работы с описанием обязанностей и достижений.
- Образование: Учебные заведения и полученные квалификации.
- Дополнительная информация: Языки, сертификаты, награды (опционально).
Какие навыки наиболее важны для web UI дизайнера, и как их правильно указать в резюме?
Ключевые навыки для web UI дизайнера:
- Технические навыки: Figma, Adobe XD, Sketch, Adobe Photoshop, Adobe Illustrator, HTML, CSS, JavaScript (базовые знания).
- Soft skills: Коммуникабельность, умение работать в команде, креативность, внимание к деталям, умение решать проблемы, тайм-менеджмент.
Figma: Экспертный уровень, разработка дизайн-систем и прототипирование.
Figma.
Как правильно оформить раздел "Опыт работы" в резюме web UI дизайнера?
В разделе "Опыт работы" указывайте:
- Название компании и период работы.
- Должность.
- Краткое описание компании (опционально).
- Список обязанностей и достижений (в формате буллетов).
Компания "WebSolutions", 2023 - 2025
Web UI Designer
- Разработал дизайн-систему для нового продукта, что позволило сократить время разработки на 20%.
- Улучшил пользовательский интерфейс существующего веб-приложения, что привело к увеличению конверсии на 15%.
Компания "WebSolutions"
Web UI Designer
Дизайн.
Нужно ли указывать образование, если у меня большой опыт работы?
Да, образование указывать стоит всегда, даже если у вас большой опыт работы. Раздел "Образование" показывает ваш базовый уровень знаний и может быть важен для некоторых работодателей. Укажите название учебного заведения, специальность и год окончания. Если у вас есть дополнительные курсы или сертификаты, связанные с web UI дизайном, их также стоит упомянуть.
Как быть, если у меня нет опыта работы в качестве web UI дизайнера, но есть релевантные проекты?
Если у вас нет опыта работы, но есть релевантные проекты, создайте раздел "Проекты" или "Портфолио". Опишите каждый проект, укажите свою роль, использованные инструменты и достигнутые результаты. Это отличный способ продемонстрировать свои навыки и потенциал. *Совет*: Включите ссылки на ваши проекты, если это возможно.
Как правильно оформить раздел "Навыки" (Skills) в резюме?
Раздел "Навыки" должен быть четким и лаконичным. Перечислите все ваши ключевые навыки, разделив их на категории (например, "Инструменты дизайна", "Программное обеспечение", "Soft Skills"). Можно указать уровень владения каждым навыком (например, "Эксперт", "Продвинутый", "Средний", "Базовый"). Пример:
- Инструменты дизайна: Figma (Эксперт), Adobe XD (Продвинутый), Sketch (Средний)
- Программное обеспечение: Adobe Photoshop (Продвинутый), Adobe Illustrator (Средний)
- Soft Skills: Коммуникабельность, Работа в команде, Креативность, Решение проблем
Стоит ли указывать уровень владения иностранными языками?
Да, если вы владеете иностранными языками, укажите это в резюме. Особенно важен английский язык, так как многие компании используют его для коммуникации и работы с документацией. Укажите уровень владения языком (например, "Свободный", "Продвинутый", "Средний", "Базовый").
Какую контактную информацию необходимо указывать в резюме?
Обязательно укажите:
- ФИО
- Номер телефона
- Адрес электронной почты
- Ссылку на портфолио (обязательно!)
- Ссылку на профиль в LinkedIn (опционально)
Как часто нужно обновлять резюме?
Рекомендуется обновлять резюме каждые 6-12 месяцев, даже если вы не активно ищете работу. Обновляйте информацию о ваших навыках, опыте работы и проектах, чтобы ваше резюме всегда было актуальным. Также полезно адаптировать резюме под каждую конкретную вакансию.
Какие ошибки чаще всего допускают web UI дизайнеры при составлении резюме?
Наиболее частые ошибки:
- Отсутствие портфолио.
- Неконкретное описание обязанностей и достижений.
- Орфографические и грамматические ошибки.
- Слишком длинное резюме (более 2 страниц).
- Неактуальная контактная информация.
- Несоответствие навыков требованиям вакансии.
Как адаптировать резюме под конкретную вакансию web UI дизайнера?
Внимательно изучите описание вакансии и выделите ключевые требования к кандидату. Адаптируйте свое резюме, чтобы подчеркнуть навыки и опыт, которые наиболее соответствуют этим требованиям. Используйте ключевые слова из описания вакансии в своем резюме.
Нужно ли писать сопроводительное письмо для web UI дизайнера?
Сопроводительное письмо не всегда обязательно, но оно может быть полезным, чтобы выделиться среди других кандидатов. В сопроводительном письме вы можете рассказать о своем опыте, мотивации и почему вы считаете себя подходящим кандидатом для этой вакансии. Обязательно адаптируйте сопроводительное письмо под каждую конкретную вакансию.
Как лучше представить свои soft skills в резюме?
Не просто перечисляйте soft skills, а приводите примеры, как вы их использовали в работе. Например:
Коммуникабельность: Успешно взаимодействовал с командой разработчиков и менеджерами для реализации дизайн-проектов.
Коммуникабельность.
Что делать, если в требованиях к вакансии указаны инструменты, которыми я владею на базовом уровне?
Укажите эти инструменты в разделе "Навыки", но честно отметьте уровень владения ("Базовый"). В сопроводительном письме можно упомянуть, что вы готовы быстро учиться и развивать навыки в этих инструментах.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить