Изучите готовый пример резюме web UI-дизайнера, чтобы понять, как правильно представить свой опыт и навыки. Создание эффективного резюме — ваш первый шаг к получению желанной работы.
В этой статье вы найдете готовые примеры для начинающих и опытных web UI-дизайнеров, а также пошаговые инструкции по заполнению каждого раздела вашего резюме, с учетом:
- требований работодателей к специалистам по UI;
- актуальных профессиональных навыков, от владения инструментами до понимания UX-принципов;
- советов по адаптации резюме под конкретную вакансию.
Изучив пример, вы сможете быстро создать свое идеальное резюме с помощью нашего конструктора резюме.
📝 Выберите подходящий пример и заполните в конструкторе
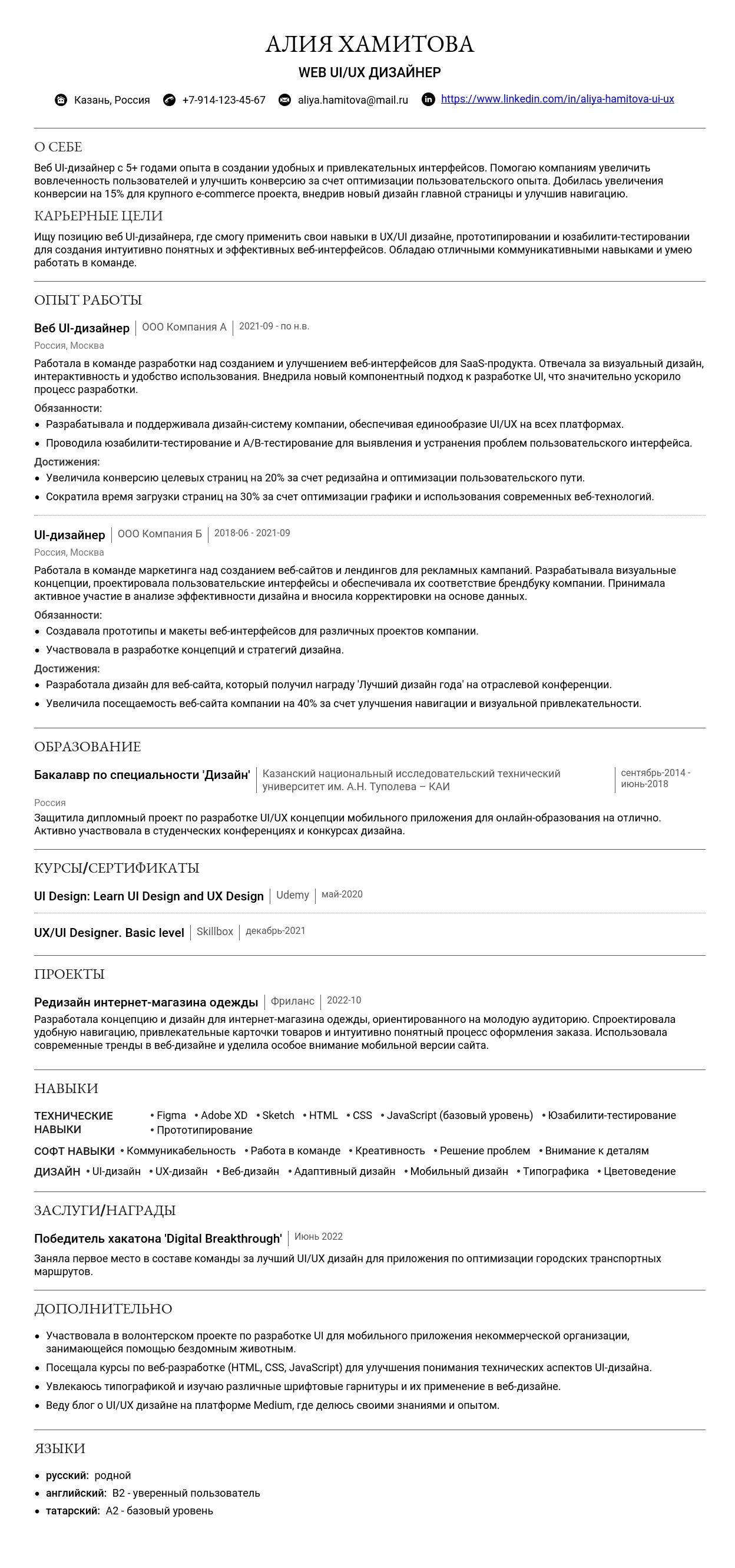
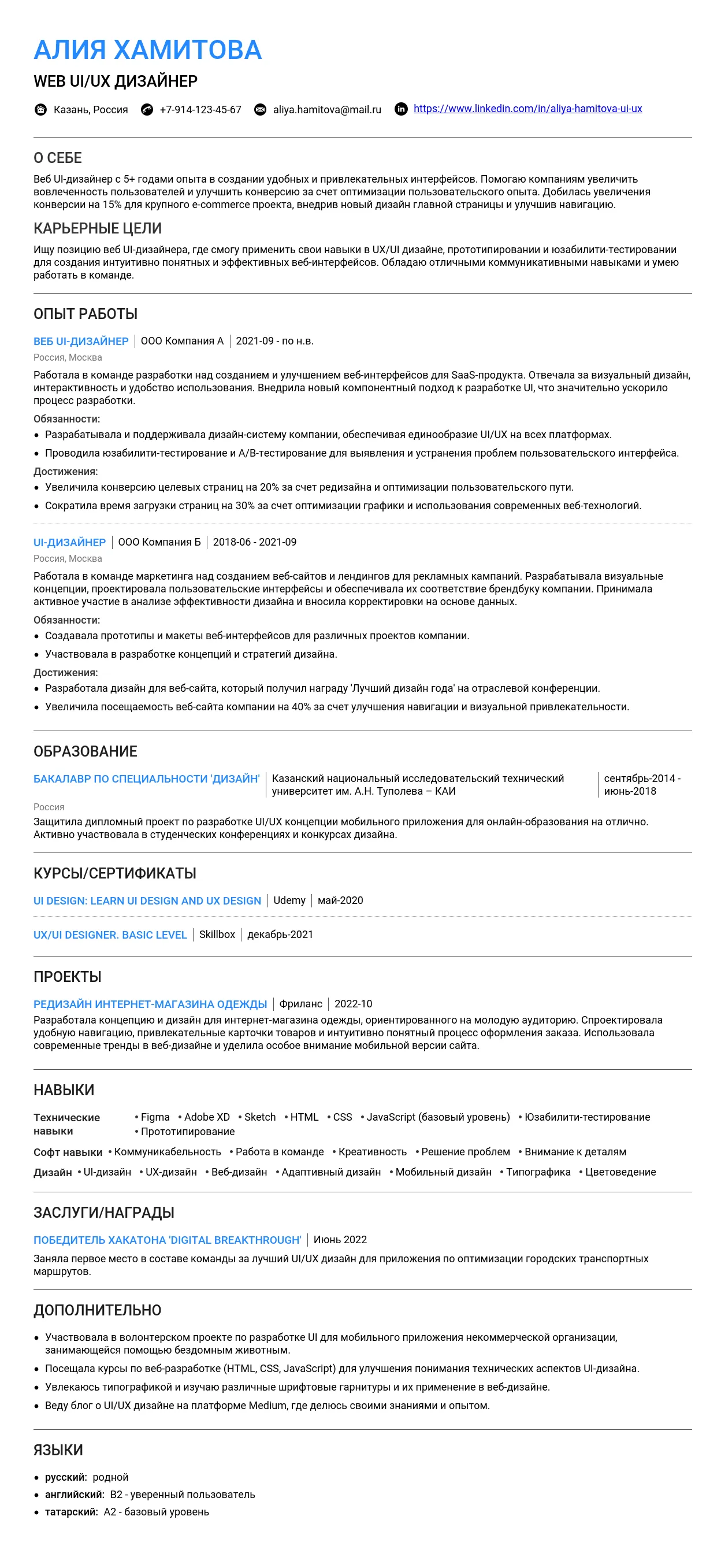
Пример резюме - разбираем по частям
Как правильно указать специализацию Web UI-дизайнера в резюме
Заголовок резюме – это первое, что видит рекрутер, поэтому важно сделать его максимально информативным и привлекательным. Ваша задача – сразу дать понять, кто вы и чем можете быть полезны компании. Для Web UI-дизайнера важно четко указать свою специализацию, чтобы рекрутер сразу понял, что вы занимаетесь дизайном пользовательских интерфейсов для веб-приложений и сайтов.
При указании специализации учитывайте следующие моменты:
- Уровень опыта: Начинающий, middle или senior.
- Специализация (если есть): Например, UI-дизайнер мобильных приложений, веб-приложений, e-commerce.
- Ключевые навыки: Укажите самые важные навыки, которыми вы владеете, например, UX/UI-дизайн, Figma, Adobe XD, веб-дизайн.
Варианты названия должности Web UI-дизайнера
Вот несколько вариантов названий должности для Web UI-дизайнера разного уровня:
- Junior Web UI-дизайнер – для начинающих специалистов.
- Web UI-дизайнер – для специалистов среднего уровня.
- Senior Web UI/UX-дизайнер – для опытных специалистов, владеющих UX-навыками.
- Ведущий Web UI-дизайнер – для специалистов, имеющих опыт руководства командой.
Примеры удачных и неудачных заголовков
Чтобы вам было проще сориентироваться, вот несколько примеров хороших и плохих заголовков для резюме Web UI-дизайнера:
Удачные примеры
- Web UI-дизайнер | Figma | Adobe XD
- Senior Web UI/UX-дизайнер (e-commerce)
- Junior Web UI-дизайнер | Начинающий специалист
- Ведущий Web UI-дизайнер | Опыт управления командой
- Web UI-дизайнер, эксперт в адаптивном дизайне
Неудачные примеры
- Дизайнер
- UI-дизайнер
- Креативщик
- Специалист
- Web-мастер
Почему плохие примеры неудачные? Они слишком общие и не дают понять, чем именно вы занимаетесь. "Дизайнер" – это слишком широкое понятие, рекрутер не поймет, что вы занимаетесь именно Web UI-дизайном. "Креативщик" или "специалист" – это вообще не должность, а просто описание человека.
Ключевые слова для заголовка
Использование ключевых слов в заголовке резюме поможет рекрутерам быстрее найти вас в поисковых системах и базах данных. Вот несколько ключевых слов, которые стоит использовать Web UI-дизайнеру:
- Web UI-дизайнер
- UI/UX-дизайнер
- Веб-дизайнер
- Figma
- Adobe XD
- Photoshop
- Illustrator
- Адаптивный дизайн
- Мобильный дизайн
- Веб-приложения
- UI-kit
- Прототипирование
- Пользовательский интерфейс
Совет: Проанализируйте вакансии, на которые вы претендуете, и используйте ключевые слова, которые чаще всего встречаются в описаниях требований.
Как правильно написать раздел "О себе" в резюме Web UI-дизайнера
Раздел "О себе" в вашем резюме – это краткое представление вашей профессиональной личности и ключевых навыков. Он должен быть лаконичным, информативным и убедительным, чтобы сразу заинтересовать работодателя.
Общие правила для раздела "О себе":
- Оптимальный объем: 3-5 предложений или до 100 слов. Краткость – сестра таланта.
- Что обязательно включить:
- Вашу текущую должность или желаемую позицию.
- Ключевые навыки и компетенции, релевантные для web UI-дизайна.
- Краткое описание вашего опыта и достижений (если есть).
- Ваши профессиональные цели и мотивацию.
- Стиль и тон написания: Профессиональный, но дружелюбный. Используйте активный залог и избегайте излишней скромности.
- Чего категорически не стоит писать:
- Общую информацию, не относящуюся к работе (личные качества, хобби, если они не связаны с дизайном).
- Негативные высказывания о предыдущих работодателях.
- Очевидные вещи (например, "я умею пользоваться компьютером").
Характерные ошибки:
- Ошибка №1: Общие фразы.
"Я креативный и ответственный человек, который любит дизайн."
"Web UI-дизайнер с опытом работы в e-commerce проектах, специализируюсь на создании удобных и визуально привлекательных интерфейсов. Умею работать в команде и ориентирован на результат."
- Ошибка №2: Отсутствие конкретики.
"Занимаюсь разработкой интерфейсов."
"Разрабатываю web UI с использованием Figma и Adobe XD, создаю интерактивные прототипы и провожу UX-исследования для улучшения пользовательского опыта."
Примеры для начинающих специалистов
Если у вас небольшой опыт работы, сосредоточьтесь на своих сильных сторонах, образовании и потенциале. Подчеркните свою мотивацию и готовность к обучению.
- Как грамотно описать свой потенциал без опыта работы: Сосредоточьтесь на проектах, выполненных в рамках обучения, стажировках или личных инициативах.
- На какие качества и навыки делать акцент: Внимание к деталям, креативность, знание основных инструментов дизайна (Figma, Adobe XD), понимание принципов UX/UI.
- Как правильно упомянуть об образовании: Укажите учебное заведение, специальность и полученные навыки, которые применимы в web UI-дизайне.
Пример №1:
"Начинающий Web UI-дизайнер, выпускник курса "Web UI Design" в XYZ School. Обладаю знаниями в области UX/UI, владею Figma и Adobe XD. В рамках дипломного проекта разработал прототип мобильного приложения для онлайн-образования, получивший высокую оценку преподавателей. Стремлюсь к развитию в сфере дизайна и готов применять полученные знания на практике."
Пример №2:
"Увлеченный дизайном студент 4 курса по специальности "Графический дизайн". Прошел стажировку в веб-студии, где участвовал в создании UI для нескольких проектов. Уверенно работаю с Figma, изучаю принципы юзабилити и accessibility. Готов к обучению и работе над сложными задачами в команде."
Примеры для специалистов с опытом
Опытным специалистам важно подчеркнуть свои достижения, профессиональный рост и специализацию. Опишите, как ваш опыт помог предыдущим компаниям достичь успеха.
- Как отразить профессиональный рост: Укажите, как менялись ваши обязанности и какие навыки вы приобрели за время работы.
- Как описать специализацию: Конкретизируйте, в каких областях web UI-дизайна вы наиболее компетентны (например, мобильные приложения, веб-сайты, e-commerce).
- Как выделиться среди других кандидатов: Опишите уникальные проекты, в которых вы участвовали, и результаты, которых удалось достичь.
Пример №1:
"Web UI-дизайнер с 3+ годами опыта в разработке интерфейсов для веб- и мобильных приложений. Специализируюсь на создании интуитивно понятных и привлекательных пользовательских интерфейсов. В 2023 году руководил редизайном веб-сайта компании ABC, что привело к увеличению конверсии на 20%. Владею Figma, Adobe XD, Sketch и принципами Material Design."
Пример №2:
"Web UI-дизайнер с опытом работы в e-commerce проектах. Разрабатывал UI для интернет-магазина XYZ, что привело к улучшению пользовательского опыта и увеличению среднего чека на 15%. Умею проводить A/B-тестирование, анализировать данные и принимать решения на основе результатов. Владею инструментами: Figma, Photoshop, HTML/CSS (базовые знания)."
Примеры для ведущих специалистов
Ведущим специалистам необходимо продемонстрировать свою экспертизу, управленческие навыки и масштаб реализованных проектов. Покажите, какую ценность вы можете принести компании на руководящей должности.
- Как подчеркнуть управленческие навыки: Опишите свой опыт управления командой дизайнеров, наставничества и организации дизайн-процессов.
- Как описать масштаб реализованных проектов: Укажите количество пользователей, географию проектов и их влияние на бизнес-показатели компании.
- Как показать свою ценность для компании: Опишите, как вы помогли компании увеличить прибыль, улучшить пользовательский опыт или повысить узнаваемость бренда.
Пример №1:
"Ведущий Web UI-дизайнер с 7+ годами опыта, включая 3 года в роли руководителя дизайн-отдела. Управлял командой из 5 дизайнеров, разрабатывая UI для веб- и мобильных приложений с многомиллионной аудиторией. Успешно запустил несколько крупных проектов, включая редизайн мобильного приложения для компании DEF, что привело к увеличению вовлеченности пользователей на 30%. Обладаю глубокими знаниями в области UX/UI, владею Figma, Adobe Creative Suite и принципами Agile."
Пример №2:
"Web UI/UX архитектор с 10+ летним опытом работы. Специализируюсь на проектировании и разработке сложных UI систем для enterprise-решений. Руководил проектом по созданию дизайн-системы для компании GHI, что позволило сократить время разработки новых продуктов на 25%. Эксперт в области accessibility и usability. Обладаю глубокими знаниями в области frontend разработки (React, Angular) и UX-исследований."
Практические советы по написанию
- Ключевые фразы для профессии "web UI-дизайнер":
- Web UI-дизайнер
- UX/UI дизайн
- Figma
- Adobe XD
- Прототипирование
- Дизайн интерфейсов
- Юзабилити
- Accessibility
- Material Design
- Дизайн-система
- A/B-тестирование
- Mobile UI
- Web UI
- Самопроверка текста:
- Соответствует ли текст требованиям конкретной вакансии?
- Подчеркивает ли текст ваши ключевые навыки и достижения?
- Легко ли читается и понимается текст?
- Как адаптировать текст под разные вакансии:
- Внимательно изучите требования вакансии и выделите ключевые навыки и компетенции.
- Адаптируйте текст, чтобы он соответствовал требованиям вакансии.
- Используйте ключевые слова из описания вакансии.
Как структурировать описание опыта работы
Раздел "Опыт работы" – ключевой в вашем резюме UI-дизайнера. Именно здесь вы демонстрируете свои навыки и опыт, убеждая работодателя в своей компетентности.
Формат заголовка
Заголовок каждой позиции должен быть четким и информативным. Используйте следующий формат:
Название должности | Компания | Дата начала – Дата окончания
Пример:
Web UI-дизайнер | Компания А | Январь 2023 – Декабрь 2025
Оптимальное количество пунктов
Для каждой позиции достаточно 3-5 пунктов с описанием обязанностей и достижений. Сосредоточьтесь на наиболее значимых и релевантных для желаемой позиции.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите каждую из них отдельно, указав соответствующие периоды работы.
Web UI-дизайнер | Компания Б | Июль 2024 – Декабрь 2025
- Разработка пользовательских интерфейсов для веб-приложений.
Графический дизайнер | Компания Б | Январь 2023 – Июль 2024
- Создание графических материалов для маркетинговых кампаний.
Описание компании
Краткое описание компании может быть полезным, если она не очень известна или если контекст вашей работы требует пояснения. Укажите сферу деятельности и размер компании (количество сотрудников). Добавьте ссылку на сайт компании, если это уместно.
Web UI-дизайнер | Компания В (разработка SaaS-решений для e-commerce, 50+ сотрудников) | Февраль 2024 – Декабрь 2025 | www.company-v.com
Как правильно описывать обязанности
Описание обязанностей должно демонстрировать ваши навыки и опыт. Используйте глаголы действия, чтобы показать, что вы делали, а не просто перечисляли задачи.
Сильные глаголы действия для UI-дизайнера
- Разрабатывал
- Проектировал
- Оптимизировал
- Создавал
- Внедрял
- Тестировал
- Анализировал
- Улучшал
- Автоматизировал
- Координировал
Как избежать простого перечисления обязанностей
Вместо простого перечисления обязанностей, описывайте, как вы их выполняли и к каким результатам это привело. Используйте конкретные примеры и цифры.
Разработка интерфейсов.
Разработка пользовательских интерфейсов для мобильного приложения, что привело к увеличению конверсии на 15%.
Примеры превращения обязанностей в достижения
Обычная обязанность: Создание макетов веб-страниц.
Сильное достижение: Создание интерактивных макетов веб-страниц в Figma, что позволило сократить время согласования с разработчиками на 20%.
Обычная обязанность: Тестирование пользовательских интерфейсов.
Сильное достижение: Проведение A/B-тестирования пользовательских интерфейсов, что привело к увеличению CTR на 10%.
Типичные ошибки при описании обязанностей
- Слишком общие фразы: "Работа с графикой".
- Пассивный залог: "Интерфейсы разрабатывались".
- Отсутствие конкретики: "Улучшение пользовательского опыта".
Больше информации о том, как составить раздел "Опыт работы" вы найдете здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, выраженные в цифрах или фактах. Они показывают, какой вклад вы внесли в компанию.
Как правильно квантифицировать результаты
По возможности выражайте свои достижения в цифрах. Это делает их более убедительными и измеримыми.
Улучшил пользовательский интерфейс.
Улучшил пользовательский интерфейс, что привело к увеличению времени, проведенного пользователями на сайте, на 25%.
Метрики для UI-дизайнера
- Конверсия: Увеличение процента пользователей, совершивших целевое действие.
- CTR (Click-Through Rate): Увеличение процента кликов по элементам интерфейса.
- Время, проведенное на сайте/в приложении: Увеличение времени, которое пользователи проводят на вашем ресурсе.
- Показатель отказов: Снижение процента пользователей, покинувших сайт после просмотра одной страницы.
- Удовлетворенность пользователей: Увеличение оценки удовлетворенности пользователей (например, по результатам опросов).
Как описать достижения, если нет четких цифр
Если у вас нет точных цифр, используйте качественные показатели и опишите, как ваша работа повлияла на бизнес.
Внедрил новый дизайн-систему, что позволило стандартизировать интерфейс и ускорить процесс разработки.
Примеры формулировок достижений
Начинающий специалист: Разработал прототип мобильного приложения, который получил высокую оценку от команды разработчиков.
Специалист с опытом: Увеличил конверсию на 15% путем оптимизации пользовательского интерфейса веб-сайта.
Специалист с опытом: Снизил показатель отказов на 10% за счет улучшения навигации и юзабилити мобильного приложения.
Руководящая позиция: Управлял командой дизайнеров, успешно реализовавшей проект по редизайну корпоративного веб-сайта, что привело к увеличению узнаваемости бренда на 20%.
Руководящая позиция: Разработал стратегию развития дизайн-системы компании, что позволило сократить время разработки новых продуктов на 30%.
Как указывать технологии и инструменты
Укажите все технологии и инструменты, которыми вы владеете, в отдельном разделе резюме или в описании каждой позиции. Важно показать, что вы знакомы с актуальными трендами в индустрии.
Где указывать технический стек
Технический стек можно указать в разделе "Навыки" или в описании каждой позиции, если он специфичен для конкретного проекта.
Как группировать технологии
Группируйте технологии по категориям (например, инструменты для прототипирования, графические редакторы, языки программирования).
Инструменты для прототипирования: Figma, Sketch, Adobe XD.
Графические редакторы: Adobe Photoshop, Adobe Illustrator.
Языки программирования: HTML, CSS, JavaScript (базовые знания).
Как показать уровень владения инструментами
Укажите уровень владения каждым инструментом (например, "опытный пользователь", "средний уровень", "базовые знания").
Figma: Опытный пользователь.
Adobe Photoshop: Средний уровень.
Актуальные технологии для UI-дизайнера
- Figma
- Sketch
- Adobe XD
- Adobe Photoshop
- Adobe Illustrator
- HTML
- CSS
- JavaScript (базовые знания)
- Zeplin
- InVision
Примеры описания опыта работы
Для начинающих
Если у вас мало опыта работы, сосредоточьтесь на стажировках, учебных проектах и фрилансе.
Как описать опыт стажировки
Опишите свои обязанности, полученные навыки и результаты, которых вы достигли во время стажировки.
Как представить учебные проекты
Опишите цели проекта, ваш вклад и полученные результаты. Укажите, какие технологии и инструменты вы использовали.
Как описать фриланс или свои проекты
Опишите задачи, которые вы выполняли, и результаты, которых вы достигли. Укажите, какие навыки вы развили.
Стажер UI-дизайнера | Компания Г | Июнь 2024 – Август 2024
- Разработка прототипов интерфейсов для веб-приложения в Figma.
- Участие в тестировании пользовательского интерфейса и внесение правок на основе обратной связи.
- Получены навыки работы в команде и применения дизайн-системы.
Учебный проект: Разработка интерфейса для мобильного приложения "Список покупок" | Skillbox | 2024
- Разработан концепт и дизайн пользовательского интерфейса мобильного приложения.
- Созданы интерактивные прототипы в Figma.
- Применены принципы юзабилити и UX-дизайна.
Фриланс-проект: Дизайн веб-сайта для онлайн-школы | Самозанятый | Сентябрь 2024 – Декабрь 2024
- Разработан дизайн главной страницы и внутренних страниц веб-сайта в соответствии с фирменным стилем заказчика.
- Созданы макеты для адаптивной верстки.
- Согласованы дизайн-решения с заказчиком и внесены необходимые правки.
Для специалистов с опытом
Если у вас большой опыт работы, структурируйте его так, чтобы показать свой карьерный рост и вклад в крупные проекты.
Как структурировать большой опыт
Сосредоточьтесь на последних и наиболее релевантных позициях. Опишите свои обязанности и достижения в каждой из них.
Как показать карьерный рост
Опишите свои карьерные продвижения в рамках одной компании или в разных компаниях. Покажите, как ваши навыки и опыт росли с течением времени.
Как описать работу над крупными проектами
Опишите свою роль в проекте, задачи, которые вы выполняли, и результаты, которых вы достигли. Укажите масштаб проекта и количество пользователей.
Ведущий Web UI-дизайнер | Компания Д | Январь 2020 – Декабрь 2025
- Руководство командой дизайнеров, разработка и внедрение дизайн-системы для веб-приложений компании.
- Оптимизация пользовательского интерфейса, что привело к увеличению конверсии на 20%.
- Внедрение новых инструментов и технологий в процесс разработки.
Для руководящих позиций
Если вы претендуете на руководящую позицию, опишите свой управленческий опыт, масштаб ответственности и стратегические достижения.
Как описать управленческий опыт
Опишите, сколько людей было в вашей команде, какие задачи вы решали как руководитель, и каких результатов вы достигли.
Как показать масштаб ответственности
Опишите бюджеты, за которые вы отвечали, проекты, которыми вы руководили, и количество пользователей, на которых была рассчитана ваша работа.
Как отразить стратегические достижения
Опишите, как ваши решения повлияли на развитие компании, увеличение прибыли или улучшение пользовательского опыта.
Руководитель отдела UI/UX дизайна | Компания Е | Январь 2023 – Декабрь 2025
- Управление командой из 10 UI/UX дизайнеров.
- Разработка и реализация стратегии развития UI/UX дизайна компании.
- Внедрение дизайн-системы, что позволило сократить время разработки новых продуктов на 25%.
Директор по продукту | Компания Ж | Июль 2020 – Декабрь 2022
- Определение стратегии развития продуктовой линейки компании.
- Управление бюджетом отдела в размере 1 млн долларов США.
- Запуск нового продукта, который принес компании 500 тыс. долларов прибыли в первый год.
Арт-директор | Компания З | Январь 2018 – Июнь 2020
- Руководство разработкой визуальной концепции бренда.
- Контроль качества всех графических материалов компании.
- Повышение узнаваемости бренда на 30% благодаря успешной маркетинговой кампании.
Как структурировать раздел "Образование"
Раздел "Образование" демонстрирует вашу теоретическую базу и способность к обучению. Его структура и расположение в резюме зависят от вашего опыта.
- В начале или в конце? Если вы студент или недавний выпускник без значительного опыта работы, разместите раздел "Образование" в начале резюме, чтобы подчеркнуть свои академические достижения. Опытным специалистам лучше разместить его после раздела "Опыт работы".
- Дипломная работа/проекты: Укажите тему дипломной работы, если она релевантна позиции web UI-дизайнера. Опишите ключевые навыки и технологии, которые вы использовали при выполнении проекта. Например, разработка интерфейса для мобильного приложения с использованием Figma и React Native.
- Оценки: Указывать все оценки не обязательно. Сосредоточьтесь на оценках по профильным предметам (дизайн, UX, UI, программирование). Если у вас высокий средний балл (выше 4.5), его можно указать.
- Дополнительные курсы в вузе: Укажите релевантные факультативы и спецкурсы, которые углубили ваши знания в web UI-дизайне. Например, "Интерактивный дизайн", "Веб-разработка", "Основы UX".
Более подробно о заполнении раздела «Образование» вы можете прочитать здесь.
Какое образование ценится в профессии web UI-дизайнер
Хотя формальное образование не всегда является решающим фактором, наличие релевантного диплома может стать вашим преимуществом.
- Наиболее ценные специальности: Дизайн (графический, веб, интерфейсов), информационные технологии, программная инженерия, маркетинг (если есть уклон в веб-аналитику и usability).
- Образование не по специальности: Не беда, если ваше образование не связано напрямую с дизайном. Подчеркните навыки и знания, которые применимы в web UI-дизайне. Например, навыки аналитического мышления, решения проблем, коммуникации.
- Связь образования с текущей профессией: Опишите, как полученные знания и навыки помогли вам в вашей карьере web UI-дизайнера. Приведите примеры проектов, где вы успешно применили свои знания.
Пример 1: Выпускник технической специальности
Московский государственный технический университет им. Н.Э. Баумана, Москва
Специальность: Информатика и вычислительная техника, диплом с отличием, 2020
В рамках обучения изучал основы веб-разработки, проектирования баз данных и пользовательских интерфейсов. Дипломный проект: "Разработка системы управления контентом для образовательного портала". Разработал UI/UX дизайн системы, оптимизировал пользовательский опыт и повысил конверсию на 15%.
Пример 2: Выпускник гуманитарной специальности
Российский государственный гуманитарный университет, Москва
Специальность: Журналистика, 2018
В процессе обучения изучал основы визуальной коммуникации, типографики и веб-дизайна. Параллельно проходил онлайн-курсы по UI/UX дизайну на Coursera. Дипломная работа: "Влияние дизайна интерфейса на вовлеченность пользователей в социальных сетях". Полученные знания и навыки позволили мне успешно перейти в сферу web UI-дизайна.
Курсы и дополнительное образование
Непрерывное обучение – ключ к успеху в динамичной сфере web UI-дизайна. Курсы демонстрируют вашу заинтересованность в развитии и освоении новых технологий.
- Важные курсы: Курсы по UI/UX дизайну, веб-разработке (HTML, CSS, JavaScript), работе с дизайн-инструментами (Figma, Adobe XD, Sketch), юзабилити-тестированию, проектированию мобильных интерфейсов.
- Онлайн-образование: Укажите название курса, платформу (Coursera, Udemy, Skillbox и т.д.), дату окончания и полученный сертификат. Кратко опишите ключевые навыки и знания, которые вы приобрели.
- Самообразование: Укажите, какие книги, статьи, блоги и онлайн-ресурсы вы используете для самообразования. Опишите, как вы применяете полученные знания на практике. Например, создание личного проекта или участие в open-source проектах.
Топ-3 актуальных курсов для web UI-дизайнера в 2025 году:
- Продвинутый UI/UX дизайн (упор на accessibility и инклюзивность)
- Проектирование voice UI (голосовые интерфейсы)
- Дизайн систем для веб и мобильных приложений
Skillbox, Москва
Профессия UX/UI-дизайнер, 2024
Освоил инструменты Figma, Adobe Photoshop, Illustrator. Научился проводить UX-исследования, проектировать пользовательские сценарии, создавать интерактивные прототипы и тестировать юзабилити интерфейсов. Разработал дизайн мобильного приложения для фитнес-трекинга в качестве дипломного проекта.
Сертификаты и аккредитации
Сертификаты подтверждают вашу квалификацию и владение определенными инструментами и технологиями.
- Важные сертификаты: Сертификаты от компаний Adobe (Adobe Certified Expert), Google (Google UX Design Professional Certificate), Nielsen Norman Group, а также сертификаты, подтверждающие знание конкретных инструментов (Figma, Sketch, InVision).
- Как указывать сертификаты: Укажите название сертификата, организацию, выдавшую сертификат, и дату получения. Если сертификат имеет срок действия, укажите дату окончания.
- Срок действия: Обратите внимание на срок действия сертификатов. Указывайте только актуальные сертификаты. Если срок действия сертификата истек, его можно убрать из резюме или указать, что он был получен ранее.
- Какие не стоит указывать: Сертификаты, не имеющие отношения к web UI-дизайну или устаревшие, не стоит указывать.
Примеры оформления раздела
Для студентов и выпускников:
Московский политехнический университет, Москва
Специальность: Графический дизайн, бакалавр (окончание в июне 2025)
- Средний балл: 4.8
- Углубленное изучение UI/UX дизайна, веб-дизайна, типографики и композиции.
- Курсовой проект: Разработка UI-кита для интернет-магазина одежды.
- Стажировка: Дизайн-студия "New Vision", младший UI-дизайнер (июнь 2024 - август 2024). Разработка элементов интерфейса для веб-сайта компании.
Московский политехнический университет
Графический дизайн
Комментарий: Слишком кратко и неинформативно. Не указаны достижения, проекты и стажировки.
Для специалистов с опытом:
Skillbox, Москва
Профессия UX/UI-дизайнер, 2022
Google, Mountain View, CA
Google UX Design Professional Certificate, 2023
МИСиС, Москва
Информационные системы и технологии, магистр, 2018
- Выделены наиболее релевантные курсы и сертификаты.
- Показано непрерывное обучение и развитие в сфере UI/UX дизайна.
МИСиС, Москва, 2018
Skillbox, 2022
Комментарий: Не указаны названия специальностей и курсов, нет описания полученных навыков и знаний.
Самые востребованные навыки UI-дизайнера в 2025 году
Работодатели в 2025 году активно ищут UI-дизайнеров, обладающих не только базовыми знаниями, но и следующими ключевыми навыками:
- Проектирование адаптивных интерфейсов для AI-ассистентов: Создание удобных и интуитивно понятных интерфейсов для взаимодействия с искусственным интеллектом, учитывая различные устройства и контексты использования. Например, проектирование панели управления для AI-ассистента, интегрированного в мобильное приложение.
- Разработка дизайн-систем с учетом accessibility (A11y): Создание компонентов и паттернов, соответствующих стандартам веб-доступности WCAG 2.1 (и выше), чтобы обеспечить удобство использования для людей с ограниченными возможностями. Примером может служить разработка библиотеки компонентов, поддерживающих контрастность, управление с клавиатуры и скринридеры.
- Интеграция микроанимаций и интерактивных элементов для улучшения UX: Использование продуманных микроанимаций и интерактивных элементов для улучшения восприятия информации и повышения вовлеченности пользователей. Например, анимация загрузки данных или интерактивный туториал для новых пользователей приложения.
Как структурировать раздел навыков
Раздел "Навыки" в резюме — это краткий перечень ваших ключевых компетенций, релевантных для позиции web UI-дизайнера. От его четкости и соответствия требованиям вакансии зависит первое впечатление работодателя.
Расположение раздела в резюме
Размещение раздела "Навыки" зависит от вашего опыта и целей:
- Опытным специалистам: Разместите раздел сразу после блока "Опыт работы", чтобы подчеркнуть ваши ключевые компетенции.
- Начинающим специалистам: Разместите раздел после блока "Образование" или "О себе", чтобы акцентировать внимание на ваших знаниях и потенциале.
Группировка навыков
Для удобства восприятия разделите навыки на категории и подкатегории. Это позволит работодателю быстро оценить ваш профессиональный уровень.
- Основные навыки: Сюда входят ключевые инструменты и технологии, необходимые для работы UI-дизайнера (например, Figma, Adobe XD, Sketch).
- Дополнительные навыки: Это навыки, которые расширяют ваши возможности (например, знание HTML/CSS, JavaScript, принципов UX).
- Личные качества (Soft skills): Навыки, которые помогают вам эффективно работать в команде и решать задачи (например, коммуникабельность, креативность, внимательность к деталям).
Более подробно о том, как правильно добавлять навыки в резюме, вы можете узнать здесь.
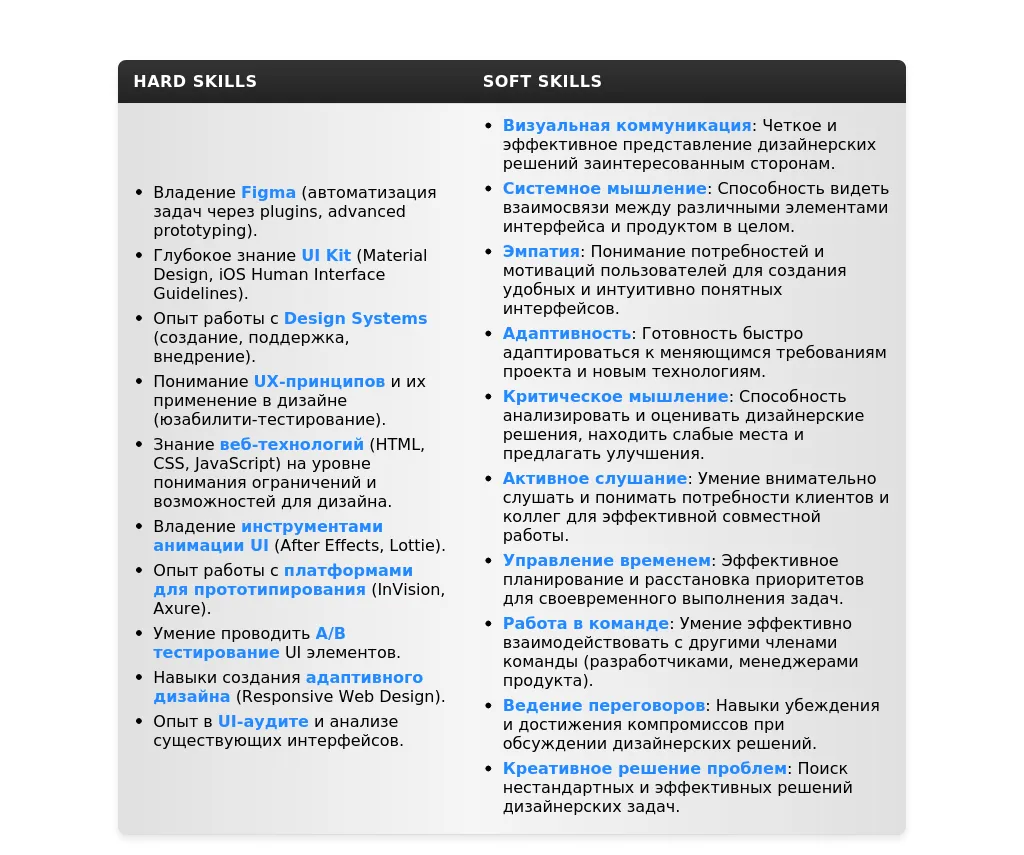
Технические навыки для web UI-дизайнера
Технические навыки (hard skills) – это конкретные знания и умения, которые вы используете в своей работе. Для web UI-дизайнера они играют ключевую роль.
Обязательные навыки для web UI-дизайнера в 2025 году
- Программы для дизайна: Figma, Adobe XD, Sketch.
- Прототипирование: Создание интерактивных прототипов для тестирования и демонстрации дизайна.
- UI/UX принципы: Знание основ юзабилити, accessibility, и usability testing.
- Работа с дизайн-системами: Умение создавать и поддерживать дизайн-системы.
- Адаптивный дизайн: Разработка дизайна, который корректно отображается на разных устройствах.
Актуальные технологии и инструменты в 2025 году
- Figma: Лидер среди инструментов для UI-дизайна, благодаря своей функциональности и возможностям для совместной работы.
- Adobe XD: Мощный инструмент от Adobe, интегрированный с другими продуктами компании.
- Sketch: Популярный инструмент для macOS, с большим количеством плагинов и ресурсов.
- Webflow: Инструмент для создания веб-сайтов без кода, полезен для дизайнеров, желающих самостоятельно реализовывать свои проекты.
- UI Motion Design: Анимация интерфейсов, становится все более востребованной.
Как указать уровень владения навыками
Оценка уровня владения навыками помогает работодателю понять вашу квалификацию. Используйте следующие градации:
- Базовый уровень: Знание основ, достаточное для выполнения простых задач.
- Средний уровень: Уверенное использование навыка, способность решать большинство задач самостоятельно.
- Продвинутый уровень: Глубокое знание, умение решать сложные задачи, обучать других.
- Экспертный уровень: Мастерство в данной области, разработка новых подходов и решений.
Как выделить ключевые компетенции
В разделе "Навыки" выделите те компетенции, которые наиболее важны для конкретной вакансии. Используйте жирный шрифт или другие способы акцентирования.
Примеры описания технических навыков
Пример 1:
- Figma: Продвинутый уровень, создание интерактивных прототипов, работа с компонентами и стилями, совместная работа над проектами.
- Figma: Знаю немного.
Пример 2:
- Adobe XD: Средний уровень, опыт создания UI-китов и дизайн-систем, разработка адаптивного дизайна.
- Adobe XD: Умею открывать и закрывать.
Личные качества важные для web UI-дизайнера
Личные качества (soft skills) – это ваши навыки коммуникации, работы в команде, решения проблем и другие качества, которые помогают вам эффективно выполнять свою работу.
Топ-7 важных soft skills для web UI-дизайнера
- Креативность: Способность генерировать новые идеи и подходы к дизайну.
- Внимательность к деталям: Умение замечать и исправлять мелкие недочеты, обеспечивая высокое качество работы.
- Коммуникабельность: Умение эффективно общаться с коллегами, заказчиками и пользователями.
- Эмпатия: Понимание потребностей и желаний пользователей, учет их мнения при разработке дизайна.
- Решение проблем: Способность анализировать проблемы и находить эффективные решения.
- Тайм-менеджмент: Умение планировать и организовывать свою работу, соблюдать сроки.
- Адаптивность: Готовность к изменениям, умение быстро адаптироваться к новым требованиям и технологиям.
Как подтвердить наличие soft skills примерами
Недостаточно просто перечислить soft skills, важно подтвердить их наличие конкретными примерами из вашей работы. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
Избегайте общих и расплывчатых формулировок, которые не несут конкретной информации. Например, "стрессоустойчивость" или "обучаемость" лучше заменить более конкретными примерами.
Примеры описания личных качеств
Пример 1:
- Коммуникабельность: Успешно взаимодействовал с командой разработчиков и менеджерами для уточнения требований и внесения изменений в дизайн, что привело к улучшению пользовательского опыта.
- Коммуникабельный.
Пример 2:
- Решение проблем: Разработал альтернативные варианты дизайна для сложного интерфейса, учитывая ограничения платформы и пожелания заказчика, что позволило найти оптимальное решение.
- Умею решать проблемы.
Особенности для разных уровней специалистов
Для начинающих
Начинающим web UI-дизайнерам важно правильно представить свои навыки, даже если опыта работы еще немного.
Как компенсировать недостаток опыта навыками
Сделайте акцент на ваших знаниях и умениях, полученных в ходе обучения или стажировок. Подчеркните ваше стремление к развитию и готовность учиться новому.
На какие навыки делать акцент
- Знание основных инструментов (Figma, Adobe XD, Sketch).
- Понимание принципов UI/UX дизайна.
- Умение работать с прототипами.
- Навыки адаптивного дизайна.
Как показать потенциал к обучению
Укажите, что вы проходили онлайн-курсы, участвовали в хакатонах или изучали специализированную литературу. Это покажет вашу заинтересованность в профессии и готовность к саморазвитию.
Пример с разбором
Пример 1:
- Навыки: Figma (базовый уровень), Adobe XD (изучаю), знание принципов UI/UX, создание простых прототипов, прохождение онлайн-курса "UI Design Fundamentals" на Coursera.
- Навыки: Figma.
Для опытных специалистов
Опытным web UI-дизайнерам важно показать глубину своей экспертизы и уникальные компетенции.
Как показать глубину экспертизы
Опишите конкретные проекты, в которых вы принимали участие, и результаты, которых вы достигли. Укажите, какие инструменты и технологии вы использовали для решения сложных задач.
Баланс между широтой и глубиной навыков
Покажите, что вы обладаете как широким спектром знаний в области UI-дизайна, так и глубокой экспертизой в ключевых областях.
Как выделить уникальные компетенции
Укажите, что вы специализируетесь на определенном типе проектов (например, e-commerce, мобильные приложения) или обладаете уникальными знаниями в области UI motion design, accessibility.
Пример с разбором
Пример 1:
- Навыки: Figma (экспертный уровень), Adobe XD (продвинутый уровень), UI motion design, создание дизайн-систем, разработка адаптивного дизайна, опыт работы с e-commerce проектами, участие в создании дизайн-системы для крупного интернет-магазина.
- Навыки: Figma, Adobe XD.
Типичные ошибки и как их избежать
Раздел "Навыки" — один из самых важных в резюме. Чтобы он работал на вас, избегайте распространенных ошибок.
Топ-7 ошибок в разделе навыков
- Перечисление очевидных навыков: Например, "умение пользоваться компьютером".
- Несоответствие навыков требованиям вакансии: Указывайте только те навыки, которые релевантны для конкретной должности.
- Отсутствие конкретики: Избегайте общих формулировок, которые не дают представления о вашем уровне владения навыком.
- Неактуальные навыки: Устаревшие технологии могут создать впечатление, что вы не следите за новинками в своей области.
- Орфографические и грамматические ошибки: Внимательно проверяйте текст резюме перед отправкой.
- Неправильное форматирование: Убедитесь, что раздел "Навыки" легко читается и структурирован.
- Отсутствие примеров: Недостаточно просто перечислить навыки, важно подтвердить их наличие конкретными примерами.
Устаревшие навыки и как их заменить
Если вы указываете устаревшие технологии, замените их на более актуальные аналоги. Например, вместо Flash укажите знание HTML5 и CSS3.
Неправильные формулировки (с примерами)
- Умею работать в Photoshop.
- Photoshop: Продвинутый уровень, ретушь, цветокоррекция, создание макетов веб-страниц.
- Креативный.
- Креативность: Разработка новых концепций дизайна для мобильных приложений, участие в хакатонах.
Как проверить актуальность навыков
- Изучите требования к навыкам в актуальных вакансиях web UI-дизайнера.
- Следите за новинками в области UI-дизайна, посещайте конференции и вебинары.
- Общайтесь с коллегами и узнавайте, какие инструменты и технологии они используют в своей работе.

Анализ вакансии web UI-дизайнера: выявляем ключевые требования
Чтобы ваше резюме идеально соответствовало вакансии web UI-дизайнера, необходимо тщательно проанализировать описание. Это позволит выделить ключевые навыки и опыт, которые ищет работодатель.
Как выделить ключевые требования
Внимательно прочитайте описание вакансии, выделяя слова и фразы, которые повторяются или выделены жирным шрифтом. Обратите внимание на следующие аспекты:
- Обязательные требования: Это навыки и опыт, без которых вас вряд ли рассмотрят. Обычно они четко прописаны в разделе "Обязанности" или "Требования". Например, "Опыт работы с Figma от 3 лет" или "Знание принципов Material Design".
- Желательные требования: Это навыки и опыт, которые будут плюсом, но не являются критичными. Например, "Опыт работы с анимацией" или "Знание HTML/CSS".
- Используемые инструменты и технологии: Обратите внимание, какие программы и технологии упоминаются в описании вакансии. Например, Figma, Adobe XD, Sketch, Zeplin, HTML, CSS, JavaScript.
- Сфера деятельности компании: Понимание отрасли, в которой работает компания, поможет вам лучше адаптировать примеры своих работ и сопроводительное письмо.
- Тип проекта: Важно понимать, предстоит ли вам работать над мобильными приложениями, веб-сайтами, десктопными приложениями или другими типами интерфейсов.
Анализ "скрытых" требований
Иногда требования не прописаны явно, но их можно понять из контекста описания вакансии. Обратите внимание на следующие моменты:
- Описание компании: Изучите сайт компании, чтобы понять её стиль и ценности. Это поможет вам адаптировать тон и стиль вашего резюме.
- Описание проекта: Если в описании вакансии упоминается конкретный проект, постарайтесь узнать о нем больше. Это позволит вам подчеркнуть релевантный опыт.
- Корпоративная культура: Некоторые компании уделяют большое внимание корпоративной культуре. Постарайтесь понять, какие ценности важны для компании, и отразите их в своем резюме. Например, если компания стартап, то нужно подчеркнуть умение работать в режиме многозадачности и быстро адаптироваться к изменениям.
- Сопроводительное письмо: Если просят сопроводительное письмо, то обратите внимание на детали, которые не вошли в резюме, но важны для этой компании.
Стратегия адаптации резюме web UI-дизайнера
Адаптация резюме – это не просто добавление ключевых слов, а целенаправленное изменение содержания и акцентов, чтобы максимально соответствовать требованиям конкретной вакансии web UI-дизайнера.
Какие разделы резюме требуют обязательной адаптации
- Заголовок и раздел "О себе": Должны отражать вашу экспертизу и соответствовать требованиям вакансии.
- Опыт работы: Описание проектов и задач должно быть переформулировано с учетом требований работодателя.
- Навыки: Список навыков должен быть актуализирован и соответствовать требованиям вакансии.
- Портфолио: Должно включать проекты, релевантные для конкретной позиции.
Как расставить акценты под требования работодателя
- Выделите релевантный опыт: Подчеркните проекты и задачи, которые наиболее соответствуют требованиям вакансии.
- Используйте ключевые слова: Включите в описание опыта и навыков ключевые слова из описания вакансии.
- Продемонстрируйте результаты: Опишите конкретные результаты, которых вы достигли в предыдущих проектах.
- Сопроводительное письмо: Используйте сопроводительное письмо, чтобы объяснить, почему вы идеально подходите для этой позиции.
Как адаптировать резюме без искажения фактов
Важно адаптировать резюме, не приукрашивая свой опыт и навыки. Честность – залог успешного трудоустройства. Вместо того, чтобы лгать, сосредоточьтесь на том, как ваш существующий опыт может быть полезен работодателю.
- Не лгите о своем опыте: Не преувеличивайте свои навыки и опыт.
- Сосредоточьтесь на релевантном опыте: Подчеркните опыт, который наиболее соответствует требованиям вакансии.
- Объясните, как ваш опыт может быть полезен работодателю: Покажите, как ваши навыки и опыт помогут компании достичь своих целей.
3 уровня адаптации резюме
- Минимальная адаптация:
- Корректировка заголовка и раздела "О себе".
- Добавление ключевых слов в описание опыта и навыков.
- Средняя адаптация:
- Переформулировка описания опыта под требования вакансии.
- Перегруппировка навыков в соответствии с требованиями.
- Обновление портфолио с учетом требований.
- Максимальная адаптация:
- Полная переработка резюме под конкретную вакансию.
- Написание сопроводительного письма, объясняющего, почему вы идеально подходите для этой позиции.
- Адаптация портфолио под конкретные задачи компании.
Адаптация раздела "О себе" для web UI-дизайнера
Раздел "О себе" – это первое, что видит работодатель. Он должен быть кратким, информативным и соответствовать требованиям вакансии.
Как адаптировать под конкретную позицию
- Укажите вашу специализацию: Например, "Web UI-дизайнер с опытом работы в e-commerce".
- Подчеркните релевантный опыт: Укажите опыт, который наиболее соответствует требованиям вакансии.
- Используйте ключевые слова: Включите в описание ключевые слова из описания вакансии.
- Укажите ваши достижения: Опишите конкретные результаты, которых вы достигли в предыдущих проектах.
До:
"UI/UX дизайнер с опытом работы. Умею работать в Figma и Photoshop."
После (для вакансии UI-дизайнера в финтех-стартап):
"Web UI-дизайнер с 5+ лет опыта работы в финтех-проектах. Эксперт в создании удобных и привлекательных интерфейсов для веб-приложений, с акцентом на *Figma* и *мобильные решения*. Готов внести свой вклад в развитие инновационного продукта."
До:
"Креативный дизайнер, любящий свою работу."
После (для вакансии UI-дизайнера в e-commerce):
"Web UI-дизайнер с опытом работы в e-commerce. Создаю удобные и продающие интерфейсы для интернет-магазинов. Умею работать в команде и соблюдать сроки. *Опыт A/B тестирования, повышение конверсии*."
Типичные ошибки при адаптации
- Слишком общее описание: Раздел "О себе" должен быть конкретным и соответствовать требованиям вакансии.
- Отсутствие ключевых слов: Важно включить в описание ключевые слова из описания вакансии.
- Несоответствие опыта требованиям: Укажите опыт, который наиболее соответствует требованиям вакансии.
Адаптация раздела "Опыт работы" для web UI-дизайнера
Раздел "Опыт работы" – это основная часть резюме. Он должен демонстрировать ваш опыт и навыки, а также соответствовать требованиям вакансии.
Как переформулировать опыт под требования
- Начните с самых свежих проектов: Работодатели обычно больше интересуются вашим последним опытом.
- Опишите свои обязанности и достижения: Укажите, чем вы занимались в каждом проекте и каких результатов достигли.
- Используйте ключевые слова: Включите в описание ключевые слова из описания вакансии.
- Подчеркните релевантный опыт: Укажите опыт, который наиболее соответствует требованиям вакансии.
- Используйте язык цифр: Покажите, как ваша работа повлияла на бизнес-показатели компании (например, увеличение конверсии, снижение затрат, повышение удовлетворенности пользователей).
Как выделить релевантные проекты
- Определите ключевые требования вакансии: Какие навыки и опыт ищет работодатель?
- Выберите проекты, которые соответствуют этим требованиям: Опишите эти проекты более подробно.
- Укажите, какие навыки вы использовали в этих проектах: Подчеркните, как ваши навыки помогли вам достичь успеха.
До:
"Разрабатывал интерфейсы для веб-сайтов."
После (для вакансии UI-дизайнера в e-commerce компании, делающей упор на мобильные приложения):
"*Разработал и оптимизировал UI для мобильного приложения интернет-магазина*, что привело к *увеличению конверсии на 15%* и *снижению показателя отказов на 10%*. Использовал *Figma* для создания прототипов и *проводил A/B-тестирование* для улучшения пользовательского опыта."
До:
"Работал в команде дизайнеров над различными проектами."
После (для вакансии в продуктовой команде, где важна самостоятельность):
"*Самостоятельно разрабатывал UI/UX для нового функционала веб-приложения*, начиная с концепции и заканчивая передачей макетов в разработку. *Отвечал за проведение юзабилити-тестирования* и внедрение изменений на основе полученных результатов."
Ключевые фразы для разных типов вакансий
- Для вакансий, требующих опыта работы с мобильными приложениями: "Разработка UI/UX для мобильных приложений", "Оптимизация интерфейсов для мобильных устройств", "Адаптивный дизайн".
- Для вакансий, требующих опыта работы с веб-сайтами: "Разработка UI/UX для веб-сайтов", "Создание прототипов и макетов веб-страниц", "Оптимизация пользовательского опыта".
- Для вакансий, требующих опыта работы с e-commerce: "Разработка UI/UX для интернет-магазинов", "Создание продающих интерфейсов", "Оптимизация конверсии".
- Для вакансий, требующих опыта работы с SaaS-продуктами: "Разработка UI/UX для SaaS-платформ", "Создание интуитивно понятных интерфейсов", "Оптимизация пользовательского пути".
Адаптация раздела "Навыки" для web UI-дизайнера
Раздел "Навыки" должен демонстрировать ваши профессиональные навыки и соответствовать требованиям вакансии. Он должен быть четким, структурированным и содержать ключевые слова.
Как перегруппировать навыки под вакансию
- Разделите навыки на категории: Например, "Инструменты дизайна", "Навыки UI/UX", "Прочие навыки".
- Перечислите навыки в порядке убывания важности: Начните с самых важных навыков для данной вакансии.
- Сгруппируйте навыки по категориям: Это облегчит чтение и понимание вашего профиля.
Как выделить требуемые компетенции
- Проанализируйте описание вакансии: Какие навыки ищут работодатели?
- Выделите эти навыки в своем резюме: Используйте ключевые слова из описания вакансии.
- Укажите уровень владения каждым навыком: Например, "Эксперт", "Продвинутый", "Средний", "Начинающий".
До:
"Figma, Photoshop, Illustrator, HTML, CSS, JavaScript"
После (для вакансии, где требуется работа в команде и важен прототипинг):
Инструменты дизайна:
- *Figma* (Эксперт)
- Adobe Photoshop (Продвинутый)
- Adobe Illustrator (Средний)
- Прототипирование (Эксперт)
- Юзабилити-тестирование (Продвинутый)
- Разработка дизайн-систем (Средний)
- Работа в команде (Эксперт)
- Agile/Scrum (Продвинутый)
До:
"Дизайн, UX, UI"
После (для вакансии UI-дизайнера в веб-студию):
Основные навыки:
- UI дизайн (Эксперт)
- UX проектирование (Продвинутый)
- Веб-дизайн (Эксперт)
- Figma (Эксперт)
- Adobe Photoshop (Продвинутый)
- Adobe Illustrator (Средний)
- Адаптивный дизайн
- Создание прототипов
Работа с ключевыми словами
Используйте ключевые слова из описания вакансии в разделе "Навыки". Это поможет вашему резюме пройти через системы отслеживания кандидатов (ATS) и привлечь внимание работодателя.
Проверка качества адаптации резюме web UI-дизайнера
После адаптации резюме необходимо проверить его качество, чтобы убедиться, что оно соответствует требованиям вакансии и выглядит профессионально.
Как оценить качество адаптации
- Соответствие требованиям: Убедитесь, что ваше резюме соответствует всем требованиям, указанным в описании вакансии.
- Четкость и ясность: Резюме должно быть легко читаемым и понятным.
- Отсутствие ошибок: Проверьте резюме на грамматические и орфографические ошибки.
- Профессиональный вид: Резюме должно выглядеть профессионально и соответствовать вашей специализации.
Чек-лист финальной проверки
- Указана ваша специализация и ключевые навыки.
- Подчеркнут релевантный опыт работы.
- Использованы ключевые слова из описания вакансии.
- Описаны конкретные результаты, которых вы достигли в предыдущих проектах.
- Указан уровень владения каждым навыком.
- Проверено резюме на грамматические и орфографические ошибки.
- Резюме выглядит профессионально и соответствует вашей специализации.
Типичные ошибки при адаптации
- Несоответствие требованиям: Резюме не соответствует требованиям вакансии.
- Слишком общее описание: Резюме слишком общее и не содержит конкретной информации.
- Отсутствие ключевых слов: Резюме не содержит ключевых слов из описания вакансии.
- Грамматические и орфографические ошибки: Резюме содержит грамматические и орфографические ошибки.
Когда нужно создавать новое резюме вместо адаптации
Если ваш опыт и навыки сильно отличаются от требований вакансии, лучше создать новое резюме, которое будет более релевантным. В противном случае адаптация может не принести желаемого результата.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web UI-дизайнер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме для Web UI-дизайнера
Какие ключевые навыки обязательно указать в резюме Web UI-дизайнера в 2025 году?
В резюме web UI-дизайнера в 2025 году обязательно нужно указать навыки, демонстрирующие как ваши технические знания, так и понимание пользовательского опыта. Вот некоторые из ключевых навыков:
- Программное обеспечение и инструменты:
- Figma: Лидирующий инструмент для UI/UX дизайна.
- Sketch: По-прежнему популярен, особенно в Mac-ориентированных компаниях.
- Adobe XD: Комплексное решение от Adobe.
- Adobe Photoshop, Illustrator: Для работы с графикой и иллюстрациями.
- Zeplin/Avocode: Для передачи дизайна разработчикам.
- InVision: Для прототипирования и совместной работы.
- UI/UX Hard Skills:
- UI Design: Понимание принципов визуального дизайна, композиции, типографики, теории цвета.
- UX Design: Понимание пользовательского опыта, умение проводить исследования пользователей, создавать user flow, wireframes.
- Прототипирование: Создание интерактивных прототипов для тестирования и демонстрации.
- Адаптивный дизайн: Создание дизайнов, которые хорошо выглядят и работают на различных устройствах (desktop, tablet, mobile).
- Информационная архитектура: Организация контента и функциональности для удобной навигации.
- Юзабилити-тестирование: Оценка удобства использования интерфейса.
- Soft Skills:
- Коммуникация: Умение четко и ясно излагать свои идеи и решения.
- Работа в команде: Способность эффективно сотрудничать с разработчиками, продакт-менеджерами и другими дизайнерами.
- Критическое мышление: Умение анализировать проблемы и предлагать эффективные решения.
- Тайм-менеджмент: Способность управлять своим временем и соблюдать сроки.
- Креативность: Способность генерировать новые и оригинальные идеи.
Укажите ваш уровень владения каждым инструментом или навыком (например, "эксперт", "продвинутый", "средний"). Вместо общих слов, используйте конкретные примеры из вашего опыта. Например, вместо "хорошие навыки коммуникации" напишите "успешно представлял дизайн-концепции команде разработчиков и стейкхолдерам, что привело к увеличению скорости разработки на 15%".
Как лучше всего представить портфолио в резюме?
Ваше портфолио – это, пожалуй, самый важный элемент резюме web UI-дизайнера. Вот как его лучше представить:
- Ссылка на онлайн-портфолио: Самый распространенный и удобный способ. Убедитесь, что ваш сайт портфолио выглядит профессионально и современно.
- PDF-портфолио (опционально): Имеет смысл приложить, если вы отправляете резюме напрямую, а не через онлайн-платформу. PDF должен быть хорошо структурирован и визуально привлекателен.
- Behance/Dribbble: Если у вас есть активные профили на этих платформах, обязательно укажите ссылки.
Что включить в портфолио:
- Разнообразие проектов: Покажите, что вы умеете работать с разными типами интерфейсов (web, mobile, приложения) и индустриями.
- Описание проектов: Для каждого проекта кратко опишите:
- Цель проекта
- Вашу роль в проекте
- Проблемы, которые вы решали
- Результаты (по возможности, в цифрах)
- Используемые инструменты и технологии
- Процесс проектирования: Покажите не только финальный результат, но и этапы работы: исследования, вайрфреймы, прототипы, итерации.
- Визуальное качество: Убедитесь, что ваши работы выглядят аккуратно и профессионально.
Проект: Редизайн мобильного приложения для онлайн-банка
Роль: Ведущий UI/UX дизайнер
Цель: Улучшить пользовательский опыт и увеличить конверсию в открытие новых счетов.
Задачи:
- Проведение исследования пользователей и анализ конкурентов.
- Разработка user flow и вайрфреймов.
- Создание UI-дизайна в соответствии с бренд-гайдом.
- Прототипирование и юзабилити-тестирование.
Результаты:
- Увеличение конверсии в открытие новых счетов на 20%.
- Снижение количества обращений в службу поддержки на 15%.
- Повышение оценки приложения в App Store и Google Play на 0.5 балла.
Стоит ли указывать в резюме опыт работы, не связанный напрямую с UI-дизайном?
Да, стоит, но с оговорками. Если у вас небольшой опыт работы в UI-дизайне, то включение релевантного опыта из других областей может быть полезным. Важно показать, как этот опыт может быть применен в новой роли.
Примеры:
- Работа в службе поддержки клиентов: Может продемонстрировать ваши навыки коммуникации и понимание потребностей пользователей.
- Работа в маркетинге: Может показать ваше понимание целей бизнеса и умение создавать дизайны, ориентированные на результат.
- Работа в веб-разработке: Может говорить о вашем понимании технических ограничений и возможностей при создании UI.
Как представить нерелевантный опыт:
- Кратко опишите роль и основные обязанности.
- Выделите те аспекты работы, которые имеют отношение к UI-дизайну (например, работа с данными, анализ требований, коммуникация с клиентами).
- Покажите, какие навыки, полученные на предыдущей работе, могут быть полезны в новой роли.
Менеджер по продажам, Компания "X"
Обязанности:
- Работа с клиентами: выявление потребностей, презентация продукта, заключение сделок.
- Анализ рынка и конкурентов.
- Ведение отчетности.
Релевантные навыки:
- Понимание потребностей пользователей: Опыт работы с клиентами научил меня выявлять их боли и потребности, что помогает мне создавать UI, ориентированные на пользователя.
- Аналитические навыки: Анализ рынка и конкурентов позволяет мне создавать конкурентоспособные дизайны.
- Коммуникативные навыки: Умение четко и ясно излагать свои идеи помогает мне эффективно взаимодействовать с командой и заказчиками.
Как указать уровень владения программами, если я самоучка?
Даже если вы освоили инструменты UI-дизайна самостоятельно, важно правильно указать это в резюме. Не стесняйтесь указывать программы, которыми владеете, но будьте честны в оценке своего уровня. Вместо субъективных оценок вроде "хорошо знаю", используйте более конкретные формулировки, подкрепленные примерами из вашего портфолио.
Примеры:
- Figma: Продвинутый пользователь. Разработал с нуля 3 крупных веб-приложения, используя компоненты, стили и авто-лейауты. Активно использую плагины для автоматизации рутинных задач.
- Adobe Photoshop: Средний уровень. Использую для обработки и ретуши изображений, создания мокапов. Имею опыт работы со слоями, масками и фильтрами.
- Figma: Знаю на хорошем уровне (без примеров).
Как подтвердить свои навыки самоучки:
- Портфолио: Самый лучший способ продемонстрировать свои навыки. Включите в портфолио проекты, которые показывают, что вы умеете использовать инструменты UI-дизайна на практике.
- Личные проекты: Если у вас нет коммерческого опыта, создайте собственные проекты для демонстрации своих навыков. Это может быть редизайн существующего приложения, создание концепции нового веб-сайта и т.д.
- Сертификаты: Пройдите онлайн-курсы и получите сертификаты, подтверждающие ваши знания. Например, Coursera, Udemy, Skillshare.
- Open Source: Внесите вклад в проекты с открытым исходным кодом, связанные с UI-дизайном.
Как быть, если у меня нет опыта работы в UI-дизайне, но есть желание начать?
Отсутствие опыта – не приговор. Многие компании готовы брать начинающих специалистов с хорошим потенциалом. Главное – правильно представить себя и показать свою заинтересованность в профессии.
Что делать:
- Создайте портфолио: Даже если у вас нет коммерческих проектов, создайте личные проекты, которые демонстрируют ваши навыки. Это могут быть редизайны существующих сайтов, концепты новых приложений, UI-киты и т.д.
- Пройдите обучение: Запишитесь на онлайн-курсы, пройдите стажировку или примите участие в воркшопах. Это поможет вам получить необходимые знания и навыки, а также добавить что-то в раздел "Образование".
- Сделайте редизайн существующего приложения или сайта: Это отличный способ показать свои навыки и понимание принципов UI/UX дизайна. Обязательно опишите процесс своей работы и обоснуйте свои решения.
- Участвуйте в конкурсах и хакатонах: Это возможность получить опыт работы в команде, поработать над реальными задачами и получить обратную связь от экспертов.
- Составьте сопроводительное письмо: В сопроводительном письме подробно расскажите о своей мотивации, почему вы хотите стать UI-дизайнером, и какие навыки и знания вы уже приобрели.
- Networking: Посещайте мероприятия, связанные с UI/UX дизайном, знакомьтесь с другими дизайнерами и узнавайте о вакансиях.
Что указать в резюме:
- Раздел "Образование": Укажите все курсы, тренинги и воркшопы, которые вы прошли.
- Раздел "Навыки": Перечислите все инструменты и технологии, которыми вы владеете.
- Раздел "Проекты": Опишите свои личные проекты и редизайны.
- Раздел "О себе": Кратко расскажите о своей мотивации и карьерных целях.
"Начинающий UI-дизайнер с большим желанием создавать удобные и красивые интерфейсы. Прошел курс UI/UX дизайна в онлайн-школе Skillbox. Владею Figma, Adobe Photoshop, Adobe Illustrator. В портфолио представлены 3 личных проекта, демонстрирующие мои навыки в создании веб- и мобильных интерфейсов. Ищу возможность применить свои знания и навыки в реальных проектах и внести свой вклад в развитие компании."
Как правильно указать желаемую зарплату в резюме?
Указывать желаемую зарплату в резюме – вопрос спорный, и однозначного ответа здесь нет. В российском контексте, часто можно встретить рекомендацию *не* указывать зарплату в резюме, а обсуждать это на собеседовании. Однако, есть случаи, когда это уместно:
Когда стоит указывать зарплату:
- Если это прямо указано в вакансии.
- Если вы четко знаете свою ценность на рынке и не готовы рассматривать предложения ниже определенного уровня.
Когда не стоит указывать зарплату:
- Если вы готовы рассматривать разные предложения и хотите оставить пространство для маневра.
- Если вы не уверены в своей оценке или не знаете уровень зарплат в данной компании.
- Если вы начинающий специалист и у вас нет большого опыта работы.
Как указать зарплату, если вы решили это сделать:
- Укажите диапазон, а не конкретную цифру. Например, "100 000 - 150 000 рублей".
- Укажите, до или после вычета налогов.
- Учитывайте свой опыт, навыки и уровень ответственности.
- Изучите рынок зарплат для UI-дизайнеров в вашем регионе. Используйте сайты hh.ru, Superjob, Glassdoor.
Альтернативные варианты:
- Вместо указания конкретной зарплаты, можно написать "По договоренности" или "Ожидаемый уровень дохода – конкурентоспособный".
- Укажите свои зарплатные ожидания в сопроводительном письме.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить