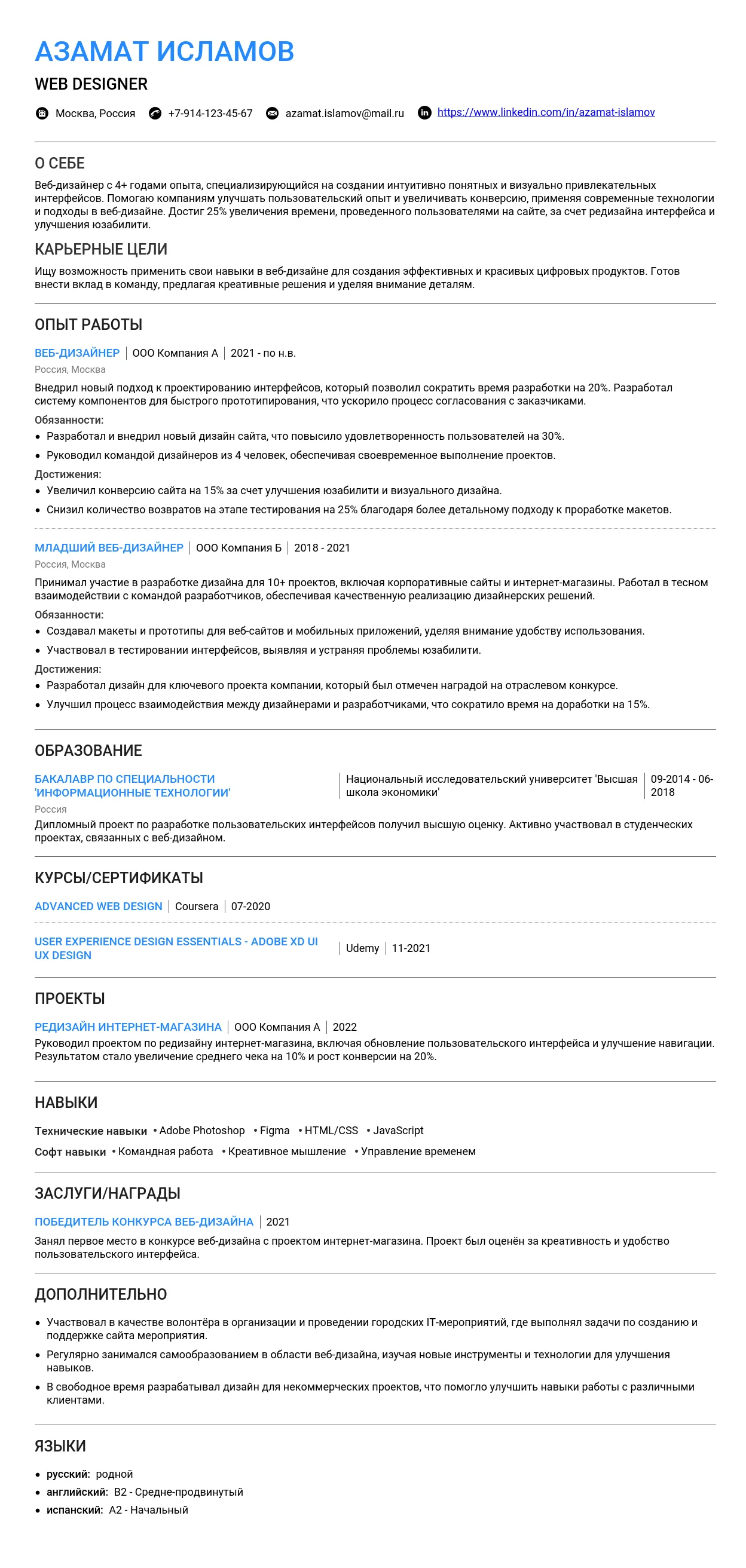
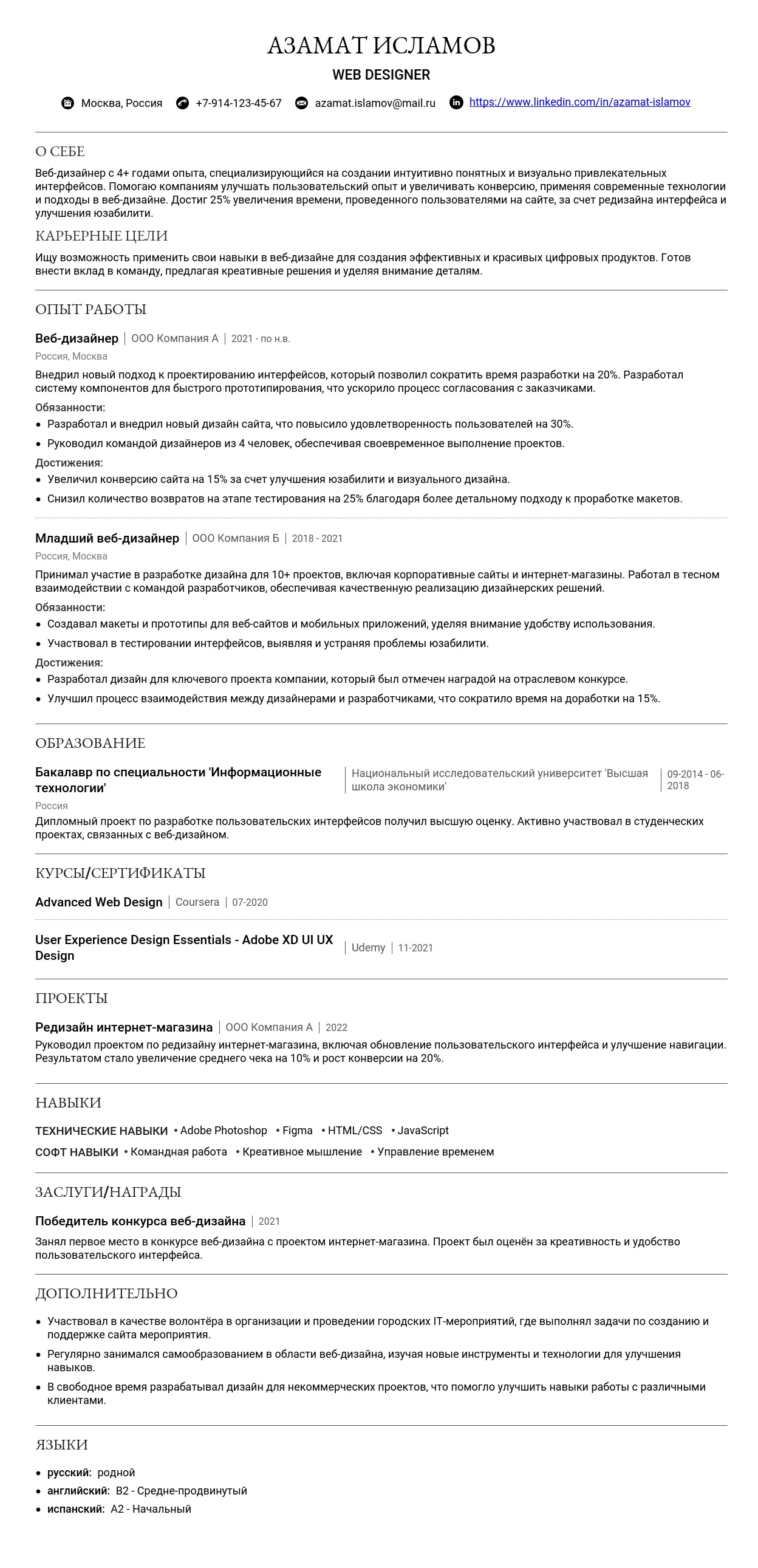
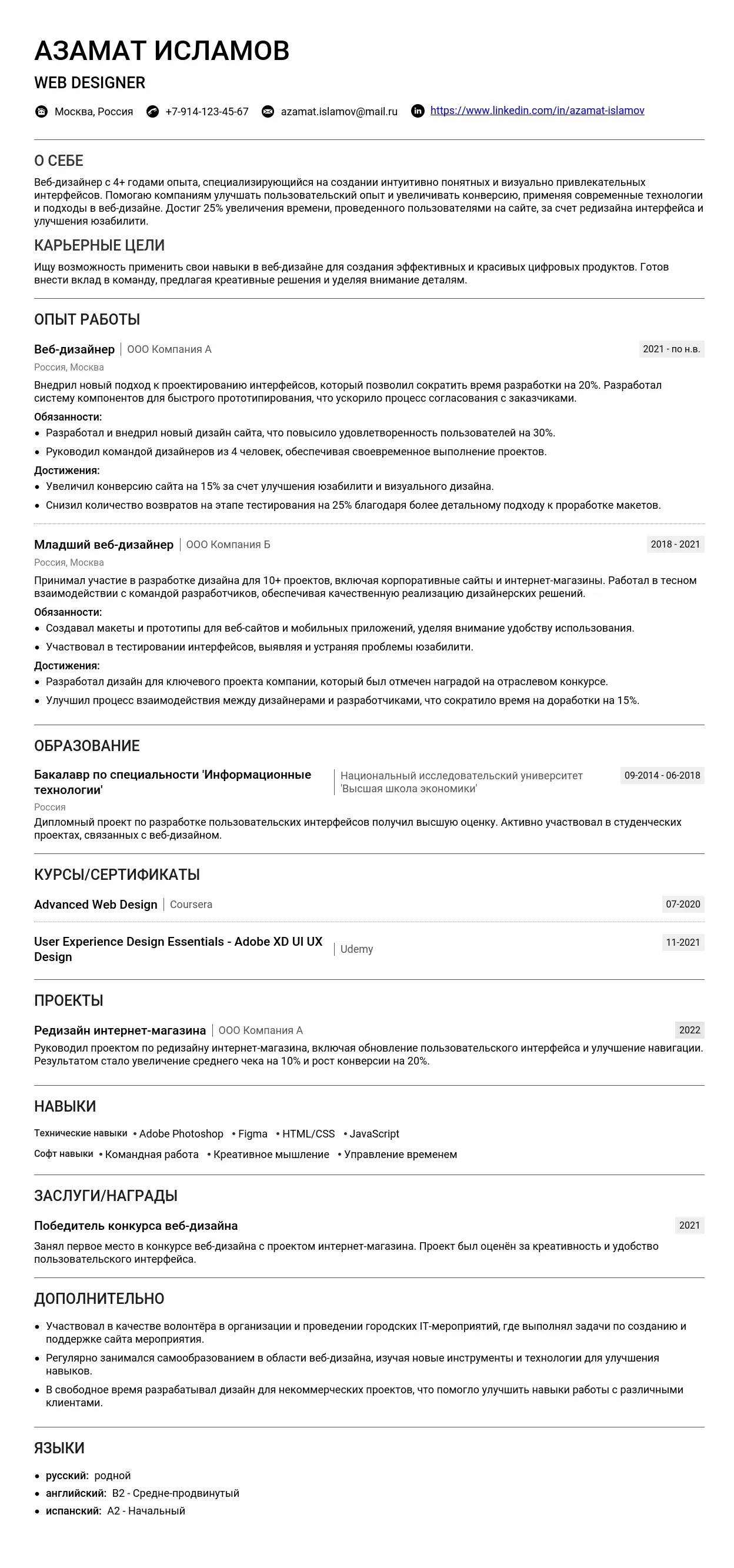
Готовый пример резюме web designer — ваш проводник к созданию эффективного документа. Изучите его, чтобы уверенно претендовать на желаемую вакансию.
В этом руководстве вы найдете все необходимое для создания сильного резюме web designer, подходящего как для начинающих, так и для опытных специалистов. Мы собрали готовые примеры и пошаговые инструкции по каждому разделу.
- Узнаете, как эффективно описать опыт и навыки;
- Разберетесь с требованиями работодателей и адаптацией резюме.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать специализацию
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "web designer" важно указать должность, которая соответствует вашему опыту и навыкам. Используйте ключевые слова, которые работодатели ищут в резюме.
- Junior Web Designer
- Middle Web Designer
- Senior Web Designer
- UI/UX Designer
- Frontend Designer
- Graphic & Web Designer
- Full-Stack Web Designer
- Web Design Specialist (слишком расплывчато)
- Expert in Websites (не понятно, что именно вы умеете)
- Designer (слишком общее название)
- Web Master (устаревшее и не конкретное)
- Creative Designer (не отражает специализацию)
Ключевые слова для заголовка:
- UI/UX
- Web Design
- Frontend
- Graphic Design
- Responsive Design
- User Experience
- Prototyping
Контактная информация
Контактная информация должна быть легко доступна и оформлена профессионально. Убедитесь, что все данные актуальны и корректны.
Список необходимых контактов:
- Имя и фамилия: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivanov@example.com
- Город проживания: Москва, Россия
- Ссылка на LinkedIn: LinkedIn Profile
- Ссылка на портфолио: Behance Portfolio
Как оформить ссылки на профессиональные профили:
LinkedIn: linkedin.com/in/sozdat-linked-profile/
Behance: behance.net/ivanov
Ссылка на портфолио: myportfolio.com (не указан конкретный проект или профиль)
Требования к фото:
- Фото должно быть профессиональным, в деловом стиле.
- Избегайте селфи или фотографий в неформальной обстановке.
- Оптимальный размер: 200x200 пикселей.
Распространенные ошибки в оформлении контактов:
- Некорректный email - убедитесь, что email написан без ошибок.
- Отсутствие ссылок на портфолио - для веб-дизайнера портфолио обязательно.
- Неактуальный номер телефона - проверьте, что номер указан верно.
Профессиональное онлайн-присутствие
Для веб-дизайнера онлайн-присутствие играет ключевую роль. Работодатели часто оценивают ваши работы и активность в профессиональных сообществах.
Для профессий с портфолио:
- Behance: behance.net/ivanov
- Dribbble: dribbble.com/ivanov
- Сайт-портфолио: ivanov.design
Как презентовать проекты/работы:
- Указывайте краткое описание проекта, ваши задачи и достигнутые результаты.
- Добавляйте скриншоты или ссылки на живые проекты.
- Оформляйте работы в едином стиле, чтобы подчеркнуть ваш профессионализм.
Для профессий без портфолио:
- LinkedIn: linkedin.com/in/sozdat-linked-profile/
- hh.ru: Резюме на hh.ru
- Профильные сообщества: Участвуйте в обсуждениях на платформах, таких как Medium, Reddit или специализированных форумах.
Как оформить ссылки на сертификаты:
Сертификат по UI/UX Design: example.com/certificate
Сертификат: certificate.com (не указано название курса или организации)
Распространенные ошибки и как их избежать
- Несоответствие заголовка резюме - убедитесь, что заголовок отражает вашу специализацию и уровень.
- Отсутствие контактной информации - всегда указывайте актуальные контакты.
- Слишком длинные ссылки - используйте короткие и понятные ссылки на портфолио и профили.
Как правильно написать раздел "О себе" в резюме веб-дизайнера
Раздел "О себе" — это возможность кратко и убедительно рассказать о своих профессиональных качествах, опыте и амбициях. Вот основные рекомендации:
- Оптимальный объем: 4-6 предложений (50-80 слов).
- Обязательная информация: ваш опыт, ключевые навыки, специализация, достижения (если есть).
- Стиль и тон: профессиональный, но не сухой. Используйте активные глаголы и избегайте шаблонных фраз.
- Что не стоит писать:
- Лишние личные детали (например, хобби, если они не связаны с профессией).
- Шаблонные фразы вроде "ответственный и целеустремленный".
- Негативные высказывания о предыдущих работодателях.
- 5 характерных ошибок:
- "Я очень креативный и всегда стремлюсь к новому." (слишком общо, нет конкретики)
- "У меня нет опыта, но я готов учиться." (не демонстрирует уверенности)
- "Работал в компании X, занимался всем подряд." (нет конкретики и структуры)
- "Люблю дизайн и хочу развиваться в этой сфере." (слишком банально)
- "Ищу работу с высокой зарплатой." (непрофессионально)
Примеры для начинающих специалистов
Для начинающих важно подчеркнуть потенциал, мотивацию и базовые навыки. Вот несколько примеров:
"Молодой веб-дизайнер с образованием в области графического дизайна. Владею Figma, Adobe Photoshop и Illustrator. Участвовал в создании лендингов для учебных проектов. Стремлюсь развиваться в UX/UI-дизайне и создавать удобные интерфейсы."
Сильные стороны: указаны инструменты, участие в проектах, четкая цель.
"Недавно окончил курсы по веб-дизайну, где освоил основы типографики, композиции и работы с цветом. Разработал несколько прототипов для мобильных приложений. Ищу возможность применить знания в реальных проектах."
Сильные стороны: акцент на обучении, упоминание конкретных навыков, мотивация.
"Хочу стать веб-дизайнером, потому что мне нравится рисовать. Опыта пока нет, но я быстро учусь."
Проблемы: нет конкретики, отсутствуют инструменты и достижения.
Как описать потенциал без опыта: Упоминайте учебные проекты, курсы, инструменты и свои цели. Например: "Разработал 3 лендинга в рамках курсов, что помогло мне освоить основы UX/UI."
На что делать акцент: навыки работы с инструментами (Figma, Adobe XD), понимание основ дизайна, мотивация.
Образование: Упомяните курсы, вуз или самообразование. Например: "Окончил курс по веб-дизайну в школе XYZ в 2025 году."
Примеры для специалистов с опытом
Для опытных специалистов важно подчеркнуть достижения, профессиональный рост и специализацию.
"Веб-дизайнер с 3-летним опытом. Специализируюсь на создании адаптивных интерфейсов для мобильных приложений. За последний год разработал 10+ проектов, которые повысили конверсию на 20%. Владею Figma, Sketch и Principle."
Сильные стороны: конкретные достижения, специализация, инструменты.
"Опыт работы в веб-дизайне — 5 лет. Основное направление — разработка дизайна для корпоративных сайтов. Участвовал в проектах для крупных брендов, таких как X и Y. Постоянно совершенствую навыки в UX-исследованиях."
Сильные стороны: упоминание известных брендов, акцент на профессиональном росте.
"Работаю веб-дизайнером уже несколько лет. Занимался разными проектами, но ничего особенного."
Проблемы: нет конкретики, отсутствуют достижения.
Как выделиться: Укажите метрики (например, "повысил конверсию на 20%"), упомяните известные проекты или бренды, подчеркните свои уникальные навыки.
Примеры для ведущих специалистов
Для ведущих специалистов важно показать экспертизу, управленческие навыки и масштаб проектов.
"Руководитель отдела веб-дизайна с 8-летним опытом. Под моим руководством команда из 10 человек реализовала более 50 проектов, включая разработку дизайна для международных компаний. Специализируюсь на сложных интерфейсах и UX-стратегиях."
Сильные стороны: управленческий опыт, масштаб проектов, специализация.
"Эксперт в области веб-дизайна с фокусом на e-commerce. За последние 3 года разработал дизайн для 20+ интернет-магазинов, что привело к увеличению продаж на 30%. Владею полным циклом разработки: от исследований до тестирования."
Сильные стороны: конкретные результаты, экспертиза, полный цикл работы.
"Много лет работаю веб-дизайнером. Делаю сайты, иногда руковожу командой."
Проблемы: нет конкретики, отсутствуют достижения и экспертиза.
Как показать свою ценность: Укажите, как ваша работа повлияла на бизнес-результаты (например, "увеличил продажи на 30%"), подчеркните управленческий опыт и экспертизу в конкретной области.
Практические советы по написанию
Ключевые фразы для веб-дизайнера:
- разработка адаптивных интерфейсов
- создание дизайна для мобильных приложений
- повышение конверсии
- UX/UI-дизайн
- работа с Figma, Adobe XD, Sketch
- проведение UX-исследований
- разработка прототипов
- оптимизация пользовательского опыта
10 пунктов для самопроверки:
- Соответствует ли текст вакансии?
- Указаны ли ключевые навыки и инструменты?
- Есть ли конкретные достижения или метрики?
- Соответствует ли объем (4-6 предложений)?
- Исключены ли шаблонные фразы?
- Упомянута ли специализация?
- Подчеркнута ли ваша уникальность?
- Использованы ли активные глаголы?
- Нет ли лишних личных деталей?
- Вычитан ли текст на ошибки?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и включите ключевые слова из описания.
- Подчеркните те навыки и опыт, которые наиболее важны для конкретной позиции.
- Используйте терминологию, характерную для отрасли или компании.
Как структурировать описание опыта работы
Формат заголовка:
- Название должности, компания, даты работы (например, "Web Designer, ООО "ВебСтудия", июнь 2022 – настоящее время").
- Web Designer (без указания компании и дат).
Оптимальное количество пунктов:
- Для каждой должности достаточно 4-6 пунктов, чтобы описать ключевые обязанности и достижения.
Совмещение должностей:
- Укажите обе должности через слэш (например, "Web Designer / Frontend Developer").
- Не упоминайте вторую должность, если она не связана с основной.
Даты работы:
- Используйте формат "месяц год – месяц год" (например, "январь 2023 – сентябрь 2025").
- Указывайте только годы (например, "2023–2025").
Описание компании:
- Укажите короткое описание компании, если она малоизвестна (например, "веб-студия, специализирующаяся на создании сайтов для малого бизнеса").
- Добавьте ссылку на сайт компании, если это уместно (например, example.com).
- Не пишите длинные описания компании, если это не имеет отношения к вашему опыту.
Как правильно описывать обязанности
Сильные глаголы действия:
- Разработал
- Создал
- Оптимизировал
- Проектировал
- Внедрил
- Адаптировал
- Тестировал
- Координировал
- Улучшил
- Презентовал
- Интегрировал
- Автоматизировал
- Анализировал
- Редизайнировал
- Упростил
Как избежать перечисления обязанностей:
- Фокусируйтесь на результатах, а не на процессе (например, "Разработал адаптивный дизайн, что увеличило конверсию на 20%").
- Не перечисляйте задачи без контекста (например, "Делал дизайн сайтов").
Примеры превращения обязанностей в достижения:
Сильно: "Разработал 30+ макетов сайтов, что сократило время разработки на 15%".
Сильно: "Провел 50+ консультаций с клиентами, что повысило удовлетворенность на 25%".
Сильно: "Протестировал 10+ сайтов, выявив и устранив 95% ошибок до запуска".
Типичные ошибки:
- Использование общих фраз без конкретики (например, "Занимался дизайном").
- Указание обязанностей, которые не относятся к профессии (например, "Отвечал за доставку документов").
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантификация результатов:
- Указывайте конкретные цифры (например, "Увеличил скорость загрузки сайта на 40%").
- Не используйте абстрактные формулировки (например, "Улучшил сайт").
Метрики для web designer:
- Конверсия
- Скорость загрузки
- Количество пользователей
- Удовлетворенность клиентов
- Количество проектов
Как описать достижения без цифр:
- Используйте качественные показатели (например, "Создал дизайн, получивший положительные отзывы от клиентов").
- Не оставляйте достижения без описания (например, "Работал над проектом").
Примеры формулировок:
Как указывать технологии и инструменты
Где указывать:
- В отдельном разделе "Навыки" или в описании опыта работы.
- Не перечисляйте технологии без контекста (например, "Знаю Photoshop").
Группировка технологий:
- Группируйте по категориям (например, "Инструменты дизайна: Figma, Adobe XD").
- Не перечисляйте все технологии в одной строке.
Уровень владения:
- Используйте шкалу (например, "Figma: продвинутый уровень").
- Не указывайте уровень, если он ниже среднего.
Актуальные технологии:
- Figma
- Adobe XD
- Sketch
- Photoshop
- Illustrator
- HTML/CSS
- JavaScript
- WordPress
Примеры описания опыта работы
Для начинающих:
Для специалистов с опытом:
Для руководящих позиций:
Как структурировать раздел "Образование"
Раздел "Образование" в резюме web-дизайнера может располагаться как в начале, так и в конце документа, в зависимости от вашего опыта. Если вы выпускник или студент, лучше разместить его в начале. Для опытных специалистов его можно перенести в конец, акцентируя внимание на профессиональных достижениях.
- Дипломная работа/проекты: Если ваша дипломная работа связана с web-дизайном, укажите её тему и краткое описание. Это покажет вашу углублённую подготовку.
- Оценки: Указывайте оценки только если они высокие (например, средний балл 4.5 и выше). В противном случае, их можно опустить.
- Дополнительные курсы в вузе: Если вы проходили курсы по графическому дизайну, UX/UI или другим смежным дисциплинам, обязательно упомяните их.
Подробнее о том, как писать раздел "Образование", читайте в нашем руководстве: Как писать раздел Образование в резюме.
Какое образование ценится в web-дизайне
Для профессии web-дизайнера наиболее ценны следующие специальности:
- Графический дизайн
- Веб-дизайн и разработка
- Информационные технологии
- UX/UI дизайн
- Экономика (если не связана с дизайном)
Если ваше образование не связано с дизайном, укажите, как вы применили свои знания в текущей профессии. Например:
Пример 1: "Образование в области маркетинга помогло мне лучше понимать потребности пользователей и создавать дизайны, ориентированные на целевую аудиторию."
Пример 2: "Изучение психологии в университете позволило глубже анализировать поведение пользователей и улучшать юзабилити интерфейсов."
Курсы и дополнительное образование
Для web-дизайнера важно указать курсы, которые подтверждают ваши навыки. Вот актуальные направления:
- UX/UI дизайн
- Веб-дизайн и разработка
- Графический дизайн
- Прототипирование и Figma
- Front-end разработка (базовые знания)
Онлайн-образование следует описывать с указанием платформы и даты прохождения. Например:
Пример 1: "Курс 'Веб-дизайн с нуля до PRO' на Skillbox, 2025 год."
Пример 2: "Специализация 'UX Design' на Coursera, 2025 год."
Самообразование можно показать через список изученных тем или инструментов, например: "Изучение Figma, Adobe XD, принципов типографики и композиции."
Сертификаты и аккредитации
Сертификаты подтверждают ваши навыки и повышают доверие работодателя. Вот список важных сертификатов для web-дизайнера:
- Google UX Design Certificate
- Figma Design Certification
- Adobe Certified Expert (ACE)
- Сертификаты с истёкшим сроком действия
Указывайте сертификаты с названием, датой получения и сроком действия (если применимо).
Пример 1: "Google UX Design Certificate, 2025 год, срок действия бессрочный."
Пример 2: "Figma Design Certification, 2024 год, срок действия до 2027 года."
Примеры оформления раздела
Для студентов и выпускников
Пример 1: "Студент 3 курса факультета графического дизайна, Национальный университет дизайна. Тема дипломной работы: 'Разработка адаптивного дизайна для мобильных приложений'."
Пример 2: "Прошёл стажировку в студии веб-дизайна 'CreativeLab', где разрабатывал прототипы интерфейсов для клиентов."
Для специалистов с опытом
Пример 1: "Магистр информационных технологий, Национальный технический университет, 2020 год. Дополнительно прошёл курс 'UX/UI Design' на Coursera, 2025 год."
Пример 2: "Сертификат Adobe Certified Expert (ACE), 2025 год. Регулярно прохожу курсы по новым инструментам дизайна, например, 'Advanced Figma Techniques' в 2025 году."
Самые востребованные навыки в 2025 году
В 2025 году работодатели ищут специалистов, которые не только обладают классическими навыками дизайна, но и умеют работать с современными технологиями. Вот топ-3 навыка, которые выделяются в резюме:
- 3D-дизайн интерфейсов — создание интерактивных 3D-элементов для улучшения пользовательского опыта.
- AI-интеграция в дизайн — умение работать с инструментами на основе искусственного интеллекта, такими как Figma AI или Adobe Firefly.
- Микроанимации и интерактивные элементы — навык создания анимаций, которые повышают вовлеченность пользователей.
Как структурировать раздел навыков
Раздел "Навыки" в резюме web-дизайнера должен быть четким, структурированным и легко читаемым. Вот основные рекомендации:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "О себе" или "Цель", но до описания опыта работы. Это позволит работодателю сразу оценить ваши компетенции.
Как группировать навыки
Навыки можно разделить на категории и подкатегории для удобства восприятия. Например:
- Технические навыки (hard skills)
- Личные качества (soft skills)
- Дополнительные навыки (например, знание языков, управление проектами).
3 варианта структуры
Вариант 1: Простая структура
- Дизайн: Figma, Adobe XD, Sketch
- Верстка: HTML, CSS, JavaScript
- Управление проектами: Agile, Trello
Вариант 2: Подробная структура
- Дизайн интерфейсов: Figma, Adobe XD, Sketch
- Верстка и разработка: HTML5, CSS3, JavaScript (базовый уровень)
- Управление проектами: Agile, Scrum, Trello
Вариант 3: С уровнем владения
- Figma: продвинутый уровень
- HTML/CSS: средний уровень
- JavaScript: базовый уровень
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для web-дизайнера
Список обязательных навыков
- Работа с Figma, Adobe XD, Sketch
- Знание основ HTML, CSS, JavaScript
- Понимание принципов UX/UI
- Работа с системами управления проектами (Trello, Jira)
- Знание типографики и цветовых моделей
Актуальные технологии и инструменты 2025 года
- Figma (с поддержкой AI-функций)
- Webflow для создания адаптивных сайтов
- Инструменты для 3D-дизайна (Spline, Blender)
- Библиотеки JavaScript (React, Vue.js)
- Интеграция с AI-инструментами (ChatGPT для генерации контента)
Как указать уровень владения навыками
Используйте шкалу: базовый, средний, продвинутый. Например:
Figma: продвинутый уровень
Figma: знаю на уровне бога
Как выделить ключевые компетенции
Укажите навыки, которые наиболее востребованы в вакансии. Например:
Создание адаптивных дизайнов для мобильных и десктопных устройств
Умею рисовать красивые картинки
5 примеров описания технических навыков
Создание адаптивных дизайнов в Figma с учетом UX/UI принципов
Верстка сайтов с использованием HTML5, CSS3 и базового JavaScript
Работа с библиотеками JavaScript (React, Vue.js)
Оптимизация дизайна для SEO и доступности (WCAG)
Интеграция AI-инструментов для генерации контента и тестирования дизайна
Личные качества важные для web-дизайнера
Топ-10 важных soft skills
- Креативность
- Коммуникабельность
- Умение работать в команде
- Тайм-менеджмент
- Адаптивность
- Критическое мышление
- Эмпатия к пользователю
- Умение принимать обратную связь
- Организованность
- Инициативность
Как подтвердить наличие soft skills примерами
Используйте примеры из опыта. Например:
Разработал дизайн сайта для клиента с учетом пожеланий и обратной связи, что повысило конверсию на 20%.
Я очень креативный.
Какие soft skills не стоит указывать
- Люблю котиков
- Умею играть на гитаре
- Всегда опаздываю, но работаю быстро
5 примеров описания личных качеств
Креативный подход к решению задач, подтвержденный успешными проектами.
Эффективно работаю в команде, умею находить общий язык с разработчиками и менеджерами.
Высокий уровень адаптивности: быстро осваиваю новые инструменты и технологии.
Умение принимать и применять обратную связь для улучшения результатов.
Организованность: успешно управляю несколькими проектами одновременно.
Особенности для разных уровней специалистов
Для начинающих
Начинающим важно компенсировать недостаток опыта, акцентируя внимание на навыках и потенциале.
Как компенсировать недостаток опыта
- Укажите пройденные курсы и сертификаты.
- Покажите примеры учебных проектов.
На какие навыки делать акцент
- Базовые навыки работы с инструментами (Figma, Adobe XD).
- Понимание основ UX/UI.
Как показать потенциал к обучению
Укажите, что вы активно изучаете новые технологии и готовы развиваться.
Прошел курс по Figma и активно изучаю Webflow для создания адаптивных сайтов.
Участвовал в хакатоне, где разработал прототип мобильного приложения.
Имею опыт работы с HTML/CSS на уровне учебных проектов.
Для опытных специалистов
Как показать глубину экспертизы
Укажите сложные проекты, которые вы реализовали, и их результаты.
Баланс между широтой и глубиной навыков
Не перегружайте резюме лишними навыками. Сосредоточьтесь на ключевых компетенциях.
Как выделить уникальные компетенции
Укажите навыки, которые редко встречаются у конкурентов. Например:
Опыт интеграции AI-инструментов в процесс дизайна.
Экспертное знание Webflow с опытом создания сложных анимаций.
Успешное руководство командой из 5 дизайнеров в крупном проекте.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших навыков (например, Flash).
- Перечисление слишком большого количества навыков.
- Отсутствие структуры в разделе.
- Указание навыков без подтверждения примерами.
- Неправильное указание уровня владения.
Устаревшие навыки и как их заменить
Например, вместо Flash укажите опыт работы с современными технологиями, такими как WebGL.
Неправильные формулировки
Знаю все программы для дизайна.
Опыт работы с Figma, Adobe XD и Sketch.
Как проверить актуальность навыков
Изучите вакансии и требования работодателей. Используйте ресурсы, такие как LinkedIn, Behance, для анализа трендов.

Анализ вакансии для web designer
При анализе вакансии для web designer важно выделить ключевые требования, которые разделяются на обязательные и желательные. Обязательные требования — это те, без которых кандидат не будет рассматриваться, например, знание Figma, HTML/CSS или опыт работы с адаптивным дизайном. Желательные требования — это дополнительные навыки, такие как знание JavaScript, опыт работы с анимацией или понимание принципов UX/UI. Также важно обращать внимание на "скрытые" требования, которые могут быть не указаны явно, но подразумеваются, например, умение работать в команде или готовность к обучению новым инструментам.
Пример 1: В вакансии указано: "Опыт работы с Figma, HTML/CSS, знание Adobe Photoshop". Обязательные: Figma, HTML/CSS. Желательные: Adobe Photoshop.
Пример 2: "Опыт работы с адаптивным дизайном и мобильными приложениями". Обязательные: адаптивный дизайн. Скрытые требования: опыт работы с мобильными приложениями может подразумевать знание Swift или Kotlin.
Пример 3: "Умение работать в команде и коммуникативные навыки". Скрытые требования: навыки управления проектами или опыт работы в Agile/Scrum.
Пример 4: "Знание принципов UX/UI и опыт работы с пользовательскими исследованиями". Обязательные: UX/UI. Желательные: пользовательские исследования.
Пример 5: "Опыт работы с анимацией и знание After Effects". Обязательные: анимация. Желательные: After Effects.
Стратегия адаптации резюме для web designer
Адаптация резюме начинается с анализа ключевых требований вакансии. Обязательно нужно адаптировать разделы: "О себе", "Опыт работы" и "Навыки". В разделе "О себе" важно подчеркнуть вашу мотивацию и соответствие требованиям. В разделе "Опыт работы" акцентируйте внимание на проектах, которые наиболее релевантны вакансии. В разделе "Навыки" перегруппируйте компетенции, чтобы выделить те, которые важны для работодателя.
Адаптация может быть трех уровней: минимальная — корректировка ключевых слов и навыков; средняя — переформулировка опыта и добавление релевантных проектов; максимальная — полная переработка резюме под конкретную вакансию, включая изменение структуры и акцентов.
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать вашу мотивацию и соответствие требованиям вакансии. Например, если в вакансии упоминается работа с анимацией, укажите, что вы увлечены созданием динамичных интерфейсов.
До: "Я web designer с опытом работы в различных проектах."
После: "Я web designer с 3-летним опытом, специализируюсь на создании адаптивных интерфейсов и анимации. Увлечен созданием динамичных и интуитивно понятных пользовательских интерфейсов."
До: "Люблю работать с графикой и дизайном."
После: "Специализируюсь на графическом дизайне и создании визуально привлекательных интерфейсов с использованием Figma и Adobe Photoshop."
До: "Ищу интересные проекты."
После: "Ищу интересные проекты в области веб-дизайна." "Стремлюсь к участию в проектах, где могу применить свои навыки в UX/UI дизайне и создании адаптивных интерфейсов."
Типичные ошибки: Использование шаблонных фраз, отсутствие конкретики, избыточное описание личных качеств вместо профессиональных.
Адаптация раздела "Опыт работы"
Опыт работы нужно переформулировать так, чтобы он соответствовал требованиям вакансии. Выделите релевантные проекты и укажите, какие именно задачи вы решали. Например, если в вакансии требуется опыт работы с адаптивным дизайном, опишите, как вы создавали адаптивные макеты для различных устройств.
До: "Разрабатывал дизайн сайтов."
После: "Разрабатывал адаптивные дизайны для сайтов, обеспечивая кросс-браузерную совместимость и удобство использования на мобильных устройствах."
До: "Работал с графикой."
После: "Создавал графические элементы для веб-сайтов, включая иконки, иллюстрации и анимации, с использованием Adobe Photoshop и After Effects."
До: "Участвовал в проектах."
После: "Участвовал в проектах по разработке интерфейсов." "Участвовал в разработке UX/UI интерфейсов для мобильных приложений, включая проведение пользовательских исследований и тестирование."
Ключевые фразы для разных типов вакансий: "создание адаптивных интерфейсов", "разработка UX/UI дизайна", "проведение пользовательских исследований", "работа с анимацией".
Адаптация раздела "Навыки"
Навыки нужно перегруппировать так, чтобы в начале списка были указаны те, которые наиболее важны для вакансии. Например, если в вакансии требуется знание Figma и Adobe Photoshop, эти навыки должны быть на первом месте.
До: "HTML, CSS, JavaScript, Figma, Adobe Photoshop."
После: "Figma, Adobe Photoshop, HTML, CSS, JavaScript."
До: "Работа с графикой, знание UX/UI."
После: "UX/UI дизайн, создание графических элементов, работа с анимацией."
До: "Опыт работы с программами."
После: "Опыт работы с программами для дизайна." "Опыт работы с Figma, Adobe Photoshop, After Effects и Sketch."
Работа с ключевыми словами: Используйте ключевые слова из описания вакансии, такие как "адаптивный дизайн", "UX/UI", "анимация".
Практические примеры адаптации
Пример 1: Адаптация под вакансию с упором на UX/UI дизайн.
До: "Разрабатывал дизайн сайтов."
После: "Создавал UX/UI дизайн для веб-сайтов, проводил пользовательские исследования и тестирование."
Пример 2: Адаптация под вакансию с упором на анимацию.
До: "Работал с графикой."
После: "Создавал анимации для веб-сайтов и мобильных приложений с использованием After Effects и Lottie."
Пример 3: Адаптация под вакансию с упором на адаптивный дизайн.
До: "Разрабатывал макеты."
После: "Разрабатывал адаптивные макеты для веб-сайтов, обеспечивая корректное отображение на всех устройствах."
Проверка качества адаптации
Чтобы оценить качество адаптации, проверьте, насколько резюме соответствует ключевым требованиям вакансии. Используйте чек-лист: соответствие навыков, релевантность опыта, наличие ключевых слов, отсутствие шаблонных фраз.
Чек-лист финальной проверки:
- Соответствие ключевым требованиям вакансии.
- Наличие релевантных проектов в разделе "Опыт работы".
- Правильная расстановка акцентов в разделе "О себе".
- Использование ключевых слов из описания вакансии.
Типичные ошибки: Избыточное описание нерелевантного опыта, отсутствие конкретики, использование шаблонных фраз.
Когда нужно создавать новое резюме: Если вакансия требует кардинально другого набора навыков или опыта, который отсутствует в текущем резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web designer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какие ключевые навыки нужно указать в резюме web designer?
В резюме web designer важно указать как технические, так и мягкие навыки.
- Владение HTML, CSS, JavaScript
- Опыт работы с Figma, Adobe XD, Sketch
- Знание принципов UX/UI дизайна
- Навыки адаптивной и кросс-браузерной верстки
- Умение работать в команде и коммуникабельность
- Знание Word и Excel
- Опыт работы в Photoshop (без уточнения, как именно использовался)
- Умение рисовать на бумаге
Как описать опыт работы, если он небольшой или отсутствует?
Если у вас мало опыта, акцентируйте внимание на учебных проектах, стажировках или фрилансе.
- Разработка лендинга для учебного проекта (2025)
- Участие в командном проекте по созданию прототипа мобильного приложения
- Фриланс-проекты: редизайн сайта для малого бизнеса
- Нет опыта работы
- Не участвовал в проектах
Нужно ли добавлять портфолио в резюме?
Да, обязательно! Портфолио — это ключевой элемент резюме для web designer.
- Добавьте ссылку на Behance, Dribbble или личный сайт
- Укажите конкретные проекты с описанием вашего вклада
- Добавьте скриншоты или примеры работ прямо в резюме (если это возможно)
- Нет ссылки на портфолио
- Портфолио содержит устаревшие или нерелевантные работы
Как описать достижения в резюме?
Достижения должны быть конкретными и измеримыми.
- Увеличил конверсию сайта на 20% за счет улучшения UX-дизайна (2025)
- Сократил время загрузки страниц на 30% за счет оптимизации кода
- Разработал дизайн для мобильного приложения, которое скачали более 10,000 пользователей
- Делал дизайн для сайта
- Улучшил внешний вид страниц
Что делать, если у меня есть пробелы в карьере?
Если у вас есть пробелы в карьере, постарайтесь объяснить их конструктивно.
- В период с 2023 по 2025 год занимался самообразованием, изучал новые инструменты дизайна и проходил курсы
- В это время работал над личными проектами, чтобы улучшить свои навыки
- Не работал, потому что не мог найти работу
- Пробелы в карьере не объяснены
Какую информацию не стоит указывать в резюме?
В резюме web designer не стоит указывать лишнюю или нерелевантную информацию.
- Указывайте только те инструменты и технологии, которые действительно используете
- Описывайте только релевантный опыт работы
- Указывать хобби, не связанные с дизайном (например, рыбалка)
- Добавлять информацию о предыдущей работе, не связанной с дизайном
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить