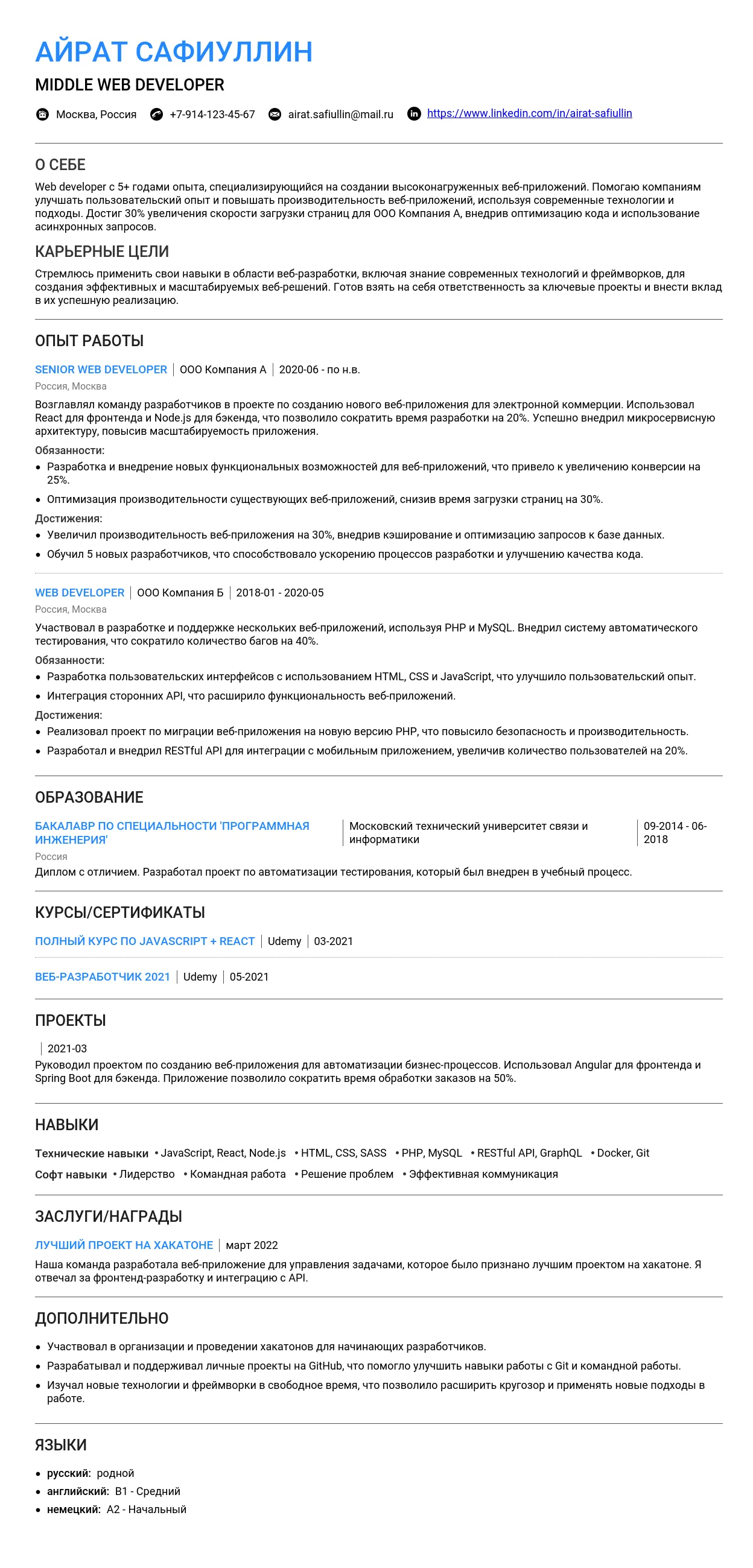
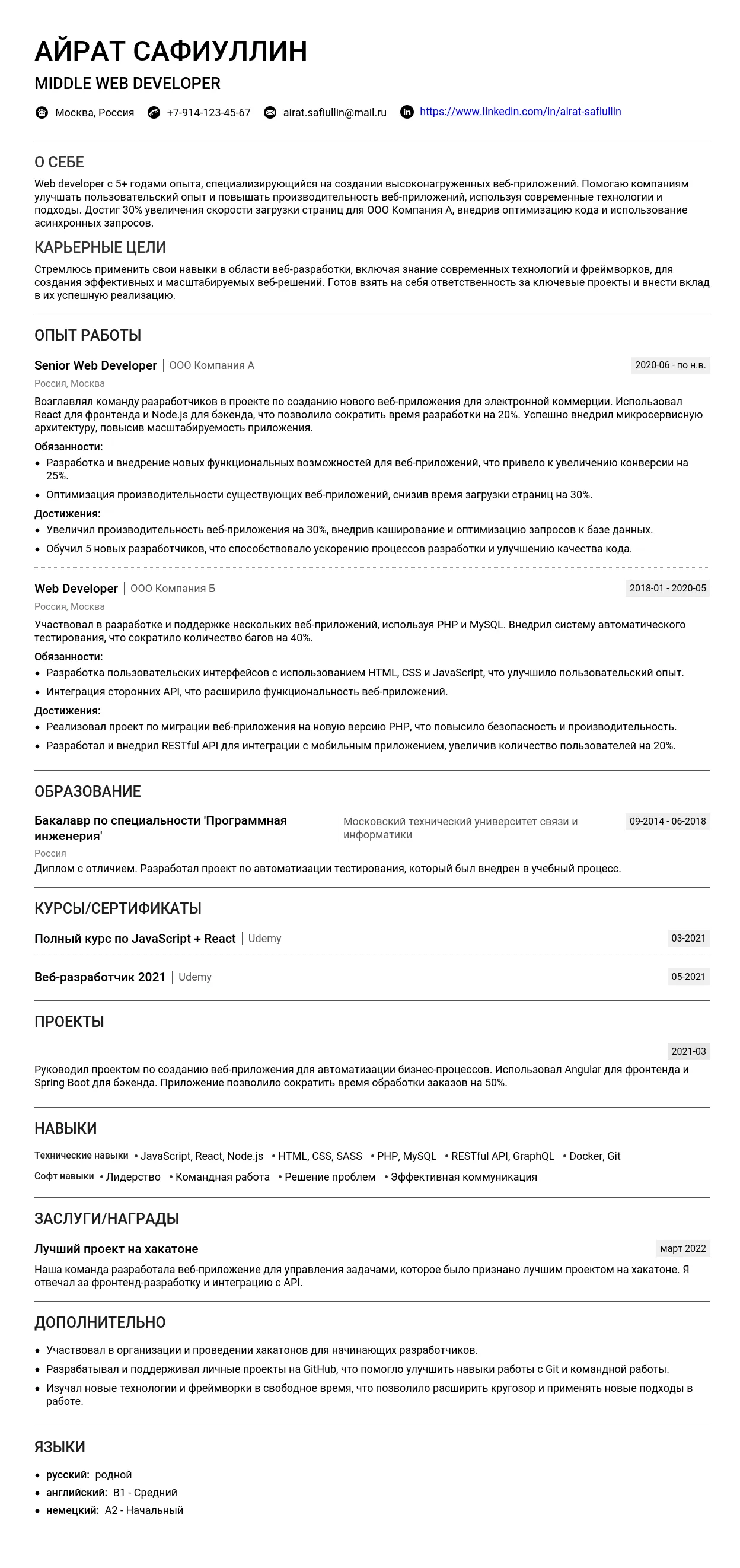
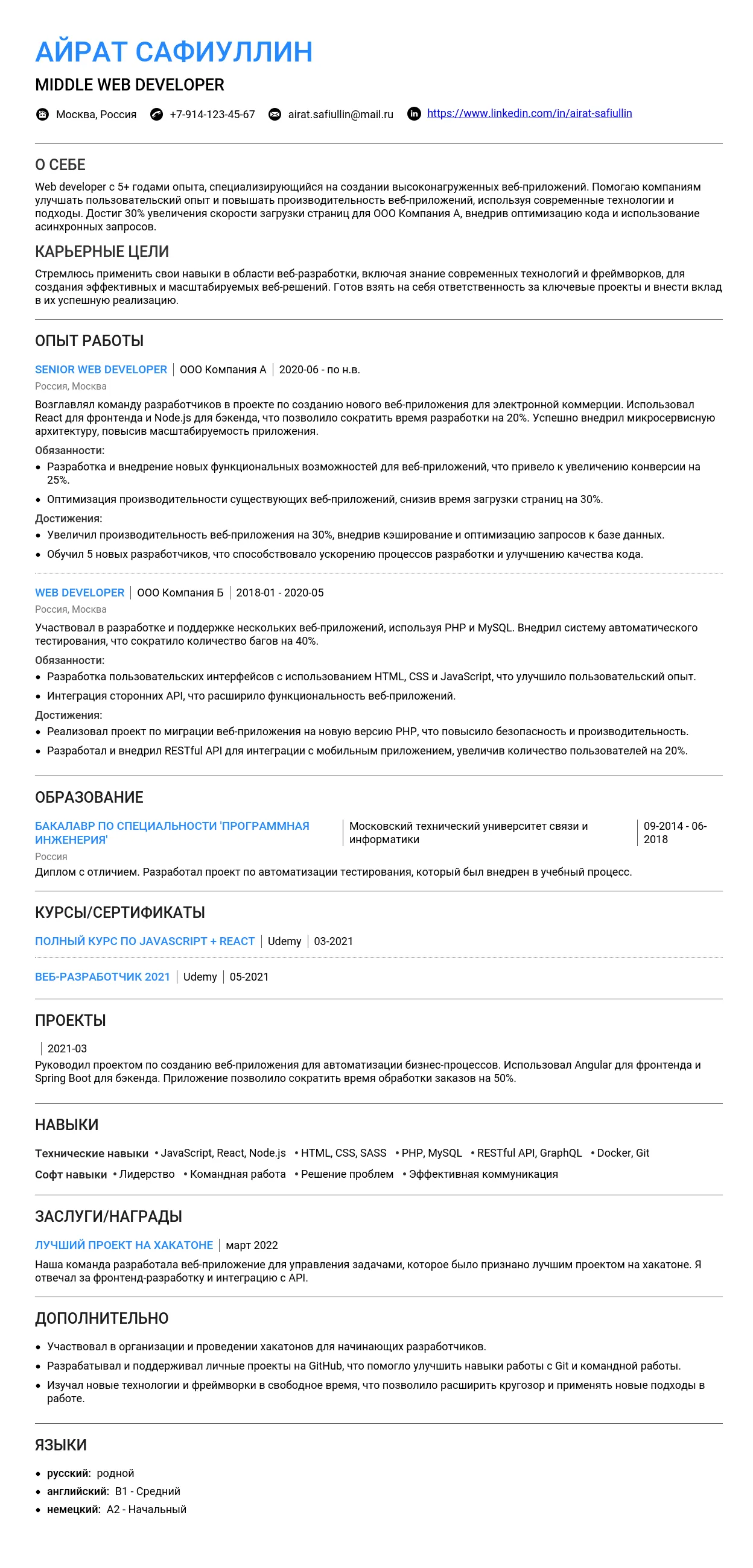
Пример резюме веб-разработчика — ваш быстрый путь к созданию эффективного документа, который поможет выделиться и получить работу ✨. Изучение готовых примеров дает четкое представление о структуре и содержании идеального резюме.
На этой странице вы найдете все необходимое, чтобы составить сильное резюме веб-разработчика, независимо от вашего опыта.
- получите пошаговые инструкции по каждому разделу и готовые примеры;
- узнаете про актуальные требования работодателей и востребованные навыки;
- найдете советы по адаптации под конкретные вакансии.
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен быть кратким, четким и отражать вашу специализацию. Для профессии "web developer" важно указать уровень опыта и ключевые навыки.
- Junior Web Developer — для начинающих специалистов.
- Frontend Developer — если вы специализируетесь на разработке интерфейсов.
- Full Stack Developer — для разработчиков, работающих как с фронтендом, так и с бэкендом.
- Senior Web Developer — для опытных специалистов с глубокими знаниями.
- Web Developer (JavaScript, React) — с указанием ключевых технологий.
- Web Application Developer — если вы специализируетесь на разработке веб-приложений.
- UI/UX Developer — для тех, кто совмещает разработку и дизайн.
- Программист — слишком общее название, не отражает специализацию.
- Web Master — устаревший термин, не подходит для современных разработчиков.
- IT Specialist — слишком широко, не указывает на конкретные навыки.
- Expert in Everything — претенциозно и неинформативно.
Ключевые слова для заголовка
- Web Developer
- Frontend, Backend, Full Stack
- JavaScript, React, Node.js, Python
- UI/UX, Web Applications
- Senior, Junior, Middle
Профессиональное онлайн-присутствие
Для веб-разработчиков важно показать свои работы и профессиональные достижения.
Для профессий с портфолио
- GitHub: Укажите ссылку на репозитории с вашими проектами.
- Портфолио на Behance/Dribbble: Если вы работаете с дизайном интерфейсов.
- Личный сайт-портфолио: Покажите свои лучшие проекты с описанием технологий и вашего вклада.
Для профессий без портфолио
- LinkedIn: Укажите ссылку на ваш профиль. Подробнее о создании профиля: Как создать LinkedIn профиль.
- Профиль на hh.ru: Добавьте резюме с актуальной информацией. Подробнее: Как оформить резюме на hh.ru.
- Сертификаты: Укажите ссылки на сертификаты Coursera, Udemy или других платформ.
Распространенные ошибки и как их избежать
- Слишком длинный заголовок: "Опытный веб-разработчик с глубокими знаниями JavaScript, React, Node.js, Python и MongoDB". Лучше: "Full Stack Developer (JavaScript, React, Node.js)".
- Отсутствие ключевых слов: Заголовок "Программист" не привлечет внимание рекрутеров.
- Неправильное оформление ссылок: Не указывайте ссылки без описания, например, просто "github.com". Лучше: github.com/ivanov.
Как правильно написать раздел "О себе" в резюме веб-разработчика
Общие правила:
- Объем: Оптимально 4-6 предложений (около 50-80 слов).
- Обязательная информация: Укажите свои ключевые навыки, специализацию, опыт (если есть) и профессиональные цели.
- Стиль и тон: Профессиональный, но дружелюбный. Избегайте излишней формальности или сленга.
- Не стоит писать: Личные данные (семейное положение, хобби, если они не связаны с работой), общие фразы без конкретики, негатив о предыдущих работодателях.
5 характерных ошибок:
- "Я отличный веб-разработчик." (Нет доказательств.)
- "Ищу работу с высокой зарплатой." (Фокус не на работодателе.)
- "Умею всё: HTML, CSS, JavaScript, Python, PHP." (Слишком расплывчато.)
- "Не люблю работать в команде." (Негатив.)
- "Опыта нет, но я быстро учусь." (Недостаточно убедительно.)
Примеры для начинающих специалистов
Советы:
- Грамотно описать потенциал: Упор на готовность учиться, примеры учебных проектов, участие в хакатонах.
- Акцент на качества: Усидчивость, внимание к деталям, умение решать задачи.
- Образование: Упомяните курсы, университет, если они связаны с профессией.
Пример 1: "Начинающий веб-разработчик с опытом создания учебных проектов на HTML, CSS и JavaScript. Завершил курс по Fullstack-разработке в 2025 году. Умею работать с Git, адаптивной версткой и базовым пониманием React. Стремлюсь развиваться в направлении frontend-разработки и работать над реальными проектами."
Сильные стороны: Указаны конкретные навыки, упомянут курс, показана мотивация.
Пример 2: "Имею опыт разработки сайтов на WordPress и базовые знания PHP. Участвовал в командных проектах, где отвечал за верстку и интеграцию плагинов. Готов углублять знания в backend-разработке и работать в команде профессионалов."
Сильные стороны: Упоминание командного опыта, готовность к развитию.
Пример 3: "Ищу работу веб-разработчика. Опыта нет, но я быстро учусь."
Проблемы: Нет конкретики, отсутствует информация о навыках.
Примеры для специалистов с опытом
Советы:
- Акцент на достижения: Укажите, какие проекты вы реализовали и какие результаты достигли.
- Профессиональный рост: Покажите, как вы развивались в профессии.
- Специализация: Уточните, в каком направлении вы работаете (frontend, backend, fullstack).
Пример 1: "Опытный frontend-разработчик с 3 годами опыта. Создавал пользовательские интерфейсы для крупных проектов, включая адаптивную верстку и интеграцию с API. Участвовал в разработке приложения для электронной коммерции, что увеличило конверсию на 15%."
Сильные стороны: Указаны конкретные результаты, специализация.
Пример 2: "Fullstack-разработчик с 5-летним опытом. Специализируюсь на создании высоконагруженных веб-приложений с использованием Node.js и React. Руководил командой из 4 человек, успешно завершив проект в срок."
Сильные стороны: Упоминание управления командой, технический стек.
Пример 3: "Работал веб-разработчиком в нескольких компаниях. Делал сайты."
Проблемы: Нет конкретики, отсутствие достижений.
Примеры для ведущих специалистов
Советы:
- Акцент на экспертизу: Покажите свои глубокие знания и опыт.
- Управленческие навыки: Упомяните, если вы руководили командами.
- Масштаб проектов: Опишите крупные проекты, которые вы реализовали.
Пример 1: "Ведущий fullstack-разработчик с 10-летним опытом. Руководил командой из 10 человек, разрабатывая сложные веб-приложения для финансового сектора. Оптимизировал производительность системы, что сократило время загрузки на 30%."
Сильные стороны: Указаны масштабные проекты, управленческий опыт.
Пример 2: "Эксперт в области frontend-разработки с глубоким знанием React и Vue.js. Разработал архитектуру для крупного SaaS-продукта, что позволило масштабировать проект до 1 млн пользователей."
Сильные стороны: Упоминание экспертизы, конкретные результаты.
Пример 3: "Работал в крупных компаниях. Делал сложные проекты."
Проблемы: Нет конкретики, отсутствие деталей.
Практические советы по написанию
Ключевые фразы для веб-разработчика:
- Разработка пользовательских интерфейсов
- Адаптивная и кроссбраузерная верстка
- Интеграция с API
- Оптимизация производительности
- Работа в команде
10 пунктов для самопроверки:
- Краткость: Текст не превышает 80 слов.
- Конкретика: Указаны ключевые навыки и достижения.
- Релевантность: Информация соответствует вакансии.
- Профессиональный тон: Нет сленга или излишней формальности.
- Мотивация: Показано, почему вы хотите работать в этой компании.
Адаптация под вакансии:
- Изучите описание вакансии: Включите ключевые слова из требований.
- Подчеркните релевантный опыт: Укажите проекты, которые соответствуют вакансии.
- Настройте тон: Для стартапов – более гибкий, для корпораций – более формальный.
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные элементы:
- Формат заголовка: "Должность, Компания, Даты". Например: "Web Developer, ООО "Технологии будущего", январь 2025 – настоящее время".
- Количество пунктов: Оптимально 3–5 пунктов для каждой позиции. Это позволяет раскрыть ключевые обязанности и достижения, не перегружая текст.
- Совмещение должностей: Указывайте через слэш или добавляйте уточнение. Например: "Web Developer / Team Lead, ООО "Технологии будущего", январь 2025 – настоящее время".
- Даты работы: Указывайте месяц и год. Если работаете сейчас, используйте "настоящее время". Например: "январь 2025 – настоящее время".
- Описание компании: Указывайте, если компания малоизвестна или если это важно для контекста. Например: "ООО "Технологии будущего" – стартап в области e-commerce, сайт: [ссылка]".
Как правильно описывать обязанности
Используйте сильные глаголы действия, чтобы сделать описание более динамичным:
- Разрабатывал
- Оптимизировал
- Реализовал
- Интегрировал
- Тестировал
- Улучшал
- Внедрял
- Проектировал
- Координировал
- Анализировал
- Автоматизировал
- Рефакторил
- Масштабировал
- Документировал
- Настраивал
Как избежать перечисления обязанностей: Фокусируйтесь на результатах и достижениях. Например, вместо "Разрабатывал сайты" напишите: "Разработал и внедрил 10+ сайтов для клиентов, что увеличило их конверсию на 20%".
Примеры превращения обязанностей в достижения:
- Ускорил загрузку сайта на 40% за счет оптимизации кода и сжатия изображений.
- Реализовал интеграцию с CRM-системой, что сократило время обработки заказов на 30%.
- Разработал REST API, которое используется в 5 проектах компании.
- Автоматизировал процесс тестирования, сократив время выпуска релизов на 25%.
- Оптимизировал базу данных, что уменьшило время выполнения запросов на 50%.
Типичные ошибки:
- "Занимался разработкой сайтов" – слишком расплывчато.
- "Делал код" – некорректная формулировка.
- "Работал с JavaScript" – не показывает результат.
Подробнее о написании раздела "Опыт работы" читайте здесь.
Как описывать достижения
Квантификация результатов: Используйте цифры и проценты. Например:
- "Увеличил скорость загрузки сайта на 40%."
- "Сократил количество ошибок на 25%."
Метрики для web developer: скорость загрузки, конверсия, количество пользователей, время выполнения задач, производительность системы.
Если нет цифр: Опишите качественные улучшения. Например: "Улучшил архитектуру проекта, что упростило поддержку кода."
Примеры формулировок:
- Разработал и внедрил систему мониторинга, что снизило время простоя серверов на 15%.
- Реализовал адаптивную верстку, что увеличило мобильный трафик на 30%.
- Оптимизировал процесс сборки проекта, сократив время на 20%.
- Создал REST API, которое интегрировалось с 3 внешними сервисами.
- Провел рефакторинг кода, что уменьшило количество багов на 40%.
- Разработал модуль авторизации, который используется в 10+ проектах.
- Улучшил SEO-оптимизацию сайта, что привело к росту органического трафика на 50%.
- Настроил CI/CD, что сократило время развертывания на 30%.
- Реализовал систему кэширования, что снизило нагрузку на сервер на 25%.
- Провел обучение команды по новым технологиям, что повысило общую продуктивность.
Как указывать технологии и инструменты
Где указывать: В отдельном разделе или в описании обязанностей. Например: "Разрабатывал приложения на React.js и Node.js."
Группировка: Разделяйте технологии по категориям: языки программирования, фреймворки, базы данных, инструменты. Например:
- JavaScript, TypeScript
- React.js, Node.js
- MongoDB, PostgreSQL
- Git, Docker, Jenkins
Уровень владения: Указывайте, если это важно. Например: "Опыт работы с React.js: продвинутый уровень."
Актуальные технологии: JavaScript (ES6+), React.js, Vue.js, Node.js, TypeScript, GraphQL, Docker, Kubernetes, AWS, PostgreSQL.
Примеры описания опыта работы
Для начинающих
Стажировка: "Стажер-разработчик, ООО "Технологии будущего", июнь 2025 – август 2025. Участвовал в разработке веб-приложения на React.js, выполнял задачи по верстке и тестированию."
Учебные проекты: "Разработал учебный проект "Интернет-магазин" на React.js и Node.js, реализовал функционал корзины и авторизации."
Фриланс: "Разработал 5 сайтов для клиентов на WordPress и HTML/CSS, обеспечил адаптивную верстку и SEO-оптимизацию."
Для специалистов с опытом
Карьерный рост: "Web Developer → Senior Web Developer, ООО "Технологии будущего", январь 2025 – настоящее время. Руководил командой из 3 разработчиков, внедрил процессы code review и CI/CD."
Крупные проекты: "Участвовал в разработке платформы для онлайн-обучения, которая охватила 10 000 пользователей за первый год."
Оптимизация: "Оптимизировал производительность сайта, что сократило время загрузки на 50% и увеличило конверсию на 15%."
Для руководящих позиций
Управленческий опыт: "Руководитель отдела разработки, ООО "Технологии будущего", январь 2025 – настоящее время. Управлял командой из 10 человек, внедрил Agile-методологию."
Масштаб ответственности: "Отвечал за разработку и запуск 5 крупных проектов с бюджетом более $1 млн каждый."
Стратегические достижения: "Реализовал стратегию перехода на микросервисную архитектуру, что повысило масштабируемость системы."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-разработчика можно расположить как в начале, так и в конце документа. Если вы недавний выпускник или у вас мало опыта, лучше разместить его в начале, чтобы подчеркнуть вашу подготовку. Для опытных специалистов этот раздел можно перенести ближе к концу, сделав акцент на профессиональном опыте.
Если у вас есть дипломная работа или проекты, связанные с веб-разработкой, обязательно укажите их. Например: "Дипломная работа: разработка веб-приложения для управления проектами с использованием React и Node.js".
Оценки стоит указывать только если они высокие (например, средний балл 4.8/5.0 или диплом с отличием). В противном случае лучше опустить эту информацию.
Дополнительные курсы в вузе, такие как "Программирование на Python" или "Базы данных", можно описать в отдельном подразделе. Укажите название курса, дату прохождения и краткое описание полученных навыков.
Подробнее о том, как писать раздел "Образование" в резюме, можно узнать здесь.
Какое образование ценится в веб-разработке
Наиболее ценными специальностями для веб-разработчика являются:
- Программная инженерия
- Информатика и вычислительная техника
- Прикладная математика
Если ваше образование не связано с IT, покажите, как вы применили полученные знания в веб-разработке. Например: "Изучал экономику, но самостоятельно освоил HTML, CSS и JavaScript, создавая сайты для университетских проектов".
Примеры описания образования:
Московский государственный университет, факультет прикладной математики, 2022–2025. Дипломная работа: "Оптимизация алгоритмов для обработки больших данных".
Московский государственный университет, факультет прикладной математики, 2022–2025. Оценка: 3.5/5.0.
Курс "Веб-разработка с нуля" от Skillbox, 2024. Освоил HTML, CSS, JavaScript и основы React.
Курс "Веб-разработка с нуля" от Skillbox, 2024. Прошел курс.
Курсы и дополнительное образование
Для веб-разработчика важно указать курсы, которые подтверждают ваши навыки. Вот топ-5 актуальных курсов:
- "Полный курс по JavaScript и React" от Udemy.
- "Веб-разработчик" от Яндекс.Практикум.
- "Основы веб-программирования" от Coursera.
- "Node.js: с нуля до профессионала" от Skillbox.
- "Frontend-разработка" от Hexlet.
Онлайн-образование можно описать так: "Курс 'Веб-разработка' от Coursera, 2024. Освоил основы HTML, CSS, JavaScript и фреймворк React".
Самообразование можно показать через личные проекты или участие в open-source проектах.
Сертификаты и аккредитации
Важные сертификаты для веб-разработчика:
- AWS Certified Developer.
- Google Professional Cloud Developer.
- Microsoft Certified: Azure Developer Associate.
Сертификаты указывайте с названием, датой получения и сроком действия (если есть). Например: "AWS Certified Developer, 2024 (действителен до 2027)".
Не стоит указывать сертификаты, не связанные с профессией (например, курсы по маркетингу).
Примеры оформления раздела
Для студентов и выпускников:
Московский государственный университет, факультет прикладной математики, 2022–2025. Дипломная работа: "Разработка веб-приложения для анализа данных".
Московский государственный университет, факультет прикладной математики, 2022–2025. Учился.
Для специалистов с опытом:
Московский государственный университет, факультет прикладной математики, 2018–2022. Курс "Веб-разработка" от Coursera, 2023. Сертификат AWS Certified Developer, 2024.
Московский государственный университет, факультет прикладной математики, 2018–2022. Курс "Веб-разработка" от Coursera, 2023. Сертификат по маркетингу, 2024.
Самые востребованные навыки в 2025 году
Топ-3 самых востребованных навыка для веб-разработчиков в 2025 году:
- Разработка Progressive Web Apps (PWA) – создание приложений, которые работают как нативные на любых устройствах.
- Интеграция AI/ML в веб-приложения – использование машинного обучения для персонализации пользовательского опыта.
- Работа с WebAssembly – высокопроизводительная разработка для выполнения сложных вычислений в браузере.
Как структурировать раздел навыков
Раздел "Навыки" — это важная часть резюме, которая помогает работодателю быстро оценить вашу квалификацию. Вот как его правильно оформить:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "О себе" или сразу после "Опыта работы", если он у вас есть. Это позволяет работодателю быстро оценить вашу техническую и личностную подготовку.
Как группировать навыки
Навыки следует разделить на категории и подкатегории для удобства восприятия. Например:
- Технические навыки: Программирование, Фреймворки, Базы данных.
- Личные качества: Коммуникация, Работа в команде, Управление временем.
3 варианта структуры
Вариант 1: Простая группировка
- HTML, CSS, JavaScript
- React, Vue.js, Angular
- Node.js, Express, MongoDB
Вариант 2: С уровнем владения
- HTML (продвинутый), CSS (продвинутый), JavaScript (средний)
- React (средний), Vue.js (базовый), Angular (базовый)
Вариант 3: Подробная группировка
- Frontend: HTML, CSS, JavaScript, React
- Backend: Node.js, Express, MongoDB
- Инструменты: Git, Webpack, Docker
Дополнительные рекомендации можно найти на странице Как правильно добавлять навыки в резюме.
Технические навыки для web developer
Обязательные навыки
- HTML, CSS, JavaScript
- Работа с Git и системами контроля версий
- Основы работы с базами данных (SQL, NoSQL)
- Знание фреймворков (React, Angular, Vue.js)
- Понимание REST API
Актуальные технологии и инструменты 2025 года
- WebAssembly (Wasm)
- Serverless-архитектуры (AWS Lambda, Firebase)
- GraphQL
- Контейнеризация (Docker, Kubernetes)
- Интеграция с AI (TensorFlow.js, OpenAI API)
Как указать уровень владения
Используйте шкалу: базовый, средний, продвинутый. Например:
JavaScript: Продвинутый (5 лет опыта, создание SPA)
JavaScript: Опытный (без уточнения)
5 примеров описания технических навыков
React: Продвинутый уровень, опыт разработки SPA и PWA, интеграция с Redux.
Node.js: Средний уровень, разработка REST API, работа с Express и MongoDB.
Docker: Базовый уровень, создание и управление контейнерами для микросервисов.
GraphQL: Средний уровень, разработка схем и интеграция с Apollo Client.
Webpack: Продвинутый уровень, настройка сборки для крупных проектов.
Личные качества важные для web developer
Топ-10 soft skills
- Коммуникация
- Работа в команде
- Критическое мышление
- Управление временем
- Адаптивность
- Решение проблем
- Креативность
- Самообучение
- Эмоциональный интеллект
- Лидерство
Как подтвердить наличие soft skills
Используйте примеры из опыта. Например:
Коммуникация: Успешно взаимодействовал с командой из 5 человек для реализации проекта за 3 месяца.
Коммуникация: Хорошо общаюсь.
Какие soft skills не стоит указывать
- Слишком общие качества, например, "ответственность".
- Не относящиеся к профессии, например, "умение готовить".
5 примеров описания личных качеств
Адаптивность: Быстро осваиваю новые технологии, например, перешел с React на Vue.js за 2 недели.
Решение проблем: Нашел и устранил баг, который сократил время загрузки сайта на 30%.
Креативность: Разработал уникальный интерфейс для мобильного приложения, который повысил вовлеченность пользователей.
Самообучение: Освоил GraphQL самостоятельно за месяц и внедрил его в проект.
Работа в команде: Успешно сотрудничал с дизайнерами и backend-разработчиками для реализации проекта.
Особенности для разных уровней специалистов
Для начинающих
Если у вас мало опыта, акцентируйте внимание на базовых навыках и готовности учиться:
Акцент на обучение: Активно изучаю современные технологии, такие как React и Node.js, прошел курсы на платформах Coursera и Udemy.
Базовые навыки: Владею HTML, CSS, JavaScript, имею опыт создания простых веб-приложений.
Потенциал: Быстро осваиваю новые навыки, например, изучил основы Git за неделю.
Для опытных специалистов
Опытные разработчики должны показать глубину экспертизы:
Глубина экспертизы: 8 лет опыта работы с React, включая создание высоконагруженных приложений.
Уникальные компетенции: Разработал собственную библиотеку для управления состоянием приложения.
Баланс навыков: Опыт работы как с фронтендом (React, Vue.js), так и с бэкендом (Node.js, MongoDB).
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, Flash).
- Слишком длинный список навыков без структуры.
- Неуказание уровня владения навыками.
- Использование общих формулировок без примеров.
- Указание неактуальных или нерелевантных навыков.
Устаревшие навыки и их замена
- Устарело: Flash → Заменить на: WebGL, Canvas.
- Устарело: jQuery → Заменить на: Современные фреймворки (React, Vue.js).
Неправильные формулировки
JavaScript: Знаю.
JavaScript: Продвинутый уровень, опыт разработки SPA и PWA.
Как проверить актуальность навыков
Используйте ресурсы вроде Stack Overflow, GitHub, а также актуальные вакансии для анализа трендов.

Анализ вакансии для профессии "web developer"
При анализе вакансии важно выделить ключевые требования, которые работодатель указывает в описании. В первую очередь обращайте внимание на обязательные требования, такие как знание конкретных технологий (например, JavaScript, React, Node.js) или опыт работы в определённой сфере (например, e-commerce или fintech). Желательные требования, такие как знание дополнительных инструментов или опыт работы с определёнными методологиями (например, Agile), также важны, но их можно рассматривать как дополнение к основным навыкам.
Скрытые требования часто можно выявить, анализируя описание компании и её корпоративной культуры. Например, если в вакансии подчёркивается важность командной работы и гибкости, это может означать, что работодатель ищет кандидата с сильными soft skills, такими как коммуникация и адаптивность.
Пример 1: В вакансии указано: "Требуется опыт работы с React и Redux". Это обязательное требование, которое нужно подчеркнуть в резюме.
Пример 2: В вакансии написано: "Знание TypeScript будет плюсом". Это желательное требование, которое можно упомянуть, если оно у вас есть.
Пример 3: В описании компании упоминается, что они работают в сфере стартапов. Это может означать, что они ищут кандидата, готового к быстрым изменениям и многозадачности.
Пример 4: В вакансии указано: "Опыт работы с REST API и GraphQL". Это обязательное требование, которое стоит выделить в разделе навыков.
Пример 5: В вакансии написано: "Знание Docker и Kubernetes приветствуется". Это желательное требование, которое можно упомянуть, если у вас есть соответствующий опыт.
Стратегия адаптации резюме для веб-разработчика
При адаптации резюме важно уделить внимание нескольким ключевым разделам: заголовок, "О себе", опыт работы и навыки. Эти разделы должны быть переработаны под требования конкретной вакансии. Например, если работодатель ищет специалиста с опытом работы в крупных проектах, акцент стоит сделать на описании крупных проектов в разделе опыта.
Адаптация резюме без искажения фактов предполагает перефразирование и акцентирование на релевантных деталях. Например, если вы работали над проектом, где использовались технологии, указанные в вакансии, опишите это более подробно.
Существует три уровня адаптации: минимальная (корректировка ключевых слов и навыков), средняя (переработка разделов "О себе" и опыта работы) и максимальная (полная переработка резюме с учётом всех требований вакансии).
Адаптация раздела "О себе"
Раздел "О себе" должен быть кратким, но содержательным. Укажите ключевые навыки и опыт, которые соответствуют вакансии. Например, если вакансия требует опыта работы с frontend-разработкой, сделайте акцент на вашем опыте в этой области.
До адаптации: "Опытный веб-разработчик с навыками в различных технологиях."
После адаптации: "Веб-разработчик с 5-летним опытом работы с JavaScript, React и Node.js. Участвовал в разработке крупных e-commerce проектов."
До адаптации: "Люблю программировать и решать сложные задачи."
После адаптации: "Специализируюсь на создании высоконагруженных приложений с использованием современных технологий, таких как React и GraphQL."
До адаптации: "Работал в команде над различными проектами."
После адаптации: "Опыт работы в Agile-командах над проектами в сфере fintech, включая разработку REST API и интеграцию с платёжными системами."
Типичные ошибки при адаптации включают излишнюю обобщённость и отсутствие конкретики. Избегайте шаблонных фраз и делайте акцент на релевантном опыте.
Адаптация раздела "Опыт работы"
Опыт работы должен быть переформулирован так, чтобы подчеркнуть релевантные проекты и задачи. Если в вакансии указано требование к опыту работы с определёнными технологиями, опишите проекты, где вы их использовали.
До адаптации: "Разработка веб-приложений."
После адаптации: "Разработка и оптимизация frontend-части веб-приложений с использованием React и Redux, что позволило увеличить скорость загрузки на 30%."
До адаптации: "Работал с базами данных."
После адаптации: "Разработка и поддержка REST API для интеграции с базой данных PostgreSQL, что улучшило производительность системы на 20%."
До адаптации: "Участвовал в командных проектах."
После адаптации: "Руководил командой из 3 разработчиков в проекте по созданию платформы для онлайн-обучения, что привело к успешному запуску продукта в срок."
Ключевые фразы для разных типов вакансий включают "разработка высоконагруженных приложений", "интеграция с внешними API", "оптимизация производительности" и "работа в Agile-командах".
Адаптация раздела "Навыки"
Навыки должны быть перегруппированы так, чтобы на первом месте стояли те, которые указаны в вакансии. Например, если вакансия требует знания JavaScript и React, они должны быть в начале списка.
До адаптации: "JavaScript, HTML, CSS, Python, Docker."
После адаптации: "JavaScript, React, Node.js, HTML, CSS, Docker."
До адаптации: "Работа с базами данных, REST API, Git."
После адаптации: "REST API, GraphQL, PostgreSQL, Git, Docker."
До адаптации: "Знание современных технологий."
После адаптации: "Опыт работы с React, Redux, TypeScript, Docker, Kubernetes."
Работа с ключевыми словами включает использование терминов, которые указаны в вакансии. Например, если в вакансии упоминается "микросервисная архитектура", добавьте это в раздел навыков, если у вас есть соответствующий опыт.
Практические примеры адаптации
Пример адаптации заголовка: До: "Веб-разработчик". После: "Frontend-разработчик с опытом работы с React и Redux."
Пример адаптации опыта: До: "Разработка веб-приложений." После: "Разработка веб-приложений с использованием React, Redux и REST API."
Пример адаптации навыков: До: "JavaScript, HTML, CSS." После: "JavaScript, React, Node.js, HTML, CSS, Docker."
Проверка качества адаптации
Оценить качество адаптации можно, сравнив резюме с требованиями вакансии. Убедитесь, что ключевые навыки и опыт соответствуют описанию.
Чек-лист финальной проверки включает: соответствие заголовка вакансии, наличие ключевых слов в разделе "О себе" и "Навыки", подробное описание релевантного опыта.
Типичные ошибки при адаптации: излишняя обобщённость, отсутствие конкретики, несоответствие ключевым требованиям.
Создавать новое резюме вместо адаптации стоит, если вакансия требует совершенно нового набора навыков или опыта, который отсутствует в текущем резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web developer". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
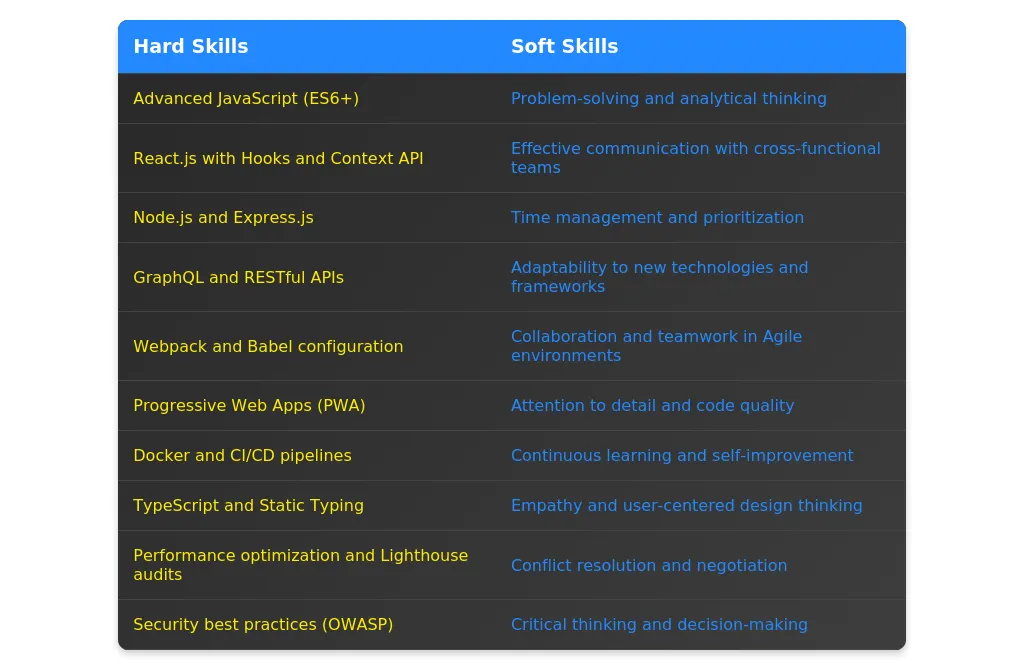
Какие навыки обязательно указывать в резюме web developer?
В резюме web developer важно указать как технические, так и мягкие навыки. Ключевые технические навыки включают:
- Знание HTML, CSS, JavaScript (ES6+).
- Опыт работы с фреймворками и библиотеками (React, Angular, Vue.js).
- Работа с системами контроля версий (Git, GitHub, GitLab).
- Указание устаревших технологий (например, jQuery без упоминания современных альтернатив).
Мягкие навыки также важны:
- Умение работать в команде.
- Коммуникативные навыки.
- Слишком общие формулировки, например: "Умение работать с людьми".
Как правильно описать опыт работы?
Опыт работы должен быть описан конкретно и с результатами. Пример:
Web Developer, Компания "ТехноЛаб" (2023–2025)
- Разработал и внедрил Single Page Application (SPA) с использованием React, что увеличило скорость загрузки страниц на 40%.
- Оптимизировал код, сократив время выполнения задач на 25%.
Web Developer, Компания "ТехноЛаб" (2023–2025)
- Работал с HTML, CSS, JavaScript.
- Делал сайты.
Совет: Указывайте конкретные технологии, задачи и достижения. Избегайте общих фраз.
Что делать, если нет коммерческого опыта?
Если у вас нет коммерческого опыта, акцентируйте внимание на:
- Пет-проектах (личные проекты, которые демонстрируют ваши навыки).
- Участии в хакатонах или открытых проектах.
- Обучении и сертификатах (например, курсы на Coursera, Udemy).
- Пустом разделе "Опыт работы".
Пример:
Личные проекты:
- Разработал интернет-магазин на React и Node.js с интеграцией платежной системы Stripe.
- Создал блог с использованием Next.js и Markdown для управления контентом.
Как указать уровень владения технологиями?
Уровень владения технологиями лучше указывать через конкретные примеры и достижения. Пример:
JavaScript: Опыт разработки SPA с использованием React и Redux. Знание ES6+, асинхронного программирования.
JavaScript: Средний уровень.
Совет: Избегайте субъективных оценок (например, "высокий уровень"). Лучше покажите, что вы умеете делать.
Как быть, если был большой перерыв в работе?
Если был перерыв в работе, важно показать, что вы продолжали развиваться:
- Укажите пройденные курсы или самостоятельное обучение.
- Добавьте личные проекты, которые вы делали в этот период.
- Не оставляйте раздел "Опыт работы" пустым или без пояснений.
Пример:
2023–2025: Самостоятельное изучение современных технологий (React, Node.js). Разработка пет-проектов, включая SPA для управления задачами.
Нужно ли добавлять ссылки на GitHub или портфолио?
Да, обязательно! Ссылки на GitHub и портфолио помогут рекрутеру оценить ваш опыт и стиль кода. Пример:
GitHub: github.com/yourusername
Портфолио: yourportfolio.com
Отсутствие ссылок на GitHub или портфолио.
Совет: Проверьте, чтобы ваши проекты на GitHub были актуальными и содержали README с описанием.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить