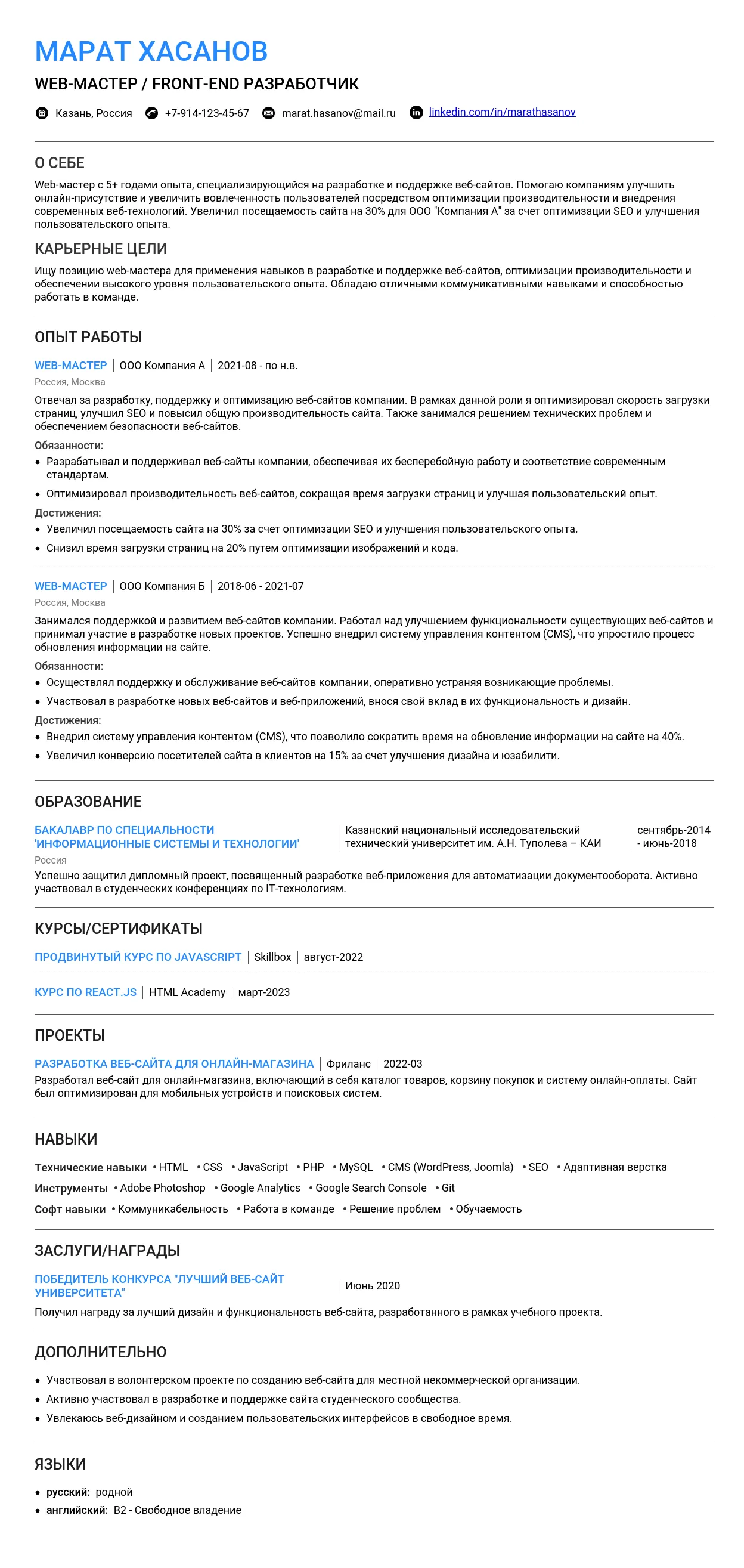
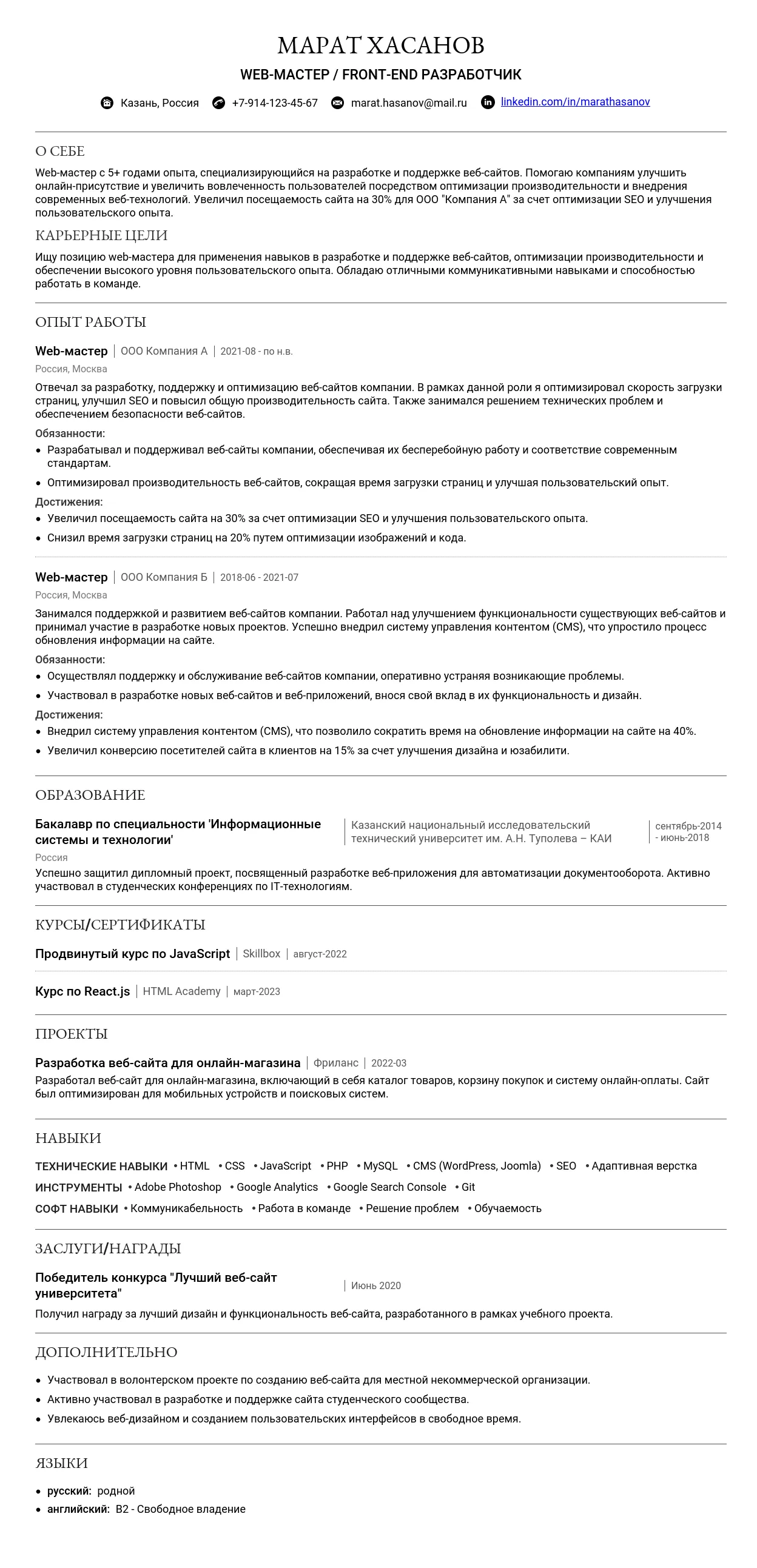
Пример резюме web-мастера — ваш путеводитель к созданию эффективного документа для успешного трудоустройства. Изучение готовых примеров позволит быстро и правильно составить резюме, которое точно выделит вас среди кандидатов.
В статье вы найдете подробные пошаговые инструкции, как составить эффективное резюме web-мастера, учитывая актуальные требования работодателей. Мы предлагаем
- готовые примеры для начинающих и опытных специалистов,
- анализ типичных ошибок,
- советы по адаптации вашего резюме под вакансии
📝 Выберите подходящий пример и заполните в конструкторе
Пример резюме - разбираем по частям
Как правильно указать должность web-мастера в резюме
Заголовок вашего резюме – это первое, что видит потенциальный работодатель. Он должен быть четким, информативным и отражать вашу специализацию и уровень квалификации. Правильно подобранный заголовок поможет вашему резюме выделиться среди множества других и привлечь внимание к вашему опыту и навыкам.
Как правильно указать специализацию
При указании специализации web-мастера важно быть конкретным, чтобы работодатель сразу понял, в какой области вы наиболее компетентны. Укажите конкретные технологии, с которыми вы работаете, или типы веб-проектов, которые вы вели. Например, вместо просто "web-мастер" можно указать "Web-мастер (разработка и поддержка сайтов на WordPress)" или "Web-мастер (front-end разработка и SEO-оптимизация)".
Варианты названий должности web-мастера разного уровня
Вот несколько вариантов названий должности для web-мастера, которые можно использовать в резюме в 2025 году, в зависимости от вашего уровня квалификации:
- Начинающий web-мастер
- Web-мастер
- Web-мастер / Администратор сайта
- Старший web-мастер / Ведущий разработчик
Примеры удачных и неудачных заголовков
Рассмотрим примеры хороших и плохих заголовков, чтобы понять, как лучше представить свою должность в резюме.
Удачные примеры:
- Web-мастер (разработка и поддержка сайтов на WordPress) – четко указана специализация и используемая технология.
- Web-мастер / Администратор сайта (SEO-оптимизация и контент-менеджмент) – указаны дополнительные навыки и обязанности.
- Старший web-мастер (управление веб-проектами и командой разработчиков) – подчеркивает уровень квалификации и опыт управления.
Неудачные примеры:
- Просто Web-мастер – слишком общее название, не отражает специализацию.
- Супер Web-мастер – не профессионально и неинформативно.
- Web-мастер / Разнорабочий в интернете – размытое описание, которое может отпугнуть работодателя.
Ключевые слова для заголовка резюме web-мастера
Использование ключевых слов в заголовке резюме помогает вашему резюме быть найденным в поисковых системах рекрутинговых сайтов и привлекает внимание работодателей. Вот некоторые ключевые слова, которые можно использовать:
- Web-мастер
- Администратор сайта
- Разработчик сайтов
- Front-end разработчик
- Back-end разработчик
- SEO-оптимизация
- Контент-менеджмент
- WordPress
- HTML
- CSS
- JavaScript
- PHP
- MySQL
Выбирайте ключевые слова, которые наиболее точно соответствуют вашим навыкам и опыту работы.
Как правильно написать раздел "О себе" в резюме веб-мастера
Раздел "О себе" – это ваша визитная карточка в резюме. Он должен лаконично и убедительно представить вас как специалиста, заинтересовать работодателя и побудить его внимательно изучить ваш опыт и навыки. Для веб-мастера это особенно важно, ведь эта профессия подразумевает широкий спектр компетенций.
Общие правила:
- Оптимальный объем: 3-5 предложений (50-80 слов). Краткость – сестра таланта.
- Обязательная информация:
- Ваша ключевая квалификация (например, "опытный веб-мастер", "начинающий специалист по SEO").
- Ваши основные навыки и сильные стороны, релевантные вакансии (например, "владею HTML, CSS, JavaScript, уверенно работаю с WordPress").
- Ваши карьерные цели (кратко и конкретно).
- Стиль и тон: Профессиональный, уверенный, но не высокомерный. Избегайте штампов и клише. Будьте конкретны.
Чего категорически не стоит писать:
- Общие фразы, не относящиеся к профессии (например, "коммуникабельный", "ответственный").
- Личную информацию (семейное положение, вероисповедание и т.п.).
- Негативные высказывания о предыдущих работодателях.
- Завышенные требования к зарплате без указания конкретных навыков и достижений.
Характерные ошибки:
-
Ошибка: "Я очень трудолюбивый и быстро обучаюсь."
Почему плохо: Слишком общая фраза, не подкрепленная фактами. Лучше привести конкретный пример, демонстрирующий вашу обучаемость.
-
Ошибка: "Хочу получить должность веб-мастера в вашей компании."
Почему плохо: Звучит эгоистично. Нужно показать, что вы можете предложить компании, а не только чего хотите получить.
-
Ошибка: "Занимаюсь сайтами с 2020 года."
Почему плохо: Недостаточно информации. Что именно вы делали с сайтами? Какие навыки приобрели? Лучше указать конкретные проекты и достижения.
Примеры для начинающих специалистов
Даже если у вас нет большого опыта работы, вы можете составить привлекательный раздел "О себе", подчеркнув свои знания, навыки и энтузиазм. Важно показать работодателю свой потенциал и готовность к обучению.
- Как грамотно описать свой потенциал без опыта работы: Сосредоточьтесь на образовании, пройденных курсах, выполненных проектах (даже учебных), и продемонстрируйте свою заинтересованность в профессии.
- На какие качества и навыки делать акцент: Знание основ HTML, CSS, JavaScript, опыт работы с CMS (например, WordPress), понимание принципов SEO, умение работать в команде, обучаемость, ответственность.
- Как правильно упомянуть об образовании: Укажите название учебного заведения, специальность и год окончания. Если вы проходили специализированные курсы, обязательно укажите их.
Пример 1:
"Начинающий веб-мастер с отличным знанием HTML, CSS и базовым JavaScript. Успешно разработал несколько учебных сайтов на WordPress. Стремлюсь к развитию в области front-end разработки и готов применять свои знания на практике. Закончил курсы по веб-разработке в [Название учебного центра] в 2024 году."
Разбор: Пример демонстрирует конкретные знания и навыки, упоминает об учебных проектах и указывает на стремление к развитию. Упоминание о курсах повышает доверие.
Пример 2:
"Выпускник факультета информационных технологий [Название университета] (2024). Обладаю теоретическими знаниями в области веб-разработки и опытом создания сайтов на конструкторах (Tilda, Wix). Интересуюсь SEO-оптимизацией и готов к изучению новых технологий. Ищу возможность применить свои знания и навыки в реальных проектах."
Разбор: Пример подчеркивает теоретическую базу и опыт работы с конструкторами сайтов, что может быть полезно для небольших компаний. Указание на интерес к SEO также является плюсом.
Пример 3:
"Я очень хороший веб-мастер, быстро учусь и хочу работать у вас."
Разбор: Слишком общее описание, не содержит конкретной информации о навыках и знаниях.
Примеры для специалистов с опытом
Если у вас есть опыт работы веб-мастером, раздел "О себе" должен отражать ваши достижения, профессиональный рост и специализацию. Важно показать, что вы не просто выполняете задачи, а приносите реальную пользу компании.
- Как отразить профессиональный рост: Укажите, как ваши навыки и знания развивались со временем, какие новые технологии вы освоили, какие проекты реализовали.
- Как описать специализацию: Если вы специализируетесь на определенной области (например, front-end разработка, SEO-оптимизация, разработка на WordPress), обязательно укажите это.
- Как выделиться среди других кандидатов: Подчеркните свои уникальные навыки и достижения, которые отличают вас от других веб-мастеров.
Пример 1:
"Опытный веб-мастер с 3+ годами опыта работы. Специализируюсь на front-end разработке и создании адаптивных веб-сайтов. Владею HTML, CSS, JavaScript, React.js. Успешно реализовал более 10 проектов, увеличив конверсию сайтов в среднем на 15%. Имею опыт работы с SEO-оптимизацией и повышением позиций сайтов в поисковой выдаче."
Разбор: Пример демонстрирует конкретные навыки и достижения, а также указывает на специализацию в front-end разработке. Упоминание о повышении конверсии и SEO-оптимизации является большим плюсом.
Пример 2:
"Веб-мастер с 5-летним опытом работы и экспертизой в WordPress разработке. Создал и поддерживаю более 20 сайтов на WordPress, включая интернет-магазины и корпоративные сайты. Умею работать с плагинами, темами и кастомными решениями. Обеспечиваю высокую производительность и безопасность сайтов. Снизил затраты на поддержку сайтов на 20% за счет оптимизации процессов."
Разбор: Пример подчеркивает экспертизу в WordPress разработке и упоминает о конкретных достижениях, таких как снижение затрат на поддержку сайтов.
Пример 3:
"Работаю веб-мастером уже 5 лет. Делаю сайты, все хорошо."
Разбор: Слишком общее описание, не содержит конкретной информации о навыках, достижениях и специализации.
Примеры для ведущих специалистов
Для ведущих веб-мастеров раздел "О себе" должен подчеркивать их экспертизу, управленческие навыки и масштаб реализованных проектов. Важно показать свою ценность для компании как лидера и эксперта.
- Как подчеркнуть управленческие навыки: Укажите, что вы руководили командой веб-разработчиков, отвечали за планирование и координацию проектов, обучали и наставляли младших специалистов.
- Как описать масштаб реализованных проектов: Укажите количество пользователей, посещаемость сайтов, обороты интернет-магазинов, которые вы поддерживали и развивали.
- Как показать свою ценность для компании: Подчеркните, как ваша работа способствовала росту бизнеса, увеличению прибыли, улучшению репутации компании.
Пример 1:
"Ведущий веб-мастер с 10+ годами опыта работы и экспертизой в разработке высоконагруженных веб-приложений. Руководил командой из 5 веб-разработчиков. Отвечал за разработку и поддержку сайтов с посещаемостью более 1 млн. пользователей в месяц. Увеличил скорость загрузки сайтов на 30% за счет оптимизации кода и инфраструктуры. Разработал и внедрил систему мониторинга и управления веб-приложениями, что позволило сократить время простоя на 50%."
Разбор: Пример демонстрирует опыт работы с высоконагруженными проектами, управленческие навыки и конкретные достижения, такие как увеличение скорости загрузки сайтов и сокращение времени простоя.
Пример 2:
"Эксперт в области веб-технологий с 15-летним опытом работы. Специализируюсь на разработке и внедрении инновационных решений для электронной коммерции. Руководил проектами по созданию и развитию интернет-магазинов с оборотом более 100 млн. рублей в год. Внедрил систему персонализации контента, что позволило увеличить конверсию на 20%. Являюсь автором нескольких статей и докладов по веб-разработке."
Разбор: Пример подчеркивает экспертизу в электронной коммерции, упоминает об успешных проектах и достижениях, а также указывает на авторство статей и докладов, что повышает авторитет кандидата.
Пример 3:
"Я лучший веб-мастер в мире. Работал над многими проектами."
Разбор: Слишком самоуверенное заявление, не подкрепленное конкретными фактами и достижениями.
Практические советы по написанию
Чтобы ваш раздел "О себе" был максимально эффективным, воспользуйтесь следующими советами:
Ключевые фразы для веб-мастера:
- Опытный веб-мастер
- Начинающий веб-мастер
- Front-end разработчик
- Back-end разработчик
- WordPress разработчик
- SEO-оптимизация
- Адаптивный дизайн
- HTML, CSS, JavaScript
- React.js, Angular, Vue.js
- CMS (Content Management System)
- Высокая производительность
- Безопасность сайтов
- Увеличение конверсии
- Оптимизация кода
- Управление веб-проектами
Самопроверка текста:
- Соответствует ли текст вакансии? Убедитесь, что вы подчеркнули навыки и опыт, наиболее востребованные работодателем.
- Есть ли конкретные примеры и достижения? Замените общие фразы конкретными фактами и цифрами.
- Легко ли читается текст? Используйте простой и понятный язык, избегайте сложных терминов и длинных предложений.
Как адаптировать текст под разные вакансии:
Внимательно изучите требования каждой вакансии и адаптируйте раздел "О себе" под конкретные нужды работодателя. Подчеркните те навыки и опыт, которые наиболее важны для данной позиции. Не бойтесь менять текст, чтобы он максимально соответствовал требованиям.
Например, если вакансия требует знания конкретной CMS, обязательно упомяните об этом в разделе "О себе". Если вакансия связана с SEO-оптимизацией, подчеркните свой опыт в этой области.
Как структурировать описание опыта работы
Раздел "Опыт работы" – один из ключевых в резюме web-мастера. Он демонстрирует ваши навыки и опыт, необходимые для успешного выполнения задач. Важно представить информацию чётко и структурированно, чтобы произвести хорошее впечатление на работодателя.
Формат заголовка
Для каждой позиции используйте следующий формат заголовка:
- Название должности: Чётко и понятно укажите вашу должность.
- Компания: Полное название компании, где вы работали.
- Даты: Укажите месяц и год начала и окончания работы (например, "Январь 2022 – Декабрь 2024"). Если вы до сих пор работаете в компании, напишите "Январь 2022 – настоящее время".
Оптимальное количество пунктов
Оптимальное количество пунктов для каждого места работы – 5-7. Этого достаточно, чтобы описать ваши основные обязанности и достижения, не перегружая резюме.
Совмещение должностей
Если вы совмещали несколько должностей в одной компании, опишите каждую из них отдельно, соблюдая хронологический порядок (от последней к первой). Это позволит работодателю увидеть ваш карьерный рост.
Описание компании
В большинстве случаев достаточно просто указать название компании. Однако, если компания малоизвестна или ваша работа была связана со специфической сферой деятельности, добавьте краткое описание (1-2 предложения). Ссылку на сайт компании можно добавить, если это уместно и помогает понять контекст вашей работы.
Пример:
Web-мастер, Компания А (разработка и поддержка веб-сайтов для малого бизнеса), Январь 2023 – настоящее время
Web-мастер, Компания Б, Июнь 2021 – Декабрь 2022
Как правильно описывать обязанности
Описание обязанностей – это возможность показать, что вы делали на предыдущих местах работы и какие навыки приобрели. Важно не просто перечислять обязанности, а описывать их конкретно и с использованием сильных глаголов.
10 сильных глаголов действия:
- Разрабатывал
- Поддерживал
- Оптимизировал
- Внедрял
- Интегрировал
- Автоматизировал
- Модернизировал
- Устранял
- Анализировал
- Управлял
Как избежать простого перечисления обязанностей
Вместо простого перечисления, описывайте, как вы выполняли свои обязанности и какой результат это принесло.
Пример плохо: Обновление контента на сайте.
Пример хорошо: Ежедневно обновлял и оптимизировал контент сайта, что привело к увеличению посещаемости на 15%.
Пример плохо: Работа с CMS.
Пример хорошо: Разрабатывал и внедрял новые модули для CMS WordPress, повышая функциональность сайта и удобство его использования.
Превращение обязанностей в достижения
Обязанность: Поддержка работоспособности сайта.
Достижение: Обеспечил бесперебойную работу сайта с посещаемостью 10 000 пользователей в день, сократив время простоя на 30%.
Обязанность: Оптимизация скорости загрузки сайта.
Достижение: Оптимизировал скорость загрузки сайта с 5 до 2 секунд, улучшив пользовательский опыт и увеличив конверсию на 10%.
Типичные ошибки при описании обязанностей
- Слишком общие формулировки: "Выполнение различных задач".
- Использование пассивного залога: "Контент был обновлен". Лучше: "Обновил контент".
- Перечисление всего, что вы делали: Сосредоточьтесь на самых важных и релевантных обязанностях.
Пример плохо: Занимался поддержкой сайта и выполнял поручения руководства.
Пример хорошо: Обеспечивал стабильную работу сайта, оперативно устраняя возникающие ошибки и оптимизируя производительность. Разрабатывал и внедрял новые функции по запросу руководства.
Больше информации о том, как правильно описывать опыт работы, вы найдете здесь.
Как описывать достижения
Достижения – это конкретные результаты вашей работы, которые вы можете измерить. Они показывают, что вы не просто выполняли свои обязанности, но и приносили пользу компании.
Квантификация результатов
По возможности, выражайте свои достижения в цифрах. Это делает их более убедительными.
Пример плохо: Улучшил производительность сайта.
Пример хорошо: Улучшил производительность сайта на 30%, сократив время загрузки страниц и повысив конверсию.
Пример плохо: Увеличил посещаемость сайта.
Пример хорошо: Увеличил посещаемость сайта на 20% за счет оптимизации контента и проведения SEO-мероприятий.
Метрики для web-мастера
- Посещаемость сайта: Увеличение количества посетителей.
- Конверсия: Увеличение процента посетителей, совершающих целевое действие (например, покупку).
- Время загрузки сайта: Сокращение времени загрузки страниц.
- Рейтинг сайта в поисковых системах: Повышение позиции сайта в результатах поиска.
- Удовлетворенность пользователей: Улучшение пользовательского опыта.
Как описать достижения без четких цифр
Если у вас нет точных цифр, опишите свои достижения качественно, используя конкретные примеры и результаты.
Пример: Разработал и внедрил новую систему управления контентом, что значительно упростило процесс обновления сайта для других сотрудников.
Примеры формулировок достижений
- Начинающий специалист: "В рамках стажировки разработал прототип веб-приложения, который был успешно представлен команде разработчиков."
- Специалист с опытом: "Оптимизировал скорость загрузки сайта на 40%, что привело к увеличению конверсии на 15%."
- Руководящая позиция: "Руководил командой web-мастеров из 5 человек, обеспечивая бесперебойную работу веб-сайтов компании и своевременное выполнение всех задач."
- Руководящая позиция: "Разработал и внедрил стратегию SEO-оптимизации, что позволило увеличить органический трафик на 50% за 6 месяцев."
- Специалист с опытом: "Интегрировал новые платежные системы на сайт, что позволило расширить возможности для клиентов и увеличить объем онлайн-продаж."
Как указывать технологии и инструменты
Раздел "Технологии и инструменты" показывает ваш технический опыт и знания. Важно указать все инструменты, с которыми вы работали, и оценить свой уровень владения ими.
Где и как указывать технический стек
Технический стек можно указать как в разделе "Опыт работы" (в описании каждой позиции), так и в отдельном разделе "Навыки". В разделе "Опыт работы" указывайте технологии, которые вы использовали для выполнения конкретных задач. В разделе "Навыки" можно перечислить все технологии, которыми вы владеете.
Группировка технологий
Группируйте технологии по категориям для удобства чтения:
- Языки программирования: HTML, CSS, JavaScript, PHP, Python
- CMS: WordPress, Drupal, Joomla
- Фреймворки: React, Angular, Vue.js
- Базы данных: MySQL, PostgreSQL, MongoDB
- Серверы: Apache, Nginx
- Инструменты: Git, Docker, Webpack
Уровень владения инструментами
Оценивайте свой уровень владения инструментами: "Базовый", "Средний", "Продвинутый".
Актуальные технологии для web-мастера
- Frontend: HTML5, CSS3, JavaScript (ES6+), React, Angular, Vue.js
- Backend: Node.js, PHP, Python (Django, Flask)
- CMS: WordPress (WooCommerce), Drupal, Joomla
- Базы данных: MySQL, PostgreSQL, MongoDB
- DevOps: Docker, Kubernetes, CI/CD
- Cloud: AWS, Google Cloud, Azure
- SEO: Google Analytics, Google Search Console
Примеры описания опыта работы
Для начинающих
Как описать опыт стажировки:
Опыт стажировки – отличный способ показать свою заинтересованность в профессии и базовые навыки. Опишите конкретные задачи, которые вы выполняли, и результаты, которых достигли.
Как представить учебные проекты:
Учебные проекты демонстрируют ваши знания и умения. Опишите цели проекта, использованные технологии и полученные результаты.
Как описать фриланс или свои проекты:
Фриланс и личные проекты показывают вашу самостоятельность и инициативность. Опишите задачи, которые вы решали, и полученные результаты.
Пример стажировки:
Стажер web-мастера, Компания А, Июнь 2024 – Август 2024
- Участвовал в разработке и поддержке веб-сайтов компании.
- Оптимизировал контент сайта для улучшения SEO-показателей.
- Изучил основы работы с CMS WordPress.
- Самостоятельно разработал посадочную страницу для нового продукта.
Пример учебного проекта:
Учебный проект: Разработка сайта для онлайн-магазина
- Разработал веб-сайт для онлайн-магазина с использованием HTML, CSS и JavaScript.
- Реализовал функциональность корзины и оформления заказа.
- Оптимизировал сайт для мобильных устройств.
Для специалистов с опытом
Как структурировать большой опыт:
Если у вас большой опыт работы, сосредоточьтесь на самых релевантных и значимых позициях. Опишите их подробно, а менее важные должности можно упомянуть кратко.
Как показать карьерный рост:
Обязательно укажите свой карьерный рост в рамках одной компании. Это показывает вашу лояльность и профессиональный рост.
Как описать работу над крупными проектами:
Опишите свою роль в крупных проектах, использованные технологии и полученные результаты. Укажите, как ваш вклад повлиял на успех проекта.
Пример:
Web-мастер, Компания Б, Январь 2020 – Декабрь 2024
- Разрабатывал и поддерживал веб-сайты компании с высокой посещаемостью.
- Оптимизировал скорость загрузки сайта на 30%, что привело к увеличению конверсии на 10%.
- Внедрил новые инструменты для мониторинга и анализа производительности сайта.
- Руководил командой разработчиков из 3 человек.
- Участвовал в разработке стратегии развития веб-сайтов компании.
Frontend разработчик, Компания Б, Январь 2018 – Декабрь 2019
- Разрабатывал пользовательский интерфейс для веб-сайтов компании.
- Оптимизировал код для улучшения производительности.
- Участвовал в тестировании и отладке веб-сайтов.
Для руководящих позиций
Как описать управленческий опыт:
Опишите свой опыт управления командой, постановки задач, контроля выполнения и мотивации сотрудников.
Как показать масштаб ответственности:
Укажите количество сотрудников, которыми вы руководили, и бюджеты, за которые отвечали.
Как отразить стратегические достижения:
Опишите свои стратегические достижения, такие как разработка и внедрение новых технологий, увеличение прибыли компании, повышение эффективности работы команды.
Пример:
Руководитель отдела веб-разработки, Компания В, Январь 2022 – настоящее время
- Руководил отделом веб-разработки из 10 человек.
- Разрабатывал и внедрял стратегию развития веб-сайтов компании.
- Обеспечивал бесперебойную работу веб-сайтов компании и своевременное выполнение всех задач.
- Увеличил органический трафик на 40% за счет оптимизации контента и проведения SEO-мероприятий.
Пример:
Ведущий web-мастер, Компания Г, Февраль 2020 – Декабрь 2021
- Организовывал и координировал работу команды web-мастеров.
- Разрабатывал технические задания для новых проектов.
- Контролировал качество выполнения работ.
- Участвовал в подборе и обучении новых сотрудников.
- Бюджет отдела находился под моим контролем и составлял $50,000 в год.
Пример:
Директор по информационным технологиям, Компания Д, Январь 2018 – Январь 2020
- Определял стратегию развития информационных технологий компании.
- Обеспечивал бесперебойную работу ИТ-инфраструктуры.
- Руководил проектами по внедрению новых технологий.
- Контролировал бюджет ИТ-отдела, который составлял $200,000 в год.
- Сократил расходы на ИТ на 15% за счет оптимизации процессов и внедрения новых технологий.
Как структурировать раздел "Образование"
Раздел "Образование" в резюме веб-мастера демонстрирует вашу теоретическую базу и способность к обучению. Правильная структура и содержание этого раздела могут значительно повысить ваши шансы на трудоустройство.
Расположение образования в резюме
- Для начинающих специалистов и выпускников: Разместите раздел "Образование" в начале резюме, сразу после раздела "Опыт работы" или "Ключевые навыки". Это подчеркнет вашу академическую подготовку.
- Для опытных специалистов: Переместите раздел "Образование" в конец резюме, так как ваш опыт работы и навыки имеют больший вес.
Что писать о дипломной работе/проектах
Укажите тему дипломной работы или ключевые проекты, если они имеют отношение к веб-разработке, дизайну или управлению веб-сайтами. Кратко опишите суть проекта и вашу роль в нем.
Пример:
Дипломная работа: "Разработка адаптивного веб-сайта для онлайн-магазина". Разработан интерактивный прототип с использованием HTML, CSS и JavaScript. Продемонстрировано понимание принципов UX/UI.
Нужно ли указывать оценки и какие
Указывать оценки стоит, если у вас высокий средний балл (выше 4.5) или есть выдающиеся достижения в отдельных дисциплинах, связанных с веб-разработкой. В противном случае, лучше сосредоточиться на навыках и проектах.
Как описать дополнительные курсы в вузе
Перечислите релевантные курсы, которые вы проходили в университете, особенно если они напрямую связаны с веб-мастерингом. Укажите название курса и краткое описание полученных знаний и навыков.
Пример:
Курсы: "Веб-дизайн", "Программирование на JavaScript", "Базы данных". Изучены принципы создания пользовательских интерфейсов, основы JavaScript и SQL.
Более подробно о заполнении раздела, вы можете прочитать на странице Как писать раздел Образование в резюме
Какое образование ценится в профессии веб-мастер
Для веб-мастера ценятся как технические, так и гуманитарные специальности, в зависимости от специализации. Важно уметь показать, как полученные знания применимы к вашей работе.
Какие специальности наиболее ценны
- Информационные технологии
- Прикладная математика и информатика
- Веб-дизайн
- Маркетинг и реклама (если веб-мастер занимается продвижением сайтов)
Как описать образование не по специальности
Если у вас образование не по специальности, сосредоточьтесь на тех аспектах, которые применимы к веб-мастерингу. Например, если у вас экономическое образование, упомяните навыки анализа данных, которые полезны для аналитики сайта.
Как показать связь образования с текущей профессией
В описании образования подчеркните навыки и знания, которые вы используете в своей работе веб-мастером. Приведите примеры проектов или курсов, где вы применяли эти навыки.
Пример 1 (ИТ-специальность):
Московский государственный технический университет им. Н.Э. Баумана, специальность "Информатика и вычислительная техника", 2020-2025. Изучены языки программирования (HTML, CSS, JavaScript, PHP), базы данных (MySQL), принципы веб-разработки. Дипломный проект: "Разработка системы управления контентом для новостного портала".
Пример 2 (Экономическое образование):
Российский экономический университет им. Г.В. Плеханова, специальность "Маркетинг", 2020-2025. Изучены методы анализа рынка, основы веб-аналитики, SEO-оптимизация. Курсовая работа: "Анализ эффективности рекламной кампании интернет-магазина".
Курсы и дополнительное образование
Курсы и дополнительное образование демонстрируют ваше стремление к развитию и освоению новых технологий. Укажите все релевантные курсы, которые вы проходили, даже если они были онлайн.
Какие курсы важно указать для профессии веб-мастер
- Курсы по веб-разработке (HTML, CSS, JavaScript, PHP, Python)
- Курсы по веб-дизайну (Adobe Photoshop, Figma)
- Курсы по SEO-оптимизации
- Курсы по управлению контентом (CMS: WordPress, Joomla, Drupal)
- Курсы по веб-аналитике (Google Analytics, Яндекс.Метрика)
Как правильно описать онлайн-образование
Укажите название курса, платформу, на которой вы его проходили (Coursera, Udemy, Skillbox и т.д.), и дату окончания. Кратко опишите полученные навыки и знания.
Топ-3 актуальных курсов для веб-мастера в 2025
- Курс по React.js (для разработки интерактивных пользовательских интерфейсов)
- Курс по Node.js (для разработки серверной части веб-приложений)
- Курс по SEO-оптимизации с учетом последних изменений алгоритмов поисковых систем
Примеры описания пройденных курсов
Пример 1:
Udemy, "Полный курс по веб-разработке на Python", 2024. Освоены основы Python, Django, Flask, HTML, CSS, JavaScript. Разработан проект веб-приложения.
Пример 2:
Skillbox, "Профессия Веб-дизайнер", 2023-2024. Изучены принципы UX/UI дизайна, Adobe Photoshop, Figma. Создано портфолио веб-дизайнера.
Как показать самообразование
Укажите книги, блоги, YouTube-каналы и другие ресурсы, которые вы используете для самообразования. Это покажет вашу заинтересованность в профессии и стремление к развитию.
Пример:
Самообразование: Чтение профессиональной литературы (например, "HTML и CSS. Разработка и дизайн веб-сайтов" Д.Р. Никсона), изучение блогов по веб-разработке (например, CSS-Tricks), просмотр YouTube-каналов по веб-дизайну (например, The Futur).
Сертификаты и аккредитации
Сертификаты подтверждают ваши знания и навыки в определенной области. Укажите все релевантные сертификаты, которые у вас есть.
Список важных сертификатов для профессии веб-мастер
- Сертификаты Google (Google Analytics Individual Qualification, Google Ads Search Certification)
- Сертификаты Яндекс (Яндекс.Директ, Яндекс.Метрика)
- Сертификаты W3C (по HTML, CSS, JavaScript)
- Сертификаты по управлению проектами (например, PMI)
Как правильно указывать сертификаты в резюме
Укажите название сертификата, организацию, выдавшую его, и дату получения. Если у сертификата есть номер, укажите его.
Срок действия сертификатов - что важно знать
Укажите срок действия сертификата, если он ограничен. Если сертификат бессрочный, укажите это.
Какие сертификаты не стоит указывать
Не стоит указывать сертификаты, которые устарели или не имеют отношения к веб-мастерингу. Сосредоточьтесь на тех, которые подтверждают ваши ключевые навыки и знания.
Пример:
Google Analytics Individual Qualification, Google, получен 01.2024, действителен до 01.2025.
Примеры оформления раздела
Для студентов и выпускников
Сосредоточьтесь на учебных достижениях, проектах и стажировках. Подчеркните навыки, которые вы получили во время учебы.
- Как описать незаконченное образование: Укажите период обучения и ожидаемую дату окончания.
- Как подчеркнуть учебные достижения: Укажите GPA (если он высокий), награды, участие в олимпиадах и конкурсах.
- Как описать стажировки во время учебы: Укажите название компании, период стажировки и ваши обязанности.
Пример 1:
Московский государственный университет им. М.В. Ломоносова, факультет вычислительной математики и кибернетики, 2021-2025 (ожидаемая дата окончания). Средний балл: 4.8. Курсовые работы: "Разработка веб-приложения для автоматизации учебного процесса", "Анализ алгоритмов поисковых систем". Стажировка: ООО "Веб-Мастер", веб-разработчик, 06.2024-08.2024. Разработка и поддержка веб-сайтов компании.
Пример 2:
Российский университет дружбы народов, специальность "Информационные системы и технологии", 2021-2025 (ожидаемая дата окончания). Участие в конкурсе "Лучший веб-дизайнер 2024" (3 место). Курсы: "Веб-дизайн", "Программирование на JavaScript". Стажировка: ООО "Интернет-Решения", стажер-дизайнер, 07.2024-09.2024. Разработка макетов веб-страниц.
Для специалистов с опытом
Сосредоточьтесь на непрерывном обучении и сертификатах. Подчеркните навыки, которые вы приобрели на курсах и тренингах.
- Как структурировать множественное образование: Укажите все релевантные учебные заведения и курсы в хронологическом порядке.
- Как показать непрерывное обучение: Укажите все курсы и сертификаты, которые вы получили за последние несколько лет.
- Какие курсы и сертификаты выделить: Выделите те, которые наиболее релевантны вашей текущей работе.
Пример 1:
Образование: Московский государственный технический университет им. Н.Э. Баумана, специальность "Информатика и вычислительная техника", 2015-2020.
Дополнительное образование: Skillbox, "Профессия Веб-разработчик", 2022-2023.
Сертификаты: Google Analytics Individual Qualification, 2024.
Пример 2:
Образование: Российский экономический университет им. Г.В. Плеханова, специальность "Маркетинг", 2010-2015.
Дополнительное образование: Coursera, "SEO-оптимизация", 2023. Udemy, "JavaScript: Полное руководство", 2024.
Сертификаты: Яндекс.Директ, 2024.
Топ-3 Востребованных Навыка для Web-мастера в 2025 Году
В 2025 году работодатели особенно ценят следующие навыки:
- Оптимизация Core Web Vitals: Умение анализировать и улучшать показатели Core Web Vitals (LCP, FID, CLS) для повышения пользовательского опыта и SEO-позиций сайта. Например, снижение LCP до менее 2.5 секунд или CLS до менее 0.1.
- Интеграция и настройка Headless CMS: Опыт работы с Headless CMS (например, Contentful, Strapi) для гибкого управления контентом и обеспечения его доставки на различные платформы и устройства.
- Автоматизация тестирования веб-приложений: Навыки использования фреймворков для автоматизированного тестирования (например, Cypress, Selenium) для обеспечения качества кода и быстрого выявления ошибок.
Как структурировать раздел навыков
Раздел "Навыки" в резюме – это ваша визитная карточка, демонстрирующая соответствие требованиям вакансии. Правильная структура поможет рекрутеру быстро оценить ваш профессиональный уровень.
Где разместить раздел в резюме
Оптимальное расположение раздела "Навыки" зависит от вашего опыта. Если вы опытный специалист, разместите его сразу после раздела "Опыт работы", чтобы подчеркнуть ваши ключевые компетенции. Если вы начинающий специалист, раздел "Навыки" можно разместить выше, чтобы компенсировать недостаток опыта.
Группировка навыков
Для удобства восприятия разделите навыки на категории и подкатегории. Это позволит рекрутеру быстро найти нужную информацию.
- Основные навыки: HTML, CSS, JavaScript, PHP, SQL.
- CMS: WordPress, Joomla, Drupal.
- Фреймворки: React, Angular, Vue.js.
- Инструменты: Git, Webpack, Docker.
Подробнее о том, как правильно добавлять навыки в резюме, читайте здесь.
Технические навыки для web-мастера
Технические навыки (hard skills) – это ваши профессиональные знания и умения, необходимые для выполнения работы web-мастера. Важно указывать актуальные и востребованные навыки.
Обязательные навыки для web-мастера в 2025 году:
- HTML5, CSS3: Отличное знание стандартов веб-разработки.
- JavaScript (ES6+): Опыт работы с современными версиями языка.
- PHP: Навыки backend-разработки.
- SQL: Умение работать с базами данных (MySQL, PostgreSQL).
- CMS (WordPress, Joomla, Drupal): Опыт разработки и поддержки сайтов на популярных CMS.
- Адаптивная верстка: Создание сайтов, корректно отображающихся на разных устройствах.
- Кроссбраузерность: Обеспечение совместимости сайта с различными браузерами.
- Git: Система контроля версий для командной разработки.
Актуальные технологии и инструменты в 2025 году:
- React, Angular, Vue.js: Современные JavaScript-фреймворки.
- Webpack, Parcel: Сборщики модулей для оптимизации веб-приложений.
- Docker, Kubernetes: Инструменты контейнеризации и оркестрации.
- Headless CMS: Разделение контента и представления для гибкости разработки.
- GraphQL: Альтернатива REST для более эффективного API.
Уровень владения навыками
Укажите уровень владения каждым навыком, используя следующие градации:
- Базовый: Общее представление о технологии, умение выполнять простые задачи.
- Средний: Уверенное владение технологией, умение решать типовые задачи.
- Продвинутый: Глубокое знание технологии, умение решать сложные задачи и обучать других.
- Эксперт: Экспертное владение технологией, участие в разработке и развитии технологии.
Как выделить ключевые компетенции
Выделите ключевые компетенции, релевантные для конкретной вакансии. Используйте жирный шрифт или маркированные списки.
Примеры описания технических навыков:
HTML5/CSS3: Продвинутый уровень, опыт разработки адаптивных и кроссбраузерных макетов, знание методологий БЭМ.
JavaScript (ES6+): Средний уровень, опыт работы с React, знание принципов ООП и функционального программирования.
Личные качества важные для web-мастера
Личные качества (soft skills) – это ваши навыки межличностного общения, умение работать в команде, решать проблемы и адаптироваться к изменениям. Они не менее важны, чем технические навыки.
Топ-7 важных soft skills для web-мастера:
- Ответственность: Готовность брать на себя ответственность за результаты работы.
- Внимательность к деталям: Аккуратность и точность в работе.
- Коммуникабельность: Умение эффективно общаться с коллегами и заказчиками.
- Умение работать в команде: Готовность к сотрудничеству и взаимопомощи.
- Решение проблем: Навыки анализа и решения технических проблем.
- Обучаемость: Готовность к изучению новых технологий и инструментов.
- Тайм-менеджмент: Умение эффективно планировать и организовывать свою работу.
Как подтвердить наличие soft skills примерами
Не просто перечисляйте soft skills, а подтверждайте их примерами из опыта работы. Опишите ситуации, в которых вы проявили эти качества.
Какие soft skills не стоит указывать
- Избегайте клише: "Стрессоустойчивость", "Коммуникабельность" без примеров – это пустые слова.
- Не указывайте слишком общие навыки: "Умение работать на компьютере" – это подразумевается.
Примеры описания личных качеств:
Ответственность: Всегда выполняю задачи в срок, даже если требуется дополнительное время и усилия. Пример: успешно завершил сложный проект по редизайну сайта в условиях жестких сроков.
Коммуникабельность: Легко нахожу общий язык с коллегами и заказчиками, умею четко и понятно объяснять технические детали. Пример: успешно провел несколько обучающих сессий для контент-менеджеров по работе с новой CMS.
Особенности для разных уровней специалистов
Содержание раздела "Навыки" должно соответствовать вашему уровню опыта. Важно правильно расставить акценты и продемонстрировать свои сильные стороны.
Для начинающих:
- Как компенсировать недостаток опыта навыками: Сосредоточьтесь на тех навыках, которыми вы владеете хорошо, даже если у вас нет большого опыта работы.
- На какие навыки делать акцент: Подчеркните знание базовых технологий (HTML, CSS, JavaScript) и готовность к обучению.
- Как показать потенциал к обучению: Укажите пройденные курсы, участие в хакатонах, личные проекты.
Пример:
Навыки:
- HTML5, CSS3: Базовый уровень, создание простых макетов.
- JavaScript: Начальный уровень, изучение основ языка.
- Git: Знакомство с системой контроля версий.
- Английский язык: Чтение технической документации.
Разбор: В данном примере кандидат честно указывает свой уровень владения навыками и подчеркивает готовность к дальнейшему обучению.
Для опытных специалистов:
- Как показать глубину экспертизы: Опишите сложные проекты, в которых вы участвовали, и свои достижения.
- Баланс между широтой и глубиной навыков: Укажите как основные навыки, необходимые для вашей работы, так и дополнительные, которые демонстрируют вашу разносторонность.
- Как выделить уникальные компетенции: Подчеркните навыки, которые отличают вас от других специалистов (например, знание редкого фреймворка или опыт работы с определенной CMS).
Пример:
Навыки:
- HTML5/CSS3: Экспертный уровень, разработка сложных адаптивных интерфейсов, знание методологий БЭМ, опыт работы с препроцессорами (Sass, Less).
- JavaScript (ES6+): Продвинутый уровень, опыт работы с React, Angular, Vue.js, знание паттернов проектирования, разработка SPA.
- PHP: Продвинутый уровень, опыт разработки backend-части веб-приложений, знание фреймворков (Laravel, Symfony), опыт работы с базами данных (MySQL, PostgreSQL).
- Docker, Kubernetes: Опыт работы с контейнеризацией и оркестрацией приложений.
Разбор: В данном примере кандидат демонстрирует глубокие знания и большой опыт работы с различными технологиями и инструментами.
Типичные ошибки и как их избежать
Избегайте распространенных ошибок в разделе "Навыки", чтобы ваше резюме выглядело профессионально и привлекательно.
Топ-7 ошибок в разделе навыков:
- Перечисление слишком общих навыков (например, "Умение работать на компьютере").
- Указание устаревших навыков.
- Отсутствие конкретики и примеров.
- Неправильная оценка уровня владения навыками.
- Орфографические и грамматические ошибки.
- Переспам ключевыми словами.
- Отсутствие актуализации навыков под конкретную вакансию.
Устаревшие навыки и как их заменить
Устаревшие навыки могут негативно повлиять на впечатление от вашего резюме. Замените их актуальными технологиями и инструментами.
- Вместо Flash укажите HTML5 Canvas или WebGL.
- Вместо jQuery акцент на чистый JavaScript или современные фреймворки.
Неправильные формулировки (с примерами)
Плохо: HTML, CSS, JavaScript.
Хорошо: HTML5/CSS3: Продвинутый уровень, опыт разработки адаптивных и кроссбраузерных макетов, JavaScript (ES6+): Средний уровень, опыт работы с React.
Плохо: Коммуникабельный, ответственный.
Хорошо: Коммуникабельность: Легко нахожу общий язык с коллегами и заказчиками, умею четко и понятно объяснять технические детали. Ответственность: Всегда выполняю задачи в срок, даже если требуется дополнительное время и усилия.
Как проверить актуальность навыков
- Просмотрите требования к навыкам в актуальных вакансиях для web-мастеров.
- Изучите тенденции в веб-разработке и добавьте новые навыки в свое резюме.
- Посещайте конференции и вебинары, чтобы быть в курсе последних новостей.

Анализ требований вакансии web-мастера
Адаптация резюме под конкретную вакансию web-мастера – это ключевой шаг к успешному трудоустройству. Начните с тщательного анализа требований, предъявляемых работодателем. Обращайте внимание как на обязательные навыки и опыт, так и на желательные, которые могут стать вашим конкурентным преимуществом.
Выделение ключевых требований
Первым шагом является выделение ключевых требований из описания вакансии. Внимательно прочитайте текст и определите, какие навыки, знания и опыт являются обязательными, а какие – желательными. Обратите внимание на следующие аспекты:
- Обязательные требования: Это навыки и опыт, без которых вы не сможете выполнять работу. Например, знание HTML, CSS, JavaScript, опыт работы с CMS (WordPress, Joomla и т.д.), навыки адаптивной верстки.
- Желательные требования: Это навыки и опыт, которые будут плюсом, но не являются обязательными. Например, знание PHP, опыт работы с SEO, навыки работы с графическими редакторами (Photoshop, Illustrator), опыт работы с системами контроля версий (Git).
Анализ "скрытых" требований
Помимо явных требований, в описании вакансии могут содержаться "скрытые" требования, которые не указаны напрямую, но подразумеваются. Например, если в описании вакансии упоминается работа в команде, это может означать, что вам необходимо обладать коммуникативными навыками и уметь работать в коллективе. Если упоминается необходимость соблюдения сроков, это говорит о вашей ответственности и организованности. Обращайте внимание на:
- Тон описания: Формальный или неформальный, указывает на корпоративную культуру.
- Используемые термины: Показывают, какие технологии и подходы важны для компании.
- Задачи: Подсказывают, какие навыки будут наиболее востребованы.
Примеры анализа вакансий web-мастера
Пример 1: Web-мастер в интернет-магазин
Требования:
- Обязательно: HTML, CSS, JavaScript, опыт работы с CMS (OpenCart, или 1С-Битрикс), адаптивная верстка, базовая SEO-оптимизация.
- Желательно: PHP, опыт работы с Google Analytics, Яндекс.Метрика, понимание принципов юзабилити.
Анализ: В этом случае акцент в резюме следует сделать на опыте работы с конкретной CMS (OpenCart или 1С-Битрикс), адаптивной верстке и SEO-оптимизации. Укажите конкретные проекты, в которых вы использовали эти навыки.
Пример 2: Web-мастер в IT-компанию
Требования:
- Обязательно: HTML5, CSS3, JavaScript (ES6+), опыт работы с фреймворками (React, Angular, Vue.js), кроссбраузерная верстка, знание Git.
- Желательно: Опыт работы с Webpack, знание TypeScript, опыт работы с REST API.
Анализ: Важно продемонстрировать знание современных веб-технологий, опыт работы с фреймворками и системами контроля версий. Обязательно упомяните конкретные проекты, в которых вы использовали эти технологии.
Пример 3: Web-мастер в стартап
Требования:
- Обязательно: HTML, CSS, JavaScript, опыт работы с WordPress, умение быстро решать проблемы, ответственность.
- Желательно: Знание основ SEO, опыт работы с хостингом, навыки работы с графическими редакторами.
Анализ: Помимо технических навыков, важны личные качества, такие как умение быстро решать проблемы и ответственность. Опишите случаи, когда вы успешно справлялись с сложными задачами в короткие сроки.
Стратегия адаптации резюме web-мастера
После анализа вакансии необходимо разработать стратегию адаптации резюме. Определите, какие разделы резюме требуют изменений, как расставить акценты и как адаптировать резюме без искажения фактов.
Разделы резюме, требующие обязательной адаптации
Следующие разделы резюме требуют обязательной адаптации под конкретную вакансию:
- Заголовок: Должен отражать конкретную позицию, на которую вы претендуете.
- Раздел "О себе": Краткое описание вашего опыта и навыков, адаптированное под требования вакансии.
- Опыт работы: Описание вашего опыта работы, с акцентом на релевантные проекты и достижения.
- Навыки: Список ваших навыков, с выделением требуемых компетенций.
Расстановка акцентов
При адаптации резюме важно расставить акценты на тех навыках и опыте, которые наиболее важны для работодателя. Например, если в вакансии указан опыт работы с конкретной CMS, уделите этому больше внимания в разделе "Опыт работы" и "Навыки". Если в вакансии важны личные качества, такие как ответственность и умение работать в команде, упомяните об этом в разделе "О себе".
Адаптация без искажения фактов
Важно адаптировать резюме, не искажая факты. Не приписывайте себе навыки и опыт, которыми вы не обладаете. Лучше подчеркните те навыки и опыт, которые у вас есть, и покажите, как они могут быть полезны для работодателя. Если у вас нет опыта работы с конкретной технологией, не указывайте ее в резюме. Вместо этого, упомяните о вашем желании учиться и развиваться в этой области.
Уровни адаптации резюме
В зависимости от того, насколько ваши навыки и опыт соответствуют требованиям вакансии, можно выделить три уровня адаптации резюме:
- Минимальная адаптация: Подходит, если ваши навыки и опыт в целом соответствуют требованиям вакансии. В этом случае достаточно скорректировать заголовок, раздел "О себе" и список навыков.
- Средняя адаптация: Подходит, если у вас есть релевантный опыт, но необходимо переформулировать описание опыта работы и выделить релевантные проекты.
- Максимальная адаптация: Подходит, если у вас мало опыта работы, но вы уверены в своих силах. В этом случае необходимо полностью переписать резюме, с акцентом на ваших сильных сторонах и желании учиться.
Адаптация раздела "О себе"
Раздел "О себе" – это ваша визитная карточка. Он должен быть кратким, информативным и адаптированным под конкретную позицию. Укажите ваш опыт работы, ключевые навыки и достижения, которые наиболее важны для работодателя.
Адаптация под конкретную позицию
При адаптации раздела "О себе" необходимо учитывать требования вакансии и расставлять акценты на тех навыках и опыте, которые наиболее важны для работодателя. Вместо общего описания ваших навыков и опыта, укажите, как вы можете быть полезны для компании. Используйте ключевые слова из описания вакансии.
Пример 1: До адаптации
"Web-мастер с опытом работы более 5 лет. Знаю HTML, CSS, JavaScript. Умею работать с WordPress."
После адаптации для вакансии "Web-мастер в интернет-магазин (OpenCart)"
"Web-мастер с опытом работы более 5 лет, специализирующийся на разработке и поддержке интернет-магазинов. Эксперт в HTML, CSS, JavaScript и OpenCart. Успешно реализовал 3 проекта на OpenCart, увеличив конверсию на 15%."
Пример 2: До адаптации
"Web-разработчик, люблю свою работу. Умею делать сайты."
После адаптации для вакансии "Frontend-разработчик (React)"
"Frontend-разработчик с опытом работы 3 года, специализирующийся на разработке сложных веб-приложений с использованием React. Имею опыт работы с Redux, Hooks, TypeScript. Стремлюсь к созданию качественного и удобного пользовательского интерфейса."
Типичные ошибки при адаптации
- Слишком общее описание: Не указывайте общие фразы, такие как "ответственный", "коммуникабельный", "стрессоустойчивый". Вместо этого, приведите конкретные примеры, демонстрирующие ваши навыки и опыт.
- Несоответствие требованиям вакансии: Не указывайте навыки и опыт, которые не соответствуют требованиям вакансии.
- Слишком длинное описание: Раздел "О себе" должен быть кратким и информативным. Не перегружайте его излишней информацией.
Адаптация раздела "Опыт работы"
Раздел "Опыт работы" – это ключевой раздел резюме. Он должен демонстрировать ваш опыт работы, с акцентом на релевантные проекты и достижения. Опишите ваши обязанности, использованные технологии и результаты вашей работы.
Переформулировка опыта под требования
При адаптации раздела "Опыт работы" необходимо переформулировать описание вашего опыта под требования вакансии. Вместо общего описания ваших обязанностей, укажите, как вы использовали свои навыки и опыт для достижения конкретных результатов. Используйте глаголы действия, такие как "разработал", "внедрил", "оптимизировал", "улучшил".
Выделение релевантных проектов
При адаптации раздела "Опыт работы" необходимо выделить релевантные проекты, которые наиболее соответствуют требованиям вакансии. Опишите эти проекты более подробно, укажите использованные технологии, ваши обязанности и результаты вашей работы. Если у вас есть проекты, которые не соответствуют требованиям вакансии, упомяните их кратко или опустите.
Пример 1: До адаптации
"Web-мастер, компания ООО 'Рога и Копыта'. Занимался поддержкой сайта."
После адаптации для вакансии "Web-мастер в интернет-магазин (OpenCart)"
"Web-мастер, компания ООО 'Рога и Копыта' (2020-2024). Разработал и поддерживал интернет-магазин на OpenCart. Оптимизировал скорость загрузки сайта на 30%, увеличил конверсию на 10% за счет улучшения юзабилити. Внедрил систему онлайн-оплаты."
Пример 2: До адаптации
"Frontend-разработчик, компания ООО 'Суперкод'. Писал код."
После адаптации для вакансии "Frontend-разработчик (React)"
"Frontend-разработчик, компания ООО 'Суперкод' (2022-2024). Разрабатывал пользовательский интерфейс веб-приложений с использованием React, Redux, Hooks и TypeScript. Реализовал проект по созданию интерактивной карты с использованием Leaflet, улучшив пользовательский опыт на 20%."
Ключевые фразы для разных типов вакансий
- Для вакансий, связанных с поддержкой сайтов: "Поддержка и обслуживание веб-сайтов", "Устранение технических проблем", "Оптимизация производительности", "Внесение изменений в контент", "Работа с CMS (WordPress, Joomla, Drupal)".
- Для вакансий, связанных с разработкой сайтов: "Разработка веб-сайтов с нуля", "Верстка веб-страниц", "Создание адаптивных макетов", "Программирование на JavaScript", "Использование фреймворков (React, Angular, Vue.js)".
- Для вакансий, связанных с SEO: "SEO-оптимизация веб-сайтов", "Анализ ключевых слов", "Повышение позиций в поисковой выдаче", "Работа с Google Analytics и Яндекс.Метрика", "Линкбилдинг".
Адаптация раздела "Навыки"
Раздел "Навыки" – это список ваших навыков, которые соответствуют требованиям вакансии. Выделите требуемые компетенции и перегруппируйте навыки под вакансию. Укажите как профессиональные, так и личные навыки.
Перегруппировка навыков под вакансию
При адаптации раздела "Навыки" необходимо перегруппировать навыки под вакансию. Сначала укажите те навыки, которые наиболее важны для работодателя. Разделите навыки на категории, такие как "Профессиональные навыки", "Инструменты", "Языки программирования", "Личные качества".
Выделение требуемых компетенций
При адаптации раздела "Навыки" необходимо выделить требуемые компетенции, указанные в описании вакансии. Используйте ключевые слова из описания вакансии. Если у вас есть сертификаты, подтверждающие ваши навыки, укажите их.
Пример 1: До адаптации
"HTML, CSS, JavaScript, WordPress."
После адаптации для вакансии "Web-мастер в интернет-магазин (OpenCart)"
"Профессиональные навыки: HTML5, CSS3, JavaScript (ES6+), OpenCart (эксперт), Адаптивная верстка, SEO-оптимизация. Инструменты: Google Analytics, Яндекс.Метрика, Photoshop. Личные качества: Ответственность, Внимательность к деталям, Умение работать в команде."
Пример 2: До адаптации
"React, Angular, Vue.js, JavaScript."
После адаптации для вакансии "Frontend-разработчик (React)"
"Профессиональные навыки: React (эксперт), Redux, Hooks, TypeScript, JavaScript (ES6+), HTML5, CSS3. Инструменты: Webpack, Git, Jest. Личные качества: Креативность, Готовность к обучению, Коммуникабельность."
Работа с ключевыми словами
При адаптации раздела "Навыки" необходимо использовать ключевые слова, указанные в описании вакансии. Это поможет вашему резюме пройти автоматический отбор (ATS) и привлечь внимание рекрутера. Используйте синонимы и альтернативные формулировки для ключевых слов.
Проверка качества адаптации
После адаптации резюме необходимо проверить качество адаптации. Убедитесь, что резюме соответствует требованиям вакансии, не содержит ошибок и легко читается. Попросите друга или коллегу прочитать ваше резюме и дать обратную связь.
Оценка качества адаптации
При оценке качества адаптации необходимо учитывать следующие факторы:
- Соответствие требованиям вакансии: Все ли требования вакансии отражены в резюме?
- Релевантность опыта работы: Описан ли ваш опыт работы с акцентом на релевантные проекты и достижения?
- Четкость и понятность: Легко ли читается резюме? Нет ли в нем ошибок и опечаток?
- Краткость и информативность: Не перегружено ли резюме излишней информацией?
Чек-лист финальной проверки
Используйте следующий чек-лист для финальной проверки резюме:
- Указан ли в заголовке резюме название вакансии?
- Адаптирован ли раздел "О себе" под требования вакансии?
- Переформулирован ли опыт работы с акцентом на релевантные проекты и достижения?
- Выделены ли требуемые компетенции в разделе "Навыки"?
- Использованы ли ключевые слова из описания вакансии?
- Нет ли в резюме ошибок и опечаток?
- Легко ли читается резюме?
Типичные ошибки при адаптации
- Несоответствие требованиям вакансии: Резюме не соответствует требованиям вакансии.
- Слишком общее описание: Резюме содержит общие фразы и не демонстрирует ваши навыки и опыт.
- Ошибки и опечатки: В резюме есть ошибки и опечатки.
- Слишком длинное резюме: Резюме перегружено излишней информацией.
Когда нужно создавать новое резюме вместо адаптации
Если ваши навыки и опыт совсем не соответствуют требованиям вакансии, лучше создать новое резюме, с акцентом на тех навыках и опыте, которые у вас есть. Если вы хотите сменить сферу деятельности, вам также потребуется создать новое резюме.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web-мастер". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы о резюме веб-мастера
Как правильно указать опыт работы, если я начинающий веб-мастер и у меня мало (или нет) коммерческих проектов?
Даже если у вас нет большого опыта, важно показать потенциальному работодателю ваши навыки и стремление к развитию. Вот несколько стратегий:
- Фриланс-проекты и подработки: Укажите любые проекты, выполненные на фрилансе или в качестве подработки. Опишите задачи, которые вы выполняли, и результаты, которых достигли.
- Личные проекты: Создайте собственный веб-сайт или приложение и опишите его в резюме. Это отличный способ продемонстрировать ваши навыки и увлеченность.
- Стажировки и волонтерство: Укажите опыт работы в качестве стажера или волонтера, если он связан с веб-разработкой или смежными областями.
- Обучение и курсы: Перечислите пройденные онлайн-курсы, тренинги и сертификации, особенно если они связаны с востребованными технологиями и инструментами.
Пример:
Фриланс-проект: Разработка одностраничного сайта для местной кофейни. Описание: Создание дизайна, верстка, адаптация под мобильные устройства. Результат: Увеличение онлайн-заказов на 15% в первый месяц.
Личный проект: Блог о путешествиях. Описание: Разработка сайта на WordPress, ведение блога, SEO-оптимизация.
Какие навыки наиболее важны для веб-мастера в 2025 году и как их лучше всего представить в резюме?
В 2025 году веб-мастеру необходимо обладать широким спектром навыков, включая технические, коммуникационные и аналитические. Важно не просто перечислить навыки, а показать, как вы их применяли на практике.
- Технические навыки: HTML, CSS, JavaScript, PHP, Python (или другие языки программирования), работа с CMS (WordPress, Joomla, Drupal), знание баз данных (MySQL, PostgreSQL), навыки работы с серверами (Apache, Nginx).
- Коммуникационные навыки: Умение общаться с клиентами и коллегами, понимание требований, умение объяснять сложные вещи простым языком.
- Аналитические навыки: Умение анализировать данные, проводить A/B-тестирование, отслеживать метрики и принимать решения на основе данных.
Как представить навыки в резюме:
- Раздел "Навыки": Создайте отдельный раздел, в котором перечислите все ваши ключевые навыки. Используйте ключевые слова, соответствующие требованиям вакансии.
- Раздел "Опыт работы": В описании каждого проекта или должности укажите, какие навыки вы применяли и каких результатов достигли.
- Примеры: Приведите конкретные примеры того, как вы использовали свои навыки для решения задач и достижения целей.
Примеры:
"JavaScript: Разработал интерактивную карту на сайте компании, что позволило увеличить время пребывания пользователей на странице на 20%."
"JavaScript: Хорошее знание." (Слишком общее описание.)
Как правильно описать свои обязанности и достижения на предыдущих местах работы?
Описания должны быть конкретными и измеримыми. Не просто перечисляйте обязанности, а показывайте, как вы их выполняли и каких результатов достигли. Используйте глаголы действия и числовые показатели.
- Вместо: "Занимался поддержкой сайта."
- Лучше: "Обеспечивал бесперебойную работу сайта, устранял ошибки и оптимизировал производительность, что позволило снизить время загрузки страниц на 15%."
Пример:
"Внедрил систему автоматического резервного копирования данных, что позволило сократить время восстановления сайта после сбоев на 50%."
"Работал с базами данных." (Недостаточно конкретно.)
Как быть, если у меня есть пробелы в опыте работы?
Пробелы в опыте работы могут вызвать вопросы у работодателя, но их можно объяснить, не прибегая ко лжи. Важно честно и позитивно представить ситуацию.
- Укажите причину: Если перерыв был связан с обучением, уходом за родственниками или другими уважительными причинами, укажите это в резюме или сопроводительном письме.
- Подчеркните навыки: Сосредоточьтесь на навыках, которые вы приобрели или развили во время перерыва. Например, если вы проходили онлайн-курсы, укажите их в разделе "Образование".
- Фриланс и личные проекты: Если вы занимались фрилансом или личными проектами во время перерыва, обязательно укажите это в резюме.
Пример:
"2023-2024: Перерыв в работе в связи с прохождением онлайн-курсов по веб-разработке и созданием личных проектов."
Нужно ли указывать в резюме свои soft skills (мягкие навыки)? Если да, то какие?
Да, soft skills важны для веб-мастера, так как работа часто связана с взаимодействием с клиентами и другими специалистами. Вот несколько примеров:
- Коммуникабельность: Умение эффективно общаться с клиентами и коллегами.
- Работа в команде: Умение сотрудничать с другими специалистами для достижения общих целей.
- Решение проблем: Умение анализировать проблемы и находить эффективные решения.
- Обучаемость: Готовность к изучению новых технологий и инструментов.
- Ответственность: Готовность брать на себя ответственность за результаты своей работы.
Как указать soft skills в резюме:
- Раздел "Навыки": Перечислите soft skills, которые соответствуют требованиям вакансии.
- Раздел "Опыт работы": Приведите примеры того, как вы использовали свои soft skills для решения задач и достижения целей.
Пример:
"Коммуникабельность: Успешно взаимодействовал с клиентами для уточнения требований и предоставления обратной связи, что позволило повысить уровень удовлетворенности клиентов на 25%."
Стоит ли добавлять в резюме ссылку на портфолио или личный сайт?
Однозначно да! Портфолио или личный сайт – это отличный способ продемонстрировать ваши навыки и опыт. Убедитесь, что ваш сайт выглядит профессионально и содержит актуальную информацию.
- Выделите лучшие работы: Представьте в портфолио свои самые успешные и интересные проекты.
- Оптимизируйте для мобильных устройств: Убедитесь, что ваш сайт корректно отображается на мобильных устройствах.
- Добавьте контактную информацию: Укажите свои контактные данные, чтобы работодатели могли легко связаться с вами.
Как составить сопроводительное письмо для веб-мастера и нужно ли оно вообще?
Сопроводительное письмо – это возможность произвести первое впечатление и показать свою мотивацию. Оно особенно важно, если вы хотите подчеркнуть свой интерес к конкретной компании или должности.
- Персонализируйте письмо: Обратитесь к конкретному человеку (если это возможно) и укажите, почему вас заинтересовала именно эта вакансия.
- Подчеркните свои сильные стороны: Расскажите о своих ключевых навыках и достижениях, которые соответствуют требованиям вакансии.
- Покажите свою мотивацию: Объясните, почему вы хотите работать в этой компании и что вы можете предложить.
Пример структуры сопроводительного письма:
- Приветствие.
- Краткое представление и указание на интересующую вакансию.
- Описание ваших ключевых навыков и опыта, соответствующих требованиям вакансии.
- Объяснение, почему вы хотите работать в этой компании.
- Заключение и выражение готовности к собеседованию.
Как адаптировать резюме под конкретную вакансию веб-мастера?
Адаптация резюме под каждую вакансию – это ключ к успеху. Внимательно прочитайте описание вакансии и выделите ключевые требования и навыки. Затем отредактируйте свое резюме, чтобы подчеркнуть соответствие этим требованиям.
- Используйте ключевые слова: Включите в резюме ключевые слова из описания вакансии.
- Подчеркните релевантный опыт: Выделите опыт, который наиболее соответствует требованиям вакансии.
- Адаптируйте сопроводительное письмо: Напишите сопроводительное письмо, в котором объясните, почему вы являетесь идеальным кандидатом для этой должности.
Пример:
Если в вакансии требуется опыт работы с WordPress, убедитесь, что этот опыт выделен в вашем резюме и сопроводительном письме.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить