Пример резюме веб-программиста — ваш путеводитель по созданию документа, который действительно работает. Изучите готовые примеры, чтобы быстро составить эффективное резюме и получить приглашение на собеседование. 🚀
Эта статья предлагает готовые примеры резюме веб-программиста, подходящие для начинающих и опытных специалистов. Вы найдете подробные пошаговые инструкции по заполнению каждого раздела, включая:
- актуальные требования работодателей;
- востребованные навыки;
- советы по адаптации под конкретную вакансию.
📝 Выберите подходящий пример и заполните в конструкторе
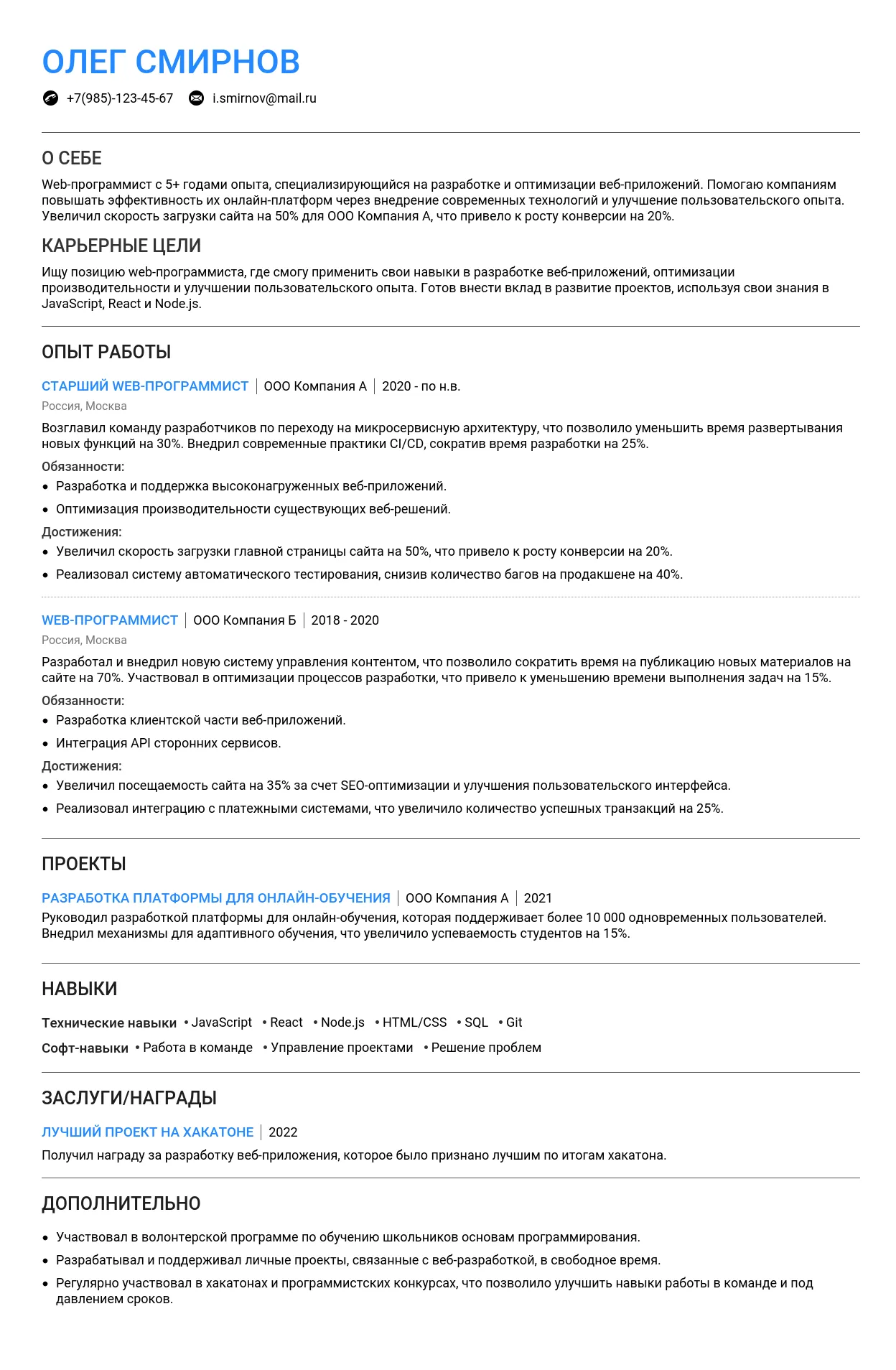
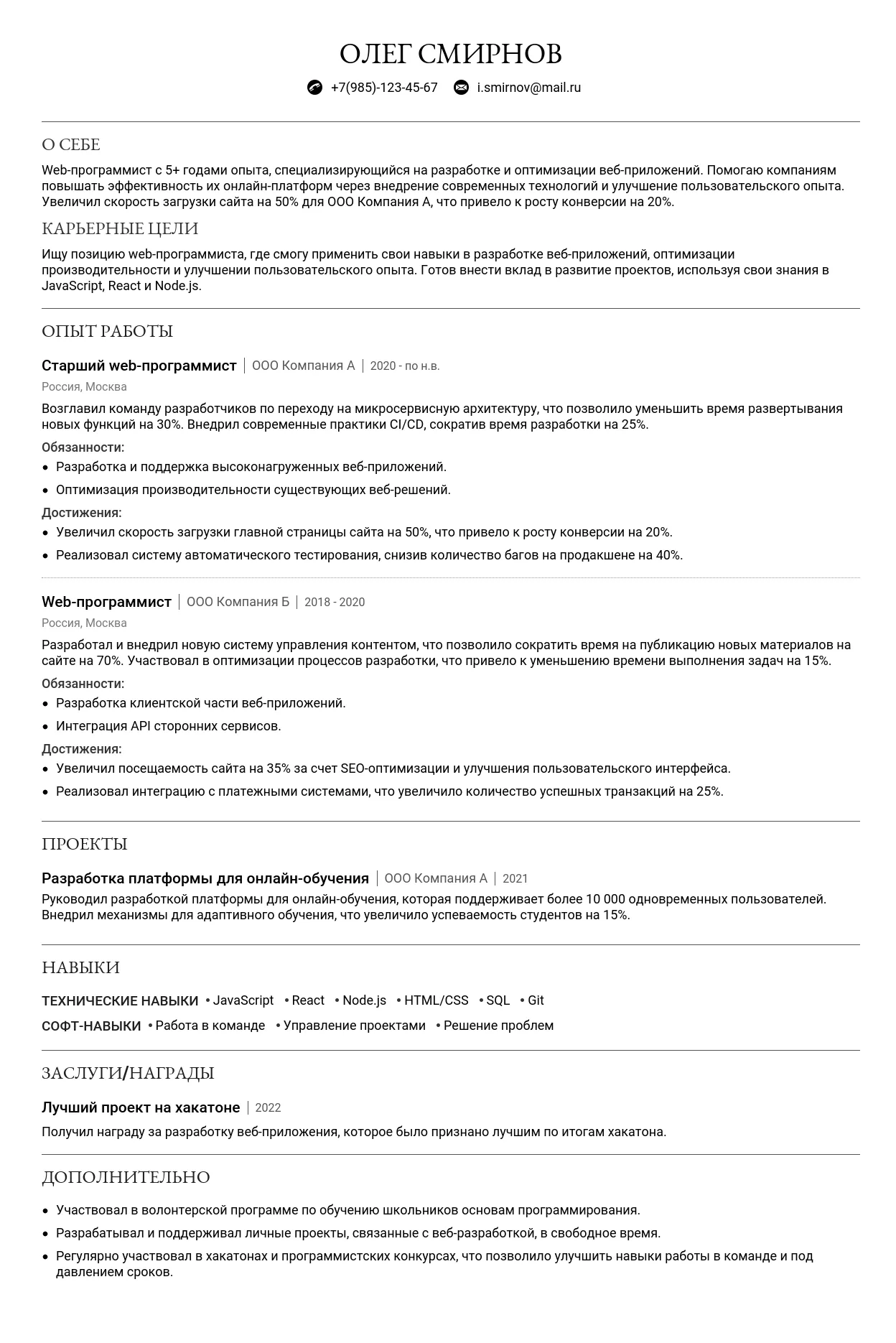
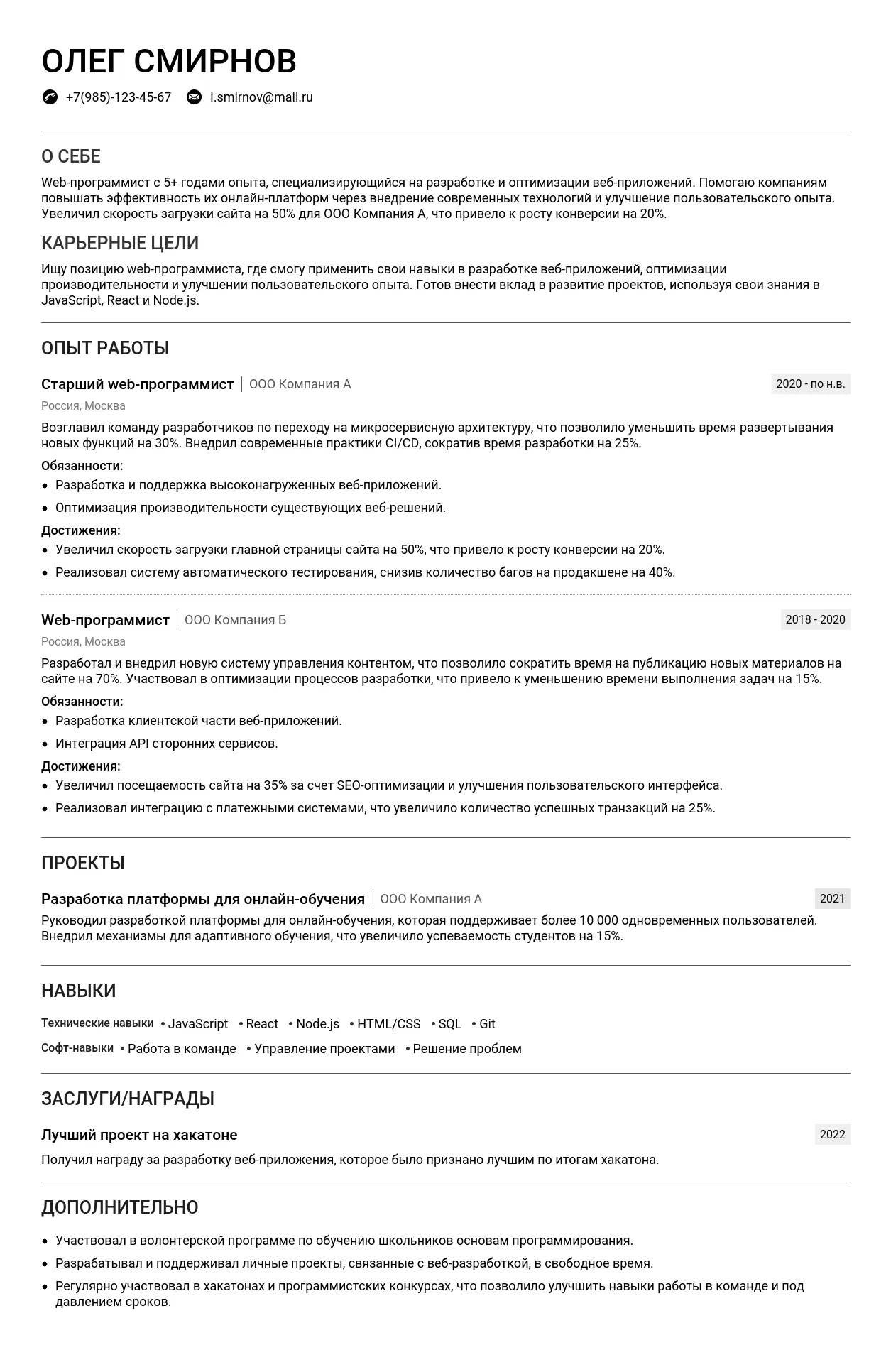
Пример резюме - разбираем по частям
Как правильно назвать должность
Для профессии "web-программист" важно указать специализацию, чтобы работодатель сразу понял ваш уровень и направление. Например:
- Web-программист (Frontend)
- Web-разработчик (Fullstack)
- Junior Web-программист
- Senior Web-разработчик
- Web-программист (Backend)
- Middle Web-разработчик
- Web-программист (JavaScript, React)
Хорошие примеры заголовков
- Web-программист (Frontend, JavaScript, React)
- Senior Web-разработчик (Fullstack, Node.js, MongoDB)
- Junior Web-программист (HTML, CSS, JavaScript)
Неудачные примеры заголовков
- Программист (слишком общее)
- Web-мастер (устаревшее название)
- IT-специалист (нет конкретики)
Ключевые слова для заголовка
Используйте ключевые слова, которые подчеркивают ваши навыки и специализацию:
- JavaScript, React, Vue.js, Angular
- Node.js, PHP, Python
- Frontend, Backend, Fullstack
- HTML, CSS, SASS, Bootstrap
Профессиональное онлайн-присутствие
Для профессий с портфолио
Укажите ссылки на ваши лучшие проекты. Пример оформления:
Портфолио: ivanov-portfolio.com
GitHub: github.com/ivanov
Презентуйте проекты с описанием технологий и вашего вклада.
Для профессий без портфолио
Используйте профессиональные соцсети:
- hh.ru
- Профильные сообщества (например, Stack Overflow, Habr).
Отразите профессиональные достижения, такие как сертификаты, участие в хакатонах или публикации.
Сертификаты: example.com/certificates
Распространенные ошибки и как их избежать
- Неправильный заголовок — избегайте общих названий, указывайте специализацию.
- Отсутствие ключевых слов — добавьте технологии и навыки в заголовок.
- Неполные контакты — всегда указывайте телефон, email и ссылки на профили.
Как правильно написать раздел "О себе" в резюме web-программиста
Раздел "О себе" — это возможность выделиться среди других кандидатов. Вот основные рекомендации:
- Оптимальный объем: 3–5 предложений или 50–80 слов.
- Обязательная информация: специализация, ключевые навыки, опыт (если есть), достижения или потенциал.
- Стиль и тон: профессиональный, но не сухой. Используйте активный залог и избегайте канцеляризмов.
- Не стоит писать:
- Лишние личные подробности (например, хобби, не связанные с профессией).
- Шаблонные фразы вроде "быстро учусь" без подтверждения.
- Негатив о предыдущих работодателях.
- 5 характерных ошибок:
- "Люблю программировать и хочу развиваться." — слишком общо.
- "У меня нет опыта, но я готов учиться." — не показывает ценность.
- "Работал над проектами, но не помню деталей." — отсутствие конкретики.
- "Могу всё: от верстки до backend." — слишком расплывчато.
- "Ищу работу с высокой зарплатой." — фокус не на работодателе.
Примеры для начинающих специалистов
Начинающим важно показать потенциал и мотивацию. Акцент на образование, курсы и личные проекты.
"Молодой специалист с базовыми навыками в HTML, CSS, JavaScript и опытом создания небольших проектов. Завершил курс по React, где разработал SPA-приложение для учета задач. Стремлюсь развиваться в frontend-разработке и работать в команде профессионалов."
"Имею степень бакалавра в области компьютерных наук и опыт разработки учебных проектов на Python и Django. Участвовал в хакатоне, где наша команда создала прототип сайта для бронирования мероприятий. Готов применять знания на практике и учиться новым технологиям."
"Ищу работу в IT. Умею немного программировать, но готов учиться. Опыта нет, но я старательный."
Как описать потенциал без опыта:
- Упоминайте курсы, хакатоны, личные проекты.
- Делайте акцент на технические навыки (языки, фреймворки).
- Показывайте мотивацию и готовность к обучению.
Как упомянуть образование:
- Укажите специальность и ключевые дисциплины.
- Если есть дипломные или курсовые работы, связанные с web-разработкой, добавьте их.
Примеры для специалистов с опытом
Акцент на достижениях, профессиональном росте и специализации.
"Опыт работы в web-разработке более 3 лет. Специализируюсь на frontend-разработке с использованием React и TypeScript. Участвовал в создании высоконагруженного интернет-магазина, где увеличил скорость загрузки страниц на 30%."
"Backend-разработчик с опытом работы с Node.js и MongoDB. Разработал REST API для системы управления контентом, что позволило сократить время обработки запросов на 20%. Постоянно изучаю новые технологии, такие как GraphQL и Docker."
"Работал в компании, занимался разными задачами. Знаю несколько языков программирования."
Как отразить профессиональный рост:
- Указывайте конкретные технологии и инструменты.
- Добавляйте цифры и результаты.
Как выделиться:
- Покажите, как ваши навыки принесут пользу компании.
- Упомяните участие в крупных проектах или командной работе.
Примеры для ведущих специалистов
Акцент на экспертизе, управленческих навыках и масштабе проектов.
"Старший разработчик с 8-летним опытом в создании высоконагруженных приложений на Java и Spring Boot. Руководил командой из 5 человек, успешно реализовал проект для банковского сектора с аудиторией более 1 млн пользователей."
"Технический лидер с опытом внедрения микросервисной архитектуры и CI/CD. Под моим руководством команда сократила время разработки новых функций на 40%. Эксперт в области DevOps и автоматизации процессов."
"Работал на разных проектах, много знаю. Ищу интересную работу."
Как подчеркнуть экспертизу:
- Указывайте технические достижения и инновации.
- Покажите, как ваши решения повлияли на бизнес.
Как описать масштаб проектов:
- Упомяните количество пользователей, объем данных или команду.
- Добавьте метрики успеха (например, улучшение производительности).
Практические советы по написанию
Ключевые фразы для web-программиста:
- frontend-разработка
- backend-разработка
- полный стек (full-stack)
- React, Angular, Vue.js
- Node.js, Django, Laravel
- REST API, GraphQL
- базы данных (SQL, NoSQL)
- оптимизация производительности
- тестирование и отладка
- DevOps, CI/CD
10 пунктов для самопроверки текста:
- Конкретика: Есть ли примеры и цифры?
- Профессионализм: Нет ли шаблонных фраз?
- Структура: Легко ли читается текст?
- Релевантность: Соответствует ли текст вакансии?
- Технические навыки: Упомянуты ли ключевые технологии?
- Достижения: Есть ли примеры успешных проектов?
- Тон: Не слишком ли формально или, наоборот, небрежно?
- Ошибки: Проверен ли текст на грамматику и орфографию?
- Мотивация: Понятно ли, почему вы хотите работать в этой компании?
- Краткость: Не перегружен ли текст лишней информацией?
Как адаптировать текст под разные вакансии:
- Изучите требования вакансии и подчеркните соответствующие навыки.
- Используйте ключевые слова из описания вакансии.
- Подготовьте несколько версий раздела "О себе" для разных направлений (frontend, backend, full-stack).
Как структурировать описание опыта работы
Описание каждой позиции должно быть четким и структурированным. Вот основные правила:
- Формат заголовка: "Название должности, Компания, Даты работы". Например: Web-программист, ООО "ТехноСофт", 01.2025 – 09.2025.
- Оптимальное количество пунктов: 3–5 ключевых обязанностей или достижений для каждой позиции.
- Совмещение должностей: Укажите это в заголовке через "/". Например: Web-программист / Frontend-разработчик, ООО "ТехноСофт", 01.2025 – 09.2025.
- Даты работы: Указывайте в формате "месяц.год". Если работаете сейчас, используйте "– настоящее время".
- Описание компании: Указывайте краткое описание или ссылку на сайт, если это необходимо для контекста. Например: Компания занимается разработкой SaaS-решений для автоматизации бизнеса.
Как правильно описывать обязанности
Используйте сильные глаголы действия и избегайте перечисления обязанностей без контекста.
- Разработал
- Оптимизировал
- Интегрировал
- Реализовал
- Спроектировал
- Тестировал
- Внедрил
- Анализировал
- Сопровождал
- Автоматизировал
- Модернизировал
- Консультировал
- Координировал
- Документировал
- Оптимизировал
Как избежать перечисления: Добавляйте контекст и результаты. Например, вместо "Разработка веб-приложений" напишите "Разработал веб-приложение для автоматизации отчетов, что сократило время обработки данных на 30%".
Примеры превращения обязанностей в достижения:
- Оптимизировал производительность сайта, сократив время загрузки на 40%.
- Реализовал REST API, что позволило интегрировать систему с внешними сервисами.
- Автоматизировал процессы тестирования, сократив время выпуска релизов на 20%.
- Разработал модуль оплаты, увеличив конверсию на 15%.
- Модернизировал архитектуру базы данных, повысив скорость обработки запросов на 50%.
Типичные ошибки:
- "Делал сайты" – слишком общее описание.
- "Работал с HTML, CSS, JavaScript" – без контекста и результатов.
- "Отвечал за поддержку" – неясно, что именно делалось.
Больше примеров можно найти на странице Как писать раздел Опыт работы для резюме.
Как описывать достижения
Квантифицируйте результаты и используйте конкретные метрики.
Примеры квантификации:
- Сократил время загрузки сайта с 5 до 3 секунд.
- Увеличил количество пользователей на 25% за счет оптимизации интерфейса.
Метрики для web-программиста:
- Время загрузки страниц.
- Процент конверсии.
- Количество пользователей.
- Скорость обработки запросов.
- Количество устраненных багов.
Если нет точных цифр: Используйте относительные показатели. Например, "Улучшил производительность системы, что значительно повысило скорость работы".
Примеры формулировок:
- Разработал и внедрил систему кэширования, что снизило нагрузку на сервер на 40%.
- Оптимизировал базу данных, сократив время выполнения запросов на 50%.
- Реализовал адаптивную верстку, что увеличило мобильный трафик на 30%.
- Автоматизировал процесс сборки и тестирования, сократив время выпуска релизов на 20%.
- Разработал RESTful API, что упростило интеграцию с внешними сервисами.
Как указывать технологии и инструменты
Технологии и инструменты можно указать в отдельном разделе или в описании каждой позиции.
Группировка технологий:
- Языки программирования: JavaScript, PHP, Python.
- Фреймворки: React, Laravel, Django.
- Базы данных: MySQL, PostgreSQL, MongoDB.
- Инструменты: Git, Docker, Webpack.
Уровень владения: Указывайте, если это важно. Например: "JavaScript (продвинутый), React (опытный), Docker (базовый)".
Актуальные технологии:
- JavaScript (ES6+), TypeScript.
- React, Vue.js, Angular.
- Node.js, Express.
- Docker, Kubernetes.
- CI/CD (GitLab CI, Jenkins).
Примеры описания опыта работы
Для начинающих:
Стажировка: "В ходе стажировки разработал веб-приложение для управления задачами с использованием React и Node.js. Участвовал в командной разработке и тестировании."
Учебные проекты: "Создал интернет-магазин на основе PHP и MySQL. Реализовал корзину покупок и систему авторизации пользователей."
Фриланс: "Разработал сайт для малого бизнеса, включая адаптивную верстку и интеграцию с платежной системой. Срок выполнения проекта – 2 недели."
Для специалистов с опытом:
Карьерный рост: "Начал с должности Junior Web-программиста, через 2 года стал Middle разработчиком. Руководил командой из 3 человек на проекте по разработке CRM-системы."
Крупные проекты: "Участвовал в разработке платформы для онлайн-обучения с аудиторией 50 000 пользователей. Отвечал за модуль тестирования и интеграцию с API."
Для руководящих позиций:
Управленческий опыт: "Руководил командой из 10 разработчиков. Внедрил Agile-методологии, что сократило сроки разработки на 20%."
Стратегические достижения: "Разработал стратегию перехода на микросервисную архитектуру, что повысило масштабируемость системы."
Как структурировать раздел "Образование"
Раздел "Образование" в резюме web-программиста лучше располагать в начале, если у вас мало опыта работы или вы недавний выпускник. Для опытных специалистов этот раздел можно переместить ближе к концу.
Укажите название вуза, специальность, степень и годы обучения. Если у вас была дипломная работа или проекты, связанные с web-разработкой, обязательно упомяните их, например: "Дипломный проект: разработка веб-приложения для управления задачами с использованием React и Node.js".
Оценки указывать не обязательно, но если ваш GPA высокий (например, 4.5 из 5), это может стать плюсом. Дополнительные курсы в вузе, связанные с программированием, стоит перечислить отдельно, например: "Дополнительные курсы: основы баз данных, веб-дизайн, алгоритмы и структуры данных".
Подробнее о том, как писать раздел "Образование", читайте здесь.
Какое образование ценится в web-программировании
Наиболее ценными специальностями для web-программиста являются:
- Прикладная информатика
- Программная инженерия
- Компьютерные науки
- Веб-технологии
- Информационные системы
Если ваше образование не связано с программированием, акцентируйте внимание на курсах и проектах, которые показывают ваши навыки. Например: "Образование: инженер-строитель. Самостоятельно освоил HTML, CSS, JavaScript и разработал несколько проектов, включая интернет-магазин".
Образование: Московский государственный университет, факультет вычислительной математики и кибернетики, специальность "Прикладная информатика", 2020–2025 гг.
Образование: Университет, программирование, 2020–2025 гг. (слишком общее описание)
Курсы и дополнительное образование
Для web-программиста важно указать курсы, связанные с frontend, backend, базами данных и фреймворками. Примеры:
- HTML, CSS, JavaScript (базовый и продвинутый уровень)
- React, Angular или Vue.js
- Node.js и Express
- Базы данных: SQL и NoSQL
- DevOps и CI/CD
Онлайн-образование можно описать так: "Coursera: курс 'Frontend Development with React', 2024 г.".
Курсы: "Fullstack-разработка на JavaScript" от Яндекс.Практикум, 2024 г.
Курсы: "Учился программировать" (нет конкретики)
Сертификаты и аккредитации
Важные сертификаты для web-программиста:
- AWS Certified Developer
- Microsoft Certified: Azure Developer Associate
- Google Professional Cloud Developer
- Certified JavaScript Developer
- Scrum Master Certification
Сертификаты указывайте с датой получения и сроком действия, если он есть. Например: "AWS Certified Developer, 2024 г. (действителен до 2027 г.)".
Не стоит указывать сертификаты, которые не имеют отношения к профессии, например, по маркетингу или менеджменту.
Примеры оформления раздела
Для студентов и выпускников
Образование: Санкт-Петербургский политехнический университет, факультет информационных технологий, специальность "Веб-разработка", 2021–2025 гг. (незаконченное). Дипломный проект: "Разработка CRM-системы для малого бизнеса".
Стажировка: Веб-разработчик в компании "Технософт", 2024 г. (3 месяца).
Для специалистов с опытом
Образование: Московский технический университет, факультет прикладной математики, специальность "Программная инженерия", 2015–2020 гг.
Курсы: "Advanced JavaScript" от Udemy, 2023 г., "React для профессионалов" от Coursera, 2024 г.
Сертификаты: AWS Certified Developer, 2023 г. (действителен до 2026 г.).
Самые востребованные навыки в 2025 году
- Разработка на основе WebAssembly (Wasm) – технология, позволяющая выполнять высокопроизводительные вычисления в браузере, становится стандартом для современных web-приложений.
- Интеграция с AI/ML моделями – умение внедрять и оптимизировать искусственный интеллект в web-приложениях, включая NLP и компьютерное зрение.
- Работа с Progressive Web Apps (PWA) – создание приложений, которые работают офлайн и обеспечивают нативный пользовательский опыт.
Как структурировать раздел навыков
Раздел "Навыки" в резюме web-программиста должен быть логично организован, чтобы работодатель мог быстро оценить вашу квалификацию. Вот рекомендации по структуре:
Где расположить раздел
Раздел "Навыки" лучше разместить после раздела "О себе" или "Цель", но до описания опыта работы. Это позволяет сразу показать свою экспертность.
Группировка навыков
Навыки стоит группировать по категориям и подкатегориям, чтобы их было легче воспринимать. Например:
- Основные технологии (HTML, CSS, JavaScript)
- Фреймворки и библиотеки (React, Vue.js, Angular)
- Инструменты разработки (Git, Webpack, Docker)
- Базы данных (MySQL, MongoDB, PostgreSQL)
3 варианта структуры с примерами
- Основные технологии: HTML5, CSS3, JavaScript (ES6+)
- Фреймворки: React, Vue.js, Node.js
- Инструменты: Git, Webpack, Docker
- HTML5 — продвинутый
- React — продвинутый
- Docker — средний
- HTML
- React
- Docker
- CSS
Подробнее о правильном добавлении навыков читайте здесь.
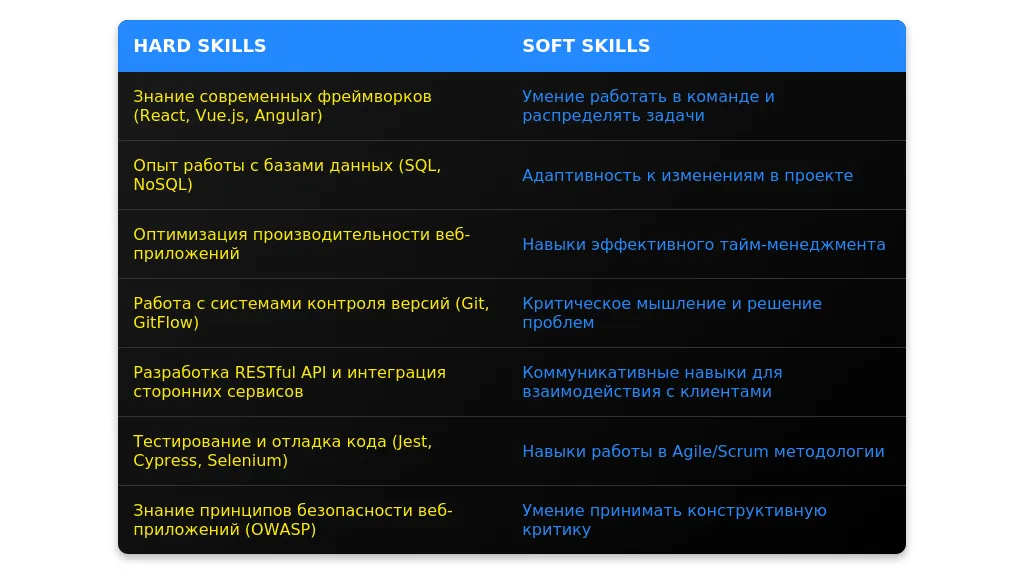
Технические навыки для web-программиста
Обязательные навыки
- HTML5, CSS3, JavaScript (ES6+)
- Работа с фреймворками (React, Vue.js, Angular)
- Знание Git и систем контроля версий
- Понимание REST API и GraphQL
- Базы данных (MySQL, MongoDB, PostgreSQL)
Актуальные технологии и инструменты 2025 года
- WebAssembly (Wasm)
- Serverless-архитектуры
- AI-интеграции (например, OpenAI API)
- Progressive Web Apps (PWA)
- Контейнеризация (Kubernetes, Docker)
Как указать уровень владения
Уровень владения можно указывать словами (например, "базовый", "средний", "продвинутый") или использовать шкалу (например, "5/10").
Как выделить ключевые компетенции
Выделите навыки, которые наиболее востребованы в вакансии. Например, если вы претендуете на позицию фронтенд-разработчика, акцентируйте внимание на React и JavaScript.
5 примеров описания технических навыков
- JavaScript (ES6+), продвинутый уровень
- React, опыт разработки SPA более 3 лет
- Docker, базовые знания, опыт использования в проектах
- HTML5/CSS3, верстка адаптивных и кросс-браузерных интерфейсов
- Node.js, разработка REST API
Личные качества важные для web-программиста
Топ-10 важных soft skills
- Аналитическое мышление
- Умение работать в команде
- Тайм-менеджмент
- Коммуникабельность
- Креативность
- Стрессоустойчивость
- Самообучение
- Внимательность к деталям
- Решение проблем
- Ориентация на результат
Как подтвердить наличие soft skills
Используйте примеры из прошлого опыта. Например:
Успешно работал в команде из 5 разработчиков над проектом с использованием Agile-методологии.
Какие soft skills не стоит указывать
- Слишком общие качества (например, "дружелюбие")
- Не относящиеся к работе (например, "люблю готовить")
5 примеров описания личных качеств
- Способен быстро находить и исправлять ошибки в коде.
- Легко адаптируюсь к новым технологиям и инструментам.
- Дружелюбный и общительный.
Особенности для разных уровней специалистов
Для начинающих
Начинающим программистам важно сделать акцент на готовности к обучению и базовых навыках.
- Активно изучаю современные технологии (React, Node.js).
- Имею опыт работы с Git и участия в командных проектах.
Для опытных специалистов
Опытные разработчики должны показать глубину экспертизы и уникальные компетенции.
- Более 5 лет опыта работы с React, включая оптимизацию производительности.
- Эксперт в области разработки микросервисных архитектур.
Типичные ошибки и как их избежать
Топ-10 ошибок в разделе навыков
- Указание устаревших технологий (например, Flash).
- Несоответствие навыков вакансии.
- Слишком длинный список навыков.
Устаревшие навыки и как их заменить
- Вместо jQuery — укажите современный JavaScript (ES6+).
- Вместо табличной верстки — адаптивная верстка на Flexbox/Grid.
Неправильные формулировки
- Знаю много всего.
- Опыт работы с современными фронтенд-технологиями: React, Vue.js.
Как проверить актуальность навыков
Изучите требования вакансий на текущий момент и сравните их с вашим списком.

Анализ вакансии для web-программиста
При анализе вакансии для web-программиста важно выделить ключевые требования, которые работодатель указывает в описании. В первую очередь обращайте внимание на обязательные требования, такие как знание конкретных языков программирования (например, JavaScript, Python), фреймворков (React, Django) и инструментов (Git, Docker). Желательные требования, такие как опыт работы с определенными библиотеками или навыки тестирования, также важны, но их можно адаптировать под ваш опыт.
Скрытые требования часто связаны с корпоративной культурой или ожиданиями от командной работы. Например, если в описании вакансии упоминается "гибкость" или "работа в динамичной среде", это может означать, что работодатель ищет кандидата, готового к частым изменениям и быстрому обучению.
Вакансия 1: "Требуется опыт работы с React и Redux, знание TypeScript будет плюсом." Здесь обязательным требованием является React и Redux, а TypeScript — желательным.
Вакансия 2: "Опыт работы с REST API и GraphQL, понимание принципов CI/CD." Здесь REST API и GraphQL — ключевые навыки, а CI/CD — дополнительный, но важный.
Вакансия 3: "Знание Python, Django, опыт работы с базами данных PostgreSQL." Python и Django — обязательные, а PostgreSQL — желательный навык.
Вакансия 4: "Опыт работы в команде, умение быстро адаптироваться к изменениям." Здесь скрытые требования — командная работа и адаптивность.
Вакансия 5: "Знание JavaScript, опыт работы с Node.js и Express." JavaScript и Node.js — ключевые, а Express — дополнительный навык.
Стратегия адаптации резюме для web-программиста
Адаптация резюме под конкретную вакансию требует изменения ключевых разделов: заголовка, раздела "О себе", опыта работы и навыков. Важно расставить акценты на тех аспектах, которые соответствуют требованиям работодателя, не искажая фактов.
Три уровня адаптации:
- Минимальная: Корректировка заголовка и ключевых слов в разделе "Навыки".
- Средняя: Переработка раздела "О себе" и выделение релевантного опыта.
- Максимальная: Полная переработка резюме с акцентом на проекты и достижения, соответствующие вакансии.
Адаптация раздела "О себе"
Раздел "О себе" должен отражать вашу мотивацию и соответствие ключевым требованиям вакансии. Используйте ключевые слова из описания вакансии, чтобы подчеркнуть вашу релевантность.
До: "Опытный web-программист с навыками разработки на JavaScript и Python."
После: "Web-программист с 5-летним опытом разработки на JavaScript и React, специализирующийся на создании высоконагруженных приложений."
До: "Умею работать с базами данных и REST API."
После: "Имею опыт работы с PostgreSQL и разработки REST API для интеграции с внешними сервисами."
До: "Знаю Python и Django."
После: "Разрабатываю приложения на Python с использованием Django и Flask, оптимизирую производительность и безопасность."
Типичные ошибки: Использование общих фраз без конкретики, отсутствие ключевых слов из вакансии.
Адаптация раздела "Опыт работы"
В разделе "Опыт работы" важно выделить проекты и обязанности, которые соответствуют требованиям вакансии. Переформулируйте описание, чтобы подчеркнуть релевантные навыки.
До: "Разрабатывал приложения на JavaScript."
После: "Разработал SPA на React с использованием Redux для управления состоянием, что повысило производительность на 30%."
До: "Работал с базами данных."
После: "Оптимизировал запросы к PostgreSQL, что сократило время выполнения на 20%."
До: "Участвовал в разработке API."
После: "Разработал REST API для интеграции с CRM-системой, что улучшило синхронизацию данных."
Ключевые фразы: "Разработал", "Оптимизировал", "Увеличил производительность", "Интегрировал".
Адаптация раздела "Навыки"
В разделе "Навыки" важно перегруппировать компетенции так, чтобы ключевые навыки из вакансии были на первом месте. Добавьте ключевые слова, которые соответствуют требованиям.
До: "JavaScript, Python, SQL, Git."
После: "JavaScript (React, Redux), Python (Django, Flask), PostgreSQL, Git, Docker."
До: "HTML, CSS, JavaScript."
После: "HTML5, CSS3, JavaScript (ES6+), React, TypeScript."
До: "Работа с API."
После: "REST API, GraphQL, интеграция с внешними сервисами."
Ключевые слова: React, Node.js, Django, PostgreSQL, REST API, Docker.
Практические примеры адаптации
До: "Web-программист с опытом разработки на JavaScript."
После: "Web-программист с 5-летним опытом разработки на JavaScript и React, специализирующийся на создании высоконагруженных приложений."
До: "Работал с базами данных."
После: "Оптимизировал запросы к PostgreSQL, что сократило время выполнения на 20%."
До: "Знаю Python и Django."
После: "Разрабатываю приложения на Python с использованием Django и Flask, оптимизирую производительность и безопасность."
Проверка качества адаптации
После адаптации резюме важно оценить его качество. Проверьте, соответствуют ли ключевые слова требованиям вакансии, и убедитесь, что описание опыта и навыков релевантно.
Чек-лист финальной проверки:
- Ключевые слова из вакансии присутствуют в резюме.
- Опыт работы описан с акцентом на релевантные проекты.
- Навыки структурированы в соответствии с требованиями.
Типичные ошибки: Перегруженность ненужной информацией, отсутствие конкретики.
Когда создавать новое резюме: Если требования вакансии значительно отличаются от вашего текущего опыта, лучше создать новое резюме, чем адаптировать старое.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web-программист". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Что писать в разделе "Опыт работы" для web-программиста?
В разделе "Опыт работы" важно указать:
- Название компании и должность.
- Период работы (например, "январь 2023 – сентябрь 2025").
- Ключевые обязанности, такие как разработка и поддержка веб-приложений, оптимизация кода, работа с базами данных и т.д.
- Технологии и инструменты, которые вы использовали (например, JavaScript, React, Node.js, Git).
- Избегайте общих фраз, таких как "выполнял различные задачи" или "участвовал в проектах".
Пример хорошего описания: "Разработка и поддержка веб-приложений на React и Node.js, оптимизация производительности, интеграция REST API, работа с базами данных PostgreSQL."
Пример неудачного описания: "Работал в IT-компании, выполнял задачи по разработке."
Как описать свои навыки в резюме?
Раздел "Навыки" должен быть структурирован и включать:
- Языки программирования (например, JavaScript, Python, PHP).
- Фреймворки и библиотеки (например, React, Angular, Django).
- Инструменты (например, Git, Docker, Webpack).
- Базы данных (например, MySQL, MongoDB, PostgreSQL).
- Избегайте перечисления навыков, которые не имеют отношения к профессии (например, "MS Word").
Пример хорошего списка: "JavaScript, React, Node.js, Git, MySQL, Docker, REST API."
Пример неудачного списка: "HTML, CSS, MS Office, Photoshop."
Как указать образование, если оно не связано с программированием?
Если у вас нет профильного образования, акцентируйте внимание на:
- Курсы и сертификаты (например, "Курс по Fullstack-разработке, 2025").
- Самообразование (например, "Изучение JavaScript и React по материалам MDN и документации").
- Практический опыт (например, "Разработка pet-проектов и участие в open-source проектах").
- Не указывайте образование, которое никак не связано с программированием, если оно не демонстрирует ваши навыки.
Пример хорошего подхода: "Курс Fullstack-разработки, 2025. Самостоятельное изучение JavaScript и React."
Пример неудачного подхода: "Высшее образование в области экономики, 2020."
Как описать проекты в резюме?
При описании проектов:
- Название проекта и краткое описание (например, "Интернет-магазин на React").
- Ваша роль в проекте (например, "Разработка фронтенда").
- Технологии, которые вы использовали (например, "React, Redux, REST API").
- Результаты (например, "Увеличение скорости загрузки на 30%").
- Избегайте слишком общих описаний, таких как "Работал над проектом".
Пример хорошего описания: "Разработка интернет-магазина на React и Node.js. Реализация корзины товаров, интеграция с платежной системой. Увеличение скорости загрузки на 30%."
Пример неудачного описания: "Участвовал в разработке интернет-магазина."
Что делать, если у меня нет коммерческого опыта?
Если у вас нет коммерческого опыта, акцентируйте внимание на:
- Pet-проекты (например, "Разработка блога на React").
- Open-source проекты (например, "Участие в разработке библиотеки на GitHub").
- Курсы и сертификаты (например, "Курс по веб-разработке, 2025").
- Не указывайте нерелевантный опыт (например, "Работа в сфере продаж").
Пример хорошего подхода: "Разработка pet-проектов: блог на React, интернет-магазин на Node.js. Участие в open-source проектах на GitHub."
Пример неудачного подхода: "Опыт работы отсутствует."
Как оформить резюме для web-программиста?
При оформлении резюме:
- Используйте четкую структуру (например, "Опыт работы", "Навыки", "Проекты").
- Добавьте ссылки на GitHub, портфолио или LinkedIn.
- Укажите контактные данные (email, телефон).
- Избегайте сложного дизайна и большого количества текста.
Пример хорошего оформления: Четкие разделы, ссылки на GitHub и портфолио, минималистичный дизайн.
Пример неудачного оформления: Много текста, отсутствие структуры, сложный дизайн.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить