Пример резюме web-разработчика поможет вам быстро и грамотно составить документ, который выделит вас среди других кандидатов. Изучите готовые примеры, чтобы создать по-настоящему эффективное резюме и получить работу мечты.
В этом руководстве вы найдете все необходимое, чтобы шаг за шагом создать сильное резюме:
- готовые примеры для начинающих и опытных специалистов, а также пошаговые инструкции по заполнению каждого раздела;
- актуальные требования работодателей, список востребованных навыков и полезные советы по адаптации под вакансию.
Изучив пример, вы сможете создать резюме с помощью нашего конструктора резюме. ✨
📝 Выберите подходящий пример и заполните в конструкторе
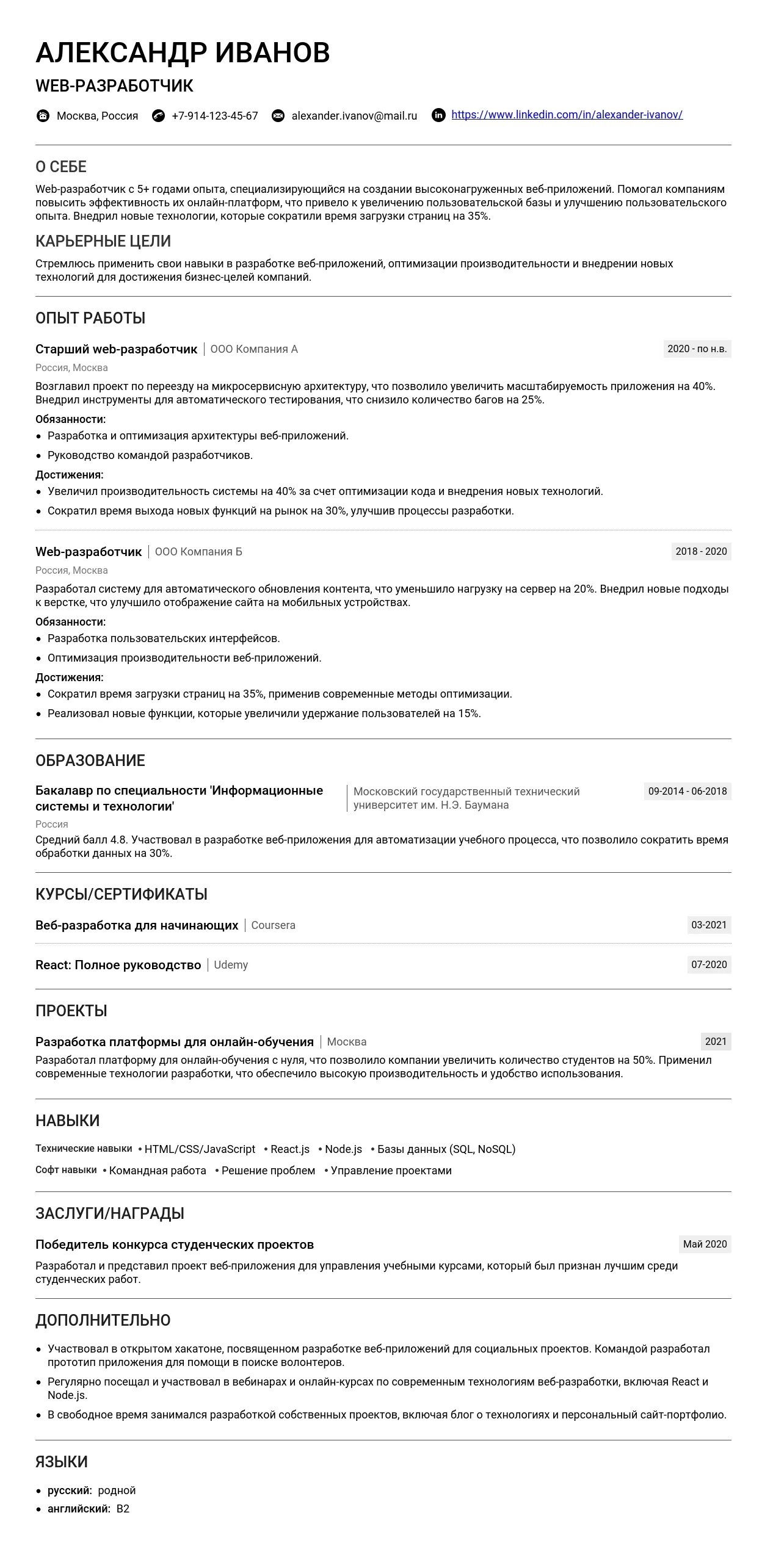
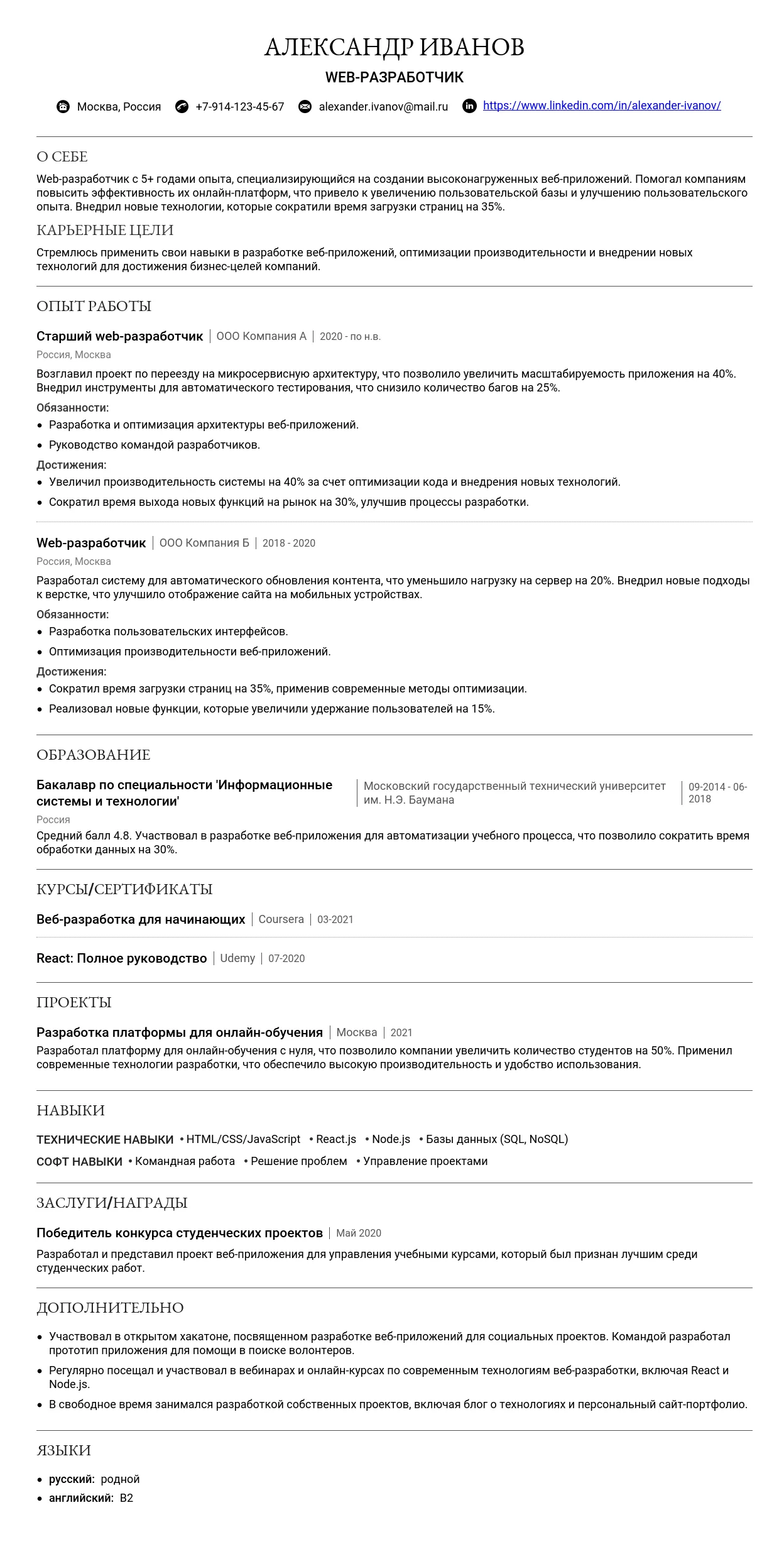
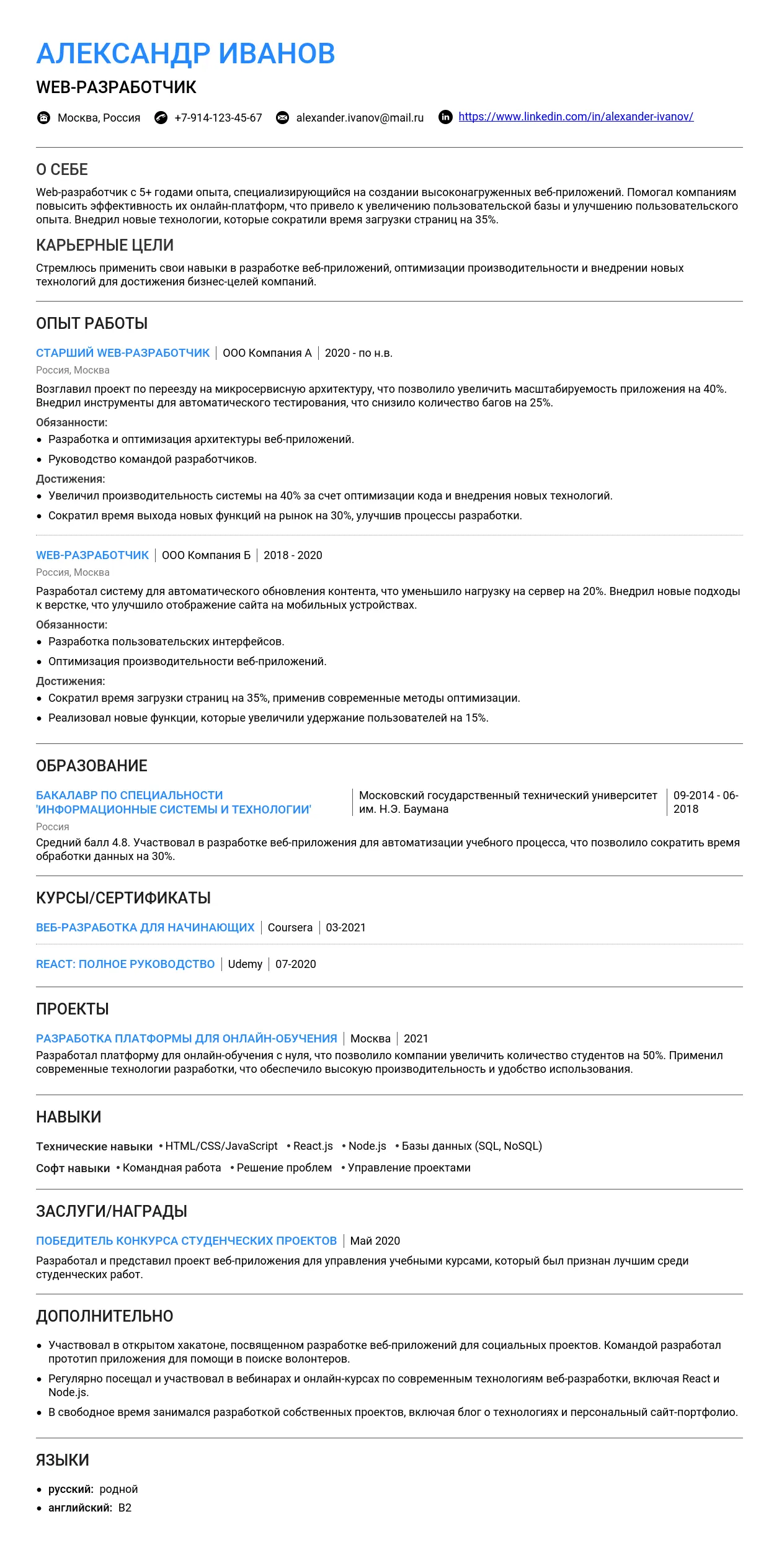
Пример резюме - разбираем по частям
Как правильно назвать должность
Заголовок резюме должен четко отражать вашу специализацию и уровень профессионализма. Для профессии "web-разработчик" важно указать конкретную специализацию (например, Frontend, Backend, Fullstack) и уровень опыта (Junior, Middle, Senior).
- Frontend-разработчик
- Backend-разработчик (Node.js)
- Fullstack-разработчик (React + Node.js)
- Middle Frontend-разработчик (Vue.js)
- Senior Fullstack-разработчик
- Web-разработчик (JavaScript, Python)
- Junior Frontend-разработчик
- Разработчик (слишком общее, не понятно направление)
- Программист (не отражает специализацию)
- Веб-мастер (устаревшее и не конкретное)
- Создатель сайтов (слишком просто, не профессионально)
- IT-специалист (очень широкое понятие)
Ключевые слова для заголовка
Используйте ключевые слова, которые помогут выделить ваше резюме:
- Frontend, Backend, Fullstack
- JavaScript, React, Vue.js, Node.js
- Junior, Middle, Senior
- Web-разработчик, Разработчик веб-приложений
Контактная информация
Контактная информация должна быть четкой, актуальной и легко доступной. Укажите следующие данные:
- Имя: Иван Иванов
- Телефон: +7 (999) 123-45-67
- Email: ivan.ivanov@example.com
- LinkedIn: linkedin.com/in/ivan-ivanov
- GitHub: github.com/ivan-ivanov
- Портфолио: ivan-ivanov-portfolio.com
Оформление ссылок на профессиональные профили
Ссылки должны быть кликабельными и вести на актуальные страницы. Используйте короткие и понятные URL.
GitHub: github.com/ivan-ivanov
GitHub: github.com/ivan-ivanov (не кликабельно)
Фото в резюме
Фото не является обязательным для web-разработчика, но если вы решите его добавить, убедитесь, что оно:
- Профессиональное (деловой стиль, нейтральный фон).
- Хорошего качества (не размытое, не пиксельное).
- Актуальное (соответствует вашему текущему возрасту).
Распространенные ошибки в оформлении контактов
- Неактуальные контакты — проверьте, что все указанные данные действительны.
- Отсутствие ключевых ссылок — GitHub, LinkedIn или портфолио должны быть указаны.
- Слишком длинные или нечитаемые URL — используйте короткие и понятные ссылки.
Профессиональное онлайн-присутствие
Для профессий с портфолио
Для web-разработчика портфолио — это ключевой элемент. Укажите:
- GitHub — репозитории с вашими проектами.
- Портфолио — личный сайт с примерами работ.
- Behance/Dribbble — если вы занимаетесь дизайном.
Портфолио: ivan-ivanov-portfolio.com
Для профессий без портфолио
Если у вас нет портфолио, акцентируйте внимание на профессиональных профилях:
- LinkedIn — linkedin.com/in/your-profile
- hh.ru — резюме на hh.ru
- Сертификаты — укажите ссылки на курсы или сертификаты (например, Coursera, Udemy).
Как презентовать проекты
Для каждого проекта укажите:
- Название проекта.
- Описание задачи и вашей роли.
- Используемые технологии.
- Ссылку на проект или код.
Как правильно написать раздел "О себе" в резюме web-разработчика
Раздел "О себе" — это короткий, но важный элемент резюме, который помогает работодателю понять вашу мотивацию, профессиональные качества и потенциал. Вот основные правила его написания:
- Оптимальный объем: 3-5 предложений или 50-80 слов. Краткость и информативность — ключевые принципы.
- Обязательная информация:
- Ваша специализация (например, frontend, backend, fullstack).
- Ключевые навыки (например, знание JavaScript, React, Node.js).
- Опыт работы (если есть) или готовность к обучению (для начинающих).
- Стиль и тон: Профессиональный, но не слишком формальный. Используйте ясные и конкретные формулировки.
- Что не стоит писать:
- Излишние личные подробности (например, хобби, не связанные с работой).
- Общие фразы без подтверждения (например, "я очень ответственный").
- Отрицательные моменты (например, "у меня мало опыта").
- 5 характерных ошибок:
- "Я хочу научиться программировать." → Слишком расплывчато, нет конкретики.
- "Я работал над многими проектами, но не помню их названий." → Отсутствие деталей.
- "Я знаю все языки программирования." → Нереалистичное заявление.
- "Мне нравится веб-разработка, потому что это интересно." → Слишком общее утверждение.
- "Я ищу работу с высокой зарплатой." → Неуместный акцент на деньгах.
Примеры для начинающих специалистов
Для начинающих важно подчеркнуть готовность к обучению, базовые навыки и мотивацию. Вот несколько примеров:
Молодой специалист в области frontend-разработки с базовыми знаниями HTML, CSS и JavaScript. Активно изучаю React и современные инструменты разработки. Ищу возможность применить свои навыки в реальных проектах и развиваться в профессии.
Сильные стороны: Упоминание конкретных технологий и готовность к обучению.
Недавно окончил курс по веб-разработке, где освоил основы создания сайтов и взаимодействия с базами данных. Имею опыт работы с Git и понимание принципов адаптивной верстки. Готов к выполнению задач под руководством опытных коллег.
Сильные стороны: Указание на обучение и базовые навыки.
Начинающий fullstack-разработчик с опытом создания учебных проектов на JavaScript и Node.js. Умею работать в команде и быстро осваиваю новые технологии. Стремлюсь к участию в сложных задачах для профессионального роста.
Сильные стороны: Акцент на командную работу и готовность к сложным задачам.
Как описать потенциал без опыта: Упоминайте учебные проекты, курсы или стажировки. Делайте акцент на навыки, которые уже освоили, и готовность к обучению.
На что делать акцент: Навыки (HTML, CSS, JavaScript), готовность к обучению, командная работа.
Как упомянуть образование: Укажите курсы, университет или самообразование, если это актуально для профессии.
Примеры для специалистов с опытом
Для опытных разработчиков важно подчеркнуть профессиональные достижения, рост и специализацию. Вот примеры:
Frontend-разработчик с 3-летним опытом создания пользовательских интерфейсов на React и TypeScript. Участвовал в разработке крупного SaaS-продукта, где оптимизировал производительность на 30%. Постоянно изучаю новые технологии, такие как Next.js и GraphQL.
Акцент: Достижения и конкретные технологии.
Backend-разработчик с опытом работы с Node.js и MongoDB. За последний год реализовал несколько микросервисов, которые повысили отказоустойчивость системы на 20%. Имею опыт работы в Agile-командах и наставничества для junior-разработчиков.
Акцент: Профессиональный рост и командная работа.
Fullstack-разработчик с 5-летним опытом. Специализируюсь на создании высоконагруженных веб-приложений с использованием Python (Django) и Vue.js. Успешно завершил проект для клиента с аудиторией более 1 млн пользователей.
Акцент: Специализация и масштаб проектов.
Как отразить профессиональный рост: Укажите, как ваши навыки и ответственность увеличивались с течением времени.
Как выделиться: Подчеркните уникальные достижения, специализацию или опыт работы с известными компаниями.
Примеры для ведущих специалистов
Для ведущих разработчиков важно показать экспертизу, лидерские качества и масштаб реализованных проектов. Вот примеры:
Технический лидер с 10-летним опытом в разработке веб-приложений. Руководил командой из 15 разработчиков, успешно запустив проект с бюджетом $2 млн. Эксперт в архитектуре высоконагруженных систем и оптимизации производительности.
Акцент: Управленческие навыки и масштаб проектов.
Senior fullstack-разработчик с фокусом на архитектуре и DevOps. За последние 3 года внедрил CI/CD-процессы, сократив время выпуска релизов на 40%. Имею опыт миграции legacy-систем на современные технологии.
Акцент: Экспертиза и улучшение процессов.
Эксперт в области frontend-разработки с опытом работы в крупных IT-компаниях. Создал библиотеку компонентов, которая используется в 10+ проектах. Провожу технические собеседования и обучаю junior-разработчиков.
Акцент: Вклад в развитие команды и компании.
Как подчеркнуть управленческие навыки: Укажите опыт руководства командами, наставничества или организации процессов.
Как показать ценность: Подчеркните, как ваши действия повлияли на успех компании (например, увеличение производительности или сокращение затрат).
Практические советы по написанию
Ключевые фразы для web-разработчика:
- Разработка пользовательских интерфейсов с использованием React/Vue.js.
- Оптимизация производительности веб-приложений.
- Создание RESTful API на Node.js/Django.
- Работа с базами данных (MySQL, MongoDB, PostgreSQL).
- Интеграция сторонних сервисов (например, платежных систем).
10 пунктов для самопроверки текста:
- Краткость: Текст занимает не более 5 предложений.
- Конкретность: Указаны конкретные технологии и навыки.
- Релевантность: Информация соответствует вакансии.
- Профессиональный тон: Отсутствуют сленг и излишняя эмоциональность.
- Акцент на достижения: Упомянуты ключевые результаты.
Как адаптировать текст под разные вакансии:
Изучите требования вакансии и адаптируйте текст, подчеркивая те навыки и опыт, которые наиболее релевантны. Например, для вакансии с акцентом на frontend укажите свои достижения в создании интерфейсов, а для backend — опыт работы с серверными технологиями.
Как структурировать описание опыта работы
Формат заголовка
Заголовок должен включать:
- Название должности (например, Middle Frontend Developer).
- Название компании (например, ООО "Веб-Студия").
- Даты работы в формате ММ.ГГГГ – ММ.ГГГГ (например, 01.2023 – 12.2025).
Оптимальное количество пунктов
Для каждого места работы рекомендуется указывать 3–5 ключевых пунктов, описывающих ваши обязанности и достижения.
Совмещение должностей
Если вы совмещали несколько ролей, укажите это в заголовке. Например: Frontend Developer / Team Lead.
Указание дат
Используйте точные даты, если это возможно. Если вы работаете по настоящее время, укажите: 01.2023 – настоящее время.
Описание компании
Описывать компанию нужно, если она малоизвестна или требуется контекст. Укажите короткое описание, например: "Компания занимается разработкой интернет-магазинов для крупных ритейлеров". Если у компании есть сайт, добавьте ссылку.
Как правильно описывать обязанности
Сильные глаголы действия
- Разработал
- Оптимизировал
- Реализовал
- Интегрировал
- Спроектировал
- Автоматизировал
- Тестировал
- Внедрил
- Улучшил
- Настроил
- Поддержал
- Модернизировал
- Создал
- Контролировал
- Координировал
Как избежать простого перечисления
Добавляйте контекст и результаты. Например:
- Разрабатывал веб-приложения.
- Разработал веб-приложение для онлайн-бронирования, что увеличило конверсию на 20%.
Примеры превращения обязанностей в достижения
- Оптимизировал загрузку страниц, сократив время отклика на 30%.
- Внедрил систему автоматического тестирования, что снизило количество багов на 40%.
- Разработал архитектуру микросервисов, что улучшило масштабируемость проекта.
- Реализовал интеграцию с платежной системой, что увеличило скорость обработки платежей на 50%.
- Создал компонентную библиотеку, что сократило время разработки новых страниц на 25%.
Типичные ошибки
- Не указывать результаты (например, "Работал с React").
- Использовать слишком общие формулировки (например, "Занимался разработкой").
Подробнее о том, как писать раздел "Опыт работы", читайте здесь.
Как описывать достижения
Квантификация результатов
Используйте цифры и проценты. Например:
- Увеличил скорость загрузки сайта на 40%.
- Сократил количество ошибок на 25% благодаря внедрению автоматического тестирования.
Метрики для веб-разработчика
- Скорость загрузки страниц.
- Процент ошибок в production.
- Конверсия пользователей.
- Количество пользователей или заказов.
- Время выполнения задач.
Достижения без четких цифр
Используйте качественные показатели, например:
- Улучшил пользовательский интерфейс, что повысило удовлетворенность клиентов.
- Внедрил новые технологии, что повысило эффективность команды.
Примеры формулировок
- Разработал и внедрил систему кэширования, что сократило нагрузку на сервер на 30%.
- Оптимизировал производительность приложения, что уменьшило время загрузки на 50%.
- Создал архитектуру для масштабируемого веб-приложения, что позволило обрабатывать до 1 млн запросов в день.
- Реализовал интеграцию с CRM, что автоматизировало процесс обработки заказов.
- Разработал компонентную библиотеку, что ускорило разработку новых страниц на 40%.
- Внедрил систему мониторинга, что сократило время обнаружения ошибок на 60%.
- Создал адаптивный дизайн для мобильных устройств, что увеличило мобильную конверсию на 25%.
- Оптимизировал базу данных, что сократило время выполнения запросов на 70%.
- Реализовал систему аутентификации, что повысило безопасность приложения.
- Внедрил CI/CD, что сократило время развертывания на 50%.
Как указывать технологии и инструменты
Где указывать
Технический стек можно указать в разделе "Навыки" или в описании каждой позиции.
Группировка технологий
Группируйте технологии по категориям, например:
- Языки программирования: JavaScript, TypeScript, PHP.
- Фреймворки: React, Angular, Laravel.
- Базы данных: MySQL, PostgreSQL, MongoDB.
Уровень владения
Указывайте уровень владения, например: Продвинутый, Средний, Базовый.
Актуальные технологии
На 2025 год актуальны:
- JavaScript (ES2025), TypeScript.
- React, Vue.js, Angular.
- Node.js, Express.
- Docker, Kubernetes.
- GraphQL, REST API.
- CI/CD инструменты (GitLab CI, Jenkins).
Примеры описания опыта работы
Для начинающих
Стажировка в ООО "Веб-Студия" (01.2025 – 06.2025)
- Участвовал в разработке интерфейсов для клиентских проектов на React.
- Помогал в оптимизации производительности веб-приложений.
- Разработал несколько компонентов для внутренней библиотеки UI.
Для специалистов с опытом
Middle Frontend Developer в ООО "Технологии Будущего" (01.2023 – настоящее время)
- Разработал и внедрил систему кэширования, что сократило нагрузку на сервер на 30%.
- Оптимизировал производительность приложения, что уменьшило время загрузки на 50%.
- Руководил командой из 3 разработчиков, успешно завершив проект на 2 месяца раньше срока.
Для руководящих позиций
Team Lead в ООО "Веб-Гигант" (01.2020 – 12.2025)
- Управлял командой из 10 разработчиков, успешно реализовав 5 крупных проектов.
- Внедрил Agile-подход, что повысило продуктивность команды на 20%.
- Разработал стратегию масштабирования системы, что позволило обрабатывать до 1 млн запросов в день.
Как структурировать раздел "Образование"
Расположение: Для начинающих специалистов или выпускников образование лучше размещать в начале резюме. Для опытных разработчиков — ближе к концу, акцентируя внимание на опыте работы.
Дипломная работа/проекты: Если ваша дипломная работа или проекты связаны с веб-разработкой, обязательно укажите их. Например: "Дипломный проект: разработка веб-приложения для управления проектами на React и Node.js".
Оценки: Указывайте оценки только если они высокие (например, "красный диплом" или средний балл 4.8+). В противном случае лучше опустить.
Дополнительные курсы в вузе: Если вы проходили курсы по программированию, веб-дизайну или смежным темам, укажите их в разделе образования. Например: "Дополнительные курсы: основы веб-разработки, базы данных, JavaScript".
Подробнее читайте в нашем руководстве по написанию раздела "Образование".
Какое образование ценится в web-разработке
Ценные специальности: Наиболее релевантные направления — "Информатика и вычислительная техника", "Программная инженерия", "Веб-разработка".
Образование не по специальности: Если у вас диплом в другой области, подчеркните навыки, которые можно применить в веб-разработке. Например: "Диплом по математике: развитые аналитические навыки, полезные при оптимизации кода".
Связь с профессией: Покажите, как ваше образование помогает в работе. Например: "Изучение алгоритмов и структур данных в университете помогает в создании эффективных решений".
2025, Московский государственный университет, Факультет вычислительной математики и кибернетики, специальность "Программная инженерия". Дипломный проект: "Разработка веб-приложения для анализа данных".
2025, Санкт-Петербургский политехнический университет, Факультет информационных технологий, специальность "Информатика и вычислительная техника". Дополнительные курсы: "Веб-разработка на JavaScript", "Базы данных".
2025, Университет культуры и искусств, Факультет дизайна. (Не указано, как это связано с веб-разработкой.)
Курсы и дополнительное образование
Важные курсы: Укажите курсы по JavaScript, React, Node.js, базам данных, веб-дизайну, DevOps, а также по методологиям Agile/Scrum.
Онлайн-образование: Указывайте платформу, название курса и год прохождения. Например: "2025, Coursera, курс 'Full-Stack Web Development with React' от The Hong Kong University of Science and Technology".
Топ-5 курсов для web-разработчиков:
- "The Complete JavaScript Course 2025" от Udemy.
- "React - The Complete Guide" от Academind.
- "Node.js, Express, MongoDB & More: The Complete Bootcamp" от Udemy.
- "Web Development Bootcamp" от freeCodeCamp.
- "Advanced CSS and Sass" от Jonas Schmedtmann.
2025, Udemy, курс "The Complete JavaScript Course 2025". Изучены современные подходы к разработке на JavaScript, включая ES6+ и асинхронное программирование.
2025, freeCodeCamp, курс "Responsive Web Design". Освоены принципы создания адаптивных веб-сайтов с использованием HTML, CSS и Flexbox.
Самообразование: Укажите, что вы активно изучаете новые технологии. Например: "Постоянно изучаю новые фреймворки и библиотеки (React, Vue.js) через документацию и практические проекты".
Сертификаты и аккредитации
Важные сертификаты: AWS Certified Developer, Google Associate Cloud Engineer, Microsoft Certified: Azure Developer Associate, Scrum Master, PMP.
Как указывать: Укажите название сертификата, организацию и дату получения. Например: "2025, AWS Certified Developer, Amazon Web Services".
Срок действия: Некоторые сертификаты (например, AWS) требуют обновления. Убедитесь, что ваши сертификаты актуальны.
Не стоит указывать: Сертификаты, не связанные с веб-разработкой (например, маркетинг или управление персоналом).
2025, AWS Certified Developer, Amazon Web Services. Подтверждены навыки разработки и развертывания приложений на AWS.
2025, Сертификат по основам маркетинга. (Не релевантно для веб-разработки.)
Примеры оформления раздела
Для студентов и выпускников
2025, Национальный исследовательский университет "МИЭТ", Факультет информационных технологий, специальность "Программная инженерия". Дипломный проект: "Разработка веб-приложения для управления задачами". Стажировка в компании "Технологии будущего": разработка интерфейсов на React.
2025, Незаконченное высшее образование, Санкт-Петербургский государственный университет, Факультет прикладной математики. Дополнительные курсы: "Основы веб-разработки", "Базы данных". Учебные проекты: создание веб-сайта для университета.
2025, Университет культуры, специальность "Дизайн". (Не указано, как это связано с веб-разработкой.)
Для специалистов с опытом
2025, Курс "Advanced React" от Udemy. Освоены продвинутые техники работы с React, включая хуки и контекст. 2025, Сертификат AWS Certified Developer, Amazon Web Services.
2018, Московский государственный университет, Факультет вычислительной математики и кибернетики, специальность "Программная инженерия". 2025, Курс "Node.js: Advanced Concepts" от Udemy.
2010, Университет экономики, специальность "Бухгалтерский учет". (Не указано, как это связано с текущей профессией.)
Самые востребованные навыки в 2025 году
- GraphQL — язык запросов для API, который позволяет эффективно получать только необходимые данные, что особенно важно для современных веб-приложений.
- Serverless Architecture — подход к разработке, при котором разработчики не управляют серверами, а используют облачные решения, такие как AWS Lambda или Google Cloud Functions.
- Web3 и Blockchain Integration — навыки работы с децентрализованными приложениями (dApps) и интеграция блокчейн-технологий в веб-приложения.
Как структурировать раздел навыков
Раздел "Навыки" в резюме web-разработчика должен быть четко структурирован и расположен после раздела "О себе" или "Цель". Это позволяет сразу привлечь внимание рекрутера к вашим ключевым компетенциям.
Группировка навыков
Навыки лучше группировать по категориям, чтобы их было легче воспринимать. Например:
- Языки программирования
- Фреймворки и библиотеки
- Инструменты разработки
- Базы данных
- Дополнительные навыки
3 варианта структуры
Вариант 1: Простая группировка по категориям
- Языки программирования: JavaScript, TypeScript, Python
- Фреймворки: React, Node.js, Django
- Инструменты: Git, Webpack, Docker
Вариант 2: С указанием уровня владения
- JavaScript: Продвинутый
- React: Средний
- Git: Продвинутый
Вариант 3: Компактный список с ключевыми навыками
- JavaScript (React, Node.js)
- Python (Django, Flask)
- Docker, Git, CI/CD
Подробнее о том, как правильно добавлять навыки в резюме, можно узнать здесь.
Технические навыки для web-разработчика
Обязательные навыки
- HTML, CSS, JavaScript
- Работа с Git и системами контроля версий
- Знание фреймворков (React, Angular, Vue.js)
- Понимание REST API и GraphQL
- Базы данных (SQL, MongoDB)
Актуальные технологии 2025 года
- WebAssembly (WASM)
- Serverless архитектура
- AI-интеграция в веб-приложения
- Progressive Web Apps (PWA)
- JAMstack
Указание уровня владения
Используйте шкалу: Начальный, Средний, Продвинутый. Например:
JavaScript: Продвинутый (5 лет опыта, разработка SPA на React)
JavaScript: Опытный (без пояснений)
Примеры описания технических навыков
React: Опыт разработки SPA и PWA, оптимизация производительности.
Node.js: Разработка REST API, интеграция с базами данных.
Docker: Контейнеризация приложений, настройка CI/CD.
Git: Работа в команде, использование Git Flow.
GraphQL: Разработка и оптимизация запросов.
Личные качества важные для web-разработчика
Топ-10 soft skills
- Коммуникабельность
- Умение работать в команде
- Креативность
- Обучаемость
- Тайм-менеджмент
- Адаптивность
- Ответственность
- Умение решать проблемы
- Внимание к деталям
- Эмпатия
Как подтвердить soft skills
Используйте примеры из опыта. Например:
Коммуникабельность: Успешно взаимодействовал с командой из 5 человек над проектом с использованием Agile.
Коммуникабельность: Хорошо общаюсь.
Какие soft skills не стоит указывать
- Стрессоустойчивость (без примеров)
- Креативность (если нет подтверждения)
- Лидерство (если не руководили проектами)
Примеры описания личных качеств
Обучаемость: Освоил React за 2 месяца и внедрил его в текущий проект.
Тайм-менеджмент: Успешно завершил 3 проекта в срок, соблюдая дедлайны.
Адаптивность: Быстро адаптировался к переходу на удаленную работу в 2025 году.
Внимание к деталям: Обнаружил и исправил критические баги в проекте, что сэкономило 20 часов работы команды.
Эмпатия: Учитывал пожелания пользователей при разработке UX/UI.
Особенности для разных уровней специалистов
Для начинающих
Начинающим стоит акцентировать внимание на базовых навыках и готовности к обучению.
Акцент на обучении: Активно изучаю новые технологии, такие как WebAssembly и Serverless.
Базовые навыки: HTML, CSS, JavaScript, основы React.
Потенциал: Участвовал в хакатонах, где разрабатывал небольшие приложения на JavaScript.
Для опытных специалистов
Опытные специалисты должны показать глубину экспертизы и уникальные компетенции.
Глубина экспертизы: 5 лет опыта в разработке высоконагруженных приложений на Node.js.
Уникальные компетенции: Эксперт в области оптимизации производительности веб-приложений.
Баланс навыков: Опыт работы с фронтендом (React) и бэкендом (Node.js, Django).
Типичные ошибки и как их избежать
Топ-10 ошибок
- Указание устаревших технологий (например, jQuery).
- Перечисление навыков без примеров.
- Неуместные soft skills (например, "стрессоустойчивость" без пояснений).
- Неправильное указание уровня владения.
- Отсутствие структуры в разделе.
Устаревшие навыки и их замена
jQuery: Устаревшая библиотека.
React: Современная альтернатива для создания интерфейсов.
Неправильные формулировки
JavaScript: Знаю.
JavaScript: Опыт разработки SPA и PWA на React.
Проверка актуальности навыков
Используйте ресурсы вроде Stack Overflow, GitHub и блоги ведущих разработчиков, чтобы быть в курсе трендов.

Анализ требований вакансии для web-разработчика
При анализе вакансии для профессии web-разработчика важно выделить ключевые требования, которые работодатель указывает в описании. В первую очередь, обращайте внимание на обязательные требования, такие как знание конкретных технологий (например, JavaScript, React, Node.js), опыт работы с базами данных (SQL, MongoDB) или навыки работы с системами контроля версий (Git). Желательные требования, такие как знание дополнительных фреймворков или опыт работы в Agile-командах, также важны, но могут быть менее критичными.
Скрытые требования часто можно выявить через анализ формулировок. Например, если в вакансии упоминается "работа в динамичной среде", это может означать, что работодатель ищет кандидата, готового к частым изменениям задач и быстрой адаптации. Также обращайте внимание на корпоративные ценности, упомянутые в описании, чтобы понять, что важно для компании.
Пример 1: Вакансия требует знание React и опыт работы с REST API. Обратите внимание на эти навыки и выделите их в резюме.
Пример 2: В вакансии упоминается "работа в команде с использованием Scrum". Подчеркните опыт работы в Agile-командах.
Пример 3: Требуется знание TypeScript, но это указано как желательное. Упомяните его, если у вас есть опыт, но не делайте акцент, если его нет.
Пример 4: Вакансия требует опыт работы с Docker и CI/CD. Выделите соответствующие проекты в разделе опыта.
Пример 5: Упоминается "желание учиться и развиваться". Подчеркните в разделе "О себе" вашу готовность к обучению.
Стратегия адаптации резюме для web-разработчика
Адаптация резюме начинается с определения ключевых разделов, которые требуют изменений. Обязательно пересмотрите разделы "О себе", "Опыт работы" и "Навыки". Расставьте акценты в соответствии с требованиями работодателя, выделяя наиболее релевантные навыки и опыт. Важно адаптировать резюме без искажения фактов, чтобы сохранить честность перед работодателем.
Существует три уровня адаптации:
- Минимальная: Изменение ключевых слов и навыков в соответствии с вакансией.
- Средняя: Переработка разделов "О себе" и "Опыт работы" для более точного соответствия требованиям.
- Максимальная: Полная перестройка резюме с акцентом на конкретные проекты и достижения, указанные в вакансии.
Адаптация раздела "Обо мне"
Раздел "О себе" должен отражать вашу мотивацию и соответствие требованиям вакансии. Укажите, почему вы подходите для этой позиции, и подчеркните ключевые навыки. Избегайте общих фраз, таких как "ответственный и целеустремленный", вместо этого используйте конкретные примеры.
До адаптации: "Опытный web-разработчик с 5-летним стажем."
После адаптации: "Опытный web-разработчик с 5-летним стажем, специализирующийся на создании высоконагруженных приложений с использованием React и Node.js. Имею опыт работы в Agile-командах и внедрения CI/CD процессов."
До адаптации: "Ищу интересные проекты для развития."
После адаптации: "Ищу возможности для работы над сложными проектами, где могу применить свои навыки в разработке современных web-приложений и оптимизации их производительности."
До адаптации: "Люблю изучать новые технологии."
После адаптации: "Постоянно совершенствую свои навыки, изучая современные технологии, такие как TypeScript и Docker, чтобы быть в курсе последних трендов в разработке."
Типичные ошибки: Избегайте излишне общих формулировок и не указывайте информацию, не связанную с вакансией.
Адаптация раздела "Опыт работы"
Переформулируйте опыт работы, чтобы выделить наиболее релевантные проекты и достижения. Укажите конкретные результаты, такие как улучшение производительности приложения или внедрение новых функций.
До адаптации: "Разрабатывал web-приложения."
После адаптации: "Разработал высоконагруженное приложение с использованием React и Node.js, что позволило увеличить скорость загрузки на 30%."
До адаптации: "Работал с базами данных."
После адаптации: "Оптимизировал запросы к базе данных, сократив время выполнения на 20%."
До адаптации: "Участвовал в Agile-командах."
После адаптации: "Успешно внедрил Scrum-процессы в команду из 10 человек, что позволило сократить сроки выполнения проектов на 15%."
Ключевые фразы: "Разработал", "Оптимизировал", "Внедрил", "Увеличил", "Сократил".
Адаптация раздела "Навыки"
Перегруппируйте навыки, чтобы выделить те, которые наиболее важны для вакансии. Используйте ключевые слова из описания вакансии, чтобы резюме прошло автоматическую проверку.
До адаптации: "JavaScript, HTML, CSS, React, Node.js, Git."
После адаптации: "JavaScript (ES6+), React, Node.js, REST API, Docker, Git, CI/CD."
До адаптации: "Опыт работы с базами данных."
После адаптации: "MongoDB, PostgreSQL, оптимизация запросов, работа с большими объемами данных."
До адаптации: "Знание Agile."
После адаптации: "Опыт работы в Agile-командах (Scrum, Kanban), участие в ежедневных стендапах и спринт-планировании."
Работа с ключевыми словами: Используйте те же формулировки, что и в вакансии, чтобы повысить шансы на успех.
Практические примеры адаптации
Пример 1: Адаптация резюме для вакансии с упором на React и TypeScript.
До: "Опыт работы с JavaScript и React."
После: "Разработка современных web-приложений с использованием React и TypeScript, включая интеграцию REST API и оптимизацию производительности."
Пример 2: Адаптация для вакансии с упором на DevOps.
До: "Опыт работы с Docker."
После: "Настройка и поддержка CI/CD процессов с использованием Docker и Jenkins, что позволило сократить время развертывания на 25%."
Пример 3: Адаптация для вакансии с упором на фронтенд.
До: "Знание HTML, CSS, JavaScript."
После: "Создание адаптивных и кросс-браузерных интерфейсов с использованием HTML5, CSS3 и JavaScript (ES6+), включая интеграцию с бэкендом через REST API."
Проверка качества адаптации
После адаптации резюме важно оценить его качество. Убедитесь, что все ключевые требования вакансии отражены в резюме, и что информация подана четко и структурированно. Используйте чек-лист для финальной проверки:
- Соответствие ключевым требованиям вакансии.
- Отсутствие общих формулировок.
- Наличие конкретных примеров и достижений.
- Использование ключевых слов из вакансии.
Типичные ошибки: Избыточность информации, отсутствие конкретики, искажение фактов.
Когда создавать новое резюме: Если вакансия требует совершенно нового набора навыков или опыта, который отсутствует в текущем резюме, лучше создать новый документ.

⚡ Создайте резюме за 10 минут
10+ профессиональных шаблонов с правильно оформленными разделами для профессии "web-разработчик". Скачивание в PDF + экспорт в HH.ru.
Смотреть все шаблоны резюме →Часто задаваемые вопросы
Какой опыт работы указывать в резюме web-разработчика?
Указывайте только релевантный опыт. Если вы работали над проектами, связанными с веб-разработкой, обязательно опишите их.
Какие навыки стоит указать в резюме?
Укажите ключевые технические навыки, такие как знание языков программирования (JavaScript, PHP, Python), фреймворков (React, Laravel, Django), а также инструментов (Git, Webpack).
Нужно ли указывать проекты, если я только начинаю карьеру?
Да, даже если у вас нет коммерческого опыта, укажите учебные или личные проекты. Это покажет ваши навыки и инициативность.
Как описать свои достижения в резюме?
Опишите конкретные результаты, которые вы достигли в проектах. Используйте цифры и факты.
Что делать, если у меня есть пробелы в опыте?
Если у вас были перерывы в работе, объясните их честно, но кратко. Например, обучение или личные проекты.
Стоит ли указывать сертификаты и курсы?
Да, особенно если они связаны с веб-разработкой. Это покажет вашу мотивацию к обучению.
Как правильно указать уровень владения технологиями?
Указывайте уровень честно: "базовый", "средний", "продвинутый". Не преувеличивайте свои навыки.
Нужно ли писать сопроводительное письмо?
Да, сопроводительное письмо помогает выделиться. Кратко опишите, почему вы подходите на позицию.
Как оформить резюме, чтобы оно выглядело профессионально?
Используйте четкую структуру: контактные данные, опыт, навыки, образование. Избегайте излишнего оформления.
Что делать, если у меня нет профильного образования?
Акцентируйте внимание на опыте, курсах и проектах. Многие компании ценят навыки больше, чем диплом.
 Пример резюме Администратора 2025 - Как составить
Пример резюме Администратора 2025 - Как составить
 Пример резюме Водителя 2025 - готовый вариант
Пример резюме Водителя 2025 - готовый вариант
 Пример резюме Аналитика 2025 - готовые примеры
Пример резюме Аналитика 2025 - готовые примеры
 Пример резюме Менеджера по продажам 2025 - Как составить
Пример резюме Менеджера по продажам 2025 - Как составить
 Пример резюме Курьера 2025 - Как составить
Пример резюме Курьера 2025 - Как составить
 Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
Пример резюме менеджера по работе с клиентами 2025 - Готовые примеры
 Пример резюме Продавца-консультанта 2025 - советы
Пример резюме Продавца-консультанта 2025 - советы
 Пример резюме продавца-кассира 2025 - Как составить
Пример резюме продавца-кассира 2025 - Как составить
 Пример резюме Упаковщика 2025 - как составить
Пример резюме Упаковщика 2025 - как составить